یکسری نکات برای اینکه اگر بخواهید به این نرم افزار طراحی رابط کاربری سوییچ کنید.

در لابراتوری Giza Design ، ما از فیگما به عنوان اصلی ترین ابزار طراحی رابط کاربری استفاده می کنیم. پس از تقریباً یک سال استفاده از این نرم افزار شگفت انگیز برای اکثر پروژه ها، ما در اینجا برخی از نکات اساسی را ذکر کرده ایم که ممکن است لازم باشد هنگام تصمیم گیری برای استفاده از این ابزار یاد بگیرید.
اول از همه، فیگما چیست؟ – ابزار طراحی رابط مشترک
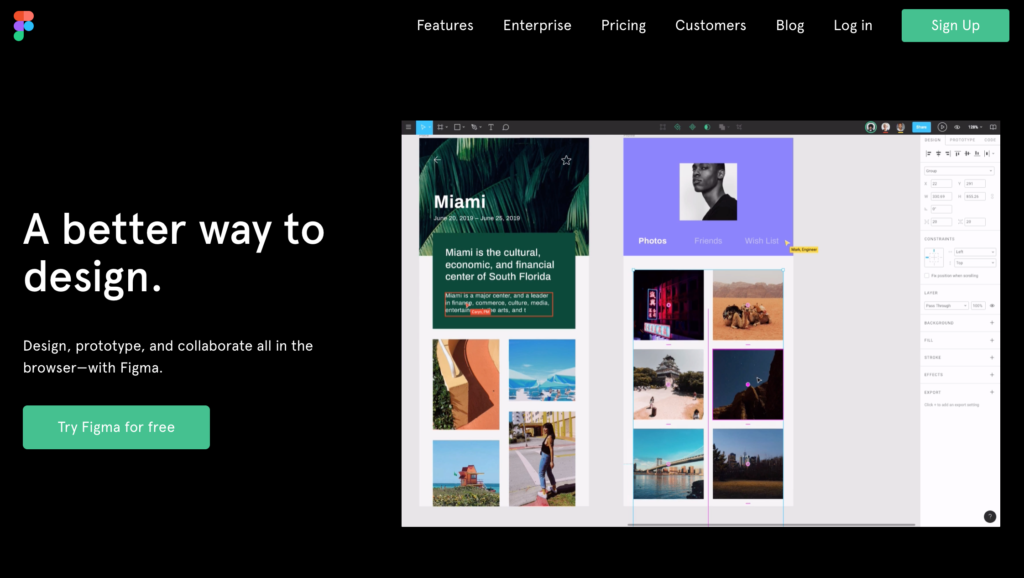
همانطور که آنها در وب سایت رسمی خود اعلام کردند ، فیگما ابزار طراحی مبتنی بر فضای ابری است که به شما امکان می دهد ، به معنای واقعی کلمه ، در یک زمان واقعی روی یک پرونده کار کنید. بله شما آن را درست خواندید. این تعریف، ما را به نکات اصلی این مقاله می رساند. بیایید آنها را با هم بررسی کنیم!
خوب … چطوره؟
برخی از نکات زیر ممکن است ذهنی باشد. صادق باشیم، ما طرفدار سرسخت آن نیستیم ، با این حال برای ۹۸ درصد از پروژه های خود از آن استفاده می کنیم. ما همچنان برای رسیدن به اهداف خود از نرم افزارهای دیگری استفاده می کنیم. به این معنی که اگر با فیگما به خواسته مان نرسیم ، آن را با Sketch App ، Adobe XD ، Invision App و غیره بررسی خواهیم کرد.
جنبههای مثبت و منفی :
اگر در مورد این موضوع صحبت کنیم بیشتر شبیه دو طرف سکه است. از یک طرف به شما ویژگی های مفیدی می دهند اما از طرف دیگر یک ویژگی جالب وجود دارد. برعکس!. می توانید برعکس فکر کنید!
۱. همکاری بی وقفه

جنبه مثبت
به این فکر کنید که :
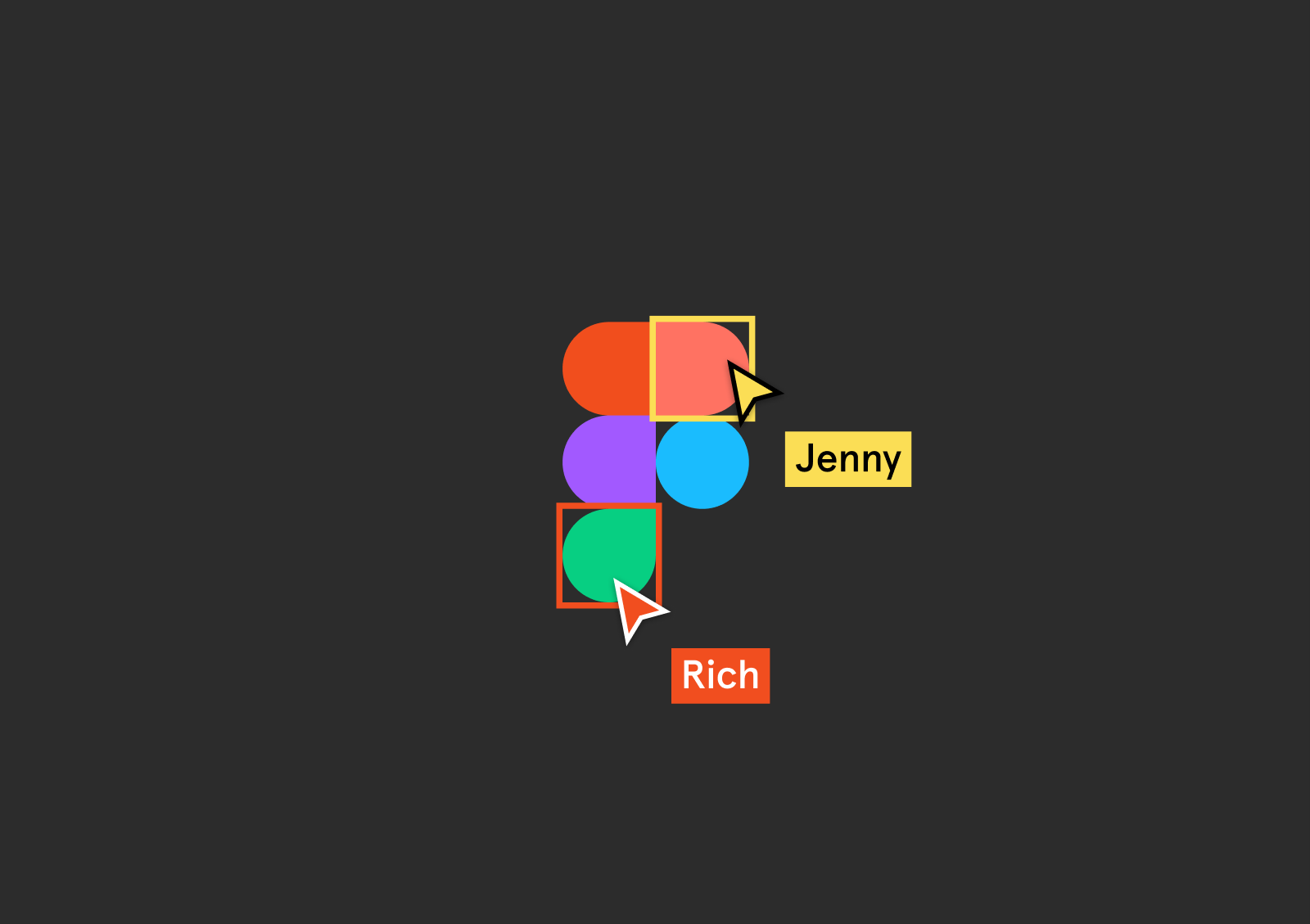
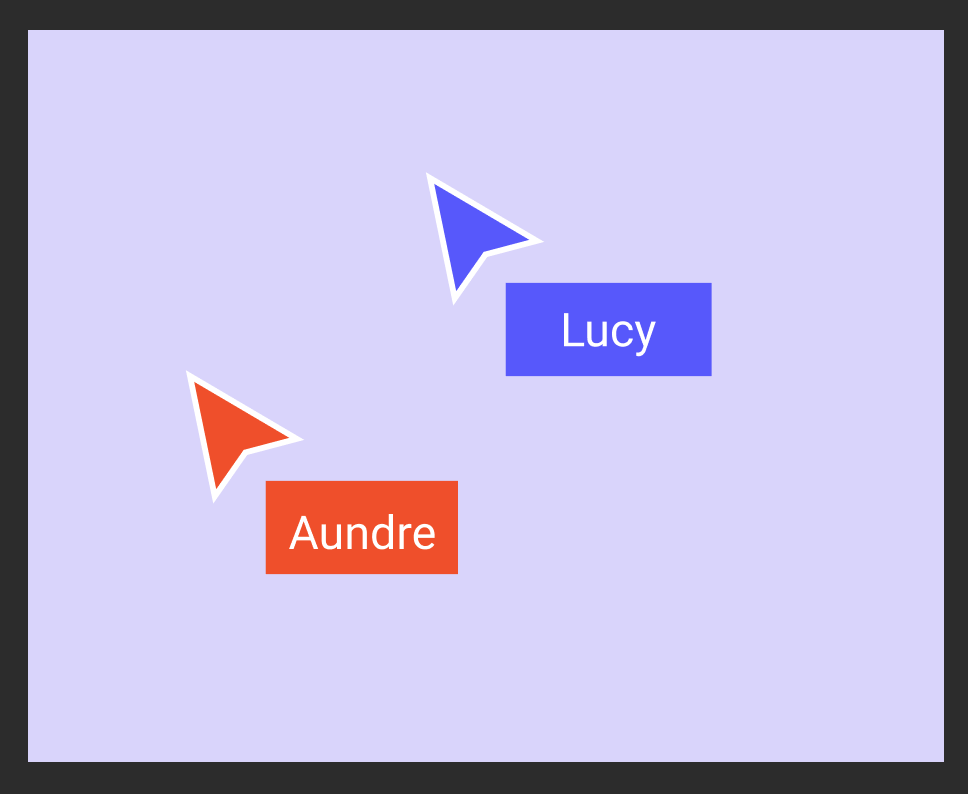
شما عضو گروه سه نفره طراحان در یک شرکت هستید. به طور همزمان می توانید یک فایل طراحی را با هم ویرایش کنید. در حالی که مشغول کار روی صفحه دیگری هستید ، به وضوح می توانید هم تیمی های خود را در حال کار بر روی صفحه مشاهده کنید!
می توانید تصور کنید که چند ساعت می توان صرفه جویی کرد؟ بله ، خیلی زیاد!
جنبه منفی
اما یک مشکلی وجود دارد، شما باید همیشه (تقریبا) آنلاین باشید تا به این صورت کار کنید.
در پایان، حتی اگر این موضوع ارتباطی مسئله ای به نظر برسد ، اما ارزش آن را دارد. به چیز دیگری فکر کنید: هنگامی که مشغول کار هستید ، بسیاری از شرکت ها از شما می خواهند که برنامه پیام رسان خود را روشن کنید (اسلک ، واتس اپ ، اسکایپ و …) ، یعنی شما تا زمانی که کار می کنید باید آنلاین باشید. مخصوصاً وقتی در حالت ریموت هستید.
۲. به اشتراک گذاری سریع و آسان فایل

یک بار، بعد از گذشت چند ماه، یک پروژه طراحی را به پایان رساندیم که یک توسعه دهنده سمت کاربر از ما پرسید ، کدام یک جدیدترین نسخه است؟
جنبه مثبت
من سریع بعضی از کلیدها را فشار دادم و فایلی که گفته بود را باز کردم و دیدم که او در اطراف برخی آرت بورد ها سرگردان است. گفت “کدام یک از آنها آخرین طراحی صفحه اصلی است؟” … در واقع، این آخرین مکالمه خود را ، با مدیر طراحی آنها گذاشتیم و فکر کردیم که دوباره چیزی را تغییر می دهد. اما او این کار را نکرد.
سپس ، فقط با چند کلیک ، صفحه های غیر ضروری را حذف کردم و تمام. تمام شد!. فقط ۵ دقیقه طول می کشد.
تصور کنید ، اگر ابتدا لازم بود آخرین فایل را از سرویس گیرنده همگام سازی یا دانلود کنم و سپس مجدداً آنها را آپلود کنم ، بسته به اتصال به اینترنت ، ممکن است ۳۰ تا ۶۰ دقیقه طول بکشد.
جنبه منفی
شما باید بدانید که آخرین ویرایش را چه کسی انجام داده است. با اینکه یک عملکرد کنترل ورژن در فیگما وجود دارد ، اما این باعث تغییر در کل ورژن می شود. در حالی که شاید ، شما فقط می خواهید یک یا دو عنصر کوچک را برگردانید.
۳. همه در یک ابزار، از طراحی ، نمونه سازی و دستیابی به توسعه دهنده نرم افزار

جنبه مثبت
مانند این است که شما در Sketch App ، Invisionapp و Zeplin با یک قیمت، مشترک شده اید. اگر با این ابزارها آشنایی ندارید ، لطفاً آنها را در گوگل جستجو کنید تا عملکردهای اصلی آنها را بفهمید 🙂
جنبه منفی
هیچی!
۴. مبتنی بر فضای ابری
جنبه مثبت
بدون نیاز به دانلود یا کپی دستی پرونده ، می توانید پرونده ها را در کامپیوتر های مختلف باز کنید.
Platform Agnostic اصطلاحی است که آنها استفاده می کنند. از آنجا که می توان از طریق مرورگرهای وب مدرن به آن دسترسی پیدا کرد ، به این معناست که می تواند در تمام سیستم عامل های اصلی مانند ویندوز ، مک و لینوکس که می توانند با مرورگرهای خوب اجرا شوند ، باز شود و کار کند. یا می توانید برنامه مستقل را که در اصل یک مرورگر اختصاص داده شده برای اجرای Figma است را دانلود کنید.
جنبه منفی
نداشتن دسترسی به اینترنت = نداشتن دسترسی به فیگما

۵. یک پلن رایگان ارائه می دهد
جنبه مثبت
اگر تیمی متشکل از دو طراح هستید که روی یک محصول دیجیتال کار می کنند ، می توانید به صورت آزادانه از فیگما استفاده کنید. نحوه کار آن:
A. دو حساب به عنوان ویراستاران تنظیم کنید. فقط این دو حساب می توانند پرونده ها را تغییر داده و ویرایش کنند. (اسپویل : از چندین دستگاه می توانید به حساب ها دسترسی پیدا کنید.)
B. از بینندگان نامحدود، از جمله سرپرست ، افراد فنی ، بازاریابی و غیره به پرونده ها دعوت کنید. آنها می توانند به همان اندازه که لازم است روی پرونده ها نظر دهند.
C. برای پلن رایگان، تمام پرونده های طراحی خود را در قسمت پیش نویس قرار دهید. می توانید هر تعداد دلخواه ویراستار اضافه کنید.
جنبه منفی
وقتی فایل خود را در پیش نویس قرار می دهید ، همه می توانند پرونده شما را به عنوان مالک ادعا کنند. پس عاقل باشید!
۶. برای داشتن عملکرد خوب و روان به یک رم و کارت گرافیک مناسب احتیاج دارید
جنبه مثبت
هیچی! این نکته مربوط به موارد منفی است.
جنبه منفی
خوب، در واقع به ۴ گیگابایت رم و کارت گرافیک Intel HD 3000 یا مشابه آن نیاز دارد. ممکن است برای کامپیوتر یک طراح گرافیک آسان به نظر برسد ، اما اگر بخواهیم آن را برای یک شخص عادی در نظر بگیریم ، ممکن است تجربه خوبی برای آنها نباشد.
از آنجایی که ما، یک آژانس طراحی و با انواع مختلفی از مشتریان کار می کنیم ، برخی از آنها اشخاص تجاری هستند. آنها همیشه جلوی لپ تاپ یا رایانه خود نخواهند بود. حتی اگر این کار را انجام دهند ، لپ تاپ آنها ممکن است پایین تر از مشخصات لازم باشد.

ما حتی یکبار مشتری داشتیم که از Android به عنوان سیستم عامل لپ تاپ خود استفاده می کرد! تصور کنید که برای باز کردن لینک فیگما چقدر طول می کشید بنابراین، ما در نهایت یک برنامه Marvel App یا Invision App Prototype را فقط برای پذیرایی از این نوع مشتری ایجاد کردیم.
۷. حافظه نهان (کش ها)
جنبه مثبت
برای رفع این مشکل ، فقط چند بار فایل های Figma خود را رفرش کنید.
جنبه منفی
از آنجا که فیگما مبتنی بر مرورگر است ، گاهی اوقات نمی توانید بلافاصله طرح پارتنر خود را ببینید. نه به دلیل اتصال ، بلکه به دلیل حافظه نهان مرورگر!
۸. پلاگین های زیاد !!!
جنبه مثبت
خیلی!
در اینجا برخی از افزونه های مورد علاقه تیم ما تاکنون آورده شده است:
Content Reel
Unsplash
Iconify
Component Replacer
Remove BG
Paste To Fill
Blobs Maker
جنبه منفی
شوخی که نمیکنی!
۹. آینه فیگما
جنبه مثبت
Figma برنامه ای را برای کمک به طراح در بررسی کار خود فراهم می کند. بنابراین آنها می توانند نحوه طراحی و تعامل دقیق روی تلفن را ببینند.
جنبه منفی
همانطور که بیان شد ، به عنوان یک آینه برای طراح عمل می کند تا بررسی خود را برای طراحی آنها انجام دهد. نمونه اولیه آینه Figma همان نمونه اولیه Marvel App یا Invision نیست. (این را در ذهن داشته باشید!). شما نمی توانید لینک Figma را به اشتراک بگذارید و انتظار داشته باشید که در آینه Figma در طرف مقابل باز شود. زیرا باید هم با رایانه و هم با تلفن هوشمند تعامل داشته باشید.
۱۰. روش انتخاب متفاوت
جنبه مثبت
Figma یک ویژگی برای انتخاب و اندازه گیری فاصله بین عناصر موجود در پرونده طراحی فراهم می کند.
جنبه منفی
این ممکن است بد ترین مورد منفی در بین همه موارد باشد. امیدوارم آنچه را که می خواهم در اینجا توضیح دهم دریافت کنید.
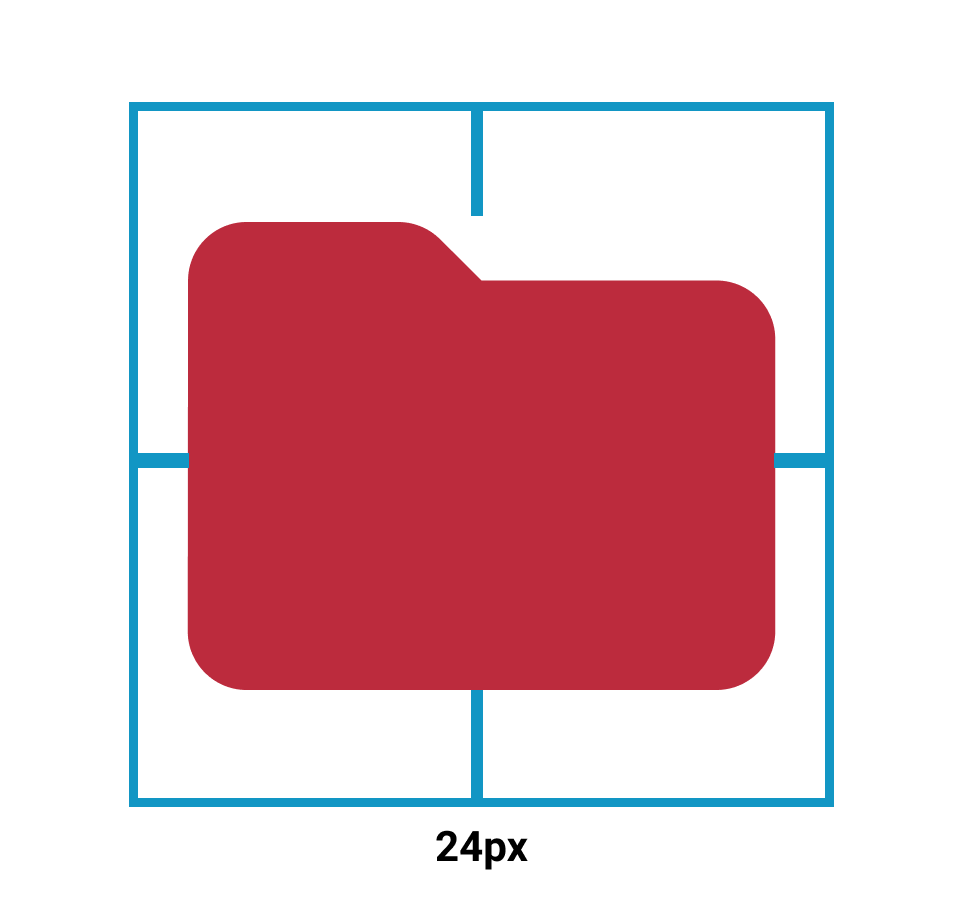
یک روز، شما یک نماد را در Figma ایجاد میکنید و سپس آن را با یک گروه یا فریم میپوشانید تا به متریال طراحی استاندارد (Standard Design Material) برسید. می دانید ۲۴ * ۲۴ پیکسل با ۲ پیکسل به عنوان پدینگ داخلی میشه چیزی مثل این :

پس از آن ، شما به توسعه دهنده اطلاع می دهید تا او بتواند از لوگو ، داخل کارش استفاده کند. پنج دقیقه بعد ، او شکایت می کند که اندازه نماد شما با استاندارد مطابقت ندارد ، فقط ۲۰ پیکسل * ۲۰ پیکسل است. بنابراین مجدداً آن را بررسی می کنید تا متوجه شوید که کار درستی انجام داده اید. سپس ، دوباره به او می گویید … و چرخه ادامه می یابد.
ما در واقع این مشکل را داشتیم و ۵ روز زمانمان را گرفت تا متوجه این مشکل شویم.
بنابراین ، در طراحی با فیگما چه اتفاقی می افتد؟
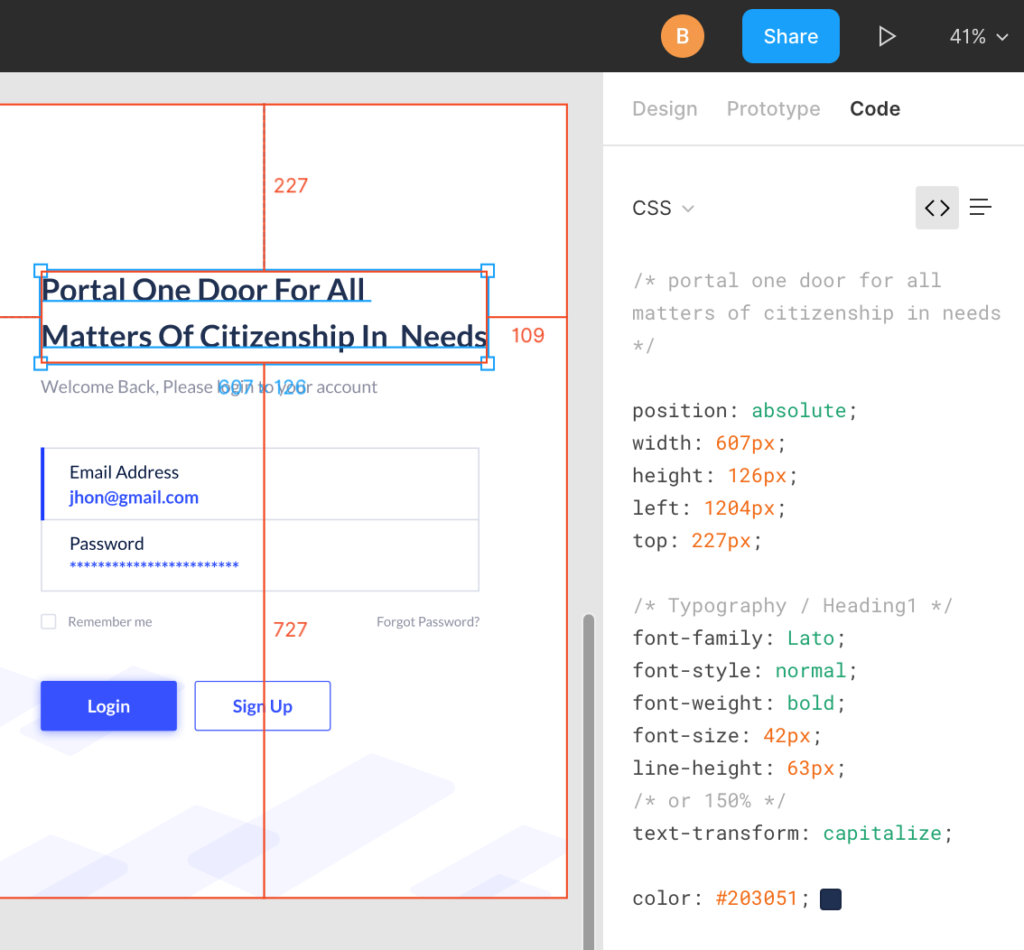
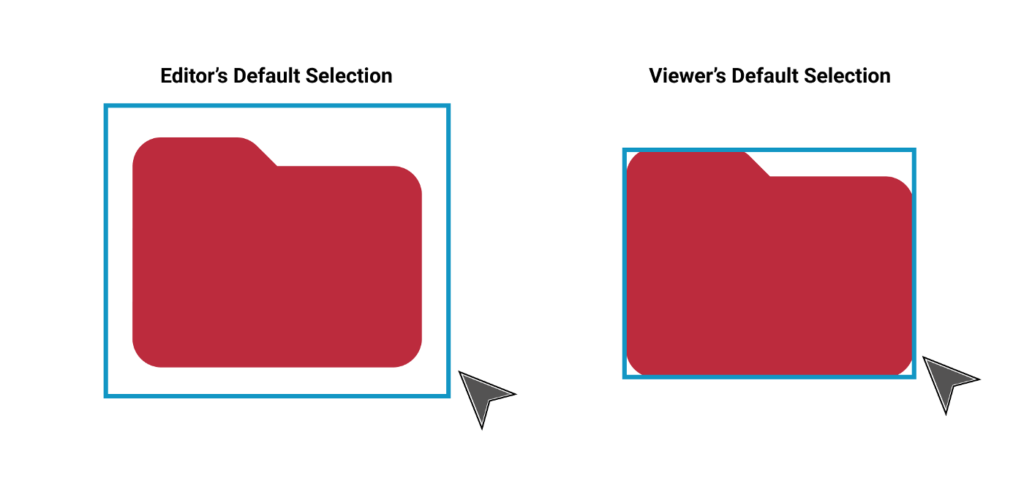
ظاهراً نحوه انتخاب عنصر موجود در فایل توسط ویرایشگر متفاوت از توسعه دهنده است! در سمت Editor، هنگامی که روی یک شی هاور می کنید ، به طور پیش فرض قسمت خارجی شی را انتخاب می کند. اما، هنگامی که شما یک بیننده هستید ، فیگما به شما این امکان را می دهد تا داخلی ترین قسمت شی را به طور پیش فرض انتخاب کنید.

بیننده فکر می کند که آنها المنت مناسب را انتخاب می کنند، در حالی که اینطور نیست. کاری اینجا هست؟ در حال حاضر ، ما فقط با توسعه دهنده تماس گرفتیم و گروه مناسبی را برای اکسپورت به او نشان دادیم.
منبع: medium.com