Figma یک ابزار طراحی عالی است که هم در مک و هم در ویندوز کار می کند. به شما این امکان را می دهد که به روشی روان به طور مشترک کار کنید. این پست حاوی نکات درباره ویژگی ها، یا روشهای کار موثر در Figma است که ممکن است هنوز از آنها اطلاع نداشته باشید.
۱- جایگزین کردن کامپوننتها
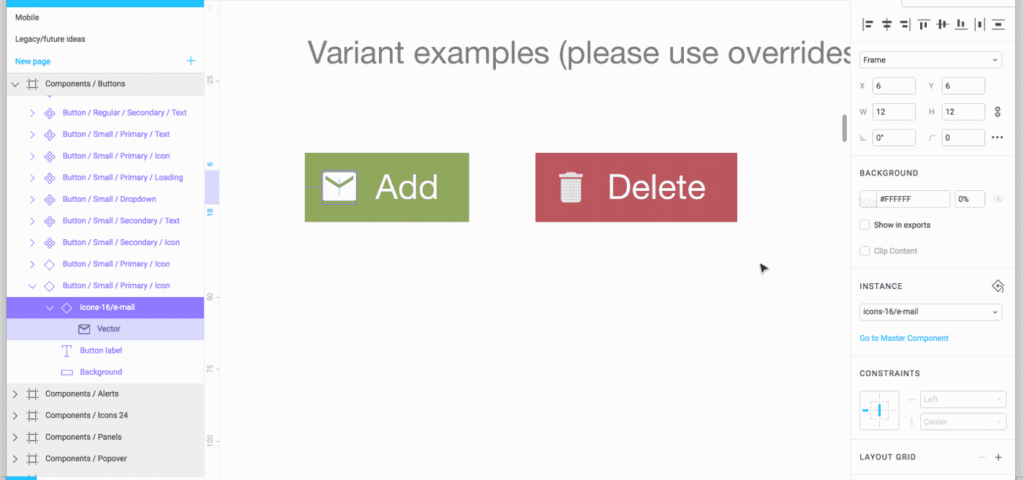
شما می توانید کامپوننت Figma را دقیقا مانند سیمبلها در اسکچ جایگزین کنید.
روش کار به این صورت است که اگر مولفه ای را در مولفه ای دیگر تعبیه کنید، میتوانید آن را با لیست کشویی دیگری در قسمت راست صفحه جایگزین کنید. وقتی از اسلش ها (/) در نام مولفه های خود استفاده می کنید، وقتی انتخابشان کنیم به طور مرتب در یک گروه قرار میگیرند، برای مثال : لیست کشویی لغو میشود.

۲- از قیود در Figma جهت ساخت کامپوننتهای با قابلیت تغییر سایز استفاده کنید
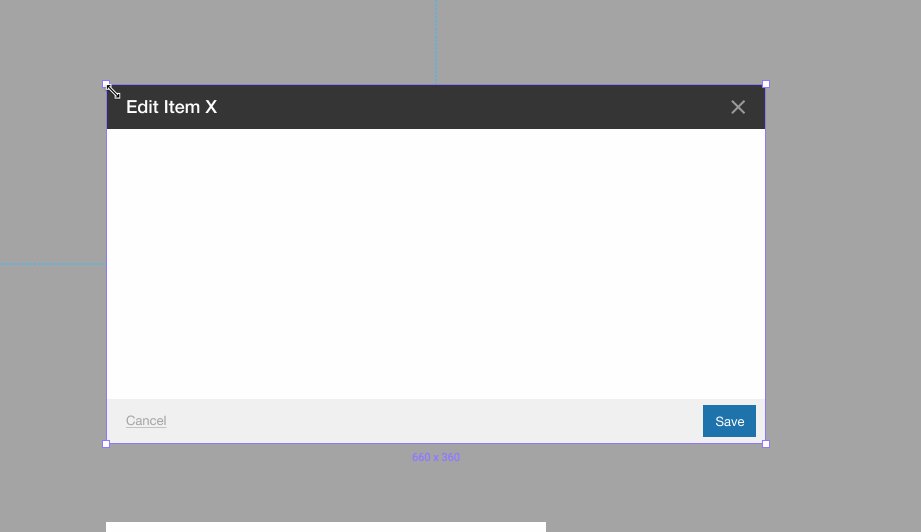
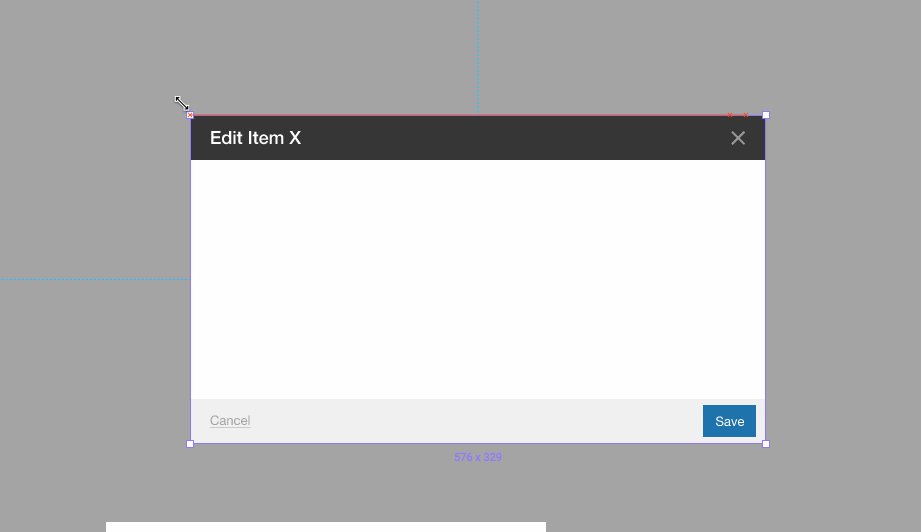
این ممکن است برای کارشناسان Figma واضح به نظر برسد، اما قدرت زیادی در قیود وجود دارد. هنگام تنظیم یک کامپوننت، مطمئن شوید که اندازه آن را تغییر دهید و نحوه رفتار آن را ببینید و قیود را بر اساس آن تنظیم کنید.
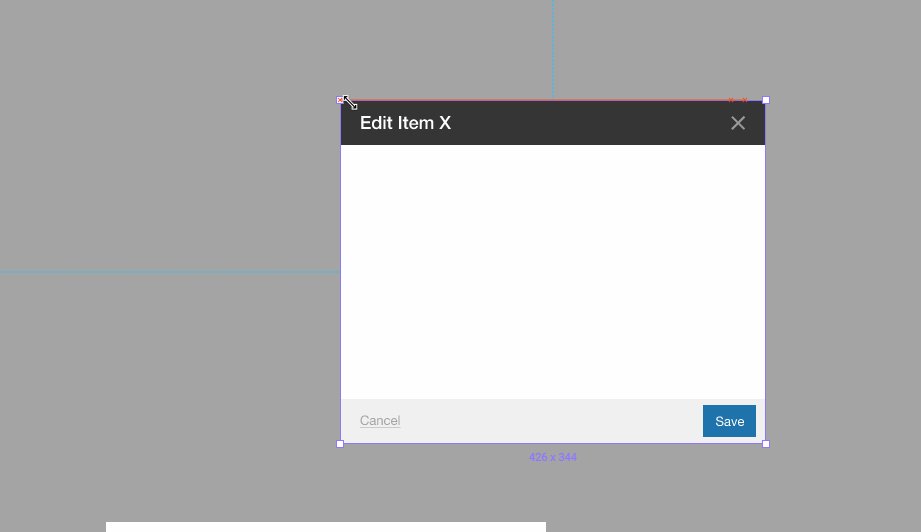
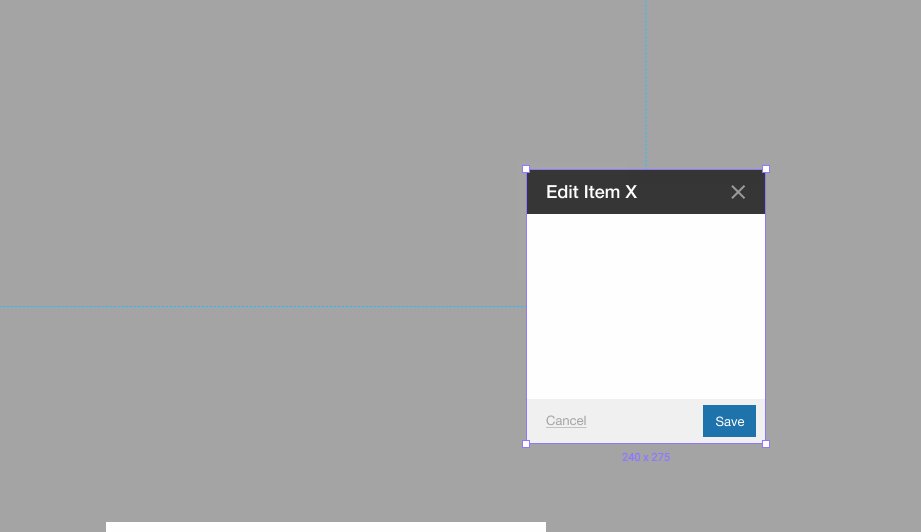
ترفند کار با قیود در Figma به طور موثر، استفاده از فریم ها و نه گروه ها برای تنظیم محدودیتهای شما است. در ابتدا چگونگی انجام این کار کاملاً واضح نیست، اما برخی از آزمایشات منجر به ایجاد یک جعبه مودال کاملاً مقیاس پذیر شده است.

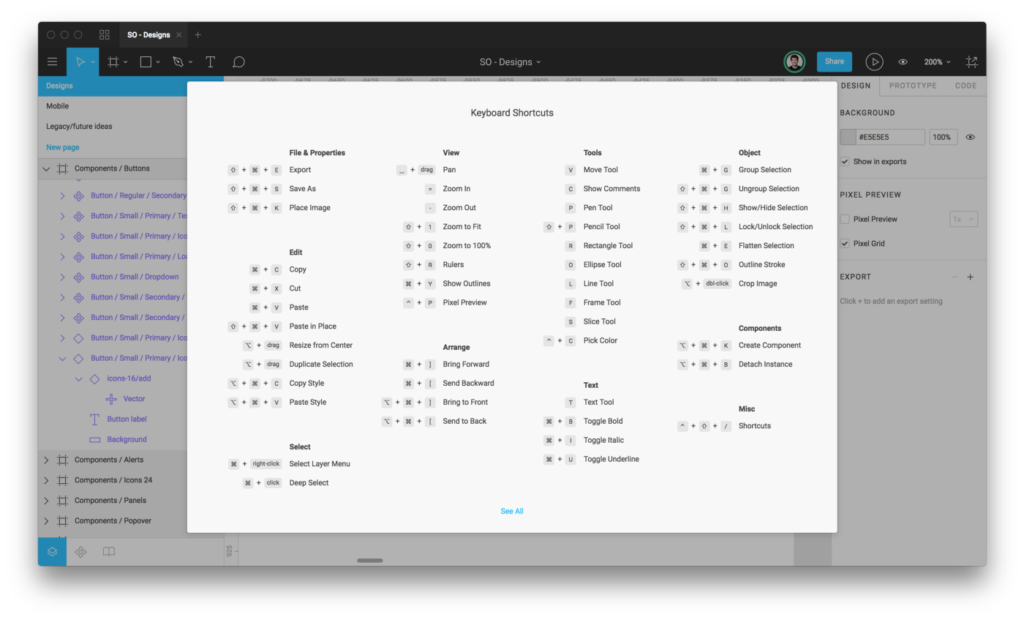
۳. از میانبرها در فیگما استفاده کنید
بسیاری از میانبرها در Figma مانند انتخاب رنگ با Ctrl + C (در مک) دقیقاً مانند بسیاری عمل می کنند. می توانید منوی میانبرها را از Help and Account > Shortcuts. باز کنید.

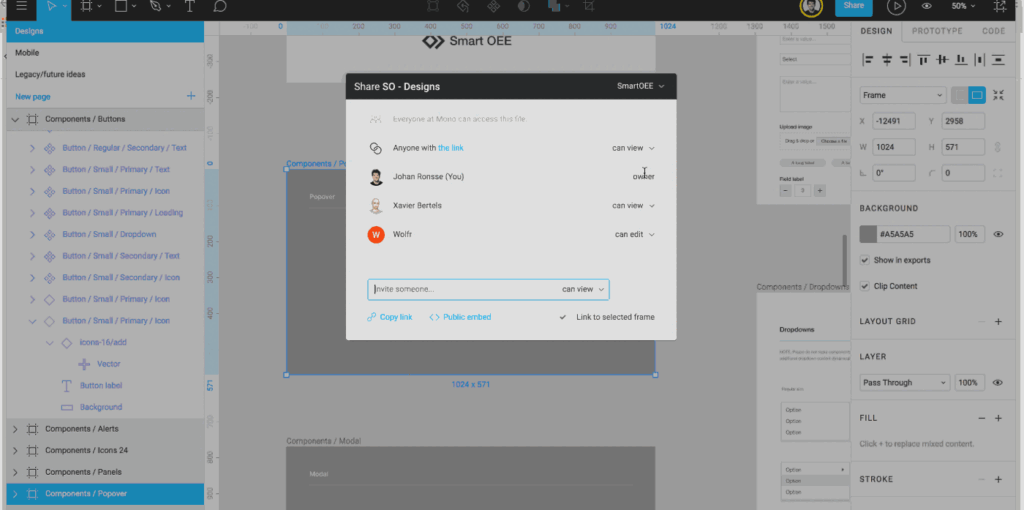
۴. یک آرت بورد را در Figma به اشتراک بگذارید – بصورت زنده!
شما می توانید یک صفحه هنری را در iframe تعبیه کنید، که برای مشخصات توسعه دهنده مفید است. به سادگی روی آرت بورد کلیک کنید و دکمه “اشتراک” را فشار دهید. یکی از برنامه هایی که می توانید از آن استفاده کنید Dropbox Paper است. در اینجا مثالی بصورت گیف آورده شده است:

۵- گرید های طرح ها را کپی کنید
برای استفاده از گریدهای موجود در آرت بورد دیگر، می توانید آن را در آرتبورد جدید Figma کپی و پیست کنید. روی گریدها در پنل سمت راست کلیک کنید. وقتی آبی شد ⌘+C یا (ctrl + c در ویندوز) را بزنید. اکنون شبکه را با استفاده ⌘+V یا (ctrl + v در ویندوز) روی آرت بورد دیگری پیست کنبد.
۶- ابزار مقیاس در Figma
K را فشار دهید تا به ابزار مقیاس بروید ، این کار متن و بردارها را متناسب مقیاس می کند و برای تغییر اندازه لوگو مفید است. متأسفانه شما نمی توانید مانند Sketch مقدار عددی برای تغییر اندازه در آن وارد کنید.
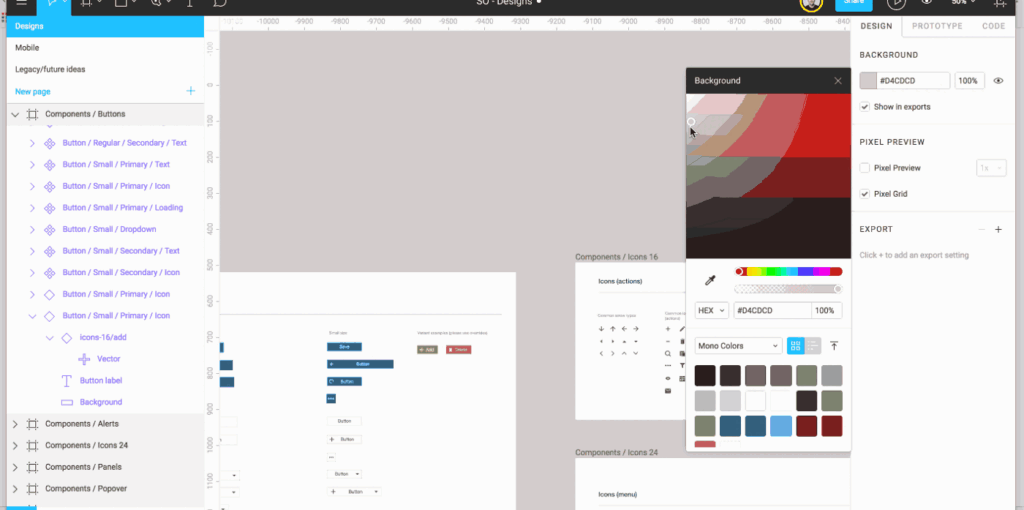
۷- بکگراند کلی را در فیگما تغییر دهید
می توانید پس زمینه کلی پشت آرت بوردهای Figma خود را تغییر دهید. این کار را می توانید برای نمونه های اولیه نیز انجام دهید.

منبع: prototypr.io