سلام! من الکس هستم، مدیر هنری در استودیوی طراحی آنتراسیت. در طول سال، ما با مشتری خود برای ایجاد رابطی برای سیستم نظارت بر حمل و نقل که از شبکه ای از دوربین های مجهز به هوش مصنوعی و مدیریت اپراتورها استفاده می کند، همکاری نزدیک داشتیم. پس از انتشار MVP، با رشد پایگاه داده شروع به معرفی ویژگی های جدید کردیم و مدل هوش مصنوعی بهبود یافت. امروز، میخواهیم داستانی در مورد چگونگی اضافه کردن یک ویژگی به ظاهر کوچک که تأثیر غیرمنتظرهای قابل توجهی داشت به اشتراک بگذاریم.

متن نوشته
سناریویی را تصور کنید که در آن یک وسیله نقلیه درگیر تصادف می شود و ده دوربین این حادثه را از زوایای مختلف ثبت می کنند. تا همین اواخر، اپراتورها موظف بودند که به صورت دستی این جریان های فیلم را در یک گزارش رویداد منسجم ترکیب کنند. بدون این، سیستم مملو از حوادث طبقه بندی نشده می شود که بر کارایی اپراتور تأثیر می گذارد. حتی زمانی که هوش مصنوعی در توانایی خود برای شناسایی و ادغام حوادث مرتبط بهبود یافته است، همچنان به اعتبار سنجی اپراتور نیاز دارد.
هدف و چالش
ما اهداف روشنی داشتیم، مانند کاهش زمان صرف شده برای انجام کار و به حداقل رساندن میزان خطا در فرآیند ترکیب حادثه. با این حال، نگرانی اصلی ما این بود که اطمینان حاصل کنیم که اپراتورها می توانند به طور یکپارچه ویژگی جدید را در جریان کاری خود ادغام کنند. از آنجایی که سیستم به صورت ۲۴ ساعته کار می کند، بیشترین اولویت ما جلوگیری از ایجاد اختلال در کارایی موجود در حفظ نظم در شهر بود.
کشف
ما با مشاهده گردش کار اپراتورهای فعلی شروع کردیم تا چالشهای آن را شناسایی کنیم که به ما در ایجاد فرضیههایی درباره نحوه ادغام ویژگی جدید کمک میکند. ما از نزدیک فعالیت اپراتورها را در طول روز کاری زیر نظر گرفتیم و مصاحبه های عمیقی انجام دادیم که به ما امکان می داد مشکل را از زوایای مختلف مشاهده کنیم. در اینجا مسائل کلیدی است که ما در مرحله مشاهده شناسایی کردیم:
📌 اپراتورها ممکن است در اواسط راه زمانی که حوادث اضطراری رخ می دهند، وظایف را رها کنند
📌 زمانهای جستجوی طولانی حادثه رایج بود
📌اشتباهات در تجمیع حوادث باعث ازدحام معوقه شد
📌 اینها بینش های کلیدی است که در طول مصاحبه های عمیق به دست آوردیم:
📌تکلیف ناقص باعث اضطراب می شد
📌 تلاش برای KPI ها گاهی منجر به خطا و ناامیدی می شد
📌 نگهداری مستندات جامع حادثه زمان زیادی می برد
📌 مشرف به برخی فیلمهایی که میتوان آنها را با هم ترکیب کرد
نتایج کشف
ما متوجه شدیم که اپراتورها ممکن است با رویدادهایی که روی صفحه اتفاق میافتند، به خصوص در ساعات شلوغی که حوادث بیشتر اتفاق میافتند، بیش از حد بارگذاری شوند. افزودن بار شناختی بیشتر به رابط فعلی ممکن است تأثیر منفی بر کارایی کلی داشته باشد.
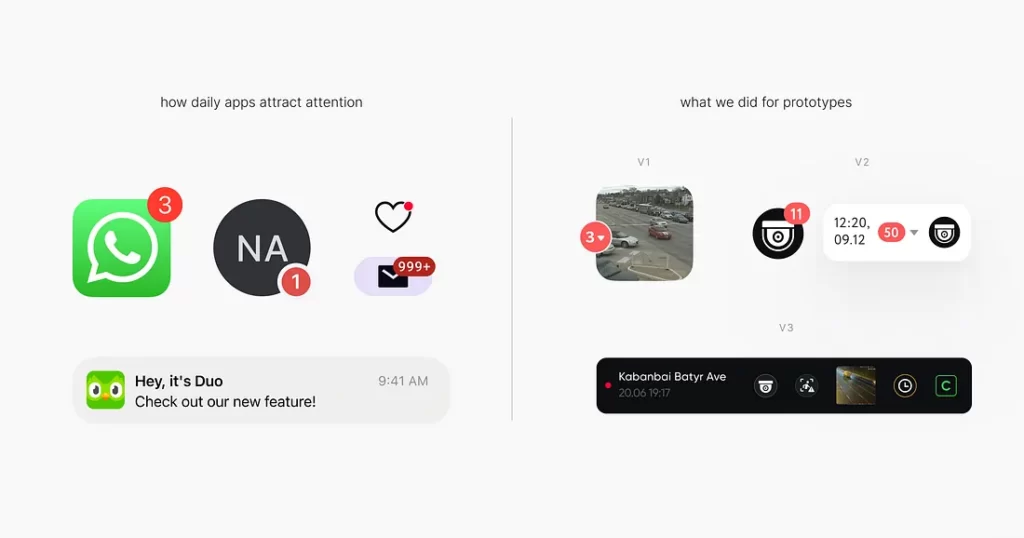
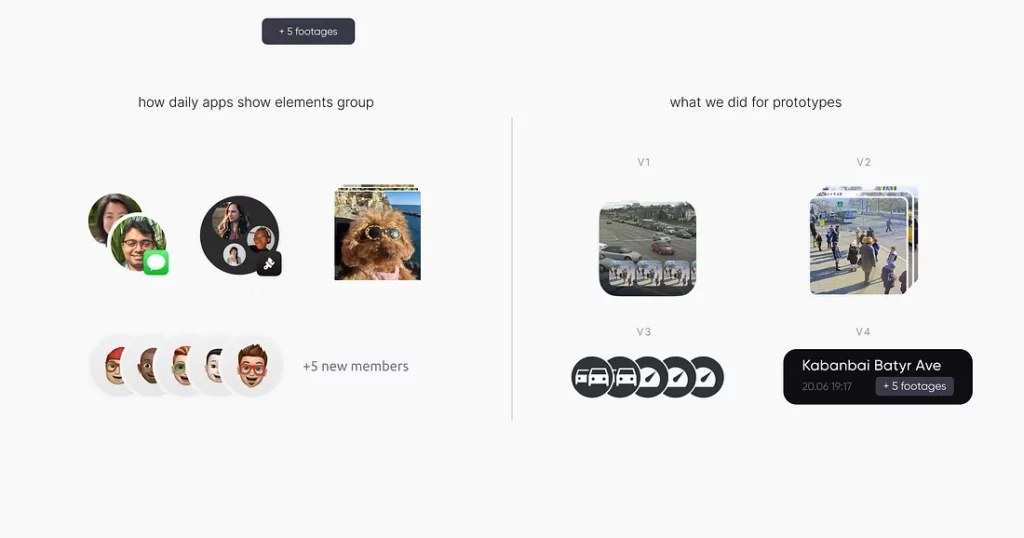
برای غلبه بر این مشکل، فرضیه صفر خود را بر اساس نظریه مدلهای ذهنی قرار دادیم، که نشان میدهد استفاده مداوم از برنامههای کاربردی به طور گسترده پذیرفته شده، الگوهای رفتار کاربر را شکل میدهد و انتظاراتی را برای رابطهای مشابه ایجاد میکند، که در این مورد امیدوارکننده به نظر میرسد. بنابراین با در نظر گرفتن آن، آن را به صورت زیر فرمول بندی کردیم:
فرضیه صفر: استفاده از الگوهای تعامل آشنا از برنامه های کاربردی پرکاربرد، ممکن است اپراتورها را قادر سازد تا ویژگی جدید را به طور یکپارچه در جریان کاری خود ادغام کنند.
کاربران اصلی ما، اپراتورها، افرادی واقعی هستند که به طور منظم از برنامه های محبوب روزانه استفاده می کنند. برای شناسایی اپلیکیشن های رایج، یک نظرسنجی سریع در میان اپراتورها انجام دادیم. تحقیق در مورد شیوه های موجود آنها، توسعه فرضیه هایی را برای ایجاد نمونه های اولیه هدایت کرد.
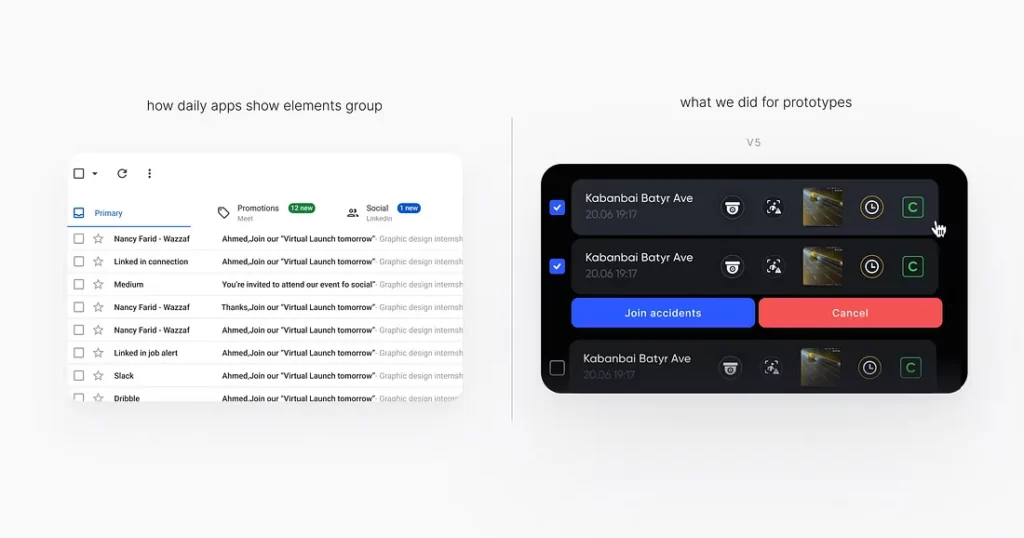
نمونه های اولیه

به عنوان یک رویکرد جایگزین، ما همچنین در نظر گرفتیم که در صورت استفاده از چنین جریان کاری، به اپراتور تعامل دستی بیشتری با ویژگی جدید بدهیم.
برای حرکت رو به جلو، ما با توسعه دهندگان خود مشورت کردیم و اجرای هر فرضیه را اولویت بندی کردیم و نمونه های اولیه ای را انتخاب کردیم که نوید اثربخشی و هزینه را در توسعه آنها می داد.
تست ها
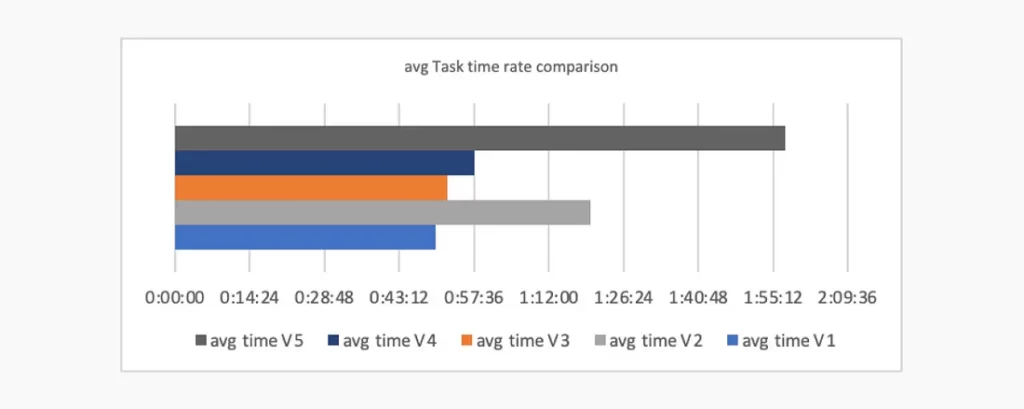
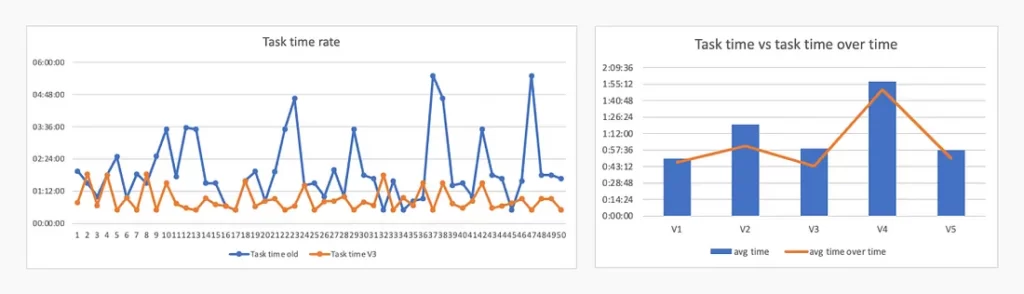
ما تست قابلیت استفاده تعدیل شده کاربرانی را که با نمونه های اولیه ما تعامل دارند اجرا می کنیم. ما اثربخشی طرحهای خود را با استفاده از معیارهای متعددی مانند میزان موفقیت کار، نرخ زمان انجام کار، و قابلیت یادگیری به عنوان میزان موفقیت کار در طول زمان اندازهگیری کردیم.
معیار یادگیری به ویژه برای مشتری ما بسیار مهم بود زیرا اپراتورها باید هرچه سریعتر به ویژگی جدید عادت کنند. هدف ما این بود که اطمینان حاصل کنیم که انتقال به گردش کار جدید یکپارچه خواهد بود و اپراتورها می توانند به طور مستقیم از این ویژگی استفاده کنند. ما نمونه اولیه را با بالاترین امتیازات در هر آزمون با نتایج آزمون یادگیری پذیری دارای وزن x2 بیشتر انتخاب کردیم. به همین دلیل است که با وجود اینکه نمونه اولیه V1 نرخ میانگین زمانی بهتری را نشان داد، نرخ یادگیری برای نمونه اولیه V3 بالاتر بود و آن را راهحل پیشنهادی ما کرد.پ
نتیجه نهایی
از طریق آزمایش و اصلاح، فرضیه اصلی خود را تأیید کردیم: استفاده از الگوهای تعامل آشنا با وجود همسویی آن با گردشهای کاری موجود اپراتورها، بهتر از نمونههای اولیه جایگزین با رویکرد دستیتر عمل کرد. برای نسخه نهایی تولید، ما یک نمونه اولیه با فرمت اعلان مشابه یک حباب قرمز و مجموعه ای از عکس ها را به کار بردیم که به طور موثر حوادث ترکیبی را نشان می دهد و توجه اپراتورها را به خود جلب می کند.
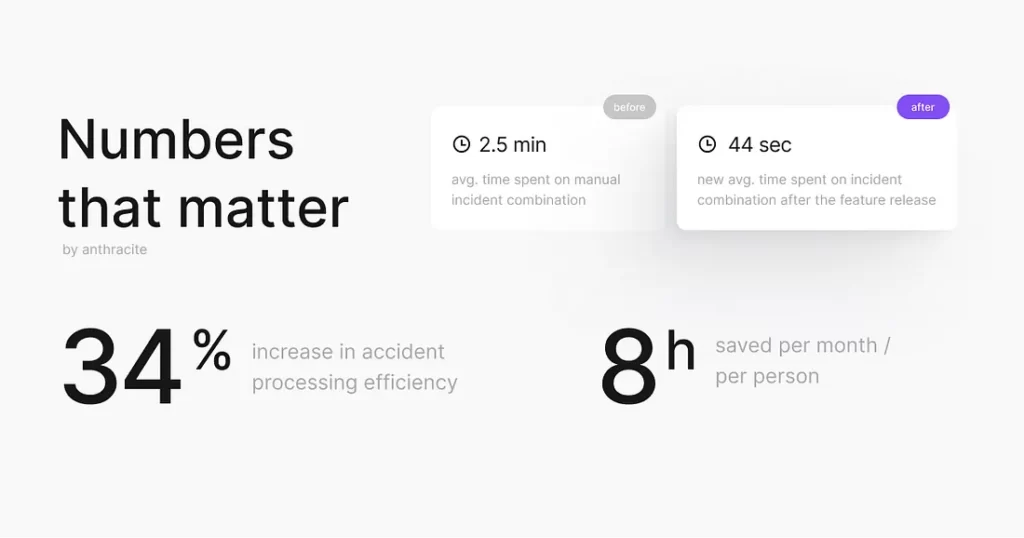
پس از انتشار آن، ما به بهبود قابل توجه ۳۴ درصدی در کارایی گردش کار اپراتور اشاره کردیم. این ویژگی به ویژه در حل و فصل موارد گوشه ای ارزشمند بود، جایی که اپراتورها گهگاه با تأخیرهای ۵ تا ۹ دقیقه ای مواجه می شدند که به طور قابل توجهی بر زمان تکمیل کار تأثیر می گذاشت.
علاوه بر این، مشاهدات پس از انتشار نشان داد که این پیاده سازی نه تنها پردازش حوادث را تسریع می کند، بلکه کار اضافی اپراتورها را ۲ ساعت در هفته کاهش می دهد. این کاهش در وظایف اضافی، مانند پاکسازی سیستم از حذفیات تصادفی، به افزایش رضایت اپراتور کمک کرد. همچنین خوشحالی ما را افزایش داد زیرا تأثیر مثبتی بر کارایی و تجربه کاری کلی داشتیم.
در استودیو Anthracite ما در کمک به استارتاپ ها و شرکت های کوچک فناوری اطلاعات در فرآیندهای طراحی آنها تخصص داریم، اگر می خواهید مشکلات تجاری را حل کنید و به نتایج برتر دست یابید با ما در anthracite.studio تماس بگیرید.
مدیر هنری: سیدوروف الکس، طراحی و متن: لیزا فورینا