امروز، بیایید خود را در قلمرو رنگ و اهمیت آن در سیستم طراحی غرق کنیم. من میدانم که رنگها موضوعی گسترده با موضوعات فرعی متعددی هستند که برخی از آنها در مقالههای آینده مورد بررسی قرار خواهند گرفت. در حال حاضر، این قطعه بر روی اصول رنگ تمرکز خواهد کرد. در روزهای آینده، من همچنین بینش هایی را در مورد ایجاد نشانه های رنگی و کاربرد عملی آنها در یک سیستم طراحی به اشتراک خواهم گذاشت.
تئوری رنگ مطالعه چگونگی تعامل رنگ ها، ترکیب و برانگیختن احساسات یا پاسخ های خاص است. به طور گسترده در زمینه های مختلف از جمله هنر، طراحی، بازاریابی و روانشناسی استفاده می شود. در اینجا برخی از اصول تئوری رنگ وجود دارد:
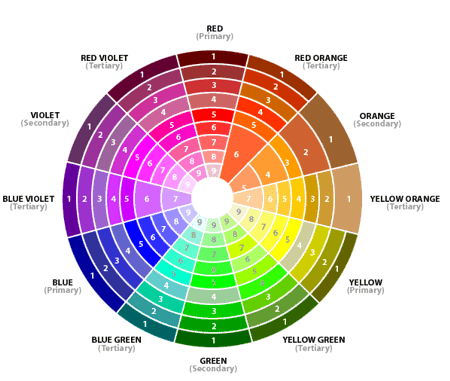
چرخه رنگ
چرخه رنگ آرایش دایره ای رنگ ها است که به ما کمک می کند تا روابط آنها را درک کنیم. به رنگ های اصلی (قرمز، آبی، زرد)، رنگ های ثانویه (سبز، نارنجی، بنفش) و رنگ های سوم (ترکیبی از رنگ های اصلی و ثانویه) تقسیم می شود.
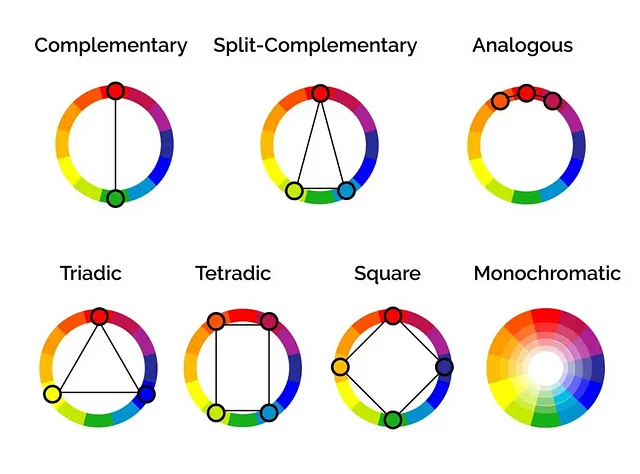
هارمونی رنگ
رنگ ها را می توان به روش های مختلف ترکیب کرد تا جلوه های هماهنگ یا متضاد ایجاد شود. برخی از هارمونی رنگ های رایج عبارتند از مکمل (رنگ های متضاد در چرخه رنگ)، آنالوگ (رنگ های مجاور) و سه گانه (رنگ های با فاصله یکسان).
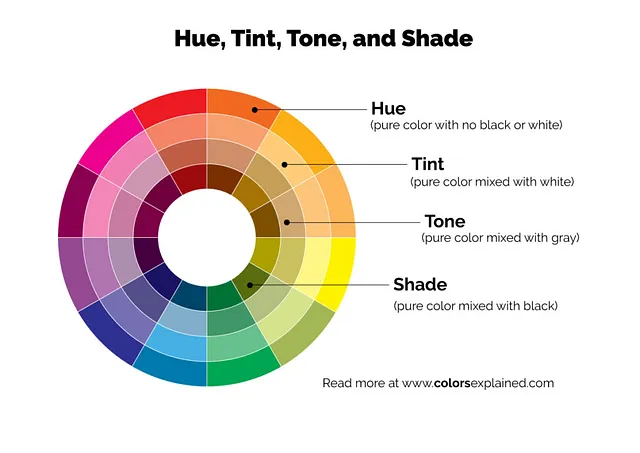
خواص رنگ
- Hue: Hue به رنگ واقعی یک شی یا نور اشاره دارد. این همان چیزی است که ما معمولاً به عنوان نام یک رنگ مانند قرمز، آبی یا سبز از آن یاد می کنیم. چرخه رنگ یک نمایش بصری از رنگ های مختلف است که به ترتیب دایره ای مرتب شده اند.
- سایه: یک سایه با افزودن رنگ مشکی به یک رنگ ایجاد می شود و در نتیجه یک نسخه تیره تر از رنگ اصلی ایجاد می شود. از سایه ها برای عمق بخشیدن به رنگ و ایجاد حس کنتراست و عمق استفاده می شود. افزودن رنگ مشکی به رنگ، روشنایی آن را کاهش می دهد و در عین حال رنگ آن را حفظ می کند
- رنگ: یک رنگ با افزودن رنگ سفید به یک رنگ ایجاد می شود و در نتیجه یک نسخه روشن تر از رنگ اصلی ایجاد می شود. رنگها اغلب برای ایجاد رنگهای پاستلی یا ملایمتر و لطیفتر جلوه دادن رنگ استفاده میشوند. افزودن رنگ سفید به یک رنگ روشنایی آن را افزایش می دهد و در عین حال رنگ آن را حفظ می کند.
- تن: با افزودن هر دو رنگ سیاه و سفید به یک رنگ، یک تن به دست می آید. این منجر به رنگی می شود که هم اشباع نشده (کمتر زنده است) و هم در روشنایی تغییر می کند. رنگها اغلب برای ایجاد رنگهای خاموش و خنثی که کمتر از رنگ اصلی هستند استفاده میشوند.
- اشباع: اشباع، همچنین به عنوان رنگ یا شدت شناخته می شود، به زنده بودن یا خلوص یک رنگ اشاره دارد. یک رنگ بسیار اشباع شده زنده و خالص است، در حالی که یک رنگ غیراشباع بیشتر خاموش است و به رنگ خاکستری نزدیکتر است.
- ارزش: ارزش به روشنی یا تیرگی یک رنگ اشاره دارد. اساساً مشخص است که یک رنگ چقدر روشن یا تیره به نظر می رسد. افزودن سیاه یا سفید به یک رنگ ارزش آن را تغییر می دهد.
- کروما: کروما به روشنی یا روشنی یک رنگ نسبت به شدت آن اشاره دارد. به عبارت دیگر، میزان فاصله یک رنگ از خاکستری با همان مقدار را اندازه گیری می کند. یک رنگ کرومای بالا شدید و خالص است، در حالی که رنگ کرومای کم کم صداتر است.
- شدت: شدت اصطلاحی است که اغلب به جای اشباع یا رنگ استفاده می شود. این به این اشاره دارد که یک رنگ چقدر قوی و زنده به نظر می رسد.
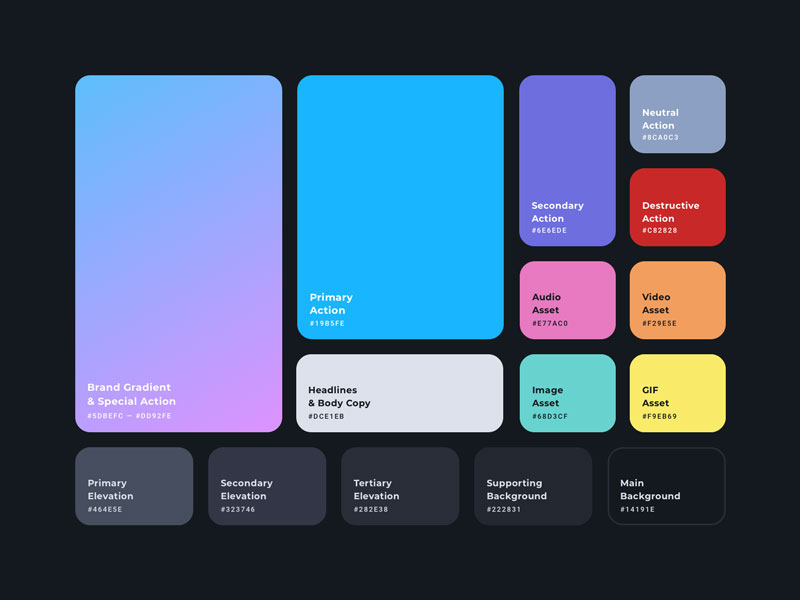
رنگ ها در سیستم های طراحی
رنگ ها نقش مهمی در سیستم های طراحی دارند. آنها به هویت بصری کلی، زیبایی شناسی و تجربه کاربری یک محصول یا برند کمک می کنند. یک پالت رنگی به خوبی تعریف شده در یک سیستم طراحی، ثبات، دسترسی و انسجام را در عناصر مختلف طراحی، مانند اجزای رابط کاربری، تایپوگرافی، آیکونها و موارد دیگر تضمین میکند. در اینجا برخی از جنبه های کلیدی وجود دارد که هنگام ترکیب رنگ ها در یک سیستم طراحی باید در نظر گرفته شود:
نکاتی که باید در مورد پالت رنگ بدانید
ایجاد یک پالت رنگ برای یک سیستم طراحی مستلزم بررسی و برنامه ریزی دقیق برای اطمینان از ثبات و تطبیق پذیری است. در اینجا مراحل ایجاد یک پالت رنگی مشخص برای سیستم طراحی شما آمده است:
شناخت هویت و اهداف برند
با درک هویت، ارزش ها و اهداف برند شروع کنید. رنگ ها باید با شخصیت و پیام برند هماهنگ باشند.
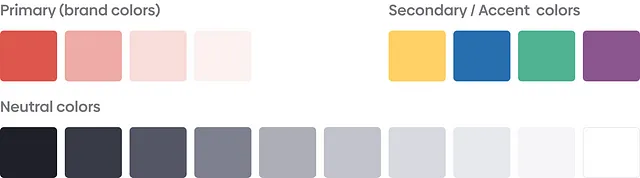
رنگ های اصلی برند را شناسایی کنید
رنگ های اصلی برند را که نشان دهنده ماهیت برند هستند، تعیین کنید. این رنگ ها معمولا برای عناصر کلیدی مانند لوگوها و سرفصل ها استفاده می شوند.
رنگ های ثانویه را انتخاب کنید
مجموعه ای از رنگ های ثانویه را انتخاب کنید که مکمل رنگ های اصلی هستند. رنگ های ثانویه را می توان برای عناصر طراحی مختلف استفاده کرد که انعطاف پذیری و علاقه بصری را فراهم می کند.
قابلیت دسترسی را در نظر بگیرید
اطمینان حاصل کنید که رنگ های انتخاب شده با استانداردهای دسترسی مطابقت دارند. نسبت کنتراست رنگ را بررسی کنید تا مطمئن شوید متن در برابر رنگ های پس زمینه قابل خواندن است. از ابزارهایی مانند دستورالعملهای دسترسی به محتوای وب (WCAG) برای راهنمایی استفاده کنید.
ایجاد تنوع رنگ
برای اطمینان از انعطاف پذیری، تنوع هر رنگ را ایجاد کنید. این تغییرات ممکن است شامل سایه ها (نسخه های تیره تر)، رنگ ها (نسخه های روشن تر) و تن ها (نسخه های غیراشباع) باشد.
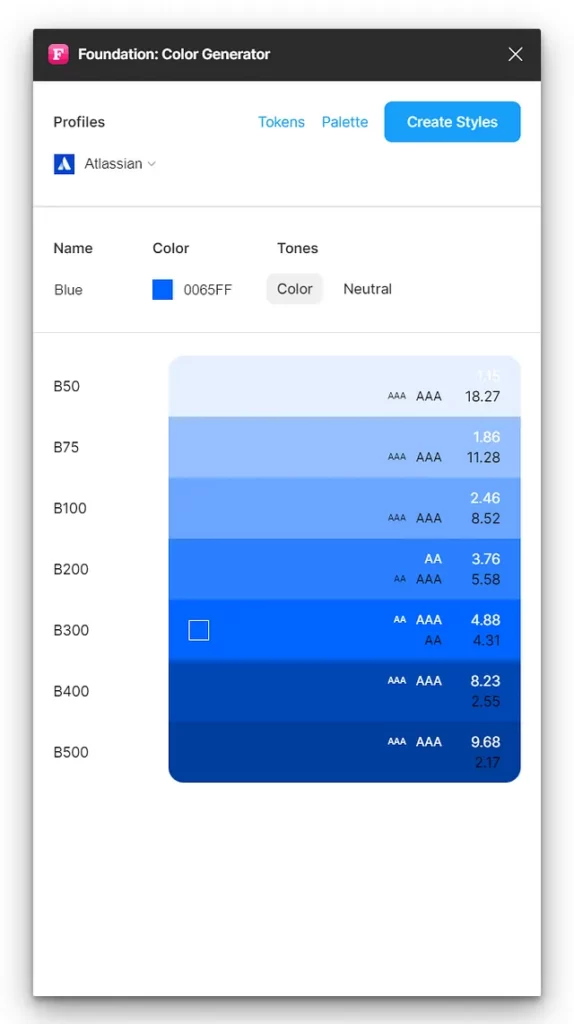
پلاگینی وجود دارد پس با یک کلیک یک تنوع رنگ ایجاد کنید و این افزونه Foundation: color generator نام دارد
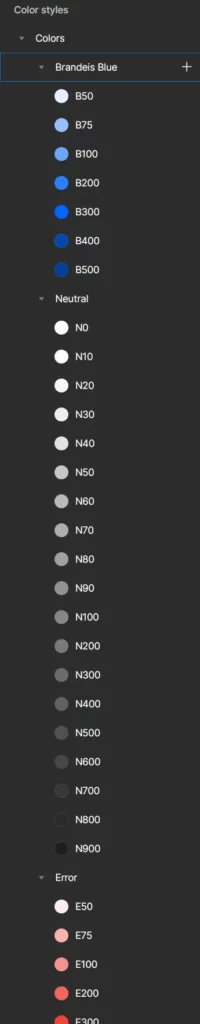
با کلیک بر روی “ایجاد سبک ها” کاربر یک استایل محلی در figma ایجاد می کند، بنابراین استفاده از یک رنگ خاص در طرح های ما بسیار آسان خواهد بود.
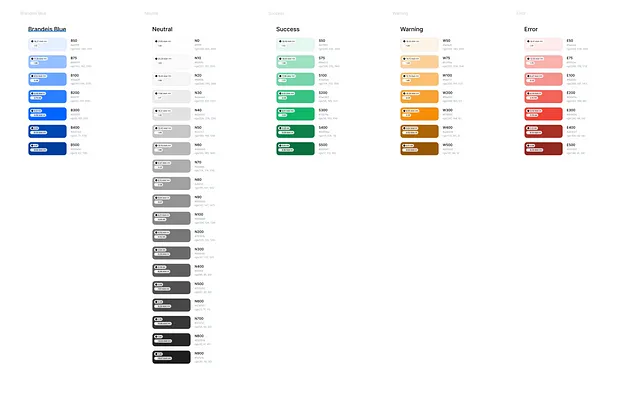
کدهای رنگ را تعریف کنید
کدهای رنگ خاصی را به هر رنگ در پالت خود اختصاص دهید. کدهای رایج شامل HEX، RGB، و CMYK برای برنامه های دیجیتال و چاپ می باشد.
نام رنگ ها
به هر رنگ یک نام معنی دار بدهید که نشان دهنده هدف یا ارتباط آن باشد. این به طراحان و توسعه دهندگان کمک می کند تا بفهمند چه زمانی و چگونه از هر رنگ استفاده کنند.
دستورالعمل های استفاده را ایجاد کنید
دستورالعمل هایی را برای زمان و نحوه استفاده از هر رنگ مستند کنید. مشخص کنید که کدام رنگ ها برای پس زمینه، متن، لهجه ها، دکمه ها، لینک ها و سایر عناصر رابط مناسب هستند.
هارمونی رنگ را در نظر بگیرید
اطمینان حاصل کنید که رنگ های پالت شما به خوبی با یکدیگر هماهنگ هستند. از اصول تئوری رنگ برای ایجاد ترکیبات دلپذیر مانند رنگ های مکمل یا مشابه استفاده کنید.
تست در سراسر سیستم عامل
پالت رنگ خود را روی دستگاه ها و پلتفرم های مختلف آزمایش کنید تا از سازگاری و خوانایی اطمینان حاصل کنید. رنگ ها ممکن است در صفحه های مختلف متفاوت ظاهر شوند، بنابراین ممکن است تنظیمات لازم باشد.
پالت را مستند کنید
یک سند جامع یا راهنمای سبک ایجاد کنید که شامل تمام کدهای رنگ، نامها، دستورالعملهای استفاده و مثالها باشد. این سند باید به عنوان مرجع برای همه اعضای تیم باشد.
تکرار و اصلاح
سیستم های طراحی ثابت نیستند. آنها در طول زمان تکامل می یابند. آماده باشید که پالت رنگ خود را مجدداً بررسی و اصلاح کنید زیرا طراحی نیاز به تغییر دارد یا رنگ های جدید مرتبط می شوند.
به تیم آموزش دهید
اطمینان حاصل کنید که همه اعضای تیم با پالت رنگ و دستورالعمل های استفاده از آن آشنا هستند. آموزش و ارتباطات واضح برای حفظ ثبات ضروری است.
در صورت نیاز به روز رسانی کنید
پالت رنگ را مرتباً بررسی و به روز کنید تا با اهداف و روندهای طراحی برند در حال تحول مطابقت داشته باشد.
ایجاد یک پالت رنگ کاملاً فکر شده برای سیستم طراحی شما برای حفظ هویت برند ثابت و جذاب از نظر بصری ضروری است. این یک عنصر اساسی است که بر ظاهر و احساس کلی برند شما در رسانه ها و پلتفرم های مختلف تأثیر می گذارد.
این نشان دهنده پایان این روایت خاص است. در بخش آتی خود، عمیقتر به پیچیدگیهای سبکهای رنگی و نشانههای رنگی میپردازیم و بینشهایی در مورد نحوه ساخت موثر آنها با کمک افزونهها ارائه خواهیم داد. علاوه بر این، ما یک فایل Figma را برای مرجع شما به اشتراک خواهیم گذاشت. تا اون موقع مرخصی میگیرم با بهترین احترام به همه طراحان خارج از کشور!
منبع: uxplanet.org