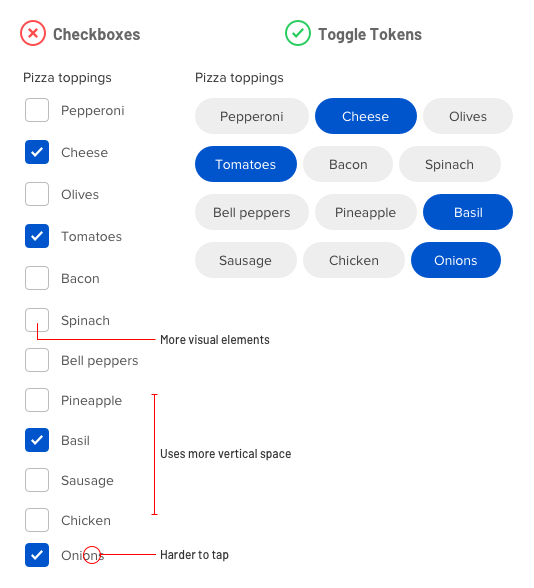
برای انتخاب گزینه های مورد نظر توی یک لیست طولانی، از چه جزء رابطی استفاده میکنی؟ برای اکثر دیزاینر ها، اولین جواب چک باکس ها هستند. ولی یک لیست بلند از چک باکس ها برای کاربر ناخوشایند خواهد بود و میتواند باعث شود که فرم شما را رها کنند. و این تنها نکته منفی چک باکس ها نیست، آنها کارآمد نیستند و قابلیت استفاده آسانی ندارند به این خاطر که فضای زیادی را اشغال میکنند و در عین حال فضای کلیک کمی دارند و المان های بصری را زیاد میکنند که باعث سختی مدیریت آنها می شود.
المان بهتر برای انتخاب گزینه ای، دکمه های انتخاب وضعیت (Toggle Tokens) هستند. دکمه های انتخاب وضعیت (Toggle Tokens) فضای کمتری اشغال می کنند بنابراین جای بیشتری برای المان های دیگر وجود دارد و کاربرها وادار به اسکرول کردن نمی شوند. چکباکس ها نیازمند جایگذاری عمودی هستند، درحالی که دکمه های انتخاب وضعیت (Toggle Tokens) قابلیت جاگذاری به صورت عمودی و افقی را به صورت همزمان دارا هستند. این مسئله باعث تشکیل یک آرایش به هم پیوسته خواهد شد، و ظاهر خوشایندتری برای کاربر ایجاد خواهد کرد.
امکان این وجود دارد که چکباکس ها در چند ستون مرتب شوند اما با توجه به اندازه متغیر چک باکس هاو نامگذاری ها برای موبایل این انتخاب، انتخاب بهینه ای نیست. حتی در دسکتاپ هم با توجه به عرض زیادی که اشغال میکنند، انتخاب ایده آلی نیست.

و اینها همه ی دلایل ما نبودند! دکمه های انتخاب وضعیت (Toggle Tokens) نیازی به فضای جدای از متن برای کلیک کردن ندارند. درنتیجه المان های کمتری در صفحه داریم که نظر کاربر را جلب می کنند. به حداقل رساندن اختلال بصری باعث تمرکز کاربر روی گزینه ها می شود.
همچنین ناحیه کلیک کوچک چکباکس ها، مشکلاتی را در کلیک کردن به وجود می آورد. دکمه های انتخاب وضعیت (Toggle Tokens)، فضای بیشتری را برای کلیک کردن ارائه می دهند که باعث کاهش احتمال کلیک اشتباه می شود.
همه این مزیت ها، دکمه های انتخاب وضعیت (Toggle Tokens) را به چکباکس ها برای انتخاب گزینه ها برتری می دهد.

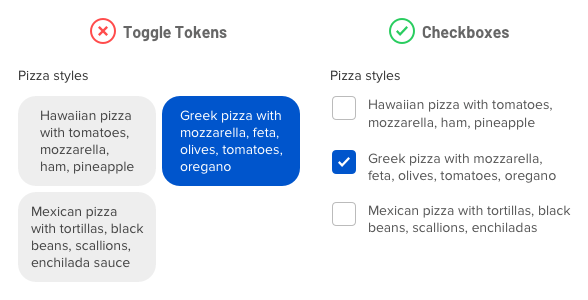
اگر گزینه های شما شامل متن های طولانیِ چند خطه می شوند، بهتر است از چکباکس استفاده کنید. متن های چک باکس محدودیت افقی ندارند و فضای بیشتری برای متن ارائه می کنند. از جهت دیگر، دکمه های انتخاب وضعیت (Toggle Tokens) در شکل خود محدود شده اند و بهتر است فقط وقتی که متن های یک خطی داریم استفاده شوند.
اسم دکمه انتخاب وضعیت (Toggle Tokens) یک اسم کاملا برگرفته از ظاهر می باشد، مثل “چکباکس”. از ظاهر توکن مانند و عملیات تغییر دهنده وضعیت آن برگرفته شده است. دفعه بعدی که برای انتخاب گزینه ها به چک باکس فکر میکردید، دکمه های انتخاب وضعیت (Toggle Tokens) را به جای آن در نظر بگیرید. با این کار فضای کمتری مصرف می کنید، ظاهر ساده تری ایجاد شده و باعث جلوگیری از رهایی فرم توسط کاربران خواهید شد.