دنیای ابزارهای نوظهور برای طراحی، فوق العاده هیجان انگیز است. نرم افزار های امیدوار کننده جدید به سرعت پشت سر هم وارد بازار می شوند، اما تنها یک نرم افزار خاص است که به آرامی به بهترین انتخاب برای تیم های طراحی بزرگتر تبدیل شده است.ویژگیهای خاص فیگما برای طراحی باعث شد تا به این موضوع بپردازیم.
فیگما این پتانسیل را دارد که تمام مراحل طراحی از ابتدا تا پایان را ساپورت کند. پروتوتایپها، جمع آوری بازخوردها، همکاری با دیگران، پیش طرحهای آماده برای آزمایش و تحویل آنی به توسعه دهنده از قابلیتهای آن است.
بنابراین ، چه چیزی فیگما را در رقابت از بقیه جدا می کند؟ ویژگیهای خاص فیگما برای طراحی چیست؟
چندین جنبه اصلی وجود دارد، اما همه آنها را می توان در این واقعیت جستجو کرد که فیگما تحت وب است. در ابتدا این قابلیت، تعجب بسیاری را برانگیخت، اما در نهایت همین قابلیت بود که راه را برای ساختار منحصر به فرد و انعطاف پذیر فیگما هموار کرد.

اصول بنیادی در روند طراحی محصول چیست؟
اگرچه درست است که هر تیم و پروژه ممکن است گردش کار متفاوتی داشته باشد ، اما توابع و مراحلی وجود دارد که از اجزای اساسی طراحی و مدیریت محصول هستند وفیگما همه آنها را پوشش می دهد.
- دسترسی و همکاری: مهم نیست که تیم از چه ابزاری استفاده می کند، باید راهی برای همکاری، ارائه پروژه ها، جمع آوری بازخورد و در جریان قرار دادن ذی نفعان باشد. همه این ویژگیها در فیگما موجود است.
- انعطاف پذیری برای تکرار و تولید محصولات قابل تحویل: فیگما انعطاف پذیر است و می تواند به عنوان یک تخته سفید مشترک برای ترسیم ایدههای اولیه و تکرار همه موارد از وایرفریم ها گرفته تا موکاپهای با کیفیت بالا استفاده شود.
- توانایی ساخت پروتوتایپ و تست آنها: در حال طراحی یک برنامه موبایل هستید؟ پروتوتایپهای تعاملی بسازید، آنها را منتشر کنید و مستقیماً روی تلفن های هوشمند آزمایش کنید. همه ی این کارها در فیگما امکان پذیر است.
- ایجاد یک منبع یکپارچه مرکزی(SSOT*): فیگما یک ابزار عالی برای ارائه سیستم های طراحی محصول است که کاملاً آنلاین کار می کند. این برنامه به صورت پیش فرض بر پایه ی منبع یکپارچه مرکزیست. دیگر جای تعجب نیست اگر پرسیده شود: آیا این آخرین نسخه است؟
(SSOT:SINGLE SOURCE OF TRUTH، نوعی تئوری در زمینه سیستم های دیتا است.)
- تحویل آسان و راحت: فقط یک لینک را با توسعه دهندگان به اشتراک بگذارید ، سپس آنها به تمام اطلاعات مورد نیاز مانند خطوط قرمز، اندازه ها و داده های گرافیکی آماده برای رسیدن به خروجی دسترسی خواهند داشت
- قابل توسعه و تطبیق: پلاگین API فیگما به تیم ها این امکان را می دهد که پلاگین های انحصاری خود را طراحی کنند، سپس به جامعه کاربری گسترده تری وارد شوند و ابزاری با ساختارهای جدید عرضه کنند.
۱. دسترسی و همکاری
تیم را گرداوری کنید.
بیایید نگاهی دقیق تر به چگونگی همکاری فیگما در شش حوزه اصلی که در بالا بررسی شد، بیاندازیم. کاربران جدید ممکن است بخواهند حسابی رایگان ایجاد کرده، یک تیم برپا کنند و “با فیگما شروع کنید” را تماشا کنند. هنگامی که یک تیم ایجاد می شود، اعضای تیم و ذینفعان (سهامداران) مرتبط را برای عضویت دعوت کنید.

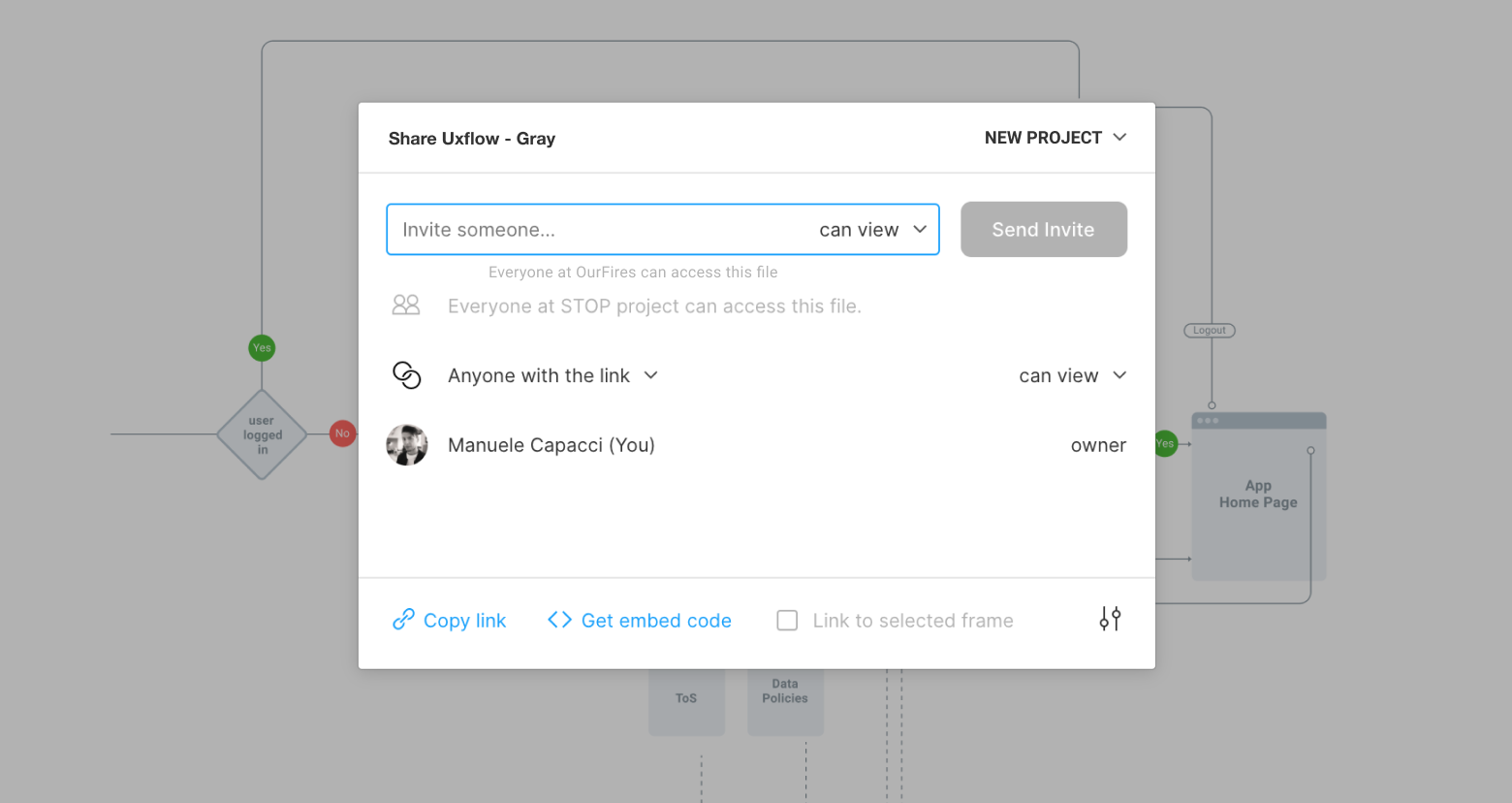
سه سطح دسترسی وجود دارد. این کاملاً بدیهی است، اما معمولاً حق ویرایش به تیم طراحی و حق مشاهده و قضاوت به دیگران، که شامل توسعه دهندگان و سایر سهامداران است، داده می شود تا بتوانند روند طراحی را دنبال کرده و بازخورد ارائه دهند.

گزینه هاى ارائه شده مشابه در سطح تیمى ( در بالا نمایش داده شده) ، سطح پروژه اى و سطح پرونده اى موجودند.
اگر سطح هاى دسترسى مشخص نشده باشند، آن ها از سطح تیمى به پروژه اى و از پروژه اى به پرونده اى انتشار مییابند.
از آنجا که فیگما در مرورگر قابل استفاده است، مهم نیست هر فردى چگونه دعوت میشود یا از چه سیستمى استفاده میکند. تا وقتى که دستگاه و مرورگرى که استفاده میکنند حداقل شرایط را داشته باشد، میتوانند وارد لینک شوند و رابط با توجه به اینکه حق ویرایش یا حق مشاهده دارند، تغییر میکند.
تعبیه فایل پروژه
فایل های فیگما می توانند در نرم افزار شخص ثالث قرار داده شوند. به عنوان مثال، یک سند کاغذی دراپ باکس (dropbox) ممکن است برای ارائه وضعیت فعلی یک پروژه استفاده شود.
برای تعبیه پرونده های پروژه، قابلیت مشاهده فایل را در قسمت Anyone with the link – can view تنظیم کنید، کد تعبیه را کپی کنید، و پروژه ی خود را در هرکدام از نرم افزارهای شخص ثالثی که embed.ly ساپورت میکند، تعبیه کنید.

بازخورد و اصلاح
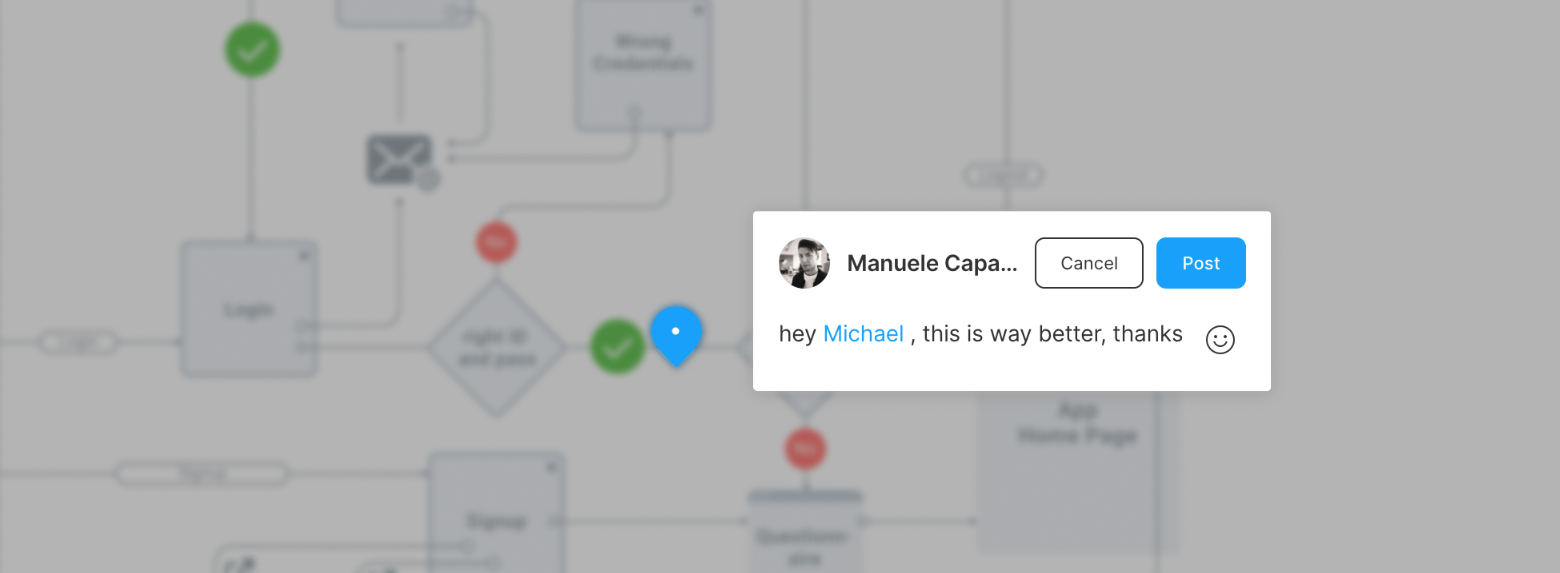
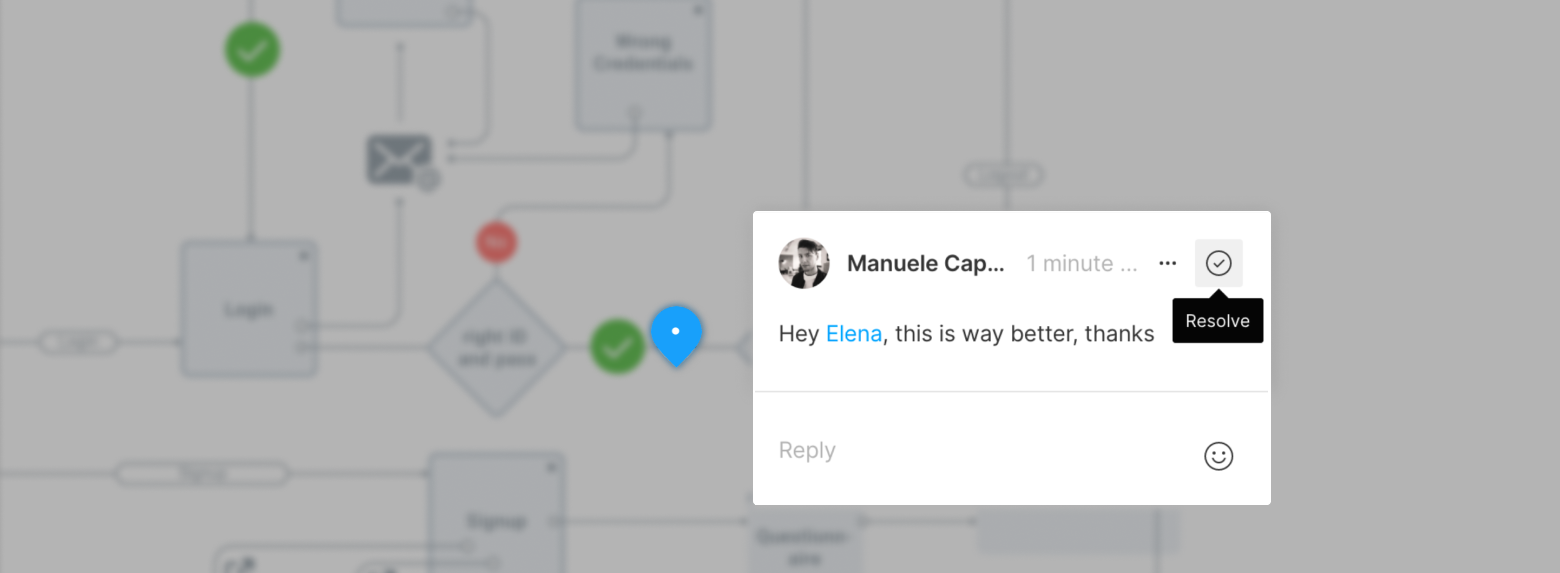
قابلیت کلیدی دیگر برای فرآیند طراحی محصول، جدا بودن بخش دیزاین ها، جمع آوری بازخورد و مدیریت بازنگری هاست. هرکس با داشتن لینک فیگما می تواند آخرین نسخه تغییرات و نظرات را در جایی که میخواهد درباره آن بازخورد دهد، مشاهده کند.

برای علامت گذاری اعضای تیم ، از @ استفاده کنید و سیستم لیستی از نام ها را برای انتخاب ارائه می دهد. با انجام اینکار اعضای تیم مطلع میشوند و پس از پردازش بازخورد، بحث با کلیک بر روی resolve میتواند بسته شود.

برای حفظ هماهنگی تیم ها، یک راه خوب برای یکپارچگی وجود دارد که می تواند بحث را از پرونده های فیگما در یک کانال slack تعیین شده منتشر کند.
همکاری همزمان
یکی از جذابیت های جالب فیگما همان چیزی است که آن را “چند نفره (multiplayer)“ می نامند. به چندین عضو تیم اجازه می دهد تا همزمان یک پرونده طراحی را باز کرده و روی آن کار کنند. هر کسی که روی پرونده کار می کند در سمت راست بالای صفحه قابل مشاهده است و آواتارهای آنها نامگذاری شده و قابل کلیک هستند.
ممکن است مدتی طول بکشد تا میزان ارزش این قابلیت را در کار عملی مشاهده کنیم. بعید به نظر می رسد که طراحان از این قابلیت برای کار همزمان روی یک قسمت از پرونده استفاده کنند پس در مورد تضاد نسخه فایل خصوصاً برای تیم های بزرگتر جای نگرانی نیست.
قابلیت “multiplayer” هنگام ارائه از راه دورهم به کار شما می آید زیرا امکان پیگیری ارائه را برای همه افراد متصل به پرونده فراهم می کند. همچنین به تیم ها امکان می دهد تا برنامه های اضافی را دور بزنند و از فیگما به عنوان تخته سفید آنلاین استفاده کنند (اگرچه ممکن است راه حل های خاصی مانند miro در نهایت برای کار مناسب تر باشند)
در انتها، توصیه میشود که اجزای شخصیسازی شده ی خود را برای تکرار جزئیات به خصوص، به عنوان نوتهای یادآوری و المان های دیاگرامی فراهم کنید.
۲. انعطاف پذیری برای تکرار و تولید محصولات قابل تحویل
هنگامی که اعضای تیم دعوت شدند و طرح های اولیه در دست انجام است، می توان از فیگما برای تکرار استفاده کرد. دلیل اصلی ایجاد فیگما طراحی رابط کاربری است. با پایان یافتن کار با تخته سفید ، تیم ها ممکن است به سمت نقشه های راه و وایرفریم ها حرکت کنند. باز هم ، ساخت محلی برای ذخیره ی کامپوننت ها که بتوان دوباره از آنها استفاده کرد، هوشمندانه است.
برای شروع کار طراحی استفاده از official templates collection الهام بخش و کمک کننده است.
۳.توانایی ساخت پروتوتایپ و تست آنها
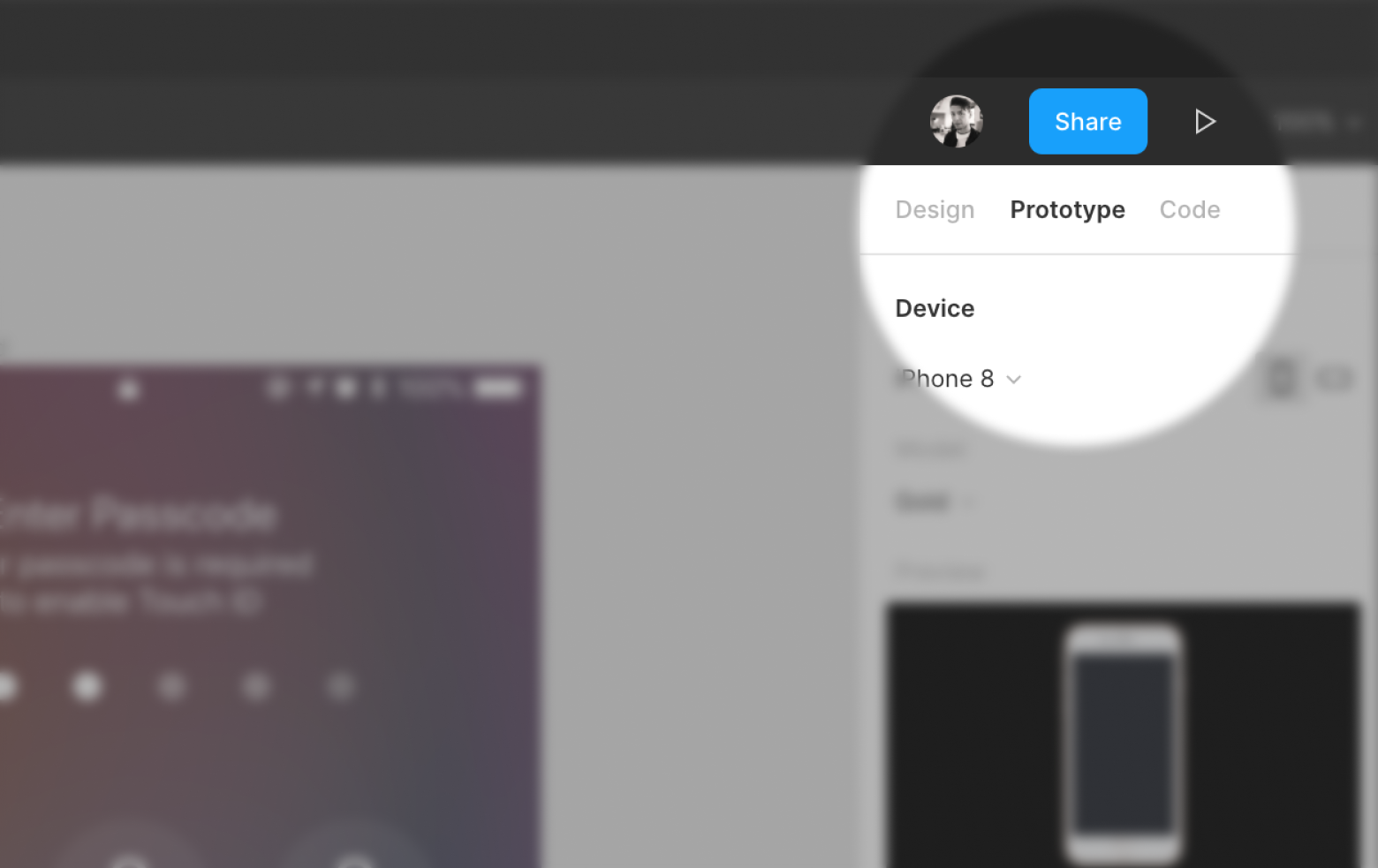
ساخت پروتوتایپ های تعاملی با فیگما بسیار آسان است. هنگامی که یک فایل با فرمت فیگما باز می شود و قابل ویرایش است، می توان بین حالت طراحی و پروتوتایپ جابه جا شد. هنگامی که در حالت پروتوتایپ قرار گرفت، می توانید بر روی اجزا کلیک کنید و آنها را هم از قسمت stage و هم از نوار کناری لایه ها تعاملی کنید.

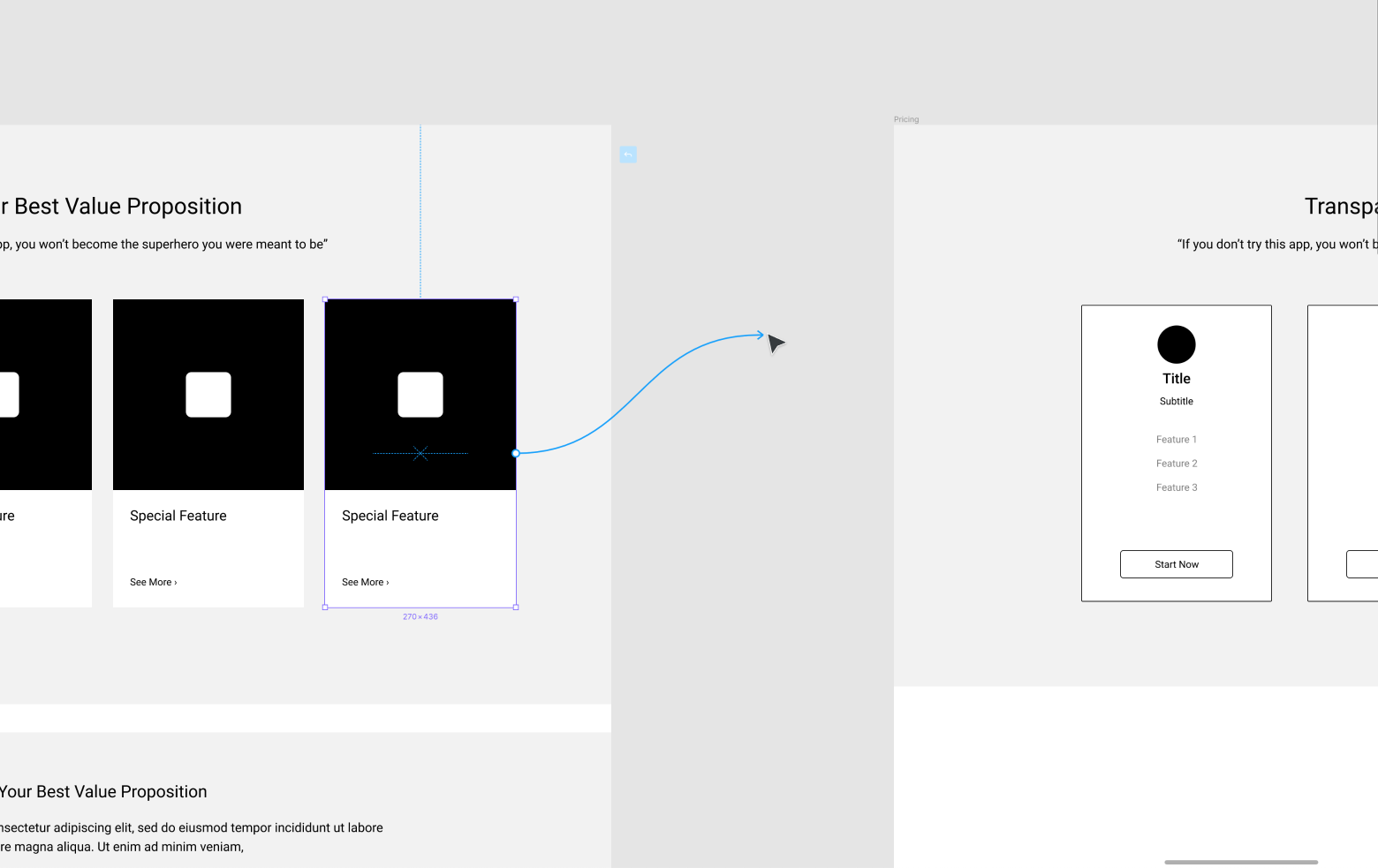
با انتخاب یک المان در حالت پروتوتایپ، یک دایره کوچک در کنار آن ظاهر می شود. هنگام کشیدن آن، خطوط آبی ظاهر می شود و می توان آن را روی صفحه انداخت تا نتیجه تعامل را نشان داد.

به دلیل وجود ابزارهای رایج انتقال در فیگما، ایجاد پروتوتایپ با کیفیت بالا بسیار آسان تر است. در حقیقت ، تیم فیگما اخیراً یک ویژگی متحرک سازی و کشش هوشمند را منتشر کرده است .جنبه هوشمند متحرک سازی، حرکت عناصر مشابه را درگیر می کند در حالی که کشیدن (drag trigger) نوع جدیدی از تعامل است. هر دو ویژگی پروتوتایپ های تعاملی را به شدت بهبود می بخشند.
تست کاربر
دوباره، یک لینک تنها چیزی است که برای انتشار پروتوتایپ فیگما مورد نیاز است، حتی برای تست کاربری. کلیک کردن بر روی آیکون کوچک بالا، سمت راست، پروتوتایپ را راه اندازی کرده و یک URL جدید تولید میشود. کپی کردن URL و یا استفاده از گزینه ی “share prototype” امکانپذیر است. هنگامی که کاربران لینک را باز میکنند، با نوعی پروتوتایپ اینترکتیو آشنا می شوند و می توانند در صورت نیاز، دیدگاه خود را به اشتراک بگذارند.
تست در موبایل
دیزاینها برای موبایل، به همراه یک موکاپ از دستگاه واقعی که فضای پروتوتایپ را احاطه کرده است، ارائه میشوند.
اگر برای تست کارکردها به نمونهی واقعیتری نیاز دارید، بهتر است dogma mirror app را دانلود کنید تا تست را روی دستگاه های مشخص انجام دهید.
۴. ایجاد یک منبع یکپارچه مرکزی(SSOT):
پیشینهی نسخهها (قابلیت version history)
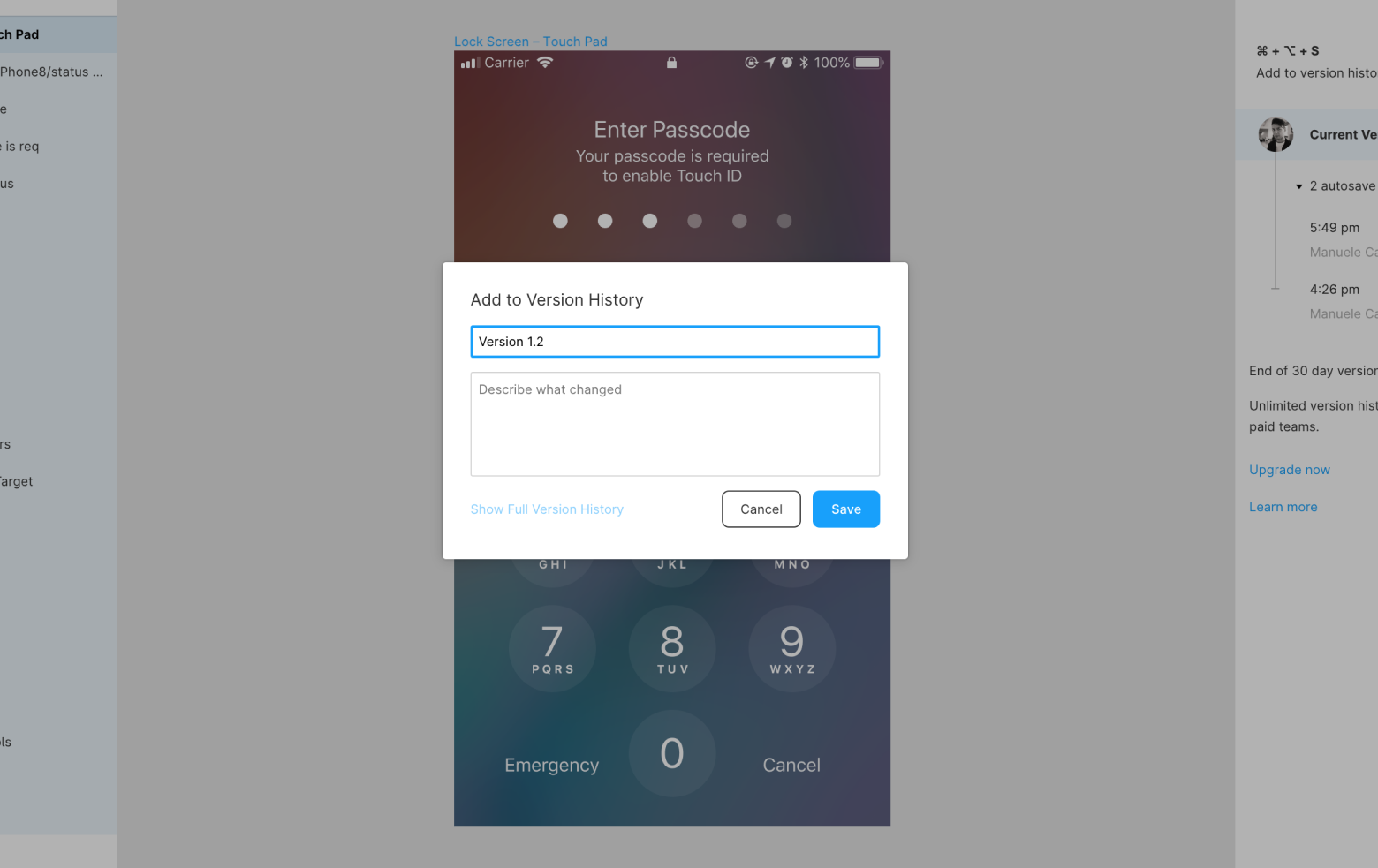
اگر نسخه ی پشتیبانی فایلهای هر پروژه به صورت دائمی و فوری ایجاد میشد، عالی نبود؟ این ساختار به صورت پیشفرض در فیگما وجود دارد. هر فایل موقعی که روی آن کار میکنید به صورت خودکار ذخیره میشود و فیگما، در صورت غیر فعال بودن، هر ۳۰ دقیقه یک نسخه ی جدید در Version History شما ثبت میکند. یک شرح کامل از نسخه های ذخیره شده به صورت خودکار ساخته میشود و هر نسخه در صورت نیاز قابل دسترسی مجدد است.

اگرچه، ذخیرهسازی خودکار تنها راه نیست و امکان ذخیره کردن دستی یک نسخه و همینطور اصلاح یک نسخه ی مخصوص در Version History وجود دارد.
.
سیستمهای طراحی و منابع اجزا
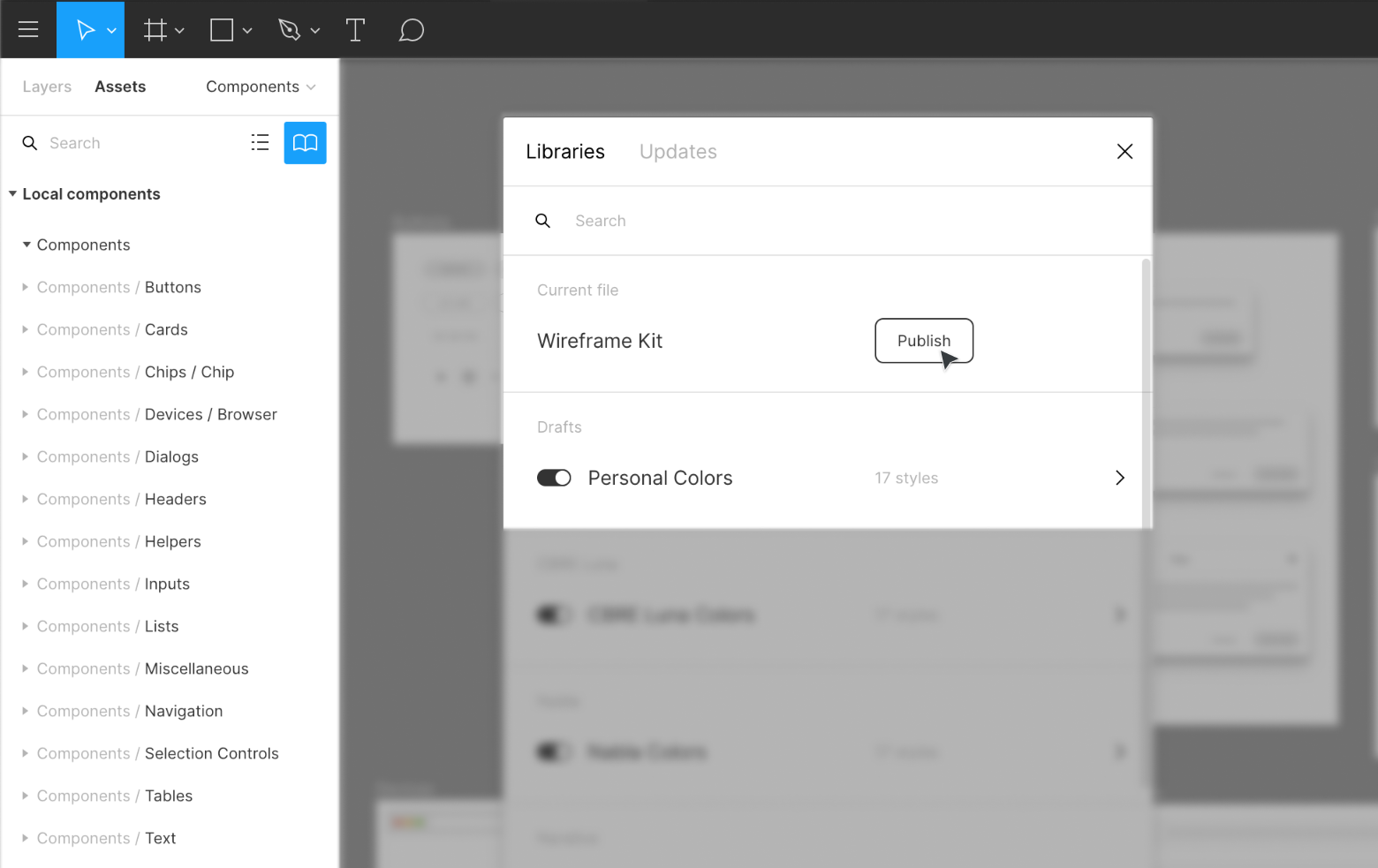
از دیگر ابعاد درخشان فیگما میتوان به چگونگی ساخت، سازماندهی و ارائه ی منابع اجزا توسط هر طراح اشاره کرد. هر فایل قابلیت انتشار به عنوان یک منبع را دارد و رنگ، نوع متن، افکت، قالب و هر جزئی را میتوان در فایل های دیگر فیگما استفاده کرد.

وقتی بر روی المان ها در یک منبع تغییراتی ایجاد شود، این تغییرات قابلیت انتشار و تکثیر به فایل هایی که آن المان در آنها استفاده شده را پیدا میکنند. طراحانی که بر روی این فایل ها کار میکنند قادر به تصمیم گیری راجب تایید اصلاحات یا رد آن هستند.
توانایی تصمیم گیری در نحوه ی ارائه ی منابع، همراه با قابلیت جابهجایی برای دیدن یا ندیدن المانهای منبع، تجربهای آسان و قدرتمند به همراه دارد.
میتوان اجزا و منابع را در جهت ساخت یک سیستم طراحی پیچیده ذخیر کرد که در آن همه چیز برای تمام افراد مربوط به روز رسانی شده و تمامی اجزا از طریق کامنتها قابلیت حاشیه نویسی دارند.
تحویل آسان
۵.تحویل به توسعه دهندگان
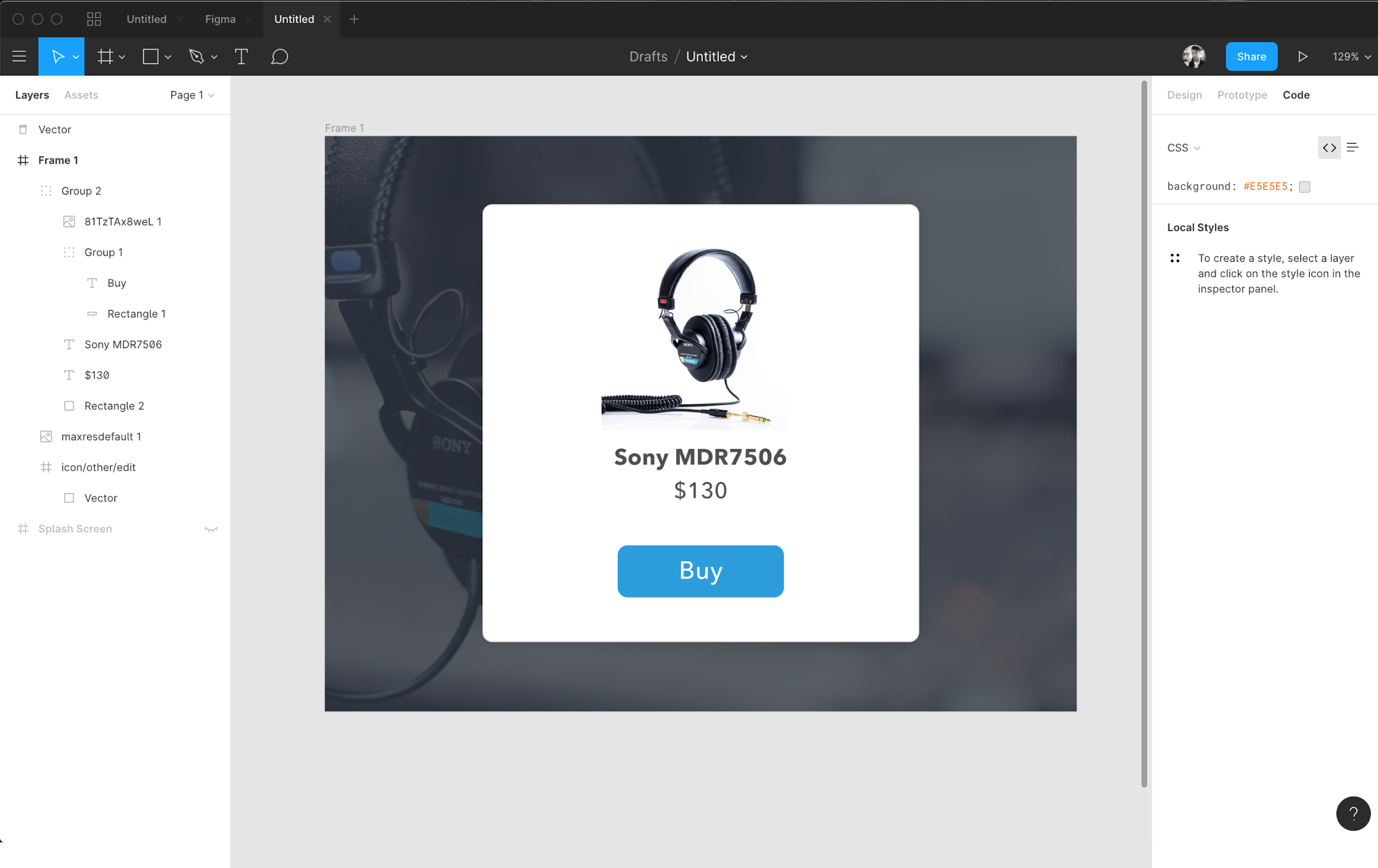
با فیگما، طراحان و توسعه دهندگان دیگر برای تحویل و پیاده سازی احتیاج به ابزار جداگانهای مانند zeplin ندارند، آنها به آسانی میتوانند فایلها را باز کنند و در نوار کناری سمت راست حتی صرفاً برای مشاهده به کُد تغییر فرمت بدهند.
وقتی حالت کُد فعال میشود، انتخاب یکی از المان های در حال اجرا تمام اطلاعات مورد نیاز برای پیاده سازی آن را به شما نشان میدهد، همینطور تمامی اطلاعات شامل محل قرارگیری اجزای در ارتباط با المانهای دیگر نیز قابل مشاهدهاند. به همین طریق، کد ساخته شده توانایی کپی-پیست شدن ندارد ولی در عین حال دسترسی آسانی را برای شما فراهم میکند.
۶.قابل توسعه و تطبیق
API در فیگما و پلاگین های شخصی
API وسیستم پلاگین فیگما باعث می شود طیف گسترده ای از تیم ها و رشته های طراحی بتوانند برنامه را برای نیازهای خاص فرآیند خود شخصی سازی کنند. انعطاف پذیری فیگما به کاربران امکان تعامل برنامه ای با پلتفرم را می دهد. چند نمونه را در ادامه با هم بررسی می کنیم:
استفاده از داده های واقعی
اینکه بتوانید از داده های واقعی در موکاپ ها و پروتوتایپ ها استفاده کنید بسیار ارزشمند است و فیگما با اجازه دادن به وارد کردن محتوا از منابع خارجی این امکان را فراهم می کند. با استفاده از محتوای واقعی ، می توانید اجزای طراحی را تست کنید ، موکاپ ها را به روز نگه دارید و تیم هایی را که مربوط به دیزاین نیستند، درگیر کنید. افزونه ای به نام Google Sheets Sync نمونه خوبی از کارهایی است که می توان انجام داد. این افزونه Google Sheets را به عنوان منبع ساده سازی و همگام سازی محتوای اجزای موجود در فایلهای فیگما ساده می کند.
گردش کار پیشرفته
توانایی قرار دادن یک سیستم طراحی در داخل یک برنامه طراحی رابط کاربری تنها در صورتی ارزشمند است که این سیستم به طور مداوم در مقابل مشتری اجرا شود. خوشبختانه در فیگما API ها ، پلاگین ها و ابزارهایی وجود دارد که می تواند به شما کمک کند.
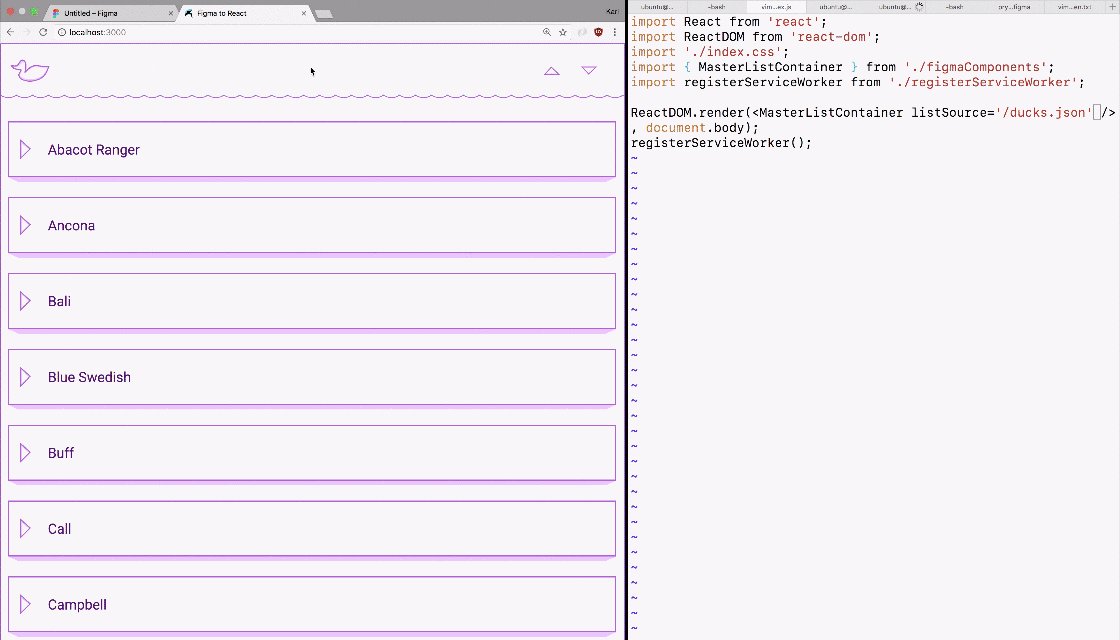
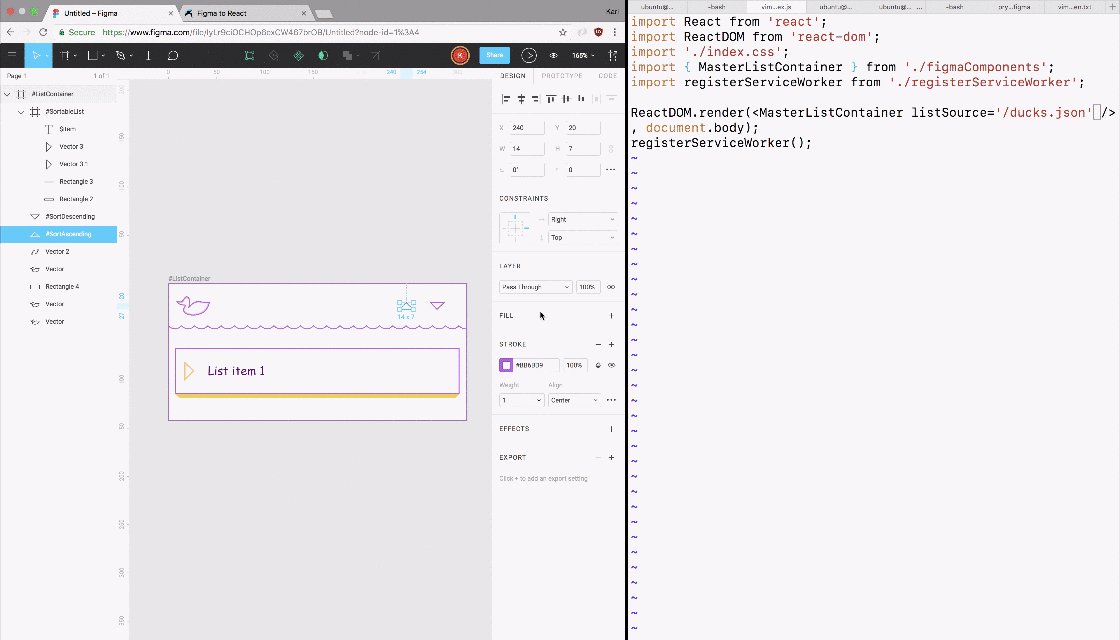
Storybookفایل های فیگما را همگام سازی می کند و اجزای طراحی فیگما را در یک پنل در کنار اجزای اجرا شده نشان می دهد. مورد جالب دیگر ، Figma to React Converter است ، یک بهبود جریان کار عالی که اجزای فیگما را به کد تبدیل می کند.

ویژگی های فیگما برای کل فرایند طراحی ایده آل است
هیچ برنامه طراحی واحدی وجود ندارد که بتواند نیازهای هر طراح یا مشکل طراحی را برطرف کند و این نکته خوبی است. رقابت در بین ابزارهای طراحی برای طراحان سودمند است . این تضمین می کند که شرکت هایی که ابزارهای ما را می سازند به آنچه که نیاز داریم توجه میکنند و ویژگی های به روز را برای آنچه که انجام میدهیم در اختیار ما قرار می دهند.
همانطور که گفته شد، فیگما ابزاری پیشرفته و در عین حال بصری است که کنترل کل فرایند طراحی دیجیتال را فراتر از حد توانایی ثابت کرده است. طراحان و تیم های جداگانه می توانند از ویژگی های منحصر به فرد آن در همکاری و تکرار بهره مند شوند و در صورت کم آوردن برنامه ، تعداد زیادی پلاگین خلا را پر می کنند.
منبع: toptal.com