چگونه طراحان می توانند از روند واقعی تصمیمات کاربر پشتیبانی کنند؟ ما دوست داریم را به کاربران برچسب بزنیم: آنها غیر منطقی، تنبل، غیرقابل پیش بینی، عجولانه و غیره هستند. این تا حدی ممکن است درست باشد، ما ماشین نیستیم. اما تحقیقات نشان می دهد که کاربران در واقع براساس مجموعه ای از الگوهای ناخودآگاه و قابل پیش بینی تصمیم می گیرند. برای ایجاد تجربه های دیجیتالی رضایت بخش ، طراحان UX باید از این عادات شناختی آگاه باشند و آنها را پشتیبانی کنند.
ابتکار شناسی در تصمیمات کاربر
انسانها برای دستیابی سریع به تصمیمات از شگردها و روش های روانشناختی استفاده می کنند. این میانبرهای ذهنی را ابتکار عمل می نامند. ما در زندگی روزمره از روشهای ابتکاری استفاده می کنیم ، اما به خصوص دوست داریم از آنها با نرم افزار استفاده کنیم.
ما از روی تنبلی یا ذهنیت پراکنده این الگوها را دنبال نمی کنیم. کاملاً منطقی است که به عنوان یک کاربر از روشهای اکتشافی استفاده کنید زیرا …
- در دنیای دیجیتال ، اشتباهات زیاد مجازات بسیار کمی دارد. هزینه اکثر خطاها نزدیک به صفر است. حدس زدن اشتباه در یک لینک و زدن دکمه برگشت هنوز هم کارآمدتر از خواندن کل صفحه برای یافتن یک مطابقت دقیق است.
- با بی دقتی کلیک کردن سرگرم کننده تر است زیرا از هر کلیک یک هجوم کوچک دوپامین(یک ترکیب موجود در بدن به عنوان یک انتقال دهنده عصبی و پیش ماده سایر مواد از جمله آدرنالین.) به دست می آوریم.
- صفحات وب می توانند پیچیده باشند. ما ترجیح می دهیم تصمیمی بگیریم و به زندگی خود ادامه دهیم. این یک مسئله تجارت است – یک عمل متعادل سازی.
- وب ما را قادر می سازد تا با سرعتی بسیار سریعتر از دنیای فیزیکی ، از یک تصمیم به تصمیم دیگر حرکت کنیم. بنابراین این کاری است که ما انجام می دهیم.
بیایید نگاهی به برخی از متداول ترین روشهای اکتشافی که کاربران به کار می گیرند ، بیاندازیم.
Satisficing
ترکیبی از کلمات “راضی کردن(satisfy)” و “کافی(suffice)” است. این بدان معناست که بدون در نظر گرفتن مجموعه کامل امکانات، به اولین گزینه معقولی که پیدا کرده اید بسنده کنید. ما به دنبال پاسخ درست نیستیم – ما به دنبال هر چیزی هستیم.
| کاربر یک اسکن سریع و نا مرتب می کند.وقتی به چیزی که حتی کمی به موردی که دنبال آن هستند نزدیک بود بر بخورد، کاربر به سرعت روی آن کلیک می کند. |
بیزاری از از دست دادن (Loss Aversion)
ضررها از آنچه در ذهن ماست برزگ ترند. ما برای جلوگیری از ضرر و زیان بیشتر از اینکه برای دستیابی به سود، کار وریسک می کنیم. این موضوع بخشی از نظریه چشم انداز است.
| کاربر برای دوری از چیزی که به صورت بالقوه هدایت شده یا می تواند باعث ازدست دادن چیز هایی که تا حالا داشته اند بشود، مسیر زیادی را می رود. |
دسترسی (Availability)
مردم براساس آنچه بلافاصله به ذهن خطور می کند نتیجه گیری می کنند. ما به چیزهایی که سریع به یاد می آوریم و چیزهایی که می توانیم درست در مقابل خود ببینیم اهمیت زیادی می دهیم.
| اگر یک کاربر می خواهد در یک صفحه تصمیمی بگیرد، چه چیزی درست جلوی چشم آنها است؟ چه چیزی را میتوانند از پیچ دیگر سریع به یاد آورند؟ اول متوجه چه چیزی می شوند؟ |
خستگی در تصمیم گیری (Decision Fatigue)
تصمیمات کاربر که زیاد باشند، توانایی فرد در تصمیم گیری منطقی را کاهش می دهد. همچنین کار طاقت فرسایی است.
| اگر کاربر مجبور از پشت سر هم تصمیم بگیرد، در نهایت همه ی این تصمیم های بی توجه میگیرد یا بطور کامل رها می کند. |
وابستگی مرجع (Reference Dependence)
انسان ها روش ذاتی برای تعیین ارزش مطلق ندارند. بنابراین ما با مقایسه یک چیز به چیز دیگر مقدار را اختصاص می دهیم. ما قضاوت را به صورت نسبی و نه مطلق انجام می دهیم.
| این برای مثال توضیح می دهد که چرا کاربران به ندرت از خدمات شخصی سازی فانتزی یا تغییر تنظیمات پیش فرض استفاده می کنند. |
قانون هیک (Hick’s Law)
تعداد محرک های موجود بر زمان و تلاش لازم برای تصمیم گیری تأثیر می گذارد.
| وقتی کاربران از یک موقعیت با گزینه های زیاد عبور می کنند، گاهی تلاش می کنند ازناخوش آیندی قانون هیک با تصمیم گیری های عجولانه عبور کنند. |
پس برای بهبود در تصمیمات کاربر چه کنیم؟
به عنوان طراح ، در مورد همه اینها چه می کنیم؟
در اینجا چند روش وجود دارد که ما می توانیم تجربیات دیجیتالی خود را با این اکتشافات منطبق کنیم.
DPP خود را جهت بهبود در تصمیمات کاربر کاهش دهید
یک تمرین مفید بررسی آنچه می توانیم Decisions Per Page (تصمیمات در هر صفحه) مان بنامیم است.
یک صفحه مهم از رابط کاربری خود بگیرید و تعداد تصمیمات احتمالی یک کاربر را در آن صفحه بشمارید. این شامل اقدامات (که همیشه به تصمیم گیری نیاز دارند) یا اطلاعاتی که به تصمیم گیری منجر می شود.
من حاضر هستم شرط ببندم که تعداد بالاتر از حدس شماست.
اگر DPP خیلی زیاد باشد، چه کاری انجام می دهید؟
- تصمیمات را به صفحات بیشتری تقسیم کنید. موارد پیچیده را به مراحل کوچک تر تقسیم کنید.
- برخی گزینه ها را مخفی کنید یا حد اقل وزن دیداری آن را کم کنید.
- بعضی تصمیم گیری ها اگر لازم نیستند و یا تکراری هستند را حذف کنید.
سیگنال های بصری را کاهش دهید
با کاهش تعداد رنگ و فونت شروع کنید. استفاده از بیش از چهار رنگ معنادار باعث “اثر رنگین کمان” می شود که تمرکز مغز را از بین می برد و باعث زشت شدن طراحی می شود.
حرکت باعث حواس پرتی است. از انیمیشن خیلی محدود و فقط برای یک هدف خاص استفاده کنید.
یک سیستم طراحی (Design System) بسازید. این سازگاری بین عناصر را تضمین می کند و از نیاز کاربران به یادگیری مجدد رابط در هر صفحه جدید جلوگیری می کند و این موضوع تصمیمات کاربر را سادهتر میکند.

تجربه پیش فرض را جهت بهبود در تصمیمات کاربر بهینه کنید
توجه داشته باشید که بسیاری از افراد هرگز از گزینه های شخصی سازی فانتزی استفاده نمی کنند. مطمئن شوید که تجربه پیش فرض عمومی، کلیه جریانهای مهم و تصمیمات کاربر را فراهم می کند.
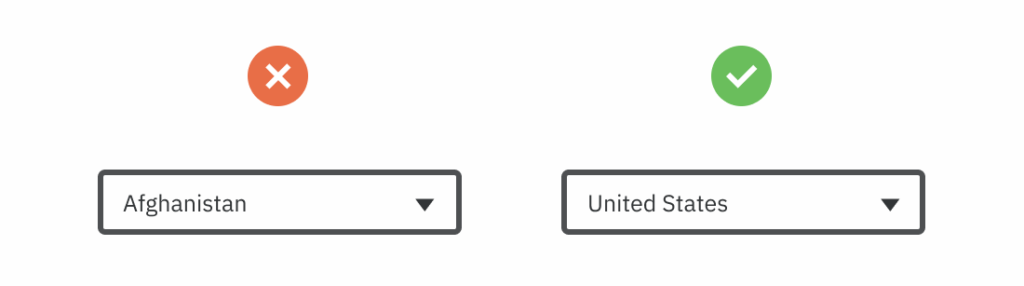
فرم ها فرصت های زیادی برای مفید بودن فراهم می کنند. به عنوان مثال ، ما می توانیم فیلد هایی را با متداول ترین مقدار یا یک مثال واقع بینانه از قبل پر کنیم. این مقدار نمایش داده شده در فیلد به کاربر کمک می کند تا بفهمد چگونه فیلد را تکمیل کند و پاسخ مورد انتظار چیست. ناگفته نماند که باعث صرفه جویی بیشتر وقت و تصمیم گیری کاربران می شود.

برای کاربر اولویت بندی کنید
از آنجا که بسیاری از کاربران به خودی خود اولویت بندی دقیق ندارند ، باید برخی از کارها را برای آنها انجام دهیم. هدف نهایی این است که آنها بتوانند به هر صفحه ای نگاه کنند و به طور غریزی از مهمترین موارد آگاه شوند.
دانستن اینکه چه چیزی را باید در اولویت قرار دهید ، مستلزم آن است که در مورد کاربران ، اهداف و جریان اصلی کار آنها اطلاعات کسب کنید. به آنچه ضروری است (در مقابل آنچه اختیاری است) و آنچه کاربر را به جلو سوق می دهد ، فکر کنید.
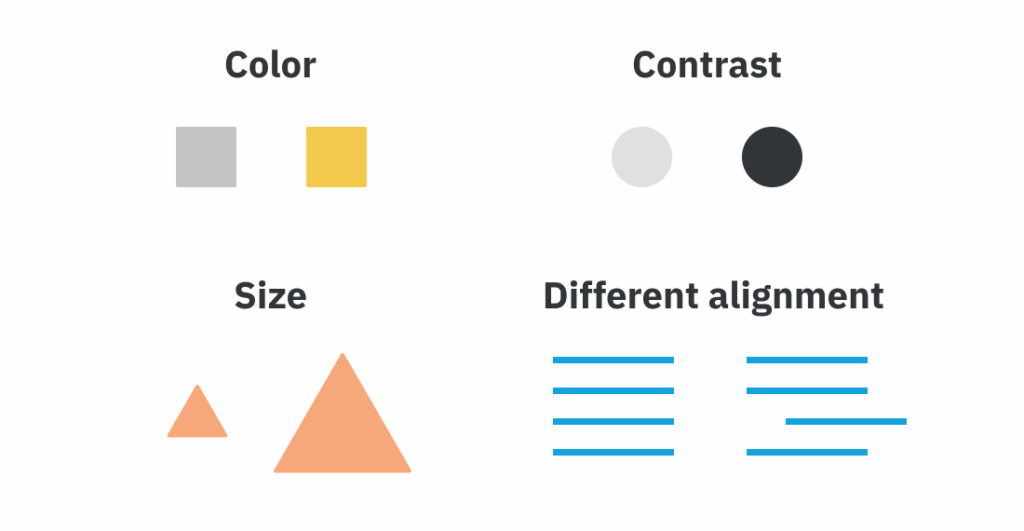
ما می توانیم برای ایجاد یک سلسله مراتب مشخص ، سرنخ های بصری به کاربر بدهیم. مغز ما بر اساس اندازه ، رنگ ، تصاویر ، کنتراست ، فضای سفید و تراز وسط به چیزهایی اهمیت می دهد.

محتوای خود را ارزیابی کنید
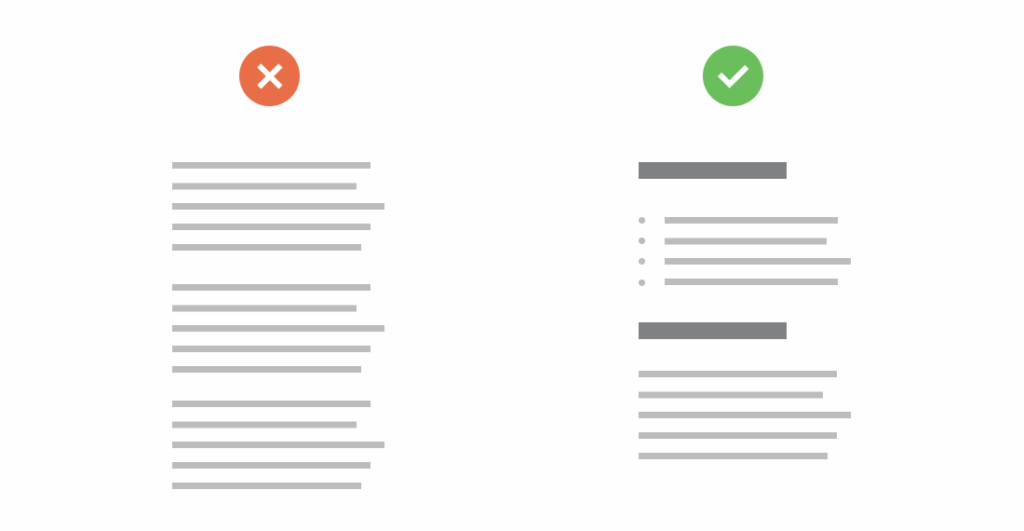
به یاد داشته باشید تقریبا همه ی کاربران اسکن می کنند، آنها نمی خوانند. اصول کلاسیک خوب نوشتن ، شامل عناوین توصیفی و ساختارهای هرمی وارونه ، به کاربران کمک می کند تا از محتوا معنی بگیرند. چند تا پرچم قرمز متداول شامل کمبود عنوان و متن های بزرگ و طولانی هستند. با استفاده از لیست های گلوله ای و فونت های برجسته یا مورب توجه را به اطلاعات مهم جلب کنید. برای مهارت پیدا کردن در ساخت میکروکپی خود وقت بگذارید.

تجربه پس از کلیک را جهت درک تصمیمات کاربر در نظر بگیرید
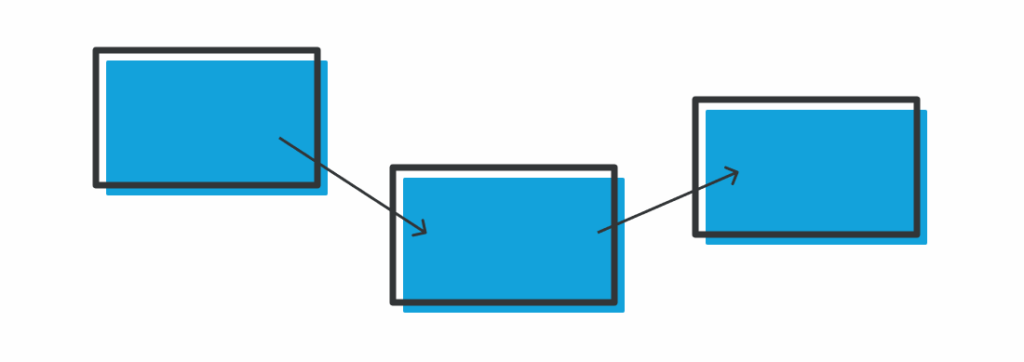
چه اتفاقی می افتد که کاربر روی چیزی کلیک کند؟ تصمیمات کاربر تابع چه چیزی هستند؟ مورد بعدی که می بینند چیست و چگونه به مکانی که در آن بودند متصل می شود؟ چگونه کل سفر آنها در رابط شما جای می گیرد؟
فکر کردن به صورت جداگانه در مورد هر صفحه می تواند آسان باشد. اما به یاد داشته باشید که صفحات انبار های منفرد نیستند بلکه آنها قطعه هایی از جریان هستند. همه اینها یک سری اقدامات متصل است.
با برچسب پیوند ، حس خوبی به کاربران بدهید تا کاربران بدانند کجا می روند. به آنها اجازه دهید با کمال لذت از کلیک کردن روی مورد اشتباه بازیابی کنند تا “هزینه” کلیک را حذف کنند. اطمینان حاصل کنید که آنها همیشه به جلو حرکت می کنند.

جمعبندی بابت تصمیمات کاربر
به یاد داشته باشید: ما هرگز به طور واقعی نمی دانیم که یک کاربر به چه چیزی فکر می کند تا زمانی که تحقیق کنیم. در صورت شک، آن را آزمایش کنید.
برای پشتیبانی بهتر از این اکتشافات قانونی، قصد دارید بطور متفاوت با محصولات خود چه کار کنید؟
منبع: uxdesign.cc