رنگها در طراحی حرفه ای وبسایت و نرم افزار
استفاده از رنگها در طراحی وب سایتها جذابیت بیشتری به آن می دهد. باعث ایجاد جنب و جوش و علاقه مندی کاربر به سایت میشود. با این وجود باید افزودن رنگها و ترکیب آن برای طراحی وب به درستی انجام شود. بنابراین در طراحی باید به این نکته توجه داشته باشید که اولویت شما تجربه کاربران باشد. فکر کنید که چگونه می توان با انتخاب رنگها به کاربران و مشتری های خود کمک کنید.
بهترین سایت ها آنهایی هستند که رنگ ها و قابلیت های شگفت انگیزی را برای ایجاد یک تجربه کاربری هوشمندانه و کیفیت سایت ایجاد می کنند. همه طراحان می توانند به این سطح از مهارت برسند. فقط کافیست درک اساسی از طراحی رنگ خوب داشته باشند.
ما در اینجا می خواهیم در مورد تئوری و طرح های بنیادی رنگ ها صحبت کنیم. پس از تسلط بر این اصول، خواهید فهمید که چگونه رنگ سایت ها را نه فقط بخاطر زیبایی بلکه برای قابلیت استفاده از آن انتخاب کنید.
پیمایش بهتر: به راحتی دسته هایی را که می خواهید پیدا کنید
یکی از چالش برانگیزترین جنبه های تجربه کاربر در هر سایتی، یافتن سریع مطالب کارآمد مورد نظر می باشد. این امر به ویژه در مورد سایتهای خبری صادق است. جایی که مطالب سریع به روز می شوند و صفحات زیادی در سایت را می گیرند. اگر طراحان از رنگ هایی استفاده کنند که مطالب سایت برجسته و مشخص نباشد، خوانندگان راضی نمی شوند و سریع سایت را ترک می کنند و میزان گزاف گویی افزایش می یابد.
این نتیجه ای نیست که شما می خواهید به مشتریان ارزشمند خود ارائه دهید!
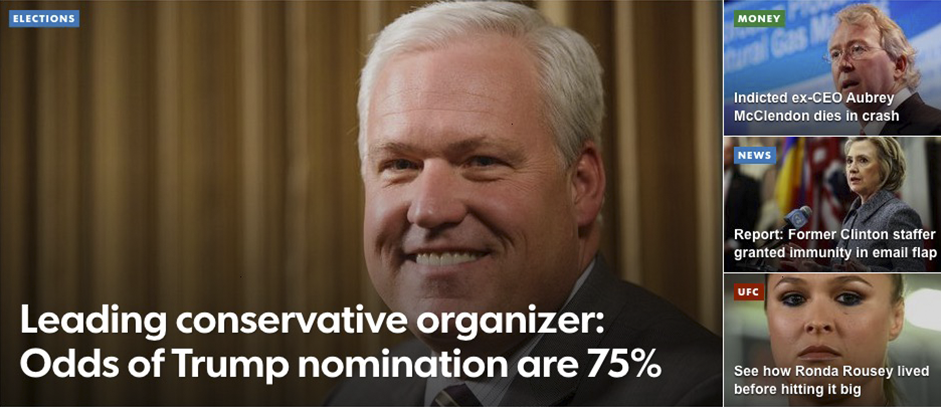
USA Today یک سایت آمریکایی که به همه نوع اخبار اختصاص داده شده است.این سایت نیاز کاربران به یک دسته بندی مرتب را درک کرده تا بتوانند به آسانی و با خیال راحت مطلب مورد نظر خود را پیدا کنند. بنابراین این سایت برای برجسته کردن دسته بندی های مختلف اخبار خود از رنگ های مختلف و مکمل استفاده کرده است. این کار باعث استقبال بیشتر کاربران می شود. و می توانند با پیدا کردن سریع دسته های مورد علاقه خود از آن لذت ببرند.

مثال اول در تصویر بزرگ عناوین مربوط به نامزدی ترامپ قابل توجه است. رده “انتخابات” را به رنگ آبی مشاهده می کنید، که روی رنگ پس زمینه مایل به قهوه ای و زرد قرار گرفته است؟ توجه داشته باشید که چگونه رنگ آبی در پس زمینه بسیار زیاد است. زیرا آبی و زرد / قهوه ای در قسمت های مخالف چرخ رنگ قرار دارند، در نتیجه آنها را مکمل می کنند.
نمونه دوم روی تصویر Ronda Rousey دیده می شود: توجه داشته باشید که چگونه برچسب دسته “UFC” قرمز رنگ از پس زمینه تصویر سبز است؟ دوباره ، قرمز و سبز در طرف های مقابل چرخ رنگ می نشینند، و آنها را مکمل می کنند.
اگر می خواهید تا عناصری مورد توجه قرار گیرند از رنگ های مکمل استفاده کنید تا از یکدیگر متمایز شوند.
پالت رنگ طراحی در طراحی وبسایت و نرم افزار ، سلسله مراتب بصری را تضمین می کند
سلسله مراتب ویژوال (بصری) یک مفهوم حیاتی در طراحی است که به درستی انجام می شود. می تواند منجر به یک تجربه کاربری عالی شود زیرا سایت وقتی بسیار واضح است که هر بخش در مکان مشخص خودش قرار گیرد. از آنجا که عناصر زیادی برای توجه کاربران شما در هر صفحه مشخص وجود دارد. سلسله مراتب تضمین می کند که ابتدا می توانند مهمترین بخش ها را مشاهده کنند. این منجر به تعامل راحت تر با سایت می شود.
نحوه استفاده طراحان از رنگ در چیدمان خود صفحه نیز می تواند به طرز چشمگیری به این سلسله مراتب کمک کند. یا مانع شود و طرح را نیز تحت تأثیر قرار دهد. اگر طراحان در مورد انتخاب رنگ که چگونه می تواند به کاربر در یافتن چیزی که به دنبالش است فکر می کنند، بسیار کار هوشمندانه ای را اتخاذ کرده اند.
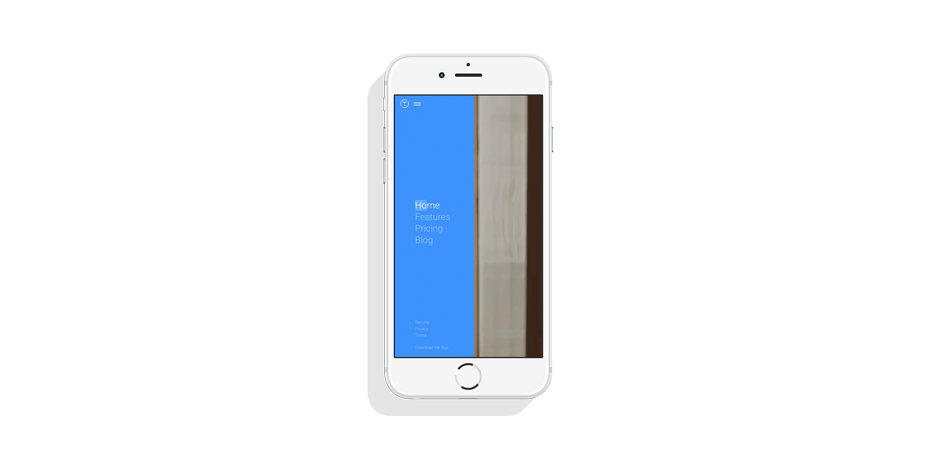
به سایت Trippeo نگاه کنید. بسیار مدرن است زیرا از گزینه های Material Google در طرح رنگی خود استفاده کرده است. Material Design یک طرح رنگی دارد که به طور کلی و توسط Google ساخته شده و هدف آن کمک به قابلیت استفاده سایت می باشد. یکی از اصول بزرگ پالت های رنگی Material Design تمرکز روی رنگ های اولیه (آبی ، زرد و قرمز) است. که باید از آن در طراحی وب سایت بیشترین استفاده را داشته باشید. رنگهای ثانویه و مکمل باید برای نشان دادن اقدامات مرتبط و عناصر تعاملی مانند دکمه ها باشد.

سایت Trippeo به طور عمده از رنگ آبی استفاده می کند. وقتی در منوی همبرگر آن شناور هستید، می بینید رنگ آبی از سمت چپ صفحه وارد شده است. از این طریق به آن بخش نگاه می کنید و به شما می گوید که این مهمترین جنبه صفحه است. زیرا شما می توانید راه خود را در اطراف سایت بیابید.

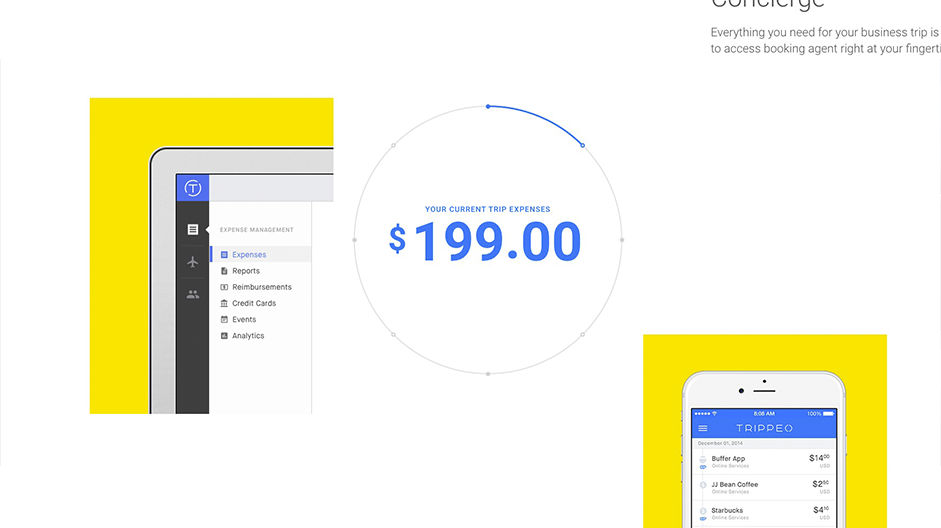
در مرحله بعد، هنگامی که پیمایش صفحه، صفحه اصلی را حرکت دهید. می بینید که رنگ های اصلی به همان روش برای نشان دادن سلسله مراتب بصری عناصر مهم صفحه استفاده شده اند. به عنوان مثال، هزینه های سفر فعلی به رنگ آبی (رنگ اصلی) است. و نمادهای موجود در دایره مرکز که به شما می گوید که برای چه چیزی هزینه می کنید نیز رنگ اصلی یا مکمل آن می باشد.

عنصر تعاملی نوار پیمایش صفحه اصلی در سمت راست است. که با تئوری رنگ Material Design همخوانی دارد. برای پیمایش بیشتر به پایین رنگ آن طبق قوانین مواد طراحی، نارنجی یا بنفش (رنگ های ثانویه) است.
وضوح شگفت انگیز، بنابراین نتایج جستجو خوانا هستند
حتی اگر افراد بتوانند بلافاصله آنچه در سایت شما به دنبال آن هستند را پیدا کنند، یک ویژگی جستجوی خوب و منظم می تواند به شدت ناوبری و تجربه کاربری آنها را کمک کند. از این گذشته یکی از مناطق مهم صفحه نتایج جستجو است. اگر کاربران شما نتوانند به آسانی نتیجه هایی را که سایت شما به آنها نشان می دهد درک کنند، ویژگی جستجو بی معنی است.
صفحات ممکن است مشکلاتی داشته باشند که می تواند نتایجی هم داشته باشد. ممکن است گاهی باعث ایجاد هرج و مرج و سردرگمی برای کاربر شود. یا کاربر احساس کند همه داده هایی که وجود دارد برای او ناراحت کننده است. در اینجا می تواند راه حل شما استفاده از طراحی رنگی باشد که به شما این توانایی را می دهد که به سرعت نتایج مورد نظر را پردازش کنید.

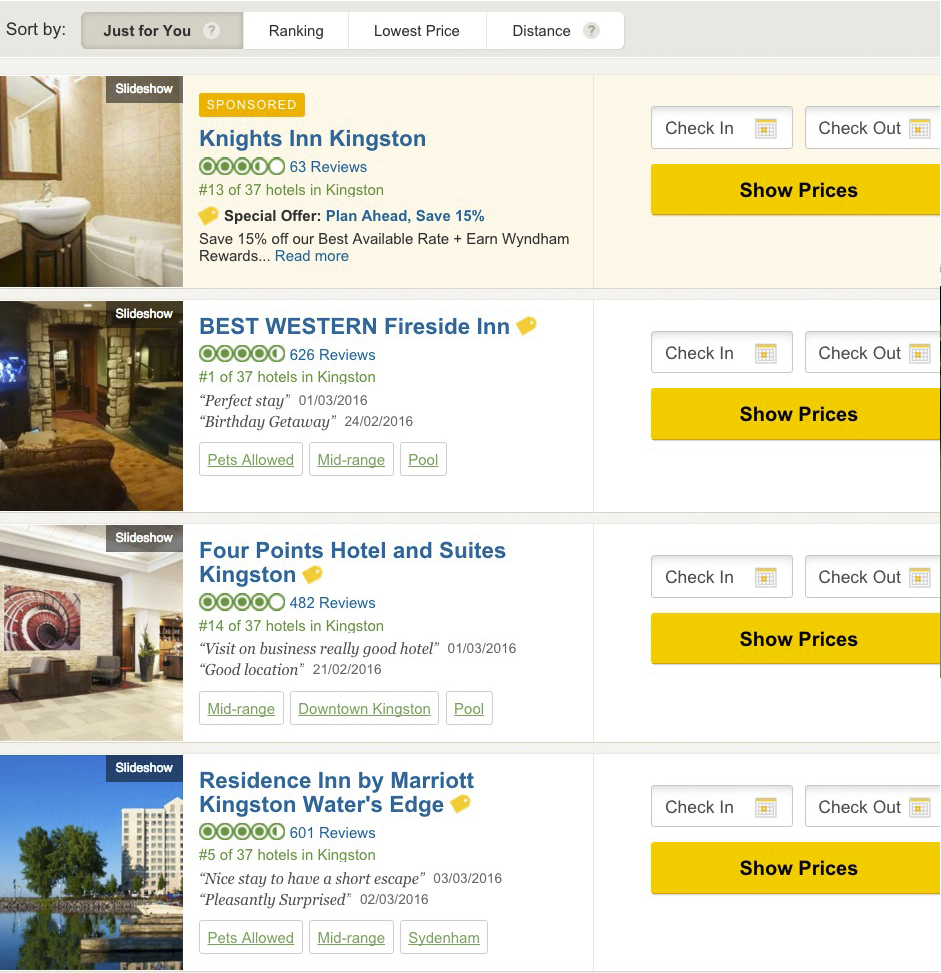
Trip Advisor کار بسیار چشمگیری را با استفاده از رنگ انجام می دهد تا نتایج جستجو جذاب و کاربر پسند باشد. بنابراین به کاربران این امکان را می دهد تا به طور مؤثر و مهم تر از مهمترین داده های نشان داده شده به آنها را انتخاب کنند.
هنگامی که به دنبال هتل در هر مکان خاص هستید. Trip Advisor بهترین نتایج را پیدا می کند و آنها را به نمایش می گذارد. استفاده از طرح رنگی سه گانه ای باعث ارائه بهتر نتایج می شوند تا تجربه کاربر را به طور چشمگیری افزایش دهند. این طرح رنگی مبتنی بر استفاده از رنگ هایی است که به طور مساوی روی چرخ رنگ قرار گرفته اند.
توجه داشته باشید که چگونه نتایج جستجوی صفحه با رنگ های آبی، سبز و نارنجی تعریف می شود و رنگ نارنجی تاکنون رنگ غالب است. آبی چشم شما را به نام هتل، سبز به رتبه های کاربر، و نارنجی به مهمترین عنصر، جلب می کند.
این رنگ بندی سه گانه از طریق رنگهای روشن، اطلاعاتی را که مورد علاقه کاربر است، برجسته می کند. این امر باعث می شود تا افراد به سرعت از این اطلاعات استفاده کنند. و بتوانند بهترین تصمیم را بگیرند که این هدف نهایی کاربر در هر صفحه در Trip Advisor است!
رنگها را فقط برای ظاهر در طراحی محصول اضافه نکنید.
قطعا رنگها هر سایتی را زیبا می کنند. به خصوص هنگامی که در بهترین روش های تئوری رنگ استفاده می شوند. وقتی شما برای مشتری ها و مشتریان خود طراحی می کنید، باید هدف بیشتری داشته باشید. آنها باید همانطور که نمونه های عالی نشان می دهند، قابلیت استفاده و تجربه کاربری خاص را داشته باشند. عدم انجام این کار به این معناست که شما تجربیات عالی خود را که شایسته مشتریان وفادار است را به آنها نمی دهید.
به این فکر کنید که چگونه یک ترکیب رنگی قابلیت استفاده از سایت را بالا می برد. آیا این رنگی که انتخاب کردید باعث می شود رنگ ها و عناصر دیگر آن صفحه بیشتر از هم متمایز شود؟ آیا این ترکیب رنگی عملکرد برخی از تجربه های کاربر، که باعث می شود استفاده از سایت لذت بخش تر شود را دارد؟
بالاخره وقتی شروع به پرسیدن این سؤال ها کردید، در راه استفاده از تئوری رنگ برای طراحی عالی هستید.



