داشتن بهترین ابزارهای طراحی کاربری می تواند تقریبا در هر فرآیند طراحی به شما کمک زیادی کند و نیازهای خلاقانه شما را برآورده می کند. اکنون زمان بسیار خوبی است تا با برخی از این ابزار ها آشنا شوید و ویژگی های آن را در طراحی و نمایش پروژه های خود بشناسید.
با وجود ابزارهای طراحی کاربری زیادی که وجود دارد، سوال اینجاست که از کدام یک باید استفاده کرد؟ در طی چند سال گذشته، ترکیب Sketch و InVision انتخاب اول بسیاری از طراحان بوده است. اما ابزارهای دیگری هم وجود دارد که ویژگی ها و گزینه های جالبی را ارائه داده اند. در اینجا نمی خواهیم درباره ابزارهای نمونه سازی اولیه و وایرفریم ها نتیجه گیری کنیم بلکه می خواهیم نگاهی دقیق تر به ۲۲ ابزار طراحی حرفه ای UI بیندازیم و آنها را بررسی کنیم.
۱ .MockFlow

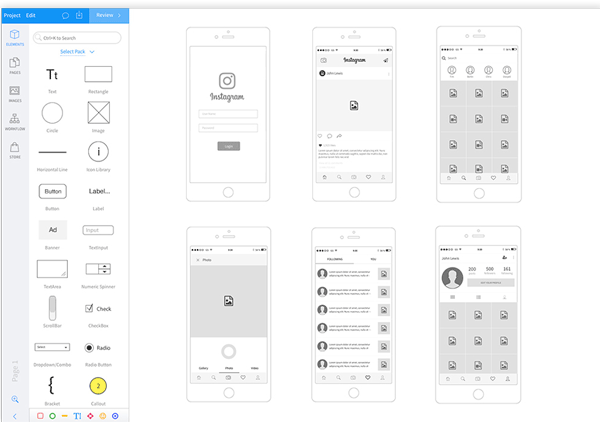
MockFlow به شما امکان ساخت طرح های اساسی و سریع را می دهد.
MockFlow مجموعه ای از برنامه های کاربردی است که برای تعدادی از کارها در روند پروژه معمولی بسیار مفید است. در درجه اول، برنامه WireframePro ابزاری مناسب برای نمونه سازی اولیه برای استفاده شماست، به خصوص اگر در حال آزمایش برخی ایده های جدید هستید.
اگر فقط نیاز به ایجاد فریم ورک دارید، به MockFlow نگاهی بیندازید. این ابزار برای کار کردن روی ایده های اولیه بسیار عالی می باشد و شما را قادر می سازد تا به سرعت طرح های اصلی خود را بسازید،و این شاید همه چیزهایی است که شما نیاز دارید تا افکار خود را به یک طرح موجود تبدیل کنید.
اگر به دنبال یادگیری جدیدترین مهارتهای خلاقانه و عملی هستید تا کار مشتری، شغل یا نمایندگی خود را به سطح بهتری برسانید، همین الان در Generate CSS ما عضو شوید.
۲ .Balsamiq

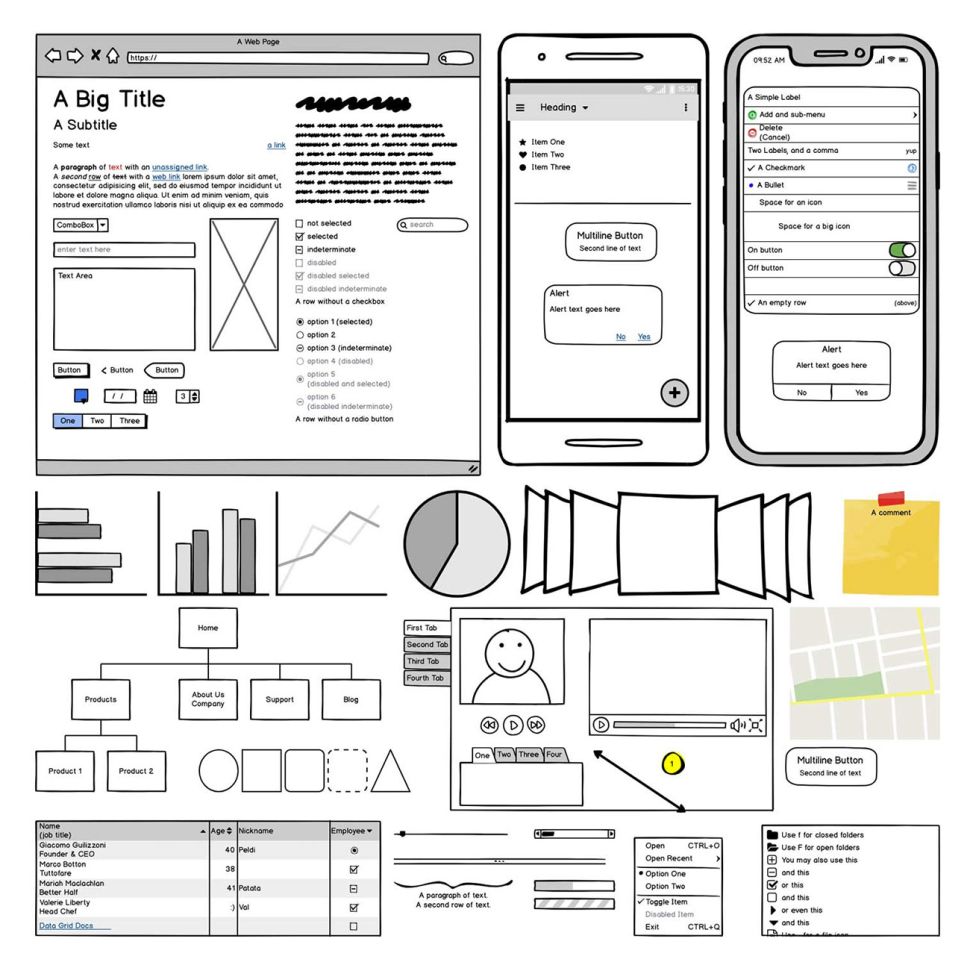
این برنامه با یک انتخاب ساده و چند بار کشیدن و رها کردن، کار را بسیار ساده کرده است.
اگر به دنبال برقراری سریع برای ارتباط با ایده خود هستید Balsamiq همان چیزی است که شما نیاز دارید. Balsamiq یک پیشنهاد عالی است. شما به راحتی می توانید ساختار و طرح بندی پروژه های خود را با سهولت توسعه دهید. کشیدن و رها کردن عناصر زندگی را آسان تر می کند و می توانید دکمه ها را به صفحات دیگر پیوند دهید. این بدین معناست که می توانید به سرعت شروع به برنامه ریزی برای رابط های خود کرده و سپس آنها را با تیم یا مشتریان خود به اشتراک بگذارید.
۳ .Axure

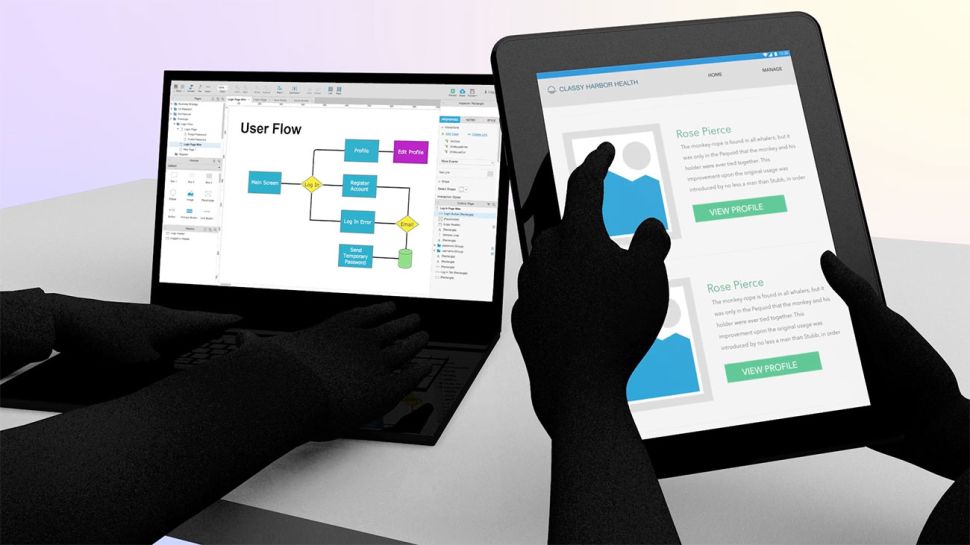
Axure ابزاری عالی برای پروژه های پیچیده تر است
Axure همواره یکی از بهترین ابزارهای وایرفریم در بازار بوده که برای پروژه های پیچیده تر که به داده های پویا نیاز دارند بسیار عالی می باشد. با Axure، شما واقعاً می توانید روی ساختار و داده های پروژه هایی که فنی تر هستند و نیاز به توجه بیشتری دارند تمرکز کنید.
۴ .Adobe Comp

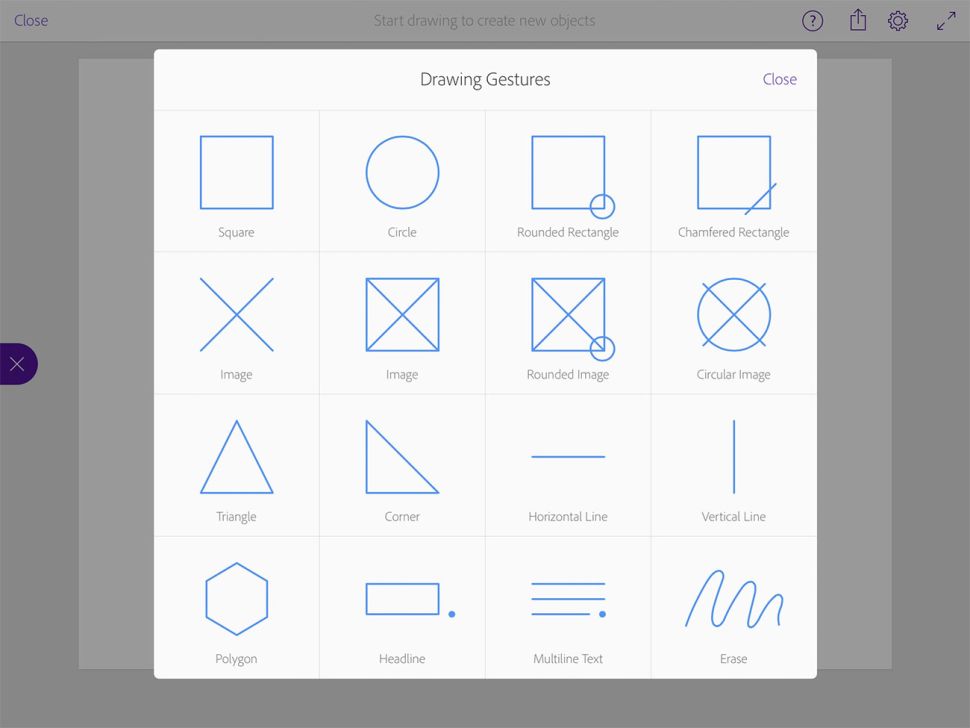
اگر می خواهید یک وایرفریم طراحی کنید، Comp ابزاری کاملاً ضروری می باشد.
Adobe Comp علاوه بر این موارد خوبی که دارد، برای کسانی که در حال ایجاد و مفهوم سازی ایده خود هستند بسیار مناسب می باشد. فقط در صورتی که یک صفحه با یک مداد هوشمند گرفته اید و تعهد به اجرای ایده دارید و می خواهید یک مفهوم جدید به دور از فضای اصلی کار ایجاد کنید، ارزش استفاده را دارد.
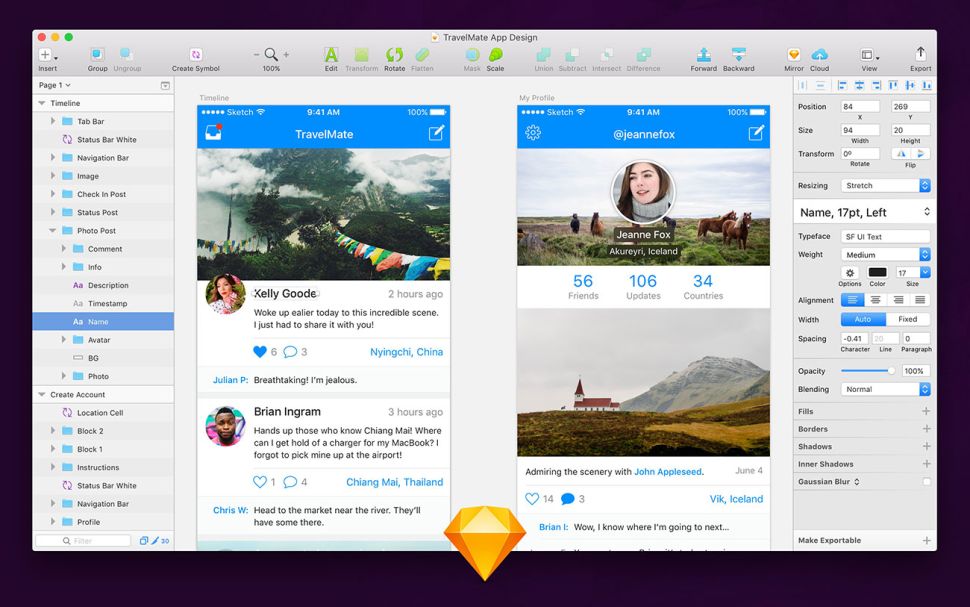
۵ .Sketch

Sketch ابزاری که انتخاب بسیاری از طراحان است.
Sketch ابزاری بسیار محبوب در جامعه طراحی است که شما را قادر می سازد تا رابط و نمونه های اولیه طرح خود را ایجاد کنید. یکی از ویژگی های عالی آن Symbols است که در آن می توانید طرح ها و عناصر UI را برای استفاده مجدد طراحی کنید. این کار به ایجاد سیستم های طراحی کمک می کند و رابط های شما را ثابت نگه می دارد. حتی می توانید به راحتی طرح خود را به نمونه اولیه قابل کلیک تبدیل کنید. اگر از InVision استفاده می کنید، حتماً افزونه Craft را بررسی کنید (اطلاعات بیشتر در مورد زیر)
۶ .InVision Studio

با InVision Studio می توانید یک طراحی واضح و گویا را روی یک صفحه ایجاد کنید.
بسیاری از رویاهای طراحان UI با برنامه InVision Studio تحقق می یابد. این ابزار هنوز هم در نسخه های اولیه خود به شما کمک می کند تا رابط های تعاملی زیبایی را با ویژگی هایی که دارد را ایجاد کنید.شما می توانید انیمیشن ها و انتقال های دلخواه خود را از تعدادی حرکت و تعامل ایجاد کنید. همچنین ایجاد آرشیو های زیاد برای دستگاه های مختلف را متوقف کنید، زیرا می توانید طرح کامل خود را در یک صفحه انجام دهید. این کار باعث صرفه جویی زیادی در وقتتان می شود، بنابراین می توانید به ایده های بیشتری فکر کنید.
۷ .Craft

Craft برای کاربران Sketch یا Photoshop ضروری است.
اگر برای طراحی UI از Sketch یا Photoshop استفاده می کنید ، باید از Craft استفاده کنید. این افزونه همه کارها را انجام می دهد، این ابزار می تواند پرونده های شما را با نمونه های اولیه Invision همگام سازی کند، و طرح های خود را با داده های واقعی و عکس های عالی جمع می کنید.
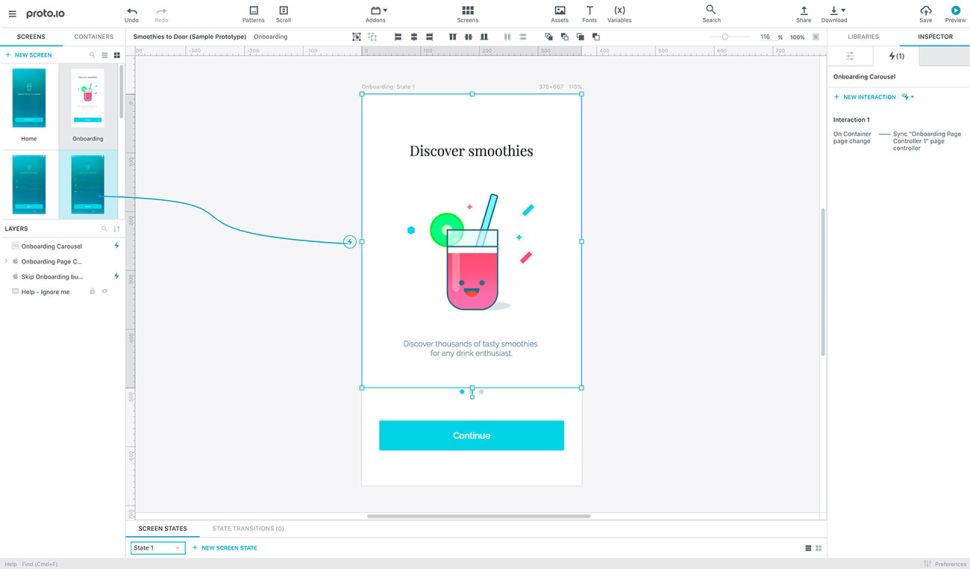
۸ .Proto.io

Proto.io می تواند شما را از یک طرح خشن به یک نمونه اولیه مادام العمر ببرد.
Proto.io یک مدعی باورنکردنی برای خلق نمونه های اولیه ماندگار از ایده های صحیح و درست به طرح های کاملاً پیشرفته است. همچنین امکانات زیادی را برای پروژه های شما، از جمله انیمیشن های دقیق و انیمیشن های سفارشی در اختیار شما قرار می دهد. شما می توانید با ایجاد ایده های اولیه با طرحی که با دست کشیده اید شروع به کار کنید. سپس آنها را در قالب های مستند به وایرفریم تبدیل کنید و با یک نمونه اولیه و عالی به پایان برسانید.
افزونه های Sketch و Photoshop در صورتی که می خواهید با استفاده از ابزارهای دیگر طراحی کنید. به شما کمک می کند اما Proto.io فرایند طراحی را به خوبی به پایان می رساند. سایر ویژگی ها مانند تست کاربر و همچنین به اعتبار طرح های شما کمک می کند. این یک راه حل همه جانبه است که تعداد زیادی از شرکت های قابل اعتماد در حال حاضر از آن استفاده می کنند.
۹ .Adobe XD

اگر می خواهید با Adobe کار خود را انجام دهید، XD گزینه خوبی است.
Adobe XD بهترین مجموعه محیط پروژه های دیجیتال را تحت مجموعه ابزارهای طراحی Adobe Creative Cloud ارائه می دهد. اگر شما یک کاربر Adobe مشتاق و جدید برای کار با XD هستید، ممکن است رابط کاربری سریع Adobe-like را از همان ابتدا پیدا نکنید، اگر مدتی در Photoshop طراحی کرده باشید ، این کار می تواند یک جهش باشد. اما در اینجا سایر ابزارهایی که در فتوشاپ می باشد وجود ندارد، پس اگر یک کاربر حرفه ای Adobe هستید ارزش کار با آن را دارد.
همچنین به شما توصیه می کنیم افزونه های Adobe XD را بررسی کنید.
۱۰ .Marvel
 ساخت صفحات با مارول کاملاً ساده است.
ساخت صفحات با مارول کاملاً ساده است.
Marvel یکی دیگر از ابزارهای نمونه سازی است که هنگام تولید ایده های سریع و ساخت یک رابط، انتخاب خوبی است. Marvel مانند بسیاری از برنامه های کاربردی دیگر، ساختاری مناسب برای ایجاد صفحات دارد و شما را قادر می سازد تا از طریق نمونه اولیه طراحی خود را شبیه سازی کنید. برخی از ادغام های شگفت انگیز با Marvel وجود دارد، به این معنی که می توانید طرح های خود را در جریان کار پروژه وارد کنید.
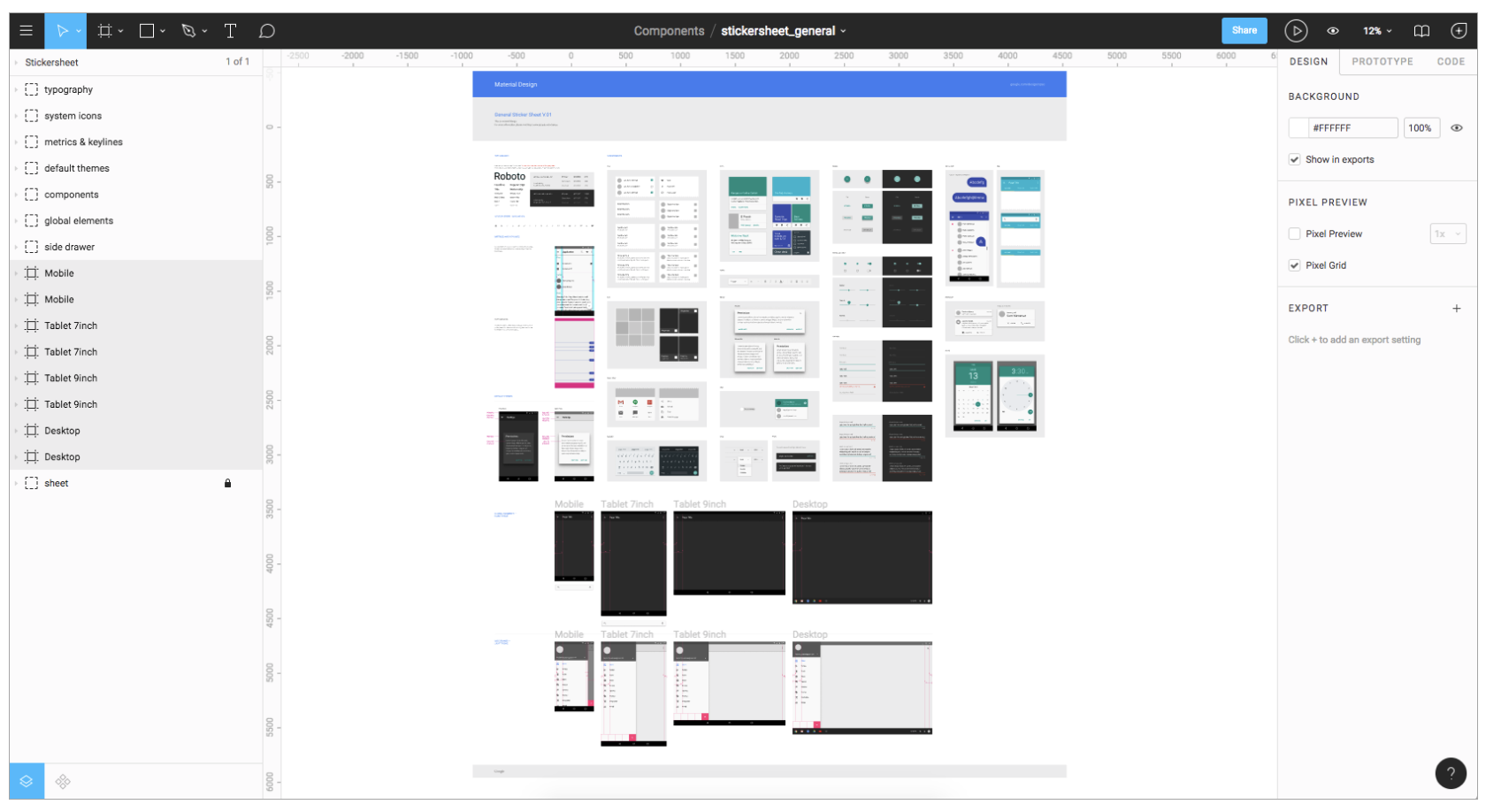
۱۱ .Figma

Figma شما را قادر می سازد تا به سرعت واسطه ها را تنظیم و طراحی کنید. پلتفرم Figma دارای یک ابزار برای طراحی مشارکتی می باشد که به موجب آن چندین کاربر می توانند همزمان بر روی یک پروژه کار کنند. این کار وقتی برای شما بسیار مؤثر است که با چندین نفر همکاری می کنید، که در شکل گیری نتیجه آن نقش دارند. اگر شما یک پروژه در حال انجام دارید که در آن یک توسعه دهنده، کپی رایتر و طراح به طور همزمان در حال کار بر روی آن می باشند این ابزار دقیقا همان چیزی است که می خواهید داشته باشید.
منبع : creativebloq.com



