۱۳- فلینتو (Flinto)
شاید بخواهید با تیمتان همکاری کنید و چون همه از Mac استفاده میکنند شما به فکر خرید مک میافتید تا از اسکچ استفاده کنید. Flinto دارای یک نسخه وب و Mac است، با استفاده از این ابزار میتوانید به راحتی طرحهای Sketch و Photoshop خود را وارد کنید و به تیم خود بپیوندید. بدین صورت شما هرگز احساس نمیکنید از همکارانتان عقب هستید. فلینتو، بهسرعت انیمیشنهای انتقال آیفون و آندروید را منعکس میکند و از پیشنمایش پروتوتایپ پشتیبانی میکند. به اشتراک گذاشتن لینک نصب در این ابزار ساده است – فقط لینک را از برنامه برای هر کسی که میخواهید ارسال کنید.

۱۴- فریمر جی اس ( FramerJS)

۱۵- اینویژن(InVision)

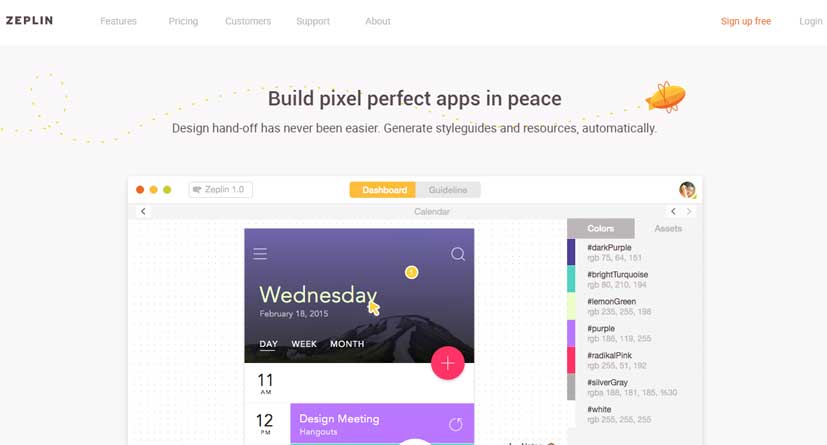
۱۶- زپلین(Zeplin)

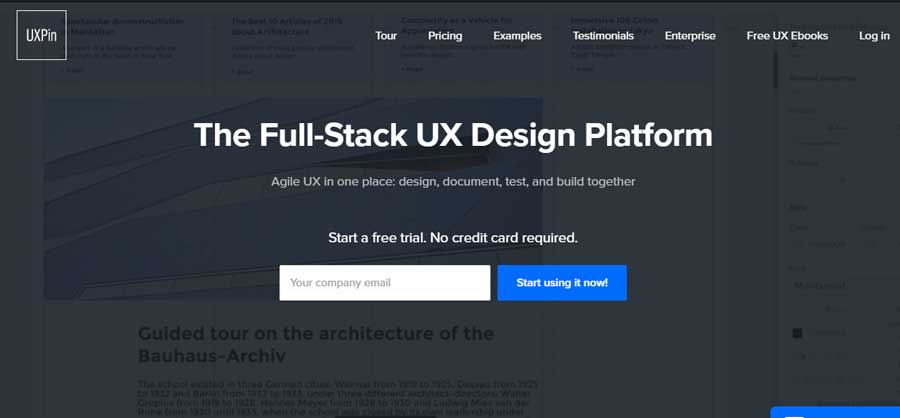
۱۷- یوایکس پین(Uxpin)
اگر میخواهید یک UX قدرتمند بدون کد ایجاد کنید و کل مراحل را از طراحی گرفته تا توسعه همه را در یک مکان انجام دهید روش “Agile” برای شما مناسب است. شما به احتمال زیاد به دنبال UXPin هستید. UXPin یک ابزار طراحی UI / UX است که با کشیدن و رها کردن میتوانید وایرفریمها و پروتوتایپهایی با کیفیت بالا ایجاد کنید. با یوایکسپین میتوانید طرحهای خود را در برنامه یا از طریق Photoshop یا Sketch ایجاد کنید و همین کار را وارد UXPin کنید — بنابراین میتوانید در مدت زمان کوتاهی گردشهای کاری و وایرفریمهای تعاملی ایجاد کنید. از آنجا که این ابزار دارای عناصر داخلی زیادی است، به هیچ وجه محدود نمیشوید. گفته می شود : ”شما میتوانید با بیش از ۱۰۰۰ عنصر داخلی برای محصولات وب ، تلفن همراه و دسکتاپ آزمایش کنید.”

۱۸- Iconjar
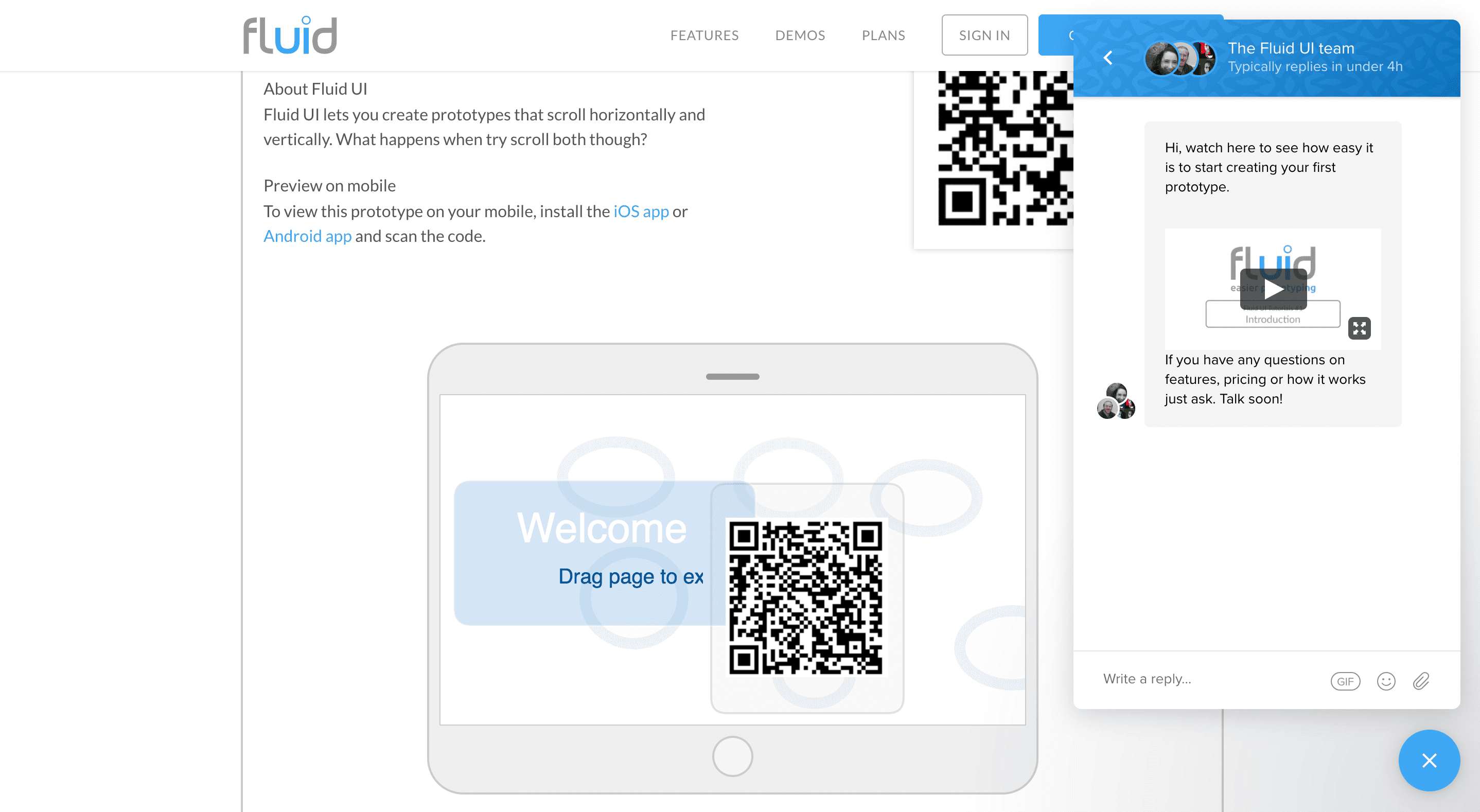
۱۹- Fluid UI
Fluid UI، پلتفرمی برای تمام نیازهای شما در زمینه طراحی ، همکاری و ارتباطات میباشد. Fluid UI ابزاری عالی برای طراحان اپلیکیشن موبایل است. با داشتن ویژگی همکاری قدرتمند، شما میتوانید طراحی و ویرایش را با بقیه اعضای تیمتان انجام دهید. فریلنسرها میتوانند هنگام تماس با مشتریان بالقوه ، ایدهها را به سرعت به صورت موکاپ درآورند و به آسانی نیازمندیها را استخراج کنند. یک پروتوتایپ ایجاد کنید ، طرحهای خود را ارائه دهید و به سرعت از طریق یک پلتفرم فیدبکهایی را جمع آوری کنید. برای استفاده بهتر، میتوانید Fluid UI را در دسکتاپ خود دانلود کنید و به کار خود سرعت بخشید. بچه های Fluid UI این نوید را میدهند که همه کارهای طراحی، استندآپ و جلسات تیم خود را در درون یک Fluid UI ایده آل اجرا میکنند. اگر از پرداخت هزینه چندین ابزار ناراحت هستید، باید UI Fluid را امتحان کنید (به صورت رایگان).

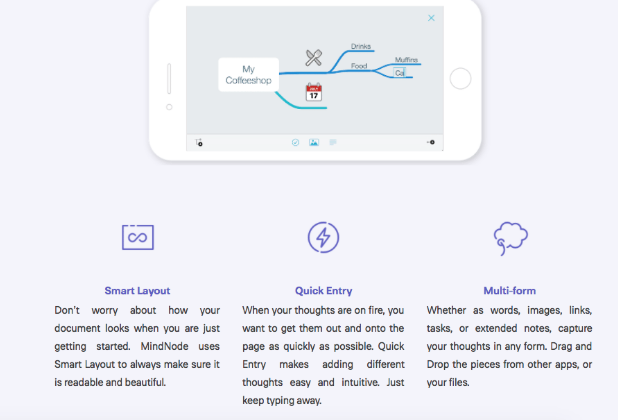
۲۰- MindNode
از MindNode برای ساختن نقشههای رابطه استفاده میشود. این یکی از بهترین ابزارهای طراحی است که به شما برای سازماندهی ایدههایتان کمک میکند. به طورکلی، پلتفرم و رابط کاربری بسیار ساده هستند و هیچ ویژگی پیچیدهای ندارد. سیستم آنها به شما این امکان را میدهد که هنگام کار روی یک طرح، مهمترین وظایف خود را در اولویت قرار دهید. یادآوریها و ددلاینهای خود را بر روی یک پلتفرم تنظیم کنید تا یک جدول زمانی واقعی ایجاد شود که بدون عقب افتادن در برنامه واقعبینانه باشد. شما میتوانید هر زمان که در پروژه خود به گرهها نیاز دارید، گره ها را به راحتی بکشید و باز کنید. MindNode گزینهها و چیدمانهای مختلفی برای شروع کار دارد. نرم افزار cloud آنها امکانی را فراهم میکند تا پروژه خود را با افراد دیگر به اشتراک بگذارید و با یک تلاش مشترک، مشکلات را حل کنید. cloud بدان معنی است که از هر دستگاهی میتوانید به کارهای خود در MindNode نیز دسترسی پیدا کنید.

۲۱- فتوشاپ
Photoshop ابزاری کلاسیک برای طراحان است. اگر مدت طولانی از آن استفاده نکردهاید، باید بدانید طی سالها به طرز چشمگیری بهبود یافته است. فوتوشاپ، نرم افزاری نیست که فقط برای برش و چسباندن تصاویر ساخته شده باشد. اگر یک هنرمند و همچنین یک طراح اپلیکیشن موبایل هستید از این نرم افزار استفاده کنید. با استفاده از فتوشاپ میتوانید در طراحی خود درخشان باشید. فتوشاپ ویژگیهایی مانند Layering، Texture ،Lighting ، Blurring
دارد . این نرم افزار برای دستکاری بیت مپ بسیار عالی است. اگر یک طراح برنامه تلفن همراه هستید، باید فتوشاپ داشته باشید.

۲۲- Venngage
Venngage به افراد اجازه میدهد تا با استفاده از قالبهای آماده و سفارشی شده، به راحتی طراحیهای زیبایی ایجاد کنند. وقتی در حال ایجاد اینفوگرافیک، ارائهها، گزارشها یا تصاویر رسانههای اجتماعی هستید، قالبهای سفارشی آنها به شما کمک میکند تا با چند کلیک یک جادوگر طراحی شوید. همچنین میتوانید نمادهای بصری دیگر مانند pie chart را با pie chart maker طراحی کنید، با graph maker یک گراف ایجاد کنید و از bar graph maker ما برای ایجاد گرافهای میلهای و موارد دیگر استفاده کنید.

۲۳- Pen and notepad
سادگی را دست کم نگیرید! وقتی ایدهای به ذهن شما میرسد، لازم نیست همیشه به کامپیوتر، تلفن یا تبلت خود مراجعه کنید. همیشه قلم و دفترچهیادداشت با خودتان داشته باشید. فقط افکار خود را بنویسید و هر وقت چیزی برایتان پیش آمد طرح را شروع کنید. قبل از استفاده از نرم افزارهای کامپیوتری، از یک قلم و کاغذ استفاده کنید. این یک فرصت بزرگ برای شما است که بتوانید افکار خود را جمع کنید تا قبل از شروع، ایدههای بهتری موقع طراحی به ذهنتان برسد.
۲۴- پرینسیپل
بسیاری از ابزارهای طراحی به شما امکان ایجاد انیمیشنهای پایهای را میدهد. اما اگر برنامهای طراحی میکنید که انیمیشنها و تعاملهای پیچیدهای داشته باشد ، حتماً باید از Principle استفاده کنید. پرینسیپل همچنین برای طراحی برنامههای چند صفحهای بسیار عالی است.حتی اگر یک برنامه اصلی را متحرک میکنید، از Principle استفاده کنید. روزی فرا میرسد که پیچیدگی طرحهای شما بر اساس مشتری تغییر کند و شما میخواهید این نرمافزار به راحتی در دسترستان باشد.

نتیجهگیری:
پروتوتایپها به ایدههای جدید شما زندگی میبخشند. شما قطعاً نیازی به استفاده از همه این ابزارها ندارید ، فقط از همان ابزارهایی که فکر میکنید تیم طراحی شما برای رسیدن به مرحله بعدی نیاز دارد استفاده کنید. اگر به دنبال ابزاری همهکاره برای طراحان موبایل بدون هیچ گونه مشکلی در کدنویسی هستید، باید Buildfire.com را امتحان کنید — با استفاده از این وبسایت میتوانید یک برنامه موبایل برای بیزینس خود ایجاد کنید. این کار سه مرحله ساده دارد: یک قالب اپلیکیشن انتخاب کنید، اپلیکیشن خود را سفارشی کنید ، سپس آن را منتشر و مدیریت کنید.