اهمیت تایپوگرافی در طراحی وب هر چند سال یکبار کاهش می یابد. یک سال، “متخصصان” ادعا خواهند کرد که این عنصر طراحی وب دیگر به اندازه گذشته مهم نیست. سال بعد، همان “کارشناسان” برعکس خواهند گفت.
امسال، مورد دوم ثابت می شود که درست است. در سال ۲۰۲۳، دنیای تایپوگرافی وب از انفجاری از خلاقیت برخوردار بوده است. تایپفیسهای غنیتر، سبکهای سهبعدی، فونتهای پررنگتر و دیگر گرایشهای جالب تایپوگرافی، دنیای طراحی وب را تسخیر کردهاند.
این روندها یک چیز را بسیار روشن کرده است – در دنیای طراحی وب، تایپوگرافی فقط انتخاب فونت های زیبا نیست. این در مورد تأثیرگذاری بیشتر اطلاعاتی است که از طریق متن منتقل می کنید. تحقیقات زیادی برای حمایت از این ادعا وجود دارد.
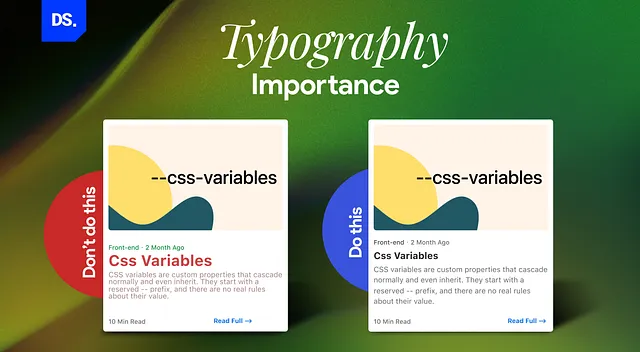
- مطالعهای که در سال ۲۰۲۰ در مجله طراحی بینالمللی منتشر شد، نشان داد که تایپوگرافی نقش حیاتی در نحوه درک افراد از اطلاعاتی که در وبسایتها پیدا میکنند دارد.
- در این مطالعه، محققان ثابت کردند که فونتهای مختلف فرآیندهای شناختی متفاوتی را در ذهن خوانندگان هنگام خواندن یک قطعه اطلاعات در یک وبسایت ایجاد میکنند.
- به عبارت دیگر، نحوه یادگیری و حفظ اطلاعات مغز انسان به طور مستقیم تحت تأثیر تایپوگرافی است.
- حالا ممکن است بگویید که جای تعجب نیست. به هر حال، اگر عمداً فونتهای سختخوانی را برای متن وبسایت خود انتخاب کنید، خوانندگان آن را جذاب نمیبینند، درست است؟ اشتباه.
- بر اساس برخی مطالعات، فونتهای سختخوان مانند Monotype Corsiva یا Bodoni نسبت به همتایان «آسان خوان» خود مانند Arial، Verdana یا Times New Roman تأثیرگذارتر هستند. این جزئیات ممکن است غیرقابل تصور به نظر برسد. اما، درست است: حتی برای دانش آموزان مبتلا به نارساخوانی.
- مطالعهای که در مجله تحقیقات آموزش و پرورش در سال ۲۰۱۳ منتشر شد، ثابت کرد که دانشآموزان مبتلا به نارساخوانی وقتی مجبور به خواندن متون با فونتهای سختخوان شدند، اطلاعات بیشتری را حفظ کردند.
- چرا؟ به گفته محققان، رمزگشایی فونت های خوانا نیاز به قدرت پردازش ذهنی بیشتری دارد. فونت هایی که خواندن آنها دشوار است، توانایی خواننده را برای حفظ اطلاعات بیشتر بهبود می بخشد.
حقایقی مانند این ها اهمیت تایپوگرافی را در طراحی وب بازگرداند. تأثیر تایپوگرافی بر نحوه کاوش، یادگیری و حفظ اطلاعات کاربران اینترنت ممکن است سخت باشد. اما، وجود دارد و طراحان وب باید از آن آگاه باشند. همچنین استفاده خوب از تایپوگرافی در طراحی وب می تواند:
- افزایش دسترسی: استفاده صحیح از تایپوگرافی می تواند طراحی وب شما را برای مخاطبان بسیار وسیع تری جذاب کند. برای مثال، ایتالیک کردن یا برجسته کردن بخشهای خاصی از مقاله میتواند پردازش متن را برای افراد دارای ناتوانیهای شناختی آسانتر کند.
- توجه مستقیم خواننده: تایپوگرافی نیز راهی آسان برای جلب یا هدایت توجه کاربر وب سایت است. طراحان وب می توانند از تایپوگرافی استفاده کنند تا تکه های خاصی از اطلاعات را در مقابل سایر اجزای بصری متمایز کنند. به عنوان مثال، قرار دادن یک قطعه اطلاعات در یک مکان برجسته در یک صفحه وب (در مرکز یا در بالا) می تواند آن را برای خوانندگان جذاب تر کند.
- ایجاد سلسله مراتب بصری: تایپوگرافی همچنین ابزاری حیاتی برای طراحان وب است که می خواهند سلسله مراتب بصری واضحی از اطلاعات را در سایت خود ایجاد کنند. آنها می توانند از تایپوگرافی استفاده کنند تا چشم خوانندگان خود را به مهم ترین عناصر متنی در سایت خود هدایت کنند، چه عنوان یا عنوان فرعی.
- تقویت تلاشهای برندسازی: تایپوگرافی همچنین میتواند برای تنظیم لحن برند پشت وبسایت استفاده شود. هنگامی که یک برند از عناصر تایپوگرافی یکسانی (فونت، رنگ و غیره) در تمام کانال های بازاریابی دیجیتال استفاده می کند، مصرف کنندگان متوجه می شوند. پس از مدتی، آنها شروع به پیوند نام تجاری با آن عناصر تایپوگرافی می کنند. برای مثال، اگر فونت “Avant Garde Gothic Demi” را جستجو کنید، فوراً به یک برند و فقط یک برند فکر خواهید کرد: آدیداس. عوامل زیادی برای تقویت شناخت یک برند در میان توده ها یا در اینترنت گرد هم می آیند و مطمئناً تایپوگرافی یکی از آنهاست.
- اگر طراحی کلی وب سایت شما در تلاش است تا داستان برند مثبتی را برای کاربران هدف شما روایت کند، استفاده کارآمد از تایپوگرافی می تواند این روایت را قانع کننده تر کند. در مقابل، استفاده ناکارآمد از تایپوگرافی می تواند اثرات منفی متعددی بر عملکرد سایت شما داشته باشد.
بنابراین، اگر امسال یک وبسایت جدید را از ابتدا طراحی میکنید یا یک وبسایت قدیمی را بازسازی میکنید: از اهمیت ظریف و در عین حال حیاتی تایپوگرافی در طراحی وب غافل نشوید. داشتن یک ایده واضح از محبوب ترین گرایش های تایپوگرافی در جهان این کار را آسان تر می کند.
بنابراین، اجازه دهید برجسته ترین روندهای تایپوگرافی ۲۰۲۳ را بررسی کنیم!
روندهای محبوب در تایپوگرافی در سال ۲۰۲۳
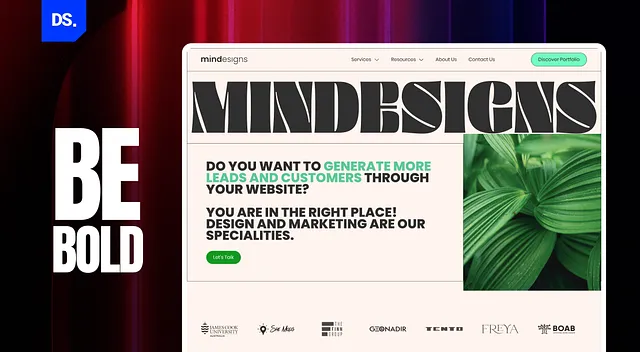
Go Bold-1 یا Go Home

تعداد چیزهایی که برای جلب توجه ما رقابت می کنند، هر سال در حال افزایش است. در میان تمام اعلانهای رسانههای اجتماعی، ایمیلهای آمازون و پیشنهادات اشتراک نتفلیکس، توجه کاربران اینترنت به وبسایتها بسیار سخت است.
به همین دلیل است که تایپوگرافی جسورانه و جسورانه در حال افزایش است. ایجاد یک تاثیر قوی به محض ورود کاربران به وب سایت، نام بازی است که بسیاری از برندها، تبلیغ کنندگان و طراحان وب در سال جاری بازی می کنند. فونت های پررنگ (همچنین به عنوان فونت های “بلند” توصیف می شوند) تأثیر “در چهره شما” بر روی کاربران دارند.
آنها به تقویت بیش از حد پیامهای برند کمک میکنند، تأثیرات فوری ایجاد میکنند و به طراحیهای وبسایت شخصیتهای منحصربهفردی میدهند. بنابراین، اگر هدف طراحی وب شما بیانیه ای است، تغییر به سمت فونت های پررنگ تر به سه طریق به هدف شما کمک می کند:
- فونت های پررنگ، برند و شخصیت وب سایت شما را به نمایش می گذارند
- خوانندگان فوراً نام برند را به خاطر خواهند آورد
- پیام اصلی برند در مرکز وب سایت ارائه می شود
- Roquen، JUST Sans، Visby، Broken، Choco Bold، و Sirens برخی از محبوبترین تایپهای پررنگ هستند که امروزه در طراحی وب استفاده میشوند. اگر احساس می کنید که تایپوگرافی بزرگ، جسورانه و دراماتیک برای طراحی وب شما مناسب است، استفاده از این نوع حروف را در نظر بگیرید.
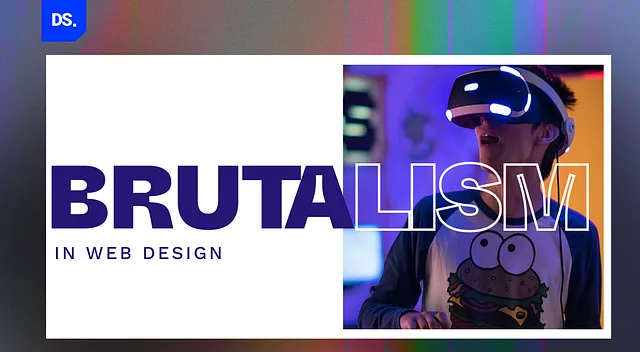
۲-بروتالیسم

ما در دنیایی زندگی می کنیم که همه دستورات قدیمی درست جلوی چشمان ما در حال فروپاشی هستند. احتمالات جدیدی در حال ظهور هستند، زیرا افراد از همه اقشار از محدودیت ها عبور می کنند و کلیشه ها را از بین می برند. ما کارگران از راه دور، تایمرهای انعطاف پذیر و پیشتازان دنیای فناوری محور هستیم.
به طور خلاصه، ما مانند اجداد خود نیستیم و خم کردن قواعد متعارف به طور طبیعی برای ما اتفاق می افتد. از این رو، جای تعجب نیست که “بروتالیسم” یکی از محبوب ترین گرایش های تایپوگرافی این نسل است.
- Brutalism یک سبک تایپوگرافی است که با استفاده از فونت های برجسته و هندسی، با تضادهای واضح مشخص می شود.
- وقتی از خشونت در طراحی وب به درستی استفاده شود، حس قدرت و فوریت را منتقل می کند.
- فونتهای بروتالیست بیشتر «در صورت شما» هستند تا فونتهای پررنگ استاندارد.
- آنها حس تنش بصری را به تجربه خوانندگان اضافه می کنند.
این جنبه های بی رحمی البته ذهنی هستند. هر خواننده ای پس از خواندن متنی که با حروف بی رحمانه ارائه شده است، احساس «هیپ» نمی کند. به طور مشابه، هر صنعت یا برندی برای این سبک تایپوگرافی مناسب نیست.
اما، برندهایی که محتوای وب سایت را از طریق این لنزهای وحشیانه ارائه می کنند، استفاده خود از این سبک تایپوگرافی را در سال ۲۰۲۳ افزایش می دهند. به گفته آنها، این سبک تایپوگرافی مورد علاقه بازدیدکنندگان وب سایتشان است. توجه کوتاه مدت را به خود جلب می کند و یادآوری طولانی مدت را تقویت می کند.
در اینجا چند نمونه از برندهای محبوب با استفاده از تایپوگرافی بی رحمانه در طراحی وب خود آورده شده است:
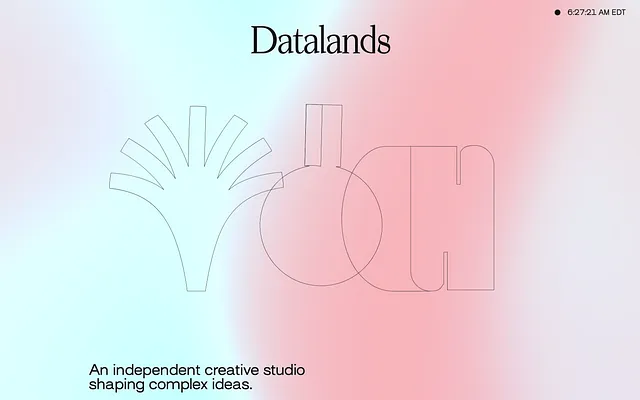
برند: Datalands | فونت Brutalist: Surt Light

Surt که توسط Matthieu Salvaggio طراحی شده است، حروفی است که از اساطیر نورس و معماری اسکاندیناوی الهام گرفته شده است.
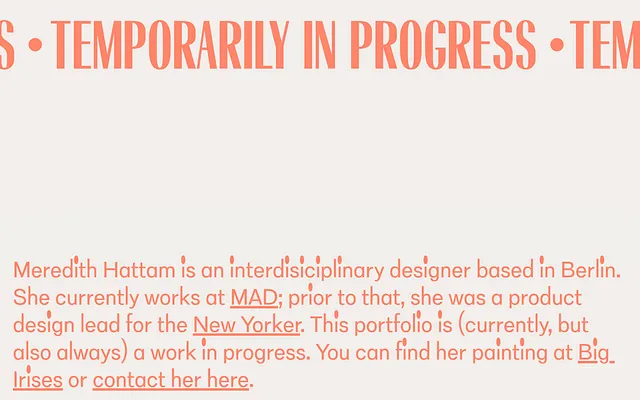
برند: Meredith Hattam | قلم Brutalist: Radiant Cond ICG

یک فونت TrueType، Radiant Cond ICG اغلب در طرحهای بروتالیستی مدرن استفاده میشود.
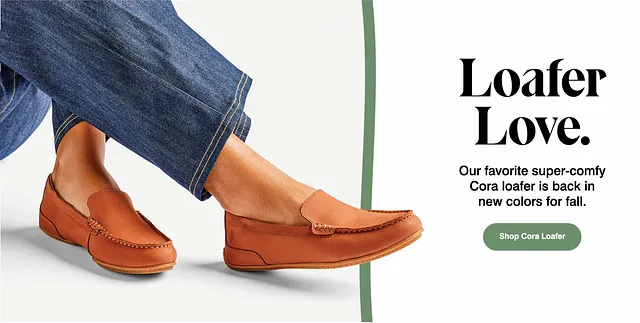
برند: Hush Puppies | فونت Brutalist: Eksell Display

Eksell Display یک تایپ فیس سریف است که در سال ۲۰۱۵ به جریان اصلی رسید. از آن زمان، این حروف بی رحمانه با خطوط تیز و مثلثی توسط بسیاری از وب سایت های محبوب، از جمله وب سایت برند کفش معروف Hush Puppies، مورد استفاده قرار گرفته است.
نکته مهم در مورد این روند بی رحمی در تایپوگرافی طراحی وب این است که جهان را به روزهای اولیه اینترنت می برد. زمانی که طراحان وب چاره دیگری نداشتند جز اینکه تایپوگرافی بی رحمانه را در سایت های خود بگنجانند.
به این دلیل است که تایپوگرافی وحشیانه توجه کاربر را به خود جلب کرد و آنها در میان تمام حروف “عادی” که شبکه جهانی وب را پر کرده بودند برجسته شدند. امروزه، در این عصر دیجیتالی شدن بیش از حد، تایپوگرافی بروتالیستی تأثیر مشابهی دارد.
۳-متن هایلایت شده

بیش از ده سال پیش، گوگل به سوالی که ذهن بسیاری از طراحان وب را درگیر کرده بود، پاسخ قطعی داد: “چه مدت طول می کشد تا کاربران اینترنت در مورد یک وب سایت نظر بدهند؟” پاسخ کمتر از ۵۰ میلی ثانیه است.
وب سایت شما کمتر از یک ثانیه فرصت دارد تا بر روی کاربران عادی اینترنت تأثیر بگذارد. از این واقعیت، میتوان فرض کرد که اکثر کاربران اینترنت بهجای کاوش عمیق، وبسایتها را از بین میبرند. به همین دلیل است که روند تایپوگرافی استفاده از متن هایلایت شده در حال افزایش است.
طراحان وب باهوش بخش های متنی را که واقعاً می خواهند مخاطبان هدف خود بخوانند برجسته می کنند. در اینجا سه راه برای استفاده طراحان وب از این تکنیک تایپوگرافی وجود دارد:
- آنها از فونت ها و اندازه های مختلف برای ایجاد یک سلسله مراتب بصری در وب سایت خود استفاده می کنند. اسکن اطلاعات ارائه شده در اندازه فونت های بزرگتر برای کاربران آسان تر است.
- رنگ یکی دیگر از ابزارهای برجسته سازی قدرتمند است. طراحان از رنگ های روشن استفاده می کنند تا مناطق خاصی از وب سایت خود را برجسته کنند. برای مثال، پیامهای فراخوان اغلب با حروف پررنگ و رنگی ارائه میشوند.
- از تصاویر و ویدئوها نیز می توان برای شکستن متن و برجسته کردن اطلاعات مهم در یک وب سایت استفاده کرد.
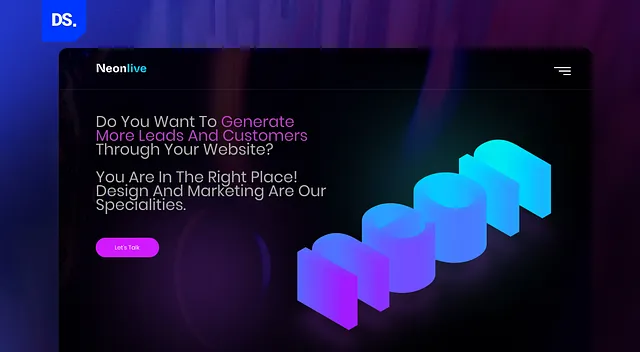
۴-تایپوگرافی سه بعدی
تایپوگرافی سه بعدی یک سبک تایپوگرافی است که شامل استفاده از جلوه های سه بعدی است. این افکت ها حس عمق، حجم و از همه مهمتر: جذابیت بصری را ایجاد می کنند. آخرین مورد مهم ترین است.
طراحان وب به طور مداوم در جستجوی سبک های طراحی هستند که خلاقیت های آنها را از نظر بصری جذاب تر کند. تایپوگرافی سه بعدی این پتانسیل را دارد که کمک بسیار زیادی در این بخش داشته باشد. اما جذابیت بصری تنها چیزی نیست که تایپوگرافی سه بعدی برای آن خوب است.
در این دنیای فناوریهای فراگیر و تجربی مانند AR، VR، و گرافیکهای وب عکس واقعگرایانه، وبسایتهایی با طرحهای اولیه نمیتوانند از بقیه متمایز شوند. استفاده از تایپوگرافی سه بعدی در طراحی وب سایت شما یکی از ساده ترین راه ها برای این است که به کاربران هدف خود نشان دهید که برند شما به اندازه بقیه آینده نگر است.
تایپوگرافی سه بعدی ممکن است هیجان انگیزترین روند تایپوگرافی در این لیست از نظر جذابیت بصری و پتانسیل طولانی مدت باشد. اجماع عمومی در دنیای طراحی وب این است که روند تایپوگرافی سه بعدی تازه در سال ۲۰۲۳ شروع شده است.
همانطور که AR، VR، و دیگر فناوریهای متحول کننده بصری راه خود را به جریان اصلی باز میکنند، محتوای ارائهشده با حروف سه بعدی فراگیرتر میشود.
۵-تایپوگرافی متحرک
مشابه تایپوگرافی سه بعدی، تایپوگرافی متحرک این پتانسیل را دارد که یکی از بزرگترین روند تایپوگرافی در دهه ۲۰۲۰ باشد. طراحان وب که روی این گرایش سرمایه گذاری می کنند، می خواهند تجربیات کاربر تعاملی و همه جانبه ارائه دهند. آیا آنها موفق می شوند؟ اجازه دهید به چند نمونه نگاه کنیم:
- Webflow در برخی از قالب های خود از متن متحرک استفاده می کند. این حس حرکت، کاربران را تشویق می کند که به کاوش در سایت ادامه دهند.
- Doodles گوگل همچنین نمونه های خوبی از نحوه استفاده از تایپوگرافی انیمیشن برای به اشتراک گذاشتن محتوای جلب توجه است.
- سایت مد فرانسوی Crépin Petit از تایپوگرافی انیمیشن در صفحه اصلی خود استفاده می کند تا دستاوردهای تاریخی این برند را برجسته کند.
ادغام تایپوگرافی متحرک در طراحی وب آسان نیست. اما، وقتی به درستی انجام شود، موثرترین ابزار برای پویا، هیجان انگیز و منحصر به فرد جلوه دادن محتوای وب سایت است.
۶-فونت های تک فضایی
وقتی به کدنویسی یا برنامه نویسی فکر می کنید اولین فونتی که به ذهنتان خطور می کند چیست؟ احتمالاً نسخهای از یک فونت monospaced است. این فونتها همیشه در وبسایتهای فناوری استفاده میشوند، فقط به دلیل محبوبیت آنها در بین افراد آگاه به فناوری.
اما، در سال های اخیر فونت های monospaced در وب سایت هایی ظاهر می شوند که هیچ ارتباطی با فناوری ندارند. چرا؟ به گفته محققان، متن ارائه شده با فونتهای تکفاصله، حتی برای افراد مبتلا به نارساخوانی، آسانتر خوانده میشود.
۷-فونت های رنگی
دوران استفاده از متن های سیاه رنگ بر روی پس زمینه های سفید رنگ در طراحی وب به پایان رسیده است. طراحان وب امروزی برای «حالت تاریک» طراحی میکنند. هنگام طراحی برای این حالت، احتمالاً از فونتهای رنگی برای برجسته کردن محتوای وبسایت خود استفاده میکنند.
برداشت نهایی
این روندهای تایپوگرافی در چند سال گذشته توسط بسیاری از برندها اتخاذ شده است. اگر در تلاش برای گنجاندن این گرایشهای طراحی در برنامههای طراحی وب خود هستید، متخصصان طراحی وب و UX/UI استودیو طراحی اینجا هستند تا به شما کمک کنند. ما میتوانیم از این روندهای جالب تایپوگرافی استفاده کنیم تا وبسایت شما را از بقیه متمایز کنیم!
منبع: uxplanet.org