چرا باید در وهله اول تجربه تلفن همراه را بهبود بخشیم؟
- دستگاه های موبایل به مصرف کنندگان این امکان را می دهد که از هر کجا و در هر زمانی از روز تحقیق، تعامل و خرید کنند.
- در حالی که استفاده از تلفن همراه چهار برابر دسکتاپ است، طبق گزارش Monetate در سال ۲۰۱۸، نرخ تبدیل برای موبایل تنها نصف دسکتاپ است. فرصت های زیادی وجود دارد و در نتیجه درآمد از دست رفته است.
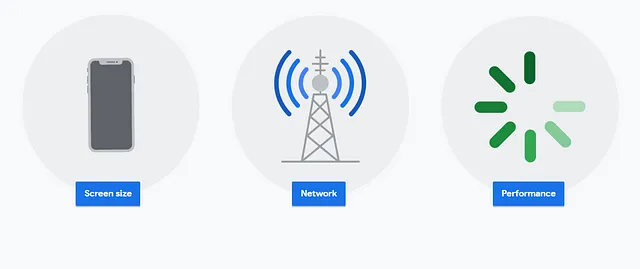
- چرا کاربران موبایل به خوبی کاربران دسکتاپ تبدیل نمی کنند؟ دلایل – شبکه، اندازه صفحه و عملکرد.
- اندازه صفحه نمایش – صفحه نمایش های کوچک پیکسل کمتری دارند. دسکتاپ ها هزاران پیکسل دارند، در حالی که موبایل ها فقط صدها پیکسل دارند. دسکتاپ ها معمولا پهن هستند، در حالی که موبایل ها بلند هستند. بنابراین، محتوا و تجربه کاربر به رویکردهای متفاوتی برای هر دستگاه نیاز دارد. اما صفحه نمایش های کوچک به معنای تحرک بیشتر است زیرا مردم دستگاه های خود را در همه جا حمل می کنند.
- شبکه آهسته – برخلاف ۴G یا وای فای سریعی که به آن عادت کرده ایم، بسیاری از مکان ها به شبکه های کندتر متکی هستند. اگر یک وب سایت در ۴G کند باشد، برای کسانی که در شبکه های کندتر هستند بدتر است.
- عملکرد- دستگاه های تلفن همراه حافظه کمتر و عملکرد کمتری نسبت به رایانه های رومیزی دارند. ذخیره سازی داده های زیاد، مانند دانلودها و فایل ها، می تواند حافظه دستگاه را مسدود کرده و آن را کندتر کند. اما، ایجاد رابطهای ساده و سنجیده میتواند سرعت و عملکرد را در همه دستگاهها افزایش دهد.
چگونه تأثیر بهبودها را اندازه گیری کنیم؟
- خوب، اکنون می دانیم که چه چیزی را باید تعمیر کنیم، اما چگونه تاثیر را پس از رفع آن اندازه گیری کنیم؟ بیایید ابتدا در مورد آن بحث کنیم.
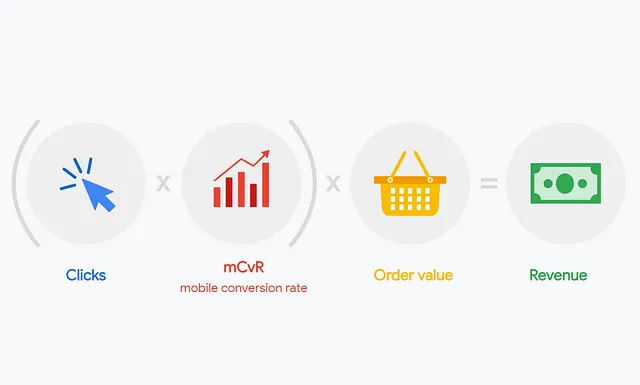
- mCvR است یعنی نرخ تبدیل موبایل. نرخ تبدیل (CvR) درصدی از کل کلیکهایی است که به اقدامات دلخواه تبدیل میشوند. اگر این کار را برای دستگاهی مانند موبایل انجام دهید، نرخ تبدیل موبایل (mCvR) نامیده می شود.
- میتوانید برنامه یا سایت خود را با استفاده از وبسایتهایی مانند Test My Site by Google بهینه کنید که به شما امکان میدهد عوامل مختلفی را برای بهبود تجربه و در نتیجه تبدیلها بشناسید.
چگونه باید تاثیر بگذاریم؟
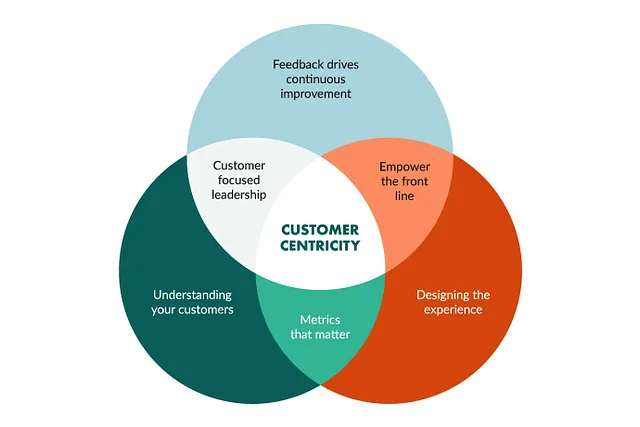
۱-ایجاد یک سازمان متمرکز بر کاربر
- پشتیبانی ایمن از رهبری – وقتی بودجه یا مرجعی از تلاشهای بهبود شما حمایت میکند، برای همه توانمند میشود. آن را با استفاده از داده های رقابتی یا معیار یا با ارائه مطالعات موردی یا پس از A/B داخلی یا آزمایش تیم ایمن کنید.
- Align Metrics- تصمیم بگیرید که چه KPIهایی را می خواهید اندازه گیری کنید.
- به استانداردها پایبند باشید- وقتی تیمهای شما بر اساس استانداردهای یکسان کار میکنند و از اصول یکسانی پیروی میکنند، خروجی سازگارتر و همسوتر خواهد بود.
۲-از داده ها برای شناسایی فرصت ها استفاده کنید.
- Sephora از داده های برنامه برای تمرکز بیشتر کاربر استفاده کرد. آنها بیش از ۳۰۰ ساعت بازخورد کاربر از راه دور و کنترل نشده جمع آوری کردند و بیش از ۴۰ مصاحبه با کاربر انجام دادند تا به راهنمایی در مورد نحوه طراحی مجدد برنامه کمک کنند.
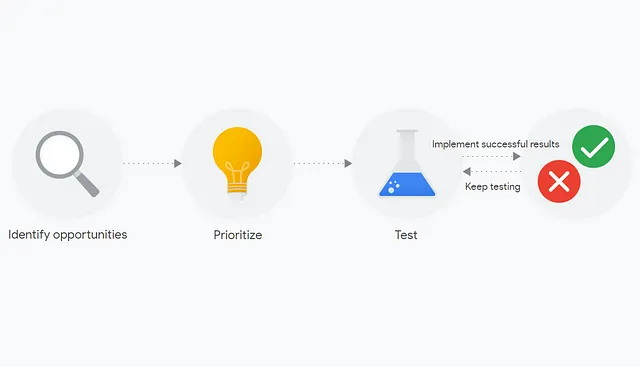
- از کاربران و داده ها بینش دریافت کنید و سپس فرصت را شناسایی کنید.
- فرصت را در اولویت قرار دهید. چگونه؟ این ۳ عامل مهم را در ذهن داشته باشید –
- پتانسیل برای ایجاد بهبود. یعنی چقدر می توان در یک صفحه خاص پیشرفت کرد.
- برای محصول ارزشمند است. این بهبود چه میزان ترافیک را به همراه خواهد داشت؟
- سهولت اجرا- موانع فنی، سازماندهی و احتمالی.
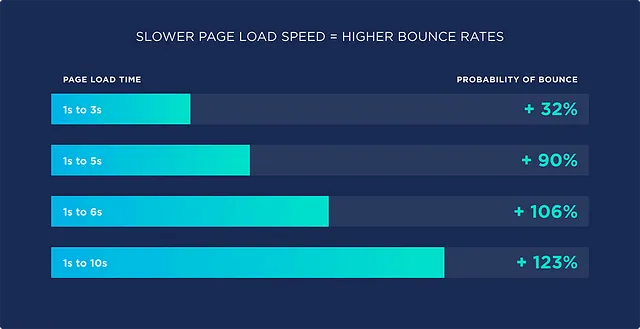
۳-تمرکز بر سرعت موبایل

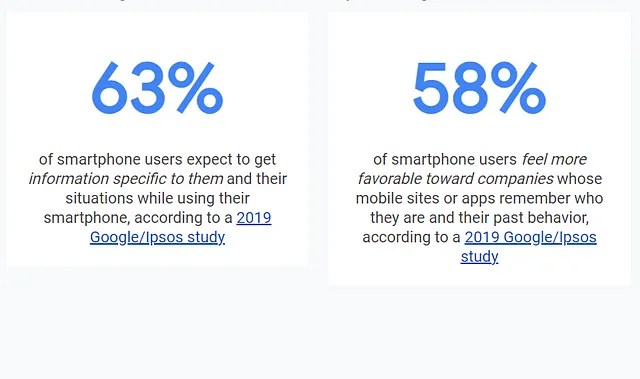
- بر اساس یک نظرسنجی در سال ۲۰۱۹ از Google/Ipsos، ۷۵ درصد از کاربران گوشی های هوشمند انتظار دارند در هنگام استفاده از گوشی هوشمند خود اطلاعات فوری به دست آورند. منبع: گوگل
- کاربران فقط با وب سایت هایی درگیر می شوند که اطلاعات را به سرعت ارائه می دهند.
- اندازه گیری سرعت از طریق ابزارهایی مانند Test My Site.
- تصاویر، فیلم ها یا چرخ فلک های خودکار غیر ضروری را حذف کنید.
- بهینه سازی گرافیک و ویدئو برای اندازه و فرمت فایل. مثال- شرکت پوشاک در فضای باز Dakine تصاویر را بهینه کرد و چرخ فلک ها را نادیده گرفت تا به افزایش ۳۱ درصدی ترافیک موبایل و ۴۵ درصدی افزایش درآمد موبایلی دست یابد. منبع: گوگل
- اعمال بودجه عملکرد – اگر یک محتوا بار بیشتری می گیرد، بارگذاری را از محتوای دیگر کاهش دهید.
۴-ارائه یک سفر بیوقفه با موبایل-

- صفحه فرود را برای جلب توجه بهینه کنید.
- نرخ پرش را ارزیابی کنید – کاربرانی که در وب سایت شما قرار می گیرند اما با هیچ چیز درگیر نمی شوند.
- ناوبری را آسان کنید.
- همیشه کاربر را به سمت تبدیل راهنمایی کنید.
- مثال- طبق یک مطالعه Google/Ipsos در سال ۲۰۱۹، ۷۷ درصد از کاربران گوشیهای هوشمند بیشتر از شرکتهایی خرید میکنند که سایتها یا برنامههای تلفن همراه به آنها امکان خرید سریع را میدهد.
- اصل اساسی تبدیل – کاهش اصطکاک، ایجاد فوریت، ایجاد اعتماد.
- دسترسی را بررسی کنید.
- به آزمایش ادامه دهید – Google Optimize، Firebase A/B Testing
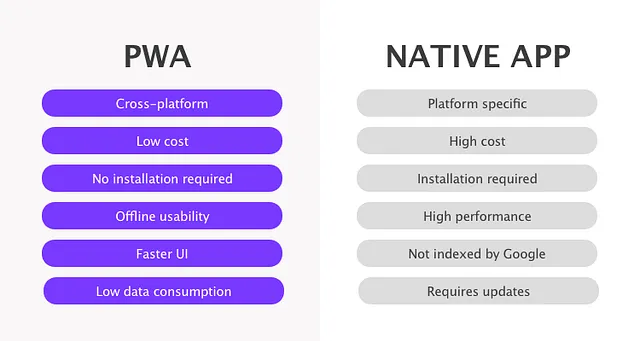
۵-برنامه های وب پیشرفته یا PWA- را در نظر بگیرید

- آنها وب سایت های موبایلی هستند که قابلیت مرورگرهای مدرن را دارند. برای مثال پینترست. ساخت آنها هزینه کمتری دارند، سریعتر بارگیری می شوند و نیازی به نصب ندارند.
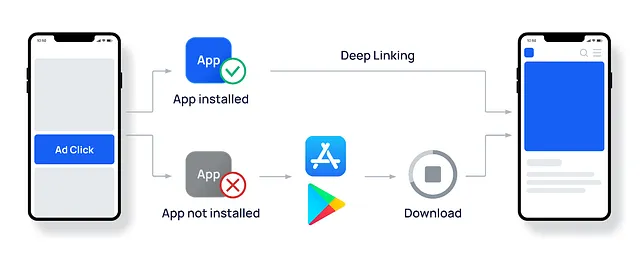
۶-از پیوند عمیق برای اتصال وب و برنامه استفاده کنید-

- پیوند عمیق روشی برای هدایت کاربر از وب به صفحه برنامه نصب شده مرتبط است. برای مثال اگر روی تبلیغ Airbnb در یو تیوب کلیک کنید، اگر پیوند عمیق فعال باشد، باید به همان صفحه هتل/فید در برنامه هدایت شوید.
- مثال-راکوتن ایچیبا، یک شرکت تجارت الکترونیک ژاپنی، دریافت که فعال کردن پیوندهای عمیق به مشتریان وفادارش کمک میکند تا روی تبلیغات مستقیماً در برنامه برند اقدام کنند و در نتیجه چهار برابر بیشتر خرید از طریق موبایل و سه برابر بیشتر تبدیل شود.
۷-شخصی کردن تجربه تلفن همراه برای کاربران

- شخصی سازی محتوا- شخصی سازی به معنای سفارشی کردن یا نمایش محتوای پویا به کاربر بر اساس اطلاعات شناخته شده، ترجیحات، انتخاب ها یا ورودی های از پیش پر شده است.
- صفحه فرود پویا – صفحه فرود مرتبط و پویا را ارائه دهید. یعنی مجموعه های مختلف کاربران باید نسخه های مختلف صفحه فرود را ببینند.
- از سیگنالهای شناخت استفاده کنید- کاربران عموماً انتظار دارند که سیگنالهایی مانند نوع دستگاه، مکان و زمان، تاریخ به آنها در داشتن تجربه شخصیتر کمک کند.
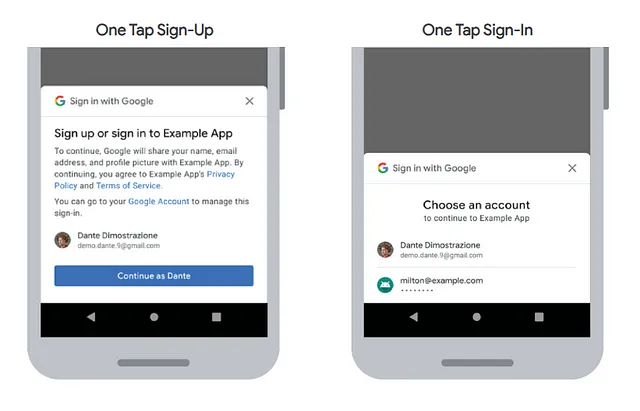
- فرآیند ثبت نام ۱ ضربه بزنید.
- راه حل های پرداخت را برای تسویه حساب بدون درز یکپارچه کنید.
- و در آخر، همیشه قبل از اجرا تست کنید.
منبع: uxplanet.org