توانایی به خاطر آوردن مکان اشیا از جنبه های مهم حافظه انسان است. در رابط های کاربری گرافیکی، این قابلیت کاملاً ضروری است، زیرا به کاربران اجازه می دهد تا سریعاً کنترل ها را بدون هر بار جستجوی تصویری سخت انجام دهند. جستجوی رابط بصری برای اشیا خاص ذاتاً روندی آهسته و پر تلاش است و کاهش آن مزیت بزرگی برای بهره وری کاربر است. این مقاله اهمیت حافظه فضایی برای UX را نشان می دهد.
به عنوان مثال، من اخیراً نقل مکان کردم و وسایل آشپزخانه جدیدم در مکانهای قبلی نیستند. شب دیگر به دنبال سیر پرس خود می گشتم و یادم نمی آمد که هنگام بسته بندی دقیقاً کجا قرار داده ام. برای یافتن آن مجبور شدم بصورت واقعی هر کشو را جستجو کنم.
یافتن پرسش مدتی طول کشید و انرژی ذهنی من را می طلبید. در حالی که یک سیستم سازمانی خوب (مانند یک معماری اطلاعاتی خوب) بسیار کمک می کند، اما هنوز هم کش و قوس های زیادی وجود دارد که باید اتفاق بیفتد.
اما با تمرین سرانجام به یاد می آورم که پرس سیر در چه مکانی می قرار ، تا زمانی که از کشویی به کشوی دیگر حرکت نکند
تعریف: حافظه فضایی توانایی یادگیری مکان اشیا در رابط کاربری گرافیکی.
حافظه فضایی به کاربران امکان می دهد تا هنگام دستیابی به ویژگی ها یا داده های پرکاربرد، سطحی از خودکار بودن را ایجاد کنند
برای اینکه کاربران بتوانند حافظه فضایی را توسعه دهند، دو چیز لازم است
- رابط کاربر پایدار جایی است که همه چیز در آن حرکت نمی کند (زیاد)
- تکرار تمرین دسترسی به اشیا
تحقیقات در زمینه علوم شناختی و تعامل انسان و رایانه (مانند آنچه توسط جیسون الکساندر و همکارانش در سال ۲۰۰۹ امی شلتون و همکارانش در سال ۲۰۰۱ انجام شد) نشان می دهد که کاربران با توجه به مرزها و نشانه ها حافظه فضایی را ایجاد می کنند.
به عنوان مثال، تصور کنید که در حال جستجوی یک نقشه کاغذی برای یک شهر هستید و آن را در جایی در قسمت پایین سمت راست نقشه پیدا می کنید نقشه را برای مدتی کنار می گذارید و وقتی دوباره آن را برمی دارید ، حافظه فضایی شما از شهر با مرز نقشه رابطه دارد. بنابراین ، ابتدا با جستجو در قسمت پایین سمت راست شروع خواهید کرد.

ابتدا، مناطقی از کنترل که به وضوح مشخص شده اند و دارای مرزهای بصری واضح هستند (مانند نوارهای ابزار) برای ساخت حافظه فضایی برای کاربران مهم است.
دوم ، وقتی اندازه Viewport تغییر می کند (به عنوان مثال ، به دلیل تغییر اندازه پنجره های مرورگر) اشیا باید نسبت به مرزهای خارجی تا حد ممکن از نظر موقعیت پایدار باشند.
به عبارت دیگر ، مقیاس گذاری رابط، به جای بازنشانی کردن آن، یک استراتژی خوب برای پشتیبانی از حافظه فضایی کاربران است و اگر شواهدی دارید که مخاطبان شما مرتباً اندازه پنجره را تغییر می دهند، باید از آن استفاده کنید.
پر کردن مجدد طرح کامل (به عنوان مثال در طرح های رابط کاربری مبتنی بر سنگ تراشی معمول است) باعث ایجاد اختلال اساسی در توانایی کاربران برای جابجایی اشیا می شود.
اگر کاربران شما تمایل دارند که اغلب از سایت یا برنامه شما استفاده نکنند یا همیشه با یک اندازه نمای واحد کار می کنند ، reflowing)) بسیار خوب است.
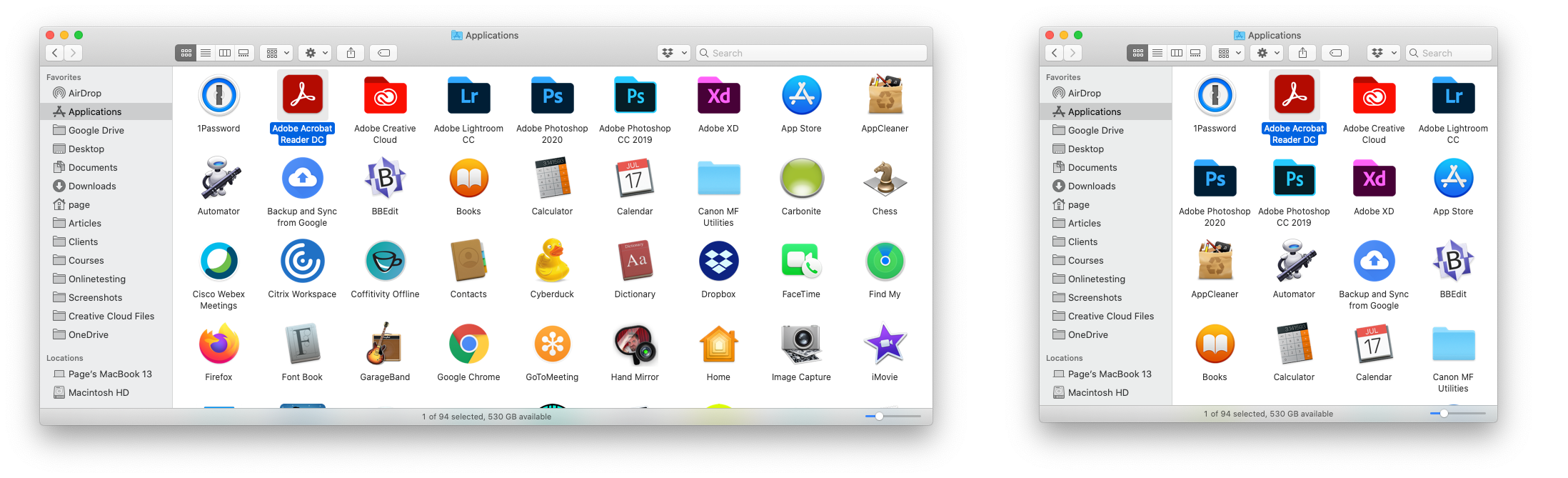
با تغییر اندازه پنجره مرورگر ، MacOS Finder پوشه Applications را مجدداً رد می کند و نمادها را به سطرهای دیگر فشار می دهد تا پیمایش افقی وجود نداشته باشد.
از آنجا که موقعیت مکانی حفظ نشده است ، جابجایی یک نماد خاص دشوار می شود.

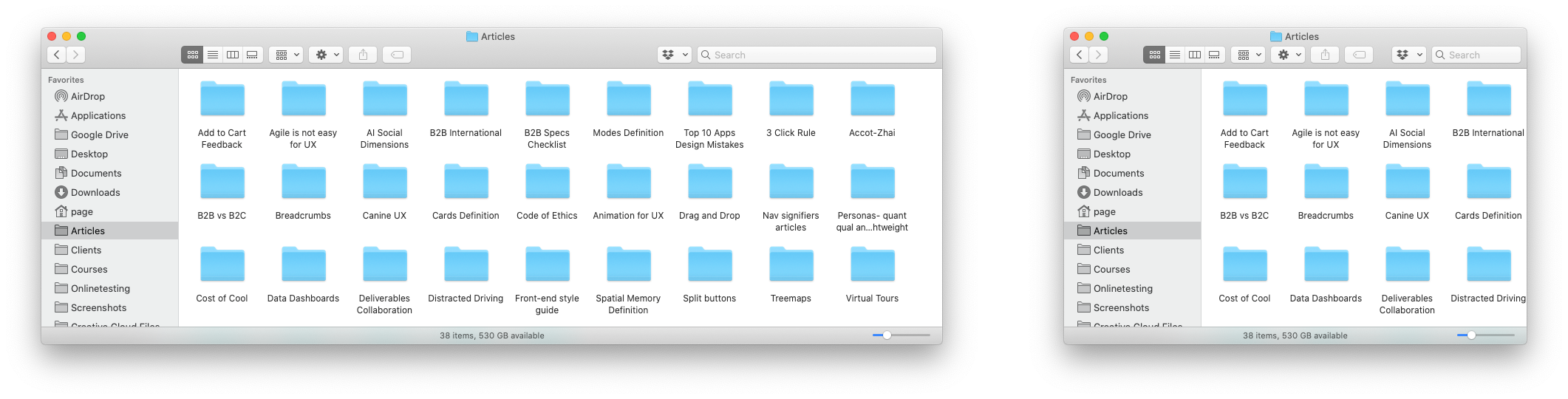
با این حال ، همه پوشه های MacOS Finder دوباره پر نمی شوند. در این مثال، موقعیت مکانی هنگام تغییر اندازه پنجره حفظ می شود و کاربر برای دسترسی به موارد خارج از نمای فعلی، باید به صورت افقی پیمایش کند.

روش دیگر کوچک کردن همه نمادها است تا موقعیت نسبی آنها را حفظ کند.
البته این رویکرد دارای محدودیت های دید و خوانایی و نقاط ضعفی خواهد بود. علاوه بر مرزها ، کاربران همچنین از نشانه ها برای یادآوری مکان اشیا استفاده می کنند.
نشانه ها اشیا prominent برجسته ای هستند که خودنمایی می کنند و بنابراین به راحتی می توان آنها را پیدا کرد – مانند برج ایفل در پاریس.
مردم نسبت به این اشیا به راحتی قابل کشف جهت گیری می کنند
در یک رابط کاربری کاربران ممکن است به یاد داشته باشند که یک شی، مثلاً به نوار جستجو یا چرخ فلک قهرمان در صفحه اصلی نزدیک است.
اگرچه این جنبه از حافظه فضایی تا حد زیادی از کنترل طراحان خارج است ، اما درک نحوه کار پردازش بصری توسط کاربران توسط کاربر بسیار مهم است.
توجه داشته باشید که حافظه فضایی نه تنها برای به خاطر سپردن مکان های روی صفحه یا در زندگی واقعی بلکه برای پیمایش به این اشیا in هم در محیط 2D و هم در 3D استفاده می شود.
وظیفه اخیر شامل توانایی یافتن این اشیا است حتی اگر در حال حاضر ممکن است در معرض دید نباشند
به عنوان مثال ، هنگامی که در شهر جدید هستید و می توانید به هتل برگردید (بدون استفاده از برنامه تلفن همراه) ، حافظه فضایی درگیر می شود.
در آن شرایط ، برای برنامه ریزی مسیر خود و ایجاد اهداف میانی، ممکن است به نشانه ها و مرزها اعتماد کنید..
ممکن است ایستگاه مترو را که نزدیک ترین هتل بود به یاد بیاورید و هدفی برای رفتن به آن ایجاد کنید..
وقتی به آنجا رسیدید ، می توانید از ساختمان بلندی که در کنار هتل بود استفاده کنید تا خود را جهت دهی کنید و راه خود را پیدا کنید.
این متفاوت از این است که در یخچال خود بگردید و بخاطر بسپارید که سبزیجات را در تکه های سمت راست پایین نگه دارید.
مقاله ای توسط هری هوشیزر و همکارانش نشان می دهد که بین توانایی افراد در پیمایش و ایجاد حافظه فضایی در محیط های فیزیکی و موفقیت آنها با رابط های کاربری مختلف برای پیمایش سایت مانند منوهای متوالی رابطه وجود دارد.
این نتیجه منطقی است، هم به عنوان توانایی های ناوبری در دنیای واقعی، و هم منوهای پی در پی که هر بار فقط یک قسمت از سلسله مراتب را نشان می دهند، نیاز به یادآوری نحوه دسترسی به مواردی که در حال حاضر قابل مشاهده نیستند.
حافظه فضایی ناقص است.
به جز اشیا بیشترین دسترسی، حافظه فضایی مبهم است: کاربران مکان دقیق یک شی را به خاطر نمی آورند ، بلکه یک تقریب را به خاطر می آورند.
توانایی حافظه فضایی از یک کاربر به کاربر دیگر متفاوت است ، زیرا مطالعات نشان داده است که کاربرانی که توانایی مکانی بالاتری دارند با دقت بیشتری مکان خاص موارد را به خاطر می آورند ، اما حتی در این موارد ، حافظه فضایی به جای ” آدرس خیابان – سطح. “
سرانجام ، با تمرین و تکرار کافی ، کاربران یک حافظه فضایی دقیق از چند مورد را که معمولاً قابل دسترسی است، ایجاد می کنند. حافظه فضایی نادرست است: یادآوری مکان کنترل ها نسبتاً نادرست است.
این تصویر مبهم و تاری از رابط کاربری روبان اتوکد به منظور تقریبی ماهیت “مبهم” حافظه فضایی است ، با این کار کاربران “محله” محل کنترل را فرا می گیرند اما “آدرس خیابان” خاص را یادآوری نمی کنند.
کمک به کاربران در ساخت حافظه فضایی
دستورالعمل های زیر با توجه به این نکته مهم ارائه می شوند: همه باید در برابر سایر ملاحظات UX متعادل باشند تا بهترین انتخاب کلی طراحی برای کاربران شما در شرایط خاص و وظایف آنها تعیین شود.
مانند هر طراحی UX ، بین یادگیری ، کارایی و حتی رضایت کلی کاربر نیز معامله وجود دارد. این دستورالعمل ها از حافظه فضایی پشتیبانی می کنند و برای کاربرانی طراحی شده اند که به طور مکرر با رابط کار می کنند.
در چنین حالاتی ، جابجایی سریع ویژگی ها و محتوای کلیدی مهم است.
حساب ممکن است برای وب سایت های رو به مصرف کننده که کاربران ممکن است فقط گاهی اوقات از آنها بازدید کنند ، تغییر کند.
از رابط های سازگار خودداری کنید.
رابط های انطباقی عناصر UI را در پاسخ به نیازهای مورد انتظار کاربر مرتب می کنند.
طی سالیان متمادی ، رابط های انطباقی آزمایشی متنوعی وجود داشته است ، اما اکثر آنها به خوبی کار نکرده اند زیرا توانایی کاربران در ساخت حافظه فضایی را از بین می برند
نوعی رابط کاربری تطبیقی که حافظه فضایی را نمی شکند ، رابطی با منطقه ویژه برای موارد مکرر یا اخیراً استفاده شده است.
متداول ترین مثال کشویی مبتنی بر فرکانس است: بیشترین موارد پرکاربرد اغلب در بالای لیست کشویی قرار می گیرند. (اگر از این روش استفاده می کنید ، موارد را هم در محل عادی خود و هم در منطقه پرمصرف کپی کنید.)

با برچسب های نوشتاری و تصاویر کوچک، برجستگی را افزایش دهید.
از آنجا که حافظه فضایی نسبتاً نادرست است، تنها تکیه بر آن برای یافتن موارد در UI بسیار کارآمد نخواهد بود. از آنجا که بیشتر کاربران محله درشت یک جسم را به خاطر می آورند ، برای یافتن جسم خاص مجبور به جستجوی تصویری در آن محله هستند.
برای سرعت بخشیدن به این روند، طراحان باید سایر نشانه های تصویری یا متنی تکمیلی را ارائه دهند.
به این معنی که، به عنوان مثال، آیکون ها را با برچسب های متنی مرتبط کنید یا تصاویر کوچک صفحه را در یک سند قرار دهید تا به کاربران در یافتن صفحات خاص کمک کند
ویژگی های برجسته بصری ، مانند برجسته سازی رنگ یا نشان ، می توانند اشیا را در لیست های متراکم متمایز کنند، اما برای جلوگیری از بهم ریختگی بصری غیر ضروری (که می تواند سرعت جستجو بصری را کاهش دهد) احتیاط کنید
از سلسله مراتب گسترده و کم عمق استفاده کنید.
طراحی برای حافظه فضایی معمولاً به معنای قابل مشاهده بودن همزمان تمام فضای اطلاعات است ، بنابراین کاربران به طور مکرر در معرض همه موارد و مکان آنها قرار می گیرند.
با این حال، این روش علاوه بر غیر واقعی بودن هنگام محدود شدن املاک و مستغلات روی صفحه =، ذاتاً جستجوی بصری را کند می کند . هرچه گزینه های بیشتری که کاربران باید در نظر بگیرند، زمان بیشتری را نیز صرف خواهند کرد.
نقطه تعادل معمول این مبادله استفاده از یک سازمان سلسله مراتبی از محتوا یا کنترل ها است. مانند منوهای ناوبری کشویی، روبان ها یا آکاردئون. متأسفانه ، سلسله مراتب باعث ایجاد دو ناکارآمدی در جابجایی موارد مورد نظر می شوند. جوی اسکار و همکارانش تأثیر منفی بر حافظه فضایی دارند.
بنابراین ، برای بازیابی سریع مواردی که قبلاً با آنها روبرو شده اید ، یک سلسله مراتب گسترده و کم عمق نسبت به یک ساختار باریک و عمیق کارآمدتر است زیرا هم برای یادآوری فضایی مکان پیوندهای کلیدی سریعتر است و هم هزینه تعامل را کاهش می دهد.
این بدان معنا نیست که سلسله مراتب گسترده و کم عمق ذاتاً در همه موارد برتر هستند، اما، برای ایجاد حافظه فضایی، گستردگی بهتر از عمق است.
نمایش نمای کلی اطلاعات فضا
مقادیر زیادی از داده ها به ندرت در یک صفحه قرار می گیرند و کاربر را مجبور به پیمایش می کنند. این نوع نمایش اطلاعات، جایی که داده ها در چندین صفحه یا صفحه نمایش تقسیم شده اند، مانع ایجاد حافظه فضایی از فضای اطلاعات می شود.
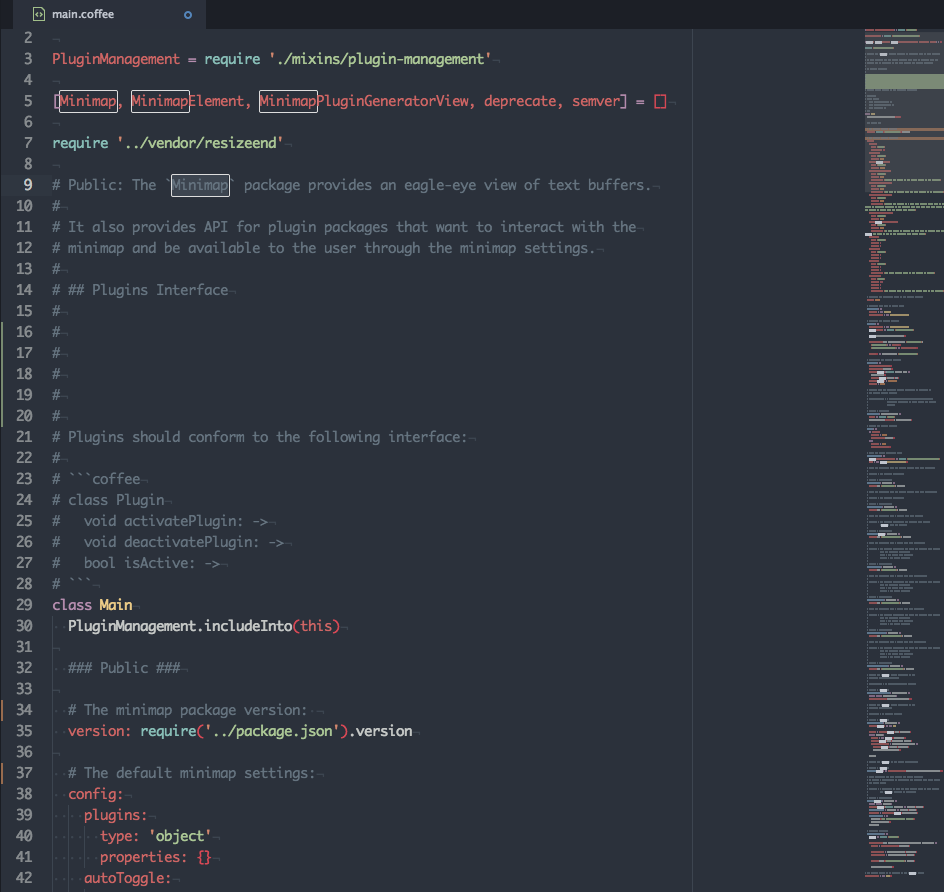
اضافه کردن تکنیک های تجسم مانند minimaps معمول در بازی های ویدئویی و IDE برای توسعه دهندگان نرم افزار، نمایش تصاویر کوچک از اسناد بزرگ، یا حتی تمرکز نمایشگرهای زمینه برای کمک به کاربران در ایجاد یک فضای فضایی از اطلاعات.
به عنوان مثال ، با ایجاد نشانه های حافظه مکانی کوتاه مدت در یک سند بزرگ، این تجسم ها همچنین هنگامی که کاربران نیاز به رفت و برگشت از طریق اطلاعات زیادی دارند ، کمک می کند.
 هنگام استفاده از تکنیک هایی مانند مروری بر اسناد ، انیمیشن با بزرگنمایی در صفحات جزئیات (یا بازگشت به مروری) می تواند آگاهی فضایی از فضای کلی اطلاعات را ایجاد کند.
هنگام استفاده از تکنیک هایی مانند مروری بر اسناد ، انیمیشن با بزرگنمایی در صفحات جزئیات (یا بازگشت به مروری) می تواند آگاهی فضایی از فضای کلی اطلاعات را ایجاد کند.
در حقیقت ، یک مطالعه توسط B. Bederson و A. Boltman نشان داد که این روش درک فضایی را برای کاربران بهبود می بخشد.

برای کاربران علامت های مشخصی ایجاد کنید
به خصوص در برنامه های غنی از داده ، با پیچیدگی بالا ، کاربران معمولاً نیاز به انبوهی از داده ها دارند و سپس چندین گزینه را مرور می کنند
برای پشتیبانی از بازدید مجدد، می توانید نشانه های مصنوعی به نام سایش بازدید (یا گاهی اوقات لباس خواندن) ایجاد کنید. علامت های کوچک (به عنوان مثال ، نقاط رنگی ، تغییر رنگ) در هر دو محتوا یا در قسمت های کلی مانند نوار پیمایش یا لیست عکسهای کوچک صفحه. این علائم مانند صفحات گوش سگ در کتاب است.
دقیقاً مانند علامت گذاری پیوندهای بازدید شده در وب سایت ها، استفاده از بازدید به کاربران کمک می کند تا محتوای قبلاً دسترسی یافته را پیدا کنند.
خلاصه:
حافظه فضایی برای ایجاد کارایی وظیفه برای کاربران تکراری مهم است. حافظه فضایی از طریق استفاده مکرر از رابط های مکانی پایدار تقویت می شود و می تواند میزان تلاش شناختی مورد نیاز برای یافتن ویژگی ها یا محتوای اصلی را کاهش دهد.
با این حال، به دلیل نادرست بودن حافظه فضایی با درج نشانه های برجسته بصری و نشانه های مصنوعی، نمای کلی از کل فضای اطلاعات و با استفاده از سلسله مراتب گسترده و کم عمق برای اطلاعات به کاربران کمک کنید.
به عنوان یک نقطه جداگانه از دیدگاه کاربر، از آنجا که حافظه فضایی (و عملکرد ضمنی کار) وقتی می توانید موارد بیشتری را همزمان ببینید، بهتر می شود. اگر می خواهید بهره وری را به حداکثر برسانید، ارزش تهیه بزرگترین مانیتور را دارید.
منبع: nngroup.com



