کامپوننت فیگما و توضیحات آن

امروز ما بهخاطر انتشار کامپوننت فیگما هیجانزده هستیم. با آوردن مفاهیمی مثل ترکیببندی، وراثت و دستکاری نامحدود، از مهندسی به طراحی، کامپوننتها ما را به دنیایی نزدیک میکند که بتوانیم به راحتی هنگامی که یک روز را به عنوان روز کاری شروع میکنیم، درباره سیستم طراحی استدلال بیاوریم.
تنها دو هفته بعد اینکه کار روی فیگما را شروع کردم_تقریبا یک سال پیش_ ما پروژه ساختن کامپوننتها را شروع کردیم. به عنوان کسی که پیشزمینهای از هردو، طراحی و مهندسی، دارم متوجه شدم مسیری که ما طراحی میکنیم بسیار متفاوت از مسیری است که نرمافزار را میسازیم. مردم رابطهای کاربری پیچیدهای را انتظار دارندکه زنده، مرتبط و همیشه روبه پیشرفت باشد. چطور به عنوان یک طراح ادامه دهیم؟ مهندسان قبلا به این موضوع پی بردهاند.
کامپوننت فیگما، مفاهیم محبوبی در مهندسی هستند که در همهجا از آیاواس، اندروید، مک، ویندوز، یونیتی، اچتیامال تا سایر تکنولوژیها برای ساختن رابطهای کاربری و بازیها استفاده میشوند . برای مثال ریاکت، راهی برای ساختن سیستمهای رابط کاربری بزرگ با استفاده از ترکیب بخشهای کوچک به رفتار پیچیده بدون دردسر ناشی از نیاز به درک یکباره همهچیز است.
اگر این مفهوم به ابزارهای طراحی اضافه شود، چطور؟
طراحی با استفاده از کامپوننت فیگما
ترکیببندی یک بخش اساسی در طراحی است. ترکیببندی این اجازه را به ما میدهد که درباره قسمتهای کوچک یک سیستم بزرگتر استدلال بیاوریم و این امکان را به ما میدهد تا قسمتهای موجود را دوباره استفاده کنیم تا در زمانمان صرفهجویی شود، درغیراین صورت با یک کار تکراری و خستهکننده مواجه هستیم. اضافه کردن مفهوم کامپوننتها به یک ابزار طراحی، ترکیب طرحهای پیچیده را ثبات(پایداری) و تاثیر بیشتری میبخشد.

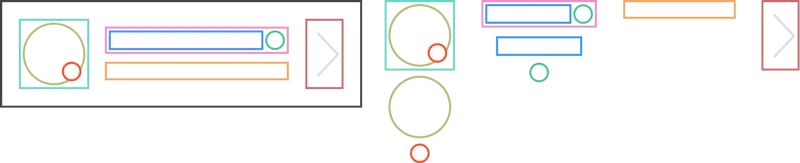
برای مثال، یک اپلیکیشن دفتر آدرس ممکن است جدولی داشته باشد که هر مخاطب را در هر ردیف لیست کند. طراحی خوب ظاهر لیست، نیازمند یافتن اندازه صحیح فونت، فاصله و آیکن ها و دیگر کامپوننتها گرافیکی است. یک عنصر یکسان میتواند در مکانهای زیادی هربار بهکار گرفته شود، که با هر بار تغییر اندازه، شاهد همین تغییرات و اصلاحات در همان مکان هستیم.
نه تنها این امر به سرعت استفاده مجدد قسمتهای موجود را آسانتر میکند بلکه کامپوننتها با پایداریشان هم کمک میکنند(این کامپوننتها در ثبات هم بسیار مفید واقع میشوند). و از آنجا که کامپوننتها دوباره استفاده شده کپی نیستند، بلکه مثالهایی از یک عنصر مشابهاند، هر تغییری که بعدا (بعد از اولین طراحی) اعمال میشود بلافاصله سرتاسر طراحی شما منعکس میشود.
نگرش ما نسبت به کامپوننتها در فیگما
در فیگما ما معتقدیم ابزارهای طراحی نباید مانع کار خلاقانه شما شود. ابزارهای بسیاری برای برخورد با مشکل طراحی قابل استفاده مجدد تلاش کردهاند، ولی ما معتقدیم پیادهسازیمان متفاوت است.
هنگام طراحی کامپوننت در فیگما، هدف ما برای ساختنشان:
- یادگیری راحت برای هرکسی که میخواهد شروع کند
- به اندازه کافی قدرتمند بودن برای کاربران حرفهای
- به اندازه کافی منعطف بودن حین فرآیند طراحی؛ بود.
سیستماتیک طراحی کردن نباید از سرعت شما بکاهد__نباید به پردازش بیشتری نیاز داشته باشد. بایستی امکان سریعتر ساختن اشیا با پایداری بیشتر را به شما بدهد، بدون اینکه مانع توانایی شما در خلاقبودن و حل مشکلات جدید شود.
کامپوننت فیگما چطور کار میکند؟
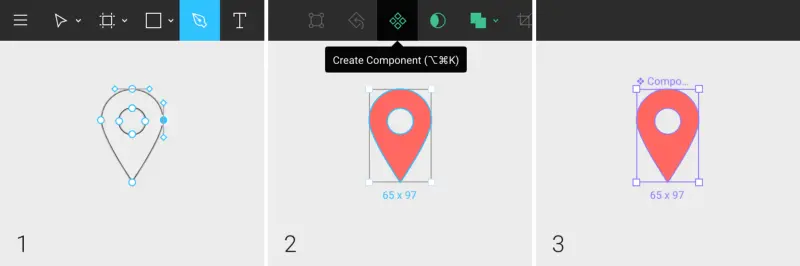
کامپوننت فیگما، عینا شبیه فریمها عمل میکنند، با این پیچیدگی که در اینجا، تکثیر کردن یک جز، نمونهای همانند آن میسازد، نه کپی از آن. ما با انتخاب چیزی که قصد تبدیل آن به عنصر را داریم شروع میکنیم و روی گزینهی ” Create Component” در نوار ابزار کلیک می کنیم.

در این مرحله این فقط یک فریم با یک طرح بنفش فانتزی است. خب، تا وقتی که ما چند مثال ایجاد کنیم.
ما برای ایجاد مثال میتوانیم کلید آلت را گرفته، بکشیم و رها کنیم یا از گزینه استفاده کنیم یا یک عنصر را کپی و پیست کنیم:
با ساخت در دو نمونه مشابه، اکنون ما میدانیم که سه چیز مشابه داریم. هرکدام یک موقعیت مستقل در صفحه دارند، ولی بهگونهای همسان هستند.
هر تغییری که ما روی عنصرمان اعمال میکنیم بلافاصله روی مثالهایش منعکس میشود.
جنبهی مهمی وجود دارد که مثالها را خاص میکند: آنها انعکاسهایی از عنصر نمایندهیشان هستند و اجازهی … تنظیمات (خصوصیات) زیادی را میدهد، ولی تنظیمات کمی را محدود میکند، مثل موقعیت (قرارگیری) و اندازه محتویات درونی، همهی اینها برای آسانتر کردن مدیریت و برقراری کامپوننت فیگما تا جای ممکن است.
با توجه به اینکه هر تغییری روی عنصر، روی نمونه آن منعکس میشود، اگر ما چیزی را درون نمونه تغییر دهیم چه اتفاقی می افتد؟ آیا آن تغییر وقتی عنصر تغییر داده شود، بهسادگی ناپدید می شود؟ خیر، این دیوانگی خواهد بود.
سبک و ویژگیهای کامپوننت فیگما
تغییرات اعمالشده روی مثالها را میتوان دستکاری کردن روی سبک و خصوصیات کامپوننت فیگما دانست. بریم ببینیم که اگر ما رنگ و حاشیه را در مثالهایمان دستکاری کنیم و سپس عنصر اصلی را تغییر دهیم چه اتفاقی میافتد.
اتفاقی که اینجا میافتد همان چیزی است که قبلتر گفتیم:”برای این مثال خاص، رنگ(ی که مثال باهاش پرشده) خاکستری تیره قرار بده و برای این یکی رنگ و قطرحاشیه را، قرمز و شش پیکسل بگذار.” وقتی کمی بعدتر ما تغییراتی روی عنصر اعمال کردی دستکاری های ما باقی ماندند، ولی بقیه خصوصیاتی که ما دستکاری نکرده بودیم، جزبهجز انعکاس داده میشوند.
هر ویژگی از هر قسمتی از یک مثال میتواند دستکاری شده باشد، شامل هر زیرلایهای و خصوصیاتشان. این موضوع باعث میشود امکانها تقریبا بیپایان باشند.
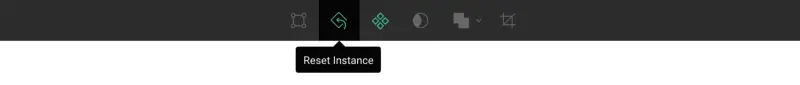
وقتی ما نظرمان عوض میشود و میخواهیم که اعمالشده را از مثالها پاک کنیم، میتوانیم به سادگی اشیایی که میخواهیم ریست کنیم، را انتخاب و روی گزینه“Reset Instance” کلیک کنیم.
 کامپوننت فیگما، به سبک پیچیده
کامپوننت فیگما، به سبک پیچیده
اوایل این مقاله ما درمورد ایجاد سیستم هایی به وسیلهی کامپوننتها بادرک راحتتر صحبت کردیم و این کامپوننتها میتوانند مثالهای دیگری داشتهباشند تا رفتاری پیچیدهتر را شکل بدهند. این چنین”کامپوننتها تودرتو” به راحتی ایجاد و کارکردن با هر شی دیگری در فیگما هستند. به سادگی یک مثال از یک کامپوننت اضافه کنید، یا یک کامپوننت جدید از روی یک یا چند مثال انتخاب شده ایجاد کنید.
قیدگذاری در کامپوننت فیگما
فیگما (یک ابزار) قدرتمند هست که میتواند چندین ویژگی را باهم ترکیب کند. قیدها یکی از این ویژگیها هستند که وقتی به طراحی اضافه شوند، اجازه ظهور یک بعد جدید و کامل از بیان خلاقانه مخصوصا در نحوه واکنش اشیا به اندازهها و موقعیتها را میدهد.
این انتشار از کامپوننت فیگما تنها بهمنزلهی یک شروع برای ما هست، ولی پایهی سلسله قدمهایی است که ما برای نزدیک ساختن طراحی به مهندسی برمیداریم. در نتیجهی اینکه طراحی پیچیدهتر شود و افراد بیشتری درگیر فرآیند طراحی شوند، حتی ضروریتر خواهد بود، این موضوع که ابزارهای ما باهوشتر میشوند، و به ما کمک میکنند کارهایی انجام دهیم که میتواند خودکار باشد؛ بنابراین ما میتوانیم روی حل مشکلات طراحی تمرکز کنیم. فیگما را امتحان کنید و به ما اجازه بدهید که بدانیم شما چطور فکر میکنید.
منبع: figma.com