فیگما چگونه فرآیند طراحی را بهبود میبخشد و از Sketch و سایر ابزارهای طراحی بهتر عمل میکند وقتی صحبت از همکاری طراحان میشود. تفاوت های بزرگی که هر طراح باید بداند را بیاموزید.
فیگما چیست؟ Figma یک ابزار طراحی مبتنی بر ابر است که از نظر عملکرد و ویژگیها شبیه Sketch است، اما با تفاوتهای بزرگی که Figma را برای همکاری تیمی بهتر میکند. برای کسانی که نسبت به چنین ادعاهایی شک دارند، توضیح خواهیم داد که چگونه Figma فرآیند طراحی را ساده می کند و نسبت به سایر برنامه ها در کمک به طراحان و تیم ها برای همکاری موثر با یکدیگر موثرتر است.
بیایید نگاه دقیق تری بیندازیم.

فیگما روی هر پلتفرمی کار می کند
Figma روی هر سیستم عاملی که مرورگر وب را اجرا می کند کار می کند. مکها، رایانههای شخصی ویندوز، دستگاههای لینوکس و حتی کرومبوکها را میتوان با Figma استفاده کرد. این تنها ابزار طراحی در نوع خود است که این کار را انجام می دهد، و در مغازه هایی که از سخت افزارهای دارای سیستم عامل های مختلف استفاده می کنند، همه هنوز می توانند فایل های Figma را به اشتراک بگذارند، باز کنند و ویرایش کنند.
در بسیاری از سازمان ها، طراحان از مک و توسعه دهندگان از رایانه های شخصی ویندوزی استفاده می کنند. Figma برای کمک به گرد هم آوردن این گروه ها چه می کند؟ ماهیت جهانی Figma از آزار PNG-pong جلوگیری می کند (جایی که تصاویر به روز شده بین رشته های تیم طراحی به عقب و جلو می روند). در فیگما نیازی به مکانیزم میانجی برای در دسترس قرار دادن کار طراحی برای همه نیست.
همکاری در Figma ساده و آشناست
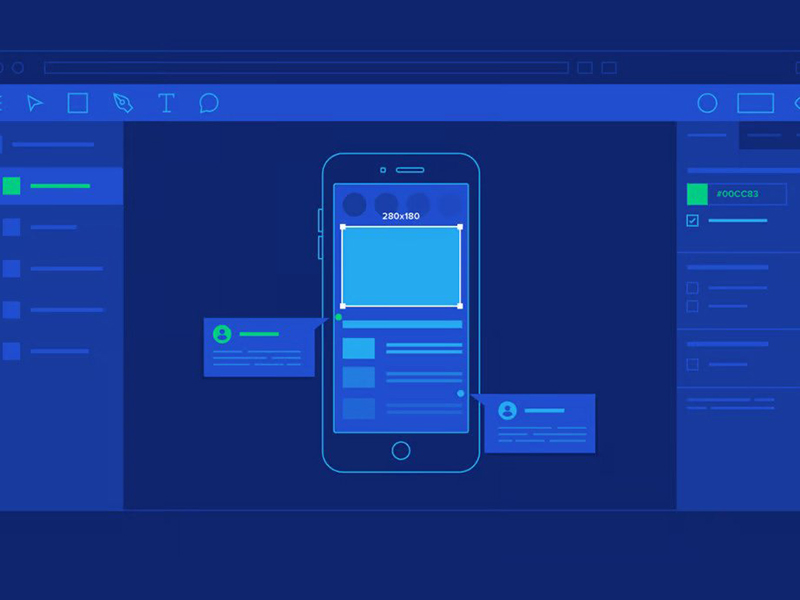
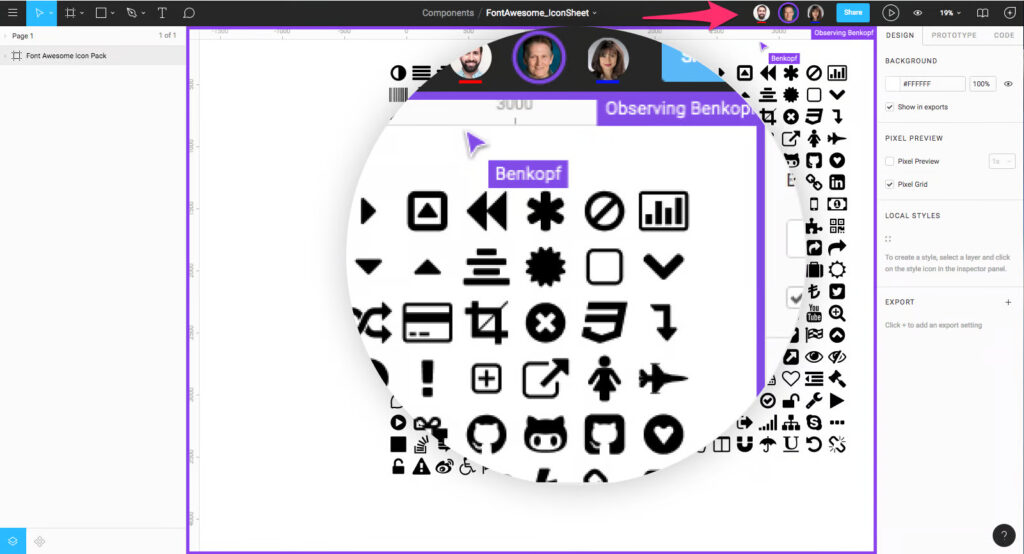
از آنجایی که Figma مبتنی بر مرورگر است، تیمها میتوانند مانند Google Docs با یکدیگر همکاری کنند. افرادی که یک فایل را مشاهده و ویرایش می کنند در بالای برنامه به عنوان آواتارهای دایره ای نشان داده می شوند. هر شخص یک مکان نما نیز دارد، بنابراین ردیابی اینکه چه کسی چه کاری را انجام می دهد آسان است. با کلیک بر روی آواتار شخص دیگری به چیزی که در آن زمان مشاهده می کند بزرگنمایی می کند.

همکاری فایلهای همزمان به کاهش «سرگردانی طراحی» کمک میکند – که بهعنوان سوءتعبیر یا دور شدن از یک طرح مورد توافق تعریف میشود. انحراف طراحی معمولاً زمانی اتفاق میافتد که یک ایده تصور میشود و در حین انجام پروژه به سرعت اجرا میشود. متأسفانه، این اغلب منجر به انحراف از طرح تعیین شده، باعث اصطکاک و کار مجدد می شود.
Figma برای چه مواردی استفاده می شود؟ با استفاده از Figma، یک سرنخ طراحی میتواند به سادگی با باز کردن یک فایل به اشتراکگذاشتهشده، بررسی کند که تیم در زمان واقعی چه چیزی را طراحی میکند. اگر یک طراح به نحوی توضیحات کاربر را اشتباه تفسیر کند، این ویژگی به طراحی اجازه می دهد تا مداخله کند، مسیر درست را انجام دهد و ساعات بی شماری را که در غیر این صورت تلف می شد، صرفه جویی کند. (در مقایسه، تیمهایی که از Sketch استفاده میکنند، هیچ راه فوری برای تشخیص اینکه آیا طراحان به بیراهه میروند، ندارند.)
نکته جانبی: برخی از طراحان دوست ندارند هنگام کار از آنها “جاسوسی” شود، بنابراین توضیح مزایا به عهده طراح طراحی است. به طور کلی، اکثر طراحان به سرعت ارزش چنین ویژگی را می بینند و به راحتی با کار در یک محیط مشترک سازگار می شوند.
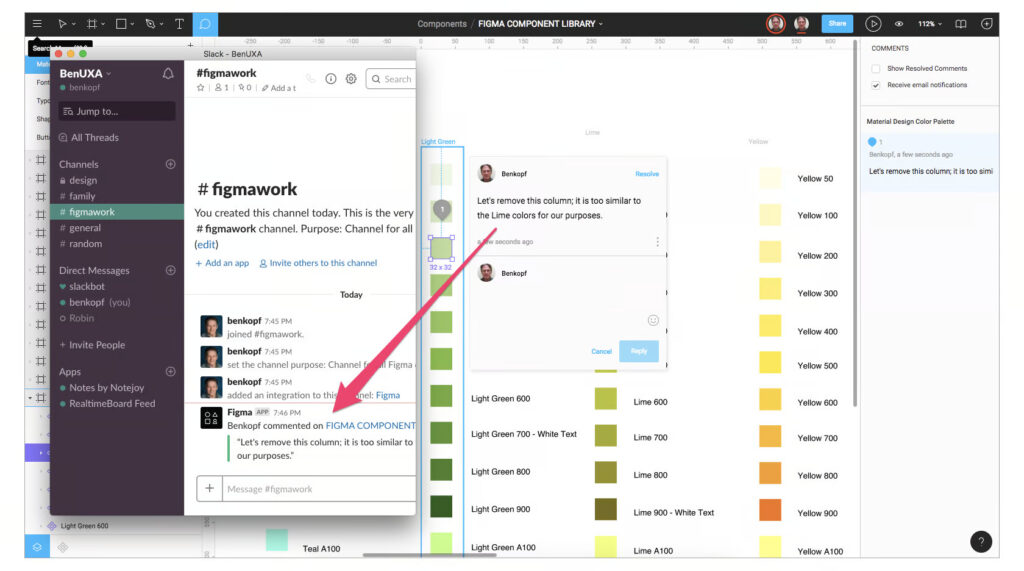
Figma از Slack برای ارتباط تیمی استفاده می کند
Figma از Slack به عنوان کانال ارتباطی خود استفاده می کند. هنگامی که یک کانال Figma در Slack ایجاد می شود، هر گونه نظر یا ویرایش طراحی انجام شده در Figma به تیم “slacked” می شود. این قابلیت هنگام طراحی زنده بسیار مهم است زیرا تغییرات در یک فایل Figma هر نمونه دیگری را که در آن فایل تعبیه شده است به روز می کند (یک سردرد بالقوه برای توسعه دهندگان). تغییرات در یک ماکت، ضمانت شده یا نه، فورا بررسی می شود و کانال بازخورد به صورت زنده است.

اشتراک گذاری Figma بدون پیچیدگی و انعطاف پذیر است
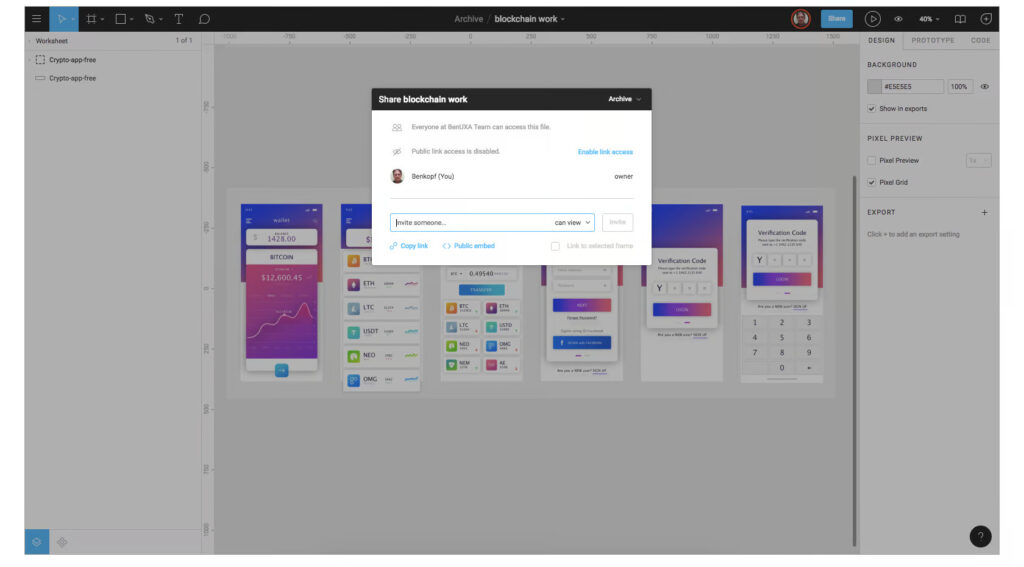
Figma همچنین به اشتراک گذاری مبتنی بر مجوز هر فایل، صفحه یا فریم را می دهد (که در ابزارهای طراحی دیگر به آن آرت بورد گفته می شود). هنگامی که یک پیوند اشتراکگذاری به یک فریم در یک صفحه ایجاد میشود، شخصی که روی آن پیوند کلیک میکند، نسخه مرورگر Figma را باز میکند و نمای بزرگنمایی شده قاب بارگذاری میشود.

این شکل از اشتراکگذاری انتخابی، از فایل به فریم، به طراحان، صاحبان محصول و توسعهدهندگان این امکان را میدهد تا دقیقاً آنچه را که در ابزارهای ردیابی اشکال و نرمافزارهای جامعه مانند Confluence یا SharePoint لازم است به اشتراک بگذارند.
فایل های Figma امبد شده، به روز رسانی آنلاین را ارائه می دهند
Figma همچنین تکههای کد جاسازی شده زنده را برای چسباندن iFrame در ابزارهای شخص ثالث به اشتراک میگذارد. به عنوان مثال، اگر از Confluence برای نمایش فایل های ماکت جاسازی شده استفاده شود، آن فایل ها با ذخیره یک فایل Figma “به روز” نمی شوند – آن فایل های جاسازی شده فایل Figma هستند.
اگر تغییری در ماکت توسط هرکسی در Figma ایجاد شود، آن تغییر را می توان به صورت زنده در ماکت Confluence تعبیه شده مشاهده کرد. (شما می توانید اطلاعات بیشتری در مورد ادغام Figma و Confluence در اینجا بخوانید.)
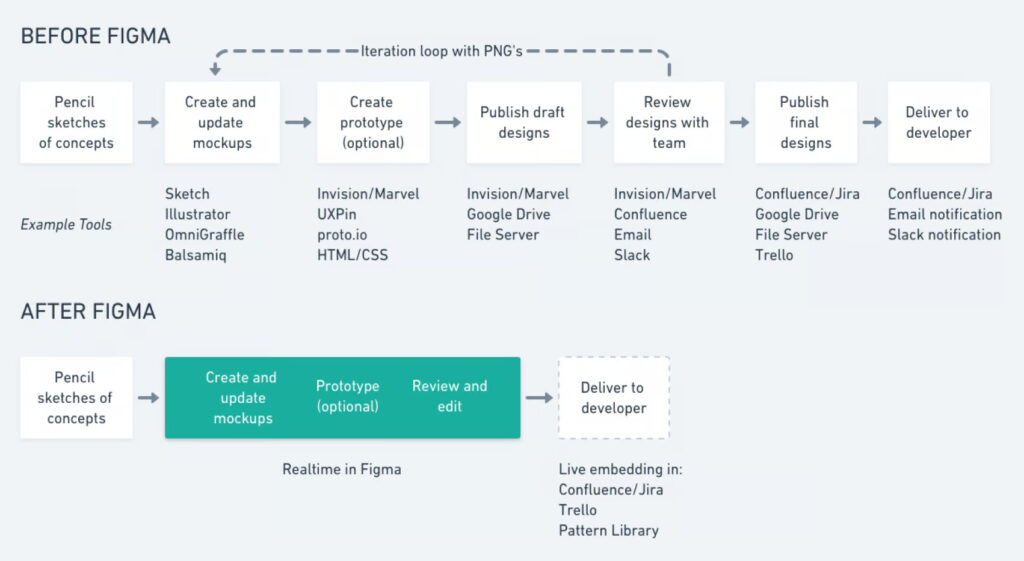
تاثیر این ویژگی بر فرآیند UX در نمودار زیر نشان داده شده است:

قبل از Figma، چندین ابزار دیگر برای تسهیل تبادل مدلهای طراحی و بهروزرسانیها استفاده میشد. چرخه تکرار، مجموعهای از بهروزرسانیهای فایلهای رفت و برگشتی بود، بنابراین تیمها میتوانند طرح فعلی را بررسی و پیادهسازی کنند.
پس از Figma، ابزارهای شخص ثالث دیگر ضروری نیستند (اما در صورت تمایل می توان از آنها استفاده کرد). از آنجایی که Figma عملکرد ابزارهای شخص ثالث را که قبلاً توضیح داده شد کنترل می کند، تنها یک مرحله در این فرآیند وجود دارد – از طرح ها به Figma بروید و همه گروه ها آخرین مدل ها را دارند. هیچ “از دست دادن” به معنای دقیق کلمه وجود ندارد.
Figma برای بازخورد بررسی طراحی عالی است
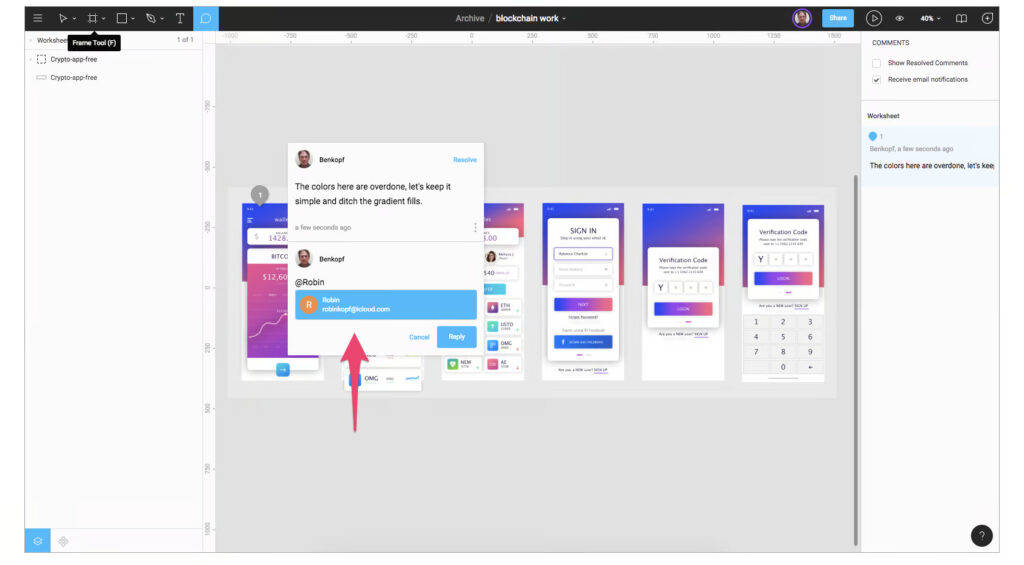
Figma چگونه برای حمایت از تیم کار می کند؟ هنگامی که برای هر دو حالت طراحی و نمونه سازی، نظر درون برنامه ای وجود دارد، موضوع نظر در Slack و/یا ایمیل ردیابی می شود. برای دریافت بازخورد از یک تیم با استفاده از ابزار شخص ثالث مانند InVision یا Marvel، نیازی به انتشار فایلهای PNG یا بهروزرسانی مداوم نیست.

در طول بررسیهای طراحی، طراحان تیم میتوانند کار خود را روی یک صفحه بزرگ بحث کنند، نظرات را ثبت کنند و مشکلات را برطرف کنند – همه در Figma. این شکل از بازخورد زنده با Sketch امکان پذیر نیست، که برای دریافت ورودی تیم، نیاز به آپلود در یک سرویس ابری دارد.
کار تحویل کار با استفاده از Figma تسهیل می شود
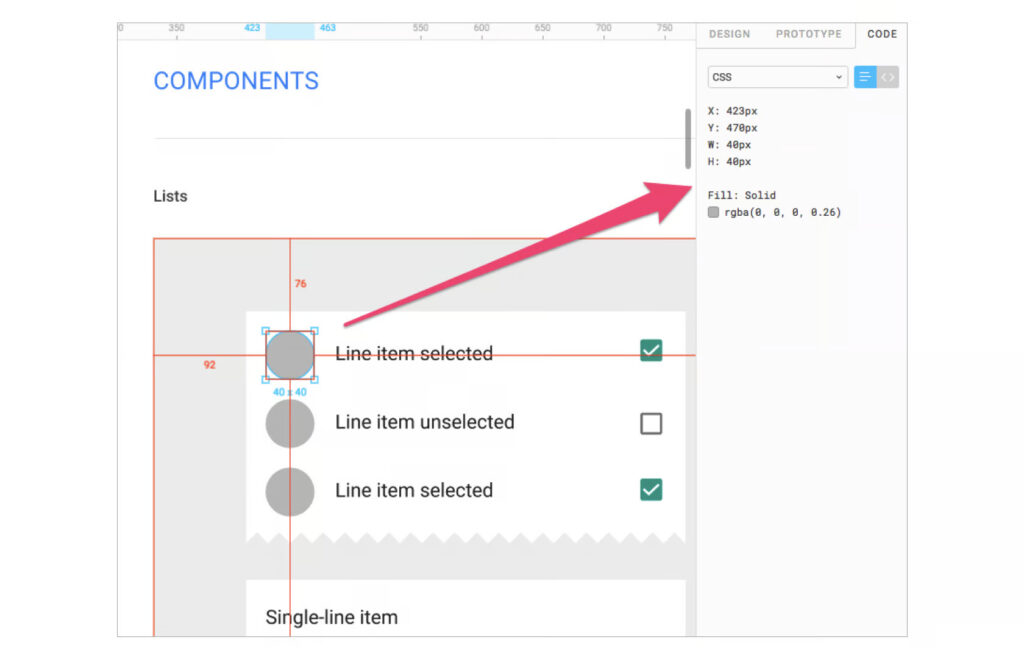
Figma تکههای کد را بر روی هر فریم یا شی انتخاب شده در فرمتهای CSS، iOS یا Android نمایش میدهد تا توسعهدهندگان در هنگام بررسی یک فایل طراحی از آن استفاده کنند. اجزای طراحی می تواند توسط هر توسعه دهنده در هر فایلی که می تواند مشاهده کند، بررسی شود. برای دریافت اطلاعات نیازی به استفاده از ابزار شخص ثالث نیست. با این وجود، اگر تیمها بخواهند چیزی بیش از اندازهگیری ساده و نمایش CSS انجام دهند، Figma با Zeplin ادغام کامل دارد.

فایل های پروژه Figma در یک مکان و به صورت آنلاین قرار دارند
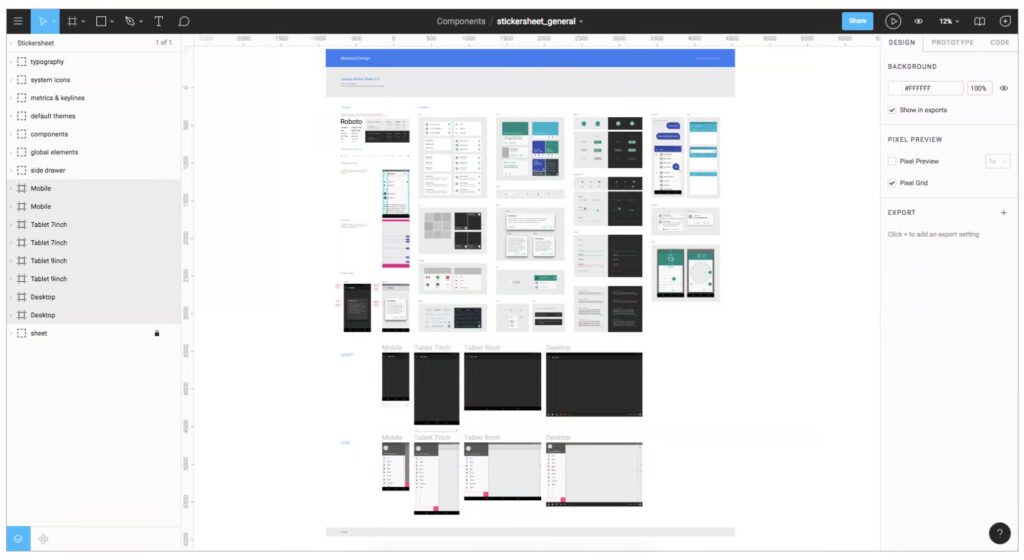
از آنجایی که Figma یک برنامه آنلاین است، سازماندهی فایل ها را با نمایش پروژه ها و فایل های آنها در یک نمای اختصاصی مدیریت می کند. Figma همچنین از چندین صفحه در هر فایل مانند Sketch پشتیبانی می کند، بنابراین تیم های Agile می توانند پروژه های خود را به صورت منطقی سازماندهی کنند:
یک پروژه برای موضوع ایجاد کنید.
یک فایل برای یک ویژگی حماسی یا بزرگ ایجاد کنید.
برای هر داستان کاربر صفحاتی در آن فایل ایجاد کنید.
این تنها یکی از روشهای سازماندهی فایلها است که بسته به نیازهای فرآیند، میتواند کم و بیش دانهبندی شود.

API های Figma یکپارچه سازی ابزار شخص ثالث را ارائه می دهند
Figma اکنون دارای API های توسعه دهنده است تا امکان ادغام واقعی با هر برنامه مبتنی بر مرورگر را فراهم کند. شرکت ها از این برای ادغام نمایش زمان واقعی فایل های طراحی در برنامه های خود استفاده می کنند. به عنوان مثال، اوبر دارای صفحه نمایش های بزرگی است که فایل های طراحی را به صورت زنده در اطراف شرکت خود نمایش می دهد. طرح ها به اشتراک گذاشته می شوند، و بازخورد از هر کسی در شرکت پذیرفته می شود.
نرمافزار JIRA Atlassian یک افزونه Figma را پیادهسازی کرده است تا صاحبان محصولات، توسعهدهندگان و مهندسین کیفیت همیشه آخرین نسخه هر مدلی را از طراحان مشاهده کنند.
علاوه بر این، API Figma قول میدهد که درخواستهای مشتریان را برای پلاگینهای شخص ثالث و بهبود ویژگیهایی که Sketch از قبل ارائه میدهد، برآورده کند.
نسخهسازی فایل به صورت خودکار یا درخواستی است
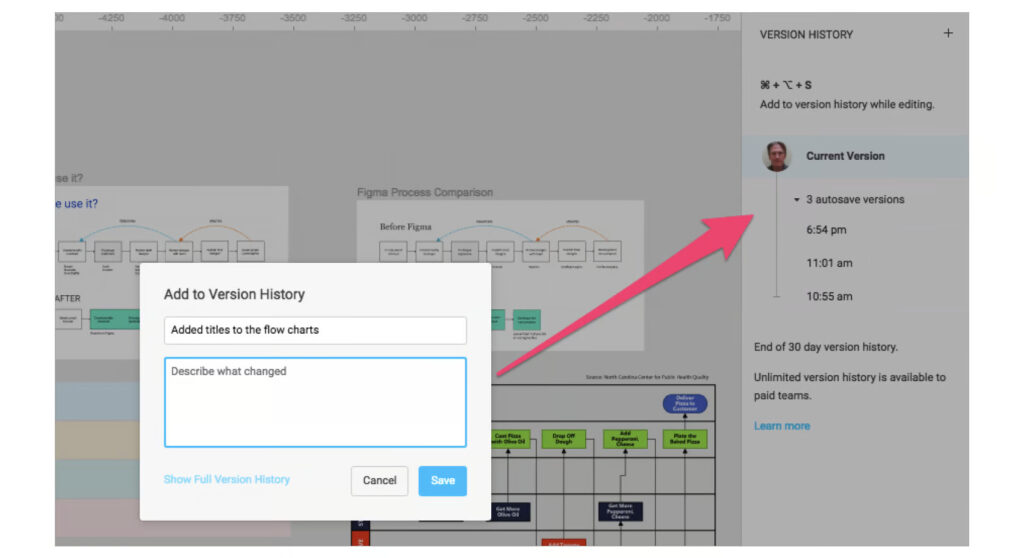
هرگونه عدم اطمینان در مورد به روز رسانی فایل زنده توسط سیستم نسخه سازی داخلی Figma کاهش می یابد. در هر زمان، یک طراح می تواند یک نسخه با نام و شرح یک فایل Figma ایجاد کند. این را می توان بلافاصله پس از ایجاد تغییرات توافق شده در یک طرح انجام داد.

فایل زنده در محیط اشتراکگذاری شده تحت تأثیر قرار نمیگیرد تا زمانی که تغییرات به طور عمدی به نسخه اصلی انجام شود. همچنین امکان بازیابی نسخه های ذخیره شده به صورت خودکار برای ایجاد نسخه تکراری یا بازنویسی نسخه اصلی وجود دارد.
نمونه سازی در Figma ساده و شهودی است
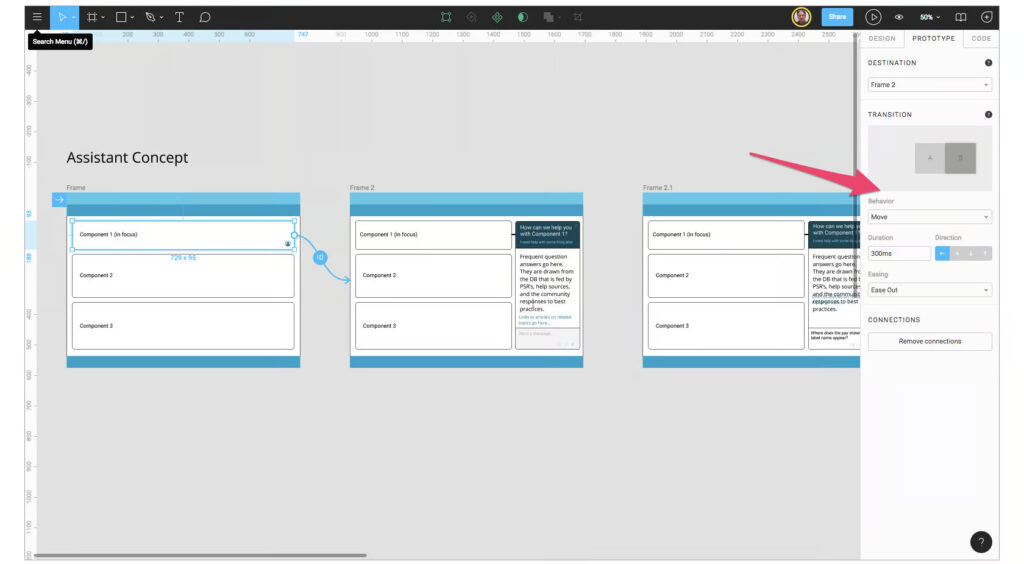
در حالی که Sketch اخیراً آرتبورد را به نمونهسازی اولیه آرتبورد اضافه کرده است، Figma با ایجاد انتقال بین فریمها فراتر رفته است. ویژگی ساده نمونه سازی Figma نیاز به ابزار دیگری را که نمونه سازی سبک نمایش اسلاید را انجام می دهد، مانند InVision یا Marvel را بی نیاز می کند. وقتی تنها چیزی که نیاز است یک ارائه ساده با انتقال است، نیازی به صادرات برای بررسی ابزارها نیست.

نمونه های اولیه Figma را می توان درست مانند فایل های طراحی Figma توزیع کرد. هر کسی که مجوز پیوند را داشته باشد می تواند یک نمونه اولیه را مشاهده کرده و روی آن نظر دهد، و دوباره، این بازخورد در پانل نظرات ابزار ثبت می شود و در Slack ثبت می شود. توسعه دهندگان می توانند گردش کار طراحی را ببینند، پیام های @ مستقیم را برای طراحان بگذارند، و اندازه گیری ها و ویژگی های CSS را از داخل نمونه اولیه دریافت کنند.
کتابخانه های تیم Figma برای سیستم های طراحی ایده آل هستند
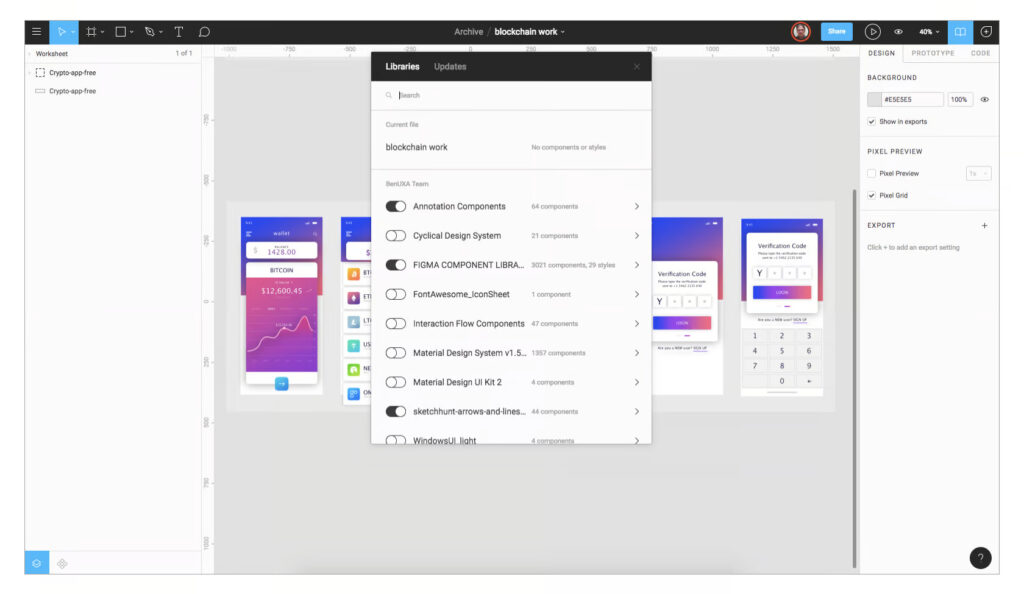
سیستمهای طراحی برای بسیاری از شرکتها به یک ضرورت تبدیل شدهاند، و نیاز به مؤلفههایی (نمادها در Sketch و Illustrator) وجود دارد که قابل استفاده مجدد، مقیاسپذیر و «tokenized» برای استفاده در کتابخانههای الگوی در دسترس طراحان UX و توسعهدهندگان فرانتاند باشند.

عبارت غالباً مورد استفاده “منبع منفرد حقیقت” در اینجا مناسب است – هنگامی که یک کتابخانه تیم Figma ایجاد می شود، هر کسی که به یک پروژه دسترسی دارد می تواند از نمونه هایی از اجزا در طرح های خود استفاده کند و مطمئن باشد که با آخرین نسخه ها کار می کند.

رویکرد Figma به کتابخانه های مؤلفه ساده و مدیریت آن آسان است. طراحان می توانند فایل هایی را ایجاد کنند که پر از مؤلفه هستند یا از مؤلفه های روی صفحه برای سازماندهی کتابخانه الگو استفاده کنند. هر فریم در صفحه Figma به بخش سازمانی در کتابخانه تیم تبدیل میشود (نیازی به ایجاد سلسلهمراتب\مثل\این نیست).
یکی از راههای سازماندهی کتابخانهها این است که پروژهای صرفاً به مؤلفهها اختصاص داده شود. فایلهای درون آن پروژه را میتوان در صورت نیاز سازماندهی کرد و صفحات درون آن فایلها را میتوان بر اساس آن مرتب کرد.
Figma برای تقویت کار تیمی طراحی ساخته شده است
استفاده از نرم افزار Figma برای هر مدت زمانی مزایای این ابزار همکاری زنده را نشان می دهد. این تیم ها را در حال انجام وظیفه نگه می دارد و افشای کامل را تشویق می کند، که هنگام ساخت یک سیستم طراحی برای رشته های مختلف ضروری است. استفاده از ابزار طراحی Figma برای هر کسی در هر پلتفرمی آسان است و به تیمها اجازه میدهد کار و کتابخانههای خود را به سرعت به اشتراک بگذارند.
در نهایت میتوان گفت کارشناسان طراحی که از Figma استفاده می کنند پس از تغییر از Sketch (فایل های Sketch را می توان با برابری به Figma وارد کرد) ناامید نمی شوند.
منبع: www.toptal.com