سیستم طراحی به بخش اصلی از کارهای روزمره من و همینطور بسیاری از مردم تبدیل شده اند.
بعد از خواندن کتاب دیزاین سیستم Alla Kholmatova در سال گذشته ، من خوش شانس بودم که در اولین کنفرانس اروپا در ماه مارس شرکت کردم. همه اینها اعتقاد من را تقویت کرد که در آینده ، هر جنسی و هر محصولی از یک سیستم طراحی ، سیستم عامل های ساده یا جامع ، سختگیرانه یا غیر آن ، مونو یا متقابل استفاده خواهد کرد …
سیستم طراحی چیست؟
من مدام تعاریف مختلفی را می شنوم، بنابراین بگذارید شروع کنم و بگویم که یک سیستم طراحی چه چیزی نیست: این یک کتابخانه از طراحی اولیه Sketchنیست ، بیش از یک راهنمای سبک یا یک کتابخانه الگو است … در واقع ، این همه اینها است و خیلی موارد دیگر!
یک سیستم طراحی تنها منبع درست و دقیقی از تمام عناصری است که به تیم ها اجازه می دهد محصول را طراحی ، تحقق و توسعه دهند.

بنابراین یک سیستم طراحی یک محصول تحویل پذیر نیست ، بلکه یک مجموعه قابل تحویل است. این مجموعه به طور مداوم با محصول ، ابزارها و فناوری های جدید تکامل می یابد.
همانطور که Jina Anne در کنفرانسی که در آن شرکت کرده بودم کاملاً توصیف می کند ، سیستم از عناصر ملموس و غیر مشهود تشکیل شده است:
- ابزارهایی برای طراحان و توسعه دهندگان ، الگوها ، اجزا ، دستورالعمل ها
- اما همچنین اغلب رسیدن به آن بسیار دشوار است – برخی از عناصر انتزاعی هستند مانند ارزش های تجاری ، روش های مشترک کار ، طرز فکر ، باورهای مشترک و غیره
راهنمای سبک (Style Guide) یا کتابخانه الگوها(Pattern Library): تفاوت چیست؟
همانطور که اکنون متوجه شده اید ، راهنمای سبک و کتابخانه الگو فقط برخی از خروجی های یک سیستم طراحی هستند.
یک راهنمای سبک – همانطور که از اسمش مشخص است- بر سبک طراحی و فاکتورهای بصری مانند(رنگ ها ، قلم ها ، تصاویر …) و کاربرد آنها تمرکز خواهد کرد. یک کتابخانه الگو به اجزای عملکردی و کاربرد آنها اشاره میکند.
بیشتر سیستمهای طراحی فعلی شامل هر دو هستند ، درست مثل Shopify اگر بخواهم اشاره دقیق کنم یک برگه “Visuals” برای راهنمای سبک خود و یک تب “Components” برای کتابخانه الگوها دارد.
در نتیجه دیزاین سیستم مفهومی فراتر از این دو دارد و به فلسفه و چرایی هر المان نیز میپردازد.

چرا امروز در مورد سیستم طراحی صحبت می کنیم؟
تمایل به طراحی فاکتورهای بصری و اجزا جدید نیست. اما می توان فهمید که این تمایل طی سالهای گذشته افزایش زیادی داشته است. شرکتهای بیشتری مبتنی بر پشتیبانی دیجیتالی هستند و دیگر حتی دستورالعملهای گرافیکی برای چاپ ندارند!
برای مدت زمان طولانی ، دیجیتال مانند “پروژه جانبی” تلقی می شد: به این صورت که از دستورالعمل های گرافیکی برای عناصر چاپی استفاده می شود و سپس برخی از دستورالعمل های اضافی را برای دیجیتال قرار داده میشد …
ما بعنوان یک طراح باید بتوانیم محصولی تکامل پذیر ارائه کنیم تا بتواند زبان مشترک برای برقراری ارتباط بین اعضای مختلف یک تیم باشد که این کار بهره وری و همکاری بین اعضا را افزایش می دهد.
داشتن دیزاین سیستم چه مزیتهایی دارد؟
هدف اساسی یک سیستم طراحی تسهیل کار تیم ها است. بنابراین اولین سوالی که باید از خود بپرسیم این نیست که “چه چیزی را باید در سیستم طراحی خود قرار دهم؟” و اینکه “چه کسی و چگونه از آن استفاده خواهد کرد؟”.
بعد از مشخص شدن هدف,برای اینکه بدانیم کارمان را از کجا شروع کنیم باید به چند سوال پاسخ دهیم:
۱- هدف و ارزشهای مشترک
در نظر بگیریم که به کجا میخواهیم برسیم؟(یعنی هدف چیست؟)/ چرا؟ /چطور؟
قبل از شروع هر کاری ، در نظر گرفتن یک مجموعه از اهداف مشخص جهت هماهنگی تیم ها ضروری است که این امر به ایجاد چشم انداز و همسو بودن همه تیم ها در یک جهت کمک خواهد کرد و البته این اهداف با گذشت زمان تکامل می یابند.
این ارزش ها همانند اهداف برند باعث راهنمایی ما می شوند و ما در پروسه طراحی باید این ارزش ها را مدنظر قرار دهیم.

۲- اصول طراحی

اولین چیزی که باید به خاطر بسپارید: اصول طراحی فراتر از جنبه بصری یک محصول هستند …
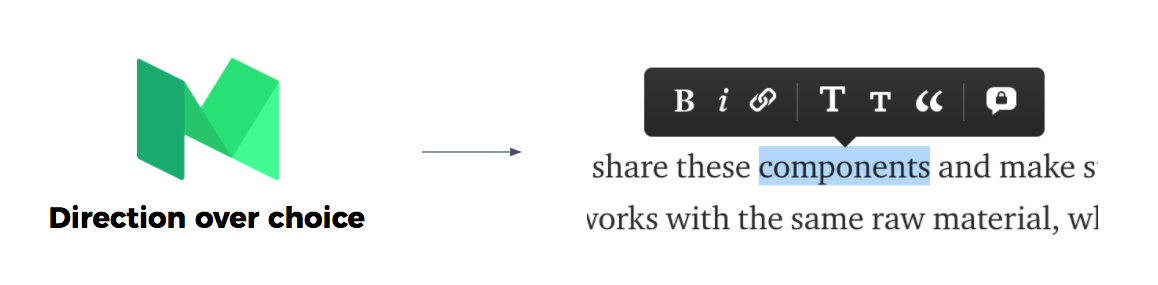
اصول طراحی مثل جملات راهنما هستند که به تیم ها کمک می کند تا به لطف طراحی به هدف محصول برسند و در واقع طراحی های معنی دار انجام دهند. همانند سایت Medium که یکی از اصول طراحی آنها “جهت گیری نسبت به انتخاب” است. به لطف این اصل ، آنها به جای طراحی ویرایشگر متن معمولی با انتخاب نامحدود رنگ و فونت ، ویرایش ساده تری را انتخاب کردند. این به نویسنده اجازه می دهد تا بیش از جنبه بصری آن ، روی محتوای مقاله خود تمرکز کند.

اصول طراحی باید انتخاب های طراحی را هدایت کند.
۳- هویت و زبان برند

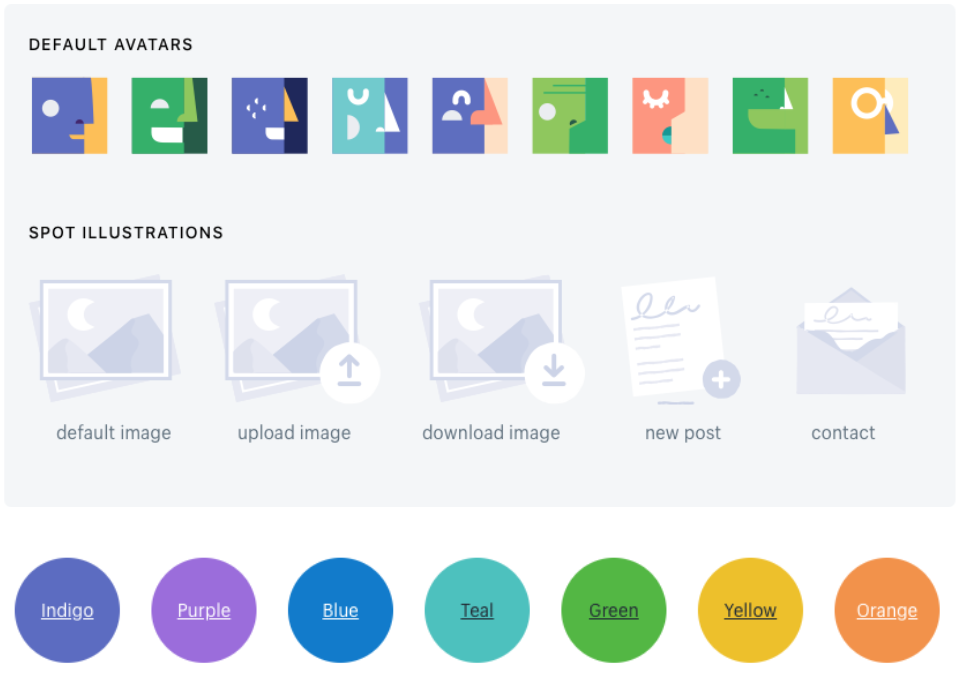
هویت باید متناسب با استراتژی و اهداف برند تعریف شود. Alla Kholmatova در مورد “الگوهای ادراکی” صحبت می کند که به شرح زیر لیست می کند:
رنگها، قلم ها، فضاها، شکل ها، نمادها، تصاویر، عکسها، تصاویر متحرک، تن صدا و لحن، صوت
همه اینها الفبای نام تجاری را تشکیل می دهند.
این یک نقطه شروع خوب است اما مطمئناً برای صحبت کردن به یک زبان کافی نیست! برای ساختن برخی از کلمات و استفاده از این الفبا برای دستیابی به جملاتی که منطقی هستند ، باید فراتر برویم. این عناصر برند به قوانینی احتیاج دارند که به نوعی دستور زبان و ترکیب سیستم خواهد بود.
در سیستم طراحی ما، با استفاده از دستورالعمل ها ، بایدها و نبایدها و “مثال های خوب” استفاده ، تحقق می یابد.

این اطمینان حاصل خواهد کرد که تیم های طراحی از “ترکیبات مناسب” این زبان استفاده می کنند ، کسانی که نام تجاری را بسیار منحصر به فرد و قابل شناسایی می کنند.
۴- اجزا و الگوها

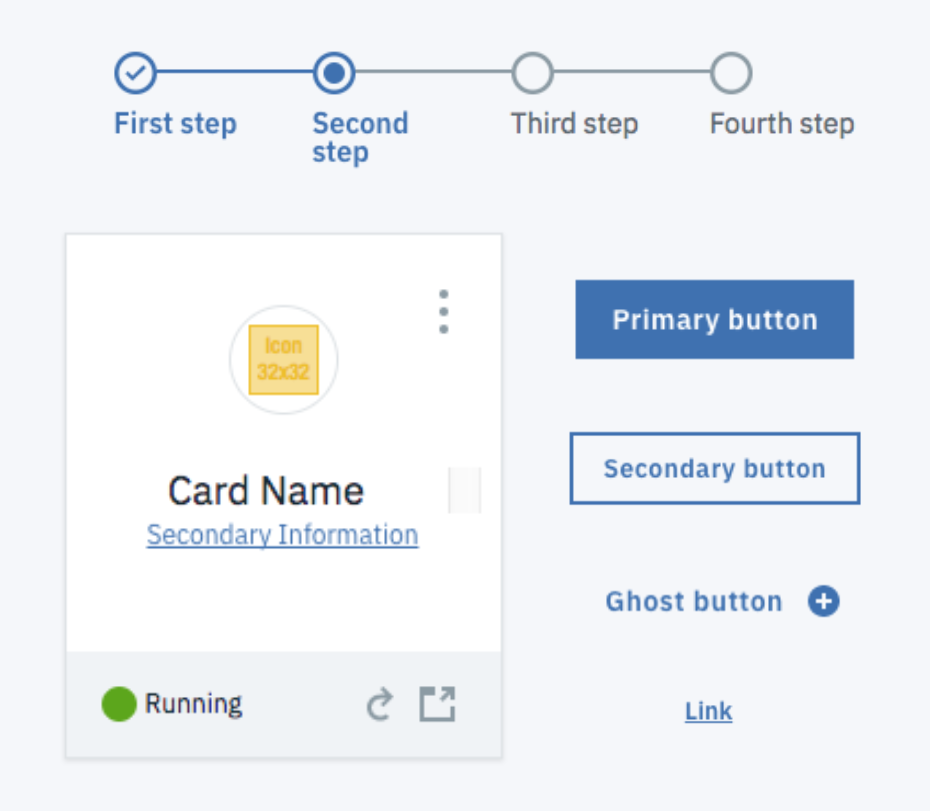
اجزا و الگوها در قلب سیستم قرار دارند. تمام عناصر ذکر شده قبلی به ما در ایجاد آنها و ارائه تجربه ای سازگار کمک می کنند. اجزای سازنده بلوک های LEGO ما هستند. آنها در Sketch توسط طراحان و مستقیماً در کد توسط توسعه دهندگان استفاده می شوند. رفتار عملکردی آنها باید مشخص شود.
در مورد الگوها ، آنها دستورالعمل های ساختمانی هستند که به ما امکان می دهد از این اجزا به روشی منطقی و سازگار در کل محصولات استفاده کنیم.
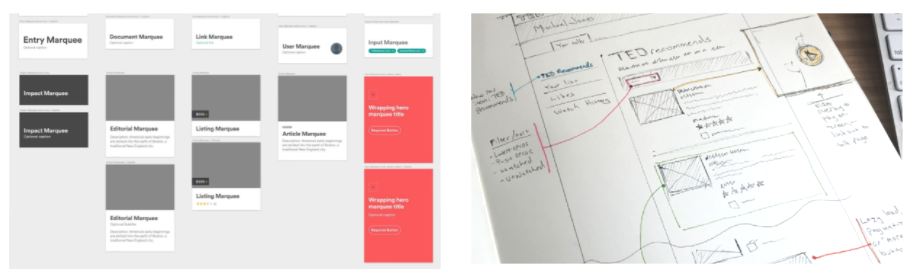
در تصویر زیر ، به وضوح می توانیم ببینیم که یک جز component با اسناد فنی و کاربردی مشخص می شود ، در حالی که یک الگو توصیه هایی در مورد نحوه استفاده از آن را ارائه می دهد:

بِست پرکتیسها (بهترین نمونهها)
علاوه بر مستندات ، که اغلب به طور مستقیم با سیستم مرتبط است ، بهترین روشها تیمها را به روشی بزرگ همراهی می کند.
ایده این است که بر اساس محصول و سطح بلوغ تیم ها ، بهترین روش های کلی را جستجو کنیم و فقط کسانی را که منطقی هستند استخراج کنیم. بهترین روش ها به تیم ها کمک می کند تا مهارت های فنی خود را شکل و توسعه دهند.

سیستم طراحی چه نوعی باید باشد؟
تقریباً می توان گفت که یک نوع سیستم طراحی برای هر تیم یا محصول وجود دارد … برای تعریف محصول خود ، باید سوالات صحیح را از خود بپرسیم:
- چند نفر از این سیستم استفاده می کنند؟
- مشخصات آنها چیست و آیا از نظر موضوع به اندازه کافی بالغ هستند؟
- چند محصول را باید هم تراز کنیم؟ در چند سیستم عامل؟ چند فناوری مختلف (Angular ، React ، دیگران …)؟
- چه درجه ای از ثبات را در بین محصولات خود می خواهیم؟
همه این پاسخ ها به ما کمک می کند تا مناسب ترین نوع سیستم طراحی را تعریف کنیم.
Alla Kholmatova در کتاب خود به ما الهام می دهد:
سیستم سختگیرانه یا منعطف ؟

یک سیستم دقیق مستندات جامع و مفصلی خواهد داشت و کاملاً بین طراحی و توسعه هماهنگ می شود. فرآیند سختگیری برای معرفی الگوی جدید در سیستم وجود خواهد داشت. یک سیستم سختگیرانه باید گسترده باشد تا بتواند اکثر مواردی که تیمها با آن روبرو هستند را پوشش دهد.
یک سیستم منعطف فضای بیشتری برای آزمایش باقی می گذارد. این سیستم در اینجا است تا ضمن حفظ آزادی ، چارچوبی را برای تیم ها فراهم کند. طراحان و توسعه دهندگان در مورد نیازهای خاص خود برای محصول آزاد هستند که از آن استفاده کنند یا نکنند.
از تجربه من ، ما باید تعادل مناسبی بین سخت گیری و انعطاف پذیری پیدا کنیم: یک سیستم بسیار سختگیرانه ممکن است طراحان و توسعه دهندگانی را که نمی خواهند از آن استفاده کنند ، دفع کند. در طرف دیگر ، اگر این سیستم خیلی منعطف باشد ، آیا هنوز می توانیم در مورد طراحی سیستم صحبت کنیم؟
توزیع شده یا یکپارچه؟

یک سیستم توزیع شده از قطعات قابل تعویض و قابل استفاده مجدد ساخته شده است. این برای پروژه هایی مناسب است که باید سریع مقیاس بندی شوند و باید با چندین نیاز کاربر سازگار شوند. قسمت منفی آن این است که تحقق آن اغلب گران تر است (زیرا ساخت ماژول هایی که بتوانند در عین خوب کار کردن با یکدیگر مستقل باشند ، دشوار است). این نوع سیستم به ویژه شامل محصولات در مقیاس بزرگ به عنوان وب سایت های تجارت الکترونیکی ، دارایی و دولت ها است. برای یک سیستم مدولار ، کار با طراحی اتمی بسیار جالب خواهد بود.
تمرکز سیستم یکپارچه بر یک زمینه منحصر به فرد. همچنین از قطعات تشکیل شده است ، اما این قطعات قابل تعویض نخواهند بود. این نوع سیستم مناسب محصولاتی است که قطعات تکراری آنها بسیار کم است و به یک Art Direction قوی و اغلب در حال تغییر (نمونه کارها ، ویترین ها ، کمپین های بازاریابی …) نیاز دارند.
متمرکز یا توزیع شده؟
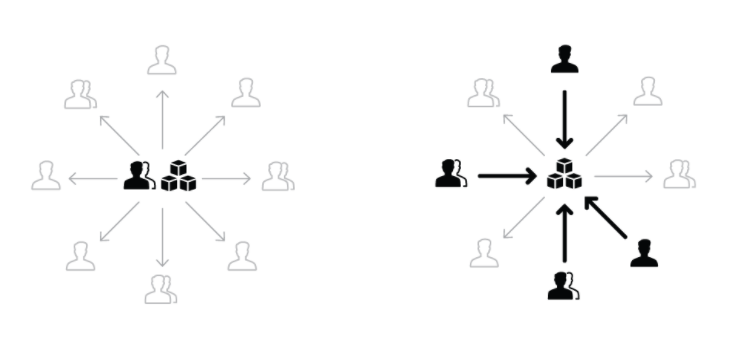
سازمان اطراف سیستم های طراحی برای تحول و مقیاس پذیری بسیار مهم است. در این مقاله ، Nathan Curtis انواع مختلف مدل ها را با جزئیات بیان می کند. در اینجا دو نفر از آنها هستند:

کدام مدل برای سیستم طراحی شما: متمرکز یا توزیع شده؟
در یک مدل متمرکز ، یک تیم مسئولیت سیستم را بر عهده دارد و باعث پیشرفت آن می شود. این تیم برای تسهیل کار سایر تیم ها در اینجا حضور دارد و باید بسیار نزدیک آنها باشد تا مطمئن شود که سیستم بیشتر نیازهای آنها را پوشش می دهد.
در یک مدل توزیع شده ، چندین نفر از چندین تیم مسئول سیستم هستند. پذیرش سیستم سریعتر است زیرا همه احساس می کنند درگیر هستند اما همچنین به رهبران تیمی نیاز دارد که دید کلی آن را حفظ کنند.
در هر حالت ، من توصیه می کنم به همه اجازه مشارکت داده شود و برای بهبود سیستم ، پیشنهاداتی را ارائه دهد تا حس عضویت ایجاد شود.
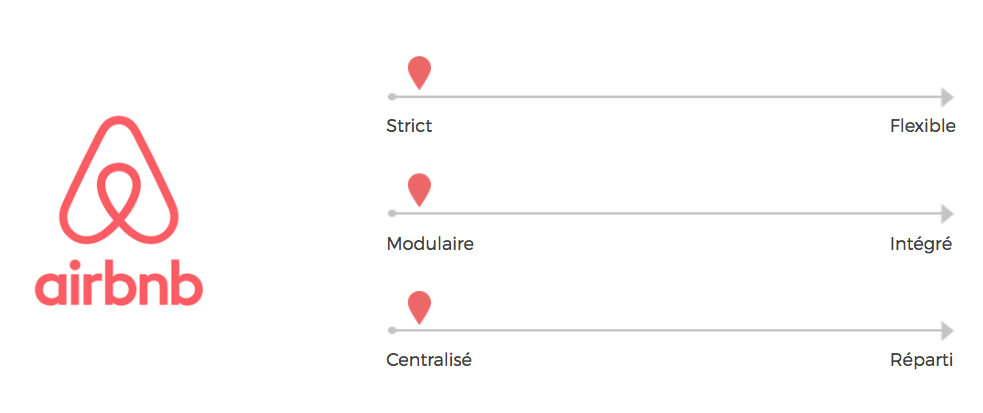
سیستم خود را در یک مقیاس قرار دهید
بنابراین ایده این است که سیستم خود را در این سه مقیاس قرار دهیم تا نوع سیستمی را که می خواهیم تعریف کنیم:

Airbnb: سیستمی دقیق ، مدولار و متمرکز
چند نمونه
بدون هیچ ابتکاری، در اینجا برخی از موارد دلخواه من آورده شده است:
- طراحی متریال برای سادگی مسیریابی و ابزارهای طراحان و توسعه دهندگان

- Atlassian به دلیل خسته کننده بودن آن

- Polaris از Shopify به دلیل ادغام آن در گردش کار طراح و توسعه دهنده

- IBM به دلیل کار خارق العاده اش روی زبان طراحی

سخن آخر
سیستم طراحی یک محصول کامل است ، که به بازیگران یک پروژه در ساخت محصولات دیگر کمک می کند.

همانطور که برای هر محصول خوب ، این محصول عقب مانده خاص خود را دارد و باید خود را به روشی تکراری بسازد و کاربران (طراحان ، توسعه دهندگان ،PO و … )را در قلب این روش قرار دهد.
هرچه سیستم با گردش کار طراحان و توسعه دهندگان یکپارچه شود ، از کارایی بیشتری نیز برخوردار خواهد بود.
یکی از نمونه های خوب این ادغام ، پلاگین Sketch از Polaris است که اجزای سازنده و مستندات سیستم را مستقیماً در Sketch نشان می دهد ، بنابراین طراحان در مرحله تصور ، هر آنچه لازم دارند را در اختیار دارند.
و همه اینها فقط یک آغاز است!
من متقاعد شده ام که آینده بسیاری از پیشرفت های فنی عالی را در اختیار ما قرار می دهد تا زندگی ما را تسهیل کند و به ما اجازه می دهد تا تجربه محصولات و کاربران خود را متمرکز کنیم.)
و اگر می خواهید چند کارگاه آموزشی در مورد سیستم های طراحی اجرا کنید ، می توانید مقالات من را در مورد “چگونه اجزای سیستم طراحی خود را اولویت بندی کنیم؟” و “چگونه موفقیت سیستم طراحی خود را اندازه گیری کنیم؟”
منابع
کتاب سیستم های طراحی Alla Kholmatova
هر مقاله افسانه ای Nathan Curtis
کنفرانس ها و نوشته های Jina Anne
منبع: uxdesign.cc