اکنون که در مقاله قانون سوم شاهد مشاهده برخی از گریدبندی ها هستیم، بیایید کمی عمیق تر آنها را بررسی کنیم. به عنوان مفهومی که اساساً با پارچه و زمینه کار ما به عنوان طراح سروکار دارد ، آسان است که از قدرت شبکه ها غافل شوید و بیشتر به عناصری که می خواهیم ایجاد کنیم فکر کنید.
بسیاری از هنرمندان سنتی هنوز شاهکارهای خود را بر روی مجموعه ای از خطوط متقاطع نقاشی می کنند. ما طراحان برای کمک به ما در به کار بردن حداکثر استفاده از سطوح کار خود و خلق دقیق ، از ابزاری استفاده می کنیم که این را تکرار می کند. ما آن را Grid System می نامیم.
داستان گرید یا شبکه بندی
داستان شبکه یکی از ساده ترین راه ها برای دستیابی به یک طراحی سازمان یافته ، استفاده از سیستم شبکه است. این یک روش آزمایش شده است که برای اولین بار در طرح چاپ مورد علاقه قرار گرفت. با فناوری پایین و ارزان ، این منبع خوبی برای شما به عنوان یک طراح است – آن را به عنوان یک ده ابزار برتر در دفتر خود در نظر بگیرید. شبکه ها در طراحی تعاملی همچنین می توانند به ارائه یک تجربه سازگار در چندین دستگاه با اندازه صفحه نمایش مختلف کمک کنند. کاربران وقتی می بینند ویژگی های آشنایی را که انتظار می رود آنها را پیدا کنند ، خوشحال می کنند.
سیستم grid کمک می کند تا عناصر صفحه بر اساس ستون ها و ردیف های توالی شده تراز شوند. ما از این ساختار مبتنی بر ستون برای قرار دادن متن، تصاویر و توابع به روشی ثابت در کل طراحی استفاده می کنیم. هر عنصری جای خود را دارد که می توانیم فوراً آن را ببینیم و در جای دیگر تولید مثل کنیم. شبکه هایی را که در نقشه ها پیدا می کنیم در نظر بگیرید. جزایر ، شهرها ، دریاچه ها در یک قسمت دقیق از نقشه ، روی مجموعه ای از مختصات شمال-جنوب / شرق-غرب ظاهر می شوند. آنها همیشه در نقشه های دیگر در همان مکان ظاهر می شوند. GPS برای کمک به ما به این مختصات دسترسی پیدا می کند. تصور کنید هرج و مرج اگر هیچ سیستم شبکه ای وجود نداشته باشد که بتواند آن را محکم نگه دارد و ما را در جاده نگه دارد!

ازسیستم شبکه ابتدا برای ترتیب دست خط بر روی کاغذ و سپس در انتشار برای سازماندهی طرح صفحات چاپی استفاده شد. با توجه به اینکه صفحه چاپ شده و صفحه مجازی اشتراکات زیادی دارند ، تعجب آور نیست که ما از آن در طراحی وب و برنامه نیز استفاده می کنیم. ایجاد یک سیستم شبکه برای صفحه مجازی کمی پیچیده تر از صفحه فیزیکی است – مرورگرها اطلاعات را به طرز متفاوتی اداره می کنند ، و اندازه صفحه ها متفاوت است. با این وجود ، خوشبختانه ، اصل همان ثابت است. این بدان معنا نیست که در برابر استفاده از سیستم شبکه هیچ مقاومتی وجود ندارد. برخی از طراحان احساس می کنند که شبکه خلاقیت را محدود می کند. اگرچه این ممکن است درست باشد ، اما تشخیص اینکه بسیاری از طراحان به طور منظم از سیستم شبکه استفاده می کنند ، بسیار مهم است ، زیرا در سازماندهی اطلاعات بسیار موثر است. بهترین طرح ، طرحی است که هیچ حواس پرتی از محتوا را ایجاد نکند. به لطف دقت ریاضی ، سیستم شبکه یک نمونه عالی از این نوع طرح است.
شبکهبندی به عنوان یک اصل طراحی
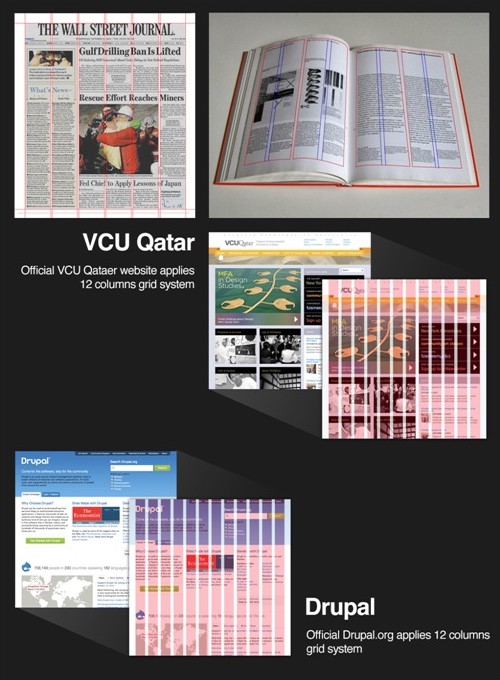
Villard De Honnecourt، یک هنرمند فرانسوی در قرن سیزدهم، سیستم گریدبندی را با نسبت طلایی ادغام کرد و طرح های صفحه چاپ شده با حاشیه بر اساس نسبت های ثابت را تولید کرد. همانطور که اکثر کتابها و مجلات چاپی اثبات می کنند ، این روش تا به امروز ادامه دارد. ناشران ، ویراستاران و طراحان تلاش زیادی در حفظ این سنت می کنند، نه تنها به این دلیل که این بهترین روش شناخته شده است بلکه به یک دلیل بزرگ دیگر. خوانندگان (یعنی کاربران) انتظار دارند همه چیز را در جای مناسب خود پیدا کنند. به یاد داشته باشید، چشم انسان به سمت عناصر کشیده می شود. اگر اشتباه گرفته شود یا مشکلی ایجاد شود که انتظار نداشت با آن روبرو شوید، به راحتی ناراحت می شود.
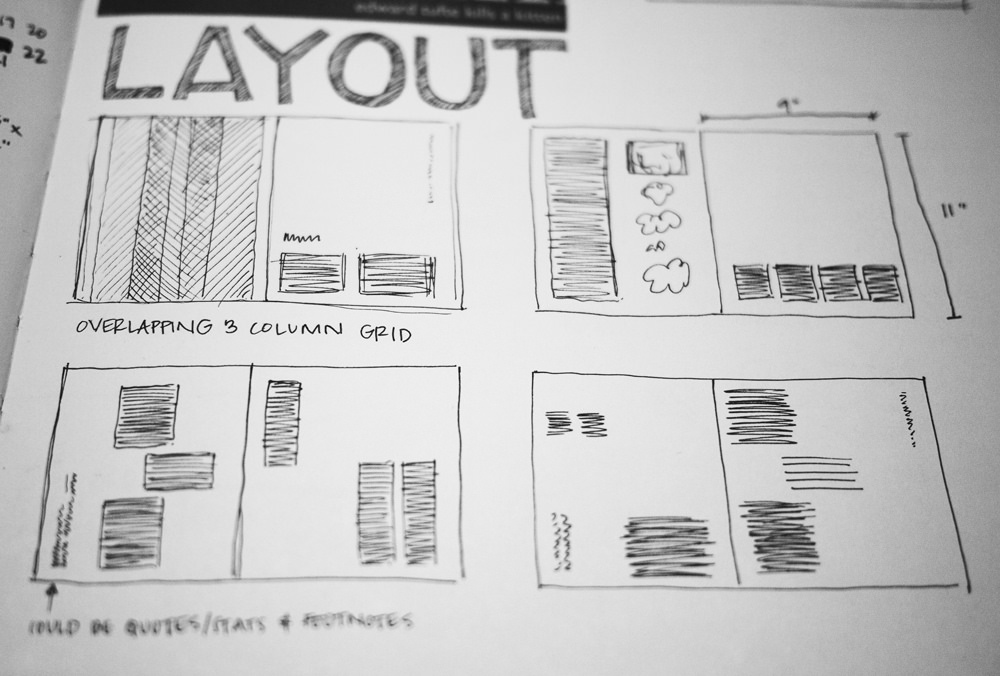
بیایید یک آزمایش سریع را امتحان کنیم تا ببینیم یک گریدبندی تا چه حد می تواند کارآمد باشد. اگر دو برگ کاغذ خالی دارید، تقریباً چهار یا پنج شکل را به طور تصادفی روی یکی از آنها بکشید. نگران نظافت و هندسه نباشید – این فقط یک تصویر ساده است. بعد از اتمام کار، سعی کنید آنها را کپی کنید زیرا در صفحه خالی دوم ظاهر می شوند (لطفا “با ترفند” صفحه دوم را در زیر صفحه اول قرار دهید و دوباره اشکال را ترسیم کنید تا ردیابی شود) حتی اگر چشمی بسیار تیز و مطمئن داشته باشید ، متوجه خواهید شد که تکرار طرح اول عملاً غیرممکن است و همه چیز در همان مکان ظاهر می شود.

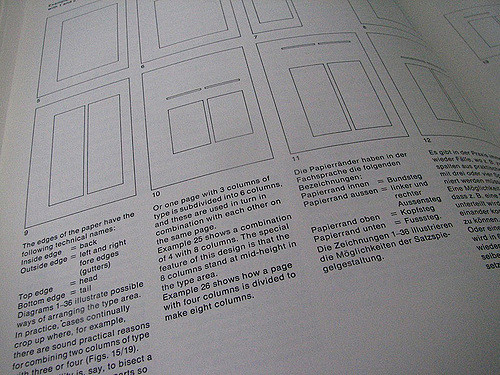
قسمت دوم این آزمایش اختیاری است، اما به شما کمک می کند تا نقطه را به خانه برسانید. اگر مربع یا کاغذ گرافیکی دراز کشیده اید ، دو صفحه بردارید و روش را تکرار کنید. آیا هنگامی که می توانید دست خود را هدایت کنید، متوجه می شوید که کپی کردن اصل شما بسیار آسان تر است؟ گریدبندی ساخته شده توسط خطوط متقاطع این مقاله ویژه، به ما هدیه ساخت نسخه های کاملاً دقیق را می دهد. با آموزش چشم خود به تعداد ستون های آن طرف و پایین ردیف ها، می توانیم تقریباً به صورت کامل از دستگاه کپی در دست آزاد نسخه برداری کنیم. تصویر بالای مقاله ما اجزای صفحه چاپ شده را نشان می دهد: یک هدر، پاورقی، و همچنین حاشیه راست و چپ. در داخل حاشیه، یک طراح ستون هایی با اندازه یکسان ایجاد کرده است که فاصله ای بین آنها وجود دارد که به ناودان معروف است. با دانستن اینکه این صفحه می تواند شامل یک یا چند ستون باشد، طراح می تواند عناصری مانند تصاویر و متن را در داخل این ستون ها قرار دهد تا با بقیه مطالب همسویی داشته باشد. قسمتهای تصویر و پاراگراف ممکن است در یک یا چند ستون همپوشانی داشته باشند. شبیه روشی که در آن خطوط گریدبندی عمودی این ستون های مفید را ایجاد می کنند، خطوط شبکه افقی ارتفاع عناصر را در طراحی هدایت می کنند. این قسمتهای گریدبندی به عنوان ردیف شناخته می شوند. به عنوان طراح، می خواهیم ارتفاع هر ردیف را متناسب با عرض ستون ها بسازیم. به عنوان مثال، نسبت عرض ستون به ارتفاع ردیف ۳: ۲ ، ۴: ۳ و غیره است.
توجه کنید که چگونه ردیف ها را به طور مساوی در چیدمان صفحه مرتب می کنیم و چگونه فضای ناودانی را بین هر ردیف قرار می دهیم. سپس می توانیم عناصر محتوای صفحه را در یک یا چند ردیف قرار دهیم، همانطور که در شکل بالا نشان داده شده است.
شبکه ها در طراحی تعاملی
دردنیای دیجیتال، سیستم گریدبندی مانند سازماندهی عناصر موجود در صفحه مانند طرح چاپ عمل می کند. علاوه بر این، این یک راهنما برای طراحان برای ایجاد طرح های مختلف است که از تم های پاسخگو برای اندازه های مختلف صفحه پشتیبانی می کند. طرح صفحه وب را به ستون هایی تقسیم می کنیم که با استفاده از فضای خالی، با حاشیه جدا می کنیم. عرض ستون ها و حاشیه ها برابر است و ما می توانیم محتوا را در یک یا چند ستون بر اساس چیدمان طرح قرار دهیم. کاربرد گریدبندی به این معنی است که طرح را می توان به چندین ستون تقسیم کرد که می تواند به طراحان در سازماندهی محتوا کمک کند. به عنوان مثال، ما می توانیم یک، دو، سه، شش، دوازده یا بیشتر ستون داشته باشیم. وضوح صفحه نمایش امروز در مقایسه با آنچه در اوایل رایانه در دسترس بود ، به اندازه بسیار بزرگی می رسد.
حتی در این صورت، استفاده از عرض ۹۶۰ پیکسل می تواند اطمینان حاصل کند که طراحی به درستی در بسیاری از صفحه های رایانه نمایش داده می شود. همچنین می تواند به طراحان کمک کند تا طرح دستگاه های تلفن همراه را اصلاح کنند. مثالهای بالا سیستمهای گریدبندی را نشان می دهند که مبتنی بر وضوح ۹۶۰ پیکسل از https://960.gs هستند ، که راهنمای مفیدی را برای ساخت طرحهای وب مبتنی بر شبکه ارائه می دهد.
ابزارهای مفید دیگری نیز برای ساخت طرح بندی شبکه به صورت آنلاین موجود است:
https://1200px.com/1200px: این وب سایت به شما کمک می کند تا یک سیستم شبکه برای طراحی وب سایت های بسیار گسترده تر از سبک ۹۶۰ پیکسل ایجاد کنید.
Golden Grid System: این وب سایت می تواند به شما در ساخت یک سیستم شبکه و بهینه سازی آن برای نمایش با قابلیت پاسخگویی به تلفن همراه کمک کند. اگر می خواهید سیستم های گریدبندی دیگری را برای اهداف مختلف کشف کنید، می توانید برخی از آنها را در وب سایت های زیر پیدا کنید:
سیستم گریدبندی رسپانسیو
نگاهی به دور
سیستم گرید مدت هاست که از همه نوع (از جمله نویسندگان) به هنرمندان کمک می کند. سیستم گرید که برای اولین بار توسط یک هنرمند قرن سیزدهم استفاده شد و آن را با نسبت طلایی ادغام کرد ، از قرن ها قبل یک روش آزمایش شده ، آزمایش شده و قابل اعتماد بوده است. در ابتدا نویسندگان را قادر ساخت تا دست نوشته های خود را مرتباً روی کاغذ قرار دهند. بعداً ، این یک استاندارد جهانی در صنعت انتشارات شد. انتشارات در همه جا با رعایت دقیق سیستم شبکه در تولید کپی که به نظر کاربران خوشایند و مطابق با آنچه انتظار دارند ببینند ، عمل می کند.
درمورد تنظیم عناصر، شبکه ها دقت فوق العاده ای دارند. ما می توانیم این اصل را به طور برجسته در نقشه ها مشاهده کنیم ، با اشاره به اینکه مکان ها با خطوط شبکه ای که مختصات را نشان می دهند مشخص می شوند. دستیابی به نقشه برداری دقیق ، ناوبران را قادر می سازد مکان های جدیدی را در مناطق ناشناخته جهان کشف کنند. اکنون ، با وجود خطوط شبکه ای که طول و عرض جغرافیایی را علامت گذاری می کنند ، دستگاه های GPS به ما امکان می دهند به هر کجا که می خواهیم برویم.

با این حال، نقشه های نقشه نگار “طرح” های ثابت را نشان می دهد که فقط در طول سالها به طور نامحسوس تغییر می کند. کارتوگرافی ممکن است یک علم باشد ، اما گریدبندیها با دقت ریاضیاتی، ابزارهای درخشان و مورد نیاز هنرمندان نیز هستند. در طول تاریخ، هنرمندان از خطوط شبکه برای طراحی و ترسیم تصاویر خود استفاده کرده اند که بهترین، دلپذیرترین نسبت ها را به تصویر می کشد.
ایجاد آسان و عملاً رایگان، شبکه ها همچنین به ما طراحان وب و برنامه این توانایی را می دهند تا کارهای خود را به صورت سازمان یافته و دقیق ارائه دهند. با در اختیار قرار دادن عناصر در جعبه های ایجاد شده توسط خطوط متقاطع ، شبکه ها به ما امکان می دهند تجربه کاربری مداومی را در چندین دستگاه داشته باشیم. به عنوان مثال ، ابعاد و طرح صفحه نمایش رایانه و تلفن های هوشمند ما متفاوت است. برنامه ریزی کار ما به گونه ای که بتواند در سیستم عامل های مختلف ظاهر شود ، متناسب و در مکانهایی که کاربر ما انتظار دارد آنها را پیدا کند ، دست نخورده باقی می ماند. طراحان از ستون ها و ردیف هایی استفاده می کنند که متناسب با عرض ستون و نسبت ارتفاع ردیف تنظیم شده (مانند ۳: ۲ یا ۴: ۳) و ناودان (فاصله بین این “جعبه ها”) برای ارائه عناصر طرح های ما به بهترین شکل شکل گرفته اند.
اگرچه ما از لوکس بودن وضوح صفحه نمایش بسیار بالا برخوردار هستیم که به ما امکان می دهد طراحی های چشمگیرتر و واقع گرایانه تری را نشان دهیم ، اما با استفاده از شبکه ای بر اساس عرض ۹۶۰ پیکسل ، می توانیم اطمینان حاصل کنیم که طراحی های ما به درستی ترجمه می شوند تا در بسیاری از موارد نمایش داده شوند صفحه های رایانه و دستگاه های همراه مانند تلفن های همراه. با این حال ، ما منابع زیادی در اختیار داریم که به ما کمک می کند تا انتخاب سیستم شبکه را متناسب با طراحی مورد نظر خود تنظیم کنیم.
با این وجود از سیستم شبکه برای ساختن طراحی خود استفاده می کنید ، باید اصول دیگری مانند نسبت طلایی را نیز در نظر داشته باشید. هدف ایجاد یک تجربه کاربری مداوم نیز شامل ایجاد یک تجربه کاربرپسند است که در بسیاری از دستگاه ها سازگار باشد. اگر بخاطر بسپارید که انتخاب های شما با تمایلات شناخته شده چشم کاربر هماهنگ خواهد بود ، می توانید طرح های چشم نوازی را ایجاد کنید که بهتر سازمان یافته باشد ، همانطور که صفحه نمایش توسط کاربران خود در رایانه ، رایانه لوحی یا تلفن همراه مشاهده می شود
منبع: interaction-design.org