Design System چیست؟
شاید در مورد Design System تعاریف مختلفی شنیده باشید، بنابراین بهتر است بگوییم که دیزاین سیستم چه چیزی نیست؟ در واقع دیزاین سیستم فقط یک کتابخانه Sketch، یک راهنمای سبک(Style Guide) یا یک کتابخانه الگو (Pattern Library) نیست، بلکه تمامی این موارد و مفاهیم بسیاری را شامل می شود.
سیستم طراحی تنها منبع حقیقت است که تمام عناصری را که به تیم ها اجازه می دهد محصول را طراحی ، تحقق و توسعه دهند ، گروه بندی می کند.

بنابراین یک دیزاین سیستم یک دستاورد یا محصول خاص و تک نیست، بلکه مجموعهای از نتایج است که به طور مداوم با محصول، ابزارها و فنآوریهای جدید تکامل پیدا می کند.
خانم Jina Anne در این کنفرانس سیستم را اینگونه توصیف می کند: سیستم از عناصر ملموس و غیر مشهود تشکیل شده است. ابزارهایی برای طراحان و توسعه دهندگان ، الگوها ، اجزا ، دستورالعمل ها و برخی از عناصر انتزاعی مانند ارزش های تجاری ، روش های مشترک کار ، طرز فکر ، عقاید مشترک و غیره.
راهنمای سبک یا کتابخانه الگوها: تفاوت این دو در چیست؟
همانطور که در بالا اشاره شد راهنمای سبک و کتابخانه الگو فقط برخی از موارد قابل تحویل در یک سیستم طراحی هستند.
- یک راهنمای سبک بر سبک های گرافیکی (رنگ ها ، قلم ها ، تصاویر …) و کاربرد آنها تمرکز خواهد کرد.
- یک کتابخانه الگو به اجزای عملکردی و کاربرد آنها ادغام می شود.
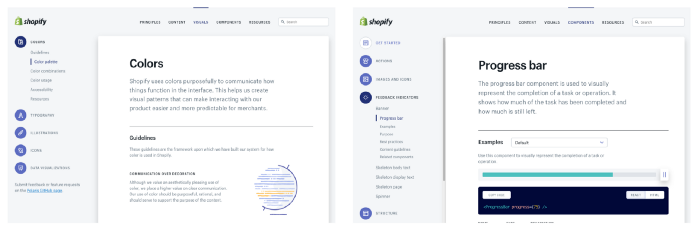
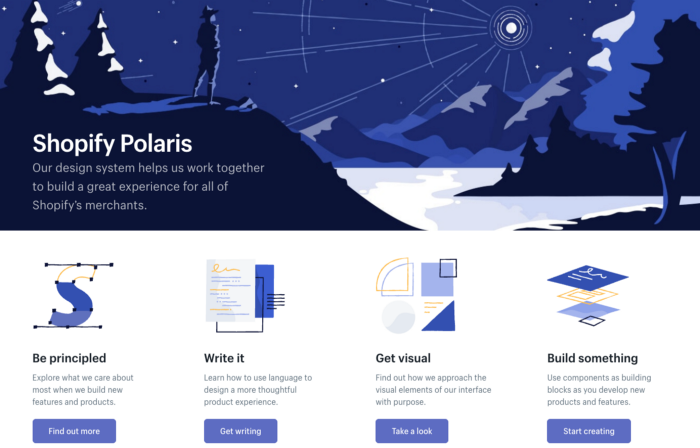
بیشتر سیستم های طراحی فعلی شامل هر دو این موارد هستند، برای مثال درست مثل Shopify که به عنوان یک برگه “Visuals” برای راهنمای سبک خود و یک تب “Components” برای کتابخانه الگوهای آن برگزیده است.

چرا ما در این باره صحبت میکنیم؟
نیاز به طراحی فاکتورها و اجزا جدید نیست و میتوان فهمید که این گرایش در طی سالهای گذشته شتاب گرفته است. بیشتر شرکتها از امکانات گرافیک دیجیتالی استفاده می کنند و حتی دستورالعملی برای گرافیک چاپی ندارند!
برای مدتی طولانی با گرافیک دیجیتالی مانند “پروژه جانبی” رفتار می شد و از دستورالعملهای گرافیکی برای عناصر چاپی استفاده میشد و برخی از دستورالعملهای خاص را برای دیجیتالی کردن اضافه میکردند. اما اکنون باید شکاف بین چاپ و دیجیتال را با یک زبان مشترک که با گذشت زمان تکامل می یابد ، کاهش دهیم. سیستم طراحی از نوادگان دستورالعملهای گرافیکی است اما از نظر پختگی بیشتر و در روند کار تیم ها یکپارچه تر است. ما همچنین ابزارهایی داریم که به ما اجازه ساخت و تقسیم سیستمها را میدهد.
چه چیزی در داخل است؟
هدف اساسی یک Design System طراحی تسهیل کار تیم هاست. بنابراین اولین سوالی که باید از خود بپرسیم این نیست که “چه چیزی را باید در سیستم طراحی خود قرار دهم؟” بلکه باید بپرسیم “چه کسی و چگونه از آن استفاده می کند؟”.
هنگامی که هدف ما مشخص شد و اولین ایده از آنچه که در حال حاضر در شرکت وجود دارد، به دست آوردیم (چه چیزی کار می کند یا نه؟ سطح بلوغ تیم ها در این مورد چقدر است؟ ابزار موجود چیست؟) ، دانستن محل شروع آسانتر خواهد بود.
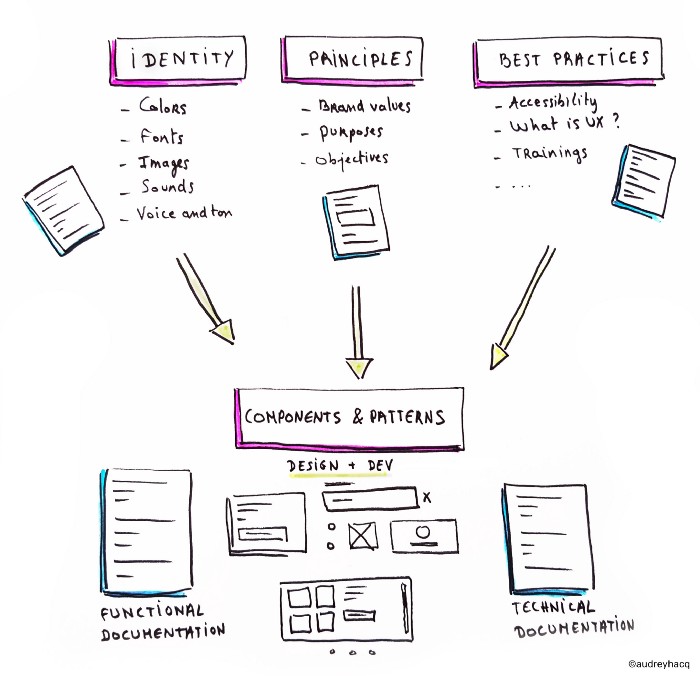
۱- هدف و ارزشهای مشترک
کجا میریم؟ چرا؟ و چطور؟
قبل از شروع هر کاری، هماهنگی تیم ها با یک مجموعه مشخص از اهداف مشترک ضروری است. این امر به ایجاد چشم انداز و اطمینان از نگاه همه به یک جهت کمک خواهد کرد. این اهداف با گذشت زمان تکامل می یابند و طبیعی است. ما فقط باید اطمینان حاصل کنیم که تغییرات به طور گسترده منتقل می شوند.
با توجه به این ارزشها، آنها مانند آرمانهای بزرگ هستند که انتخابهای ما را هدایت میکنند. ما باید اطمینان حاصل کنیم که آنچه در حال طراحی آن هستیم از این مقادیر کلیدی متفاوت نیست.
در کنار ارزشهای تعیین شده برای برند و محصول ، ما همچنین می توانیم برخی از ارزشهای تیمی را تعریف کنیم که همکاران را در یک وضعیت ذهنی مشترک قرار دهد.

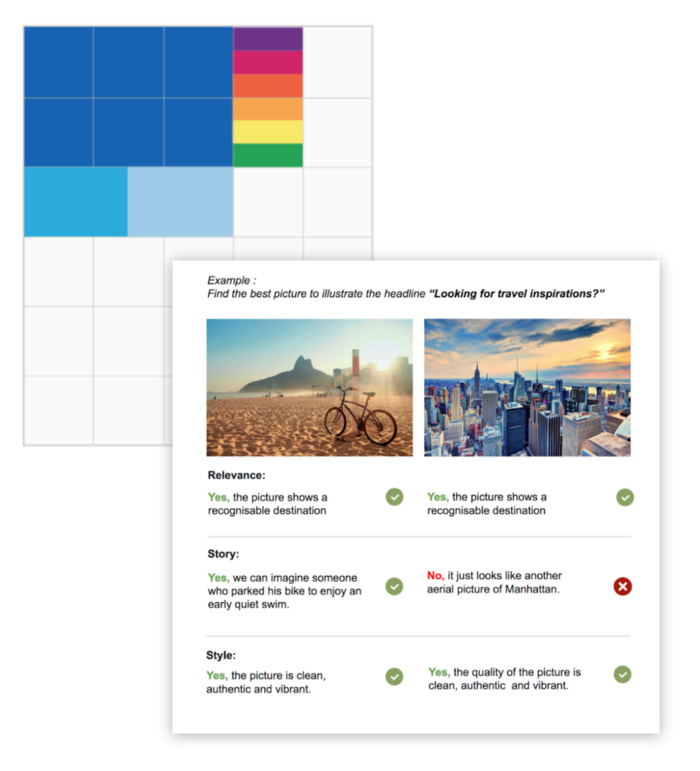
۲- اصول طراحی

اولین چیزی که باید در ذهن داشته باشید: اصول طراحی بسیار بیشتر از جنبه بصری یک محصول هستند.
اصول طراحی جملات راهنما هستند که به تیم ها کمک می کند تا به لطف طراحی به هدف محصول برسند.
آنها به تیم ها کمک می کنند تا تصمیمات معنی داری در زمینه طراحی بگیرند.
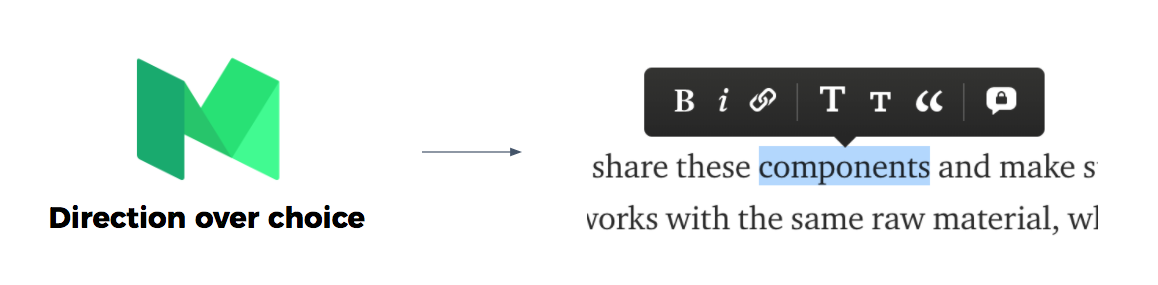
من از Medium مثال می زنم. یکی از اصول طراحی آنها “جهت گیری نسبت به انتخاب” است. با تشکر از این اصل ، آنها به جای طراحی ویرایشگر متن معمولی با انتخاب نامحدود رنگ و قلم ، ویرایش ساده تری را انتخاب کردند. این به نویسنده اجازه می دهد تا بیش از جنبه تصویری آن ، روی محتوای مقاله خود تمرکز کند.

اصول طراحی باید انتخاب های طراحی را هدایت کند.
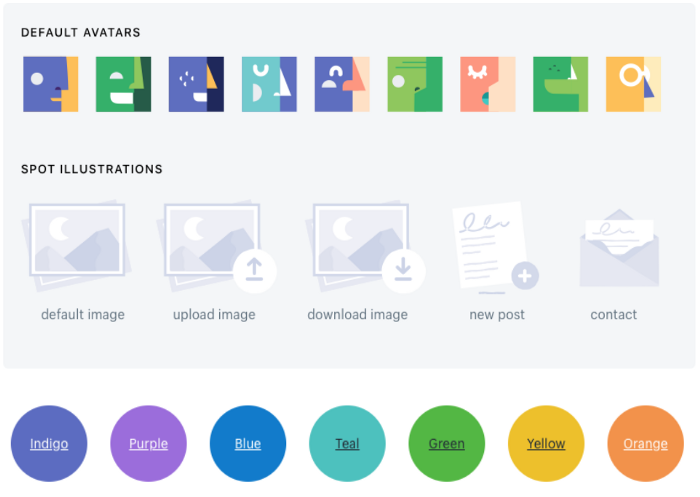
۳- هویت و زبان برند

هویت باید متناسب با استراتژی و اهداف برند تعریف شود. Alla Kholmatova در مورد “الگوهای ادراکی” لیستی تهیه کرده که به شرح زیر است:
- Colours
- Fonts
- Spaces
- Shapes
- Icons
- Illustrations
- Photographies
- Animations
- Voice and tone
- Sounds
همه اینها الفبای نام تجاری را تشکیل می دهند.
این یک نقطه شروع خوب است اما مطمئناً برای صحبت کردن به یک زبان کافی نیست! استفاده از این الفبا برای ساختن برخی از کلمات و دستیابی به جملاتی که منطقی هستند، باید فراتر برویم. این عناصر به برخی از قوانین نیاز دارند که به نوعی دستور زبان و ترکیب Design System خواهد بود که با استفاده از دستورالعمل ها ، بایدها و نبایدها و “مثال های خوب”، تحقق می یابد.

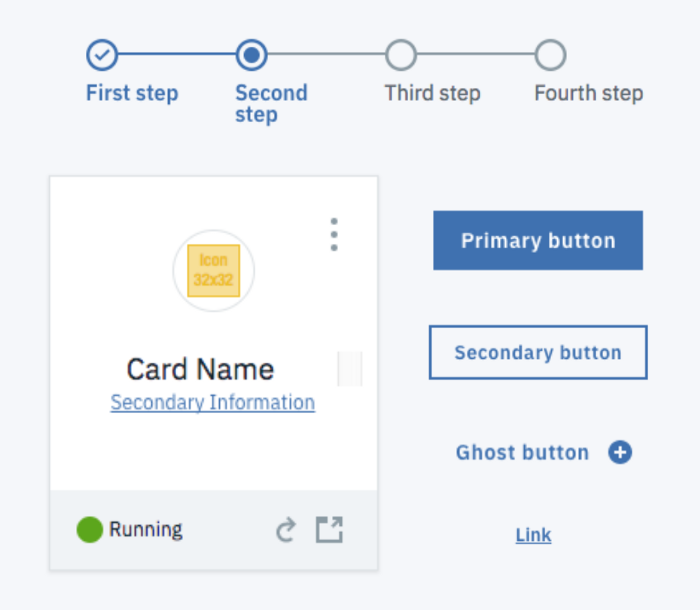
۴- اجزا و الگوها
 اجزا و الگوها در قلب سیستم قرار دارند. تمام عناصر ذکر شده قبلی به ما در ایجاد و ارائه تجربه ای سازگار کمک می کنند.
اجزا و الگوها در قلب سیستم قرار دارند. تمام عناصر ذکر شده قبلی به ما در ایجاد و ارائه تجربه ای سازگار کمک می کنند.
آنها مانند اجزای سازنده بلوک های LEGO ما هستند. آنها در Sketch توسط طراحان و در کد توسط توسعه دهندگان استفاده می شوند پس رفتار عملکردی آنها باید مشخص شود.
در مورد الگوها ، آنها دستورالعمل های ساختمانی هستند که به ما امکان می دهد از این اجزا به روشی منطقی و سازگار در کل محصولات استفاده کنیم.
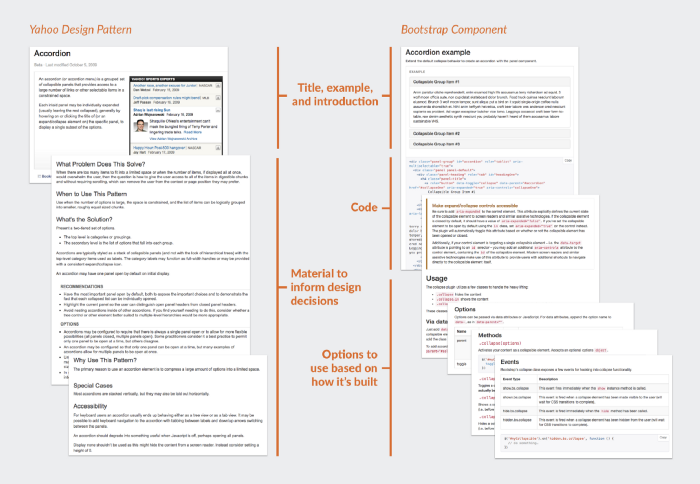
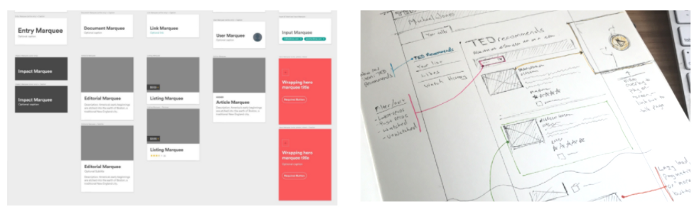
در تصویر زیر، ما به وضوح می توانیم ببینیم که یک جز component با اسناد فنی و کاربردی مشخص می شود ، در حالی که یک الگو توصیه هایی در مورد نحوه استفاده از آن را ارائه می دهد:

اگر تعجب می کنید که کدام یک از اجزای سازنده را ابتدا باید برای سیستم خود توسعه دهید ، می توانید یک کارگاه اولویت بندی اجزا را اجرا کنید.
بهترین روش ها
علاوه بر مستندات، که اغلب به طور مستقیم با Design System مرتبط هستند، بهترین روشها تیمها را به روشی بزرگتر و عرضی هدایت می کند. ایده اصلی این است که بر اساس محصول و سطح بلوغ تیم ها ، بهترین روش ها را جستجو کنیم و فقط کسانی را که منطقی هستند استخراج کنیم.
بهترین روش ها به تیم ها کمک می کند تا مهارت های فنی خود را شکل و توسعه دهند.
چه نوع Design System ی؟
تقریباً می توان گفت که یک نوع سیستم طراحی برای هر تیم یا محصول وجود دارد. برای تعریف محصول خود ، باید سوالات صحیحی را از خود بپرسیم:
- چند نفر از این Design System استفاده می کنند؟
- مشخصات آنها چیست و آیا از نظر موضوع به اندازه کافی بالغ هستند؟
- چند محصول را باید هم تراز کنیم؟ در چند سیستم عامل؟ چند فناوری مختلف (Angular ، React ، …)؟
- چه درجه ای از ثبات را در بین محصولات خود می خواهیم؟
همه این پاسخ ها به ما کمک می کند تا مناسب ترین نوع سیستم طراحی را تعریف کنیم.
سخت گیر یا سست؟

یک Design System دقیق، مستندات جامع و مفصلی خواهد داشت و کاملاً بین طراحی و توسعه محصول هماهنگ می شود. یک سیستم سختگیرانه باید گسترده باشد تا بتواند اکثر مواردی که تیم ها با آن روبرو هستند را پوشش دهد.
یک سیستم سست فضای بیشتری برای آزمایش باقی می گذارد. این سیستم ضمن حفظ آزادی ، چارچوبی را برای تیم ها فراهم می کند. طراحان و توسعه دهندگان در مورد نیازهای خاص خود برای محصول آزاد هستند که از آن استفاده کنند یا نکنند.
ما باید تعادل مناسبی بین سختگیری و انعطاف پذیری پیدا کنیم: یک سیستم بسیار سختگیرانه ممکن است طراحان و توسعه دهندگانی را که نمی خواهند از آن استفاده کنند ، دفع کند.
ماژولار یا یکپارچه؟

یک Design System ماژولار از اجزای قابل تعویض و قابل استفاده مجدد ساخته شده است و برای پروژه هایی مناسب است که باید سریع مقیاس بندی شده و با چندین نیاز کاربر سازگار شوند. نقطه ضعفش این است که پیاده سازی آن اغلب گران است (زیرا ساخت ماژول هایی که بتوانند در عین خوب کار کردن با یکدیگر، مستقل باشند ، دشوار است). این نوع سیستم برای محصولات در مقیاس بزرگ مانند وب سایت های دولتی مناسب است.
اما تمرکز سیستم های یکپارچه بر یک زمینه منحصر به فرد است. همچنین از بخش هایی تشکیل شده است که قابل تعویض نخواهند بود. این نوع سیستم مناسب محصولاتی است که قطعات تکراری آنها بسیار کم است و به یک Art Direction قوی و اغلب در حال تغییر (نمونه کارها ، ویترین ها ، کمپین های بازاریابی و …) نیاز دارند.
متمرکز یا توزیع شده؟
Design System ها حول سازمان برای تحول و مقیاس پذیری سازمان بسیار مهم است. در این مقاله ، ناتان کورتیس انواع مختلف مدل ها را با جزئیات بیان می کند. در ذیل به دو مورد از آنها اشاره می کنیم:

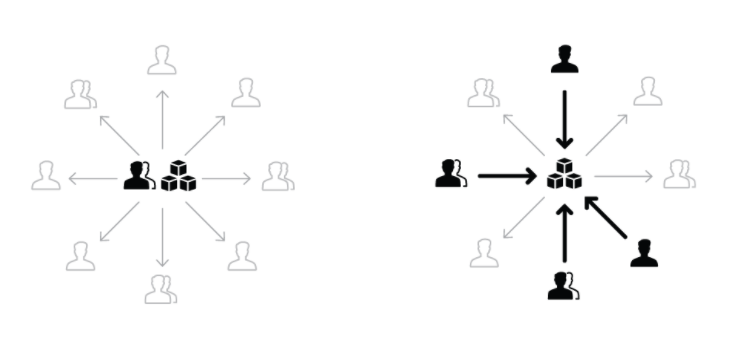
در یک مدل متمرکز، یک تیم مسئول سیستم است و باعث تکامل آن میشود. این تیم تشکیل شده است تا کار تیمهای دیگر را تسهیل کند و باید بسیار نزدیک آنها باشد تا مطمئن شود که سیستم بیشتر نیازهای آنها را تحت پوشش قرار میدهد.
در یک مدل توزیعشده، چندین نفر از چندین تیم مسئول Design System هستند. پذیرش سیستم سریعتر است زیرا همه احساس میکنند درگیر آن هستند اما به رهبران تیمی نیز نیاز است تا چشمانداز کلی آن را حفظ کنند.
در هر حالت، توصیه می شود به همه اجازه مشارکت داده شود و برای بهبود سیستم ، پیشنهاداتی را ارائه دهند تا حس عضویت ایجاد شود.
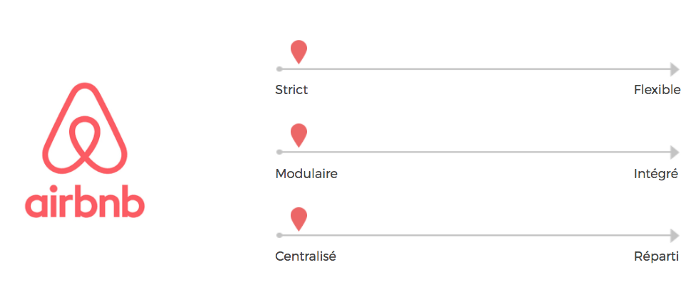
Design System خود را در یک مقیاس قرار دهید
پیشنهاد می کنیم سیستم خود را در این سه مقیاس قرار دهید تا نوع سیستمی که می خواهید را تعریف کنید:

چند نمونه
در اینجا برخی از مهمترین Design System ها آورده شده است:
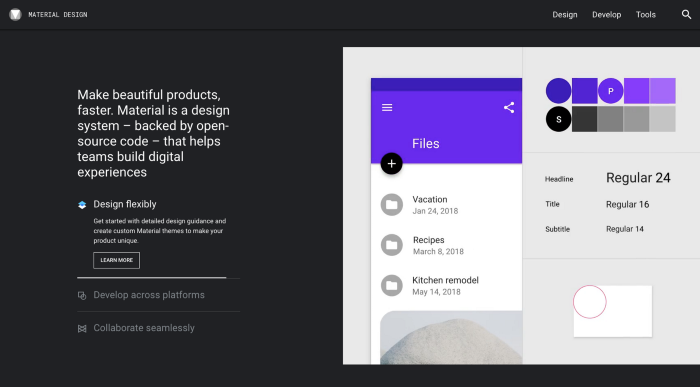
Material Design

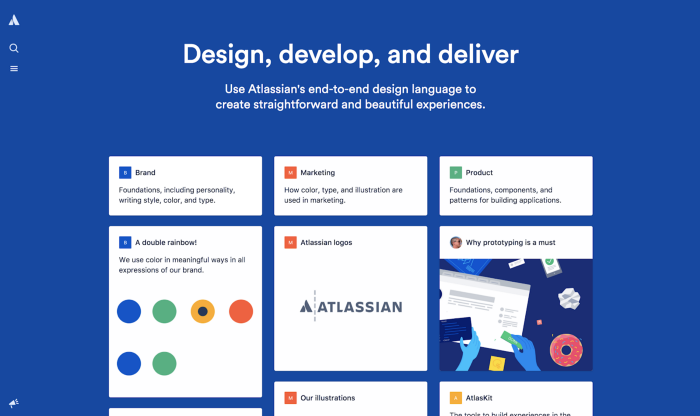
Atlassian

Polaris

IBM

نتیجه گیری Design System ها
در واقع یک Design System، به تنهایی یک محصول کامل است که به عوامل یک پروژه در ساخت محصولات بعدی کمک می کند.

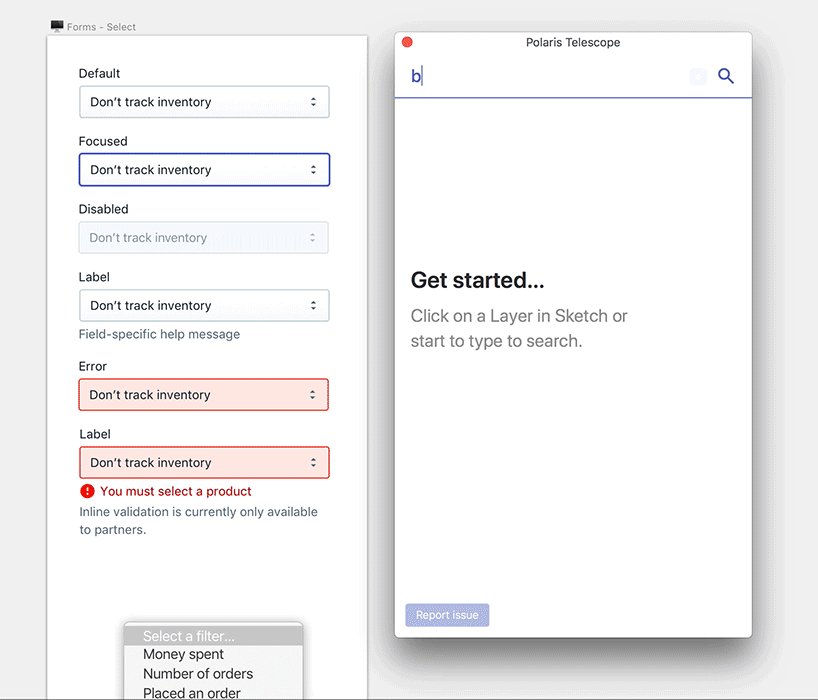
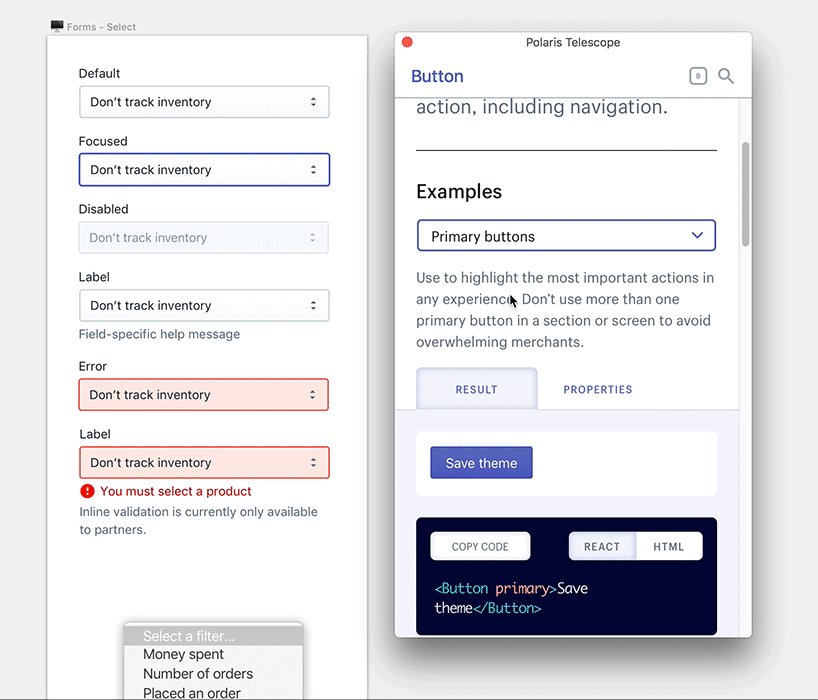
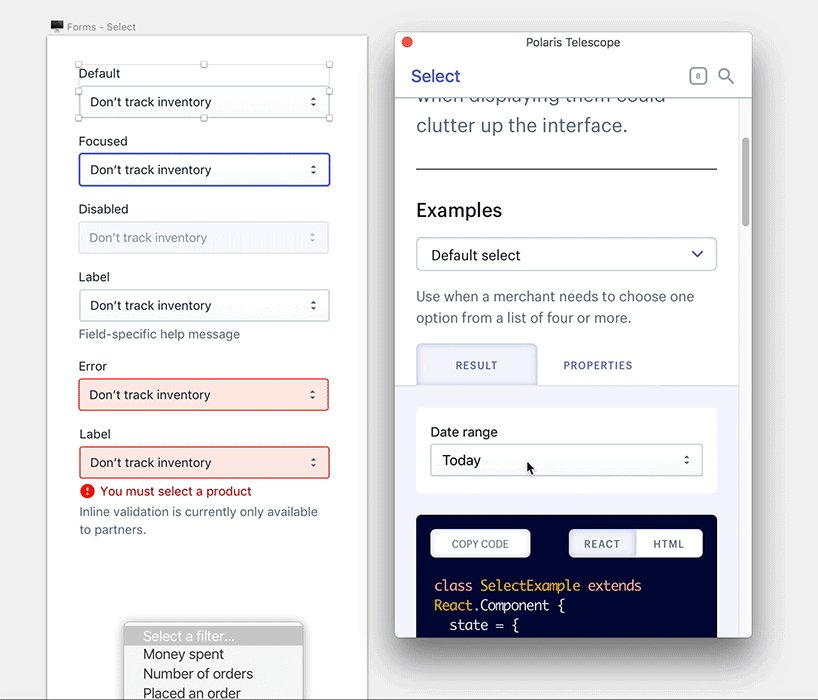
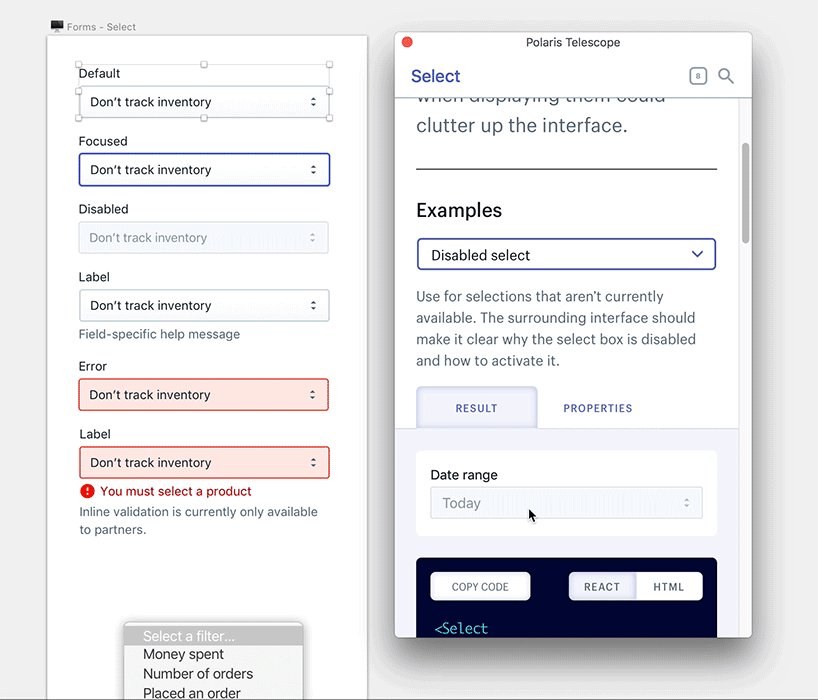
هرچه Design System با گردش کار طراحان و توسعه دهندگان یکپارچه شود، از کارآیی بیشتری نیز برخوردار خواهد بود. یکی از نمونه های خوب این ادغام ، پلاگین Sketch از Polaris است که اجزای سازنده و مستندات سیستم را مستقیماً در Sketch نشان می دهد ، بنابراین طراحان در مرحله طراحی کانسپت، هر آنچه لازم دارند را در اختیار دارند.

و همه اینها فقط یک آغاز برای Design System ها است!
من معتقدم که در آینده پیشرفت های فنی زیادی در اختیار ما قرار خواهد گرفت تا زندگی ما را تسهیل کند و به ما اجازه بدهد تا بر تجربه محصولات و کاربران خود تمرکز کنیم.
منبع: uxdesign.cc