تا به حال به این موضوع فکر کرده اید که قطعه کد Google Analytics برای چه کاری است و چرا تیم بازاریابی مرتباً از شما می خواهد که یک مورد جدید اضافه کنید؟ در این مقاله، ۵ ویژگی در Google Analytics را بررسی خواهیم کرد که می تواند به توسعه دهندگان و طراحان وب در ایجاد تجربه کاربری بهتر در وب سایت خود کمک کند.
Google Analytics یکی از محبوب ترین سیستم عامل های تجزیه و تحلیل بازاریابی است – و این فقط به دلیل رایگان بودن نسخه استاندارد آن نیست. بیش از یک میلیون سازمان در سراسر جهان از این پلتفرم استفاده می کنند تا بینش بهتری از رفتار کاربر در وب سایت های خود کسب کنند.
با این حال ، درگیری توسعه دهندگان وب با Google Analytics فقط با نصب کد پایه برای بازدید از صفحه به پایان می رسد. هنگام استفاده از نسخه gtag.js این کد معمولاً به این شکل است:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-35169008-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-35169008-1');
</script>
یا با اجرای analytics.js اینگونه به نظر می رسد:
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
بیشتر اطلاعات مورد نیاز با این روش پیاده سازی در دسترس قرار می گیرند، اما در نهایت سایر ویژگی های اصلی را از دست می دهیم. به دلیل کمبود اطلاعات موجود برای مشاوره، گاهی اوقات توسعه دهندگان وب یا طراحان تصمیم می گیرند ویژگی خاصی را در سایت حذف کنند، بدون اینکه متوجه شوند بیشتر کاربران از این ویژگی به طور منظم استفاده می کنند.
از این رو ، در این مقاله به پنج مورد از مهمترین ویژگی های Google Analytics که می توانید با استفاده از آنها تجربه کاربر را بهبود بخشید و شما را از بقیه توسعه دهندگان وب و طراحان متمایز می کند اشاره می کنیم:
شناسایی تعاملات کاربر با وب سایت توسط رویدادها
همانطور که در بالا گفته شد، کد اصلی Google Analytics فقط به طور پیش فرض بازدید از صفحه را ردیابی می کند. اگر می خواهید اقداماتی را از قبیل کلیک دکمه ها یا ارسال فرم ها در وب سایت خود پیگیری کنید ، باید یک رویداد جداگانه ایجاد کنید. این رویدادها را می توان با افزودن کد زیر به همراه دسته رویداد ، اقدام و اطلاعات برچسب مناسب پیاده سازی کرد:
ga('send', {
hitType: 'event',
eventCategory: 'Event Category',
eventAction: 'Event Action',
eventLabel: 'Event Label'
});نسخه مختصر کد نیز در این قالب موجود است:
ga('send', 'event', 'Event Category', 'Event Action', 'Event Label');پس از تنظیم رویدادها، آنها در UI Google Analytics در بخش گزارش> رفتارها> رویدادها> نمایش داده می شوند:
Behavior > Events > Top Events

به عنوان یک روش خوب، شما می توانید از دسته رویدادها برای گروه بندی رویدادها بر اساس یک عملکرد خاص استفاده کنید. همچنین می توانید از Event Action برای شناسایی عملکرد دقیق کاربر (کلیک ، پیمایش ، ارسال فرم) استفاده کنید در حالی که می توانید با استفاده از برچسب رویداد URL محل رویداد را دریافت کنید.
یک روش دیگر برای اجرای این رویدادها استفاده از Google Tag Manager است. به جای کد Google Analytics، باید کد Google Tag Manager را نصب کنید:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-5PLFVFV');</script>
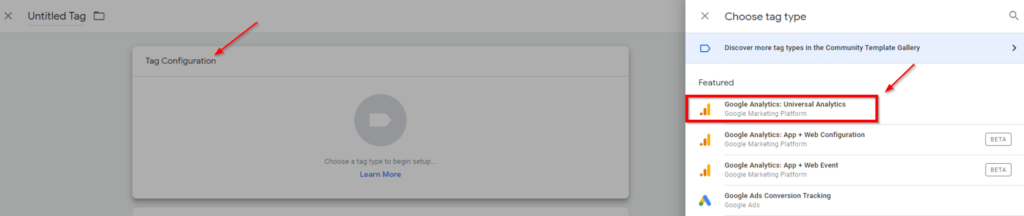
<!-- End Google Tag Manager -->پس از نصب Google Tag Manager ، تمام کاری که شما باید انجام دهید این است که برچسب Google Analytics Page View و برچسب های Event مورد نیاز خود را تنظیم کنید. به سادگی با کلیک بر روی دکمه “جدید” یک برچسب جدید ایجاد کنید ، سپس بر روی پیکربندی برچسب کلیک کنید و یکی از گزینه های پیش فرض موجود است:

سپس می توانید از بین انواع مختلف برچسب، که شامل “رویداد” است ، یکی را انتخاب کنید. پس از پر کردن جزئیات پیکربندی برچسب، فقط باید راه انداز مناسب را برای روشن کردن رویداد تنظیم کنید. در حال حاضر برنامه های محرک داخلی مانند کلیک در Google Tag Manager وجود دارد. شما فقط باید یکی از موارد مناسب رویداد خود را انتخاب کنید.
فراموش نکنید که برچسب را در حالت پیش نمایش Google Tag Manager آزمایش کنید ، سپس پس از اتمام تنظیمات ، روی انتشار کلیک کنید.
توجه داشته باشید که هنگام اجرای برنامه ها از طریق Google Tag Manager یا افزودن کد برای رویدادها از طریق Google Analytics مراقب باشید. هر روشی که برای پیاده سازی انتخاب می کنید باید در کل سایت یکسان باشد. یا همه کارها را با Google Tag Manager انجام می دهید یا با کدگذاری دقیق کد رویداد واقعی. در غیر این صورت ، ممکن است با این کار وب سایت را دو بار دنبال کنید – یک بار با اضافه کردن کد رویداد ، دیگری از طریق Google Tag Manager – و ضبط داده های تکراری در Google Analytics.
افزودن رویدادها حتی هنگام راه اندازی ردیابی تجارت الکترونیک و تجارت پیشرفته برای Google Analytics از اهمیت بیشتری برخوردار می شود. در حالی که لازم است این تنظیمات را در رابط Google Analytics روشن کنید ، باید به ردیابی خود برگردید و رویدادهای تجارت الکترونیکی جداگانه را اضافه کنید. این رویدادها برای ارسال مجموعه کامل داده های تجارت الکترونیکی به سرورهای Google Analytics لازم است.
میزان اسکرول صفحه توسط کاربران
به غیر از ردیابی کلیک ها و ارسال فرم ها، از Google Analytics می توان برای ردیابی پیمایشی نیز استفاده کرد. این کار را می توان با افزودن کد رویداد Google Analytics هنگامی که یک عنصر خاص در صفحه نمایش ظاهر می شود، انجام داد. اگر کاربر درصد مشخصی از صفحه را اسکرول کرده باشد می توانید کد را روشن کنید.
متناوباً در Google Tag Manager، ردیابی پیمایش با استفاده از Scroll Depth بسیار راحت تر قابل اجرا است. تمام کاری که شما باید انجام دهید این است که یک قلاب جدید ایجاد کنید، نوع قلاب Scroll Depth را انتخاب کنید، سپس جزئیات لازم را پر کنید.
حالا این ویژگی از نظر تجربه کاربری چگونه می تواند به ما کمک کند؟ بدیهی است که این امر می تواند به ما کمک کند تا مشخص کنیم کاربران می خواهند تا کدام قسمت از صفحه پیمایش کنند. از آنجا که این داده ها در Google Analytics وجود دارد ، می توانید آن داده ها را براساس دستگاه یا مرورگر ، زمان ، مکان و غیره تقسیم بندی کنید.
 برآورد مدت زمان حضور کاربر در وب سایت
برآورد مدت زمان حضور کاربر در وب سایت
دانستن این که افراد چه میزان در سایت پیمایش می کنند یک چیز است، دانستن اینکه چه مدت در سایت می مانند مورد دیگری است. خوشبختانه اندازه گیری آن با Google Analytics نیز امکان پذیر است.
به طور پیش فرض، پس از نصب برچسب مشاهده صفحه، کاربران می توانند معیاری به نام Avg را دریافت کنند. این معیار برای اندازه گیری مدت زمانی است که کاربر در هر بازدید از وب سایت (یک جلسه) صرف می کند.
با این حال، این معیار در بعضی مواقع نادرست است. از این گذشته ، Google Analytics فقط میانگین را اندازه گیری می کند.
چگونه می توانید این محدودیت را برطرف کنید؟ با شلیک زمان بازدید. این موارد می تواند به شما کمک کند تا دقیقاً مدت زمانی را که کاربر در یک صفحه می گذراند بدون ضبط صفحه یا رویداد دیگری محاسبه کنید. شما فقط باید با اجرای این کد زمانبندی ها را ارسال کنید تا در فواصل خاص سایت خود آتش بزنید:
ga(‘send’, ‘timing’, [timingCategory], [timingVar], [timingValue], [timingLabel], [fieldsObject]);
شرح دقیق تری از هر زمینه در سایت Google Developers موجود است.
پس از اجرای این بازدیدها در بخش رفتار> سرعت سایت> زمان بندی کاربر در Google Analytics قابل مشاهده خواهند بود.
Behavior > Site Speed > User Timings
از آنجا که بازدیدهای زمان بندی حداکثر ۱۰۰۰۰ بازدید در روز است، می توانید به جای آن رویدادهای سفارشی ایجاد کنید که در فواصل زمانی مشخص پخش شوند. مانند سایر رویدادهای عادی ، این موارد پس از آن در بخش رفتار> رویدادها> رویدادهای برتر قابل مشاهده است.
Behavior > Events > Top Events
کشف مشکلات کاربران در وب سایت
هنگامی که رویدادها و بازدیدهای زمان را در Google Analytics اجرا کردید ، آنها را در بخشهای مختلف سیستم عامل مشاهده خواهید کرد. حالا چگونه می توانید این نقاط مختلف داده را در یک گزارش که کل سفر کاربر در وب سایت شما را نشان می دهد، یکپارچه کنید؟
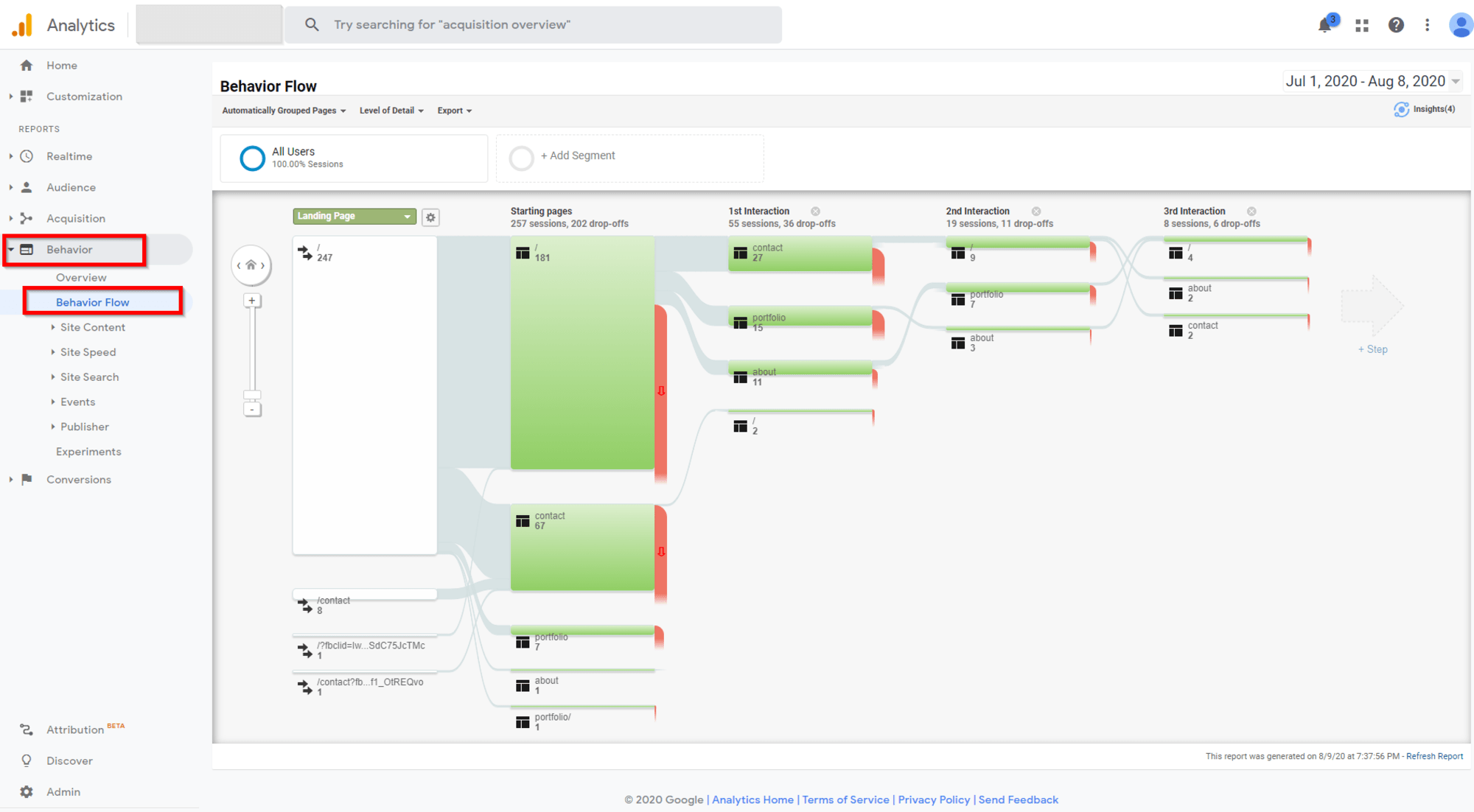
اینجاست که گزارش جریان رفتار در Google Analytics اجرا می شود. این گزارش که به عنوان نمودار فلو نشان داده می شود ، نحوه ورود کاربران به سایت و بازدیدهای صفحهات بعدی یا اقداماتی را که قبل از حذف انجام می دهند ، نشان می دهد.
 به طور پیش فرض ، گزارش Behavior Flow از Landing Page و صفحات خاصی که گروه های کاربران به آن مراجعه می کنند استفاده می کند.
به طور پیش فرض ، گزارش Behavior Flow از Landing Page و صفحات خاصی که گروه های کاربران به آن مراجعه می کنند استفاده می کند.
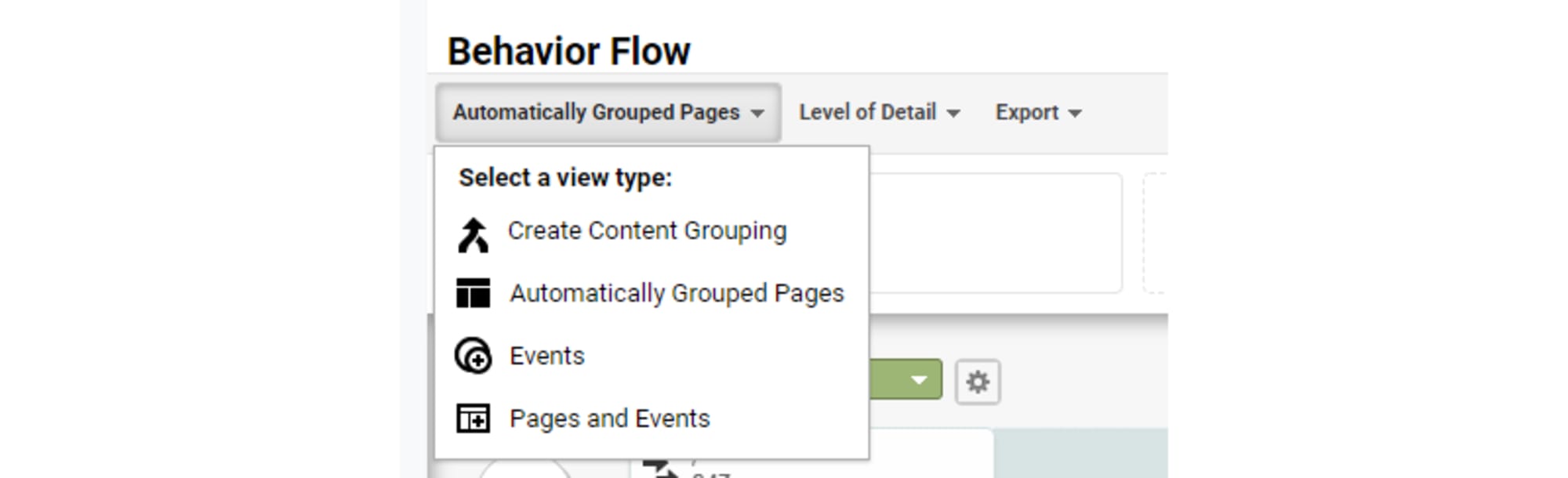
همچنین می توانید گزارش جریان رفتار را تغییر دهید تا بیشتر روی رویدادها تمرکز کنید. کافی است روی منوی کشویی زیر عنوان گزارش کلیک کرده و “Events” یا “Pages and Events” را انتخاب کنید.
 کمی تذکر در استفاده از گزارش های Behavior Flow: هنگام جستجوی داده های وب سایت های بزرگتر ، مانند وب سایت هایی که میلیون ها بازدید از صفحه دارند ، ممکن است نمونه برداری انجام شود. این نمونهبرداری به گونه ای تنظیم شده که به Google Analytics در تجزیه و تحلیل تمام دادهها در مدتزمان خاصی کمک میکند.
کمی تذکر در استفاده از گزارش های Behavior Flow: هنگام جستجوی داده های وب سایت های بزرگتر ، مانند وب سایت هایی که میلیون ها بازدید از صفحه دارند ، ممکن است نمونه برداری انجام شود. این نمونهبرداری به گونه ای تنظیم شده که به Google Analytics در تجزیه و تحلیل تمام دادهها در مدتزمان خاصی کمک میکند.
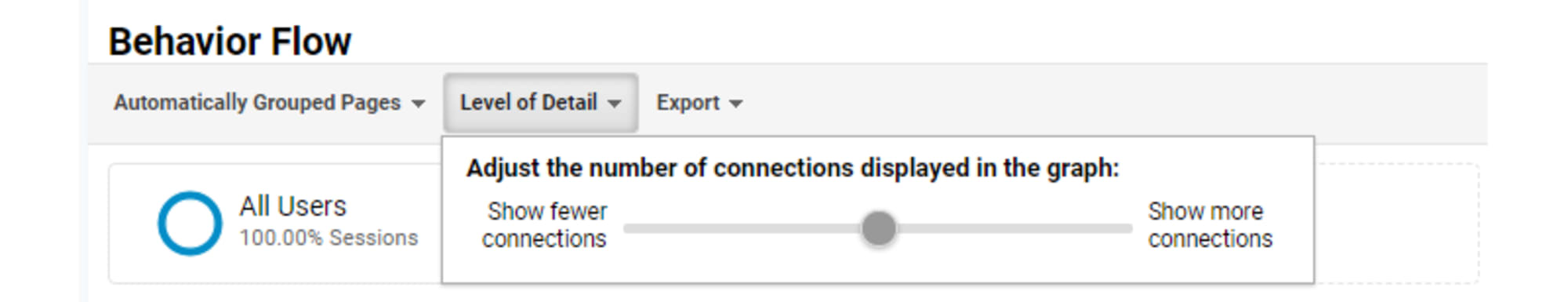
برای به حداقل رساندن نمونه برداری، می توانید محدوده تاریخ تحت پوشش گزارش جریان رفتار را تنظیم کنید تا مقدار داده مورد نیاز Google Analytics را تجزیه و تحلیل کنید. علاوه بر این ، می توانید جزئیات تجزیه و تحلیل خود را با کلیک روی “سطح جزئیات” و تنظیم آن روی “نمایش اتصالات کمتر” تنظیم کنید.
 اگر گزارش جریان رفتار کافی نیست می توانید گزارش های سفارشی را در Google Analytics تنظیم کنید. برای تنظیم این موارد ، به بخش سفارشی سازی> گزارش های سفارشی بروید ، سپس روی دکمه “گزارش سفارشی جدید” کلیک کنید.
اگر گزارش جریان رفتار کافی نیست می توانید گزارش های سفارشی را در Google Analytics تنظیم کنید. برای تنظیم این موارد ، به بخش سفارشی سازی> گزارش های سفارشی بروید ، سپس روی دکمه “گزارش سفارشی جدید” کلیک کنید.
Customization > Custom Reports
گزارش های سفارشی می توانند در سه قالب مختلف ارائه شوند:
 Explorer: که به نظر می رسد مشابه گزارش های پیش فرض Google Analytics باشد.
Explorer: که به نظر می رسد مشابه گزارش های پیش فرض Google Analytics باشد.
Flat Table
Map: بهترین گزیته برای پوشش جغرافیایی.
همچنین می توانید تنظیمات را بر اساس معیارهای خاص با استفاده از مطابقت دقیق یا عبارات منظم ، فیلتر کنید.
همانطور که گفتیم، برخی از ابعاد و معیارها ممکن است در صورت ترکیب با یکدیگر ظاهر شوند. یک معیار ممکن است در سطح کاربر اندازه گیری شود، در حالی که معیار دیگری ممکن است در سطح جلسه (بازدید از وب سایت) اندازه گیری شود. برای کسب اطلاعات بیشتر در مورد دامنه های Google Analytics ، می توانید بخش پردازش این مقاله مرکز راهنمایی Google Analytics را بررسی کنید.
کشف رفتار کاربر که منجر به تبدیل می شود
در پایان روز، مشتری یا کارفرمای شما در حال تهیه وب سایتی برای دستیابی به یک هدف ملموس هستند. این می تواند به اندازه فروش آنلاین محصولات شرکت، ایجاد ثبت نام برای یک سرویس یا حتی فقط برای ارتقا خدمات شرکت متنوع باشد.
اینجاست که قدرت واقعی Google Analytics نمایان است. با جمع آوری داده ها بر اساس ترکیبی از بازدید از صفحه و رویدادهای مختلف، می توانید اطلاعات عمیق تری در مورد آنچه که کاربران واقعاً در وب سایت شما انجام می دهند کسب کنید. علاوه بر این، می توانید با ایجاد اهداف، اقدامات اصلی خاصی را به عنوان تبدیل در وب سایت خود جدا کنید.
برای این کار ، به سادگی به Admin> Goals بروید ، و سپس روی New Goal کلیک کنید. سپس می توانید الگویی انتخاب کرده و یا هدف سفارشی را بر اساس نمایش یک صفحه خاص، رویدادها ، مدت زمان و یا حتی تعداد بازدید از صفحه تنظیم کنید.


هنگامی که اهداف خود را تنظیم کردید، می توانید از بخشهای Google Analytics برای تجزیه و تحلیل عملکردهایی که کاربران با تبدیل دارند ، در مقابل کسانی که تبدیل نکرده اند ، استفاده کنید. این به طور پیش فرض در دسترس است – به سادگی بخش های مبدل یا غیر مبدل را انتخاب کنید تا در گزارش های شما اعمال شود.
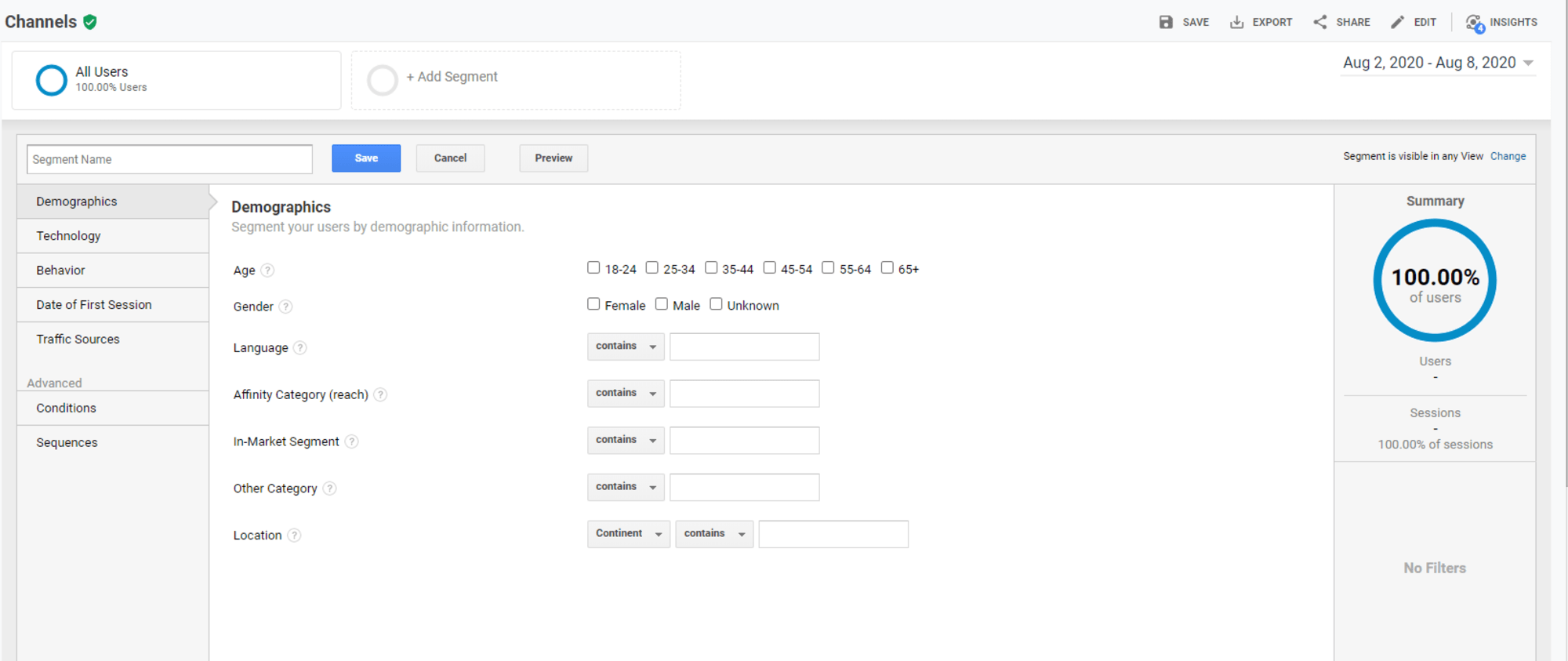
 اگر بخشهای خاصی راجع به تبدیلات می خواهید ، می توانید روی گزینه Actions کلیک کنید تا قسمت را کپی کرده و معیارهای خود را اضافه کنید. به عنوان مثال ، می توانید سن ، جنسیت ، مکان یا زبان را برای فیلتر کردن بیشتر بر اساس اطلاعات جمعیتی اضافه کنید. همچنین می توانید بر اساس نحوه ورود کاربران به سایت شما (منبع و رسانه) ، دستگاهی که از آنها استفاده می کنند یا حتی براساس سلسله اقداماتی که در سایت شما انجام داده اند ، بخشهایی را ایجاد کنید (در بخش Advanced> Sequences)
اگر بخشهای خاصی راجع به تبدیلات می خواهید ، می توانید روی گزینه Actions کلیک کنید تا قسمت را کپی کرده و معیارهای خود را اضافه کنید. به عنوان مثال ، می توانید سن ، جنسیت ، مکان یا زبان را برای فیلتر کردن بیشتر بر اساس اطلاعات جمعیتی اضافه کنید. همچنین می توانید بر اساس نحوه ورود کاربران به سایت شما (منبع و رسانه) ، دستگاهی که از آنها استفاده می کنند یا حتی براساس سلسله اقداماتی که در سایت شما انجام داده اند ، بخشهایی را ایجاد کنید (در بخش Advanced> Sequences)
البته ، همیشه می توانید در Google Analytics بخشهایی را از ابتدا ایجاد کنید. به سادگی منوی کشویی Segment ها را باز کنید و سپس بر روی دکمه قرمز New Segment کلیک کنید تا خودتان بسازید.

با تمام این ویژگی های رایگان در دسترس ، Google Analytics یکی از قدرتمندترین ابزارهایی است که هر توسعه دهنده وب یا طراح می تواند از آن استفاده کند. با این حال ، افزودن این ویژگی ها به سایت شما فقط نوک کوه یخ است. بسیاری از قابلیت های دیگر برای کشف وجود دارد ، مانند پروتکل اندازه گیری که به Google Analytics اجازه می دهد داده ها را از دستگاه های اینترنت اشیا جمع آوری کند.
برای کسب اطلاعات بیشتر در مورد Google Analytics ، می توانید این منابع رسمی Google را بررسی کنید:
توسعه دهندگان Google – مستندات Google Analytics
راهنمای تجزیه و تحلیل – پشتیبانی Google
قبل از اجرای Google Analytics ، اطمینان حاصل کنید که قوانین حریم خصوصی داده ها را در منطقه خود بررسی کنید تا از تخلفات غیرعمد جلوگیری کنید.
با تعادل بخشیدن به حقوق حریم شخصی کاربر نهایی به علاوه نیاز به جمع آوری داده ها برای بینش عملی ، Google Analytics قطعاً یکی از بهترین ابزارها برای طراحی UI / UX است که در بازار موجود است.