۱۰ پلاگین شگفت انگیز فیگما که شما باید همین الان استفاده از آنها را شروع کنید.
فیگما با آغاز به کار خودش در سال ۲۰۱۶ شروع خوبی داشت. از آن زمان این ابزار مبتنی بر طراحی ابری و نمونه سازی کاملا موارد زیر را جمع کرد،حتی به عنوان اصلی ترین رقیب محبوب مورد علاقه طراحان،.sketch
در اگوست ۲۰۱۹، فیگما اجازه دسترسی به اکوسیستم پلاگین خود را داد.این اقدام بیش از استقبال جامعه طراحی است.
اکنون با گذشت ماه ها از تصمیم گیری ،زمان جویدن بهترین افزونه های فیگما رسیده است.
۱۰ پلاگین برتر فیگما
علاوه بر مجموعه ای از افزونه ها که در ماه آگوست در دسترس بودند،زمانی که اکوسیستم در دسترس عموم قرار گرفت این افزونه ها به طور مداوم در حال ارتقا و اضافه شدن هستند.بنابراین،بیایید بفهمیم ده پلاگین برتر فیگما چیست.
Unsplash

یکی از منابع پیشرو عکاسی وبسایتunsplash.com است که به عنوان پلاگین به فیگما راه یافته است، و به یک دلیل به یکی از بارگیری ترین ابزار تبدیل شد.
Unsplash به کاربران این امکان را می دهد تا میان انبوهی از تصاویر زیبا یکی را انتخاب کنند یا یکی از تصاویر مناسب را برای طراحی خود جستجو کنند.
علاوه بر این،استفاده از همه تصاویر ،برای پروژه های شخصی و تجاری کاملا رایگان است.این پلاگین کاملا ساده است،با یک رابط کاربری ساده و مینیمال که به گردش کار سریع و کارآمد کمک می کند.
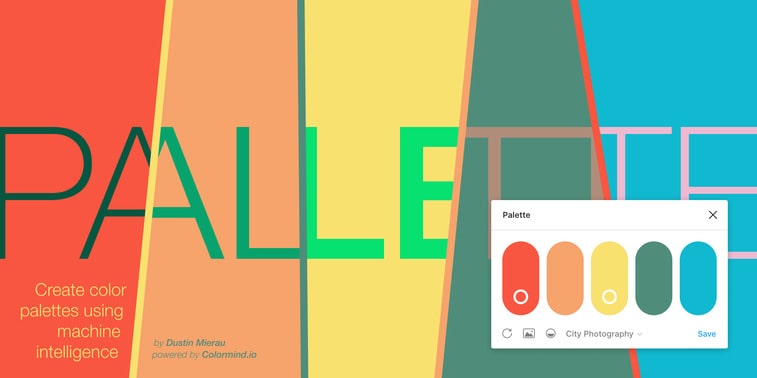
Palette

به لطف پالت،انتخاب رنگ های مکمل دیگر بدون دردسر است.با این پلاگین دنیل میرو با پالت های بی عیب و نقص فقط یک کلیک فاصله دارید.پالت از هوش مصنوعی برای تولید طرحهای رنگی تصادفی استفاده می کند،که بعدا می توانید مطابق میل خود تنظیم کنید.
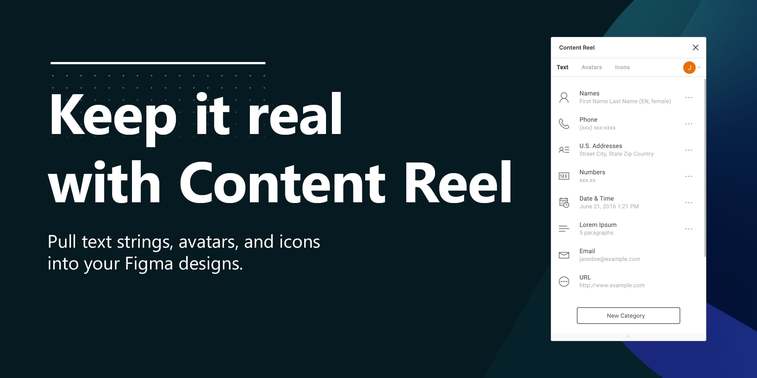
Content reel

Content reel یک افزونه عالی است که به شما کمک می کند محتوا مانند متن،آواتار،آیکون و….را به راحتی در طراحی خود بکشید.مانند craft در sketch ،اگر چه پلاگین های فیگما یک قدم جلوتر هستند.
با استفاده از content reel شما می توانید داده های تصادفی را به طرح خود اضافه کنید و آن را به حداکثر تنظیم کنید.این به طراحی شما کمک می کند تا واقع بینانه تر به نظر برسد،زیرا شما نیاز به افزودن متن ساختگی ندارید،بلکه شامل نام های واقعی،ایمیل،تصاویر و غیره است.
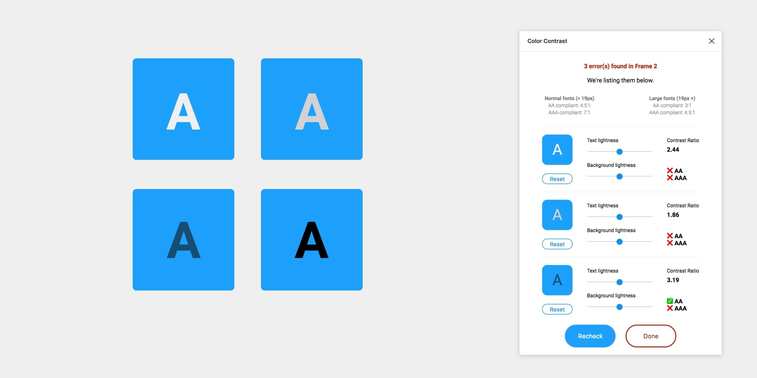
Color contrast checker

ابزاری سریع و ساده که به شما این امکان را می دهد که همه لایه ها را یک باره اسکن کنید و مواردی را که منطبق بر WCAG (دستورالعمل های دسترسی به محتوای وب نیستندبه راحتی شناسایی کنید.در داخل این پلاگین،می توانید برای مشاهده لایه،روی نمونه رنگ کلیک کنید،سبک متن و پس زمینه را تنظیم کنید تا نمره قبولی را به دست آورید.
با این حال color contrast checker(در حال حاضر)فقط برای سبک های نوشتاری موجود است.بررسی تضاد رنگ بین دوشکل هنوز در این افزونه گنجانده نشده است.
Iconify

برنامه های شخص ثالث برای بارگذاری مجموعه آیکن ها به لطف iconify ممکن است به زودی در دنیای طراحی منسوخ شوند.این پلاگین فیگما حدود ۴۰۰۰۰ آیکون را برای انتخاب شامل می شود.علاوه بر این طراحان این فرصت را دارند که از طریق کتابخانه های مختلف آیکون،به طور دقیق تر،بیش از ۵۰ مورد از آنها را جستجو کنند،برخی از آنها FontAwesome،JamIcons،
EmojiOne و سایر موارد هستند.
علاوه بر این، این پلاگین امکان بارگذاری وکتورها را حتی بدون نیاز به ترک برنامه فراهم می کند.
Blobs

این پلاگین همان طور که از نامش پیداست، دقیقا همان چیزی را که می گوید عمل می کند-به ایجاد حباب کمک می کند.یک ابزار کوچک مفید و کم مصرف است که با استفاده از آن طراحان به راحتی می توانند شکل های حبابی ایجاد کنند.علاوه بر این،به لطف لغزنده های ساده تنظیم پیچیدگی و کنتراست حباب ها به سادگی امکان پذیر است.
وکتور ها به طور تصادفی ایجاد می شوند و یونیک و منحصر به فرد هستند،هر چند که می توانند بیشتر در خود پلاگین طراحی شوند.حباب ها جزئیات عالی و مرسوم ،مد روز هستند که هر صفحه وب را سرگرم کننده تر و آسان تر می کنند.
Figmation

به لطف figmation یکی از اشکالات مهم figma –عدم توانایی در ایجاد انیمیشن درون برنامه ای ،به اتمام رسیده است.این پلاگین مستقیما در figma بدون نیاز به استفاده از برنامه ی دیگری انیمیشن ایجاد می کند.
علاوه بر این،figmation امکان خروجی گرفتن انیمیشن ها به صورتJSON
یاCSS یا ارائه آنها به صورت یک gif،mp4 یا WebM را فراهم می آورد.این یک ابزار بصری است است که برای تازه کارها مهارت های انیمیشن سازی را ساده و صیقل می دهد.
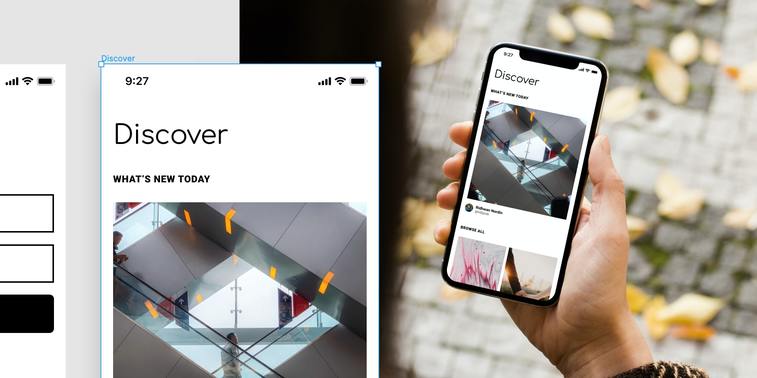
Mckuuups studio

Mckuuups studio بیش از ۵۰۰ صحنه را برای انتخاب طراحان در نظر گرفته و با چند کلیک به طرح های آنها می افزاید.این افزونه اصولا شامل همه مواردی است که شما می توانید برای رسانه های اجتماعی یا پست های وبلاگ ،مطالب بازاریابی،موکاپ محصولات و موارد دیگر مورد نیاز داشته باشید.
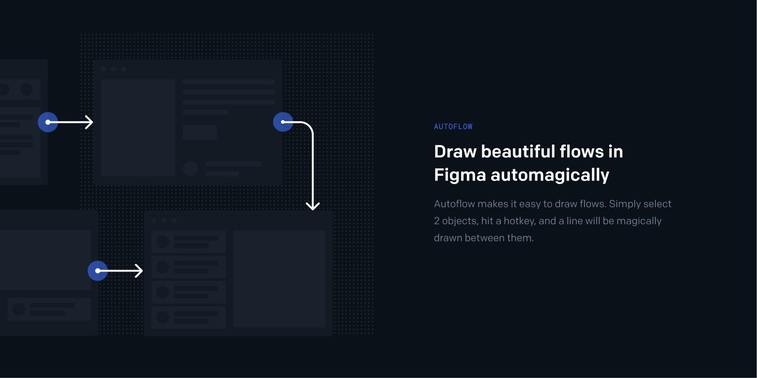
AUTOFLOW

در ثانیه بین دو جسم خط بکشید.با Autoflow، به راحتی بین دو شی کلیک کنید،پلاگین را روشن کنید،کلید را بزنید، و voila را فشار دهید-جریان بین قاب های فیگما شما وجود دارد.استفاده از این پلاگین به قدری آسان و سریع است که تردیدی وجود ندارد که چرا یکی از موارد مورد علاقه طراحان است.
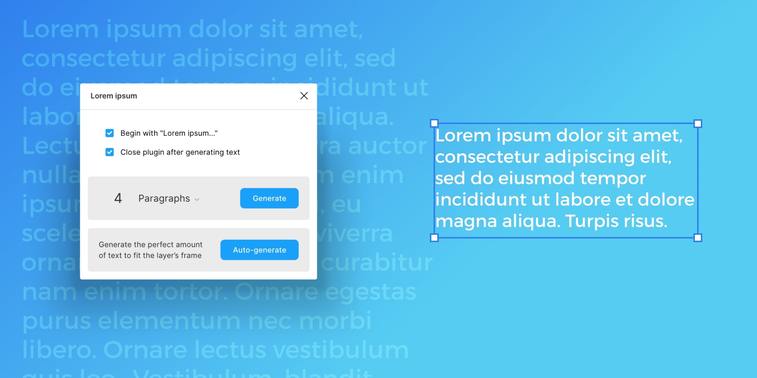
Lorem ipsum

Lorem ipsum متن جایگزین بی معنی است که همیشه در طراحی استفاده می شده است.با این حال این پلاگین فیگما درج متن ساختگی را آسان می کند.علاوه بر این،این افزونه سفارشی سازی متن کامل را امکان پذیر می کند،زیرا طراحان می توانند تعداد کلمات،جملات و پاراگراف ها را انتخاب کنند و همچنین از ابتدا lorem ipsume را حذف کنند.lorem ipsum صرفه جویی در وقت است،و ایده آن بسیار ساده است که هوشمندانه است.
فیگما از زمان راه اندازی یکی از انتخاب های طراحان بوده است.انتشار افزونه هایی که مدتها در انتظار آن بودند باعث شده طراحان سعی کنند آنچه را که در figma ارائه می دهد امتحان کنند.
اکنون اکنون ، حدود هشت ماه پس از باز کردن درهای خود به حوزه پلاگین ، فیگما حدود ۲۰۰ افزونه مختلف را شمارش می کند. ما ده مورد از بهترین ها را بیان کردیم ، اگرچه نایب قهرمان وجود دارد که شما باید حتماً آنها را بررسی کنید.
در پایان، Figma نه تنها پلاگین های عالی و مفیدی را در خود گنجانده است ، بلکه یافتن و نصب آنها را بسیار آسان کرده است. آنها برای بارگیری در هر دو نسخه دسک تاپ و مرورگر Figma در دسترس هستند. به منوی ‘پلاگین ها بروید ، مورد دلخواه خود را پیدا کنید ، آن را نصب کنید و تمام.
Figma یک ستاره در حال ظهور است و قطعاً موارد زیادی وجود دارد که می توان از آن انتظار داشت ، نه فقط در حوزه پلاگین ها. بنابراین ، از نزدیک به پیشرفت ها و به روزرسانی های آینده از پلت فرم طراحی نگاه کنید ، زیرا Figma مطمئناً یک آینده امیدوار کننده است.
منبع: popwebdesign.net