طراحی بصری یا شهودی یکی از عباراتی است که امروزه بسیار مورد استفاده قرار میگیرد. ما به عنوان طراح نیازها و الزامات پروژه را اغلب از زبان کارفرما و ذینفعان میشنویم.
ما در این مقاله به این موضوع میپردازیم که اساسا طراحی بصری چیست؟ چرا منطقی نیست؟ چطور میتوانیم راهحلهای طراحی را بهتر کنیم؟ و آینده واسطها چگونه خواهد بود؟
بیایید با نگاهی سریع به تعریف کلمه “بصری” که در سایت Dictionary.com بیان شده شروع کنیم:
استفاده بر اساس آنچه فرد احساس میکند درست است، حتی بدون دلیل آگاهانه
همچنین تعریف کمبریج به این صورت است:
براساس احساسات به جای حقایق
براساس این تعاریف، بینش یا درک با غریزه یا احساس درونی ارتباط مستقیم دارد و به ما اجازه میدهد بدون هیچ دلیل آگاهانه تصمیمی را بگیریم. اگرچه ممکن است در موقعیتهای مختلف زندگی به ما کمک کند، اما آیا بینش ما هنگام ارتباط با رابطهای دیجیتالی ما را راهنمایی میکند؟ در حقیقت، رفتار شهودیای که طراحان در صدد ایجاد آن هستند باید با تکیه بر الگوهایی باشد که کاربران با آنها آشنا هستند و آنها را تجربه کردهاند.

به عنوان یک طراح UX، احتمالا عبارت “این باید بصری باشد” را زیاد از کارفرما شنیدهاید. در واقع این یک درخواست ضروری برای طراحی رابط کاربری یا یک نرمافزار است، اما چیزی نیست که به راحتی اندازهگیری یا حتی تعریف شود.
حقیقت این است که آنچه برای شما یا یکی از مشتریانتان قابل درک است احتمال دارد برای مادر یا مشتریان دیگرتان قابلفهم نباشد. اگر شما به عنوان کاربر قبلاً رابط کاربری مشابهی را تجربه کرده باشید ، احتمالا نسبت به آن رابط حس آشنایی دارید و این حس آشناست که غالباً به اشتباه، درک یا بینش نامیده میشود.
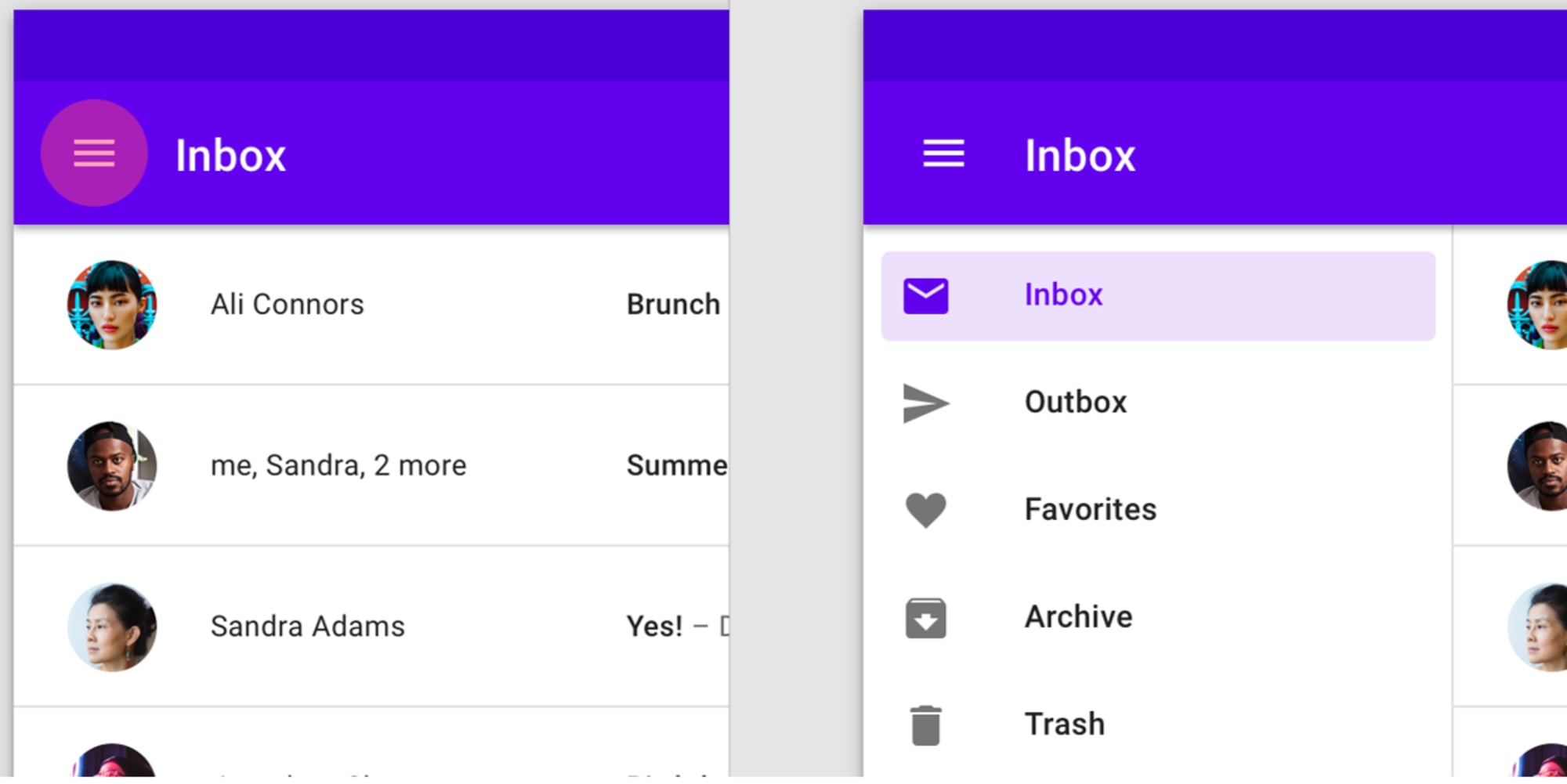
به عنوان مثال، اولین باری که منوی همبرگر را در یک برنامه تلفن همراه دیدیم ، هیچکس به ما نگفت “روی این ضربه بزن ، این یک منو است!” فقط با ضربه زدن به آن متوجه شدیم که آن سه خط هنگام ضربه زدن به ما یک منو میدهد. حالا وقتی منوی همبرگر را میبینیم، چون قبلاً این کار را انجام دادهایم میدانیم چه کاری انجام میدهد. و این ربطی به غریزه ما ندارد.

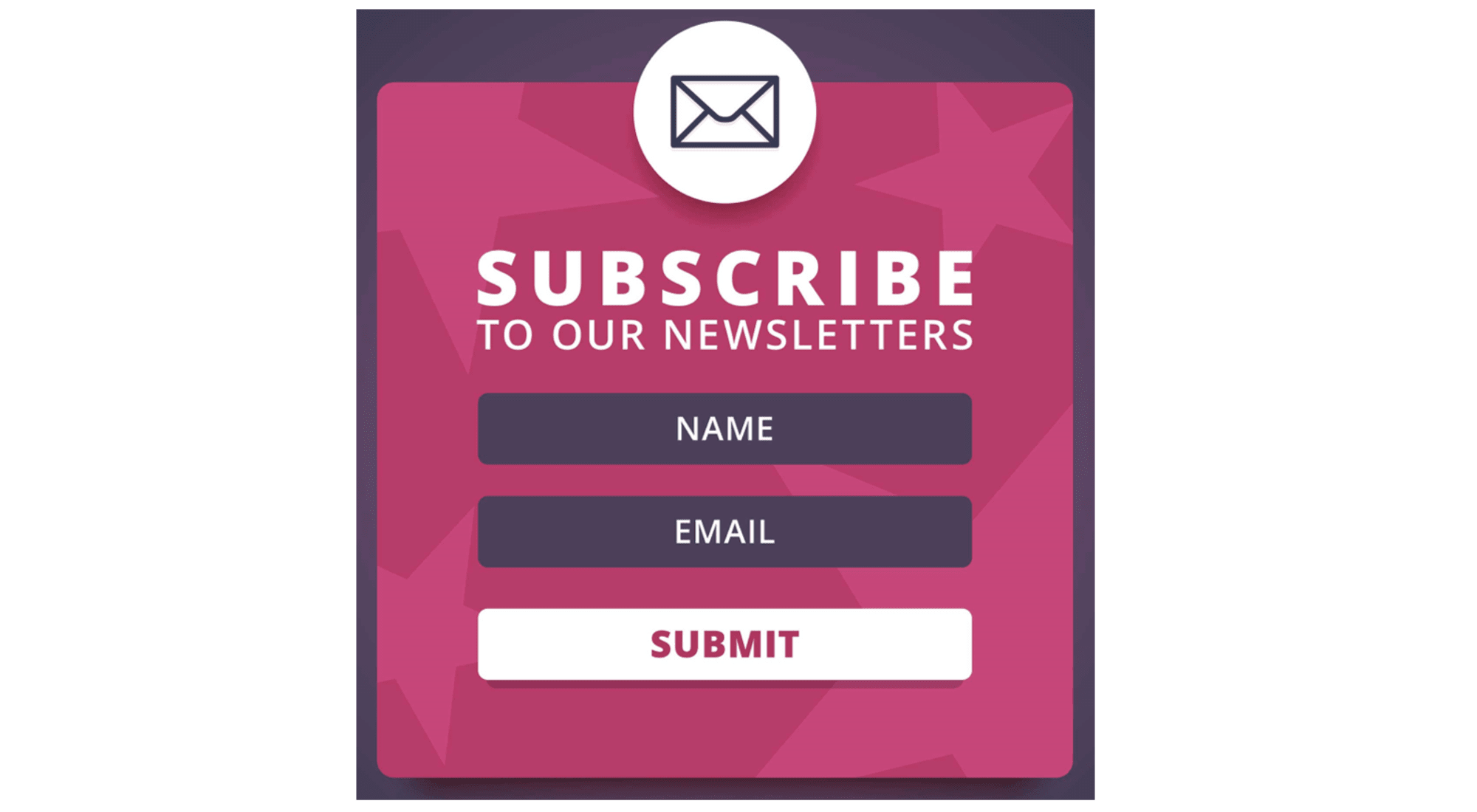
یک مثال دیگر، در یک فرم ثبت نام در یک برنامه برای دریافت آدرس ایمیل یک کادر متنی قرار داده شده است. ما میدانیم باید به این کادر ضربه بزنیم و شروع به تایپ کنیم، خب منطقی است و یک تعامل ساده است. قبلاً هم بارها این کار را انجام داده ایم. اما اگر پدر ما می خواست از این فرم استفاده کند، احتمالاً نمی دانست که باید به این کادر ضربه بزنید و تایپ کنید. مگر اینکه کسی قبلا به او آموزش داده باشد.

هنگامی که در دهه ۹۰ کلاسهای صفحه آرایی (صفحه بندی) را به کارمندان شرکتها آموزش می دادم ، کار یکی از دانش آموزان در کلاس باعث خنده همه شد. من از شرکت کنندگان خواستم تا با استفاده از ماوس روی دکمه تأیید روی صفحه نمایش کلیک کنند. یک نفر ماوس را برداشت و روی صفحه نمایش گذاشت و بعد کلیک کرد. اما اکنون نمی توانیم تصور کنیم که کسی این کار را انجام دهد زیرا یاد گرفته ایم که یک ماوس چگونه کار می کند ، پس این نشان می دهد که ماوس یک دستگاه بصری نیست و استفاده از آن نیاز به آموزش دارد.
ما می دانیم که درک انواع خاصی از تعاملات که قبلاً تجربه کرده ایم آسان تر است. ما می توانیم برای آن دسته از کاربرانی که با تکنولوژی و نحوه استفاده از تلفن های هوشمند و صفحات وب آشنا هستند، حتی خیلی کم، از الگوهای موجود و آشنا استفاده کنیم و طراحی خود را بر اساس آن انجام دهیم. کاربران به احتمال زیاد الگوهایی که قبلاً در جایی دیگر مشاهده کرده اند را در طراحی ما تشخیص خواهند داد. طبق الگوهای UI، الگوهای طراحی راه حل های تکراری ای هستند که مشکلات رایج طراحی را حل می کنند.
الگوی طراحی چیست و چرا مهم است؟
الگوهای طراحی از این جهت مهم هستند که تعاملات قابل تشخیصی را ایجاد می کنند و به کمک آنها کاربران وقت کمتری را صرف تلاش برای درک نحوه تعامل می کنند. کاهش زمان و تلاش، برای کاربران تجربه کاربری بهتری بوجود می آورد و زمان صرف شده برای دستیابی به نتیجه قابل قبول را به حداقل می رساند. برای طراحان UX، عدم نیاز به ایجاد مجدد یک مولفه ای که قبلادر طراحی اثبات شده باعث صرفه جویی در زمان می شود.
| اصطلاح | توصیف |
| Pattern Name | ماهیت الگو را با یک نام کوتاه ، اما رسا توصیف می کند |
| Intent | آنچه الگو انجام می دهد را توصیف می کند |
| Also Known As | لیست کردن مترادف برای الگوها |
| Motivation | مثالی از مسئله و چگونگی حل آن مسئله توسط الگو را ارائه می دهد |
| Applicability | شرایطی را که الگو قابل اجرا است لیست می کند |
| Structure | مجموعه ای از نمودارها از کلاسها و اشیا که الگو را به تصویر می کشند. |
| Participants | کلاس ها و اشیایی را که در الگوی طراحی شرکت می کنند و مسئولیت های آنها را شرح می دهد |
| Collaborations | نحوه همکاری شرکت کنندگان برای انجام مسئولیت های خود را شرح می دهد |
| Consequences | نیروهایی را که با الگو وجود دارند و مزایا ، معاملات و متغیری را که توسط الگو جدا شده است ، توصیف می کند |
برای بررسی بیشتر الگوهای طراحی، به چند نمونه از آن ها که در وب سایت UI Patterns یافت می شود اشاره می کنیم. این سایت یک مرجع عالی برای طراحان است وبه آنها کمک کند الگوهای موجود را برای استفاده در طراحیشان در اختیار داشته باشند. اگرچه الگوهای طراحی زیادی در این سایت وجود دارد ، ما الگوهای زیر را به عنوان الگوهایی که طی سالها استفاده کرده ایم معرفی می کنیم.
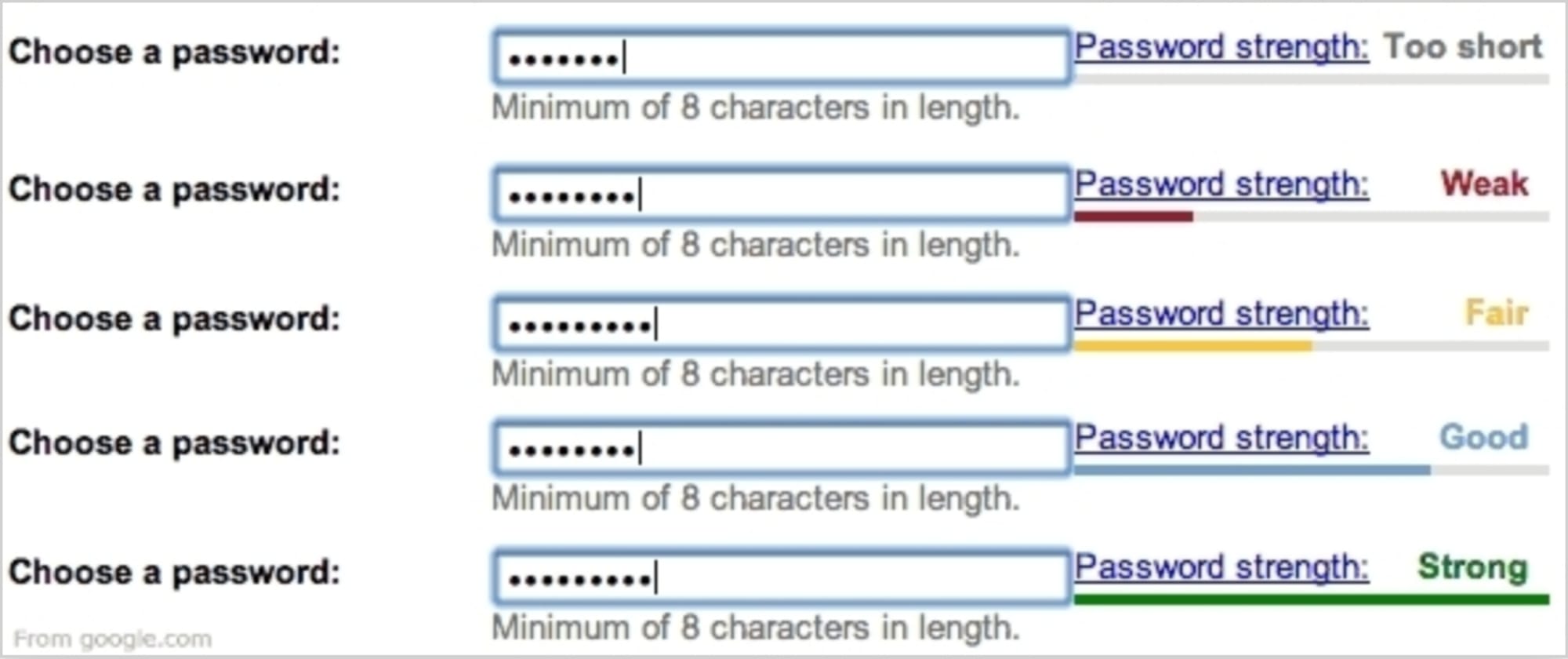
الگوی اندازه گیری طول کلمه عبور
این الگو دستورالعمل و بازخورد مناسب در خصوص استفاده کاربر در هنگام ورود کلمه عبور را به وی اطلاع می دهد.

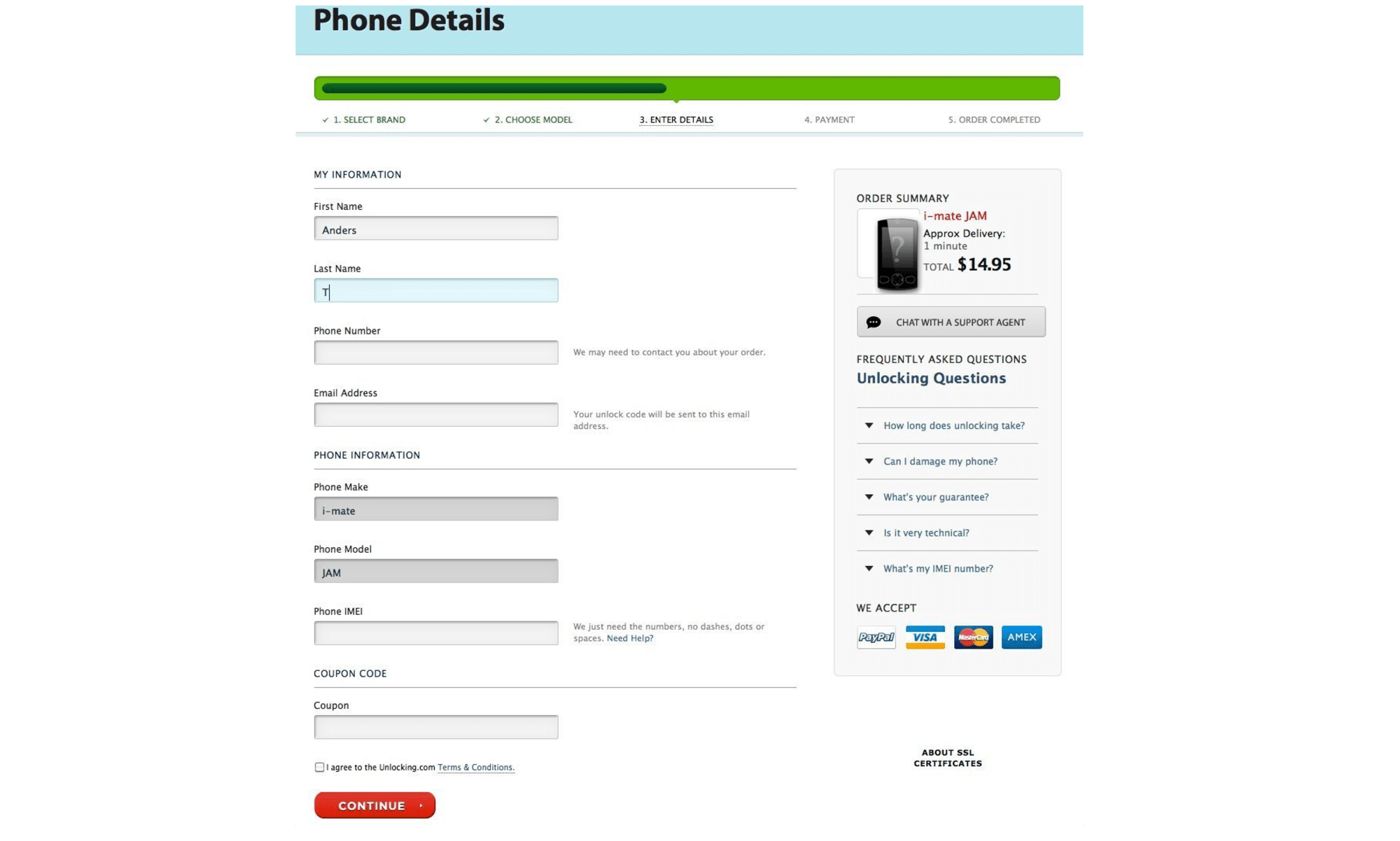
Wizard الگوی رایج دیگری است که ممکن است با آن مواجه شوید. اغلب برای تعاملات مبتنی بر فرم استفاده میشود که در آن کاربر نیاز دارد یک سری از مراحل از پیش تعریفشده را تکمیل کند.
الگوی طراحی Wizard
الگوی طراحی Wizard هنگامی که شما بخواهید یک کاربر را از طریق یک سری مراحل برای رسیدن به یک هدف واحد راهنمایی کنید استفاده می شود. الگوی زیر نشان میدهد که کاربر در کجای فرآیند است. خلاصه ای از مراحل انجام شده در سمت راست صفحه قرار دارد، متن کمکی و یک دکمه ادامه را برای رفتن به مرحله بعدی روند نشان می دهد.
تمام این مولفهها که معمولا در الگوی Wizard مورد استفاده قرار میگیرند، تعاملات کاربران، اینکه چه مرحلهای هستند و چه کاری باید انجام دهند را نمایش می دهد.
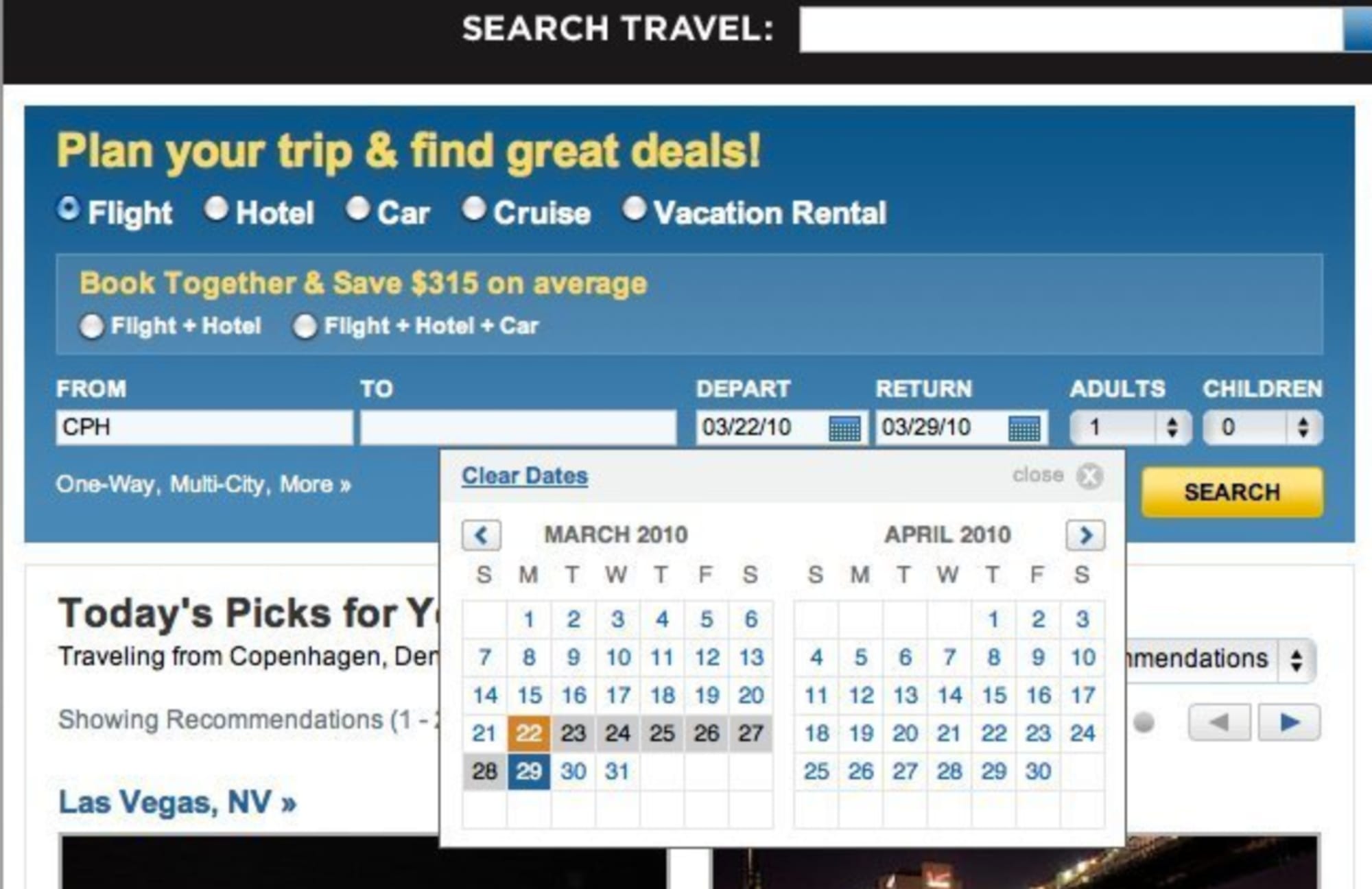
الگوی انتخاب تقویم
این الگوی زمانی استفاده می شود که کاربر برای انجام یک کار نیاز به اضافه کردن تاریخ دارد. مهم است که یک تاریخ نیز در یک فیلد متنی وارد شود.
این مثال، یک آیکن تقویم که نشان دهنده یک تقویم بازشو است را نمایش می دهد. ابزارک های تقویمی که به این شکل هستند هنگامی که مجبورید تاریخ تولد را انتخاب کنید خوب کار نمی کنند مگر اینکه امکان تغییر سال را به راحتی داشته باشید.

فرم پیش فرض
از فرم های با مقادیر پیش فرض برای پر کردن قسمتهای خاصی از فرم توسط مقادیری که کاربران معمولا آنها را انتخاب می کنند می توان استفاده کرد. این یک روش سریع و آسان برای تکمیل یک فرآیند است.
این سایت مسافرتی داده های مربوط به تاریخ را بر اساس تاریخ فعلی و همچنین تعداد مسافران را از قبل تنظیم کرده است.

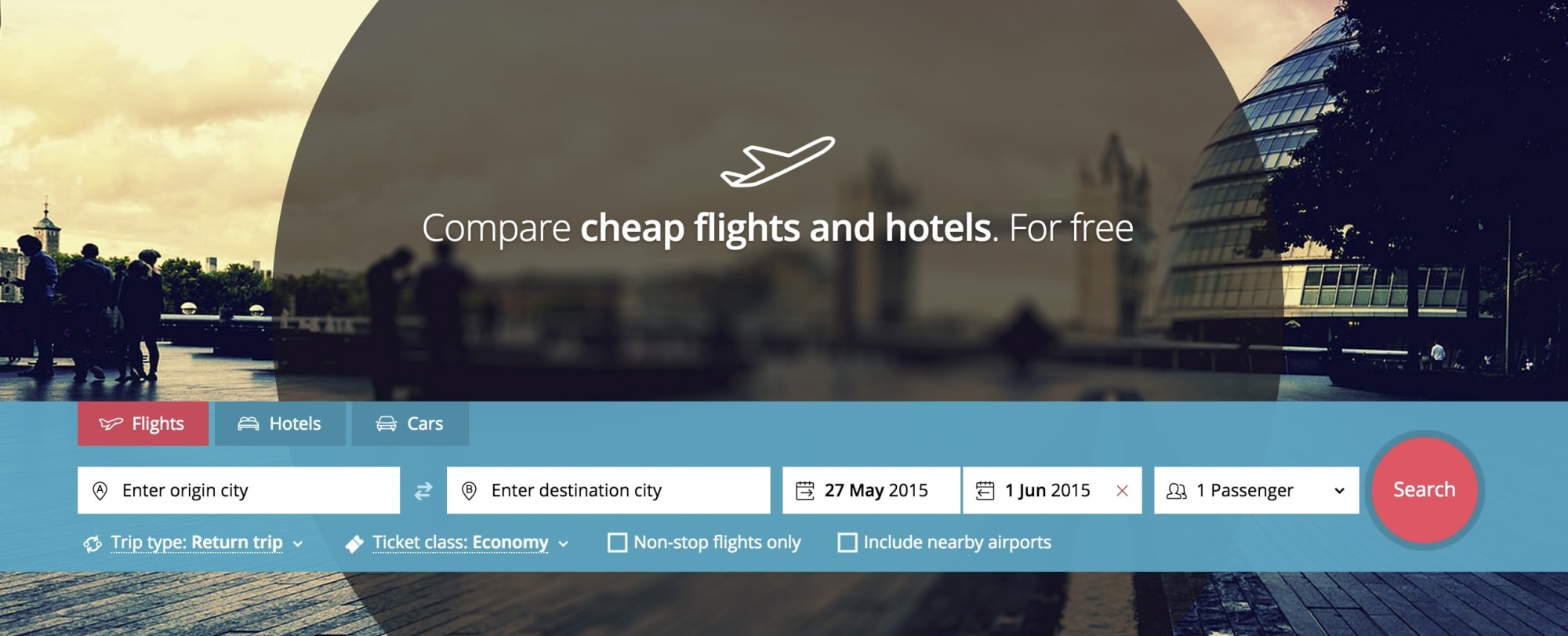
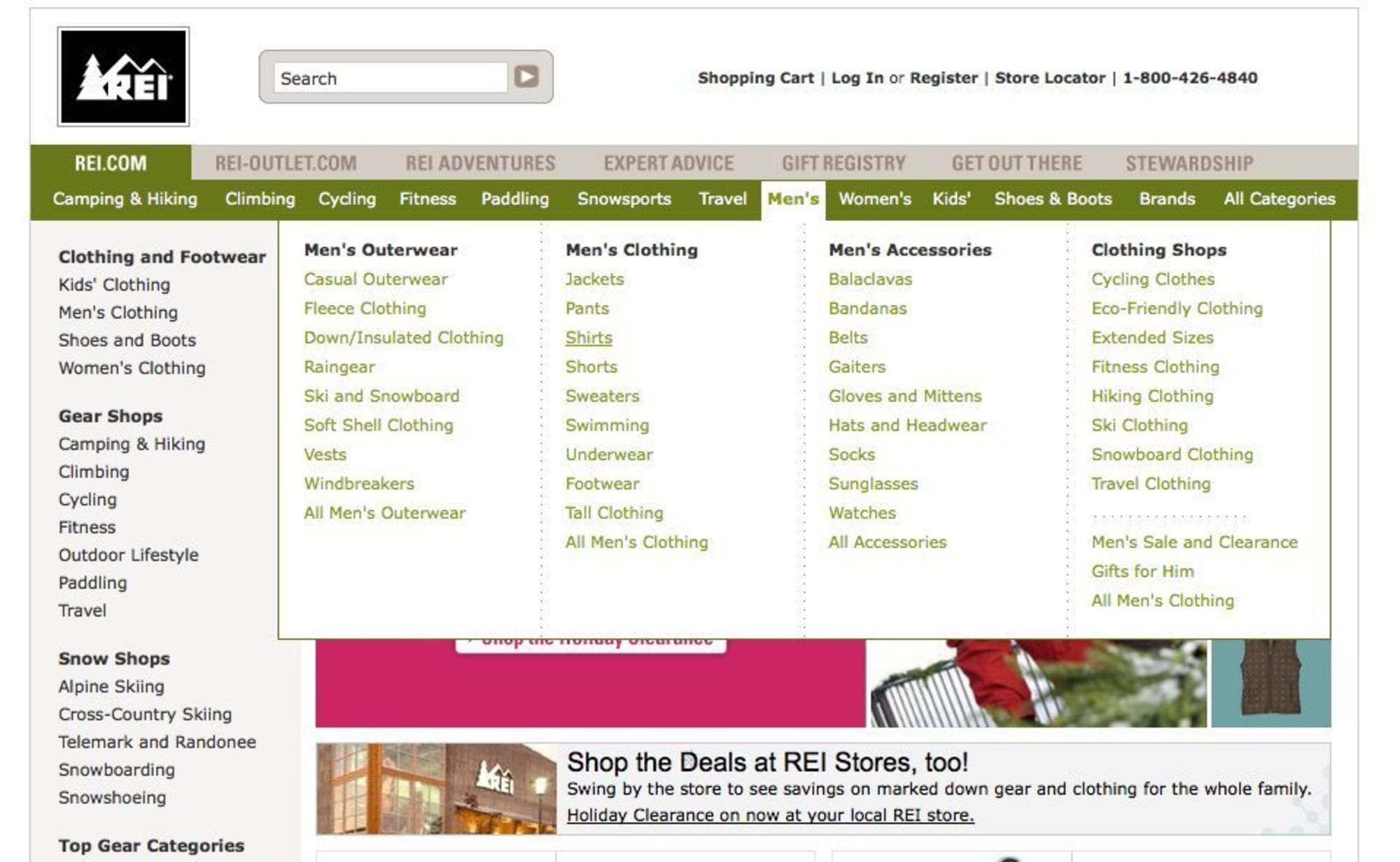
زبانه های ناوبری
از زبانه های ناوبری معمولاً برای تقسیم محتوا به دسته های مجزا استفاده می شود و به طور بصری نشان میدهند که چه محتوایی را مشاهده میکنید. مثال زیر یک وب سایت پرمحتوا را نشان می دهد که با اولین انتخاب زیر شاخهها نمایش داده می شود.

ما یک الگوی طراحی را بخاطر ایجاد زمینه و همچنین آشنایی با کاربر در طراحی خود اجرا می کنیم. همانطور که برای ویجت تقویم شرح داده شد، ممکن است لازم باشد الگوی موجود را بر اساس نیاز کاربر تنظیم کنیم.
ما مشکلات “طراحی بصری” و اینکه چگونه می توانیم با الگوهای طراحی پیش فرض آن را کاهش دهیم ، بررسی کرده ایم. اما اگر از الگوهای متداول طراحی برای کاهش بار شناختی برای کاربران استفاده می کنیم پس چگونه الگوهای طراحی جدید را هنگامی که چیز جدیدی طراحی میکنیم، معرفی کنیم؟ بیایید با بررسی این موضوع در زمینه فن آوری های نوظهور، به این مفهوم نگاه کنیم.
چرا نوآوری در طراحی می تواند مخاطره آمیز باشد
هر طرحی که برای کاربر جدید یا ناآشنا باشد یک منحنی یادگیری ایجاد می کند که ما به عنوان طراح تلاش می کنیم آن را به حداقل برسانیم یا آن را از بین ببریم. اما چگونه می توان نیاز به نوآوری را سریعا متعادل کرد؟
با در نظر گرفتن نتایج کسب و کار ، انجام تحقیقات کافی در مورد کاربر برای اطمینان از مناسب بودن بازار و آزمایش کاربر از جریان طراحی با مخاطبان مورد نظر، می توان اطمینان حاصل کرد که فرضیه راه حل طراحی ما تا حدی تأیید می شود. این به کاهش خطرات احتمالی موجود در هر نوع طراحی محصول یا خدمات کمک می کند. در حالت ایده آل ، می توانیم تعاملاتی را طراحی کنیم که سطح درک کاربران را اندازه گیری می کند و به آنها امکان می دهد مسیر خود را برای دستیابی به نتایج مطلوب در یک محیط ناشناخته شخصی کنند.
نوآوری با هوش مصنوعی
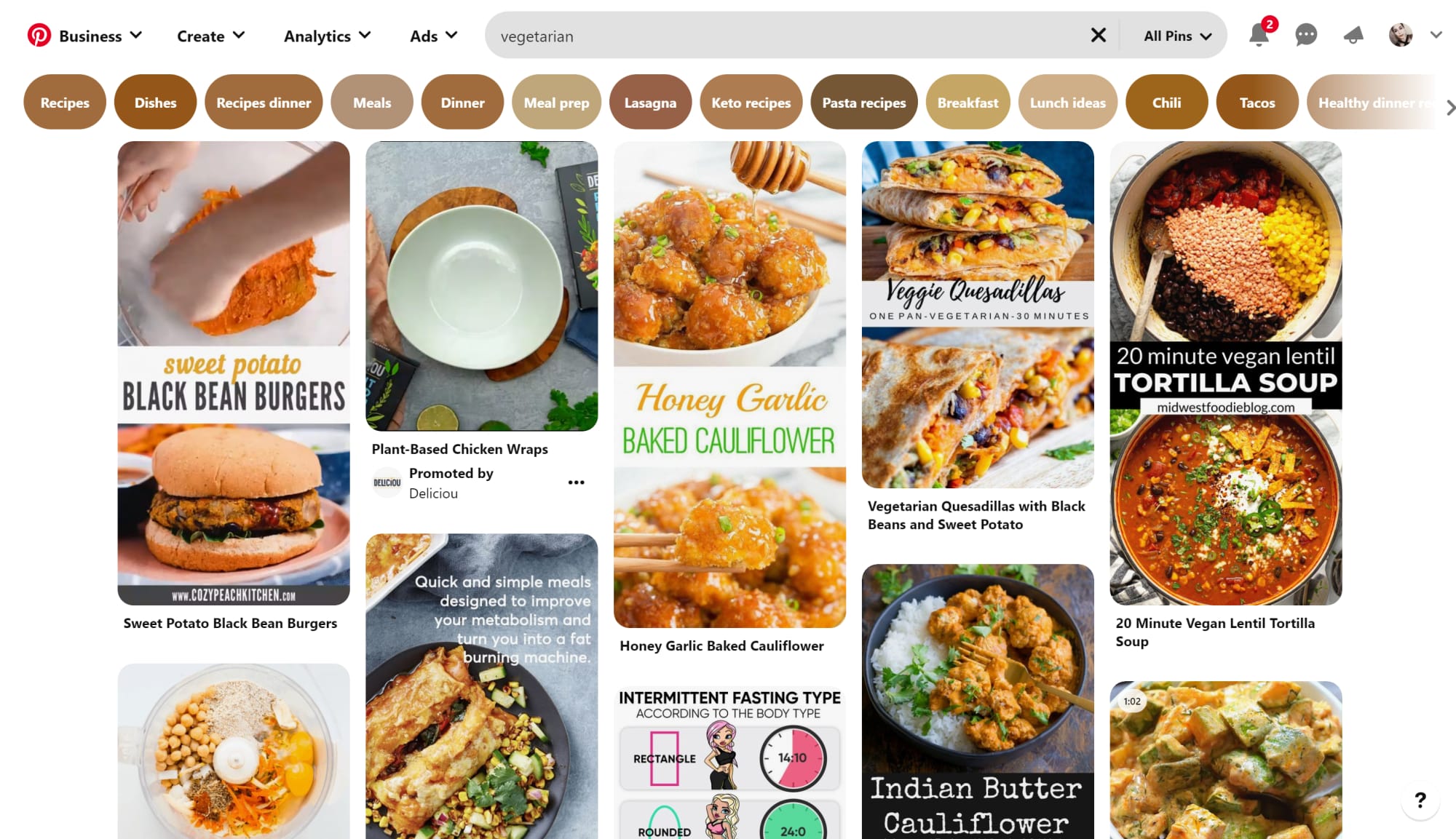
فناوری هوش مصنوعی (AI) همیشه در حال نوآوری است و سازمان ها می توانند با این پیشرفت ها تجربه کاربری خوبی ایجاد کنند. به عنوان مثال ، در سایت Pinterest از هوش مصنوعی برای درک هدف جستجو برای ارائه نتایج کاملاً شخصی استفاده می شود. بر اساس مقاله ای در سایت wired، ۸۰ درصد از کاربران در صورت امکان شخصی سازی، احتمال خرید بیشتری دارند.
در زیر مثالی از جستجوی عبارت “گیاهخوار” آورده شده است. Pinterest از موتور AI برای نمایش کل موضوعات مرتبط استفاده می کند و آنها را به صورت برچسب در بالای صفحه نمایش می دهد.

هوش مصنوعی با سرعت زیادی در بسیاری از محصولات و خدمات ادغام شده و به شدت یه big data متکی است و می تواند برای ایجاد مداخلات یا اطلاع دادن به کاربر برای انجام اقدامی خاص (یا عدم انجام) مورد استفاده قرار گیرد. این امر می تواند تجربه منفعل تری را برای کاربر ایجاد کند زیرا کارهای دستی در پشت صحنه بصورت خودکار انجام می شوند.
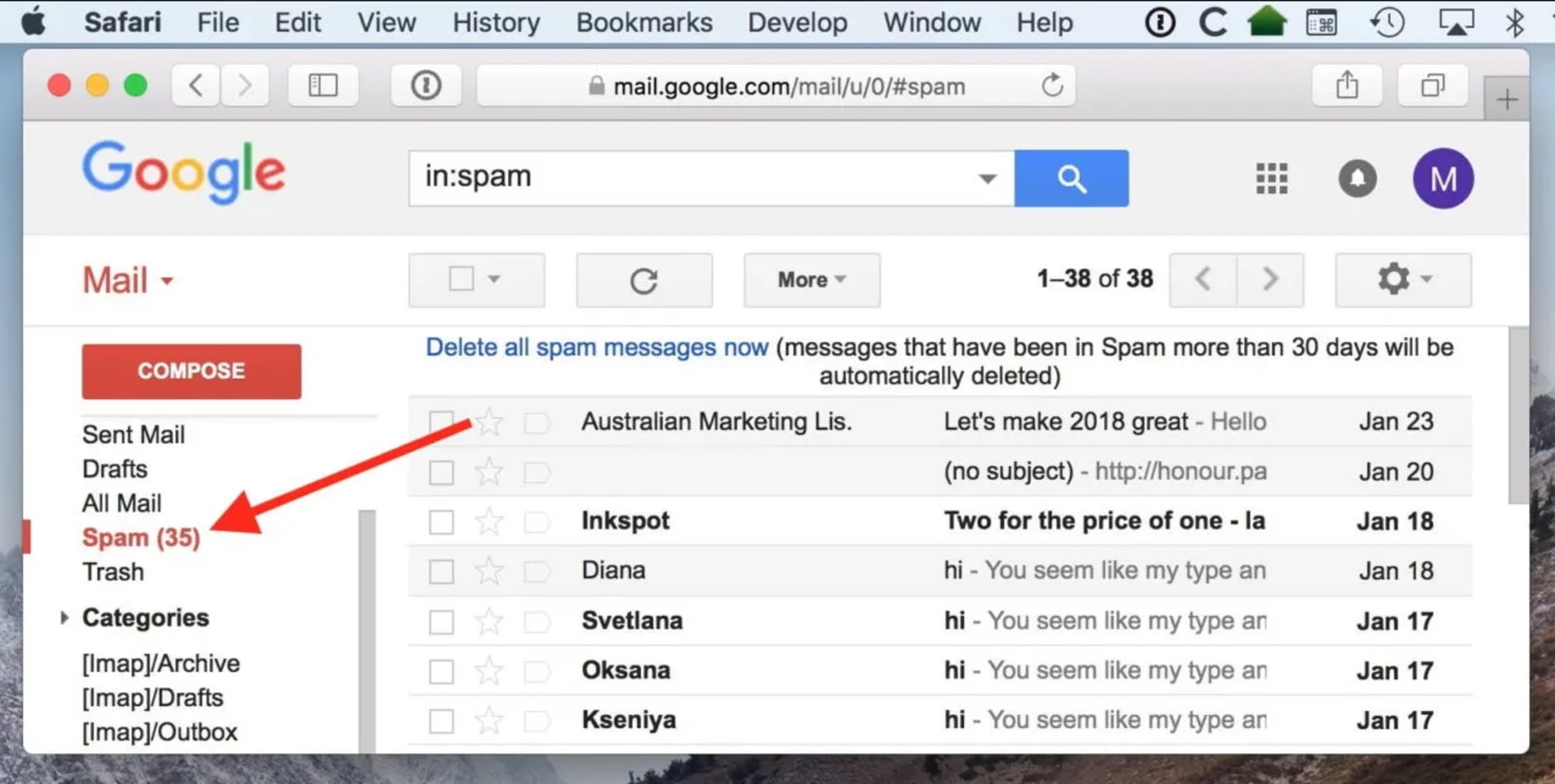
به عنوان مثال ، یک فیلتر هرزنامه که در حساب ایمیل شما استفاده می شود ، به طور خودکار ایمیل های مشکوک را به پوشه Spam منتقل می کند ، بدون اینکه نیازی به مداخله کاربر باشد. گوگل سالهاست که از AI استفاده می کند ، اما اکنون این توانایی در Google AI وجود دارد که خبرنامه های هفتگی ای که ممکن است علاقه ای به انتقال مستقیم آنها به پوشه هرزنامه نداشته باشید ، تشخیص دهد. فیلتر هرزنامه Google اکنون می تواند تنظیمات برگزیده شخصی را دریافت کرده و آنها را اعمال کند.

بیایید بررسی کنیم با افزایش سرعت پیشرفت تکنولوژی چگونه رابط ها در سال های آینده تکامل می یابند.
آینده رابط ها
اگر رابط های کاربری فعل و انفعالات طبیعی برای انسان فراهم نکنند، چه چیزی می تواند این کار را انجام دهد؟ صحبت کردن ابزار ارتباطی طبیعی ماست و پیشرفت در فناوری باعث شده است که دستگاه های تشخیص گفتار وارد خانه ها و زندگی ما شوند.
بر کسی پوشیده نیست که توسعه دهندگان بزرگ نرم افزار مانند اپل، آمازون، گوگل و مایکروسافت، همه در زمینه شناخت گفتار و فن آوری های زبان سرمایه گذاری کرده اند. پیشرفتها در این فنآوری باعث می شود که ما برای گرفتن نتیجه مطلوب خود کمتر به تعامل با رابط ها متکی باشیم. شخصی سازی کلید اصلی این موضوع است، اگر چه این به این معنی است که وسایل ما باید از دادههای ما برای یادگیری در مورد عادتها و خواستههای ما برای ارائه یک تجربه کاملا شخصی استفاده کنند.
جهانی را تصور کنید که در آن بتوانیم به سادگی با دستگاه خود صحبت کنیم و آنچه را که نیاز داریم از آن درخواست کنیم و در زمان مناسب توسط دستگاه به ما داده می شود. صبر کنید ، آیا این کاری نیست که از قبل انجام می داد؟ بله ، اما چیزهای بیشتری برای پیشرفت وجود دارد.
بیل استاسیور ، رئیس سابق Siri در اپل می گوید که پیشرفت های بعدی در دستیاران مجازی ، پیشرفت هایی در حوزه درک چگونگی صحبت طبیعی افراد خواهد داشت.
اگرچه از سال ۲۰۱۱ که Siri برای اولین بار عرضه شد، پیشرفت های عمده ای در استفاده از پردازش زبان طبیعی شده است، ولی ما شاهد بوده ایم که این جریان در چندین صنعت مانند بهداشت و آموزش طی سال های آینده پیشرفت بیشتری داشته است. این می تواند زندگی انسان ها به ویژه افراد مسن که اهل فن نیستند را تغییر دهد.
به عنوان مثال ، یک فرد مسن را تصور کنید که نیاز به مراقبت پزشکی دارد و برای ویزیت پزشکی به سادگی با دستگاه خود صحبت می کند. یا براساس سابقه پزشکی و علائم فعلی به بیمار مشاوره پزشکی داده می شود. تصور کنید کسی از مشکلات روحی و روانی رنج می برد و می تواند برای مشاوره یا فقط برای تسکین تنهایی با یک ربات دارای هوش مصنوعی صحبت کند.
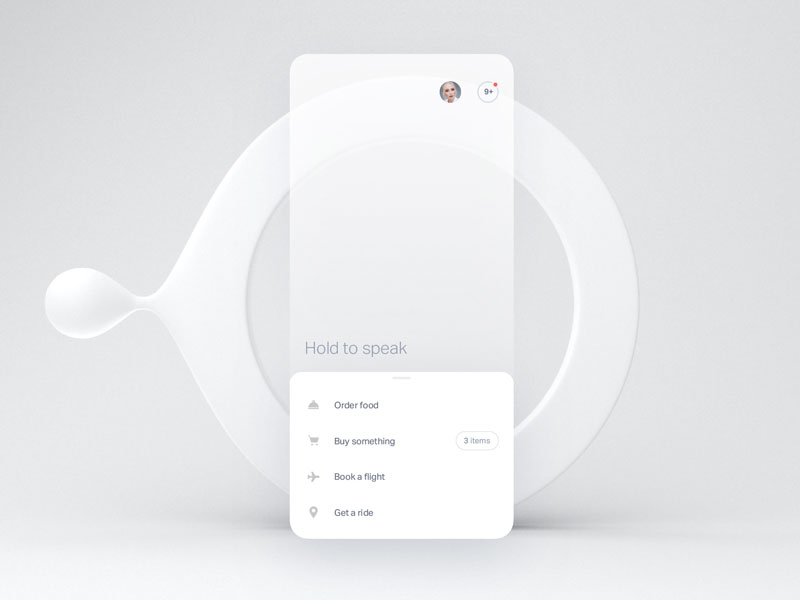
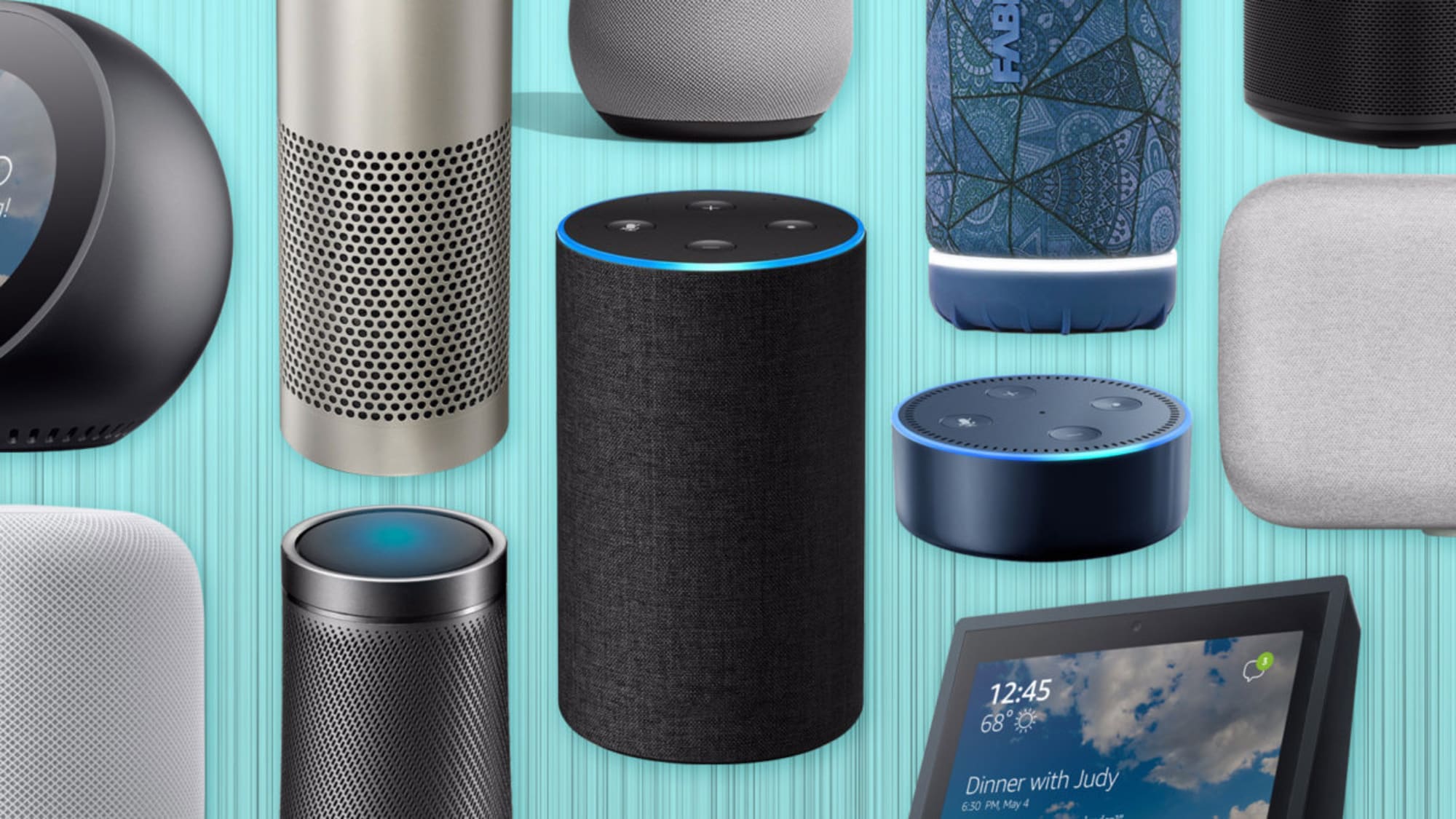
در حال حاضر مجموعه ای از “دستیارهای مجازی” وجود دارد که برای بازار خانگی طراحی شدهاند که از تکنولوژی تشخیص گفتار استفاده میکنند. در زیر تصویر “بلندگوهای هوشمند” را می بینبم که به راحتی در بازار برای مصرف کنندگان در دسترس هستند.
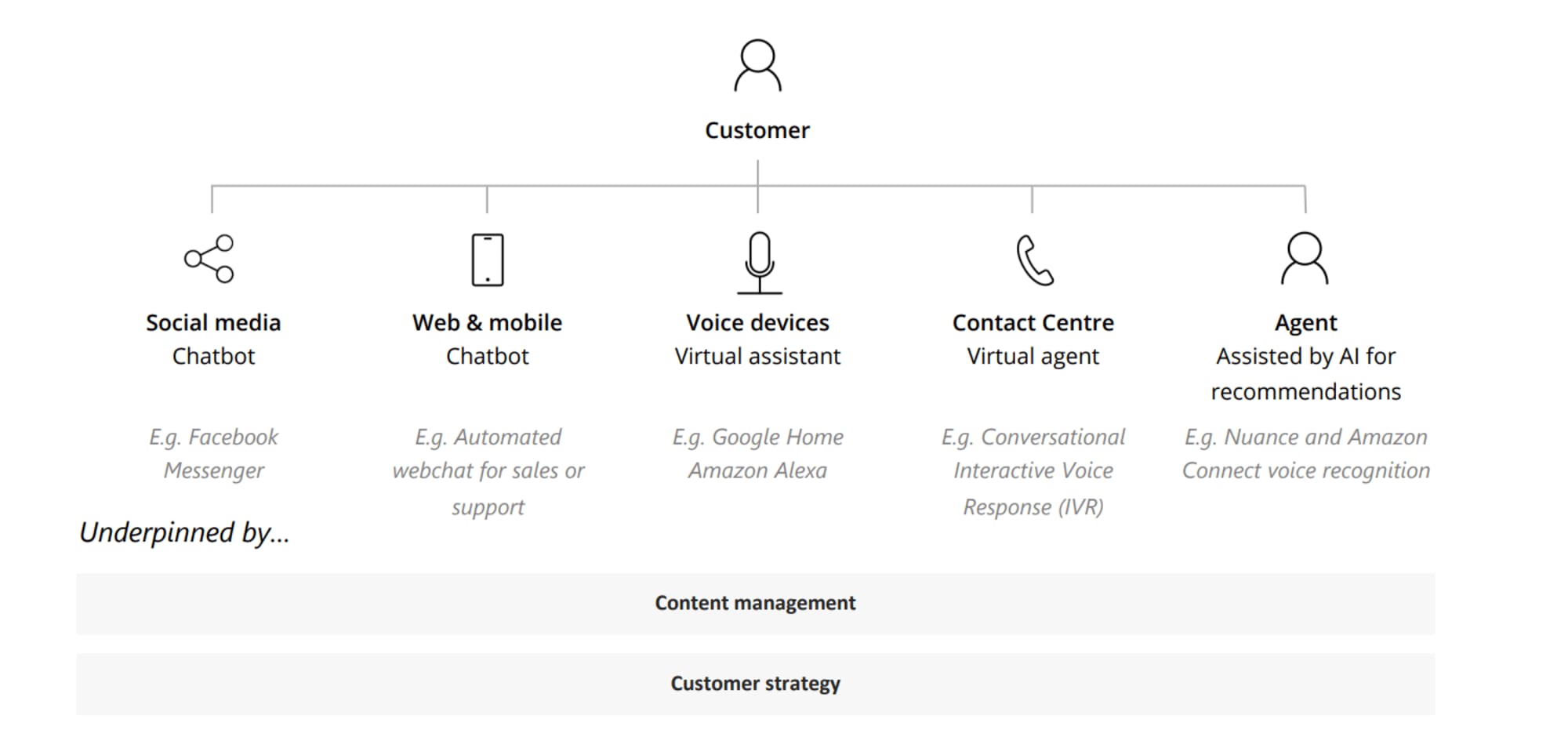
 اگرچه ممکن است کانالهای شناخت گفتار نیاز به یک رابط کاربر نداشته باشند، اما نیاز به یک فرآیند طراحی برای ایجاد یک نتیجه قابل استفاده دارند. نمودار زیر نشاندهنده نقاط تماس هوش مصنوعی است که در مقاله ای توسط شرکت Deloitte Digital توضیح داده شدهاست.
اگرچه ممکن است کانالهای شناخت گفتار نیاز به یک رابط کاربر نداشته باشند، اما نیاز به یک فرآیند طراحی برای ایجاد یک نتیجه قابل استفاده دارند. نمودار زیر نشاندهنده نقاط تماس هوش مصنوعی است که در مقاله ای توسط شرکت Deloitte Digital توضیح داده شدهاست.

به منظور طراحی موثر برای ابزارهای شناسایی گفتار، Deloitte پیشنهاد میکند که جنبههای زیر باید در نظر گرفته شوند:
- هدف و نتایج کسبوکار.
- انجام آزمایش و تنظیم. الگوریتم باید تلفظ را در موقعیت های مختلف جغرافیایی ، مکث های طبیعی مکالمه و گام و سرعت که ممکن است احساسات را منتقل کند ، در نظر بگیرد.
- توجه به سناریوی مفروض، به جای تلاش برای طراحی یک پیامد وسیعتر.
- تکرارها و بهبودهای در حال انجام با تمرکز بر یک هدف مشخص ، طراحان می توانند دستیارهای صوتی خود را افزایش دهند تا با هر تکرار جدید، صدای انسانی بیشتری داشته باشند.
این چه معنایی برای واسط کاربر دارد؟
آیا فراگیر شدن فناوری های تشخیص زبان طبیعی، باعث مرگ رابط کاربری می شود؟ در حالی که هیچ کس نمی تواند به طور دقیق آینده را پیش بینی کند، این واقعیت همچنان پابرجاست که ما هنوز موجوداتی بصری هستیم و هنوز هم باید چیزها را بخشی از فرایند یادگیری خود ببینیم. تحقیقات نشان می دهد که مغز انسان تصاویر را ۶۰ هزار برابر سریعتر از متن پردازش می کند و ۹۰ درصد اطلاعات منتقل شده به مغز بصری است.
به عنوان مثال، آیا می توانید تصور کنید که بیش از دیدن تصویر کالای مورد نظر، با گوش دادن به توضیحات مربوط به آن، تصمیم به خرید بگیرید؟ همانطور که می گویند، یک عکس هزار کلمه ارزش دارد و در بسیاری از موارد، یک تصویر راهی بسیار قدرتمندتر برای انتقال معنی است. اگرچه هنوز می توانیم با صحبت کردن به دنبال آنچه در جستجوی آن هستیم باشیم، اما در بسیاری از سناریوها انتظار داریم که تصویر را به عنوان بخشی از پاسخ مشاهده کنیم.
در زیر یک نمونه معمولی از یک سایت فروشگاهی آورده شده است که در آن تصاویر بخشی جدایی ناپذیر از فرآیند تصمیم گیری در مورد خرید است.
![]()
یکی دیگر از فناوری های اخیر که فراگیرتر می شود واقعیت مجازی و افزوده است. بیایید معنی و نحوه کاربرد آن را بررسی کنیم.
واقعیت افزوده و مجازی چیست؟
واقعیت افزوده ادغام عناصر دیجیتالی در نمای دوربین است که معمولاً در تلفن همراه استفاده می شود و واقعیت مجازی یک تجربه همهجانبه در دنیای دیجیتال است که معمولاً با استفاده از هدست انجام می شود. برنامه های کاربردی این فناوری ها قبلا در زمینه هایی مانند آموزش، خرده فروشی، ناوبری، سرگرمی و بهداشت به کار گرفته شدهاند ولی برنامه های آینده محدودیتی ندارند.
تصویر زیر نمونه ای از چگونگی استفاده از واقعیت افزوده در سناریوهای خرده فروشی را نشان می دهد. در اینجا مشتری می تواند بدون نیاز به اتاق تعویض لباس را به طور مجازی امتحان کند.

نتیجه گیری
ما می دانیم که تعریف رابط های بصری دشوار است ، الگوهای طراحی مهم هستند و فن آوری گفتار طبیعی، AR و VR با سرعت بالایی در حال پیشرفت هستند. با ادامه نوآوری در هوش مصنوعی و ادغام آن با تشخیص گفتار، AR و VR ، همانطور که نرمافزار ها در مورد ما یاد میگیرند در عوض، به ما در تعاملاتمان کمک میکنند. به عنوان طراح، ما میتوانیم راهکارهای طراحی خود را با شرایط این ابزارهای نوظهور تطبیق دهیم.
در حالی که آینده رابط کاربری نامشخص است اما به عنوان ابزار برای مدتی طولانی وجود خواهد داشت. ما به عنوان طراح، باید اطمینان حاصل کنیم که می توانیم طراحی کنیم و مهمتر از همه، آزمایش طرح های خود را برای تأیید مناسب بودن و سودمند بودن در بازار انجام می دهیم. طراحی به سمتی می رود که تشخیص گفتار، واقعیت مجازی و رابط ها به طور یکپارچه با هم کار می کنند تا تجربه های زندگی بهتری را برای ما فراهم کنند.