اگر شما در حوزه طراحی کار کنید، شما معمولا کلماتی همچون اسکچ ،وایرفریم ،ماک آپ و پروتوتایپ را میشنوید. بسیاری از طراحان این اصطلاحات را به جای هم استفاده می کنند. اگر چه اصطلاحات به هم مربوط هستند اما آن ها متفاوتند.

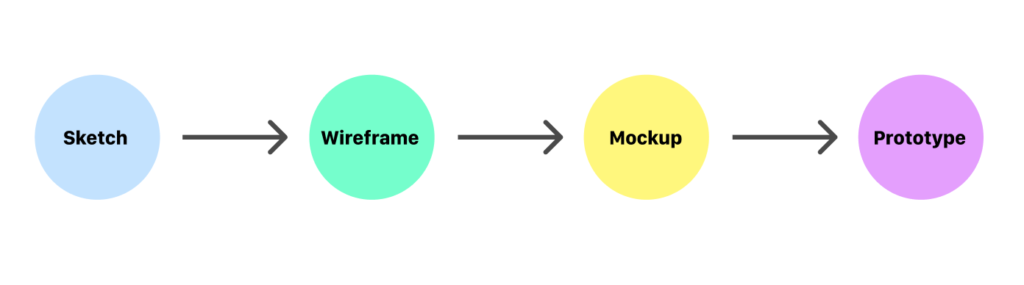
در این مقاله به مرور و بررسی این ۴ مورد میپردازیم:
۱- اسکچ یا Sketch چیست؟
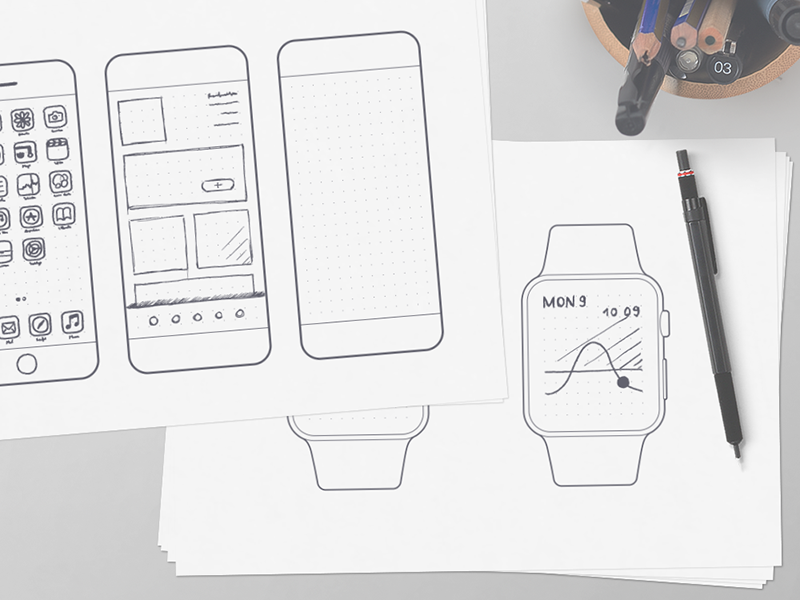
اسکچها طرح هایی هستند که با دست باز روی کاغذ یا ابزار دیجیتال می کشیم که نمایشی پایه ای از مفهوم را منتقل می کند. این اسکچ به طور کل با پروتوتایپ متفاوت است.

چه زمانی
اسکچ می تواند در طول مفهوم سازی و مرحله تجسم اولیه فرایند طراحی شما بسیار کمک کننده باشد.
مردم یادگیرنده بصری هستند و تصاویر میتوانند ایده را بهتر از کلمات توضیح دهند.
چگونه؟
اسکچ می تواند با یک قلم و کاغذ یا در تقریبا هر ابزار طراحی ساخته شود.
چیزهایی که باید زمان طراحی sketch به یاد داشته باشید.
- سعی نکنید که یک sketch بسیار تمیز و مرتب بکشید. فقط باید به شما کمک کند تا ایده اصلی را به اشتراک بگذارید.
- از الگوها برای کشیدن سریعتر استفاده کنید.
- روش Crazy Eights را تمرین کنید. Crazy Eights یک تکنیک جسورانه از گوگل است که به تیم محصول اجازه می دهد تا ایده های زیادی را در زمان کوتاهی به تصویر بکشند. در این روش لازم است هریک از اعضای گروه در مدت زمان ۵ دقیقه ۸ طرح را بکشند.
- از sketch خود عکس بگیرید. سه دلیل برای این کار وجود دارد.اول اینکه تصاویر می توانند به عنوان مستندات پروژه شما استفاده شوند. دوم، شما می توانید از تصاویر برای نمونه کارهای خود استفاده کنید. و سوم، ابزارهایی همچون Marvel POP می توانند به شما برای تبدیل ایده هایی که با قلم و کاغذ رسم کردید به prototype های تعاملی آیفون یا اندروید کمک کند.

۲- وایرفریم یا Wireframe
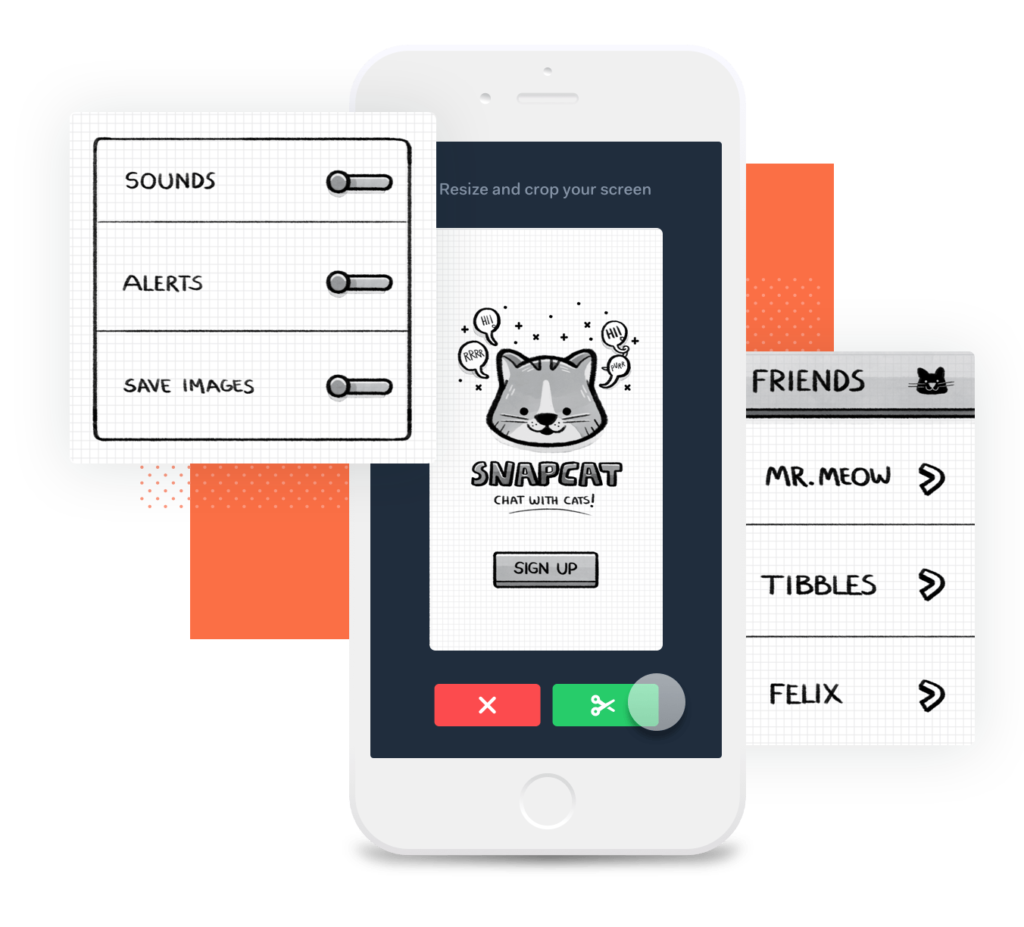
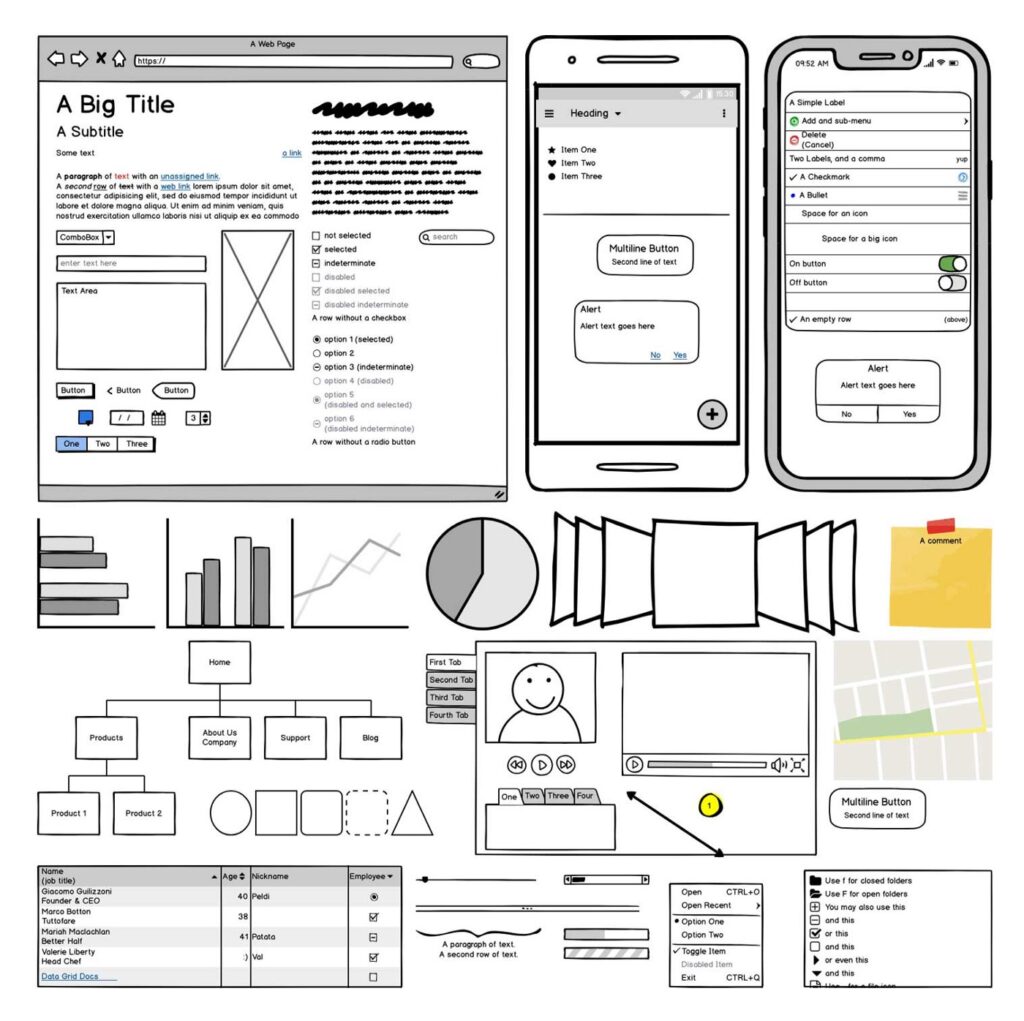
وایرفریمها طراحی هایی هستند که فقط عناصر اساسی UI را نمایش می دهند. وایرفریمها درواقع اسکلت طراحی شما هستند. آن ها اساس رابط کاربری را نشان می دهند و به عنوان یک طرح پایه برای محصول شما ارائه می شوند.

چه زمانی
wireframe ها بیشترین اهمیت را در مراحل اولیه فرایند طراحی محصول دارند. wireframe ها برای موارد زیر مفید هستند:
- ارزیابی ساختار صفحه یا صفحات به صورت تکی
- درک نحوه کار صفحات مرتبط(از دید کاربر)
- تهیه یک سند دقیق مورد نیاز پروژه(wireframe ها می توانند به عنوان یک مرجع عالی عمل کنند)

چگونه
مشابه sketch، wireframe ها میتوانند با استفاده از قلم و کاغذ ساخته شوند. اگر از ابزار دیجیتال می خواهید استفاده کنید Balsamiq می تواند ابزار مناسبی باشد.
مواردی که باید هنگام ترسیم wireframe به یاد داشته باشید
- جزییات زیادی را به wireframe خود اضافه نکنید. wireframe ها استخوان بندی و پایه کار هستند. هدف ترسیم آن ارزیابی طرح است نه زیبایی بخشیدن با جزییات. بنابراین تنها موارد ضروری که در یک صفحه وجود دارد را قرار دهید.
- برای جلب توجه از رنگ ها استفاده کنید.wireframe ها قبلا تنها با استفاده از دو رنگ سیاه و سفید ترسیم می شدند. اما می توانید از تعدادی رنگ محدود (یک یا دو رنگ متضاد) برای ایجاد تاکید بصری استفاده کنید.
- حاشیه نویسی های کوتاه اضافه کنید. اگر شما میخواهید که wireframe خود را به تیم نشان دهید، باید همیشه حاشیه نویسی داشته باشد. حاشیه نویسی به ساخت محتوا و انتقال سریع نکات کلیدی کمک می کند.
- از wireframe استاتیک یک wireframe با قابلیت کلیک کردن بسازید زیرا به اینکه افراد دیگر ایده شما را بهتر متوجه شوند کمک می کند.

۳- ماکآپ یا Mockup
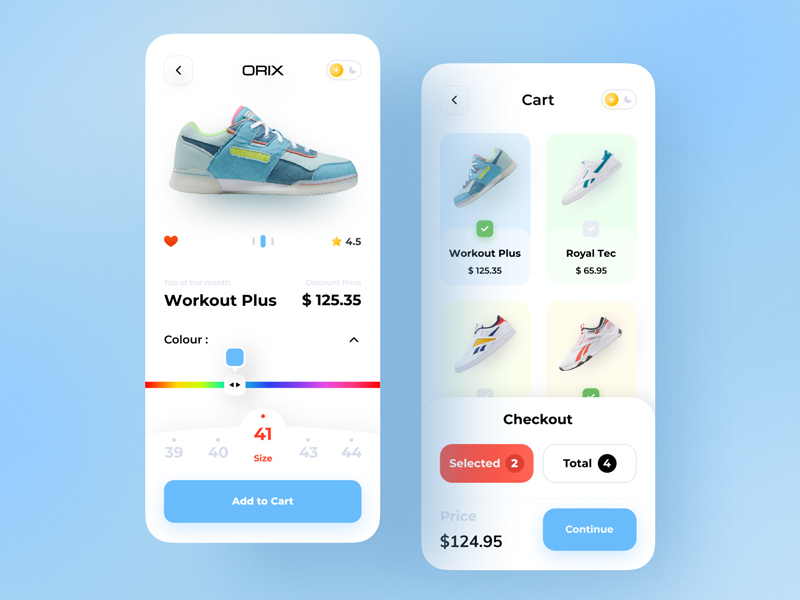
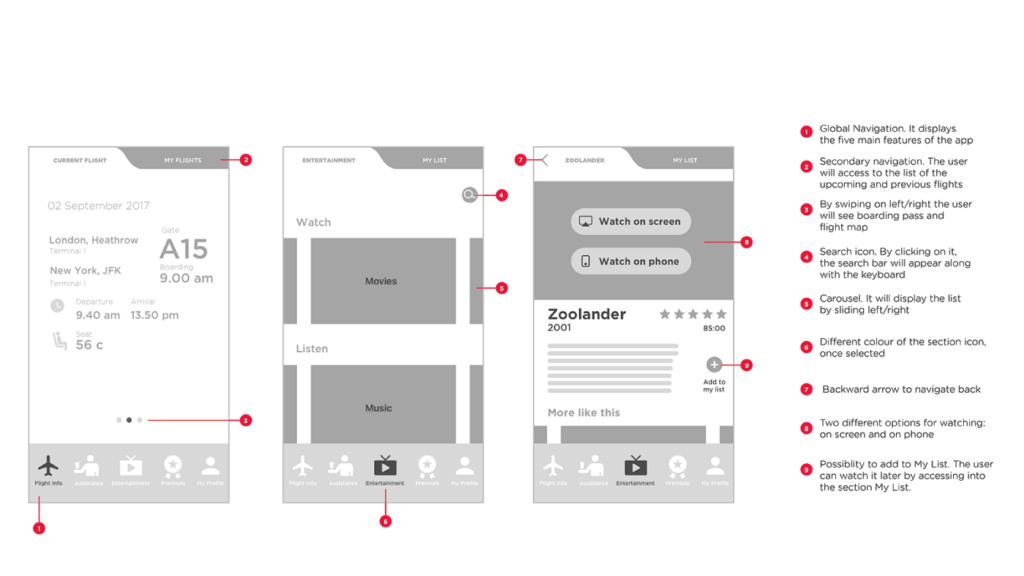
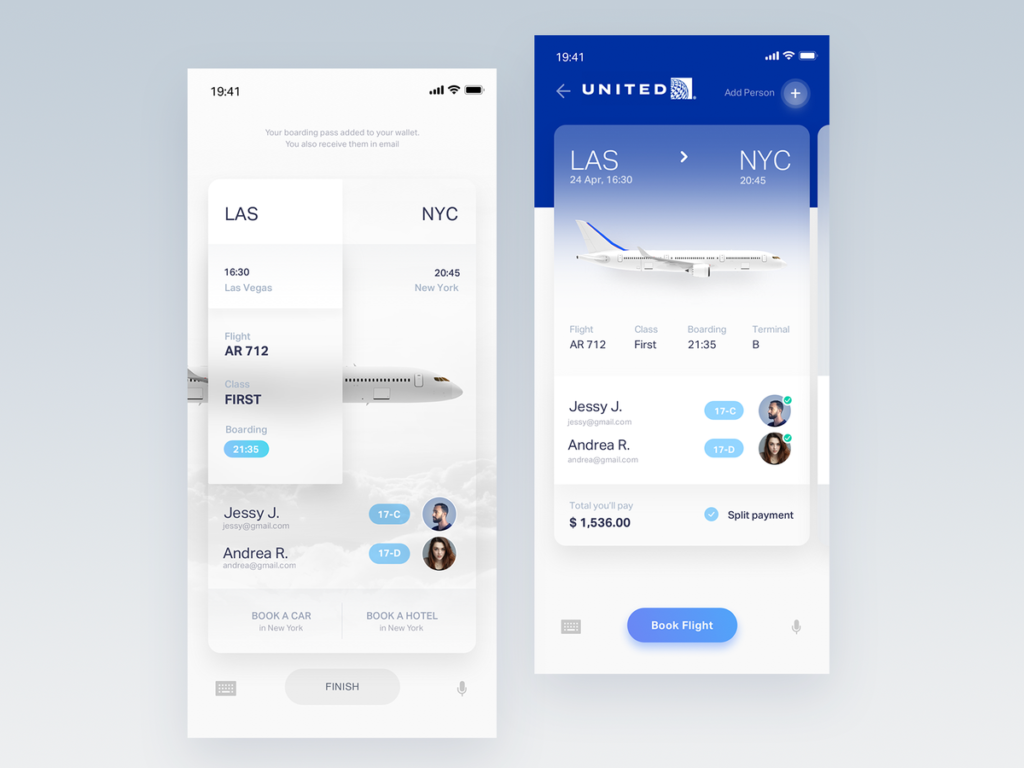
ماکآپ ها یک تجسم میانی یا سطح بالا از طرح شما هستند. ماکآپ جلوه بصری طراحی محصول را ارائه می دهد و برای ارزیابی ظاهر محصول شما بسیار مناسب است.

چه زمانی
- ماکآپ ها می توانند در طول مرحله طراحی بصری فرآیند طراحی شما بسیار مفید باشند.
- ماکآپ می تواند هنگام طراحی یک محصول جدید و یا حتی بازطراحی یک محصول موجود استفاده شود. ماک آپ بسیار کاربردی است در زمانی که تیم بخواهد:
- تصمیمات طراحی را ارزیابی کند. ببیند که چگونه رنگ ها ، تایپوگرافی و تصاویر با هم کار می کنند.
- با سبک های مختلف آزمایش کند. طراحان می توانند ترکیبات مختلف رنگی را امتحان کنند و ببینند که چه رنگ بندی برای کابران بهتر است.
- سازگاری بصری طراحی را ارزیابی کند. مطمئن شود که تمام صفحه نمایش های محصول شما به جای مجموعه ای صفحات جداگانه، مانند قسمت هایی از کل یک محصول به نظر برسد.
- قابلیت دسترسی به طرح خود را ارزیابی کند. طراحی شما باید به کاربران اجازه استفاده از تمام قابلیت ها را بدهد.
- تمرکز بر کنتراست رنگ ها. از پیشنهادات W3C در مورد نحوه انتخاب نسبت کنتراست مناسب برای متن بدنه و متن تصاویر بخوانید.
- رابط کاربری را به ذی نفعان پروژه ارائه دهد. اسکچ و wireframe اغلب نیاز به شفاف سازی دارند درحالی که ماک آپ بسیار قابل فهم است.
چگونه
ماکآپ می تواند با استفاده از Photoshop ،Sketch ،Figma و بسیاری دیگر از ابزارهای طراحی ساخته شود.
مواردی که هنگام طراحی ماکآپ یا Mockup باید به یاد داشته باشید:
- در مورد لورم ایپسوم مراقب باشید. بسیاری از طراحان ماک آپ را با استفاده از لورم ایپسوم پر می کنند. با اینکه این کار در طول طراحی برای ما زمان ذخیره می کند اما می تواند زمانی که طراحان می خواهند این متون را با متن های معنادار و واقعی جایگزین کنند مشکل ایجاد کند. فضای محتوا ممکن است متناسب با محتوای واقعی نباشد و منجر به مشکلاتی شود.
- برای ساخت ماک آپ به یک ایده طراحی اکتفا نکنید. این وسوسه انگیز است که شما اولین ایده را دوست داشته باشید و شروع به اجرای ماک آپ روی آن باشید با این حال بهترین روش برای طراحی نیست. هنگام طراحی یک محصول جدید، باید آزمایش کنیم و راه حل های مختلف را بررسی کنیم. بنابراین، بهتر است تا آن جا که ممکن است ایده های مختلف را امتحان کنید و پس از آن ایده مورد علاقه خود را انتخاب کنید.
۴- پروتوتایپ یا Prototype
پروتوتایپ یک مدل از صفحه وب یا اپلیکیشین است که کار می کند. پروتوتایپ به طراحان امکان شبیه سازی تعامل کاربر را می دهد. برخلاف همه موارد قبلی، پروتوتایپ همیشه تعاملی است. هدف پروتوتایپ، شبیه سازی تعامل بین کاربر و رابط کاربری است.
چه زمانی
پروتوتایپ می تواند در مرحله طراحی عملکرد طرح بسایر مفید و سودمند باشد.
پروتوتایپ می تواند به شما کمک کند تا:
- روند کاربر را بررسی کنید. پروتوتایپ همچنین به تیم محصول کمک می کند تا مشکلات بالقوه مربوط به جریان تعامل را شناسایی کند.
- قابلیت استفاده را تست کنید. با آزمایش طرح خود به کمک طراحان، شما می توانید قبل از شروع کدنویسی از طرح خود اطمینان حاصل کنید.
چگونه
Adobe XD و InVision می توانند به شما برای ساخت یک پروتوتایپ برای وب سایت، موبایل، ساعت هوشمند و حتی تجربه های صوتی کمک کنند.
مواردی که باید هنگام طراحی پروتوتایپ به یاد داشته باشید
- استفاده از پروتوتایپهای High Fidelity (با جزییات زیاد) برای تست مفاهیم توسط کاربران. هرچقدر که طرح شما به محصول واقعی مشابه تر باشد، نظراتی با جزییات بیشتری را از افرادی که تست را انجام دادند دریافت می کنید.
- پروتوتایپ های کدگذاری شده ایجاد کنید. مشکل فنی اجرایی بودن، تقریبا برای هر طرحی وجود دارد. همه آنچه که طراحان ایجاد می کنند قابل تبدیل به کد نیست. اما برای پروژه هایی که طراحان کد نویسی می کنند و نمونه های اولیه را ایجاد می کنند، خطر مواجه شدن با مشکل اجرایی نبودن طرح کمتر می شود.
منبع: uxplanet.org