اگر سری به رشته جذاب طراحی تجربه کاربری زده باشید احتمال زیاد کلمه وایرفریم را شنیده اید. Wireframe بخش مهمی در فرایند طراحی محصول است. اما واقعا وایرفریم چیست و چرا مهم است؟
در این مطلب هرچیزی را که لازم است درباره وایرفریم بدانید را به شما آموزش می دهیم. از اینکه چه چیزی است شروع میکنیم تا جایی که در فرایند طراحی محصول قرار میگیرد و چه ویژگی هایی در آن قرار میگیرد. سپس نگاهی به انواع مختلف وایرفریم می اندازیم ، ابزاری که برای ساخت آن لازم است و با چند نمونه از وایرفریم بحث را به پایان میرسانیم تا تطبیق پذیری آن را به نمایش بگذاریم. در پایان شما از یک تازه کار در وایرفریم به یک متخصص واقعی تبدیل می شوید.
۱- وایرفریم چسیت و چه کسی از آن استفاده میکند؟
بیایید با یک سوال واضح شروع کنیم: وایرفریم چیست؟
با یک طرح معماری بی شباهت نیست، وایرفریم قالبی دوبعدی از یک صفحه وب یا برنامه است. یک نمای کلی از ساختار صفحه ، چیدمان، معماری اطلاعات، جریان کاربر، عملکرد و رفتارهای در نظر گرقته شده ارائه می دهد. از آنجا که وایرفریم معمولا مفهوم اولیه محصول را ارائه میدهد، حداقل استفاده از رنگ و گرافیک را دارد. بسته به میزان جزییات مورد نیاز، وایرفریم را میتوان دستی و یا به صورت دیجیتال طراحی کرد.
رسم Wireframe روشی است که معمولا توسط طراحان تجربه کاربری استفاده می شود. به تمام افراد صاحب نظر این اجازه را می دهد تا قبل از اینکه توسعه دهندگان شروع به کدزنی کنند درباره محل قرارگیری اطلاعات به توافق برسند.
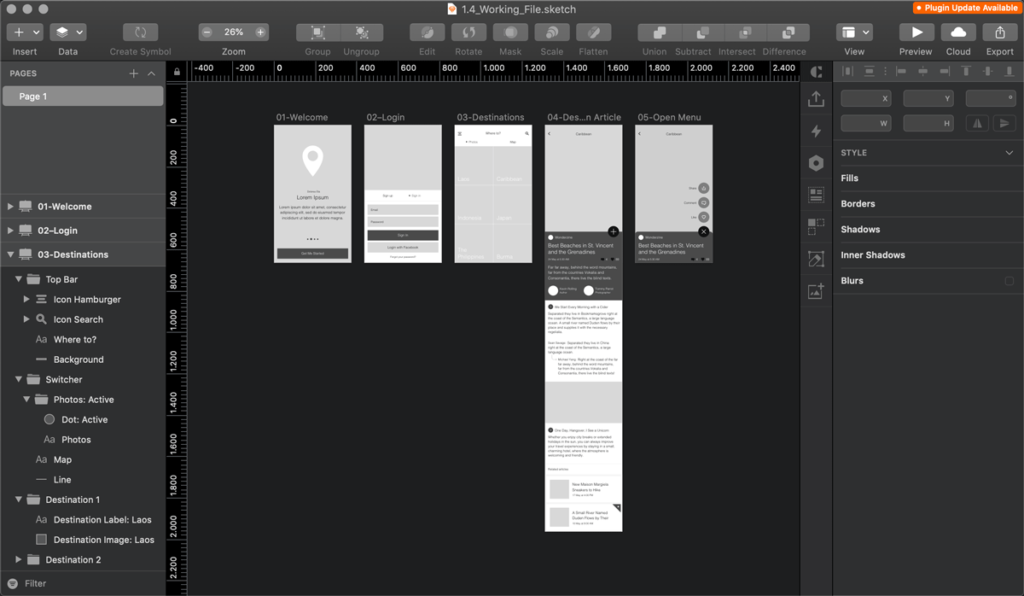
میخواهید بدانید یک وایرفریم چگونه ساخته می شود؟ می توانید ویدئوی زیر را مشاهده کنید، جف هامبل ،طراح تجربه کاربری حرفه ای ، راهنمایی مقدماتی را ارائه می دهد.
۲- چه زمانی وایرفریم را ایجاد می کنیم؟
روند رسم Wireframe در طول مرحله تحقیقاتی و مقدماتی رخ می دهد. در طی این مرحله، طراحان آزمایش کردن هدف محصول ، مشارکت در ایده ها و شناسایی الزامات و نیازهای تجاری هستند. یک وایرفریم معمولا یک نسخه اولیه از صفحه وب است که به عنوان یک نقطه پرش برای طراحی محصول استفاده می شود. با توجه به بینش ارزشمندی که از نظرات کاربران بدست آمده است، طراحان می توانند نسخه بعدی طرح محصول را با جزییات بیشتر انجام دهند مانند طراحی پروتوتایپ یا mockup.
۳- هدف از طراحی وایرفریم چیست؟
وایرفریم سه هدف اصلی را دنبال می کند:
– Wireframe مفهوم تمرکز برکاربر را حفظ می کند.
وایرفریم به طور موثری به عنوان ابزار های ارتباطی استفاده می شود، گرفتن بازخورد از کاربران را تسهیل می کند، افراد تیم را وادار به مکالمه و بحث پیرامون طرح میکند و ایده هایی را بین طراحان ایجاد می کند. انجام تست از کاربر در مرحله اولیه رسم وایرفریم به طراح این امکان را می دهد تا بازخوردهای صادقانه را از کاربران دریافت کند و نکات و مشکلات کیلدی را که به ایجاد و توسعه محصول کمک می کند را شناسایی کند.
رسم Wireframe روش مناسبی برای طراحان است تا بتوانند نحوه تعامل کاربر با رابط را ارزیابی کنند. با استفاده از ابزارهایی مانند lorem ipsum، یک شبه متن لاتین که به عنوان نشان دهنده مکان محتوای اصلی استفاده می شود،طراحان میتوانند کاربران را با سوالاتی همچون ” چه چیزی را انتظار دارید در اینجا نوشته شود ” برانگیزند. این نگرش ها به طراح کمک می کند تا آنچه را که کاربر مستقیما و به طور بصری درک می کند را متوجه شود.
– وایرفریم ویژگی های وب سایت را مشخص و تعیین می کند
زمان برقراری ارتباط ایده تان با کاربران، ممکن است آن ها با واژگان فنی مانند call to action یا hero image آشنایی نداشته باشند. ویژگی های خاص وایرفریم به طور شفاف و واضح با مشتریان شما ارتباط برقرار میکند تا نشان دهد چه عملکرد و هدفی در خدمتشان قرار میگیرد. وایرفریم به کارفرمایان پروژه این امکان را میدهد تا میزان فضایی که لازم دارند برای هر ویژگی در نظر بگیرند را بررسی و اندازه گیری کنند، بین معماری اطلاعات سایت و طرح بصری آن ارتباط برقرار کرده و عملکرد صفحه را مشخص کنند.
همچنین دیدن این ویژگی ها روی وایرفریم این اجازه را به شما میدهد تا نحوه عملکرد آن ها در کنار هم را ترسیم کنید و حتی ممکن است تصمیم بگیرید چند مورد را که احساس میکنید با سایر عناصر صفحه به خوبی کار نمیکند را حذف کنید.
– ساخت وایرفریم سریع و ارزان است
بهترین قسمت وایرفریم این است که طراحی آن ها فوق العاده ارزان و آسان است. در حقیقت اگر یک قلم و کاغذ در دسترس دارید به سرعت میتوانید بدون هیچ هزینه ای یک وایرفریم طراحی کنید. فراوانی ابزارهای موجود نشان دهنده آن است که شما می توانید در طی چند دقیقه یک وایرفریم بسازید.
اغلب، زمانی که یک محصول بیش از حد صیقل یافته باشد، کاربر به احتمال کمتری درمورد اولین برداشت خود صادق است. اما با نشان دادن بخش اصلی صفحه می توان به راحتی و بدون هیچ گونه اتلاف وقت و هزینه ، نقص و نقاط دارای مشکل را شناسایی و اصلاح کرد.
۴- انواع مختلف وایرفریم ها
سه نوع اصلی از وایرفریم ها وجود دارد: وایرفریم های low-fidelity ، وایرفریم های mid-fidelity ، وایرفریم های high-fidelity . مهمترین عامل تمایز بین آن ها میزان جزییاتی است که در آن ها وجود دارد.
وایرفریم های low-fidelity
این نوع Wireframe ها یک نمایش بصری پایه و ساده از صفحه وب را ارائه میدهد و معمولا به عنوان نقطه شروع طراحی از آن استفاده می شود. به همین علت بدون هیچ گونه مقیاس، گرید و یا دقت پیکسلی ایجاد شده اند. در این Wireframe ها هرگونه جزییاتی که باعث ایجاد حواس پرتی بشود را حذف میکنند و تنها شامل تصاویر ساده، بلوک ها و محتوای غیرواقعی هستند.

این Wireframe برای شروع مکالمات، تصمیم گیری درمورد طرح و ایجاد نقشه روند کاربر مفید است. به طور خلاصه این Wireframe در جلساتی که با مشتریان خود دارید و میخواهید در وسط جلسه چیزی را ترسیم کنید ایده آل است. همچنین آن ها برای طراحانی که طراحی محصول چندگانه را به عهده دارند و میخواهند به سرعت تصمیم بگیرند که کدام مسیر را طی کنند بسیار مناسب است.
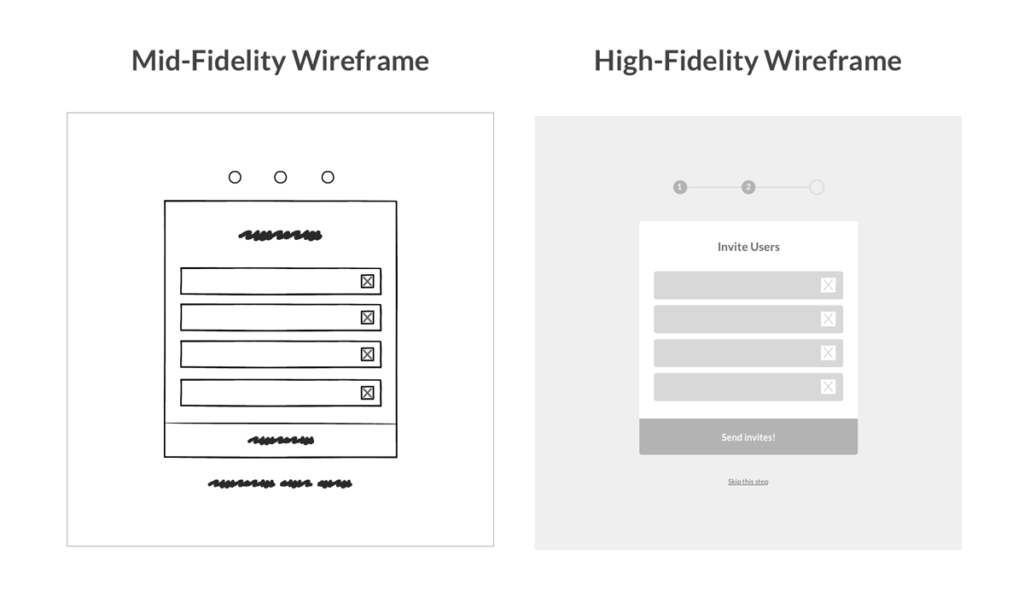
وایرفریم های mid-fidelity
رایج ترین نوع وایرفریم های مورد استفاده در میان سه نوع این مدل است. ویژگی های این وایرفریم نمایش دقیقتر طرح را به دنبال دارد. درحالی که هنوزاز عامل های حواس پرتی مانند تصویر یا تایپوگرافی اجتناب می شود، جزییات بیشتر به اجزای خاص داده میشود و ویژگی ها به وضوح با یکدیگر متفاوتند. وزن های متغیر متن نیز ممکن است برای متمایز کردن عناوین و محتوای بدنه استفاده شوند. اگرچه هنوز سفید و سیاه است، طراح می تواند سایه های مختلفی از خاکستری را برای برقراری ارتباط بصری و برجستگی هر عنصر در صفحه استفاده کند. با اینکه آن ها هنوز هم در مراحل اولیه یک محصول هستند این وایرفریم را میتوان با ابزارهایی همچون Sketch یا Balsamiq طراحی کرد.

وایرفریم high-fidelity
در نهایت این Wireframe ها دارای طرح و قالب بندی پیکسلی خاصی هستند. این Wireframe ممکن است شامل تصاویر واقعی و محتوای نوشتاری مربوطه باشد. این جزییات اضافه شده باعث شده است تا برای بررسی و مستندسازی مفاهیم پیچیده مانند سیستم منوها یا نقشه های تعاملی استفاده از این وایرفWireframeریم ها ایده آل باشد.
این وایرفریم ها باید برای آخرین مرحله چرخه طراحی نگه داری شوند.

۵- چه چیزی در یک Wireframe گنجانده شده است؟
همانطور که اشاره کردیم اینکه چه میزان از جزییات داخل یک وایرفریم باشد به نوع آن بستگی دارد. با این حال عناصری که معمولا در Wireframe ها آورده می شوند شامل لوگوها، فیلدهای جست و جو، عناوین، دکمه های اشتراک گذاری و متن شبه لاتین می شود. وایرفریم های high-fidelity ممکن است شامل اطلاعات تماس، پاورقی (footer) و navigation باشد. تایپوگرافی و تصویرسازی نمیتواند جزیی از وایرفریم باشد اما غالبا طراحان با سایز متن بازی می کنند تا سلسله مراتب اطلاعات یا عناوین را نشان دهند.
Wireframe ها به طور سنتی با طیف رنگی خاکستری طراحی می شوند و طراحان اغلب با سایه ها بازی می کنند. سایه های روشن را برای نمایش رنگ های روشن و سایه های تیره تر رابرای نمایش رنگ های پررنگ تر استفاده میکنند. در high-fidelity ممکن است طراحان به دفعات کم از رنگ هایی مانند قرمز برای نمایش پیام هشدار یا آبی تیره برای نمایش لینک فعال استفاده کنند. از آنجا که وایرفریم ها دو بعدی هستند،باید درنظر داشته باشید که آن ها ویژگی های تعاملی از طرح را مانند حالت بالاو پایین رفتن (کشویی)، حالت های شناور و آکاردئونی که عملکردهای پنهان را نمایش میدهند را به خوبی نمیتواند ارائه دهد.
۶- Wireframe وبسایت و وایرفریم موبایل
زمانی که ما به Wireframe ها فکر میکنیم غالبا ذهن ما به طرف وبسایت ها میرود. اما وایرفریم موبایل به ملاحظات ویژه ای نیاز دارد. تفاوت اصلی بین این دو چیست؟
سایز
با توجه به تفاوت اندازه بین برنامه های موبایل و وبسایت ها طرح و قالب ها باید بسیار با دقت مورد توجه قرار بگیرند. به عنوان مثال، به دلیل عرض صفحه در وب سایت، وایرفریم شما باید دارای طرحی باشد که شامل چند ستون میشود. در برنامه های موبایل، معمولا تعداد ستون ها حداکثر به یک یا دوستون محدود می شود. شما باید تصمیم بگیرید که آیا شما تمایل دارید که از اسکرول کردن صفحات استفاده کنید یا تعداد عناصر موجود در هرصفحه را کاهش دهید تا موارد دیگر در زیر آن ها به نمایش گذاشته شود.
رفتار
دومین تفاوت اصلی، رفتار برنامه موبایل و وب سایت است. در یک وب سایت که در کامپیوتر شخصی شما نمایش داده می شود کاربر برای بالا و پایین کردن صفحه و پیمایش آن از ماوس یا تاچ پد استفاده میکند. همچنین کاربر می تواند روی یک بخش خاص برای دیدن اطلاعات اضافی یا شناور کردن یک گزینه کلیک کند یا حتی تعامل خاصی برای باز کردن و نمایش منوها داشته باشد. با این وجود در برنامه های موبایل، کاربران برای باز کردن یک ویژگی باید روی صفحه ضربه بزنند. وقتی برای یک برنامه در موبایل وایرفریم طراحی میکنید، به این معناست که با دقت بیشتری فکر کنید که چگونه کاربر خود را ترغیب میکنید که یک گزینه را انتخاب کند تا به هدف خاصی برسد.
تعامل
نحوه تعامل کاربران با برنامه های موبایل تفاوت زیادی با نحوه تعامل آن ها با وب سایت ها روی دسکتاپ دارد. یک برنامه روی تلفن همراه ممکن است محتوا و داده ها را از اینترنت، مشابه یک وب سایت بدست بیاورد، اما بسیاری از برنامه ها نیز امکان بارگیری مطالب را برای استفاده آفلاین به کاربر ارئه میدهند. این قابلیت حالت آفلاین باید در وایرفریم های شما در نظر گرفته شود.
۷- چه ابزارهایی برای ساخت وایرفریم استفاده می شوند؟
امروزه در عصر فراوانی فناوری، طراحان تعداد زیادی ابزار و برنامه طراحی در دسترس خود دارند. اجزای UI مثل عناصرو اجزای فرم ها، حالت دکمه و نویگیشن (navigation) این اجازه را به طراحان می دهد تا از گزینه های از قبل طراحی شده استفاده کنند و در زمان معین شده وایرفریم خود را طراحی کنند.
یکی از بهترین ابزارهای طراحی وایرفریم Sketch است که از ترکیب artboard ها و اشکال طراحی برداری استفاده میکند تا طراحان به راحتی وایرفریم را براساس پیکسل طراحی کنند همچنین Sketch دارای یک ویژگی به نام Symbol است، به این معنی که میتوانید بعد از ایجاد یک المان در UI مجددا از آن استفاده کنید. به چیزی حرفه ای تر و فراتر از یک وایرفریم کاغذی نیاز دارید اما برای بهبود پیکسل ها تلاش نمیکنید؟ از Balsamiq که به همان اندازه محبوب است استفاده کنید. ابزاری که طراحان را قادر میسازد روی طرح، طراحی تعامل بصری و معماری اطلاعات تمرکز بیشتری داشته باشند.
جهت مشاهده مطلب ۲۲ ابزار طراحی حرفه ای UI (قسمت اول) از اینجا اقدام کنید.

۸- مثال هایی از Wireframe
برای اینکه ایده از تنوع راه هایی که میتوان وایرفریم ساخت را نشان دهیم اجازه دهید به چند نمونه از طراحی وایرفریم نگاهی بیندازیم:

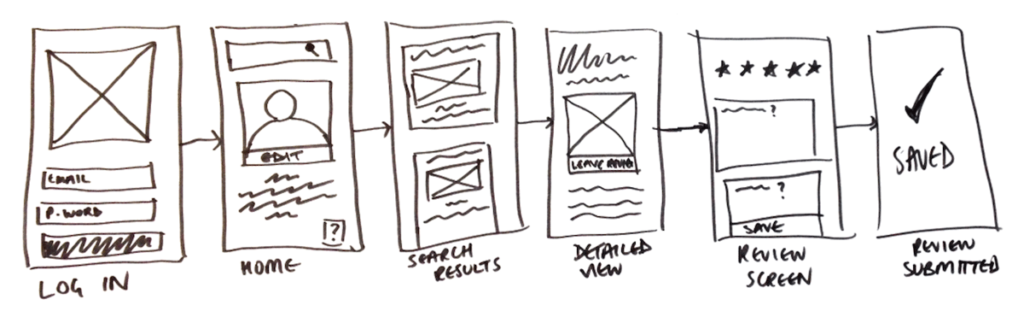
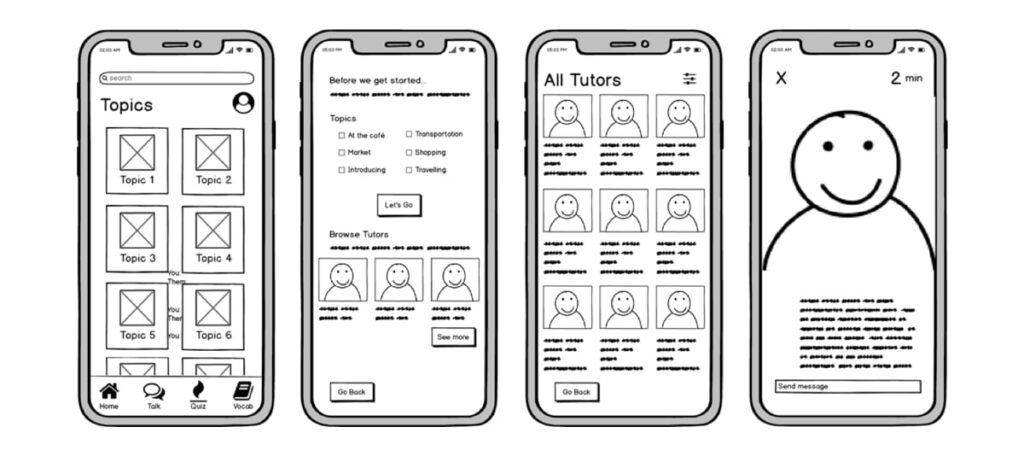
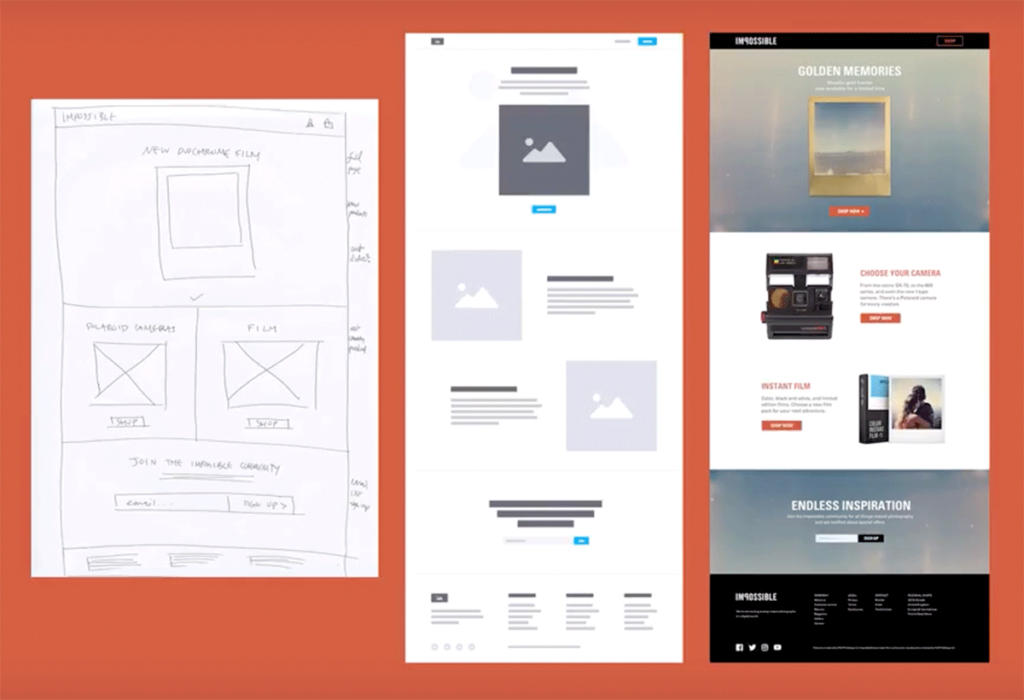
این طرح به ما تغییر از یک وایرفریم low-fidelity به high-fidelity نشان می دهد.

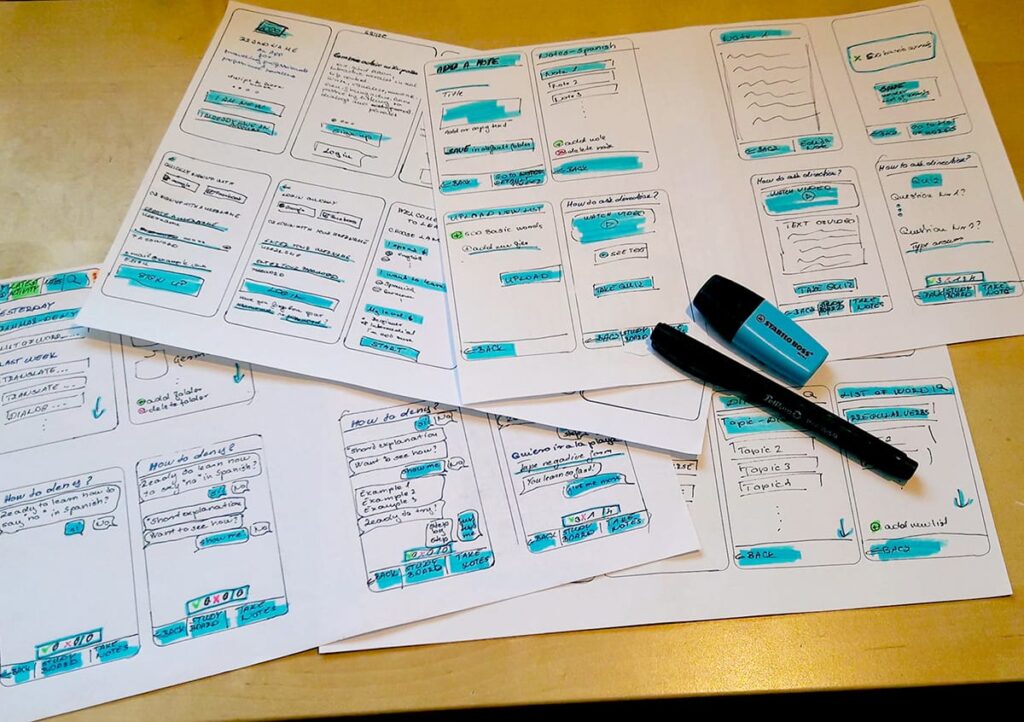
Wireframe های Elvira Hellenpart برای پروژه VocabApp، که به عنوان بخشی از برنامه CareerFoundry UX Fundamentals ایجاد شده است.

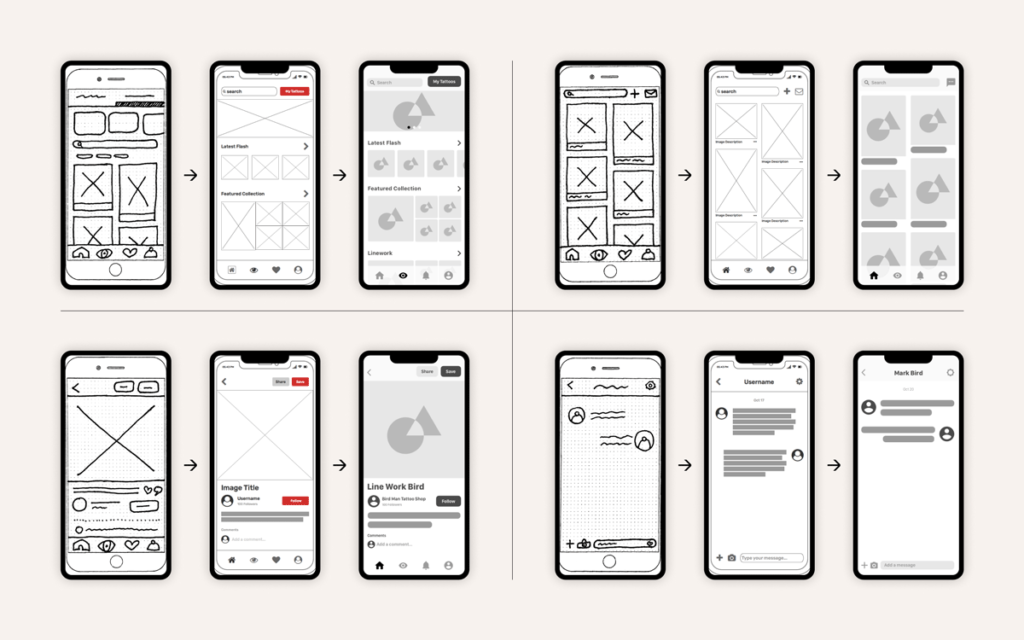
آرون اکبری درباره پروژه Inktank میگوید: “با طراحی Wireframe های low-fidelity روی کاغذ و اولین رویکرد طراحی موبایل، من شروع به ادامه راه خود تا طراحی high-fidelity پروتوتایپ کردم.”
۹- جمع بندی
بنابراین درباره تمام چیزهایی که برای وایرفریم نیاز است بدانید را بحث کردیم. ممکن است به اندازه ای ابتدایی باشند که نادیده گرفته شوند، اما وایرفریم ها به شما این امکان را می دهند تا زمانی که به چیدمان و نویگیشن صفحات اصلی محصول می رسید، تایید مشتری و کارفرما را به دست آورید. با این تایید میتوانید با اعتماد به نفس پیش بروید و درحال طراحی چیزی باشید که مشتریان و کاربران آن را دوست دارند. همچنین وایرفریم باعث صرفه جویی در زمان و هزینه می شود.
منبع: careerfoundry.com