در این مقاله می خواهیم ۱۲ ابزار طراحی حرفهای UI دیگر را برایتان بگوییم.
۱۲ .Framer X

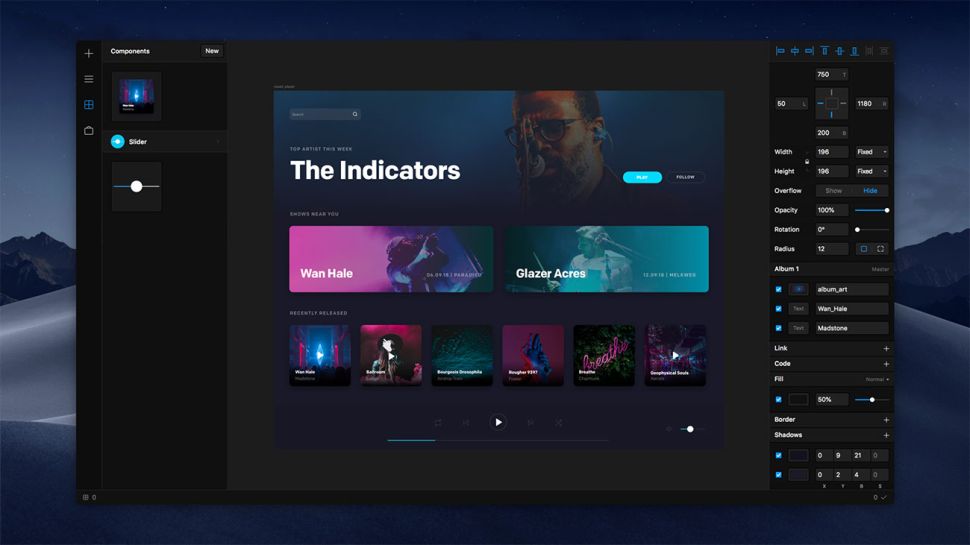
اگر از React استفاده می کنید ، Framer X بهتر از سایر موارد در کنار آن کار میکند.
Framer X یک ابزار طراحی حرفهای UI با طراحی جدید و بسیار هیجان انگیز است که مطمئناً به دنبال طراحان با تجربه UI است، که امکانات بیشتری از ابزارهای خود می خواهند. نمونه سازی اولیه و ایجاد تعامل با آن بسیار آسان است. اگر از طرفداران بزرگ React هستید، دیگر در جستجوی کد و همگامسازی، بیشتر جستجو نکنید. علاوه بر اینکه یک ابزار عالی است، یک جامعه قوی از طراحان در پشت Framer X وجود دارند که دارایی و کیت UI آن را ارائه میدهند.
۱۳ .Flinto
 Flinto ابزاری با طراحی زیبا و ساده است که شما را قادر میسازد تعامل بی نظیری را در طراحیهای خود ایجاد کنید. شما میتوانید با استفاده از تعدادی از حرکات، و با حالت طراحیهای قبل و بعد از آن، یک تعامل آسان را انجام دهید. Flinto به سادگی تفاوتها و سپس حرکات را برای شما نشان میدهد.
Flinto ابزاری با طراحی زیبا و ساده است که شما را قادر میسازد تعامل بی نظیری را در طراحیهای خود ایجاد کنید. شما میتوانید با استفاده از تعدادی از حرکات، و با حالت طراحیهای قبل و بعد از آن، یک تعامل آسان را انجام دهید. Flinto به سادگی تفاوتها و سپس حرکات را برای شما نشان میدهد.
۱۴ .Principle

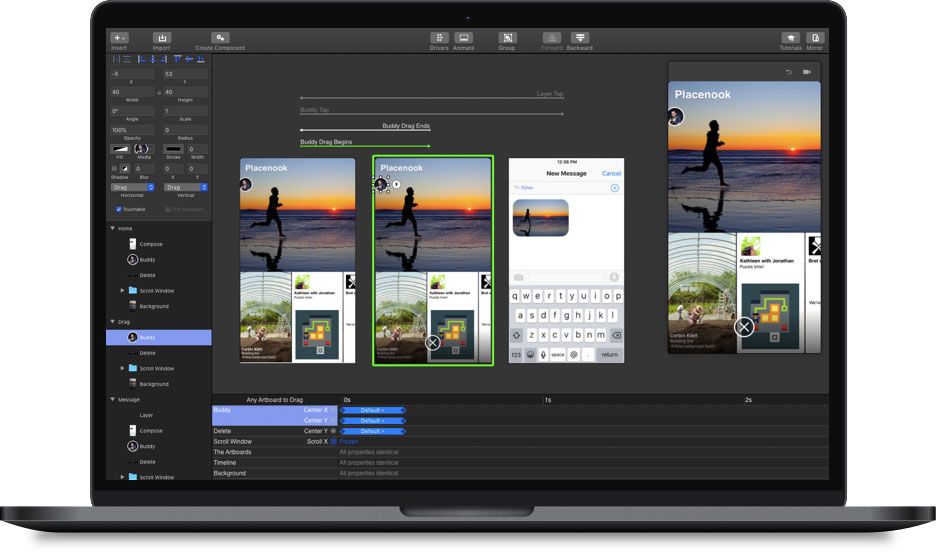
برای ایجاد تعامل با انیمیشن، این یک ابزار عالی میباشد.
طراحی تعامل همان چیزی است که در اصل برتری دارد، به ویژه هنگامی که در مورد برنامههای کاربردی تلفن همراه صحبت میشود. اصل تعامل در انیمیشن تند و سریع گرفتن آن میباشد که درست است. شما در واقع باید به زمانبندی کم آن و داشتههای فرد و اینکه چگونه باعث تحریک میشود، به طور مستقل به آن نگاه کنید.
۱۵ .UXPin
 برای پروژههای بزرگتر و کارهای طراحی، UXPin یک راه حل برتر است
برای پروژههای بزرگتر و کارهای طراحی، UXPin یک راه حل برتر است
UXPin که به عنوان پلت فرم UX ‘end-to-end’ تعریف شده است، در اصل یک ابزار طراحی دیگر اما با توانایی قدرتمند در ایجاد سیستمهای طراحی است. UXPin به تیمهای طراحی بزرگتری احتیاج دارد که نیاز به کار کردن با همان سبکها و راهنماها دارند، و در زمان بازی با همکاری محصول، در بخش بزرگی صرفه جویی میکنند.
۱۶ .ProtoPie

ProtoPie شما را قادر می سازد تا تعاملات کاملاً پیچیده ایجاد کنید و تقریباً به نحوه کار طراحی خود نزدیک شوید. شاید برجستهترین ویژگی، امکان کنترل سنسورهای دستگاههای هوشمند در نمونه اولیه شما، مانند حسگرهای صدا، قطبنما و لمسی سه بعدی باشد. بسته به نوع پروژه شما، این یک ابزار عالی برای ویژگیهای برنامههای بومی است. آسان است و به عنوان ابزار بدون کد مورد نیاز است.
۱۷ .Justinmind
Justinmind به خوبی با Photoshop و Sketch ادغام میشود
این ابزار Justinmind، به نمونهسازی و ادغام با ابزارهای دیگری مانند Sketch و Photoshop کمک میکند. شما می توانید تعامل و حرکات خود را انتخاب کنید تا بتوانید نمونه اولیه خود را در کنار هم قرار دهید. همچنین حاوی کیتهای UI است که به شما امکان میدهد سریع صفحهها را جمع کنید.
۱۸ .Origami Studio
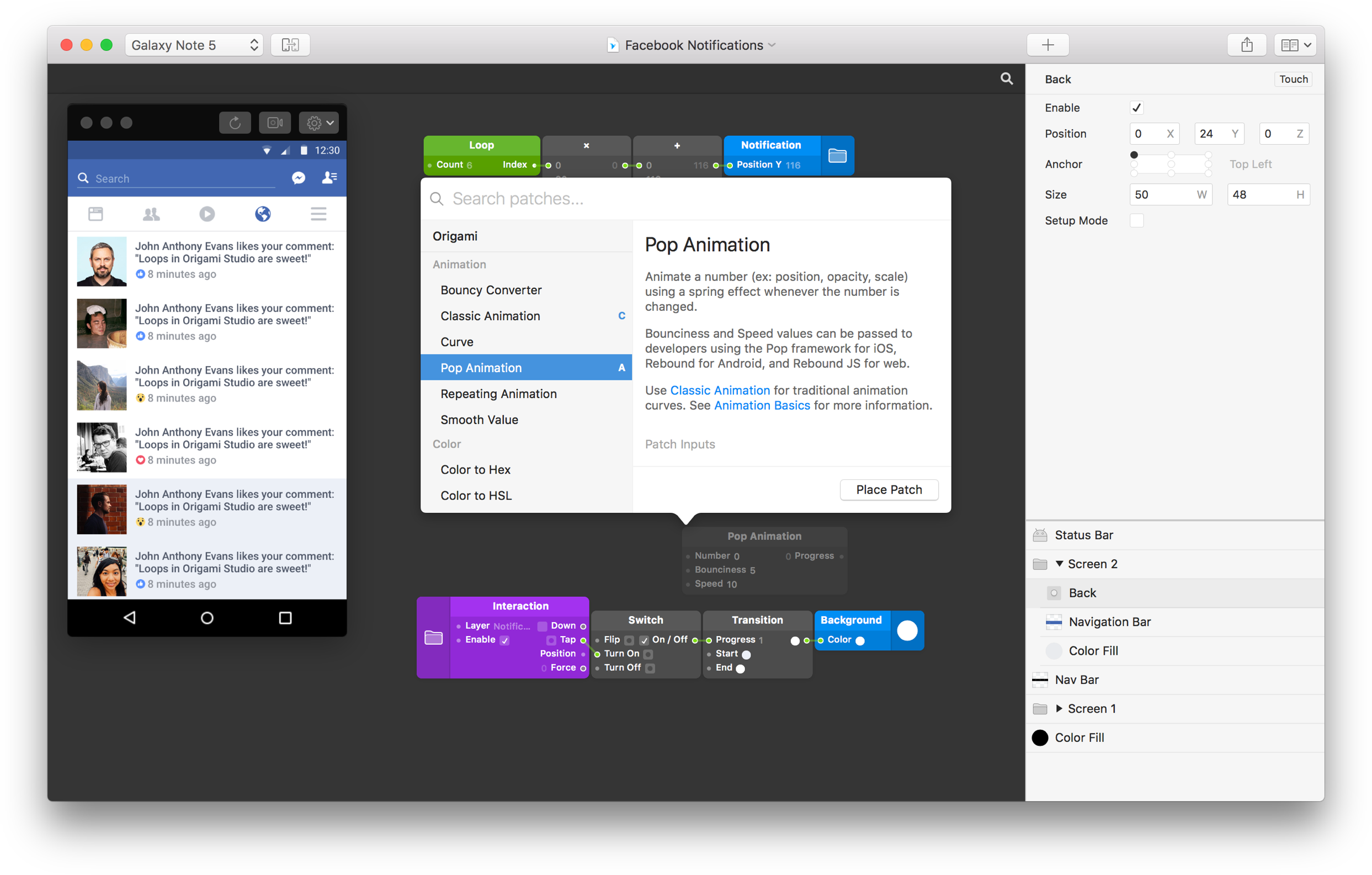
 اوریگامی مملو از ویژگیهای مفید مانند قوانین سفارشی و منطق برای تعامل است.
اوریگامی مملو از ویژگیهای مفید مانند قوانین سفارشی و منطق برای تعامل است.
با توجه به این که استودیوی اوریگامی توسط طراحان در فیس بوک ساخته شده و مورد استفاده قرار میگیرد، ممکن است تصور کنید این باید ابزاری عالی باشد. و حق با شماست ویژگیهای فوق العادهای در اوریگامی وجود دارد. از جمله اضافه کردن قوانین و منطق به تعامل شما چند بار خواستهاید دکمهای برای نمایش یا رفتار متفاوت به دلیل چیز دیگری داشته باشید؟ فرصتی برای گشودن وجود دارد.
یک نمونه اولیه واقعی به فرم با اوریگامی بسازید، اما بسیار فنی است و نیاز به یادگیری دارد. این ابزار برای توسعه دهندگان و طراحانی که با هم کار میکنند مناسب است.
۱۹ .Fluid

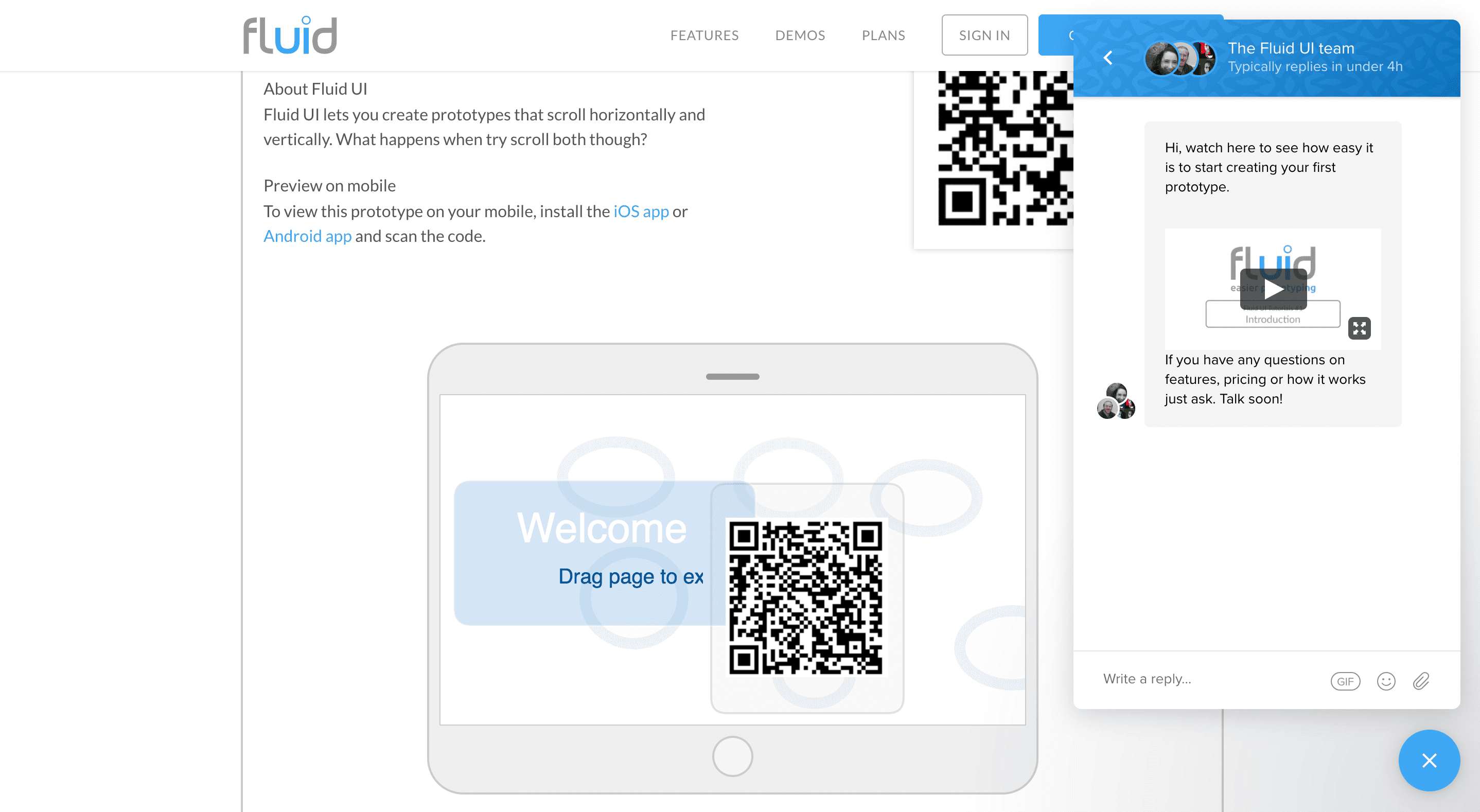
Fluid خوب و شهودی است، و دارای برخی از داراییهای UI عالی است.
Fluid ابزاری بصری برای ساخت نمونههای اولیه سریع و تهیه طرحها است. این نرم افزار برخی از گزینههای خوب را از طرح خارج میکند تا بتواند با نمونههای اولیه سریع حرکت کند. پس از به روزرسانی، و جمع آوری نمادهای دلخواه خود با داشتههای UI، آسان است.
۲۰ .Keynote

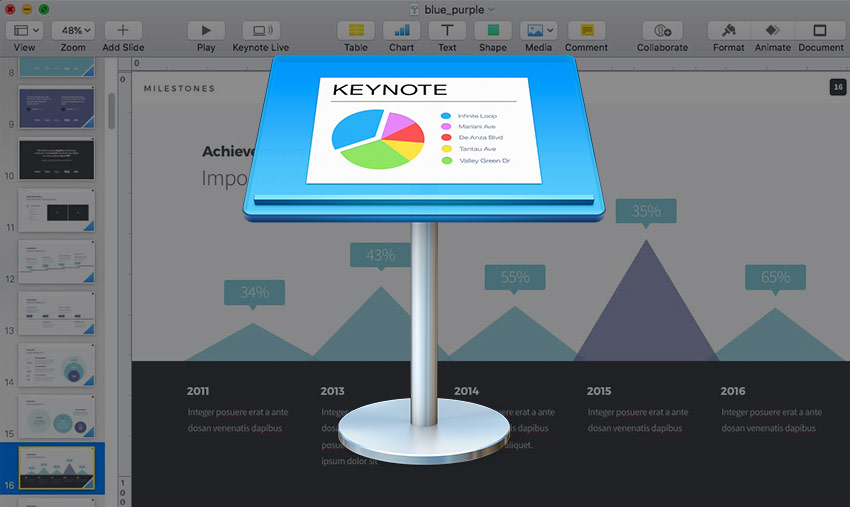
Keynote ممکن است مفیدتر از آنچه فکر میکنید باشد
Keynote ابزاری عالی برای ایجاد یک ارائه، یکی از راههای تحریک سریع طرحها و برقراری ارتباط ایدههای شما است.
۲۱ .ماشین حساب تایپوگرافی نسبت طلایی

یکی دیگر از ابزار طراحی حرفهای UI که می توانید از آن برای طرح های بهتر استفاده کنید. اندازه های طرحی که تصمیم می گیرید چقدر است؟ ماشین حساب GRT از علم نسبت طلایی برای تولید مقیاس چاپی استفاده میکند. که میتواند در طرحهای رابط شما استفاده شود.
۲۲ .Zeplin

Zeplin لزوماً یک ابزار نمونهسازی نیست، اما بسیار در مرحله پس از طراحی و پیش از توسعه در کنار نمونهسازی شما قرار می گیرد. این امکان را به شما میدهد تا طرح و نمونههای اولیه خود را بگیرید. آنها را به توسعهدهندگان تحویل دهید و از ایدههای خوب خود اطمینان حاصل کنید. شما میتوانید پروندههای Sketch ، Photoshop ، XD و Figma خود را در Zeplin بارگذاری کنید. و این یک محیط را برای توسعه دهندگان و طراحان فراهم میکند تا پروژه را تحویل دهند. بدون این که کار خسته کنندهای از ایجاد دستورالعملها داشته باشد. با این حال، ارزش آن را دارد که ابتدا به آن احتیاج داشته باشید.
منبع : creativebloq.com



