ای کاش میتوانستم این را زودتر بنویسم، تا آنهایی که تجربه کار بر روی پروژههای واقعی و تجاری ندارند، بتوانند برخی از اصول اولیه کار در طراحی محصول را درک کنند. بسیاری از این شیوهها ممکن است برای شما ماهیت دوم داشته باشند – اگر اینطور است، پس شما پایه خود را تحت پوشش قرار دادهاید!
این پست در مورد تئوری طراحی یا هیچ ابزار طراحی خاصی نیست. این در مورد چگونگی کار بهتر به عنوان یک طراح و مهمتر از آن، به عنوان بخشی از یک تیم طراحی است. بیا بریم
۱. برای هر سناریو ممکن و تعامل کاربر در یک رابط را در نظر بگیرید
به عنوان طراح، ما اغلب تمایل داریم که حداقل در مراحل ابتدایی یک پروژه، به سمت جریان کاربر «پیشفرض» برویم. یک جریان پیشفرض، تجربهای را که اکثر کاربرانی که آن کار را انجام میدهند، در یک سناریوی «معمولی» با همه پارامترها و پاسخها در امتداد خطوط مورد انتظار به حساب میآورند.
اما این چیزی نیست که در دنیای واقعی اتفاق بیفتد. در دنیای واقعی
زمان بارگذاری صفر نیست (از این رو صفحه ها و انیمیشن ها بارگیری می شوند)
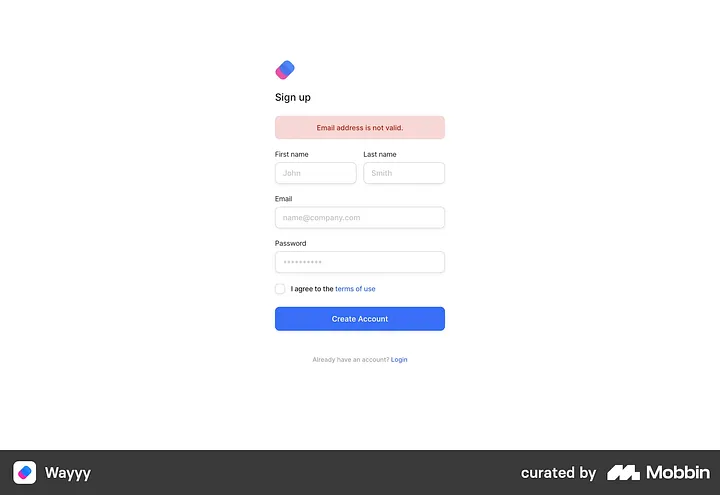
خطاها: کاربران ورودیهای اشتباه را در فیلدهای متنی وارد میکنند (از این رو نیاز به پیامهای خطای مرتبط با متن دارند)- رها کردن: گاهی اوقات کاربران تمایل دارند یک اقدام را در اواسط راه کنار بگذارند و می خواهند در اسرع وقت به خانه برگردند (از این رو نیاز به یک مسیر خروج در هر مرحله)
- دادههای گمشده: گاهی اوقات ممکن است یک معیار/اطلاعات خاص برای یک نهاد یا در یک زمینه خاص در دسترس نباشد – و این ظاهر عنصر UI مربوطه (مانند یک کارت) و شاید موقعیت برخی عناصر دیگر را تغییر میدهد.
در نظر گرفتن هرچه بیشتر موارد لبه، خطاها، سناریوهای تعامل (و ترکیب آنها) استراتژی خوبی است که تضمین می کند تجربه کاربر در همه موارد مرتبط، قابل پیش بینی و سازگار است. شاید من این را چارچوب RPC بنامم.
۲. همیشه تکرارهای طراحی قبلی را حفظ کنید – هرگز نمی دانید چه زمانی به آنها نیاز خواهید داشت!
Figma به شما امکان دسترسی به نسخههای قبلی فایل را میدهد، اما تمرین خوبی است که هرگز تکرارهای گذشته را حذف نکنید. شما هرگز نمی دانید چه زمانی یک مشتری یا ذینفع داخلی می خواهد به نسخه قبلی برگردد تا برخی عناصر یا رفتارهای کوچک را بررسی کند. علاوه بر این، طرحهای قبلی به شما کمک میکنند تا ارزیابی کنید که چقدر از پیشنویسهای اولیه و منطق پشت آن تصمیمها فاصله گرفتهاید.
داشتن بسیاری از طرحهای حذفشده در یک صفحه میتواند گیجکننده باشد – به خصوص اگر در یک حساب کاربری رایگان و محدود به ۳ صفحه هستید. اگر به اکانت تیمی در Figma دسترسی داشته باشید، آسانتر میشود، زیرا با یک حساب تیمی میتوانید به تعداد صفحات مورد نیاز ایجاد کنید، بنابراین میتوانید صفحات اختصاصی برای زبالهها، وایرفریم، سیستم طراحی و غیره داشته باشید.
چقدر ای کاش فیگما گزینه قفل دسترسی به صفحات خاص را داشت! Figma – اگر در حال گوش دادن هستید، می دانید چه کاری باید انجام دهید.
۳. همه پروژه هایی که روی آنها کار خواهید کرد به مطالعات موردی در سطح نمونه کارها تبدیل نمی شوند. و این اشکالی ندارد.
هر پروژه ای شامل طراحی های انتها به انتها از ابتدا نیست. وظایفی وجود دارد که آیا شما فقط نیاز به طراحی یک صفحه خاص (به عنوان مثال صفحه شکست پرداخت) در یک بخش خاص از یک برنامه داشته باشید. اشکالی ندارد
پروژههای بزرگ زمان میبرند، اغلب ماهها، و نحوه گذر از این مشکلات و جزئیات کوچک در درازمدت بسیار مهم است.
معنی این نیز این است که شما باید با طراحی های موجود طراحان دیگر راحت باشید. این به نوبه خود بدان معنی است که همه طراحان در تیم باید به طور ایده آل از یک سیستم استاندارد سازماندهی، اسناد و ارتباطات استفاده کنند. این چارچوب ODC است.
۴. در یک شرکت رو به مشتری و مبتنی بر خدمات – مشتری به اندازه کاربر مهم است (اگر نه بیشتر).
این بیشتر برای طراحانی که در یک شرکت مبتنی بر خدمات کار می کنند مرتبط است. ممکن است در چندین مرجع تحقیق کنید و در نهایت به طرحی برسید که از نظر عملکردی و بصری بهتر از نسخه قبلی باشد، اما مشتری ترجیح می دهد طراحی و جریان به روش خاصی باشد. این رایج تر از آن چیزی است که ممکن است به نظر برسد.
وظیفه شما ارائه گزینه ها و دیدگاه است. و سعی کنید مشتری را متقاعد کنید که آنچه را که برای کاربر درست است انجام دهد. و اینجاست که متوقف می شود. مهم است که به طرح های خود وابسته نشوید – تماس نهایی بر عهده مشتری است. و این مشتری است که صورت حساب های شما را پرداخت می کند. با اون خونسرد باش نکته برای سرعت بخشیدن به فرآیند: قبل از شروع طرح های خود از ابتدا، از مشتری بپرسید که آیا مرجع یا ایده ای در ذهن دارد یا خیر.
البته اگر روی چیزی کار می کنید (که بهترین کاری است که می توانید انجام دهید)، این محدودیت ها وارد عمل نمی شوند.
۵. سبکها، مؤلفهها و متغیرهای خود را از همان ابتدا ذخیره کنید.
به محض اینکه پروژه ای را شروع کردید و از مرحله بوم خالی / وایرفریم گذشتید، شروع به ذخیره تمام سبک های بصری (رنگ ها، جلوه ها، سبک های متن، چیدمان ها، حاشیه ها و غیره) با استفاده از نام های مناسب کنید. نکته: اجزاء را به روشی خاص نامگذاری نکنید، به عنوان مثال. خرید برگه های سبد خرید نام عموماً باید نادیده گرفته شود.
این به شما کمک می کند بعداً در زمان گرانبهای خود صرفه جویی کنید، زیرا قبل از اینکه متوجه شوید، «چند پیش نویس اولیه» می تواند به ۱۰ جریان و ۱۰۰ صفحه نمایش تبدیل شود. و یکی از چیزهایی که برای طراحی خوب محصول ضروری است، ثبات است. از قدرت طرحبندیهای خودکار، اجزای تودرتو و انواع مختلف در اوایل چرخه عمر پروژه برای اطمینان از سازگاری استفاده کنید.
۶. همیشه برای دست دادن (بین طراحان) آماده باشید. طوری کار کنید که انگار آخرین روز شماست.
همه از دست دادن متنفرند. من هرگز یک بار هم هیجان زده نبودم که پروژه طراح دیگری را تحویل بگیرم. اما آنها یک شر ضروری در تیم های طراحی هستند. و قطع و تخصیص مجدد فقط یک چیز طراحی نیست – عملاً در همه جا وجود دارد.
بهعنوان یک طراح، نمیتوانید کار طراحان دیگر را کنترل کنید (به جز تلاش برای تنظیم برخی SOPها در اسناد طراحی و سازمان، اگر تیم شما از قبل آن را در اختیار نداشته باشد). اما میتوانید کارها را به گونهای انجام دهید که وقتی پروژهتان را واگذار میکنید دیگران شما را نفرین نکنند.
این به این معنی است که با سازماندهی دارایی ها به روشی ساختاریافته در پرونده طراحی خود، کدگذاری و نامگذاری مناسب آنها، استفاده از بخش ها برای تشخیص جریان ها، مستحکم باشید. وقتی فایل پروژه دیگری را دریافت می کنید به همه چیزهایی که از آن متنفر هستید فکر کنید و تمام آن نقاط دردناک را حذف کنید.
۷. فراموش نکنید که یادداشت های توسعه دهنده را اضافه کنید.
طراحان محصول، یا هر کسی که در ساخت یک محصول دخیل است، نمی تواند (و نباید) در یک سیلو کار کند. ما باید درک نحوه ظاهر و رفتار محصول را برای توسعه دهندگان آسانتر کنیم، به طوری که بینش بدون هیچ افتی در وفاداری به واقعیت تبدیل شود.
ممکن است فکر کنید که یک رابط یا جریانی که طراحی کرده اید تا آنجا که می تواند بصری باشد. اما شما مدت زیادی است که روی آن طرح ها کار می کنید – و این قضاوت شما را مغرضانه می کند. مجموعهای از چشمهای مستقل ممکن است اصلاً آنها را بصری ندانند.
صرف نظر از سطح نمونهسازی که انجام دادهاید، اضافه کردن یادداشتهای مرتبط در کنار صفحههای ماکت به توسعهدهنده کمک میکند تا بداند چه چیزی مورد انتظار است.
۸ طراحی واکنشگرا یک فکر بعدی نیست
اگر در حال طراحی صفحه دسکتاپ برای یک وب سایت هستید، در همان لحظه به نسخه واکنش گرا فکر کنید. حداقل یک ایده اولیه در مورد نحوه انجام آن داشته باشید. برای اینکه یک قدم جلوتر باشید، از فلسفه طراحی موبایل اول استفاده کنید.
این به شما کمک میکند تا طرحهایی بیابید که میتوانند (نسبتا) به راحتی با یک دیدگاه کوچکتر مانند تبلت یا دستگاه تلفن همراه سازگار شوند. من طراحان زیادی را دیدهام که ابتدا نسخههای دسکتاپ جریانهای چندگانه را طراحی میکنند، و سپس در پایان آن طرحها را در یک قاب موبایل قرار میدهند. این بهینه نیست، و همچنین می تواند منجر به ناهماهنگی بیشتر بین دو نسخه شود. همچنین ممکن است لازم باشد تغییرات زیادی در لحظه آخر انجام دهید.
راه بهتر این است که آنها را به طور همزمان طراحی کنید، به طوری که هر گونه محدودیت در اوایل شناسایی تطبیق داده شود.
منبع: uxplanet.org