این قوانین از متن طراحی رابط کاربر توسط بن شیندرمن گرفته شده است . شیندرمن این مجموعه از اصول را مطرح کرده است که به لحاظ اکتشا فی حاصل تجربه و قابل اعمال در بیشتر سیستم های تعاملی بعد از پالایش، گسترش و تعبیر و تفسیر شدن هستند.
برای بهبود قابلیت استفاده ی یک کاربرد مهم است که یک رابط با طراحی خوب داشته باشیم. ۸ قانون طلایی شیندرمن در مورد طراحی رابط به عنوان راهنما یی برای یک طراحی تعاملی مناسب است.
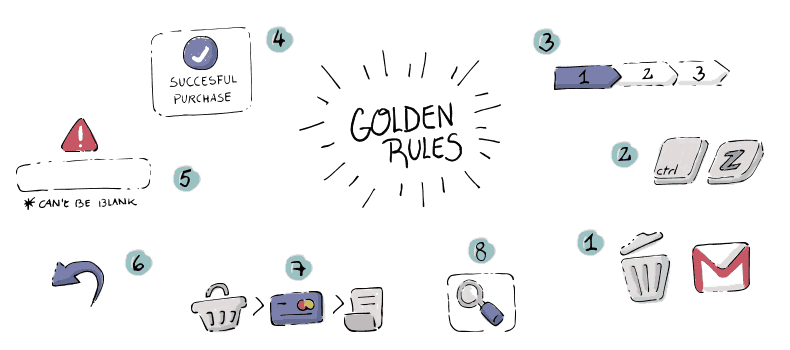
- تلاش برای ثبات (Strive for consistency)
دنباله های متناوب اعمال بهتر است که در موقعیت های مشابه یکسان باشند؛ اقدامات و الگوهای طراحی یکسان برای شرایط مشابه باید در منوها و برگه های راهنما استفاده شود و دستورات ثابت نیز باید در سراسر متن به کار برود. به خاطر داشته باشید که یک رابط کاربری منسجم به کاربرانتان اجازه می دهد اقدامات و اهداف خود را به آسان ترین شیوه ممکن انجام دهند.

- کاربران دائمی را به استفاده از میانبرها توانا سازید (Enable frequent users to use shortcuts)
با افزایش فراوانی استفاده، میل کاربران نیز به کاهش تعداد تعاملات و افز ایش سرعت تعامل افزایش مییابد . اختصارات ، کلیدهای عمل ، دستورات مخفی و امکانات زیاد برای یک کاربر متخص خیلی مناسب هستند.

- بازخوردهایی با اطلاعات مفید ارائه دهید(Offer informative feedback)
برای هر کار اپراتور (کاربر)، باید بازخورد وجود داشته باشد. برای فعالیت های کوچک و مکرر، پاسخ باید نسبتا کم و نامحسوس باشد، در حالی که برای فعالیتهای بزرگ و غیرتکراری، این پاسخ باید خیلی بزرگتر و مشخص باشد.شما باید در هر مرحله از فرایندی که کاربر در آن قرار دارد به او در مورد اتفاقی که در حال روی دادن است آگاهی دهید. این بازخوردها باید با معنی، مرتبط، واضح و متناسب باشند.

- مکالمه طراحی کنید(Design dialog to yield closure)
طبق قوانین شیندرمن توالی فعالیت ها باید به گروه هایی سازماندهی شوند که دارای شروع ادامه و پایان باشند. بازخورد آموزنده در مرحله ی پایان مجموعه ای از فعالیتها به کاربرها احساس رضایت از انجام کار، احساس آسودگی، نشانه ای برای کنار گذاشتن طرح های تصادفی و گزینه هایی از ذهن آنها را ارائه می دهند و نیز نشانه ای برای این است که راهی مشخص برای آمادگی برای گروه بعدی فعالیت ها وجود دارد. سعی کنید کاربرانتان را شگفتزده نکنید.

- روش هایی ساده برای کنترل خطا ارائه دهید(Offer simple error handling)
تا حد ممکن، سیستم را به نحوه ی طراحی کنید که کاربر نتواند مرتکب خطا ی جدی شود. اگر خطایی پیش آمد، سیستم باید قادر باشد تا خطا را شناسایی کند و مکانیسمی ساده، قابل درک برای کنترل آن خطا ارائه دهد .

- برگشت ساده ی فعالیت ها را ممکن سازید(Permit easy reversal of actions)
این ویژگی باعث از بین رفتن نگرانی می شود، چون کاربر می داند که خطاها امکان برگشت دارند؛ در نتیجه کشف فعالیت (های ناشناخته را امکان پذیر می کند. واحدهای برگشت پذیری ممکن است به عنوان یک فعالیت واحد ، یک مدخل داده یا گروه کاملی از فعالیت ها باشند.

- از منبع داخلی کنترل حمایت کنید (Support internal locus of control)
به کاربران این قدرت را بدهید که انتخاب کنند که آیا برنامه را ادامه دهند یا از آن خارج شوند. کاربران مجرب به شدت تمایل دارند این احساس را داشته باشند که مسئول سیستم هستند و سیستم به فعالیت های آنها پاسخ میدهد. سیستم را به گونه ای طراحی کنید که کاربران را به عنوان سازندگان اقدامات تشویق کنید نه پاسخ دهندگان.

- از بار حافظه ی کوتاه مدت بکاهید (Reduce short- term memory load)
بخاطر محدودیت پردازش اطلاعات بشر در حافظه ی کوتاه مدت نیازمند است که نمایشها ساده باشند، صفات نمایش چندگانه درهم ادغام شوند، فراوانی حرکت کاهش یابد و زمان مناسب و کافی برای کدها، نمایه ها و توالی فعالیت ها در نظر گرفته شود. به طور مثال چون انسان در یک زمان تنها قادر به نگهداری ۵ مورد در حافظه کوتاه مدت خود است، اپل با در نظر گرفتن این حقیقت در طراحی منو اصلی گوشی های خود تنها ۴ آیکون قرار داده است.

و نکتهی نهایی اینکه همهی این موارد مجموعه ای از قوانین ساده و کارآمد شیندرمن هستند که به ما در تصمیمگیری و قضاوت کمک میکنند. به آنها میتوان به عنوان مجموعه ای از قوانین کلی به عنوان بهترین تمرینات رابط کاربری نگاه کرد.
منبع: interaction-design.org