قابلیت دسترسی یکی از مفاهیم مهم در طراحی پلتفرمهای دیجیتال مد نظر قرار دارند. در برنامه ها باید با توجه به ذهنیت همه افراد طراحی و ساخته شوند. برنامه های خیلی خوب توسط افرادی با هر توانایی قابل استفاده هستند. شرکت هایی مانند اپل و گوگل میزان زیادی از منابع خود را هزینه میکنند تا مطمئن شوند که همه میتوانند صرف نظر از قابلیت های خود تجربیات شما را متوجه شوند و استفاده کنند. در اینجا نحوه طراحی UI هایی وجود دارد که میتواند توسط همه استفاده شود.

آیا می دانستید از هر ۷ نفر ۱ نفر معلول است؟
طبق یک بررسی جدید بین المللی، از هر هفت نفر یک نفر نوعی معلولیت یا ناتوانی دارد. این ناتوانی ها میتواند در هر سنی رخ دهد. بعضی ها ممکن است بر اثر یک حادثه ای که به کل زندگی را تغییر میدهد اتفاق افتاده باشد. اما آیا شما می دانستید که همه ما در زندگی روزمره خود دچار اختلالاتی می شویم؟
اختلالات وضعیتی هر روز برای ما اتفاق می افتد. این ناتوانی می تواند زمانی باشد که دست های ما هنگام رانندگی، پخت و پز یا حتی در یک کتابخانه مشغول شود.
بهترین تمرین ها برای طراحی با قابلیت دسترسی و inclusion
اپل هنگام طراحی برای inclusion دو چیز را در اولویت قرار می دهد. سادگی و قابل درک بودن.
سادگی: به کارگیری تعاملی آشنا و سازگار که انجام کارهای پیچیده را برای اجرا ساده و آسان می کند.
قابل درک بودن: اطمینان از اینکه همه مطالب را مردم می توانند درک کنند حتی اگر از حس های بینایی، شنوایی یا لمس استفاده می کنند.
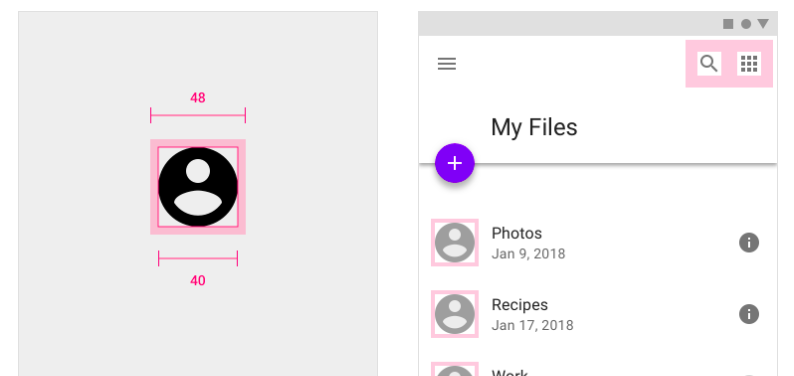
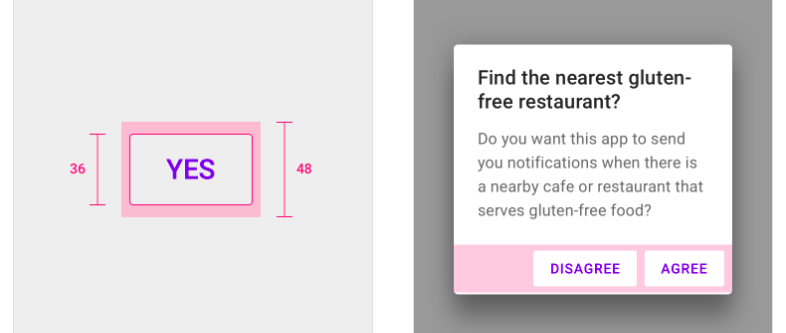
عناصر تعاملی و اهداف اشاره گر
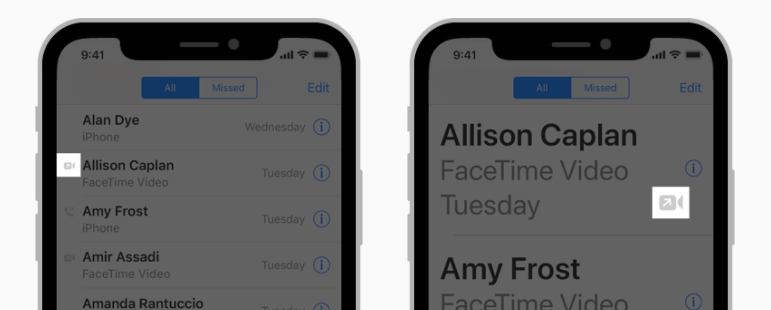
به عناصر تعاملی و اهداف اشاره گر در UI باید اندازه حداقلی 44pt x 44pt داده شود. (1pt معادلی 1dp دراندروید است)

افراد با تحرکات محدود شده برای تعامل دقیق با UI به فضای هدف بزرگتری نیاز دارند. کنترل هایی که بسیار کوچک هستند می توانند یک تجربه ناامیدکننده برای هرکسی باشند.

براین اساس، فضای بین اهداف لمسی نیز باید به اندازه کافی بزرگ باشد تا قابلیت خوانایی را بهبود بخشد. متریال دیزاین فاصله بین اهداف لمسی را 8dp توصیه می کند.
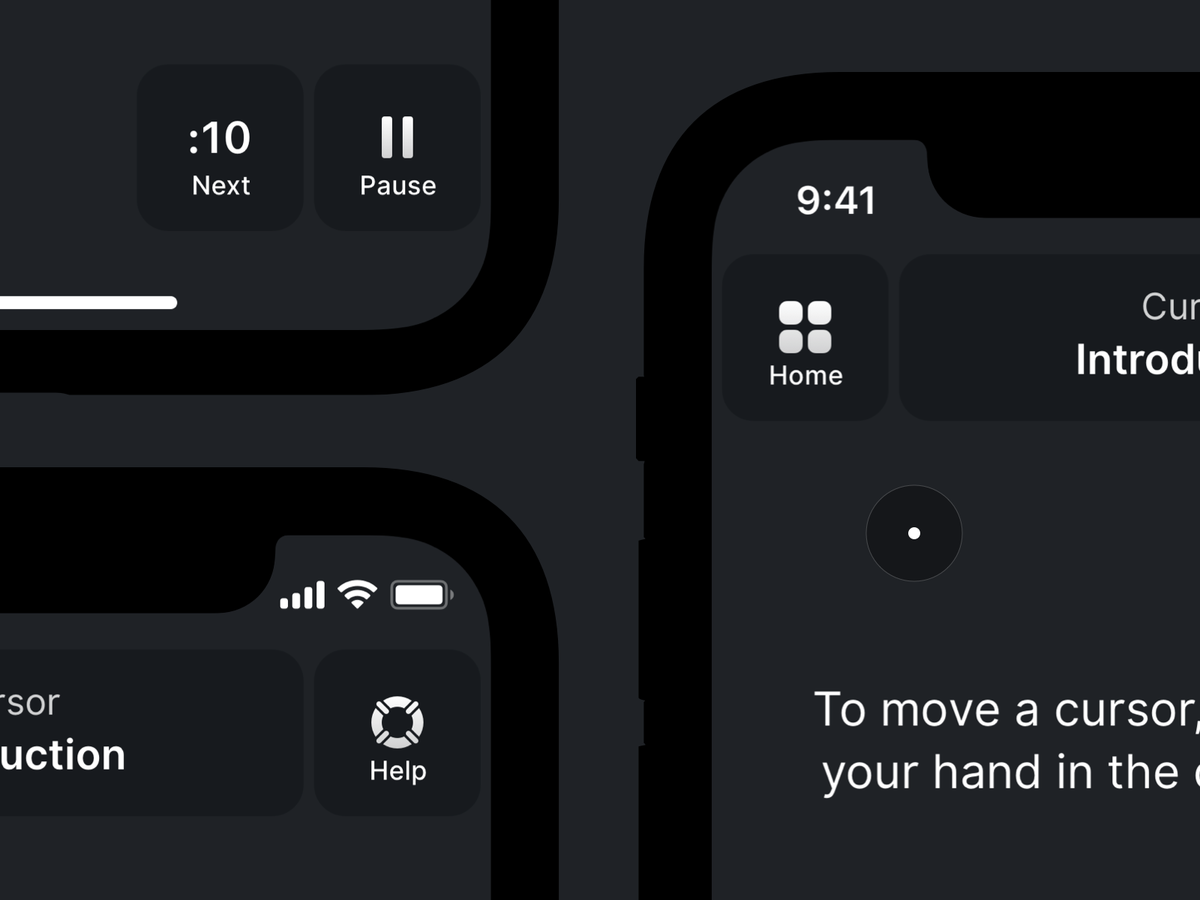
نحوه طراحی صحیح برای کاربران VoiceOver
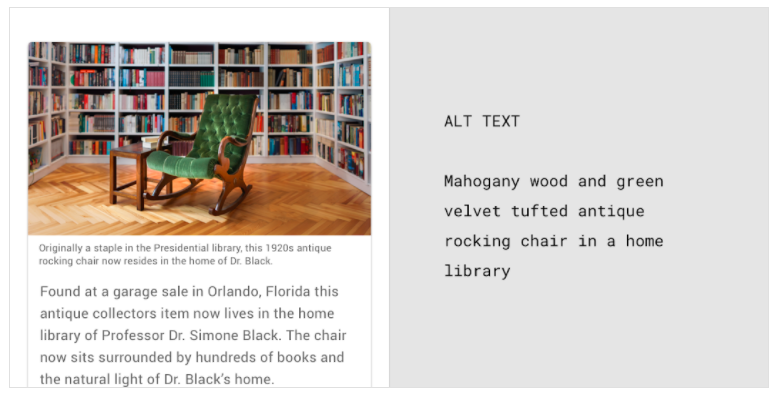
متنی که VoiceOver (TalkBack در Android) از آن برای خواندن عناصر روی صفحه استفاده میکند، متن قابل دسترسی(قابلیت دسترسی) نامیده می شود. که شامل متن قابل مشاهده (متنی که در UI ظاهر می شود) و توضیحات غیر قابل مشاهده (مانند متن جایگزین تصویر) می شود.
ما باید از متن توصیفی و معنادار قابل مشاهد و غیر قابل مشاهده استفاده کنیم تا تجربه خوبی برای افراد دارای مهارت های متفاوت ارائه شود. این بدان معناست که ما نتنها باید به VoiceOver بگوییم متن را بخواند بلکه آن ها را به طور صحیح در کنار هم گروه بندی کند.
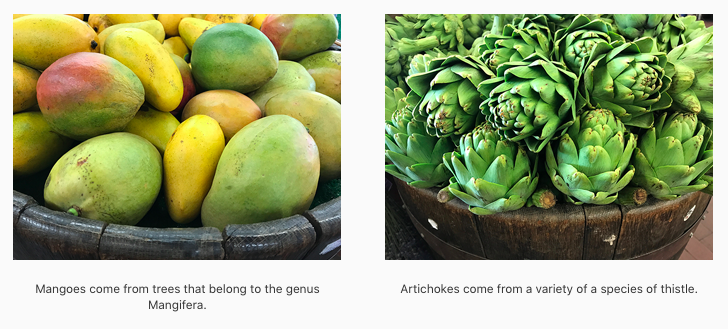
به تصاویر زیر نگاهی بیندازید. کپشن ها زیر هر تصویر به عنوان متن قابل مشاهده آورده شده اند و یک کاربر که به VoiceOver احتیاج ندارد می تواند به راحتی آنچه را که درUI نمایش داده می شود را تشخیص دهد.
اما از آنجا که VoiceOver متن را از چپ به راست می خواند، اگر به VoiceOver نگویید که متن را به درستی گروه بندی کند، زیر نویس ها را یکی پس از دیگری بدون هیچ معنایی می خواند.

برای توضیحات طولانی، اگر اطلاعات در دسترس هردو کاربر باشد، به جای alt text از کپشن ها استفاده کنید.

چند اصول دیگر برای طراحی VoiceOver که باید دنبال شوند:
در هنگام ایجاد تغییر در محتوا یا طرح در رابط کاربری، به کاربر اطلاع دهید. یک تغییر محتوا یا طرح غیر منتظره می تواند کاربر را گیج کند زیرا نقشه ذهنی که آن ها از UI دارند را تغییر می دهد.
در صورت باز شدن یک صفحه وب دیگر به کاربر هشدار دهید. تغییر ناگهانی در متن بدون هیچ توضیحی می تواند باعث سردرگمی خواننده شود.
اندازه و وزن متن
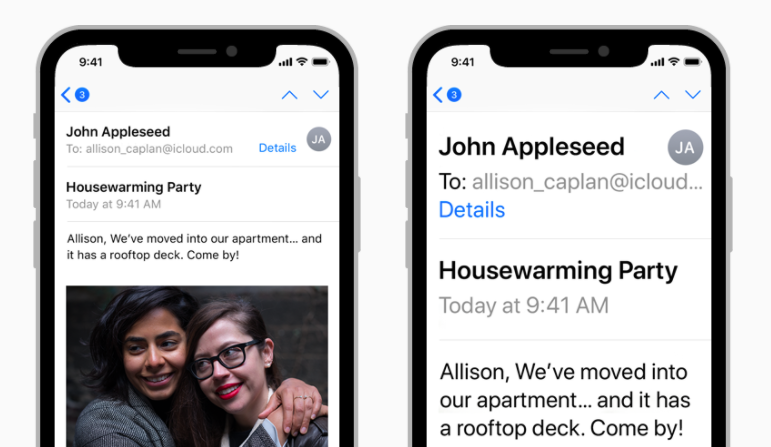
از متن پویا استفاده کنید که متناسب با اندازه فونت های قابل دسترسی باشد. متن پویا به کاربران اجازه می دهند تا اندازه فونتی را که برای آن ها مناسب است انتخاب کند. مطمئن شوید که طراحی شما می تواند بر اساس متن و glyph مقیاس گذاری شود.

Glyph ، درصورت انتقال پیام های مهم باید متناسب با متن باشد. در مثال زیر با افزایش اندازه متن، glyph نیز بزرگ می شود.

در متن پویا از اندازه های فونت regular یا heavy استفاده کنید. وزن فونت کوچکتر می تواند برای خواندن سخت باشد. وزن های regular، bold و heavy می توانند برای استفاده مناسب باشند.
رنگ و کنتراست
هنگامی که می خواهید بین عناصر مهم تمایز قائل شوید تنها به رنگ تکیه نکنید. اگر برای انتقال اطلاعات از رنگ استفاه می کنید، حتما آن ها را با برچسب های متن یا glyph ها همراه کنید تا کاربرانی که کوررنگی دارند نیز بتوانند آن را درک کنند.
از رنگ های سیستمی برای متن استفاده کنید. اگر در متن UI خود از رنگ سیستمی استفاده کنید، متنن به طور صحیح به تنظیماتی همچون تغییر رنگ ها و تغییرات کنتراست پاسخ می دهد.
از رنگ های کاملا متضاد برای بهبود خوانایی استفاده کنید. افزایش کنتراست عناصر مانند متن و glyphها می تواند باعث بهبود خوانایی افراد در بسیاری از مواقع شود.
شفافیت، تاری و حرکت در قابلیت دسترسی
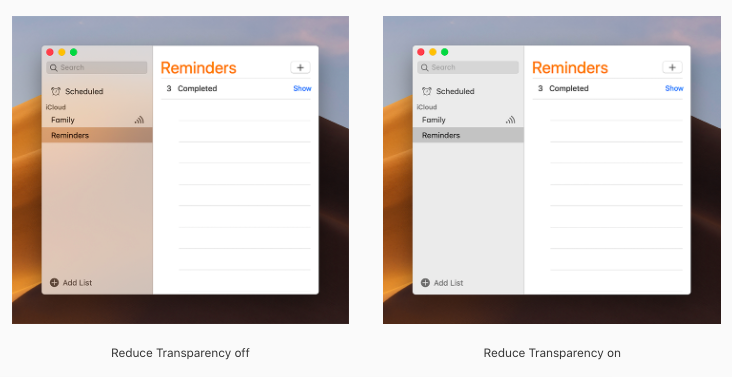
ممکن است تاثیر جلوه هایی مانند شفافیت (transparency) روی چشم بعضی از مردم دشوار باشد و بخواهند این تنظیمات را قطع کنند.
هنگامی که کاربران “کاهش شفافیت” را روشن می کنند، تاری و شفافیت رابط کاربری را تغییر دهید. از یک رنگ مات که متفاوت از رنگ اصلی شما در هنگام تار شدن یا شفاف بودن ناحیه است استفاده کنید.

از استفاده از انیمیشن ها خودداری کنید مگر اینکه برای اهداف برنامه شما مهم باشند. به طور کلی، مردم بدون تکیه بر انیمیشن ها باید بتوانند از اپ شما استفاده کنند.
قابلیت دسترسی برنامه خود را تست کنید
برای اینکه اطمینان حاصل کنید که برنامه شما از دسترسی خوبی برخوردار است، باید آن ها را مانند روش UX دیگری آزمایش کنید.
- برنامه خود را برای انجام کامل کار تست کنید.
- از کاربرانی که دارای اختلالاتی هستند بخواهید برنامه شما را تست کنند.
- کارهای اصلی برنامه خود را تا حد ممکن برای طیف وسیعی از مردم قابل استقاده کنید.
نتیجه گیری
اکنون باید دید خوبی نسبت به اینکه چرا قابلیت دسترسی در برنامه ها حیاتی و مهم است داشته باشید. یادگیری درباره کاربران خود را از طریق تحقیق ادامه دهید. اطمینان حاصل کنید که محصول خود را در دسترس تعداد زیادی از افراد تا حد ممکن قرار دهید. همه افراد را در هنگام ایجاد محصولات فوق العاده در ذهنتان در نظر بگیرید.
منبع: uxplanet.org