آیا میدانید فقط ۹۰ ثانیه کافی است تا یک کاربر کاربر وارد صفحه شما شود و با مشاهده آن در مورد محصول و صفحه شما قضاوت کند. جالب اینجاست که بیشتر این قضاوتها بر اساس رنگهای به کار رفته می باشد. پس انتخاب بهترین رنگ در طراحی بسیار مهم می باشد.
در ادامه میخواهیم چند نکته در مورد چگونگی پیدا کردن رنگهایی که با یکدیگر همخوانی دارند و چگونگی استفاده از آن در طرحهای خود و صحبت کنیم. در آخر نیز ابزارهای مفیدی که در این راه میتوانید از آنها کمک بگیرید معرفی خواهیم کرد.
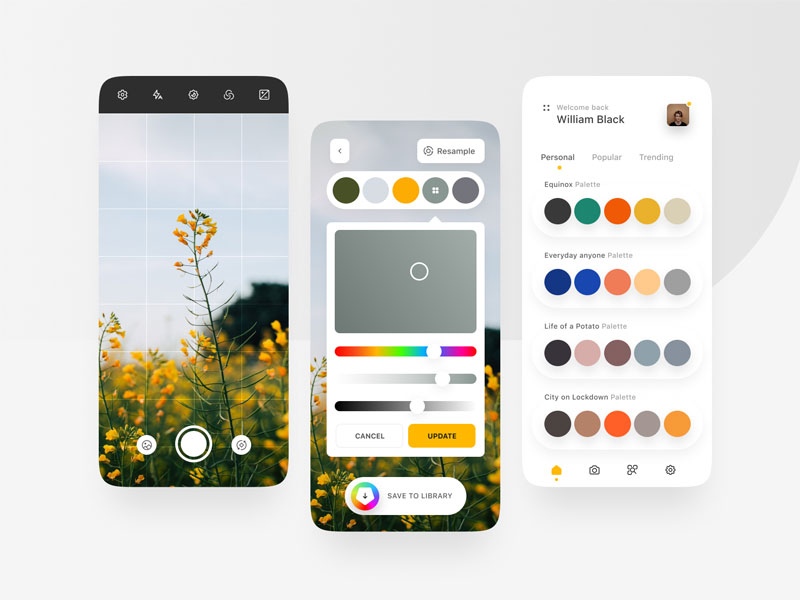
مهمترین بخش در طراحی بصری یک برنامه، انتخاب یک پالت رنگی مناسب است. انتخاب درست و بجا به شدت بر درک کاربر از کیفیت محصول تاثیر مثبت میگذارد و انتخاب یک پالت رنگی مناسب کار خیلی پیچیدهای نمی باشد.
نکاتی که هنگام انتخاب یک پالت رنگی باید در نظر داشته باشید عبارت است از : مشخصات کاربران، چگونگی کار و استفاده از محصول و نکات دیگری که مربوط به برندسازی محصول و شرکت میباشد.
به تازگی برنامهای طراحی کردم به نام Doctoroo که می خواهم مراحل مختلفی که من با آن برخورد داشتهام را برایتان بگویم. Doctoroo یک برنامه پزشکی و برای گوشیهای اندرویدی می باشد که به کاربران این امکان را میدهد تا پزشکان مورد نظر خود را ملاقات کنند، وقت رزرو کنند و یا مکالمه ویدیویی انجام دهند.
مرحله اول
معمولا من در ابتدای کار برخی از ویژگیها و ارزش های برند و محصول را توصیف و مشخص می کنم. اینها به طور مستقیم تاثیری در انتخاب رنگ ندارند اما به عنوان راهنمای بسیار خوبی کمک کننده خواهد بود.
برای Doctoroo ، من با:
قابل اعتماد
پایدار
حرفهای
تازه
نوین
زمانی که می خواهید لیست خود را تهیه کنید ابتدا مشخص کنید دوست دارید محصولتان چه ویژگی داشته باشد. دوستانه، قدرتمند، حرفهای، آیندهنگر و غیره. اگر دچار شک شدهاید به این فکر کنید که این محصول برای چه کسانی طراحی شده است و دوست دارید آنها هنگام استفاده از نسخه نهایی از شما تعریف کنند یا نه؟
مرحله دوم من این بود که رنگ اصلی را بدست آورم و همه چیز مبتنی بر همین مرحله است.
بر خلاف بیشتر منابع طراحی و آنچه که من مدتهای طولانی فکر می کردم، اکثر رنگها احساسات خاصی را برانگیخته نمیکنند. در عوض سلیقه شخصی، تجربیات زندگی، ملاحضات فرهنگی و تعداد دیگری از عوامل بر چگونگی درک یک رنگ تاثیر میگذارند. اینکه برخی از قرمز به معنی اشتیاق نام می برند یا اینکه هر رنگی چه احساسی به کاربر میدهد تقریبا بی معنی است.
هنگامی که میخواهید رنگ اصلی خود را انتخاب کنید مهمترین نکتهای که باید در نظر داشته باشید این است که مخاطبان شما نسبت به رنگی که انتخاب کردهاید چه واکنشی را نشان میدهند. من برای Doctoroo رنگ آبی را انتخاب کردم زیرا این چیزی است که کاربران از یک برنامه پزشکی انتظار دارند.
دقت کنید که از رنگهای خیلی زیاد استفاده نکنید. با حداقل تعدادی که یک فرد معمولی می تواند با یک نگاه جذب آن شود. من شخصا تمایل به استفاده از پالت رنگ بسیار محدود دارم، به طوری که یک یا دو رنگ اصلی که خوب باشد، شاید هم از رنگ دیگری برای جلوه دادن و سپس از سایههای ظریف خاکستری استفاده میکنم.
به یاد داشته باشید، محصول از طیف وسیعی از روشها برای انتقال اطلاعات و سلسله مراتب (اندازه، چیدمان/موقعیت، فونت، مجاورت و غیره) استفاده میکند که رنگ آن فقط یکی است.
اشباع رنگ
هرچه رنگ اشباعتر (شدید) باشد، توجه بیشتری را جلب میکند. من تمایل دارم که وقتی میخواهم کاربران بر روی کارهای پیچیده یا فکری تمرکز کنند یا هنگام انجام یک کار اصلی، از رنگهای اشباع کمتری استفاده کنند.

پالت رنگ
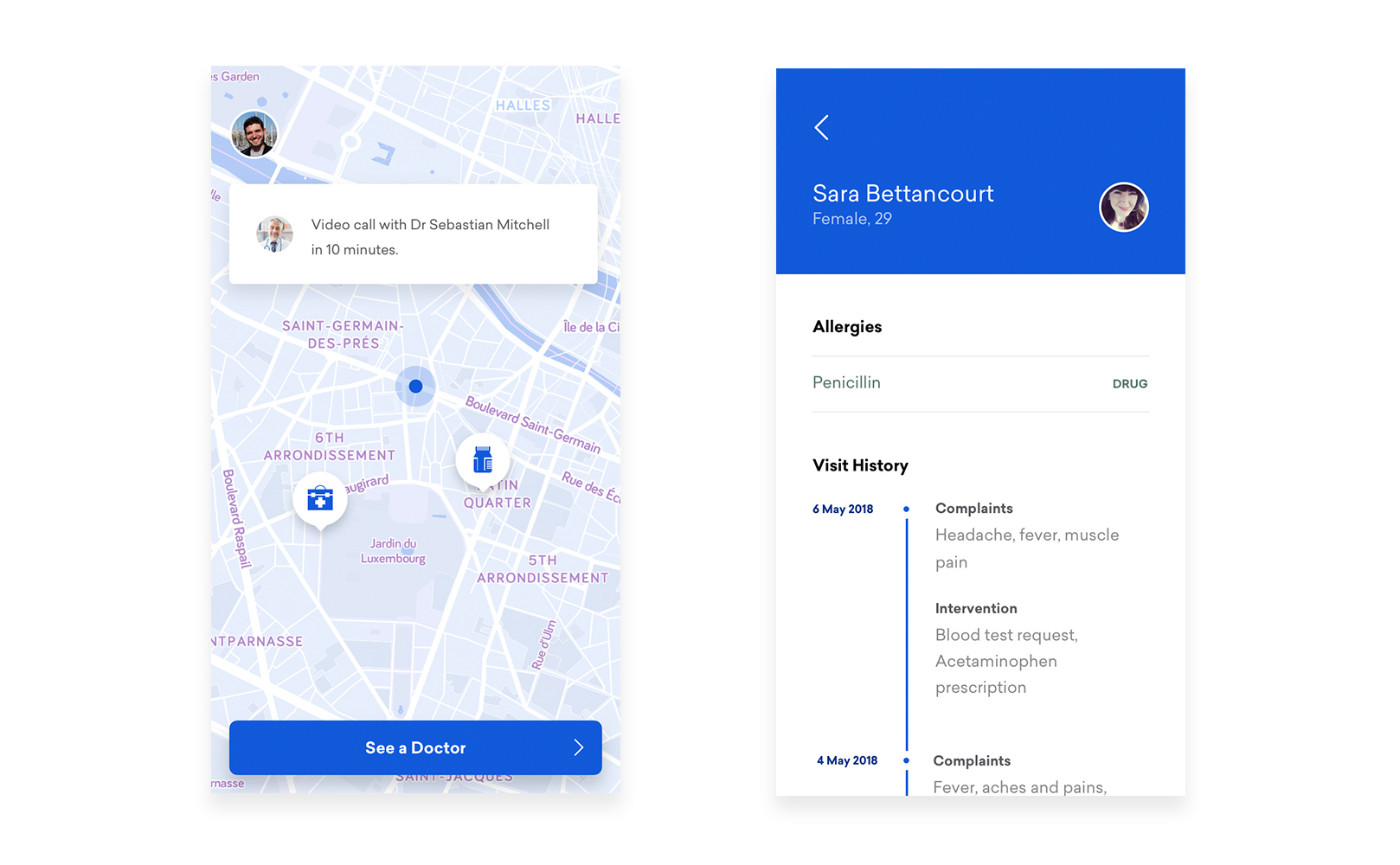
صفحه سمت چپ از یک رنگ اشباع استفاده میکند زیرا تنها یک کار (رزرو قرار ملاقات) انجام میدهد، در حالی که صفحه سمت راست برای پزشکان طراحی شده است که باید بتوانند مشکلات یک بیمار را با توجه به نوبت قبلی و تاریخی که رزرو کرده است بررسی کنند، به همین دلیل من از این رنگ استفاده کردم. رنگهای غالباً اشباع نشده است.
این نمودار درک کلی از رنگها بسته به اشباع و روشنایی آنها را توضیح می دهد:
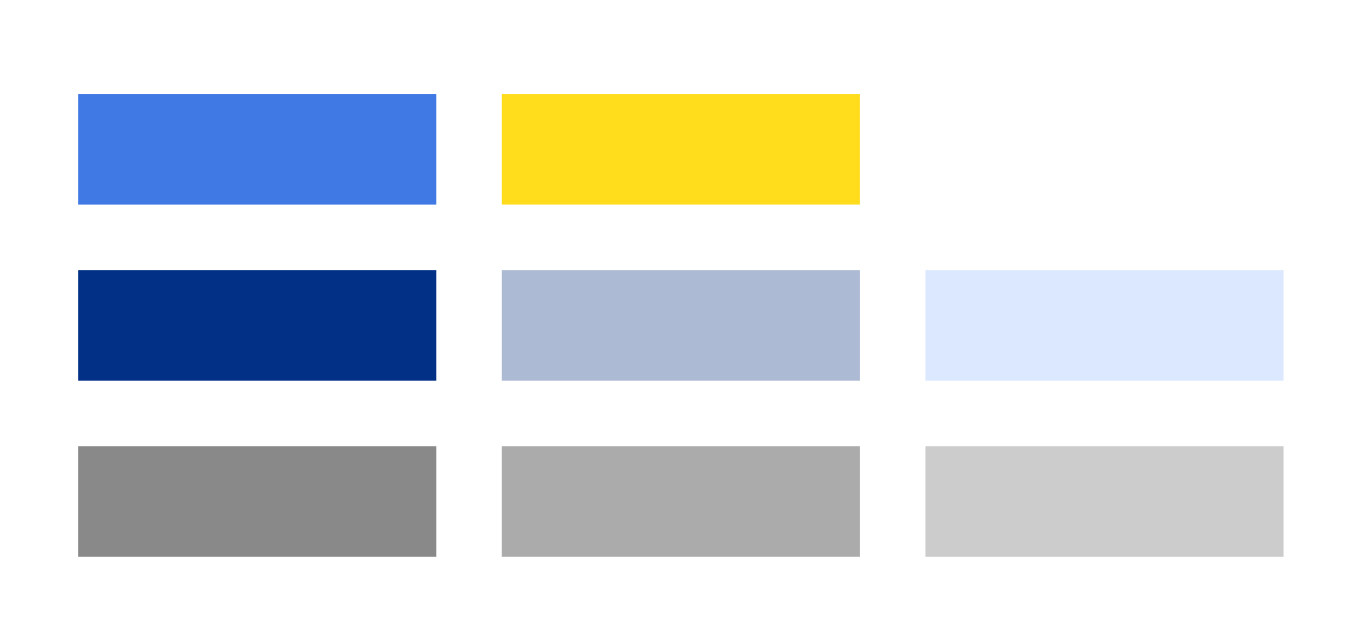
zانتخاب بهترین پالت رنگ
نمودار رنگ
من هرگز از دو رنگ بسیار اشباع شده در کنار هم استفاده نمیکنم. این کار بیشتر باعث خستگی و آزاردن چشمان افراد میشود. با در نظر گرفتن این موضوع من همیشه سعی میکنم در رنگهای خاکستری خود مقدار کمی اشباع اعمال کنم. رنگهای خاکستری خالص در طبیعت وجود ندارد و برای کاربران غیر طبیعی نیز به نظر میرسد.( اگرچه این چیزی است که بیشتر شما به دنبال آن هستید.)
برای Doctoroo ، من یک رنگ زرد متضاد را انتخاب کردم که روشن و اشباع شده باشد تا احساس دوستانهتری به برنامه بدهم. رنگ بقیه قسمتهایی که انتخاب کردم تغییر رنگهای اشباع نشده بود. این یک راه آسان برای تولید رنگهای متناسب و ایجاد انسجام قوی به محصول است.

ایجاد یک پالت
تعدادی روش سنتی برای پیدا کردن رنگها وجود دارد که می توانید به خوبی جوابگوی کار شما باشد، اما مواردی که برای من تجربه بهتر و لذتبخشتری دارد عبارتند از:
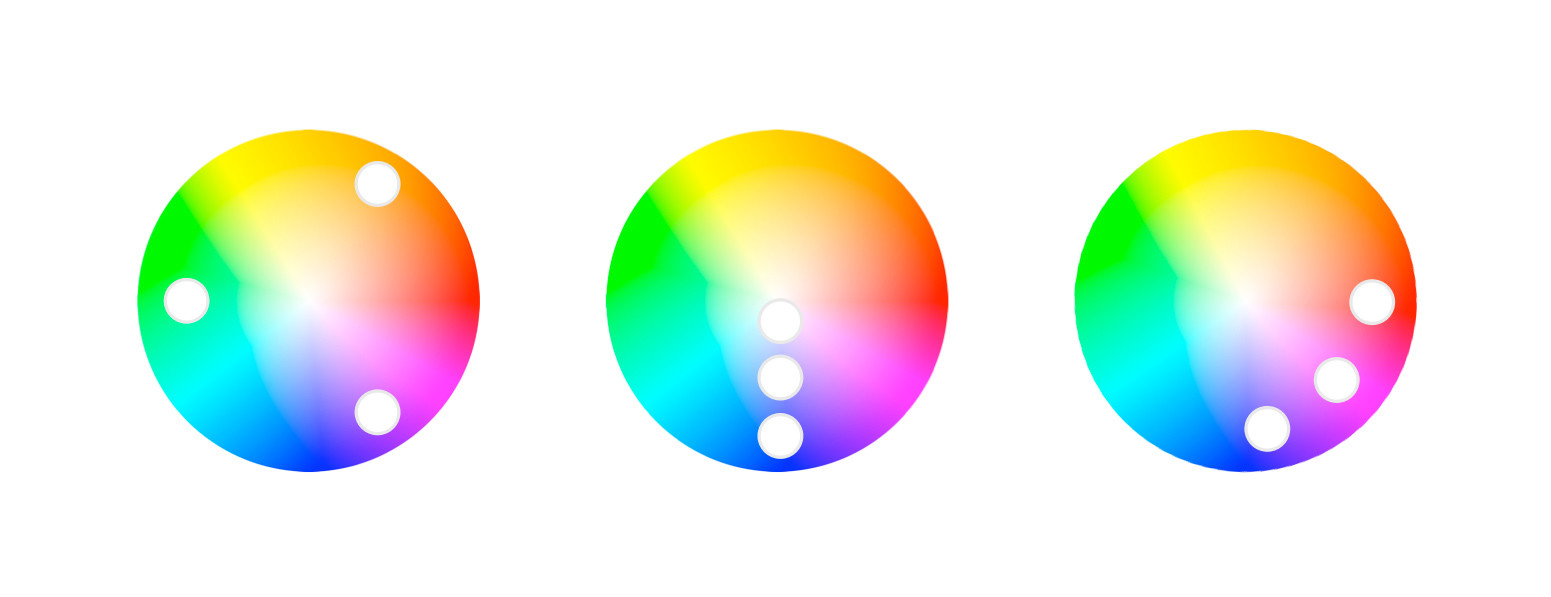
نزدیک (یک رنگ پایه را انتخاب کنید و رنگهای کنار آن را انتخاب کنید)
سهگانه (یک مثلث مساوی را روی چرخ رنگ بکشید)
سایهها (انتخاب یک رنگ پایه و چندین نسخه با اشباع مختلف)
من معمولاً سعی میکنم رنگها را کمی تغییر دهم تا بهتر بشود زیرا رنگی که از لحاظ ریاضی کاملا مطابق باشد بسیار بد به نظر میرسد.

ابزار رنگ
انتخاب رنگهای متناسب: سه گانه ، سایهها و نزدیک.
مشابه موسیقیدانان که موسیقی خود را بر روی سیستمهای صوتی مختلف آزمایش میکنند، طرحهای خود را در طرحها و صفحههای مختلف امتحان کنید تا ببینند که آیا رنگها روی همه آنها کار میکنند. ممکن است متوجه شوید که در سیستم عاملهای مختلف رنگی که به بهترین شکل در یک دستگاه به نظر میرسد، در مانیتور متفاوت یا رایانهای با کالیبراسیون رنگی متفاوت به نظر نمیرسد.
ابزارها
متأسفانه هنوز انتخاب صحیح و مناسب برای انتخاب پالت پیدا نکردهام. اما قبلاً انتخاب قدیمی و محبوب من کولر در فتوشاپ بود. اکنون یک نسخه وب وجود دارد، اما سهولت استفاده از افزونه قدیمی را ندارد. ممکن است شما بخواهید ابزاری مانند Paletton را در نظر بگیرید، اما من این رابط را دوست ندارم و خودم از آن استفاده نمیکنم.
دستورالعملهای طراحی مواد، مرجع خوبی برای استفاده از رنگ در رابطها میباشند، گرچه بسیاری از آنها کامل و جامع است. می توانید برای یک پالت اولیه به سبک مواد برای برنامههای اندرویدی از usematerialpalette.com استفاده کنید.
Colourlovers.com سایتی که حدود ۱۲ سال است که از آن استفاده میکنم. این سایت دارای انتخاب گستردهای از رنگها و پالتهای ایجاد شده توسط کاربر است که برخی از آنها در واقع بسیار مناسب هستند. به نظر میرسد این سایت پالتهای خوبی تولید میکند اما من مطمئن نیستم که الگوریتم انتخاب رنگ آنها چگونه کار میکند.
رنگ Dribbble برای الهام گرفتن نیز مناسب است. فقط یک رنگ کلی را انتخاب کنید و پالتهایی را پیدا کنید که کار میکنند.
منبع : awwwards.com