۹ ابتکار کاربردی برای طراحی رابط کاربری برای شناختن و درک هر طراح و توسعه دهنده ضروری است، تا یک تجربه کاربری یکپارچه را برای همه کاربران نهایی فراهم کند. این ابتکارات بی انتها قوانین گسترده ای است که می تواند برای همه موارد از محصولات فیزیکی گرفته تا وب سایت ها و برنامه های تلفن همراه اعمال شود.
در این مقاله ، من قصد دارم هر یک را با مثال توضیح دهم و بررسی کنم.
۱- قابل مشاهده بودن وضعیت سیستم
این سیستم باید همیشه، از طریق بازخورد مناسب در زمان معقول، کاربران را از آنچه در جریان است مطلع سازد.
برای جلوگیری از خطاهای احتمالی و ناامیدی مهم است که همیشه کاربر خود را در جریان تعاملات نگه دارید. در حالی که نیازی نیست که تک تک اقدامات انجام شده را به آنها بگوییم (که ممکن است طاقت فرسا باشد!)، موارد مهم بسیاری وجود دارد مانند:
- وقتی روی دکمه ارسال روی فرم کلیک می شود
- وقتی سفارش خرید دریافت شد
- وقتی کالایی به سبد خرید شما اضافه یا حذف می شود
- هنگامی که یک تلاش برای ورود موفقیت آمیز است یا نه
- وقتی داده وارد شده نادرست یا در قالب نادرست باشد
این مثال تجارت الکترونیکی ساختگی را در زیر بررسی کنید ، که به کاربر اطلاع می دهد که چه مواردی به سبد خرید خود اضافه شده ، حذف یا خریداری شده است. این همچنین یک شمارش تصویری از تعداد اقلام موجود در سبد خرید را نشان می دهد تا کاربر از وضعیت سبد کالا مطلع شود.
اگر در اینجا قابلیت مشاهده “افزودن به سبد خرید” را فراهم نمی کردیم، کاربر می توانست مرتباً بر روی دامن کوچک تام هنکس کلیک کند و در نهایت به طور تصادفی دوازده خرید کند! اگر قصدی باشد که آنها قصد داشتند قضاوت نکنید ، اما شما احتمالاً فقط یک قضاوت را می خواهید. 😉
۲- مطابقت بین سیستم و دنیای واقعی
این سیستم باید به جای اصطلاحات سیستم گویا ، به زبان کاربران با کلمات ، عبارات و مفاهیم آشنا برای کاربر صحبت کند. قراردادهای دنیای واقعی را دنبال کنید و اطلاعات را به ترتیب طبیعی و منطقی نشان دهید.
مطابق با مثال تجارت الکترونیکی ، اگر تصمیم بگیرید با سبد خرید چیزی مانند “itemsArray” یا چیدمان ایتم ها تماس بگیرید ، برای کاربر بسیار گیج کننده خواهد بود ، زیرا سبد خرید در قسمت عقب ذخیره می شود. اشاره به آن به عنوان “سبد خرید” یا “سبد خرید” در مثال واقعی خرید در فروشگاه ، گره هایی دارد که بیشتر کاربران می توانند با آن ارتباط برقرار کنند.
در طول تجربه خرید ، با اضافه شدن موارد به سبد خرید ، یک علامت چک سبز همراه با اعلان ظاهر می شود. این تصویر برای کاربر آشنا است: یک علامت تیک موفقیت را نشان می دهد ، و رنگ سبز نشان دهنده “خوب رفتن” از چراغ های راهنمایی و سایر قراردادها است.
وقتی سفارش کامل شد، کلمات “موفقیت در سفارش” را می بینیم به جای اینکه چیزهای گیج کننده ای مانند “مثبت در درخواست شما برای پردازش” باشد. در حالی که گزینه دوم نیز می تواند دقیق باشد ، اما به احتمال زیاد به زبان کاربر صحبت نمی کند.
۳- کنترل و آزادی کاربر
کاربران اغلب عملکردهای سیستم را به اشتباه انتخاب می کنند و برای خروج از وضعیت ناخواسته بدون نیاز به گفتگوی گسترده به یک “خروج اضطراری” به وضوح مشخص شده نیاز دارند. عملیات حذف کردن و انجام مجدد را پشتیبانی کنید.
شاید کاربر متوجه نشده باشد که هنر هنکی چقدر گران است و از کل زیرمجموعه دلار ۴۲۰۰ دلاری خود احساس اندکی غرق شدن می کند! به همین دلیل ما یک دکمه حذف به شکل سطل زباله (مطابقت بین سیستم و دنیای واقعی) داریم تا آنها بتوانند به راحتی عملکرد “افزودن به سبد خرید” را لغو کنند.
برخی از مثالهای خوب دیگر شامل گزینه Gmail برای واگرد پیام ایمیل ارسالی و گزینه Undo / redo هنگام ویرایش اسناد در اسناد Google است. این یک عمل کاملاً کاربرپسند است زیرا افراد غالباً نظر خود را تغییر داده و پشیمانی فوری را تجربه می کنند. برخی از وب سایت های دیگر با گزینه های “خرید سریع” ممکن است از این مزیت استفاده کنند و توانایی کنترل کاربر پس از کلیک روی دکمه خرید را نفی کنند.
۴- سازگاری و استانداردها در طراحی رابط کاربری
کاربران لازم نیست تعجب کنند که آیا کلمات ، موقعیت ها یا عملکردهای مختلف معنای یکسانی دارند. از قراردادهای پلت فرم پیروی کنید.
سازگاری در محصولات ۲ نوع مختلف دارد: داخلی و خارجی. سازگاری داخلی به محصول ، وب سایت یا برنامه خود شما اشاره دارد ، مانند حفظ همان رنگ برای دکمه های تماس با عمل در سراسر وب سایت. اگر تصمیم دارید از آن رنگ برای چیز دیگری استفاده کنید ، ممکن است کاربر دیگر آن ارتباط قوی را نداشته باشد.
سازگاری خارجی به قراردادهای عمومی در همه محصولات ، نه تنها محصولات شما ، اشاره دارد. به عنوان مثال ، بسیاری از نسخه های موبایل وب سایت ها و برنامه ها از منوی همبرگر برای سقوط گزینه های منو استفاده می کنند. از آنجا که این طراحی بسیار رایج است ، بیشتر کاربران می فهمند که این نماد برای چیست. اگر سایت تلفن همراه شما از چیزی کاملاً متفاوت و نامشخص استفاده کند، کاربر ممکن است گیج شود.
مثالی دیگر از یک استاندارد وب سازگار این است که با کلیک بر روی آرم یا عنوان وب سایت ، صفحه اصلی را بازگردانید. وقتی وب سایت ها این گزینه را ندارند ، ممکن است برای کاربران گیج کننده و یا ناامید کننده باشد.
۵- پیشگیری از خطا در طراحی رابط کاربری
حتی بهتر از پیام های خطای خوب ، طراحی دقیق است که در وهله اول از بروز مشکلی جلوگیری می کند. یا شرایط مستعد خطا را از بین ببرید یا آنها را بررسی کنید و قبل از اینکه متعهد شوند ، گزینه تأیید را در اختیار کاربران قرار دهید.
یک مثال عالی برای جلوگیری از خطا را می توان در وب سایت ها و برنامه های بانکی یا انتقال پول مشاهده کرد. قبل از انجام معامله یا انتقال پول به یک دوست ، معمولاً یادداشتی از کاربر خواسته می شود که “آیا مطمئن هستید که می خواهید X $ به حساب Y منتقل کنید؟”. این پیام ها و مراحل تأیید اضافی می تواند کاربران را از مشکلات زیادی نجات دهد ، به خصوص اگر آنها قصد انجام چنین کاری را نداشته باشند.
۶- شناخت به جای یادآوری در طراحی رابط کاربری
با قابل مشاهده ساختن اشیا، ، اقدامات و گزینه ها ، میزان حافظه کاربر را به حداقل برسانید. کاربر لازم نیست اطلاعات را از بخشی از گفتگو به قسمت دیگر به خاطر بسپارد. دستورالعمل های استفاده از سیستم باید در هر زمان مناسب قابل مشاهده یا به راحتی قابل بازیابی باشد.
تشخیص به خاطر آوردن ترجیح داده می شود زیرا شامل مقادیر بیشتری از سرنخ های زمینه ای است ، به کاربر کمک می کند کارهای ذهنی کمتری انجام دهد تا آنچه را که می خواهد پیدا کند.
به عنوان مثال ، اگر از شما سوال شود “آیا پاریس پایتخت فرانسه است؟” ، ۳ سرنخ زمینه به شما داده می شود: پاریس ، پایتخت و فرانسه. اگر از شما سوال شود “پایتخت فرانسه چیست؟” ، فقط ۲ سرنخ به شما داده می شود: پایتخت و فرانسه.
پاسخ به نسخه اول (تشخیص) آسان تر است ، زیرا شما اطلاعات بیشتری برای کار و مراجعه دارید. نسخه دوم (فراخوان) به کار بیشتری نیاز دارد و با افزودن فراخوان های دیگر ، کاربر می تواند کمی خسته و / یا ناامید شود.
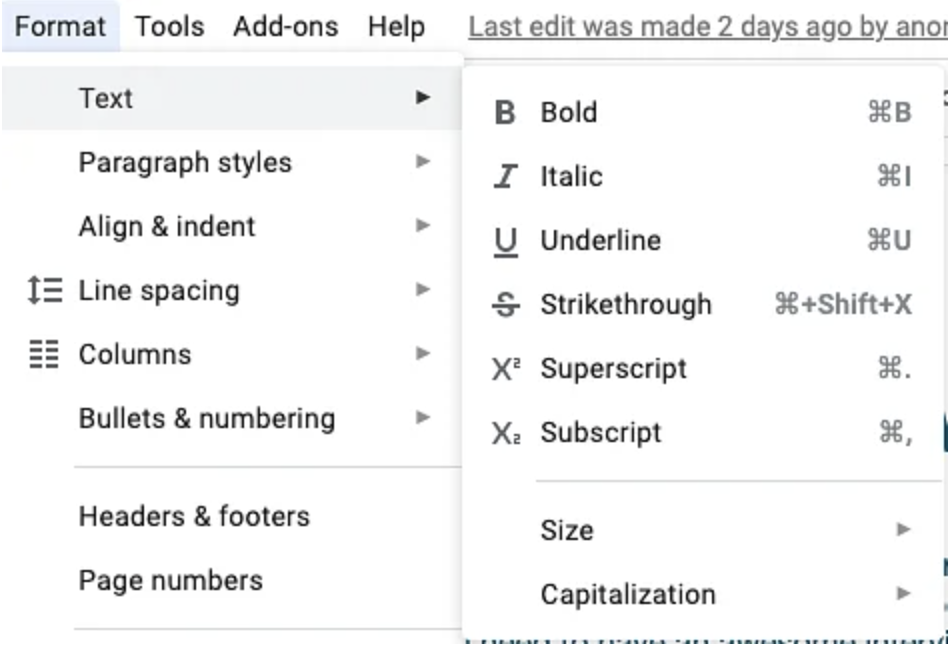
نمونه دیجیتالی خوبی را می توان در اسناد گوگل یافت. وقتی می خواهید متن را ویرایش کنید اما از نام دقیق سبک آن اطمینان ندارید ، تصاویر ارائه می شوند تا به شما سرنخ های تصویری بدهند و به شما کمک کنند گزینه های خود را تشخیص دهید:

۷- انعطاف پذیری و کارایی استفاده
شتاب دهنده ها – که توسط کاربر تازه کار دیده نشده است – ممکن است اغلب تعاملات کاربر متخصص را تسریع کنند به گونه ای که سیستم بتواند پاسخگوی کاربران بی تجربه و باتجربه باشد. به کاربران اجازه دهید اقدامات منظم را متناسب کنند.
اکثر ما کاربران باهوش نسبتاً فناوری ، هر روز به استفاده از شتاب دهنده اعتماد می کنیم ، احتمالاً بدون اینکه حتی به آن فکر کنیم. این میانبرها می توانند به ما در انجام کارها ، هم در کار و هم در بازی کمک کنند تا سریعتر انجام شوند ، اما با این وجود ما به ویژگی های خود نیاز داریم تا همه را شامل شود.
یک مثال عالی برای این کار ، قابلیت کپی و چسباندن متن است. یک کاربر تازه کار می تواند مراحل زیر را انجام دهد:
- متن را برجسته کنید
- به بخش «ویرایش» بروید
- روی “کپی” کلیک کنید
- روی مکانی که می خواهند متن برود کلیک کنید
- به بخش «ویرایش» بروید
- روی «چسباندن» کلیک کنید
این بسیار خوب کار خواهد کرد، اما یک کاربر باتجربه تر می تواند برای صرفه جویی در وقت ، این مراحل را کاهش دهد:
- متن را برجسته کنید
- “Command + C” را بزنید
- روی مکانی که می خواهند متن برود کلیک کنید
- “Command + V” را بزنید
نمونه دیگری از این انعطاف پذیری را می توان در اینستاگرام یافت ، جایی که کاربران می توانند نماد ❤️را پیدا کرده و کلیک کنند ، یا فقط روی پست دوبار ضربه بزنند تا آن را “پسند” کنند.
۸- طراحی زیباشناختی و مینیمالیستی
در طراحی رابط کاربری گفتگوها نباید حاوی اطلاعات بی ربط یا به ندرت مورد نیاز باشد. هر واحد اطلاعاتی اضافی در گفتگو با واحدهای اطلاعاتی مربوطه رقابت می کند و از دید نسبی آنها می کاهد.
وقتی به نسبت سیگنال به نویز یک وب سایت فکر می کنیم ، جایی که “سیگنال” شامل اطلاعات مربوطه است و “نویز” شامل هر چیز دیگری است که ممکن است کاملا تزئینی باشد ، بهتر است با یک نسبت بالا به نفع “سیگنال” باشد. این می تواند شامل هر متن و گرافیکی باشد که به طور کارآمد اهداف شما را برای تجارت و کاربر بیان کند. از آنجا که کاربر نیاز به پردازش کلیه اطلاعات و تصاویر در یک صفحه داده شده دارد ، مهم است که آنها را با محتوای غیر ضروری پر نکنید.
در اینجا مثال بسیار خوبی از یک وب سایت داریم که همراه با این اکتشافات خاص دنبال نمی شود:
این وب سایت از بسیاری جهات کاملاً جالب توجه است ، اما از نظر طراحی رابط کاربری ، میزان گرافیک و انیمیشن ها از هدف اصلی وب سایت منحرف می شود: کاربر را متقاعد کنید تا از طریق این سرویس اتومبیل را اجاره کند. همه اتومبیل ها با چرخش معلق می شوند ، شامل عناوین پر زرق و برق اغلب اشتباه املایی و برخی از پیچ و مهره های چشمک زن است. چیزهای زیادی برای پردازش و بررسی وجود دارد!
دوباره ، شاید لینگ در واقع یک نابغه است زیرا کلیک کردن روی آن بسیار دشوار است.
۹- به کاربران کمک کنید خطاها را شناسایی، تشخیص و بازیابی کنند
پیام های خطا باید به زبان ساده (بدون کد) بیان شوند ، دقیقاً مشکل را نشان دهند و به طور سازنده ای راه حل را پیشنهاد دهند.
ما به طور طبیعی باید همیشه هدف مانع از بروز خطا در محصولات خود باشیم ، اما در صورت بروز این مشکلات، باید آنها را به وضوح ارائه دهیم و کاربر را به سمت یک راه حل بی نقص هدایت کنیم. این پیام های خطا می تواند ترکیبی از متن ، رنگ و اعلان های آیکونی باشد که به راحتی قابل درک هستند.
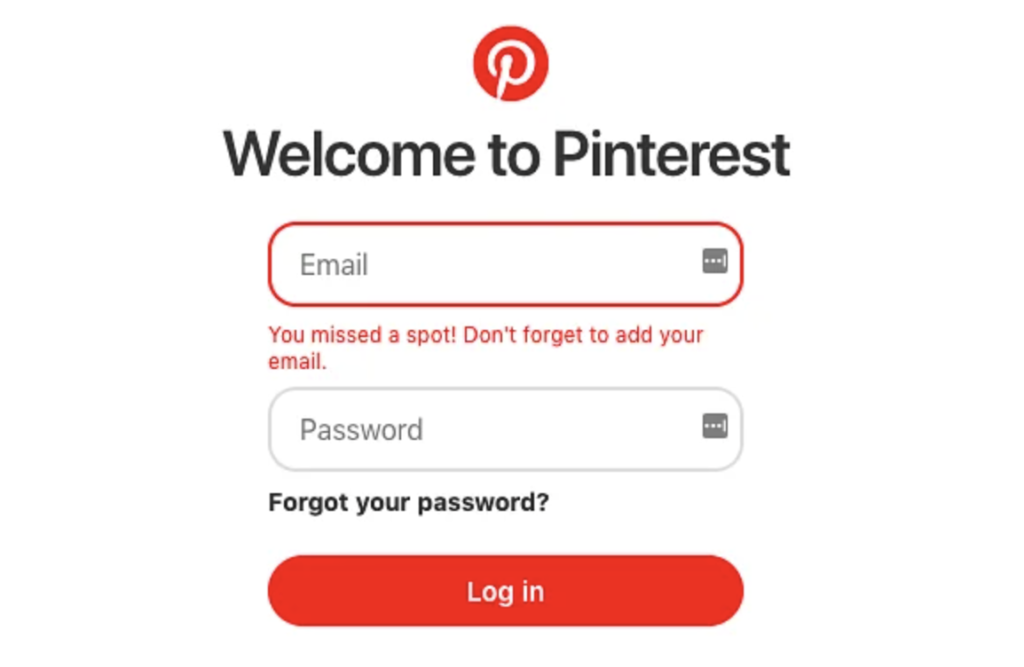
به عنوان مثال ، اگر سعی کنید بدون وارد کردن ایمیل یا رمز عبور روی “ورود” در Pinterest.com کلیک کنید ، خطای زیر را مشاهده خواهید کرد:

در اینجا به ما پیام واضحی درباره اشتباه و نحوه رفع آن داده شده است و ورودی با قرمز برجسته شده است (یک رنگ مشترک با علامت “توقف” یا “خطا”)
منبع: prototypr.io



