تفاوت بین طراحی واکنشگرا و انطباقی به گزینه های مهمی برای ما به عنوان طراحان وب و برنامه توجه می کند. انتخاب با بینش می تواند شما را قادر سازد تا با هدف ، هدف و نتایج بهتر ، طرح های خود را برنامه ریزی و اجرا کنید.
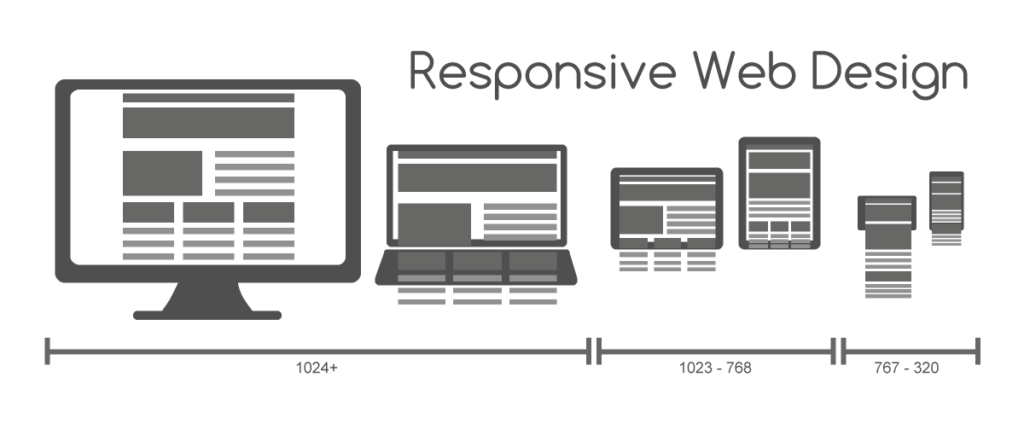
با فراگیر شدن و تنوع دستگاه های تلفن همراه ، به عنوان طراح ، ما باید انواع اندازه صفحه نمایش را برآورده کنیم. این چالشی است که در حال حاضر هر طراح وب و برنامه با آن روبرو است. از مانیتور غول پیکر شرکتی گرفته تا ساعت هوشمند ، تعداد زیادی روش وجود دارد که امروزه کاربران می توانند به صورت آنلاین به اطلاعات دسترسی پیدا کنند. طراحانی که می خواهند فاصله بین دستگاه ها را برطرف کنند ، دو گزینه برای طراحی خود دارند: سایت سازگار یا سایت واکنشگرا.

مقدار مشخصی از سردرگمی در تفاوت بین طراحی واکنشگرا و طراحی انطباقی وجود دارد. مرزها ممکن است برای کسانی که تجربه هیچ یک از سبک های طراحی را ندارند مبهم به نظر برسد ، اما وقتی با دقت بیشتری به این دو نگاه می کنید تفاوت های واضحی وجود دارد.
طراحی واکنشگرا یا رسپانسیو

اصطلاح Responsive Design اولین بار توسط طراح و توسعه دهنده وب ، Ethan Marcotte در کتاب خود با عنوان Responsive Web Design ابداع شد. طراحی های واکنشگرا با تنظیم محل قرارگیری عناصر طراحی متناسب با فضای موجود ، به تغییرات عرض مرورگر پاسخ می دهند.
یک وب سایت واکنشگرا محتوا را بر اساس فضای مرورگر موجود نشان می دهد. اگر سایتی واکنشگرا روی دسک تاپ باز کنید و سپس اندازه پنجره مرورگر را تغییر دهید ، محتوا به صورت پویا حرکت می کند تا خود را تنظیم کند (حداقل از نظر تئوری) برای پنجره مرورگر. در تلفن های همراه ، این فرایند به صورت خودکار انجام می شود. سایت فضای موجود را بررسی می کند و سپس خود را با چیدمان ایده آل نشان می دهد.
طراحی تعاملی ساده است. از آنجا که سیال است ، به این معنی است که کاربران می توانند به دنیای آنلاین شما دسترسی پیدا کنند و به همان اندازه که در یک مانیتور عظیم دارند ، از آن در دستگاه دستی خود لذت ببرند. برای صحت این امر ، طراحی واکنشگرا نیاز به ایده پردازی بسیار خوب سایت و شناخت عمیق نیازها و خواسته های کاربران نهایی دارد!
طراحی وب انطباقی
طراحی وب تطبیقی در سال ۲۰۱۱ توسط طراح وب آرون گوستافسون در کتاب خود با عنوان Adaptive Web Design: Crafting Rich Experience With Advanced Progressive Enhanced معرفی شد همچنین به عنوان پیشرفت تدریجی یک وب سایت شناخته می شود.
در مواردی که طراحی واکنش پذیر به تغییر الگوی طراحی متناسب با املاک و مستغلات موجود در آن متکی است ، طراحی سازگار دارای چندین اندازه طرح ثابت است. وقتی سایت فضای موجود را تشخیص می دهد ، طرح مناسب ترین صفحه را انتخاب می کند. بنابراین ، هنگامی که یک مرورگر را روی دسک تاپ باز می کنید ، سایت بهترین
طرح را برای صفحه دسک تاپ انتخاب می کند. تغییر اندازه مرورگر تاثیری در طراحی ندارد.
برخی از سایت ها به سرعت از طراحی انطباقی استقبال کرده اند. آمازون ، USA Today ، Apple و About.com خود را به گونه ای تنظیم کرده اند که وب سایت های بهینه شده برای موبایل باشند. چیدمان نمایش داده شده در وب سایت تلفن همراه با استفاده از طراحی انطباقی ممکن است متفاوت از نسخه دسک تاپ باشد. با این حال ، این به این دلیل است که طراحان به جای اینکه طرح را برای تنظیم مجدد خود تنظیم کنند ، طرح متفاوتی را برای صفحه گوشی انتخاب کرده اند.
در طراحی تطبیقی، توسعه شش طرح برای شش متداول عرض صفحه طبیعی است. ۳۲۰ ، ۴۸۰ ، ۷۶۰ ، ۹۶۰ ، ۱۲۰۰ و ۱۶۰۰ پیکسل.
طراحی مستقل موبایل
گزینه ایجاد وب سایت فقط برای تلفن همراه نیز وجود دارد (این ها معمولاً در نوار URL یک مرورگر با استفاده از پیشوند “m.” مشخص می شوند). این گزینه روشی عالی بود. طراحان سایت هایی را برای دستگاه های تلفن همراه ایجاد می کنند ، عناصر و طرح را برای یک قالب اختصاصی هماهنگ می کنند. گوگل رتبه بندی موتور جستجو را به سایت های موبایل تحویل داده است ، اما امروزه همین ترجیحات برای سایت های سازگار و واکنشگرا ارائه می شود.
اشکال بزرگ ایجاد یک سایت جداگانه (به جای استفاده از طرح های مختلف یا به کار بردن یک طرح قابل تغییر) این است که برای همگن نگه داشتن دو نسخه از یک وب سایت ، احتیاج به نگهداری بسیار بیشتری دارد. بدون انگیزه خاصی برای این کار ، طراحی فقط موبایل در چند وقت اخیر مورد پسند واقع شده است. بعید به نظر می رسد که به زودی بازگردد.
انتخاب بین طراحی واکنشگرا و انطباقی

طراحی واکنشگرا راحت تر است و اجرای آن کار کمتری را می طلبد. این امکان کنترل کمتری بر طراحی شما در هر اندازه صفحه دارد ، اما در حال حاضر روش ارجح برای ایجاد سایت های جدید است. این امر ممکن است ربطی به تعداد زیادی قالب ارزان موجود برای اکثر سیستم های مدیریت محتوا (CMS) مانند وردپرس ، جوملا و غیره داشته باشد – بالاخره چه کسی می خواهد چرخ را دوباره اختراع کند؟
طراحان واکنشگرا یک طرح واحد ایجاد می کنند تا در تمام صفحه ها مورد استفاده قرار گیرد و به طور کلی از اواسط وضوح تصویر شروع می شود و از پرس و جوهای رسانه برای تعیین اینکه چه تنظیماتی برای پایین و بالاتر مقیاس وضوح انجام می شود ، استفاده می کنند. این موضوع باعث خوشحالی کاربران می شود ، زیرا به نظر می رسد که طراحی وب آشنا به صفحه نمایش هر دستگاهی ترجمه می شود. یکنواختی و یکپارچگی موارد مهمی در ارائه یک تجربه کاربری خوب است.
مهم است که مراقب سلسله مراتب بصری پروژه های طراحی واکنشگرا باشید. شما می خواهید سعی کنید این را حفظ کنید زیرا عناصر شما در اطراف صفحه به هم می ریزند. این بدان معناست که آزمایش های زیادی با دستگاه های مختلف انجام می شود تا مطمئن شوید کالا را تحویل می دهید. اگر طراحی یک سایت نسبتاً ساده باشد ، به خوبی در صفحه نمایش دستگاه ترجمه می شود و مانند مایعی از ظرف به ظرف دیگر جریان می یابد.
SEO یکی دیگر از بحث های مهم برای استفاده از یک طراحی واکنشگرا است. سایتهایی که از طراحی واکنشگرا استفاده می کنند (به عنوان مثال ، سایتهایی که دارای URL هستند و برای همه دستگاه ها سرویس می گیرند) در حال حاضر موتور جستجوگرانه تر هستند.
به نظر می رسد طراحی واکنشگرا مورد محکمی برای استفاده دارد. خوب ، ممکن است با این حال ، موارد زیر را در ذهن داشته باشید:
از آنجا که وب سایت شما از دستگاهی به دستگاه دیگر “جریان” پیدا می کند ، متناسب با اندازه صفحه نمایش ، ممکن است هرگونه تبلیغاتی که اضافه کرده اید در فضا مناسب نباشد. ناگهان ، ممکن است “میانبر” ارائه شده با استفاده از طراحی واکنشگرا نیاز به تجدید نظر و کار داشته باشد.
زمان بارگیری بین دستگاه های دسک تاپ و موبایل متفاوت است. انعطاف پذیری تصاویر در اینجا بسیار مورد توجه است. یک طراحی بزرگ که به سرعت در صفحه نمایش بزرگ در خانه یا اداره به نمایش در می آید ، زمان بیشتری (و داده ها) را برای نمایش در تلفن همراه شما نیاز دارد. ممکن است پیش نمایش کوچکتر برای نسخه موبایل بهتر باشد؟
طراحی انطباقی (از نظر تئوری) بهترین تجربه کاربر را با توجه به هر دستگاهی که کاربر برای رابط کاربری استفاده می کند ، تضمین می کند. بر خلاف طراحی ریسپانسیو ، جایی که صفحه ای از طراحی دسک تاپ به داخل دستگاه کوچکتر “جریان” می یابد ، طراحی انطباقی راه حل های متناسب را ارائه می دهد. همانطور که از نامش پیداست ، آنها با نیازها و توانایی های موقعیت کاربر سازگار هستند. ما به عنوان طراح ، می توانیم با لمس مناسب طراحی خود ، به کاربران نشان دهیم که با نیازهای آنها در دستگاه همراه همخوانی داریم. در همین حال ، ما می توانیم همین کار را برای کاربران دسک تاپ انجام دهیم. ما از پایین ترین وضوح نسخه سایت شروع می کنیم و به بالاترین سطح می رسیم. شش طرح استاندارد فعلی است ، اما بسته به داده های کاربران خود ، ممکن است بتوانید از طرح های کمتری استفاده کنید.
نقطه قوت طراحی تطبیقی این است که بیشتر با تجربه کاربر مدرن ارتباط برقرار می کند ، در حالی که طراحی واکنشگرا رویکرد دسک تاپ محورتری را نشان می دهد (با تقاضای دستگاه های دیگر در جای دوم و تقریباً منفعل). ما به عنوان کاربر ، با دستگاه های هوشمند خود در خارج و بیشتر هستیم. ما دوست داریم احساس کنیم که دستگاه های ما از آنچه ما پشت سر می گذاریم آگاه هستند. بیایید یک مثال واقعی بزنیم ؛ اگر از طریق یک تونل طولانی رانندگی می کردید ، آیا ترجیح نمی دهید یک صفحه GPS داشته باشید که با محیط سازگار شود و روشنایی آن را تنظیم کند؟ این عملکرد مبتنی بر زمینه و قابلیت استفاده اطمینان بخش است ، در عین حال تأیید می کند که دستگاه هوشمند شما به اندازه کافی هوشمند است که می تواند سازگار شود و بسیار مفید باشد.
همچنین می توانید برای بهینه سازی تبلیغات برای رابط های کاربری مربوطه خود با طراحی سازگار ، طراحی کنید. از آنجا که شما در حال طراحی برای رزولوشن های مختلف (به عنوان مثال ، زمینه های دید مختلف) هستید ، می توانید به نیازهای خاص کاربر خود دسترسی پیدا کنید. پیچیدگی بسیار زیاد حسگرها ، مثلاً در یک تلفن هوشمند ، به شرکت ها (و ما طراحان) این امکان را می دهد تا بیش از هر زمان دیگری درباره کاربران خود بدانند. یک کاربر به فروشگاه ، رستوران ، سالن بدنسازی و غیره مراجعه می کند – با ورود به سیستم در آنجا ، یک نمایه ایجاد می کند. از این طریق (هدف گیری رفتاری ، که در اصطلاح شخصی سازی شناخته می شود) ، می توانیم تبلیغات دقیق تنظیم کنیم.
یک مزیت دیگر – تحقیقات نشان می دهد که یک شرکت با یک وب سایت سازگار اغلب در تست های سرعت ، از یک شرکت با یک وب سایت واکنشگرا بهتر عمل می کند. این نیز تفاوت کمی نیست. سایتهای سازگار اغلب ۲-۳ برابر سریعتر از سایتهای واکنشگرا هستند و داده های کمتری به کاربر می دهند تا تجربه کاربر را ارائه دهند.
طراحی انطباقی دارای مزایای قوی است. با این حال ، در بازی طراحی بهترین تجربه کاربر و ارائه بهترین راه حل ها ، باید به یاد داشته باشیم که باید وقت بگذاریم و گزینه های خود و واقعیت های کاربران را بررسی کنیم.
در طراحی سازگار اشکالاتی وجود دارد. اولاً ، معمولاً کار بسیار بیشتری نسبت به ایجاد یک طرح واکنشگرا است. به همین دلیل ، بیشتر طراحی های سازگار برای بهینه سازی سایت های موجود استفاده می شود تا امکان استفاده از آنها در چندین دستگاه فراهم شود. بنابراین به نظر می رسد که اولین سفارش تجارت به روز کردن سایت های سنتی است که به آنها اجازه می دهد از دستگاه های بیشتری دسترسی پیدا کنند.
ثانیا ، طراحی های انطباقی می توانند کاربران را “در وسط” کنار بگذارند. کاربران تبلت یا نوت بوک ممکن است “آویزان” شوند زیرا طراحان فقط به کاربران دسک تاپ و تلفن های هوشمند پاسخ داده اند. بنابراین ، ارائه پیوندی که به کاربر اجازه می دهد بین نسخه ها جابجا شود ، مهم است.
سرانجام ، در حالی که ربات های موتور جستجو در مورد غربالگری و مرتب سازی بازدیدها بهتر می شوند تا بین سایت های “.com” و سایت های “m .com” شما تفاوت ایجاد کنند ، پذیرفتن وضع موجود عاقلانه است. اکثر موتورهای جستجو هنوز محتوای یکسان را در چندین URL به طور مساوی رتبه بندی نمی کنند. این بدان معناست که باید توجه داشته باشید که یک طراحی انطباقی ممکن است شما را از سئو بازگرداند.
بنابراین ، در حالی که در حال حاضر اولویت مشخصی برای طراحی واکنشگرا وجود دارد ، اگر بودجه دارید ، طراحی سازگار را رد نکنید. Google مانند کاربران وب سایتهایی را که سریع بارگیری می شوند دوست دارد.
نگاهی به دور

طراحی وب مدرن به ما سه گزینه برای استفاده می دهد: طراحی واکنشگرا ، انطباقی و مستقل ، اگرچه مستقل مورد استفاده قرار نگرفته است.
نتیجه گیری برای طراحی رسپانسیو یا واکنشگرا
Responsive Design به طراحان اجازه می دهد محتوا را بر اساس فضای مرورگر موجود نشان دهند. این اجازه می دهد تا بین آنچه سایت در دسک تاپ نشان می دهد و آنچه که در دستگاه دستی نشان می دهد سازگار باشد. طراحی واکنشگرا گزینه “سنتی” است و همچنان محبوب ترین روش تا به امروز است.
| مزایای طراحی واکنشگرا یکنواخت و بدون درز = UX خوب. فراوانی الگوها برای استفاده. سئو دوستانه. اغلب آسان تر برای پیاده سازی | معایب طراحی واکنشگرا کنترل اندازه صفحه نمایش کمتر است. عناصر می توانند به اطراف حرکت کنند تبلیغات از دست رفته در صفحه. زمان بارگیری تلفن همراه بیشتر. |
نتیجه گیری برای طراحی تطبیقی
طراحی تطبیقی، که در سال ۲۰۱۱ توسعه یافت ، بیشتر درگیر این است که طراح دارای چندین اندازه طرح ثابت است. این گزینه جایگزینی برای رویکرد “یک کشش برای همه” است.
| مزایای طراحی تطبیقی به طراحان اجازه می دهد تا بهترین دستگاه UX را برای دستگاه مناسب بسازند. دستگاه های تلفن همراه می توانند محیط کاربری خود را درک کنند. طراحان می توانند تبلیغات را بر اساس داده های کاربر از دستگاه های هوشمند بهینه کنند. | معایب طراحی تطبیقی برای ایجاد کار زیاد – بیشتر طراحی های سازگار، مقاوم سازی سایت های سنتی را برای دسترسی بیشتر به آنها انجام می دهند. تبلت ها و نت بوک ها می توانند با پیکربندی سایت که دارای تلفن هوشمند یا دسکتاپ است مشکل داشته باشند. به چالش کشیدن سئو – موتورهای جستجو در ارزیابی محتوای یکسان در چندین سایت مشکل دارند. |
انتخاب بین یک طراحی واکنش پذیر و سازگار با دقت بررسی می شود. اگرچه رعایت یک طرح واکنشگرا به دلیل مصلحت (احتیاط ، صرفه جویی در هزینه ، بهبود سئو و نگهداری محتوای کاربران با یک تجربه بی نقص بین دستگاه ها) احتیاط است ، اما بررسی نکات مثبت و منفی هر دو طرح کاملاً مهم است. طراحی انطباقی می تواند بیشتر با نیازهای مختلف کاربران در این زمینه هماهنگ شود. بنابراین ، نگه داشتن انگشت بر روی نبض تغییر بسیار حیاتی است.
ما ممکن است به بهترین شکل این تغییرات را به عنوان تکامل تصور کنیم. چارلز داروین خاطرنشان کرد که افراد موجود در گونه ای که زنده می مانند قوی ترین یا باهوش ترین افراد نیستند بلکه سازگارترین آنها برای تغییر است. ما با توجه به آن فقط دایناسورها را در نظر داریم.
به محصول یا خدمات خود فکر کنید. آیا در یک تنظیم خاص به کاربران دسترسی دارد؟ در مورد رفتار آنها چه چیزی وجود دارد که می توانید از آنها برای آگاهی و درگیر نگه داشتن آنها استفاده کنید؟ به یاد داشته باشید ، فقط دستگاه های تلفن همراه نیستند که هوشمند می شوند. در خانه ها و دفاتر کار ما بیش از میزهای رومیزی داریم. اکنون ، طیف گسترده ای از دستگاه های هوشمند ، از ساعت و بخاری گرفته تا مجموعه ای از وسایل تشکیل شده از “اینترنت اشیا” ، محیط را حس کرده و به آن واکنش نشان می دهند. این عصری پر از اشیا هوشمند است. ما باید با توجه به این هوشمندی به طور فزاینده ای طراحی کنیم.
منبع: interaction-design.org