فرم ثبت نام، فقط یک فرم برای ثبت نام کاربران جدید نیست. یکی از مهمترین مراحل تعیینکننده فرآیند تبدیل است. بیایید ۷ موضوع رابط کاربری و تجربه کاربری که کاربران را دور میکند تجزیه و تحلیل کنیم.

هفتهها و ماههایی زمان صرف شده تا محصولات دیجیتال عالی تولید کنید، اما به راحتی میتوانید به دلیل موضوعات خیلی کوچک از جریان ثبتنام خارج شوید.
ولی خبرهای خوبی هم وجود دارد: بهینه کردن رابط کاربری فرم ثبتنام میتواند نرخ تبدیل شما را دوباره افزایش دهد – یک شرکت بزرگ به سادگی با کاهش دادن تعداد فیلدهای فرم ثبتنام توانست نرخ تبدیل خود را تا ۳۵% بهبود ببخشد.
بنا بر دلایلی حتی در سال ۲۰۲۰ هنوز دستهای از موضوعات فرم ثبتنام، گریبان دنیای تجربه کاربری را گرفتهاند.
این دلیلی هست که چرا ما تصمیم گرفتیم آشفتگیهای مرسوم فرم ثبتنام را در این مقاله جمعآوری کنیم. امیدواریم شما، قبل از اینکه مشتریهای بیشتری را از دست دهید این مشکلات را رفع کنید.
بیاید موضوع را شروع کنیم.
۱- موضوع فرم ثبتنام : فیلدهای ورودی دوبل
هر فیلد اضافه در فرم ثبتنام حساسیت را به کل فرآیند پردازش کاربر اضافه میکند که شامل فیلدهای مختلف الزامی است.
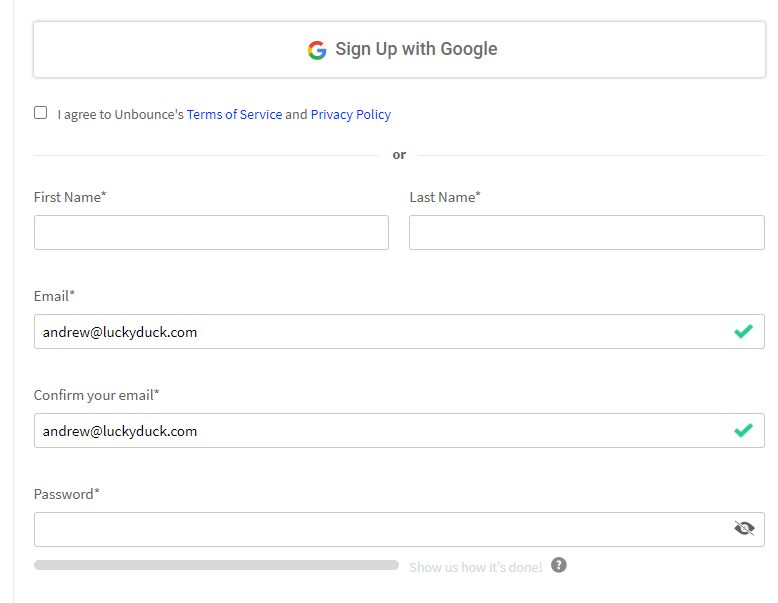
این مخصوصا شامل فیلد “تایید کردن ایمیل” است که اکثر کاربران آن را از فیلد اول کپی میکنند:

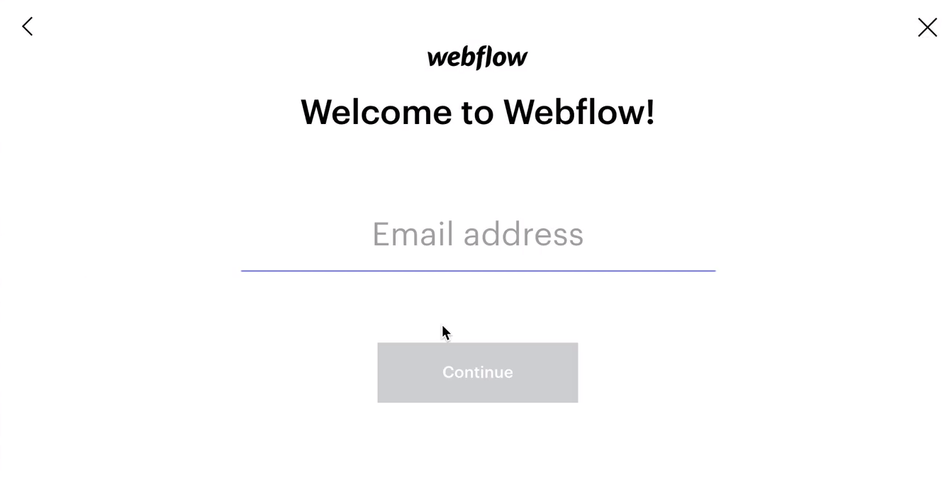
به دلایل امنیتی نمیتوانیم حتی برای فیلد “رمز عبور خود را دوباره تایپ کنید” نیز چنین کاری کنیم. این روزها بیشتر رمز عبورها به صورت خودکار با ابزارهای پیشنهاد رمز عبور تعبیه شده در مرورگر و یا سرویسهای شخص ثالث مانند ۱Password ساخته میشوند. یک مثال خوب Webflow است که از یکبار از کابران میخواهد ایمیل و رمز عبور خود را وارد کنند.

حتی یک مثال بهتر، وقتی است که تمامی فیلدهای ثبتنام در یک صفحه باشند و شما مجبور نباشید برای تکمیل ثبتنام صفحات مختلف را طی کنید:

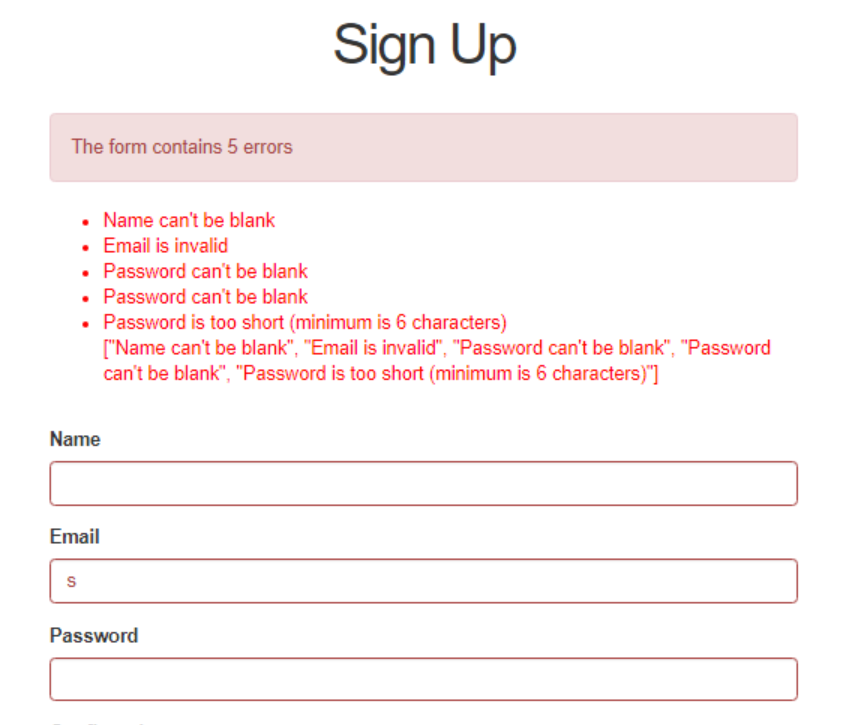
۲- موضوع فرم ثبتنام: مدیریت خطای ضعیف
این کلا خیلی کار بدی است که کاربران جدید زیر فشار اطلاعات خیلی زیاد قرار بدیم ولی این مورد خیلی بدتر میشود اگر در ثانیههای اول ثبتنام اتفاق بیوفتد.
یکی از مثالهای مدیریت خطای ضعیف وقتی است که شما تمامی خطاهای ممکن رو یکباره به کاربر نشان دهید و کاربر را با گیجی اینکه دقیقا کدام مورد اشتباه است، ول کنید:

موضوع دیگر این است که بعد از اینکه کاربر رمز عبور خودش را انتخاب کرد راهنماییاش کنیم:

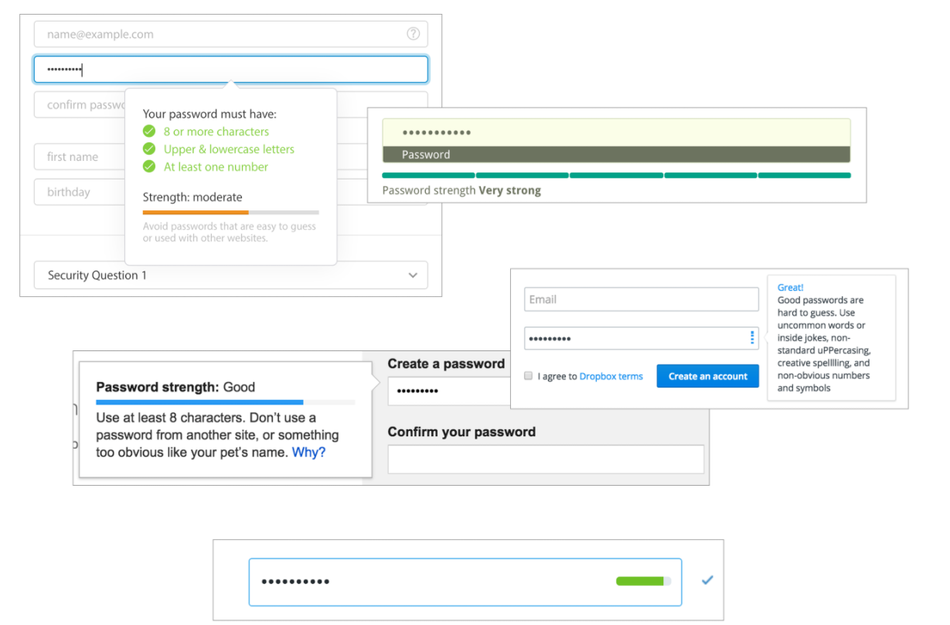
بهترین راه برای مطمئن شدن از داشتن تجربه کاربری روان کاربر این است که هنگام فرآیند تایپ رمز عبور، چگونگی قدرتمندی رمز عبور را به او نشان دهیم:

۳- موضوع رابط کاربری ثبتنام: جمع آوری اطلاعات بیش از حد
آیا واقعا به کد پستی و تاریخ تولد کاربران جدید نیاز دارید؟ اگر واقعا به این اطلاعات نیاز دارید، بعدا فرآیند آن را انجام دهید. بخاطر داشته باشید که هر فیلد اضافه هنگام شروع فرآیند ثبتنام حساسیت کاربر را به صورت نمایی برمی انگیزد.
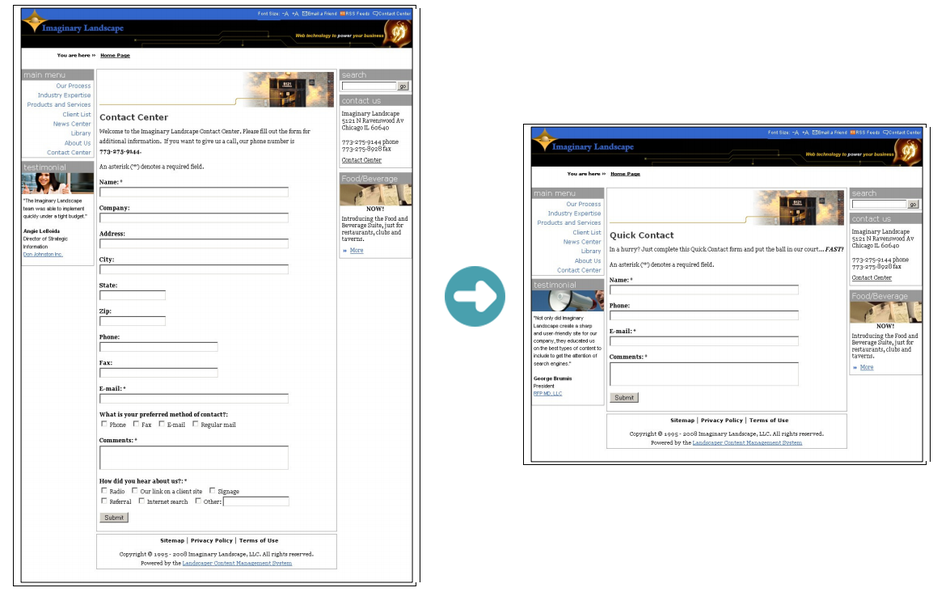
برگردیم به سال ۲۰۰۸ که Imagescape توانست ۱۲۰% نرخ تبدیل ثبتنام خود را به سادگی با حذف ۷ فیلد از ۱۱ فیلد فرم تماس افزایش دهد. کیفیت فرم نیز بدون تغییر مانده است.

Fast Forward و چندین شرکت بزرگ سالهای زیادی مایل بودند تا ریسک نرخ تبدیل ثبتنام را با گیج شدن کاربران به وسیله فیلدهای اضافی که جلوی آنها قرار میدادند را بپذیرند.
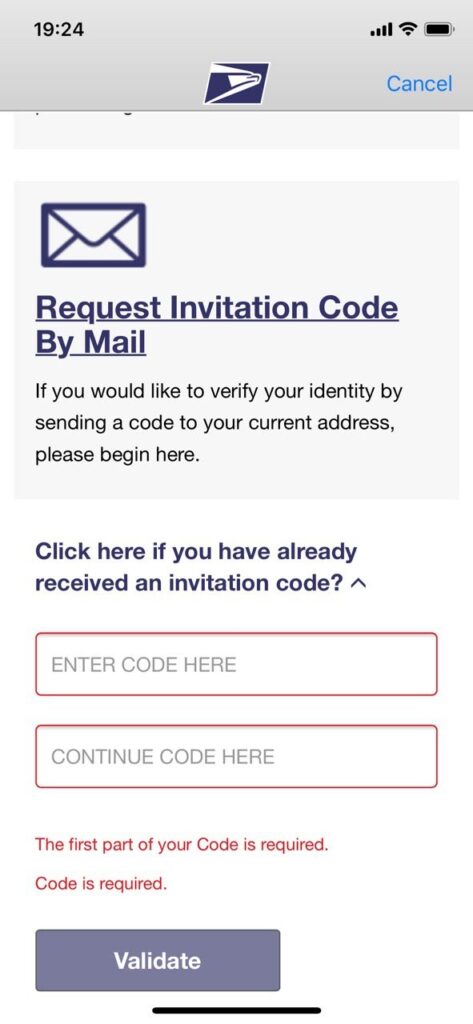
بعضی اوقات بینهایت تلاش میکردند که فیلدهای کد دوگانه برای کاربر قرار دهند:

اگر میخواهید از کاربر اطلاعات بیشتری بگیرید راههای بهتری برای رسیدن به آن وجود دارد.
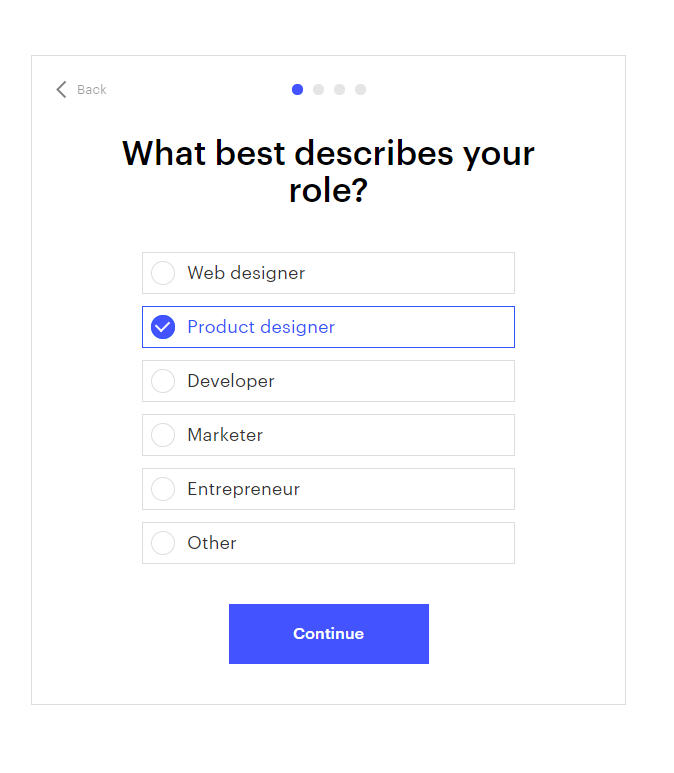
در وهله اول، میتوانید با فرآیند جمع آوری اطلاعات به عنوان یک مرحله شخصیسازی مانند جریان وب آن را از نو تنظیم کنید. آنها این مرحله از ثبتنام را به عنوان یک نظرسنجی تنظیم کرده اند:
در این نقطه از جریان وب، شما برای تجربه شخصیسازی شده جهت دریافت اطلاعات بیشتر از کاربر میپرسید [یا حداقل چنین احساسی را داشته باشه] نه اینکه به سادگی اطلاعات آنها را جمع آوری کنید. دیگر این تجربه یک چیز یک طرفه نیست.

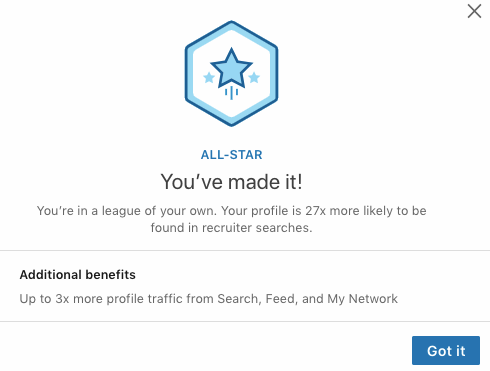
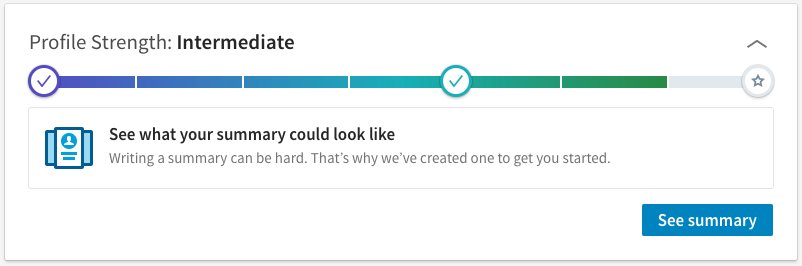
راه حل دیگر همانطوری که Linked In انجام میدهد است، با تکمیل پیشرونده پروفایل یا گیمیفیکیشن:


Linked In با اضافه کردن نوار پیشرفت و دستاوردها، کاربران جدید را تشویق میکند تا به تدریج اطلاعات جدید خود را پر کنند. این خیلی مهم است که Linked In در هر مرحله به کاربران پیشنهاد میدهد که چگونه پر کردن پروفایل شانس پیدا کردن کار را بهبود میبخشد که کل فرآیند پردازش را بهم میچسباند.
حالا تصور کنید اگر Linked In در شروع ثبت نام از کاربران میخواست ۲۵ فیلد را پر کنند، محبوبیتش چگونه بود؟
۴- موضوع رابط کاربری ثبت نام: تاییدیه ایمیل
بحث در مورد اینکه کاربر را مجبور به تایید ایمیل خود هنگام فرآیند ثبت نام کنیم یا خیر، دهه هاست که ادامه دارد. هیچ شکی نیست که تایید کردن ایمیل کاربر به خاطر دلایل امنیتی مهم است و راهی برای جلوگیری از رباتها و حسابهای جعلی است. همزمان تاییدیه ایمیل مرحلهای اضافی است که ممکن است حتی کاربران را با ترساندشان فراری دهیم و این در حالی است که آنها مطمئن نیستند که بخواهند از محصولات شما استفاده کنند. که این مجموعهای از راه حلهای خوب و نامناسب تجربه کاربری رو به ما میدهد.
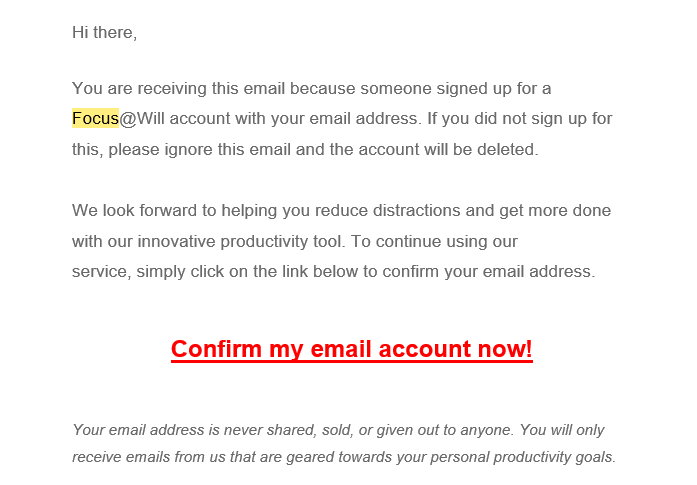
بیایید با یکی از این راه حلهای نامناسب شروع کنیم. جلوگیری کردن کاربران حتی از دیدن اینکه محصولات شما درباره چیست قبل از اینکه ایمیلشان را تایید کنند که از نظر تبدیل، وحشتناک است.

اینجا راه حل این است که فرآیند تاییدیه ایمیل را تا زمانی که کاربران ارزش محصول شما را ببینند به تاخیر بیاندازید. به این کار “ایجاد حساب معوق” میگویند که این کار میتواند میزان “ثبتنام” به “اولین اقدام کلیدی” شما را ۱۰۰% بالا ببرد.
فوت و فن باشکوه دیگر از Growth.Design این است که تکنیک لینک تک تیرانداز استفاده کنیم که به کاربران این اجازه را میدهد تا مستقیما تاییدیه ایمیل خود را در مرورگرشان باز کنند. این تکنیک، نرخ تبدیل شما را ۷% بهبود میبخشد.
۵- موضوع فرم ثبت نام: شرایط استفاده از خدمات
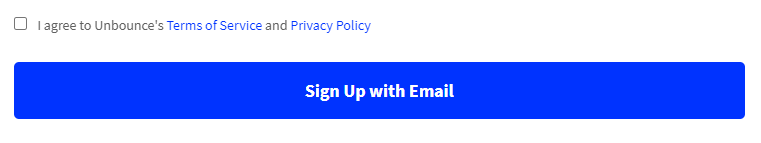
این خیلی جزئیات کوچکی محسوب میشود ولی وقتی درباره فرآیند ثبتنام صحبت میکنیم هر جزئیاتی مهم است. هیچ کسی شرایط استفاده از خدمات را نمیخواند. احتمالا حتی کسانی که آن را نیز نوشتهاند. پس هروقت که مردم شرایط استفاده از خدمات را برای هر محصول جدید یا وب سایت شما قبول میکنند، جهشی از ایمان را میگیرند. و مردم فقط خیلی ایمان دارند. به طور منظم از آنها بخواهید که تیک جعبههای اصطکاک اضافه شده را بزنند:

به جای اینکه به سادگی در پایین فرم ثبت نام شرایط استفاده از خدمات را اضافه کنید که ثبتنام شما به منزله قبول شرایط استفاده از خدمات است. فراموش نکنید که لینک را نیز اضافه کنید.

۶- موضوع تجربه کاربری ثبت نام: استمرار اجباری
ناگفته نماند که الگوهای تاریک تجربه کاربری برای کسب و کار شما بد است، اما خطر در اینجا بیشتر درباره بازآفرینی ناخواسته آنها در فرآیند ثبت نام است.
اگر میخواهید یک Paywall برای کاربرانتان و ثبتنامشان جهت اشتراک ماهانه بیافرینید، مطمئن شوید که به طور واضح توضیح دادهاید که کاربرانتان، چه مقدار و برای چه این هزینه را پرداخت میکنند.

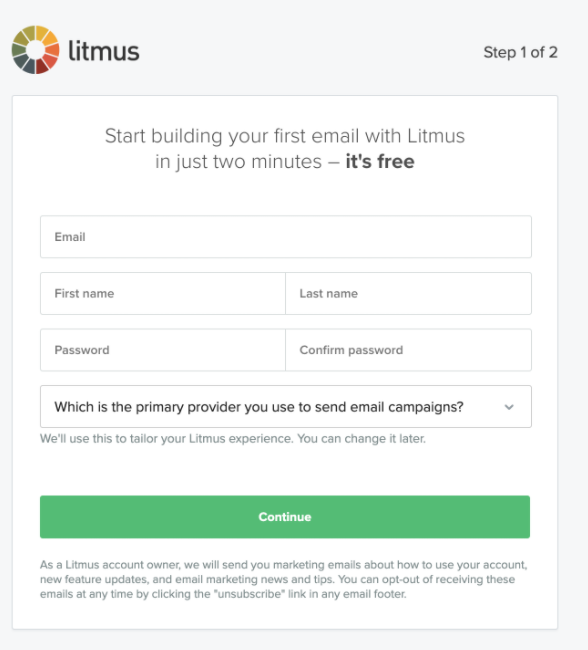
برای مثال، در گذشته Litmus App به کاربران خود نشان نمیداد که بعد از اتمام زمان استفاده آزمایشی، باید حساب خود را چقدر شارژ کنند.
سایر سرویسها نیز توضیحی واضح در مورد اینکه زمان شارژ بعدی کی خواهد بود نمیدهند، و به سادگی هر ماه فرآیند شارژ بدون انتظار کاربران ادامه میدهند. بین المللی یا غیر آن، اعمال مشابه همیشه باعث سقوط نرخ وفاداری کاربر و افزایش لغو کردن میشود.
۷- موضوع ثبت نام: ثبت نام در چهره شما
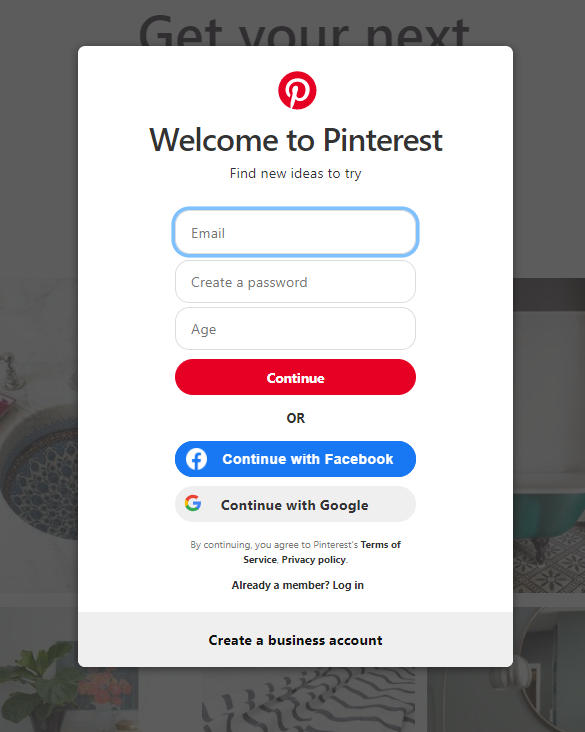
ثبت نام اجباری به خودی خود بد است و با تعداد زیاد رقبا در هر جایگاهی نیز بدتر. چرا باید یکی به خودش زحمت ثبتنام کردن بدهد وقتی که با محصول مشابه چند برگه مرورگر فاصله دارد.
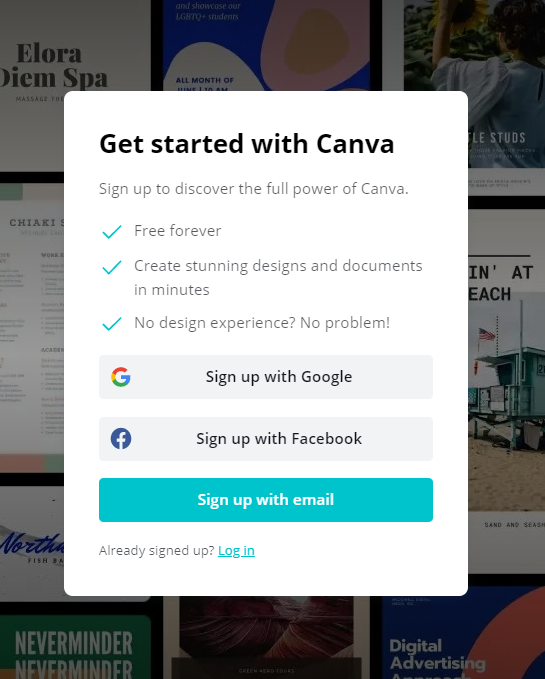
مردم بخاطر خیلی از دلایل مختلف، Canva را دوست دارند اما ثبتنام اجباری یکی از آنها نیست.

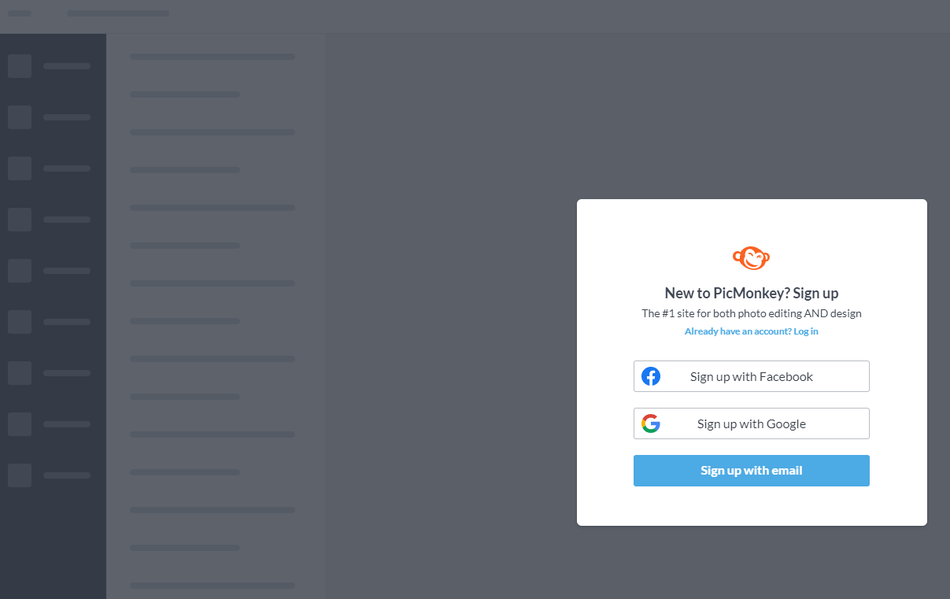
شاید یکی از دلایلی که چرا کاربر میماند این است که نزدیکترین رقبا مانند PicMonkey یا Stencil نیز همین کار را انجام میدهند:

آیا دلیلی وجود دارند که چرا Canva به کاربران جدید اجازه نمیدهد با رابط کاربری قبل از ثبتنام اجباری یا ورود به حساب کاربری کار کنند؟[غیر از این Canva رهبر این بازار است.]
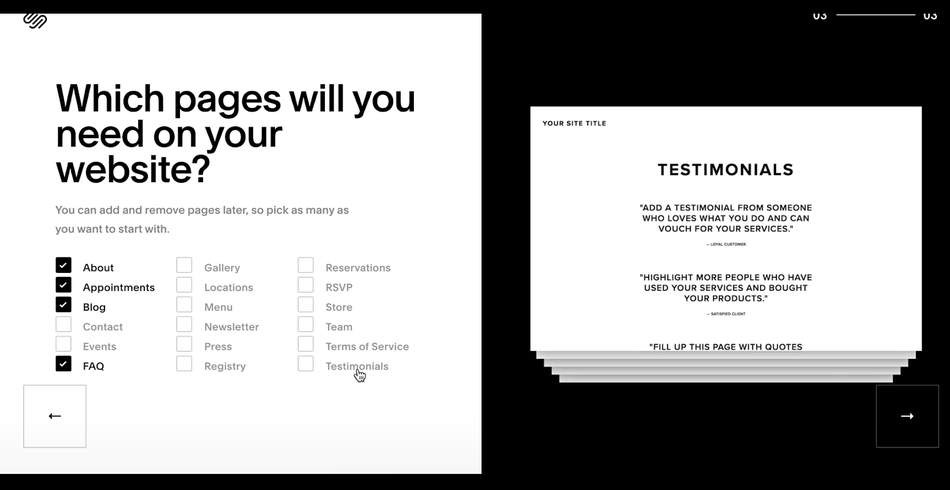
Squarespace حتی بدون اینکه نام آنها را بپرسد به کاربران اجازه میدهد که یک وب سایت کامل را ایجاد کنند.

رقیبش Launchaco، نیز همین کار را میکند.

به نظر میرسد که به زودی یکی از این بازیکنان این زمینه از تاخیر در ثبت نام بهرهمند شود و بقیه هم به دنبال او، این کار را انجام دهند.
رابط کاربری و تجربه کاربری ثبت نام خوب شبیه یک کتاب خوب یا فیلم خوب است: هیچ چیز غیر ضروری وجود ندارد.
جریان و مکان ثبت نام خود را با دقت تجزیه و تحلیل کنید، اگر فرصتی برای پیشرفت وجود داشته باشد. به یاد داشته باشید: حتی کوچکترین تغییرات، میتواند نرخ تبدیل و رضایت کاربران شما را افزایش دهد.