در سال ۲۰۲۰ قصد داشتم برخی از اوقات فراغت خود را در پروژه های شخصی صرف یادگیری فنون و مهارت های جدید بخصوص در زمینه طراحی و ساخت ابزارهای دیجیتالی کنم. چندین سال که به صورت حرفه ای روی سیستم های طراحی کار کرده بودم ، اولین قدم منطقی برای من این بود که یک کتابخانه مولفه داشته باشم که بتوانم از آن برای پروژه هایم استفاده مجدد کنم:
سایز کوچک: فقط شامل اجزای بسیار اصلی و ویژگی های آن است
قابل تنظیم: برای اجازه دادن به بیان نام تجاری در برنامه های مختلف
علامت گذاری: چارچوب برای استفاده در هردسته از برنامه ها
با جستجوی راه حل های موجود، نمی توانم راه حلی پیدا کنم که تمام این شرایط را برآورده کند.
برخی از آنها دارای ویژگی های زیادی بودند که من نیازی به آنها نداشتم ، برخی از آنها سفارشی سازی کم را مجاز نمی دانند و بیشتر آنها براساس یک چارچوب خاص مانند React ، Vue یا Angular ساخته شده اند.
من ساختن Kor را در ۲۱ نوامبر ۲۰۱۹ آغاز کردم و اولین نسخه ۴ روز بعد منتشر شد. از امروز ، ۷۰۰۰+ بارگیری در npm ، ۹۲ ستاره در GitHub و ۳۰۰ کاربر متوسط ماهانه دارد.
۱- تعریف قوانین پایه سیستم های طراحی
بر اساس اصولی ساخته شده اند که در مولفه های UI مشترک هستند. داشتن یک پایه محکم به منسجم بودن راه حل نهایی کمک می کند و زمینه ای برای شخصی سازی آسان فراهم می کند.
ابعاد

ابعاد تأثیر زیادی در هماهنگی ادراک شده رابط کاربر دارد و بهترین راه برای دستیابی به آن تعریف واحد پایه است. در مورد Kor ، این واحد به عنوان ۸ px تعریف شد ، قراردادی که توسط اکثر سیستم های طراحی متناسب با رایج ترین وضوح صفحه نمایش دنبال می شود. معمولاً واحدها به شرح زیر تعریف می شوند:
8px: فاصله بین عناصر یک جز
16px: حاشیه اجزای خارجی
24px: اندازه نمادها و ارتفاع خط
در موارد نادر مانند رابط های کاربری متراکم با اطلاعات ، شبکه 8px را می توان یک بار دیگر تقسیم کرد و در نتیجه ۴ مانند ۴ ، ۱۲ یا ۲۰ افزایش می یابد.
رنگ ها

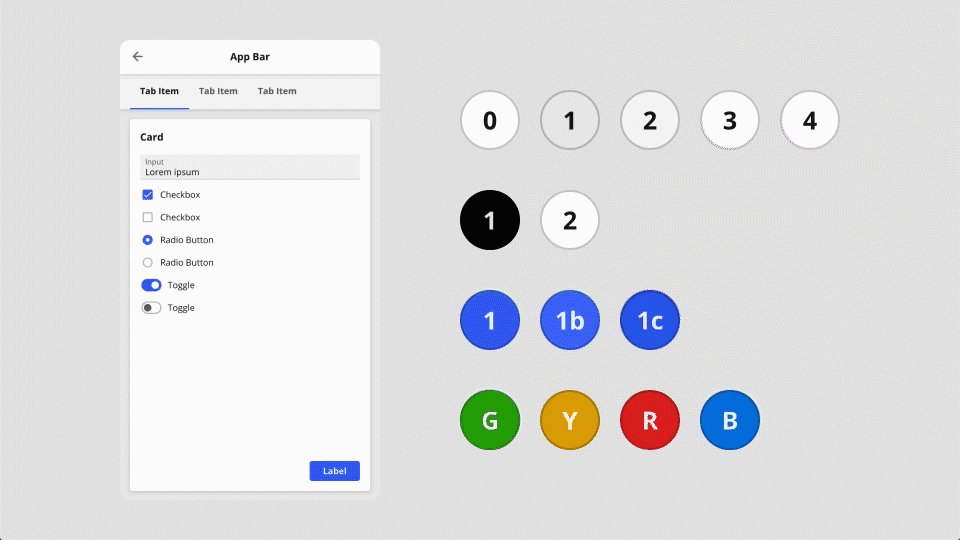
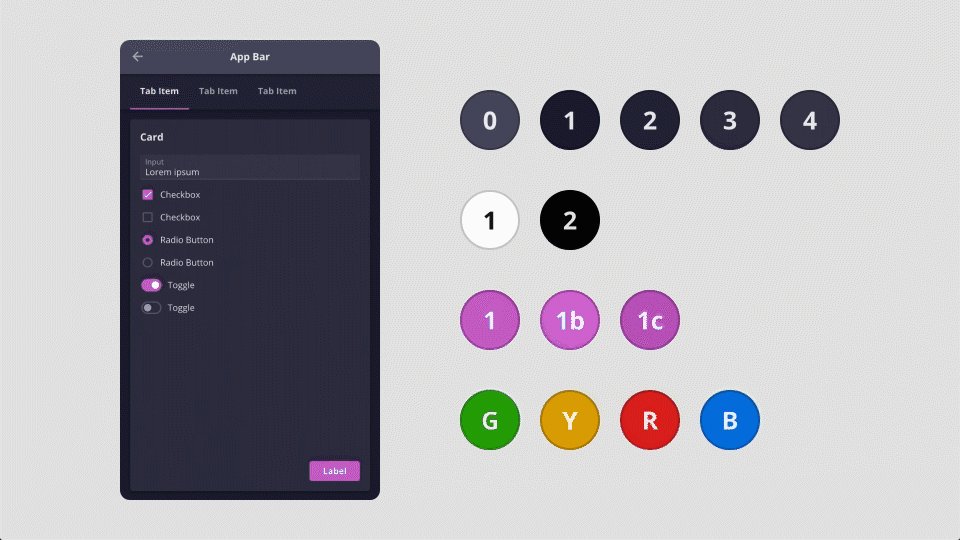
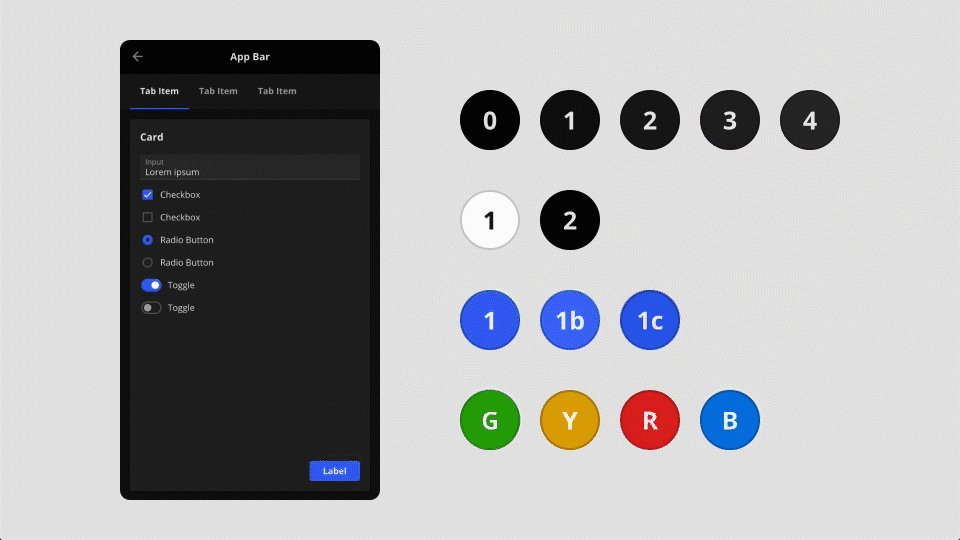
از رنگ ها برای انتقال سلسله مراتب ، برجسته سازی حالت ها و جلب توجه به برخی از مولفه های UI استفاده می شود. برای کاهش پیچیدگی و تغییر آسان تم ها ، در Kor من بر کاهش تعداد رنگ ها به حداقل توجه کرده ام و در مجموع ۴ دسته تعریف شده است:
پایه: پس زمینه محتوا(مانند نوار برنامه ، کارت ها ، صفحه)
خنثی: رنگهای مثبت و منفی (مانند متن ، خطوط تقسیم کننده و موارد برجسته شفاف)
لهجه: رنگهای برجسته حالت فعال و فراخوان
عملکردی: رنگهای تأیید ، هشدار ، خطا و حالت خنثی
طرح های پیش فرض رنگ روشن و تیره تعریف شده و به کاربران توصیه می شود تا با تغییر دادن متناسب با متغیرهای رنگی ، تم های جدیدی را طراحی کنند.
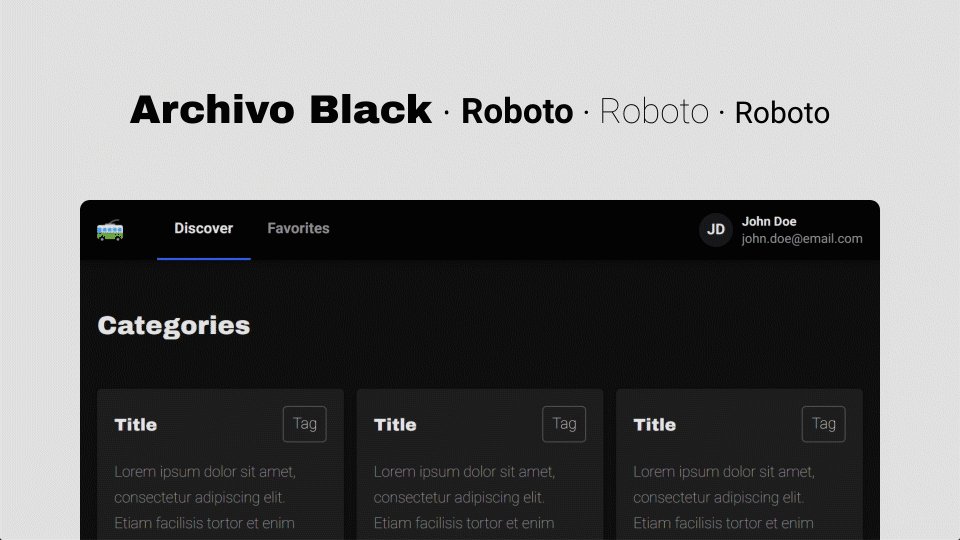
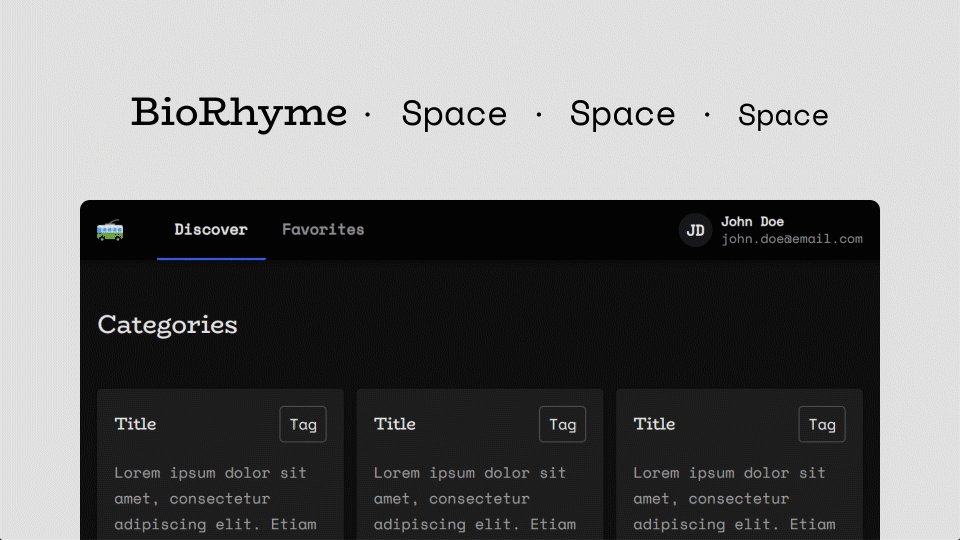
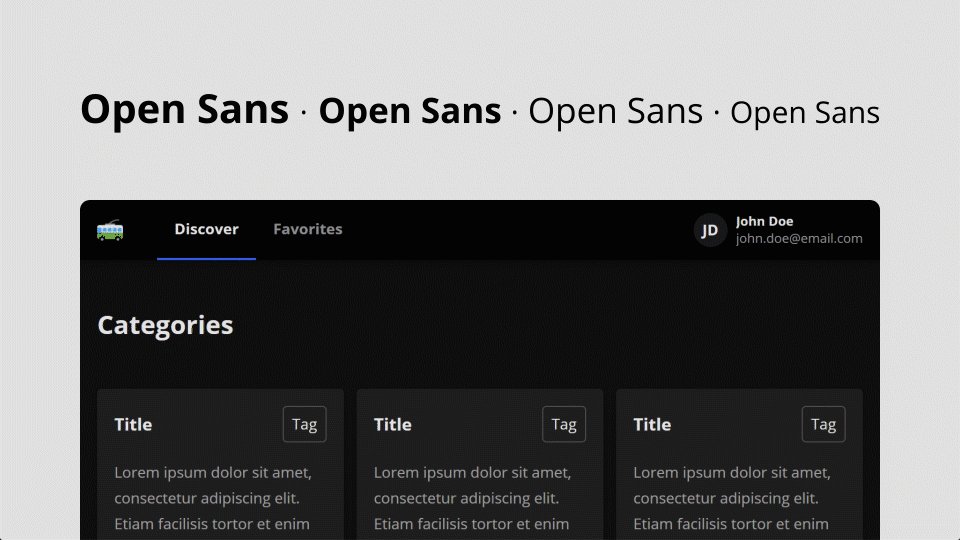
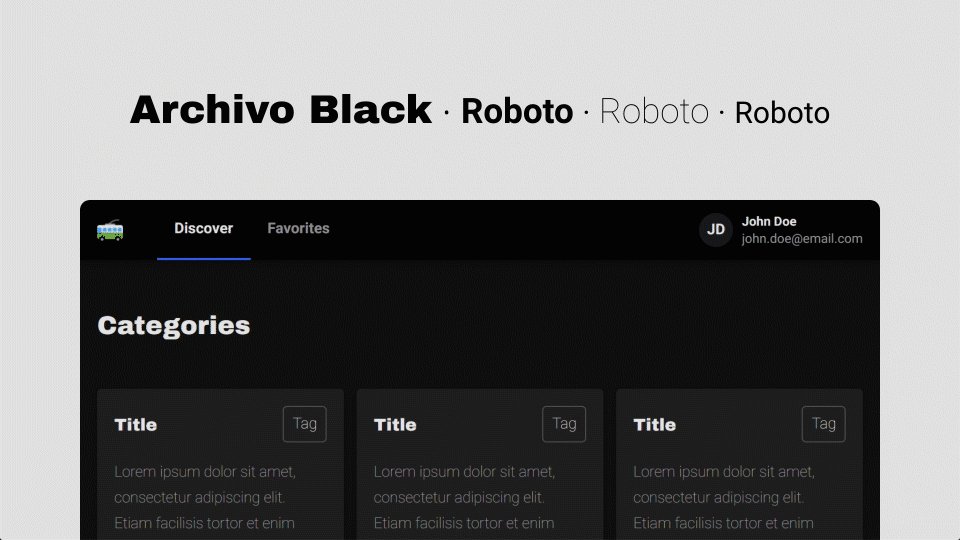
تایپوگرافی

سبک های فونت جنبه هایی از جمله نوع ، اندازه ، ارتفاع خط و رنگ را ترکیب می کنند و برای انتقال سلسله مراتب ، اطمینان از خوانایی و بیان هویت مارک استفاده می شوند.\
با مختصر نگه داشتن مقدار سبک ها ، ۴ سبک قلم تعریف شده و از طریق متغیرها قابل تنظیم هستند:
هدر ۱: برچسب نوار برنامه و عناوین محتوا
هدر ۲: عناوین مولفه ها (به عنوان مثال برگه ها ، کارت ها)
متن ۱: برچسب های مولفه (به عنوان مثال برچسب ها ، کادرهای تأیید)
متن ۲: متن ثانویه مولفه (به عنوان مثال آواتار)
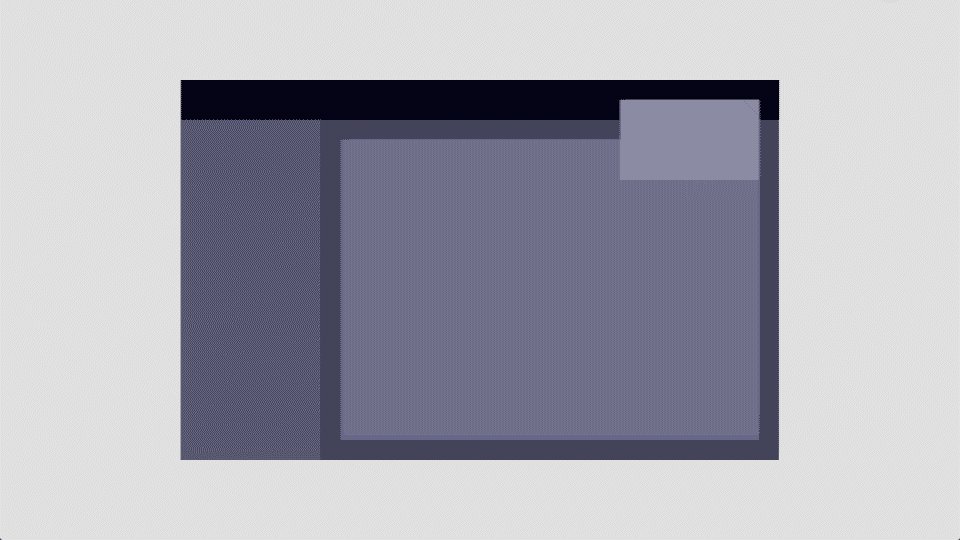
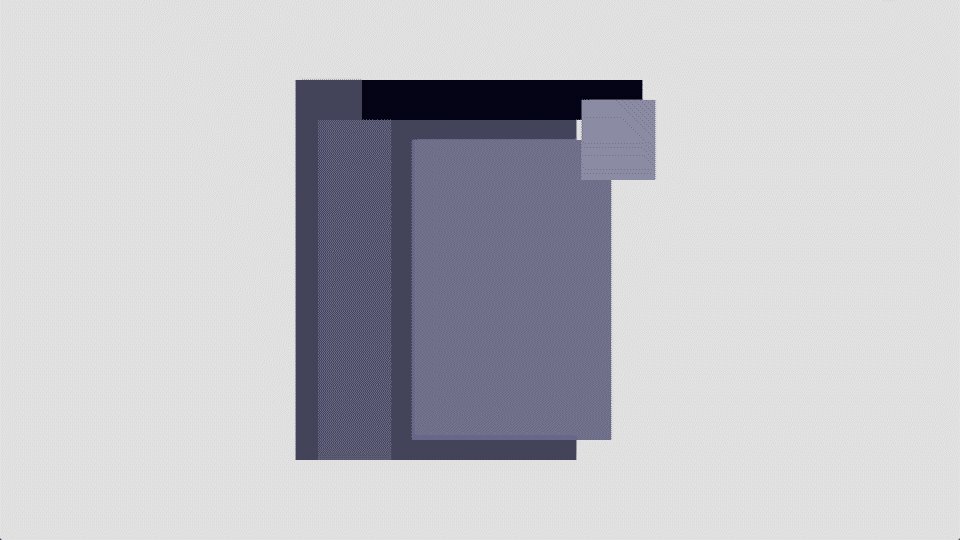
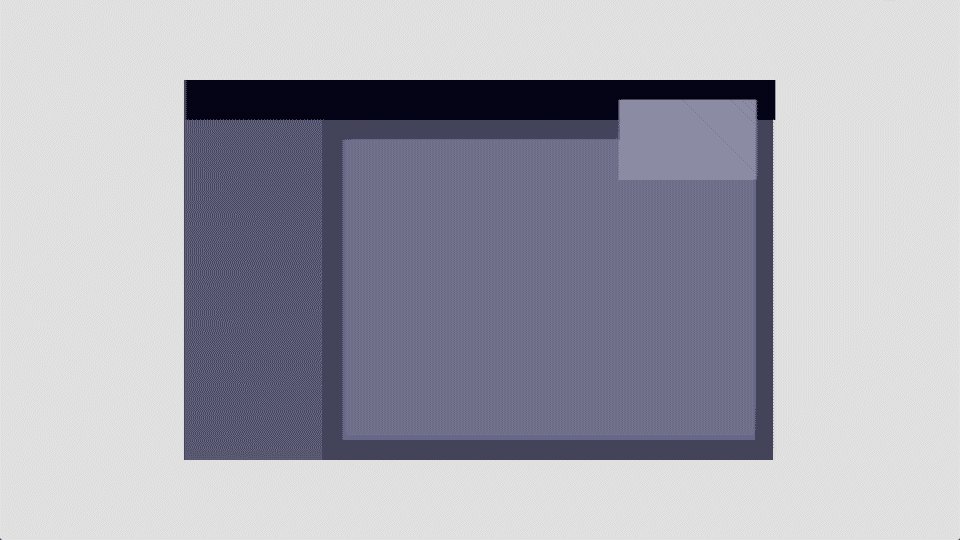
ارتفاع

روش مفید دیگر برای سازماندهی UI و انتقال سلسله مراتب محتوا ، استفاده از ارتفاعات است. در Kor من ۴ لایه تعریف کرده ام که با استفاده از رنگ و سایه تنظیم می شوند. مقادیر رنگی برای هر لایه بر اساس تأثیر طبیعی نور بر روی سطوح تعریف شده است، به این معنی که لایه های نزدیکتر به بیننده در هر دو مضمون روشن و تاریک روشن تر از لایه های دیگر هستند.
بسته به زبان بصری برنامه ، می توان سایه ها و رنگ ها را در صورت ترجیح دادن ظاهر مسطح ، دوباره تعریف یا حذف کرد.
لایه ۱: پس زمینه صفحه
لایه ۲: محتوای کناری (صفحه ها ، میله های ناو)
لایه ۳: ظروف محتوا (کارت ، آکاردئون)
لایه ۴: محتوای پوشانده شده (اعلان ها ، روش ها)
شمایل نگاری (کشیدن ایکون)
نمادها به ایجاد ریتم بصری کمک می کنند و اطلاعات را به صورت سریع منتقل می کنند. در Kor من ترجیح داده ام از نمادهای Material Design استفاده کنم زیرا آنها منبع باز هستند، در شبکه ۸ پیکسلی قرار می گیرند و بیشتر موارد معمول را پوشش می دهد. علاوه بر این ، کاربران می توانند کتابخانه های آیکون خود را به عنوان دارایی جایگزین یا تکمیل مجموعه استاندارد کنند.
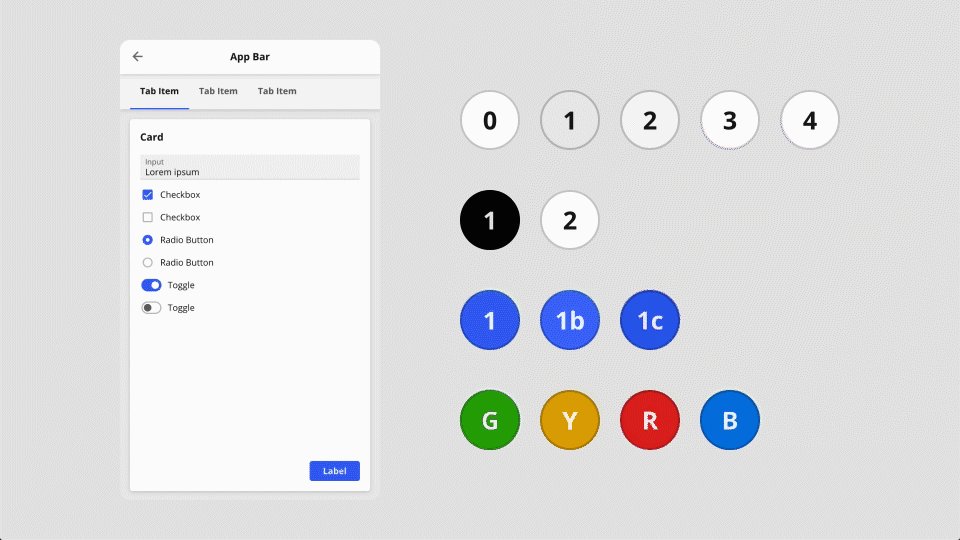
۳-ساخت کامپوننتها

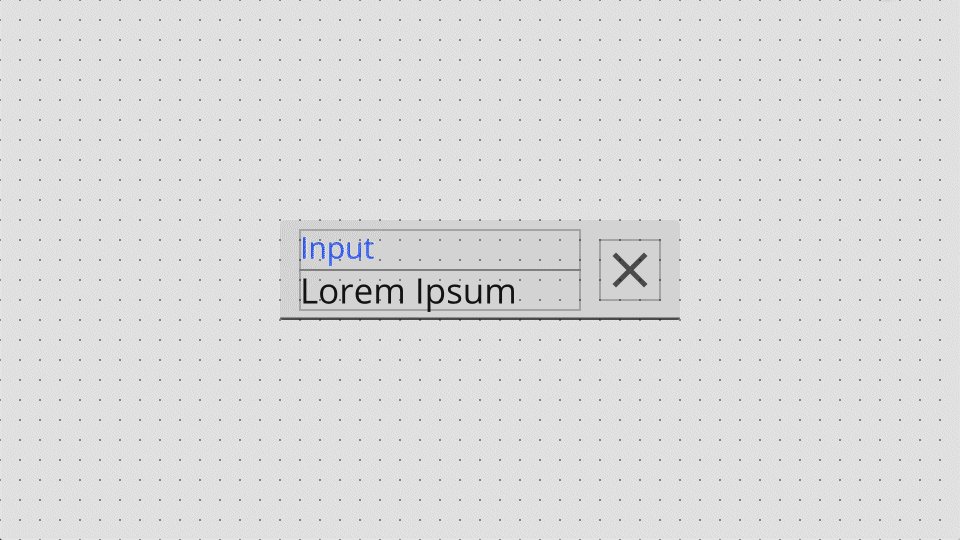
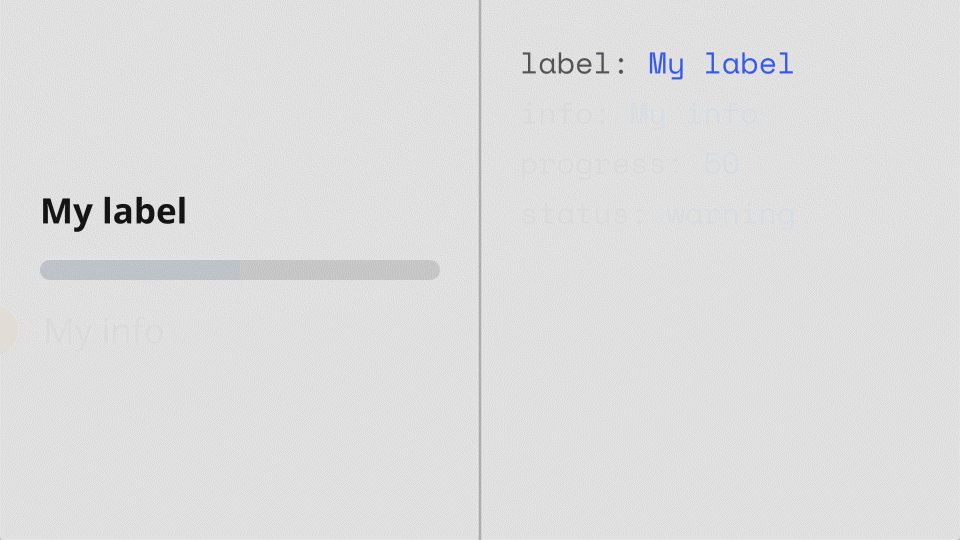
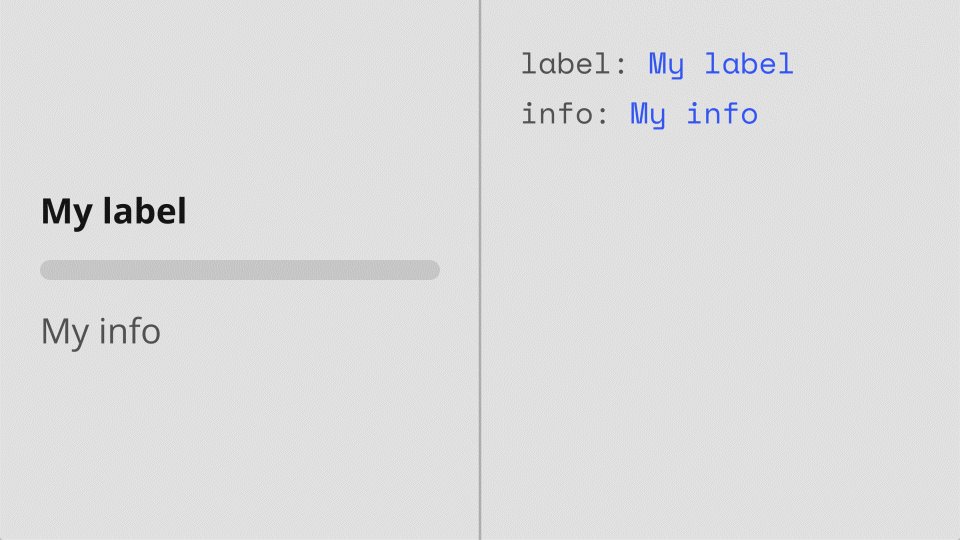
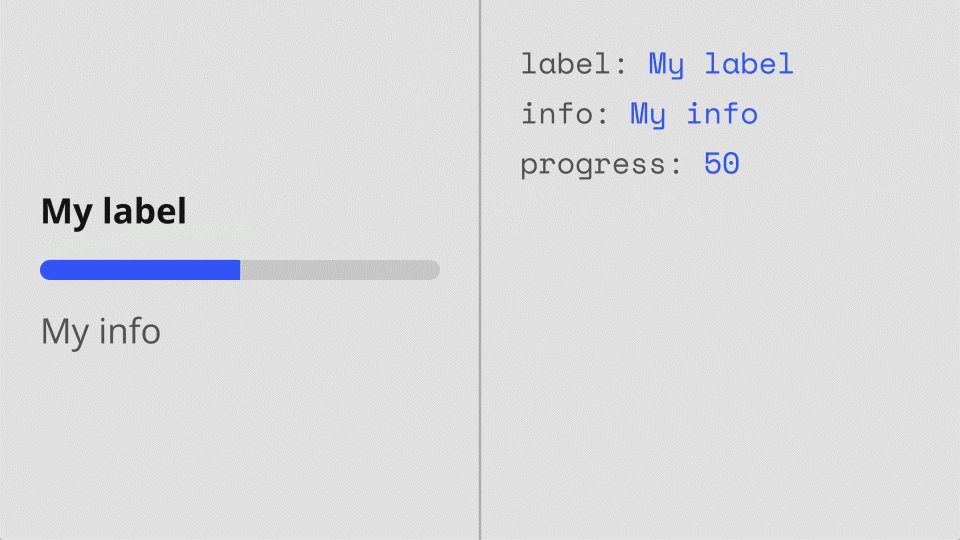
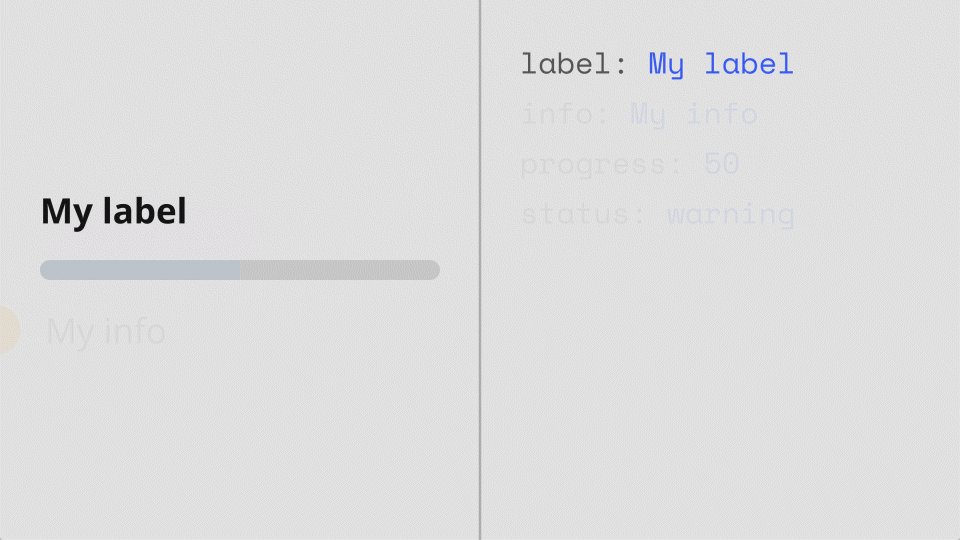
کامپوننتهای سیستم طراحی واحدهای UI هستند که عمومی هستند (که می توانند در موارد مختلف استفاده شوند) و با استفاده از ویژگی ها، اسلات ها و رویدادها قابل تنظیم هستند. برنامه ها معمولاً از ۸۰٪ مولفه های رایج مانند دکمه ها یا فرمهای اینپوت و ۲۰٪ از موارد منحصر به فرد مانند نقشه ها یا تقویم ها تشکیل شده اند.
در سیستم طراحی Kor من موارد متداول را متمرکز کرده ام تا آن را مختصر و سبک وزن نگه دارم.
- ویژگی ها دکمه هایی هستند که از طریق آنها می توان اجزا را سفارشی کرد (به عنوان مثال برچسب دکمه ها).
- رویدادها توسط اجزای برنامه فعال می شوند (به عنوان مثال کلیک روی دکمه)
- اسلاتها ظرفهایی هستند که می توان محتوای سفارشی را در آنها قرار داد (به عنوان مثال متن داخل کارت)
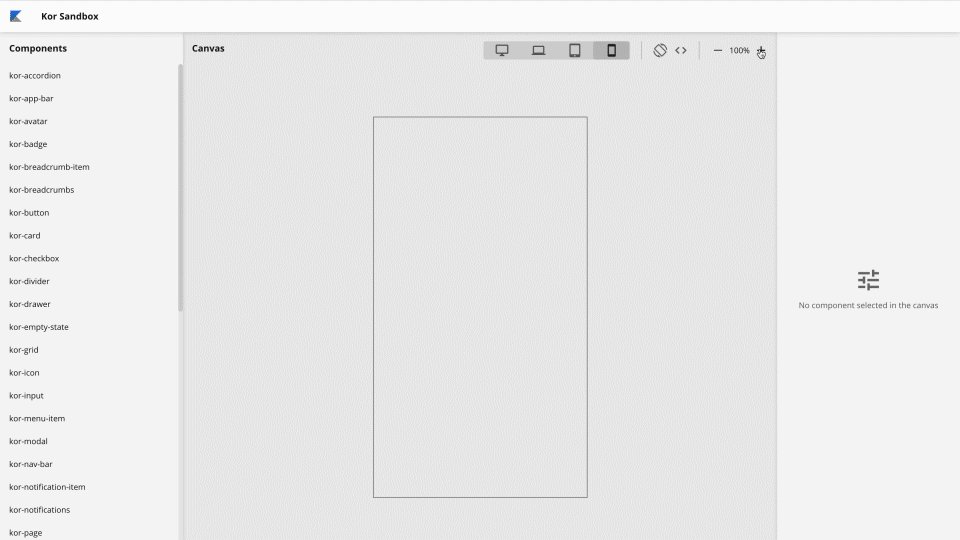
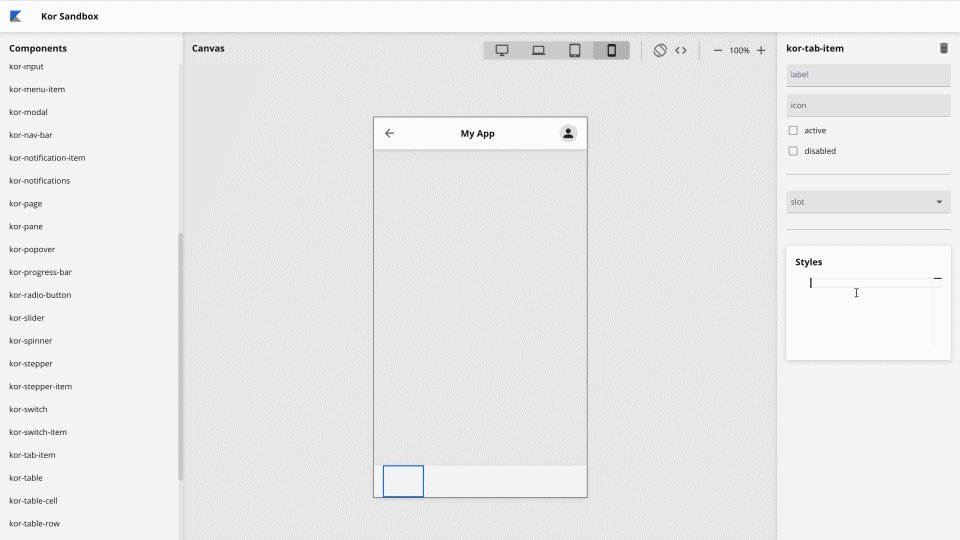
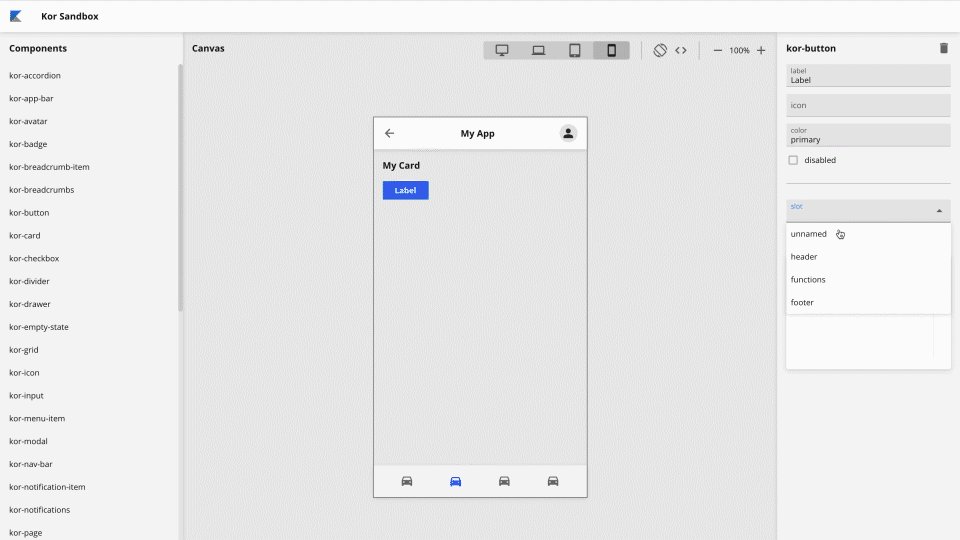
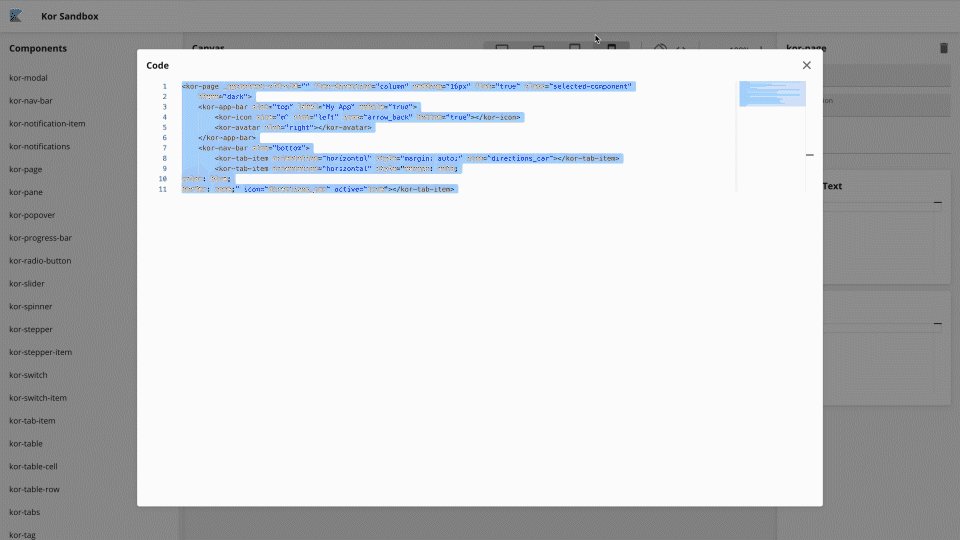
۳:کشیدن و رها کردن سندباکس

برای کمک به توسعه دهندگانی که مهارت چندانی در طراحی بصری ندارند و طراحانی که برنامه نویسی بلد نیستند، تصمیم گرفتم سندباکسی ایجاد کنم که در آن می توان با کشیدن و انداختن مولفه ها روی بوم، رابط های کاربری ایجاد و سفارشی سازی کرد.
اگرچه ابزار نمونه سازی زیادی در دسترس است، نتیجه آنها معمولاً فقط می تواند به عنوان مرجعی برای اجرا باشد، و بیشتر تلاش های طراح باید توسط توسعه دهنده دوباره تکرار شود، بنابراین با این سندباکس سعی کردم این شکاف را با تولید کاهش دهم. این پروژه اولین جایزه پلاتین من بود در Reddit، که من بسیار افتخار می کنم.
۴. مستندات، راهنمایی و پشتیبانی
به موازات طراحی و توسعه سیستم طراحی، من در صفحه اصلی اسناد برای توضیح نحوه تنظیم، مصرف و کمک به Kor کار کرده ام.
کل برنامه وب با خود کتابخانه مولفه ساخته شده است.
منبع: uxplanet.org