همکار طراح محصول! گفتگوی ما در مورد سیستم طراحی را به خاطر دارید؟ من برای پیگیری آن و شروع یک سری داستان کاملاً جدید هیجان زده هستم. این بار، ما در حال غوطه وری در ایجاد سیستم طراحی شما هستیم. (اگر آخرین داستان را از دست داده اید، می توانید با کلیک بر روی اینجا پیگیری کنید.)
اکنون، از آنجایی که تخصص من به شدت به سمت برنامه های کاربردی وب متمایل است، تمرکز ما بر روی توسعه یک سیستم طراحی مبتنی بر وب خواهد بود. ما آن را خوب و آسان، گام به گام انجام می دهیم. بنابراین، بیایید شروع کنیم! اولین موضوع امروز ما پایه است – و چه چیزی اساسی تر از تایپوگرافی؟ ما اصول تایپوگرافی را پوشش می دهیم و شما را در مورد نحوه تنظیم تایپوگرافی برای طرح های خود راهنمایی می کنیم. دور بمانید، این یک سواری تایپوگرافی خوشمزه خواهد بود! 🎨📐
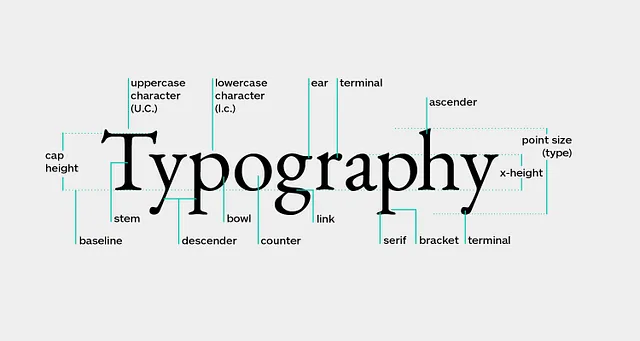
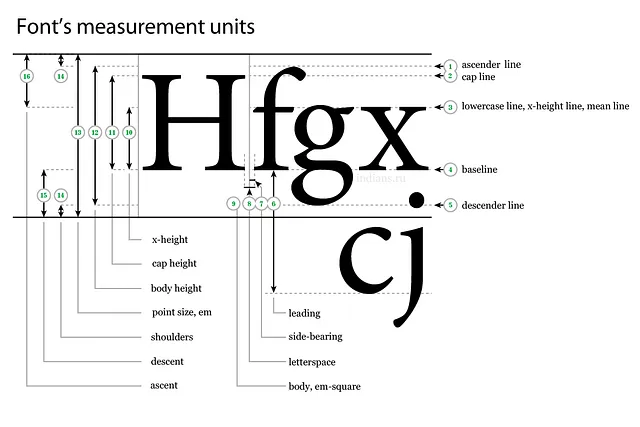
مبانی تایپوگرافی
تایپوگرافی مانند شخصیت طراحی شماست. این فقط به خود کلمات مربوط نمی شود، بلکه به نحوه ارائه آنها نیز مربوط می شود – فونت ها، اندازه ها، فاصله و تراز همگی نقش مهمی در انتقال پیام صحیح دارند.
تایپ فیس
اولین چیزی که باید در نظر بگیرید فونت یا فونت است. دو دسته اصلی وجود دارد: serif و sans-serif. فونتهای Serif دارای خطوط تزئینی کوچک در لبهها هستند (مانند Times New Roman)، و اغلب احساس سنتی و ظریفتری دارند. فونتهای Sans-serif شیک و تمیز هستند، بدون خطوط تزئینی (به Arial فکر کنید). انتخاب فونت مناسب، لحن طراحی شما را تعیین می کند.
اندازه فونت
اندازه فونت به خوانایی و سلسله مراتب بستگی دارد. سرفصل ها باید برجسته باشند، بنابراین معمولا بزرگتر و پررنگ تر هستند. عنوانهای فرعی کمی کوچکتر هستند و متن اصلی برای خواندن راحت، حتی کوچکتر است. یافتن تعادل مناسب بین اندازه های مختلف فونت برای ایجاد یک سلسله مراتب واضح در محتوای شما بسیار مهم است.
ارتفاع خط
فاصله بین خطوط متن را ارتفاع خط یا پیشرو می نامند. ارتفاع خط مناسب خواندن را راحتتر میکند و از احساس تنگی متن جلوگیری میکند. اگر خطوط خیلی نزدیک باشند، خواندن آن سخت است، و اگر خیلی از هم دور باشند، می تواند جریان را مختل کند. ارتفاع خطی را در حدود ۱.۲ تا ۱.۵ برابر اندازه قلم هدف قرار دهید.
فاصله حروف و فاصله بین کلمات
فاصله حروف فاصله بین کاراکترها و فاصله بین کلمات فاصله بین کلمات است. تنظیم این فاصله ها می تواند بر خوانایی کلی و زیبایی شناسی متن شما تأثیر بگذارد. ردیابی دقیقتر میتواند ظاهری مدرن و براق به ارمغان بیاورد، در حالی که فاصلههای وسیعتر میتواند خوانایی را بهویژه برای پاراگرافهای طولانیتر افزایش دهد.

هم ترازی
متن را می توان به روش های مختلفی تراز کرد – چپ، راست، مرکز یا توجیه. متن تراز چپ رایج ترین و آسان ترین برای خواندن است، در حالی که متن در مرکز می تواند ظرافت را به شما اضافه کند. متن تراز راست کمتر رایج است و می تواند یک جریان بصری منحصر به فرد ایجاد کند. متن توجیه شده هر دو لبه چپ و راست را ردیف می کند، اما گاهی اوقات می تواند منجر به ایجاد فاصله نامناسب شود، بنابراین با دقت از آن استفاده کنید.
ثبات
یکنواختی کلید یک طراحی جلا است. برای حفظ ظاهر منسجم، از مجموعه محدودی از حروف و اندازه فونت در سیستم طراحی خود استفاده کنید. این ثبات به کاربران کمک می کند تا برند شما را بشناسند و در تعامل با محتوای شما احساس راحتی کنند.
نحوه راه اندازی تایپوگرافی در سیستم طراحی (Figma)
همانطور که در داستان قبلی بحث شد، من ابتکار عمل را برای ایجاد یک فایل Figma که میتوانید به عنوان نقطه مرجع استفاده کنید، انجام دادهام. برای بررسی دقیق مراحل و جریان بصری کافی است روی این لینک کلیک کنید و مستقیماً به فایل Figma هدایت خواهید شد. این منبع برای ارائه یک نمایش بصری به شما طراحی شده است که می تواند به درک شما از فرآیند کمک زیادی کند.
برای فایل Figma: اینجا را کلیک کنید
مرحله: ۱
تعریف تایپ(ها)
حروفی را انتخاب کنید که به بهترین شکل شخصیت برند شما را نشان می دهد و اهداف طراحی شما را برآورده می کند. در صورت نیاز، یک تایپ اصلی برای سرفصلها و یک تایپ ثانویه برای متن اصلی انتخاب کنید. اطمینان حاصل کنید که این تایپفیسها به راحتی در دسترس و ایمن هستند.
برای فونت های رایگان:اینجا را کلیک کنید
اندازه فونت را تعیین کنید
مجموعه ای از اندازه فونت ها را تعیین کنید که به طور مداوم در سیستم طراحی شما استفاده می شود. این باید شامل اندازههای سرفصلها (h1، h2، h3، و غیره)، عنوانهای فرعی و متن اصلی باشد. اصول طراحی واکنشگرا را در نظر بگیرید تا مطمئن شوید تایپوگرافی شما در دستگاه ها و اندازه های مختلف صفحه نمایش عالی به نظر می رسد.
هنگام تنظیم اندازه فونت، به یاد داشته باشید که "کمتر بهتر است" در صورت نیاز اندازه های اضافی را اضافه کنید
من ترجیح میدهم تنظیم فونت را به حداقل برسانم تا یک ثبات و سلسله مراتب واضح را حفظ کنم.
پس از انتخاب نوع قلم مورد علاقه خود، این تنظیمات را دنبال کنید تا با افزونه های Figma به راحتی در مورد اندازه فونت تصمیم بگیرید
پلاگین مورد استفاده: Typescales
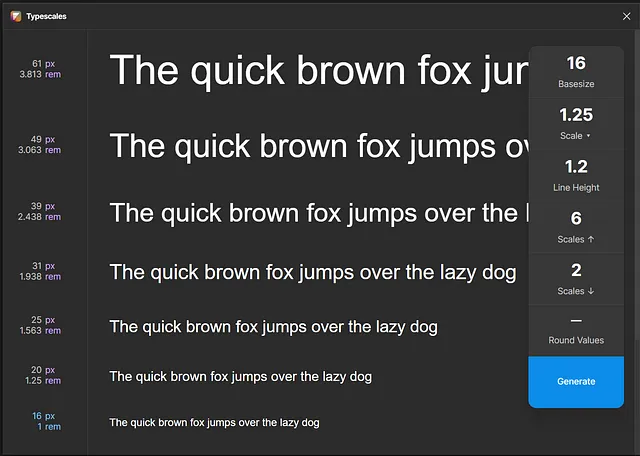
این پلاگین را اجرا کنید، این صفحه را دریافت خواهید کرد

من دوست دارم یکی یکی از این صفحه توضیح دهم
اندازه پایه
به اندازه فونت اولیه اشاره دارد که به عنوان نقطه شروع برای تعریف اندازه فونت های دیگر در مقیاس عمل می کند.
مقیاس
به مجموعه ای از مراحل یا نسبت های افزایشی اشاره دارد که نحوه افزایش یا کاهش اندازه فونت را با حرکت به سمت بالا یا پایین سلسله مراتب دیکته می کند. این مراحل یک پیشرفت سیستماتیک از اندازه فونت ایجاد می کند که هماهنگی و تعادل بصری را در یک سیستم طراحی حفظ می کند.
به طور معمول، یک مقیاس نوع با استفاده از یک ضریب مقیاس ساخته می شود، که یک ضرب کننده است که برای اندازه فونت پایه اعمال می شود تا اندازه فونت های دیگر تولید شود. ضریب مقیاس معمولاً مقداری مانند ۱.۲، ۱.۵ یا ۱.۶۱۸ (نسبت طلایی) است. انتخاب فاکتور مقیاس بر رابطه بین اندازه های مختلف فونت تأثیر می گذارد و در ایجاد حس تناسب و سلسله مراتب نقش دارد.
به عنوان مثال، با استفاده از ضریب مقیاس ۱.۲۵ (سوم اصلی)، اگر اندازه فونت پایه ۱۶ پیکسل باشد، مقیاس تایپوگرافی ممکن است به این صورت باشد:
- اندازه پایه: ۱۶ پیکسل
- متن بزرگ: ۱۶px × ۱.۲۵ = ۲۰px
- عناوین فرعی: ۱۶px × ۱.۲۵ × ۱.۲۵ = ۲۵px
- عنوان: ۱۶px × ۱.۲۵ × ۱.۲۵ × ۱.۲۵ = ۳۱px
هر مرحله در مقیاس مضربی از اندازه قبلی است، و یک پیشرفت منسجم از اندازه فونت ایجاد می کند که ایجاد یک سلسله مراتب در تایپوگرافی شما را آسان می کند.
انتخاب مقیاس و فاکتور مقیاس باید با اهداف طراحی شما و زیبایی بصری مورد نظر شما هماهنگ باشد. یک ضریب مقیاس کوچکتر منجر به افزایش متوسط تر بین اندازه ها می شود، در حالی که ضریب مقیاس بزرگتر منجر به تفاوت های مهم تر می شود. این تعادل بین تمایز واضح و حفظ یک انتقال بصری دلپذیر است.
ارتفاع خط
ارتفاع خط که به آن فاصله خطوط نیز گفته می شود، فضای عمودی بین خطوط متن در یک پاراگراف یا بلوک محتوا است. این یک پارامتر تایپوگرافی ضروری است که مستقیماً بر خوانایی، خوانایی و جذابیت بصری متن تأثیر می گذارد.
هنگام طراحی ارتفاع خط برای تایپوگرافی خود، نوع محتوا (متن متن، عنوان، زیرنویس)، حروف مورد استفاده و زیبایی کلی طرح خود را در نظر بگیرید. به طور کلی، ارتفاع خط در حدود ۱۲۰٪ تا ۱۵۰٪ برابر اندازه فونت، نقطه شروع خوبی برای حفظ خوانایی و در عین حال ارائه یک طرح بندی زیباست. با این حال، تنظیمات را می توان بر اساس نیازهای خاص طراحی و مخاطبان هدف شما انجام داد.
- برای عنوان: از ۱۲۰% ارتفاع خط استفاده کنید
- برای متن پایه و زیر: از ۱۵۰% ارتفاع خط استفاده کنید
اینها توصیههایی هستند، نه یک حرکت نهایی، در صورت نیاز آنها را تغییر دهید
ترازو
مقیاسها مانند هیچ اندازه قلم بالاتر از اندازه قلم شما و کمتر از اندازه قلم شما هستند
گام ۲
پس از ایجاد اندازه فونت، باید سبک های متنی را در Figma ایجاد کنیم
سبک های متن در Figma راهی برای تعریف فونت، اندازه، رنگ و سایر ویژگی های متن در طرح های شما هستند. میتوان از آنها برای ایجاد ظاهر و احساس ثابت در طرحهای شما و برای صرفهجویی در زمان با اعمال قالببندی یکسان در چندین لایه متن استفاده کرد.
- از یک قرارداد نامگذاری که برای پروژه شما منطقی است استفاده کنید. این به شما کمک می کند تا سبک های مورد نیاز خود را سریع پیدا کنید.
- کتابخانه ای از سبک های متن ایجاد کنید که بتوانید در چندین پروژه از آن استفاده کنید. این باعث صرفه جویی در وقت شما می شود و اطمینان حاصل می کند که طرح های شما ظاهر و احساس ثابتی دارند.
- از سبک های متن برای ایجاد سلسله مراتب متن استفاده کنید. این به کاربران شما کمک می کند تا طرح های شما را اسکن کنند و اطلاعات مورد نیاز خود را به سرعت پیدا کنند.
- با سبک های مختلف متن آزمایش کنید تا ببینید چه چیزی برای پروژه شما بهتر عمل می کند. هیچ پاسخ درست یا غلطی وجود ندارد، پس از آن لذت ببرید!

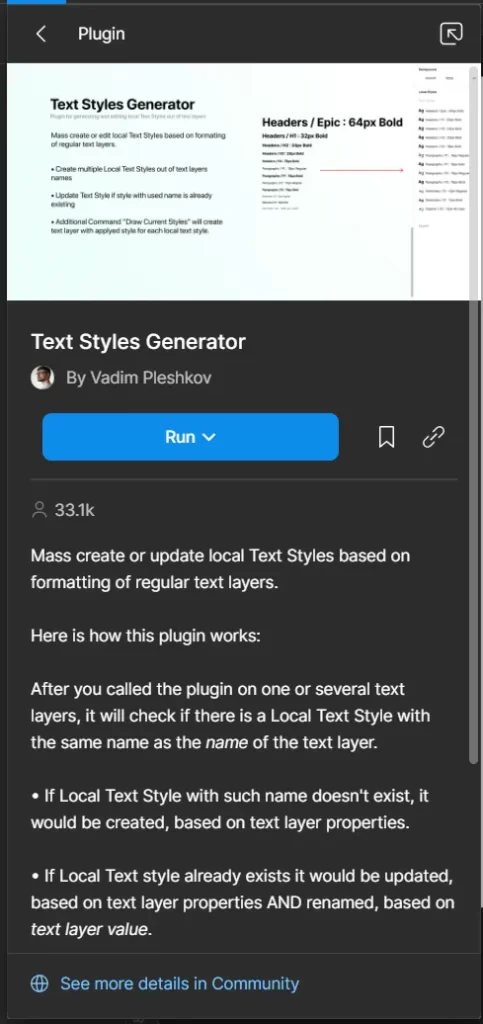
برای سرعت بخشیدن به فرآیند ایجاد متن به سبک، ما همچنین می توانیم از افزونه هایی برای آسان تر کردن زندگی خود استفاده کنیم

با کلیک بر روی قاب متن و کلیک روی run، این افزونه به راحتی یک سبک متن در Figma ایجاد می کند
مرحله: ۳
ما باید اینها را مستند کنیم تا به ذینفعان منتقل کنیم (فصل جداگانه ای در مجموعه ما برای مستندسازی وجود دارد)
ممکن است مستندات توجه را به خود جلب نکنند، اما این سس مخفی است که سیستمهای طراحی را تکان میدهد:
- ثبات: سبک ما را ثابت نگه می دارد، مهم نیست که چه کسی روی چه چیزی کار می کند.
- کارایی: با راهنمایی توسعه دهندگان و طراحان، کارها را سرعت می بخشد و سردرگمی را از بین می برد.
- ورود: به لطف دستورالعملهای واضح، تازهکارها سریعتر سرعت میگیرند.
- همکاری: شکاف بین طراحان، توسعه دهندگان و همه افراد دیگر را پر می کند.
- تصحیح آینده: ما را در حین تکامل راهنمایی میکند و بهروزرسانیها را روانتر میکند.
- عیبیابی: به ما کمک میکند مشکلات را مانند یک حرفهای عیبیابی و رفع کنیم.
- به اشتراک گذاری دانش: این مانند یک خزانه خرد طراحی است که همه ما می توانیم از آن استفاده کنیم.
- مقیاس: همانطور که ما رشد می کنیم، به دیگران قدرت می دهد تا از سیستم ما مانند قهرمانان استفاده کنند.
به طور خلاصه، مستندسازی فقط یک کاغذبازی نیست، بلکه شنل ابرقهرمانی سیستم طراحی ما است. بیایید آن را افسانه ای کنیم! 📖🦸♂️🦸♀️
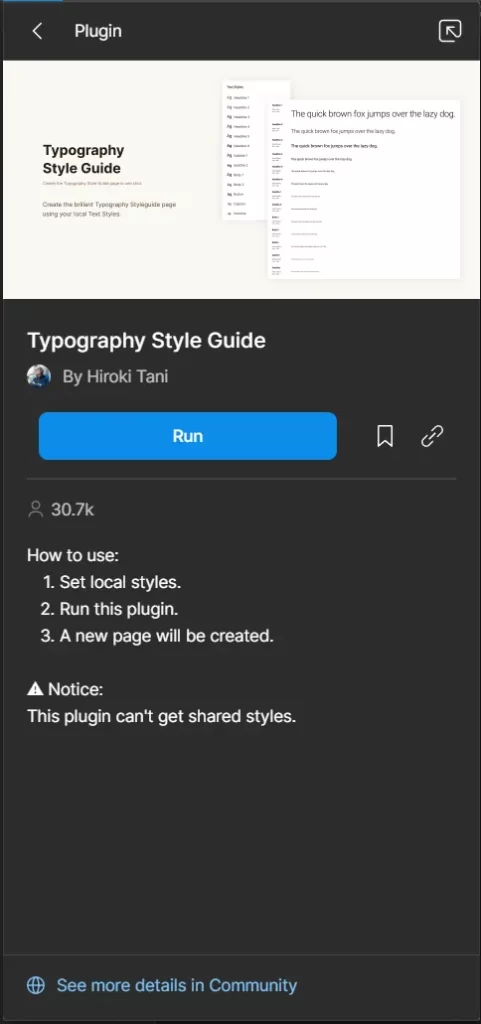
افزونه ای برای مستندسازی سبک های متن به نام راهنمای سبک تایپوگرافی وجود دارد

ایولا! شما با موفقیت سبک های متن منحصر به فرد خود را برای سیستم طراحی خود ساخته اید. یک تبریک صمیمانه لازم است! اکنون، خود را برای اتفاقات بعدی آماده کنید – ما در شرف کاوش در رنگ ها و نمادها هستیم. هنگامی که دانش اساسی را در خود قفل کردیم، وارد عرصه هیجان انگیز ساخت اجزا و آزمایش انواع مختلف در سیستم طراحی شما خواهیم شد. سفر شما هیجان انگیز به نظر می رسد – به کار عالی خود ادامه دهید!