طراحی یک تجربه Onboarding مناسب سخت است. حتی بزرگترین بازیکنها نیز که به درستی از کاربرانشان شناخت دارند گاهی اوقات شکست میخورند. خوشبختانه ما میتوانیم از شکست آنها یاد بگیریم.

آیا تا به حال شده روزهایی که، خودتان را برای چیزهایی بزرگ آماده کنید و پس از گذشت پنج دقیقه از ارائه، آن را بهم ریختهاید؟ اوه، آن خاطرات شیرین اولین قرار.
این دقیقا همان کاری است که با کاربران خود انجام میدهید.
ما هفتهها تلاش میکنیم تا سفر کامل بعدی کاربر را طراحی کنیم، اما اغلب در همان پنج دقیقه اول است که کاربران جدید را به مشتریهای پمپ شده یا مشتریهایی با امتیاز خالص پروموتر(NPS) صفر تبدیل میکنیم.
و در حین این پنج دقیقه هر جزئیاتی مهم است: یک صفحه اضافه، چندین نکته ناخوانده و یک ویژگی مبهم ممکن است که حداقل دهها و صدها مشتری احتمالی را از شما دور کند.
خبر خوب این است که ما میتوانیم از اشتباه دیگران یاد بگیریم.
اما در وهله اول بگذارید که درباره اینکه دقیقا باید چگونه تجربه Onboarding را تعریف کنیم، صحبت کنیم.
تجربه کاربری Onboarding چیست؟
تمام چیزهایی که کاربران، از لحظهی اول که برای اولین بار درباره محصول شما یاد میگیرند تا هنگامی که شروع به استفاده منظم از آن تجربه میکنند، تجربه کاربری Onboarding است. تجربه کاربری Onboarding به کاربران جدید کمک میکند که تا به سرعت ارزش محصول شما را درک کنند، با نحوه کار کردن محصول شما آشنا شوند و شروع به استفاده از آن کنند.
طراحی یک تجربه Onboarding مناسب سخت است. حتی شرکتهای بزرگ سودآور نیز گاهی اوقات در Onboarding صحیح، از کاربران خود شکست میخورند. بیش از ۹۰% مشتریان به آنها پیشنهاد میدهند بهتر عمل کنند. رایجترین مسائل مربوط به Onboarding از نادیده گرفتن سه مفهوم کلیدی است:
- لحظه آها. “آها” دقیقا همان لحظهای است که کاربران متوجه ارزش خدمات یا محصول شما برای خودشان میشوند. اغلب با تجربه کاربری Onboarding ضعیف، لحظه آها یا با تاخیر اتفاق میافتد یا اصلا اتفاق نمیافتد.
- اصطکاک. سطح اصطکاک تجربه کاربری با توجه به میزان فعل و انفعال تاخیر مشخص میشود یا مانع رسیدن افراد به اهدافشان میشود. اصطکاک زیاد یک علامت عمومی از فرآیند Onboarding ضعیف است.
- بیش شناختی. کاربران قدرت ذهنی محدودی برای یادگیری چگونگی استفاده از محصول ما را دارند. طراحی ضعیف فرآیند Onboarding نیز افراد را سریعتر از آنچه به آنها کمک میکند، بار میآورد.
با تجربه Onboarding ضعیف متوجه خواهید که این مفاهیم نقض شده است که اغلب نیز هر سه همزمان. اما تئوری کافی است. بیایید از نزدیک ببینیم چگونه محصولات شکست میخورند.
فضاهای خالی: کاربران جدید را بدون تلاش مضطرب کنید
کابوس یک نویسنده، برگه خالیست. کابوس کاربر نیز، صفحه نمایش خالی.
بعضی از طراحان و رهبران محصول ممکن است فکر کنند که فضاهای خالی به کاربران این شجاعت را میدهد تا آن را پر کنند. در واقعیت، کاربران جدید پس از آن گیج میشوند بخاطر این که آنها مجبورند فضاهای خالی را با استفاده ابزاری پر کنند که حتی هنوز آن را نمیشناسند.
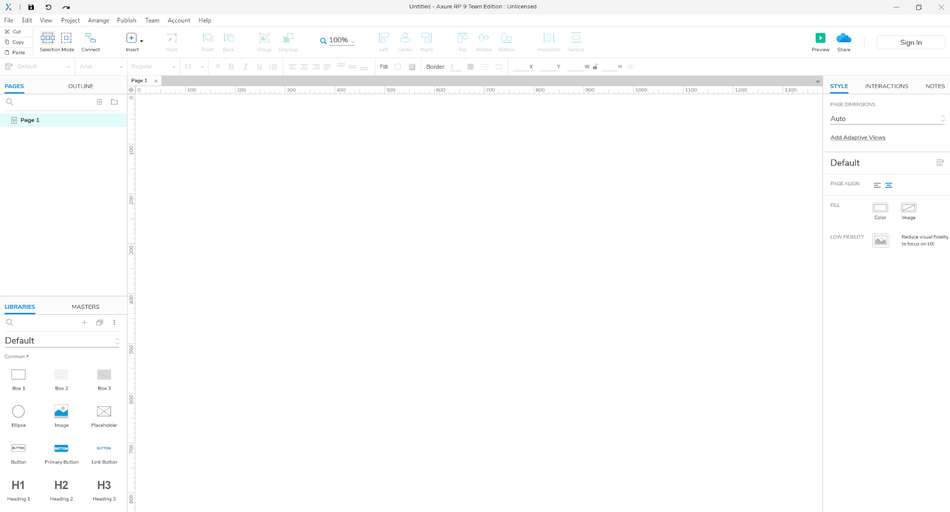
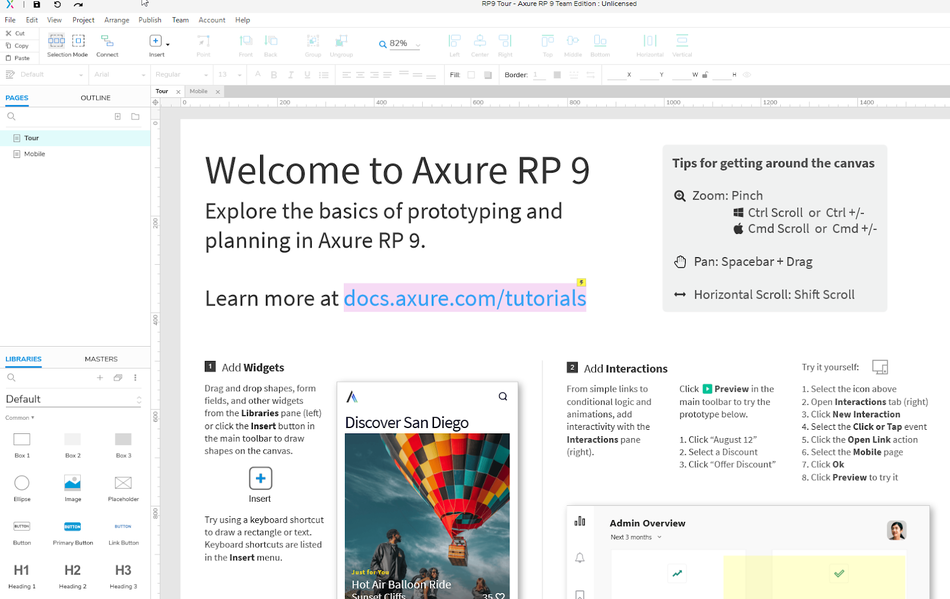
Axure را در نظر بگیرید. بدون شک فرآیند Onboarding در این نرمافزار پروتایپی، در طی سالها به طرز قابل توجهی بهبود یافته است. اما هنوز خیلی راه مانده است. بدون اینکه به طور مشخص یک tour فایل را انتخاب کنید تا باز شود، صفحه شروع تقریبا خیلی شبیه این است:

مسائل با فضای خالی هنگام Onboarding
- بیش شناختی. افراد قبلا از قدرت ذهنی برای یادگیری محصولات جدید استفاده میکردند، و در حال حاضر مشکل دیگری با پر کردن یک فضای خالی دارند.
- لحظه آها یا با تاخیر گفته میشود یا اصلا گفته نمیشود. رابط کاربری Onboarding فضای خالی، مانند پرتاب یک سکه است: یا مردم خودشان چیزی را پیدا میکنند و یا از محصول شما استفاده نمیکنند.
۱- راه حل: الگوهای پیش ساخته (Templates)
مسلما Axure نرمافزار دکستاپ مختلط با یک منحنی یادگیری تند و برنامهنویسی تعاملی تجربه Onboarding است و ممکن است بازگشت سرمایه نداشته باشد.
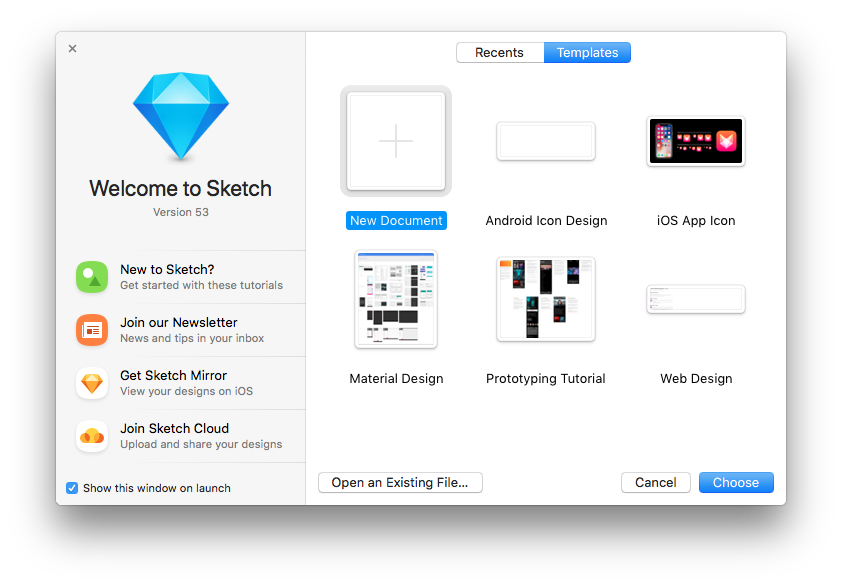
خب، اینجا میبینیم که Sketch چگونه این مشکل را حل کرده است: الگوهای پیش ساخته

استفاده از الگوهای پیش ساخته ممکن است باعث شود که کاربران جدید فورا شروع به تجربه کردن هرچیزی که برایشان جالب باشد کنند. یک بوم خالی توجه آنها را جلب نمیکند. این دو مورد برای هر دو است.
۲- راه حل: فراخوانی عمل و نکات (Call To Action and Hints)
فضای خالی، املاک و مستغلات ارزشمند برنامه شماست. چرا از آن برای درگیر کردن یا راهنمایی کاربران خود استفاده نکنید.
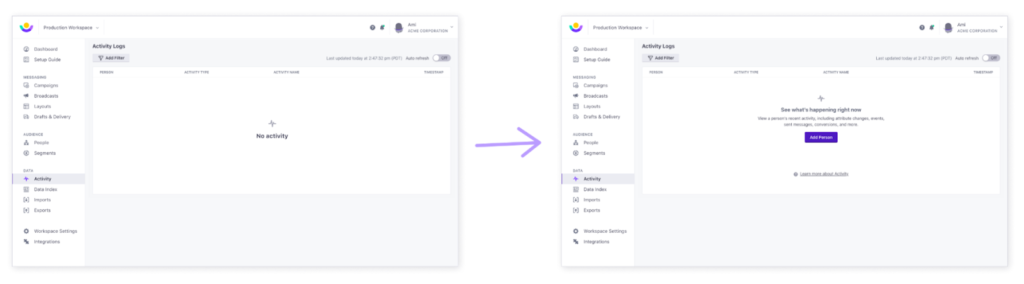
این یک تغییر کوچک است در میان بقیه تغییرات که به Customer.io کمک کرد تا فرآیند Onboarding خود را کاملا بازسازی کند و ثبتنامها ، نرخ تکمیل و دوباره فعال شدن در یکبار را تقویت کند.

افراد معمولا حالتهای غیر مفید را ملاقات میکردند. صفحاتی که به سادگی گفته شده “بدون فعالیت”. ما تصمیم گرفتیم که مواردی را بهتر کنیم. که آنها شامل، این ویژگی چیست، چرا مهم است، ارزشی که ارائه میدهد و چگونه گام بعدی را برداریم.
– ریچارد هاوکس، طراح محصول در Customer.io
۳- راه حل: محتوای از قبل پر شده
راه حل این است، شاید سختترین کار برای انجام دادن باشد اما مطمئنا چیزی است که ارزشش را دارد.
آنچه Axure سعی میکند با Tour فایلهای خود انجام دهد را در اینجا داریم:

به نظر میرسد که Axure واقعا میخواهد ما را در ابتدای کار از ابزار خود با لینک بزرگ آبدار به سرزمین آموزشهای سنگین بفرستد.
بقیه فایلها نیز تحت تاثیر قرار نمیگیرند – چندین نکته ضعیف طراحی شده که با برخی نکات در همه جای این مکان پراکنده است. با خواندن تمام این تور هنوز کوچکترین ایدهای در مورد ایجاد یک نمونه اولیه(Prototype) ندارم.
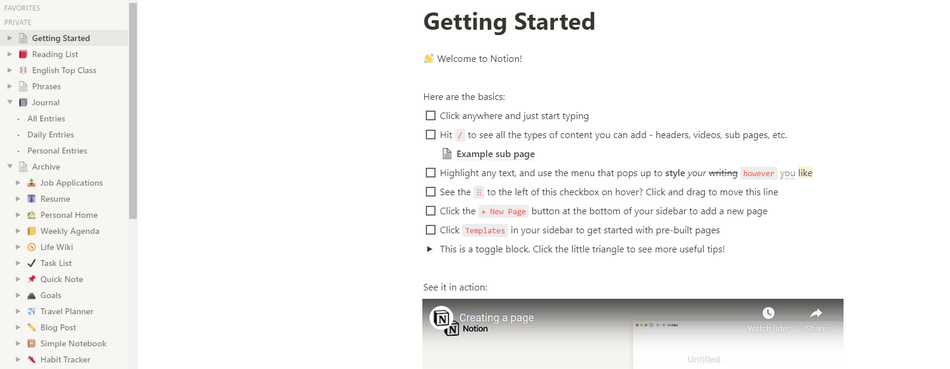
در اینجا میبینم که چطور این مشکل با استفاده از نظریه(Notion) حل شده است:

شروع شدن
با استفاده از نظریه، این نظریه به شما نشان میدهد چگونه این مفهوم میتواند برای شما این کار را در درونش انجام دهد. به نظر وحشتناک میرسد اما این روش کار میکند. بلافاصله میتوانم از این محصول استفاده کنم.
خلاصه: فضاهای خالی باید با محتوا پر شوند تا به پیشرفت کاربران جدید در این محصول کمک کنند، مهم نیست که محصول ساده یا پیچیده است.
بدون پیشرفت: هنگامی که کاربران احساس میکنند محصول شما بیاثر است
هدف فرآیند Onboarding نشان دادن ویژگیها نیست، اما نشان دادن اینکه ویژگیها چگونه میتواند مشکلات کاربران را حل کند، کمک میکند.
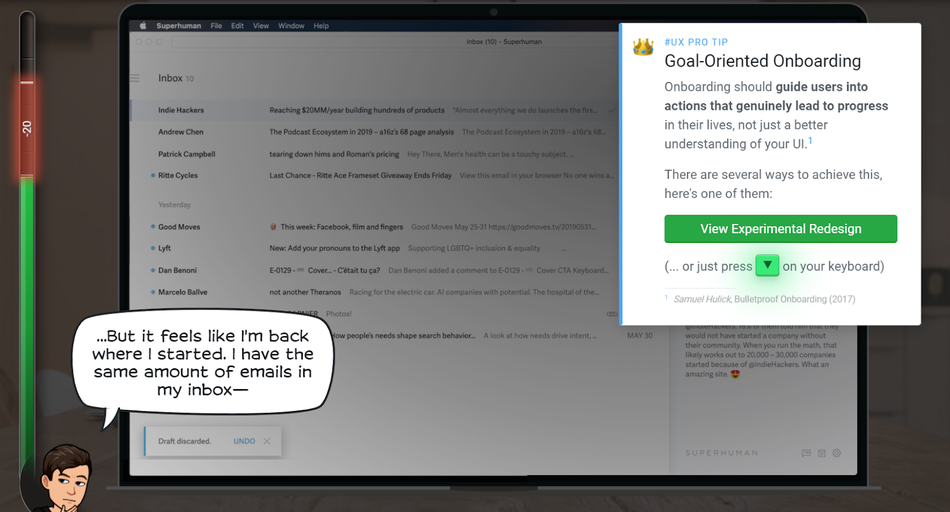
برای نشان دادن اینکه چگونه یک خط میتواند باریک باشد، بیایید در مورد یکی از بیشترین هیاهو و محصولات انحصاری سالهای اخیر صحبت کنیم: سرویس ایمیل مشتری Superhuman
به زبان ساده، Onboarding برای Superhuman تقربیا بی عیب و نقص است. تحسینهای آنلاین زیادی پیدا میکنید. بخصوص با توجه به اینکه Onboarding مخصوصا توسط شخصی از تیم محصول همراهی میشود.
و هنوز یک چیز جزئی از دست رفته است. در آخر آموزش شما حتی کمی هم به هدف خود نزدیک نیستید: صندوق پستی شسته رُفته
به ما اجازه دهید بیشرمانه شما را به بررسی موردی مثالی در growth.design وصل کنیم.

اگر Superhuman خیلی به این موضوع وارد نمیشد، این مسئله موجب خشم کاربران میشد، اینکه کل فرآیند Onboarding را پشت سر بگذارید ولی ذرهای به هدف خود نزدیک نشوید؟ اوه
مسائل مربوط به عدم پیشرفت هنگام Onboarding
- لحظه آها با تاخیر گفتن یا نگفتنش. چرا هر کسی با دیدن آتشبازیهای شگفت انگیز به یک آتشباز حرفهای تبدیل نمیشود؟ بخاطر اینکه نشان دادن چیزهای جالب و ترغیب کاربران به انجام آن دو چیز متفاوت است.
- بیش شناختی حل نشده. در نهایت این همه یادگیری برای پیشرفت نیست؟ قطعا چیز مثبتی برای تجربه نیست.
راه حل: ارائه دادن یک برنده کوچک
یک چیزی که هست این است که شما نیازی ندارید کمک کنید که کاربران تمام اهداف خود را کامل کنند یا حتی یک هدف بزرگشان را. برای گرفتن لحظه “آها”، گاهی اوقات جایی که ارزش محصول شما به وضوح نشان داده شد، این کافی است که یک برنده کوچک بیافرینید.
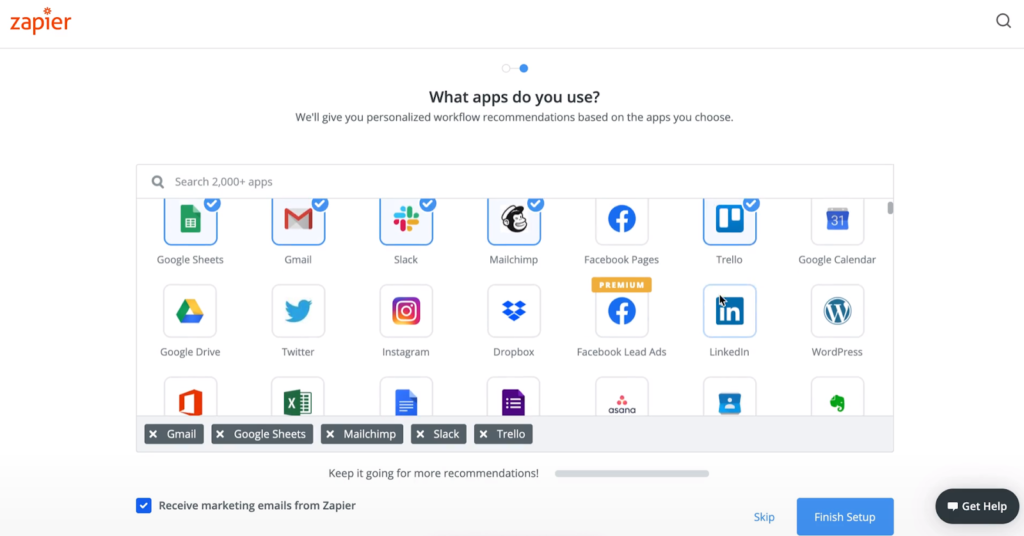
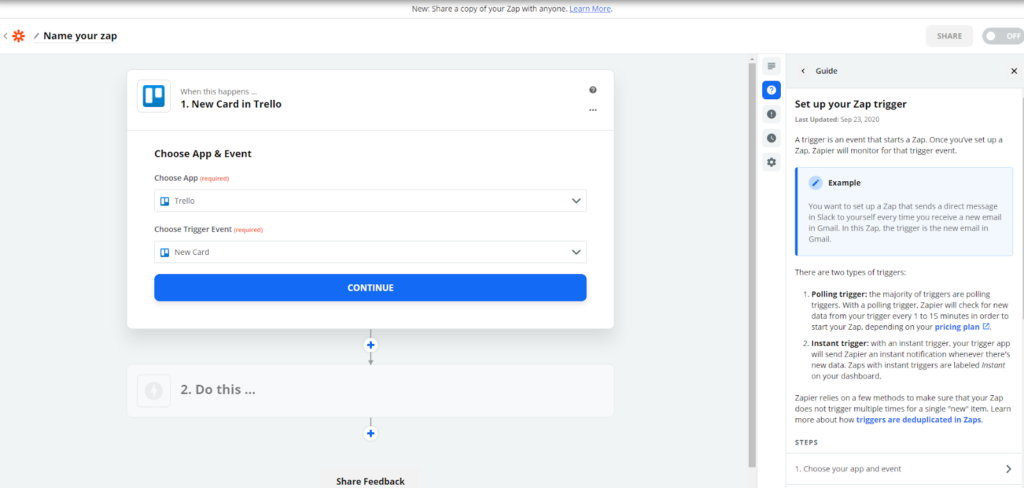
چگونه Zapier این کار را انجام میدهد.
Zapier خدماتی است که به شما اجازه میدهد جریان کار(Workflow) خودکار بین سرویسهای مختلف را تنظیم کنید. در تئوری، هزاران ترکیب وجود دارد که Zapier میتواند به شما کمک کند که آن را خودکار کنید، و دستیابی به پتانسیل کامل، با این خدمات تقریبا غیر ممکن است.
اما هنگام فرآیند Onboarding، Zapier به سادگی از شما میپرسد که از چه سرویسهایی بیشترین استفاده را میکنید.

بعدا وقتی که شروع میکنید اولین فرآیند خودکارسازی خود را بسازید، Zapier بر اساس سرویسهایی که استفاده میکنید، پیشنهاد جریان کاری شخصی به شما میدهد.
در نتیجه در چند دقیقه شما یک جریان کار خودکار بین دو ابزار که از قبل با آن آشنا هستید میگیرید.

این یک برنده کوچک است و شروع سفر Zapier شما، اما شما قبلا کمی پیشرفت کردهاید و این بیشتر شبیه قلاب شدن است.
این رویکرد “برنده کوچک” با خدمات بسیار پیچیدهتر نیز کارایی دارد. در پلتفرم پیامرسان آنلاین، ۶۰ درصد موج تبدیل، وقتی است که آنها مطمئن میشوند که کاربران جدید در عرض پنج دقیقه، اولین نتیجه کوچک را بدست آوردهاند، به جای یک نتیجه بزرگ در دو ساعت.
خلاصه: اولویتبندی کردن ارزش، نسبت به ویژگیها در ثانیههای اول تجربه Onboardingتان.
ویژگی بیش از حد: گیج شدن کاربر در عرض چند ثانیه
محصولات به منظور متمایز کردن خود از میدان رقابت، تمامی و بیشتر ویژگیها را میگیرند. این قابل درک است.
اما ریختن یکباره این همه ویژگی جلوی تازهواردان ضد تولید است.
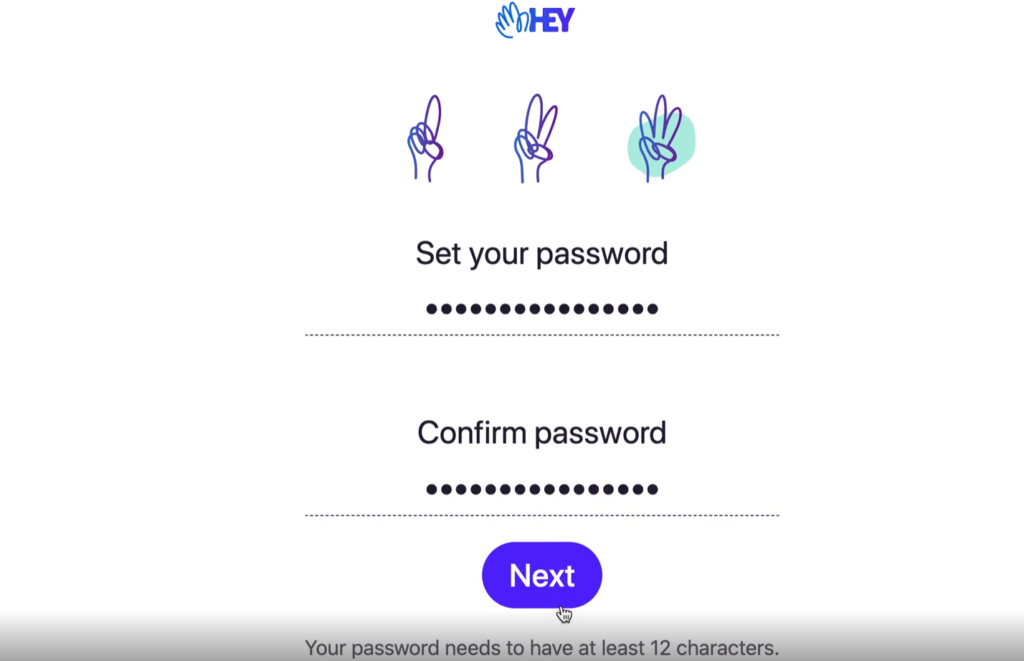
پس بیایید شعار خود را درباره زنده نگه داشتن مشتریهای ایمیلی حفظ کنیم.
فرآیند Onboarding برای مشتریان ایمیلی HEY بسیار ساده است: راهنما شما را با انجام یک سری از وظایف که در آن آدرس ایمیل و رمز عبور خود را ایجاد میکنید، هدایت میکند.

و بعد، تمام.

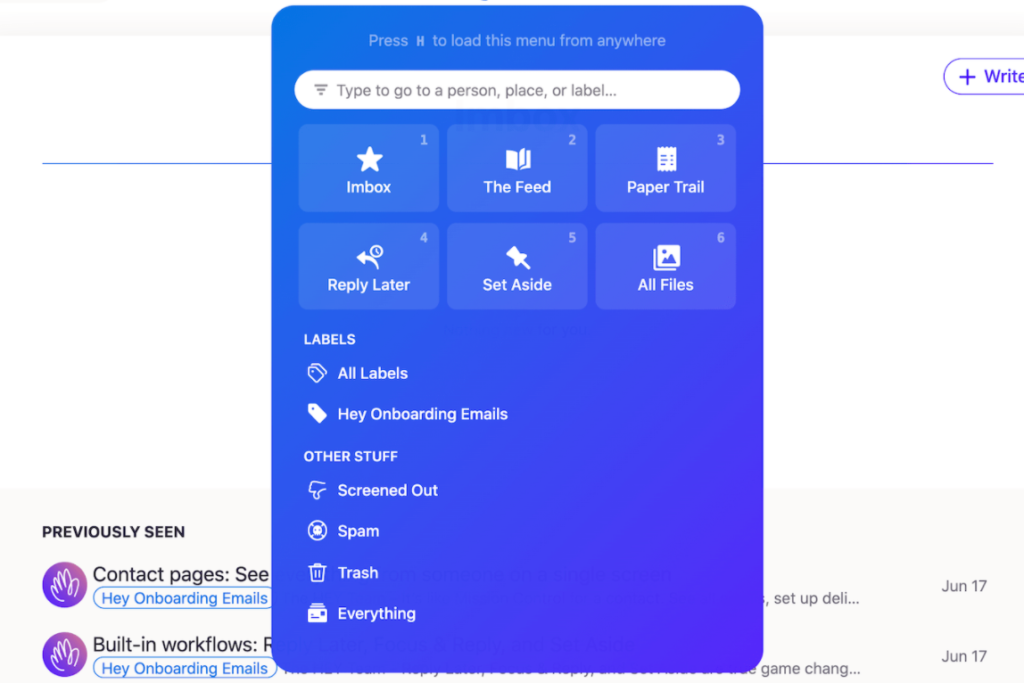
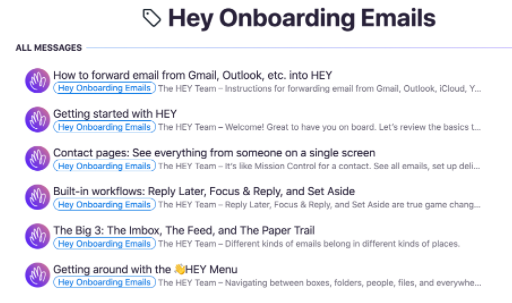
۱۲ دکمه که میتوانید روی آنها کلیک کنید، جلویتان قرار میگیرد. و صندوق پستی شما در بالای آن از پرسشهای متداول پر شده است.

پس خیلی تجربه صندوق پستی شسته رُفته دارید، درسته؟
مسائل مربوط به ویژگی بیش از حد هنگام Onboarding
- بیش شناختی لحظهای. تعداد زیادی دکمه برای فشار دادن و برچسب برای خواندن وجود دارد.
- لحظه “آها” ممکنه هیچوقت گفته نشه. این خیلی مفید است که افراد را به سمت لحظه آها گفتنشان هدایت کنیم که امیدوار باشیم آنها به نوعی خودشان به آنجا خواهند رسید.
راه حل: ارائه دادن ارزشهای اولیه
- ر باشیم آنها به نوعی خودشان به آنجا خواهند رسید.
راه حل: ارائه دادن ارزشهای اولیه
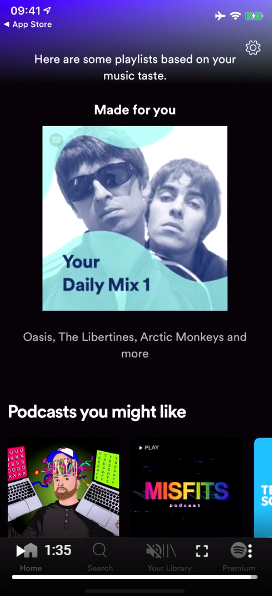
Spotify بیش از ۳۰۰ میلیون کاربر ماهانه فعال دارد. چگونه این ۳۰۰ میلیون کاربر در Spotify به موسیقی گوش میدهند؟ غالبا با پلی لیستها. تقریبا ۶۰% موسیقیهای شنیده شده با استفاده از پلی لیستها بوده است.
هنوز شما نمیخواهید هیچ چیزی درباره پلی لیستها هنگام Onboarding Spotify یاد بگیرید. هیچ چیزی درباره نحوه ساختنشان، درهم سازیشان، ویرایش کردنشان، اضافه کردن آهنگ و بقیه چیزها.
شما به سادگی هنرمندان مورد علاقه خود را انتخاب خواهید کرد، بعد از آن Spotify پلی لیست شخصیسازی شده شما را میسازد و شما فقط یک کلیک تا گوش کردن آن فاصله دارید.

کاربران جدید Onboarded Spotify را فقط دو دقیقه با تجربه شخصی، تجربه میکنند. ارزش اصلی ارائه شده است، و برای کاوش بیشتر، یک سبد کامل از ویژگیها در پس زمینه قرار داده شده است.
خلاصه: کاربران جدید نیاز ندارند لحظه اول تمامی ویژگیها را بشناسند. در وهله اول نیازهای اولیه آنها را پوشش دهید و بعد بقیه ویژگیها به دنبالش بیایند.
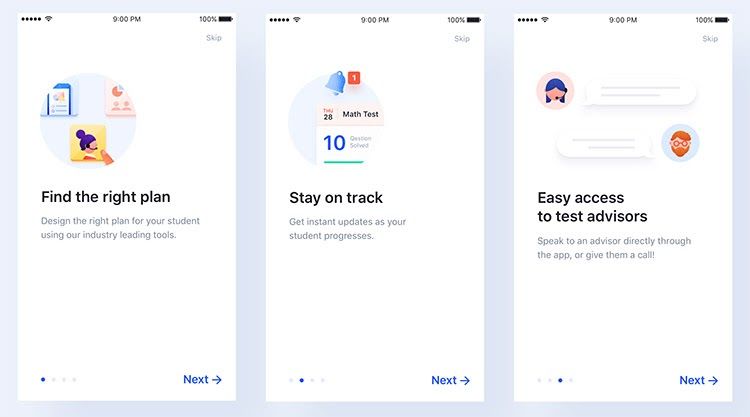
صفحات خیلی زیاد: وقتی که کاربران تلفن همراه ترک کردن را فرا میخوانند
هیچ چیزی شبیه دیواری از متن نیست، مخصوصا در شروع سفر کاربر و خصوصا در برنامه تلفن همراه.
پس محبوبترین رویکرد این است که یک سری از صفحات با کمترین میزان متن طراحی کنیم.

اما این به این معنا نیست که هر تعداد صفحه خواستید قرار دهید. با هر صفحه جدید سطح حساسیت تجربه کاربری به صورت نمایی رشد میکند.

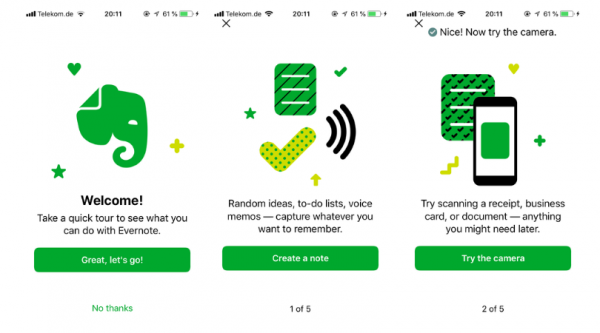
اما برای چندین دلیل هر دو Evernote تعداد صفحات را زیاد نگه داشتهاند.

بعضی از افراد ممکن است این را به عنوان Oboarding ترقی کننده پیدا کنند. اما ارزش پنهان پشت این زنجیره از نکات ممکن است سطحی باشد. این نیز ممکن است که “توهم” شناختن محصول را ایجاد کند، این در حالی که در واقعیت بسیاری از ویژگیها فراموش خواهد شد.
مسائل با صفحات Onboarding بیش از حد
- حساسیت اضافه. و بیش از آن با هر صفحه بعدی که به اهداف کاربران کمک نمیکنند.
- بیش شناختی. حتی اگر صفحات کوچک باشند، آیکونها ساده باشند، کپی از آن نیز کوتاه باشد، هنوز بسیاری از ویژگیها را با سرعت سریع یاد میگیرند.
- بدون لحظه “آها”. ویژگیهایی که خارج از زمینه بدون ارزش فوری برای کاربر نشان داده میشوند.
راه حل: نمایش ویژگی در زمینه
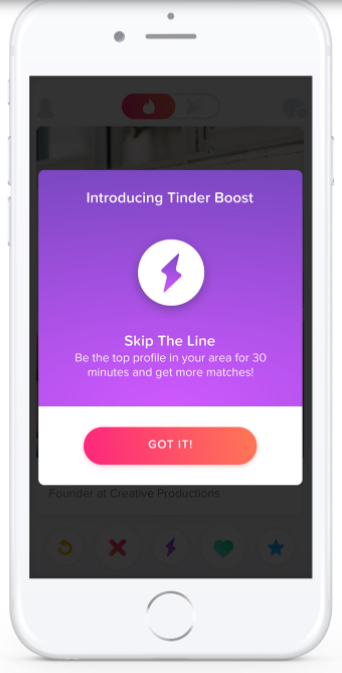
با اینکه Tinder میتوانست چند صفحه خوشآمدگویی برای خود تراشیده باشد. این برنامه کار خیلی عالیای برای شرح ویژگیهای محصول، بدون قطع کردن جریان کاربر(User Flow) انجام داد.

ویژگی جدید به محض درخواست متن، نشان داده میشود.
خلاصه: کوتاهترین مسیر برای رسیدن به لحظه آها گفتن کاربر، نشان دادن ویژگیهای محصول در داخل زمینه کار کاربر شماست.
چه زمانی Onboarding شروع میشود؟ یک داستان از دو Onboarding
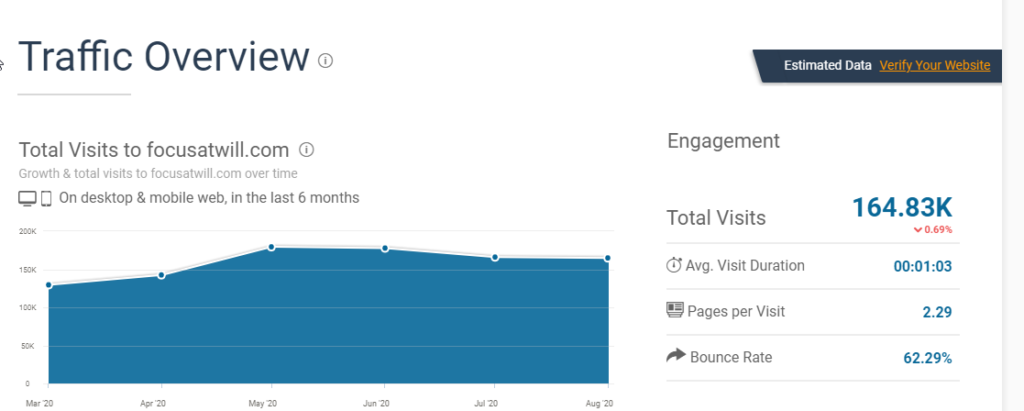
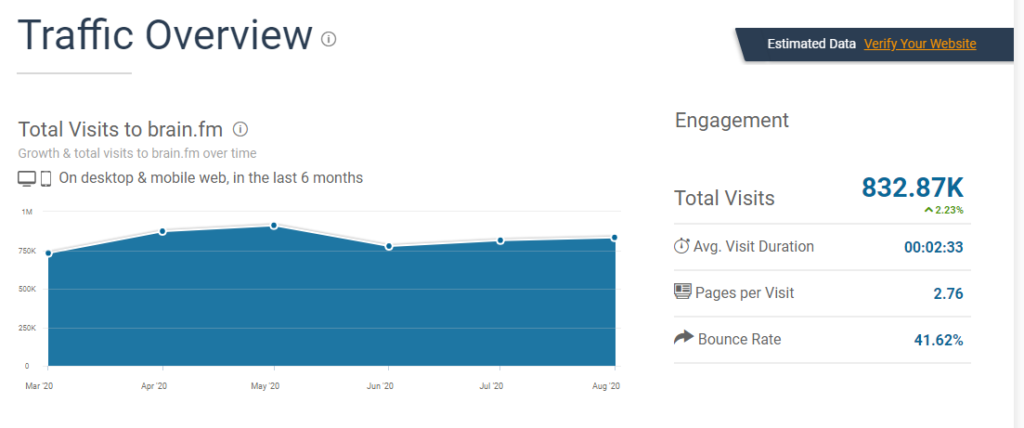
اینجا یک داستان درباره دو محصول خیلی مشابه با دو تجربه Onboarding کاملا متفاوت داریم – Brain.fm و Focus@Will.
بعد از ثبتنام در Brain.fm من یک حساب آزمایشی به مدت زمان پنج روز را گرفتم و در این پنج روز من سه ایمیل از این شرکت گرفتم که برای من شفافانه مزایای محصولاتشان را توضیح داده بود.

از انتخابهای رنگی فونت مشکوک نشوید، هدف این نیست.
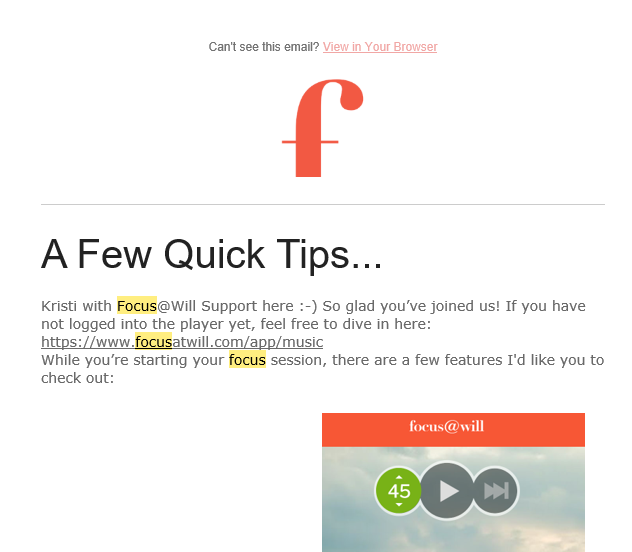
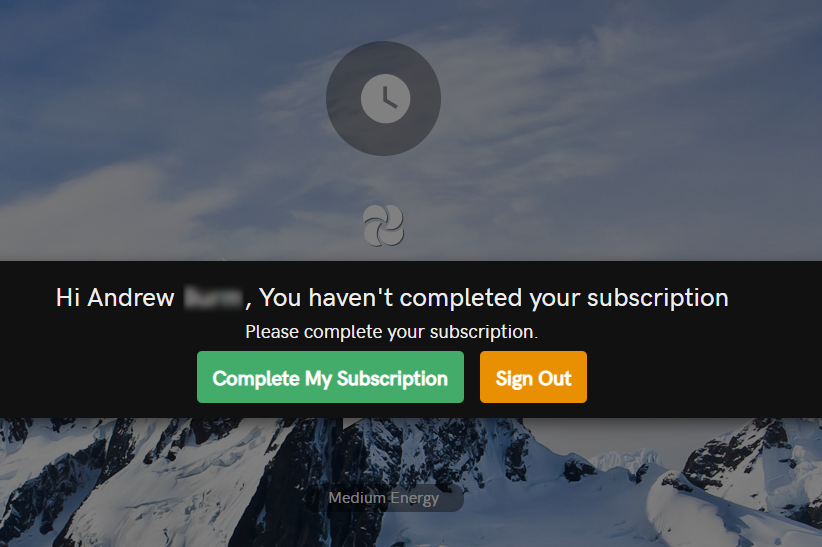
بعد از ثبتنام در Focus@Will و کلیک روی “نسخه آزمایشی رایگان” به صفحه پرداخت کنید با فرم کارت اعتباری اجباری هدایت شدم.
هیچ ایدهای درباره محصولشان نداشتم و با احترام تمام نپذیرفتم. متوجه شدم بدون استفاده از کارت اعتباریم نمیتوانم از نسخه آزمایشی استفاده کنم.
این طعنه است که من هنوز ایمیل دریافت میکردم که توضیح داده بود چگونه از محصولشان استفاده کنیم. متاسفانه هیچ لینکی در آن ایمیل کار نمیکند.


هیچ دکمهای غیر از لغو اشتراک نیست.
بنابراین من با Brain.fm همراه شدم حتی اگر که قیمت اشتراک یکسان بود.
شاید چنین تفاوت فاحشی بین دو تجربه Onboarding در این سوال باشد:
کی فرآیند Onboarding شروع میشود؟
ظاهرا برای Focus@Will تجربه کاربری Onboarding بعد از پرداخت کردن شروع میشد، ولی برای Brain.fm بعد از ثبتنام.
شمارههای ترافیک چیزی برای با آن رفتن ندارند ولی جالب توجه است.


اینها مسائل مرسوم هستند، اما بهترین برنامه Onboarding چگونه است؟
منبع: luckyduck.digital



