طراحان برنامههای موبایل همیشه دنبال ابزار مناسبی هستند که طراحی موبایل آنها را برای کاربر نهایی ارزشمند کند. ایجاد یک برنامه مفید و با ارزش موبایل، نیاز به مهارت بالا، خلاقیت و البته ابزارهای طراحی موبایل مناسب دارد. آیا این میتواند به این دلیل باشد که شرکتها پول بیشتری را روی طرحهای موبایل کاربرپسند، سرمایهگذاری میکنند؟ من مطمئن هستم. انتظار میرود این شرکتها از این قدم جسورانه چه نتیجهای بگیرند؟ خوب، طبق گفته DMI، “در ۱۰ سال، ۱۰،۰۰۰ دلار سرمایهگذاری در شرکتهای طراحی محور ۲۲۸٪ بازدهی بیشتری از سرمایهگذاری مشابه در S&P داشته است.”
در حالی که هنوز طراحی وایرفریم و پروتوتایپ محصولات خود روی کاغذ ضروری است، نرم افزارهای طراحی اپلیکیشن این کار را آسانتر کردهاند و به راحتی امکان به اشتراک گذاری آنها را در هر مرحله با مشتری، توسعهدهنده و طراح فراهم کردهاند. امروزه با وجود ابزارهای طراحی متعدد ، انتخاب بهترین ابزار برای برنامه شما میتواند چالشبرانگیز باشد. خبر خوب این است که من ۱۸ ابزار توسعهدهنده برنامههای تلفن همراه که خودم از آنها استفاده میکنم را در ادامه برای شما شرح میدهم و اطمینان دارم که شما ابزار صحیح خود را با با توجه به کارکرد موردنیازتان انتخاب میکنید. حتما باید یکی از ابزارهای زیر را انتخاب کنم؟ طبعا نه! شما با توجه به ماهیت کار خود میتوانید یکی از بهترین ابزارهای زیر را انتخاب کنید و در هر پروژه میتوانید به سمت یکی دیگر بروید تا کار خود را بهتر پیش ببرید. مهم این است که کدام یک میتواند کار شما را بهتر پیش ببرد.
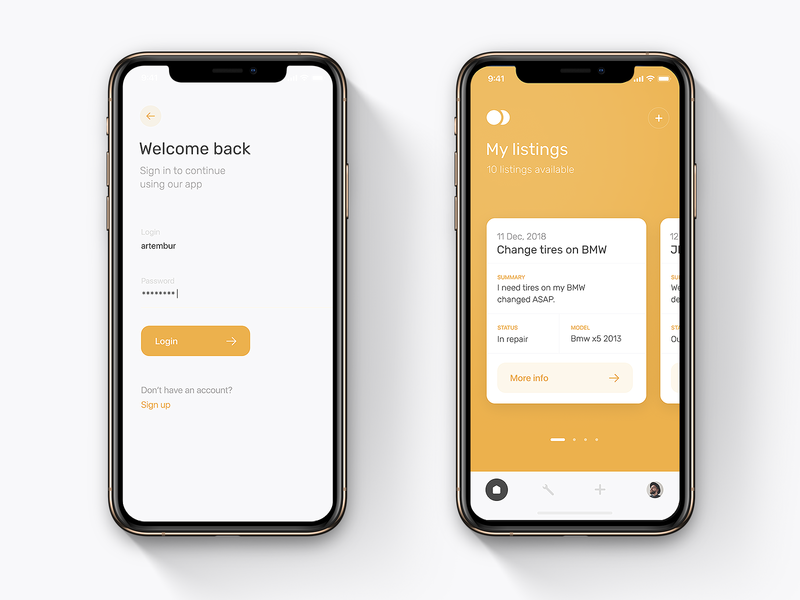
ابزارهای طراحی موبایل
۱- اسکچ (sketch)
این ابزار طراحی موبایل سبک، که روی سیستمعامل مک نصب میشود به طراحان اپلیکیشنهای مدرن، برای طراحی UI/UX توصیه میشود. Sketch بیشتر به Adobe Photoshop شبیه است اما عمدتاً برای ایجاد پروتوتایپ برنامه به کار میرود و بالاترین سهم را در فضای وایرفریم و پروتوتایپ دارد. سایز دانلود آن حدود ۲۰ مگابایت است، از منابع سیستم زیاد استفاده نمیکند و بهسرعت میتوان از assetsها خروجی گرفت.در نهایت، شما فقط یک بار آن را خریداری میکنید و سپس مجوز سالانه را تمدید کنید. در اسکچ نمیتوان عمل animate را انجام داد. با این حال، این ابزار یک انتخاب عالی برای اکثر طراحان اپلیکیشن است. اگر میخواهید عکسها را ویرایش کنید ، باید این برنامه را با ابزارهای دیگری مانند Photoshop یا Adobe Illustrator ترکیب کنید. آیا شما یک طرفدار کامپیوتر هستید؟ بسیار مایه تاسف است که بچه های Bohemian Coding ممکن است از رایانه های شخصی پشتیبانی نکنند. آنچه در سؤالات متداول خود آورده اند این است: “با توجه به تکنولوژیها و فریمورکهای منحصر به فرد برای سیستم عامل OS X که Sketch بر اساس آن ساخته شده است، متأسفانه ما فکر نمیکنیم که هیچکدام از پلتفرمها از Sketch پشتیبانی کنند.”


۳- ادوبی اکس دی (Adobe Experience Design)
XD رقیب مستقیم Sketch است. اگر طرفدار رایانه شخصی هستید و به دنبال استفاده از Sketch هستید، باید بدانید اسکچ تنها روی سیستم عامل مک قابل استفاده است. ایکسدی اساساً تمام ویژگیهایی را که اسکچ دارد را برای شما فراهم میکند مثل وایرفریم، پروتوتایپ و ..میتوانید خیلی سریع و راحت از ایکسدی استفاده کنید. اگرچه هنوز در حالت پیشنمایش قرار دارد و مانند سایر محصولات جدید کمبودهایی دارد. ایکس دی تنها روی ویندوز ۱۰ نصب میشود. بسیاری از طراحان برنامه از آن استفاده کردهاند و عاشق آن هستند. اشتباه نکنید، XD هنوز به اندازه Sketch خوب نیست اما آینده امیدبخشی دارد و ممکن است همتای خود را در آینده قابل پیش بینی شکست دهد.
۴- Axure RP
Axure RP یک ابزار طراحی موبایل برای طراحان حرفهای است. این ابزار از ابتدا تا انتها تمام ویژگیهای مورد نیاز برای طراحی اپلیکیشن را به شما ارائه میدهد. البته این بدان معنی نیست که عالی باشد. در کنار پروتوتایپ، امکان ایجاد وایرفریم، موکاپ،فلوچارت، پرسونا، تابلوهای ایده، سفرکاربر، نمودارهای دیجیتال و مستندات گرافیکی و… را برای شما فراهم میکند. نکته جالب اینجاست که اگر شما یک کدنویس هستید و دوست دارید کدنویسی انجام دهید، به شما امکان کدنویسی میدهد، همچنین به شما امکان استفاده از کامپوننتها و کتابخانهها را میدهد تا طراحی بهتر و یکپارجهتری داشته باشید. بنابراین شما محدود نیستید ، حدس میزنم شما فقط در تخیل خود محدود هستید. فکر میکنید Axure RP از سیستمعامل شما پشتیبانی میکند؟ باید بدانید در حالحاضر این ابزار از OS X و Windows OS پشتیبانی میکند.

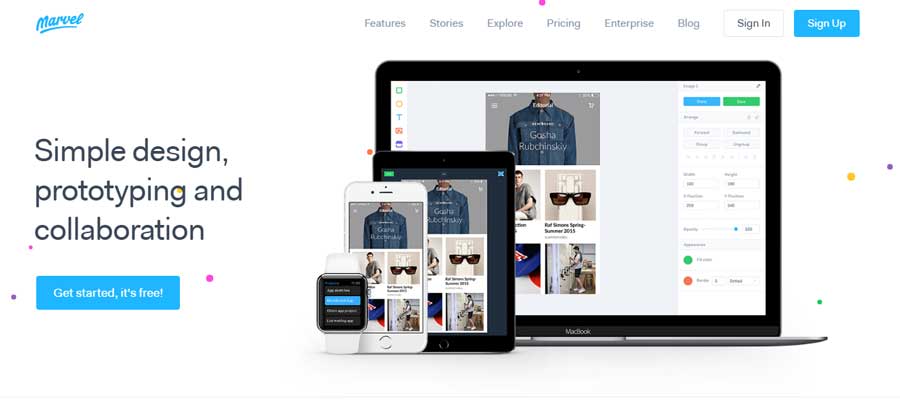
۵- Marvel
آیا به دنبال طراحی، پروتوتایپینگ و همچنین همکاری با تیم خود هستید؟ مارول امکان انجام همه این موارد را برای شما فراهم میکند. بعلاوه این امکان را برای شما فراهم میکند تا طرحهای خود را از ابزارهای مختلف مانند Sketch ، Photoshop ، illustrator و حتی برنامههایی که در فضای ذخیره ابری مانند Dropbox یا Google Drive قرار دارند را اضافه کنید. Marvel این امکان را فراهم میکند تا ویژگیهای انیمیشنی ایجاد شوند. نیازی به گفتن نیست، شما در مورد استخدام یک متخصص After Effect برای ایجاد انیمیشنها در پروتوتایپهای استاتیک خود محدودیتی ندارید زیرا Marvel به راحتی امکان اضافه کردن انیمیشنها را به شما میدهد. برخلاف ابزارهای دیگر ، مارول امکان طراحی خاص، پروتوتایپ و همکاری را برای شما فراهم میکند.

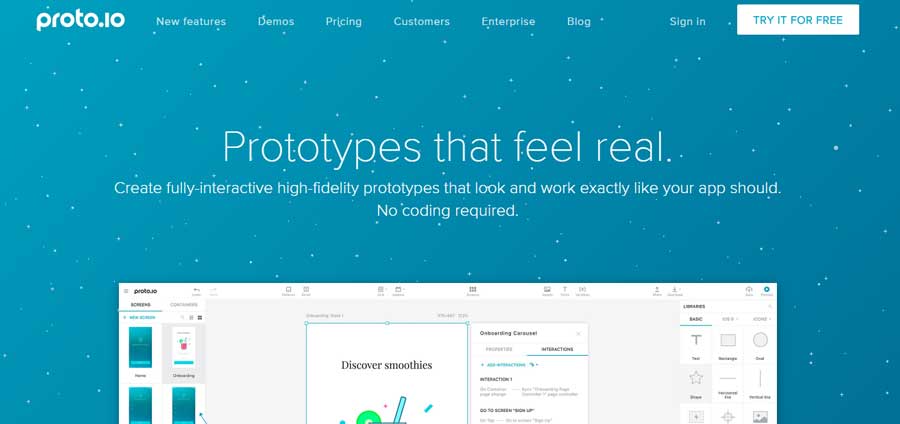
۶- Proto.io
اگر الگوهای طراحی و پروتوتایپهای زیادی دارید میتوانید کار خود را با Proto.io آسانتر کنید. استفاده از آن آسان است، زیرا کدگذاری لازم نیست. مهمتر از همه، میتوانید کامپوننتهای UI خود را بصورت یکپارچه از Sketch یا Photoshop وارد کنید. برای نشان دادن جریان برنامه در صفحههای مختلف میتوانید از ویژگی جدول زمانی(تایم لاین) که ساده وزیباست، استفاده کنید. Proto.io ویژگیهای زیادی دارد. آیا asset در Dropbox یا Google Drive دارید؟ Proto.io به شما به راحتی اجازه همگامسازی و هماهنگی میدهد تا گردش کارتان را ساده کنید. Proto.io ویژگیهای جالبی دارد که شامل کتابخانه UI Design Material و حالت آفلاین میباشد، که در صورت آنلاین نبودن هم میتوانید با آنها کار کنید. خوشبختانه، Proto.io یک ابزار پروتوتایپینگ مبتنی بر مرورگر است در نتیجه نیازی به بارگیری هیچ نرم افزار سنگینی نیست ، میتوانید بلافاصله پس از ثبت نام برای ۱۵ روز آزمایشی رایگان، بلافاصله از آن استفاده کنید.

۷- اوریگامی استادیو (Origami Studio)
اوریگامی ابزاری برای طراحی رابط مستقل است که توسط مهندسان فیس بوک ساخته شده است و فیس بوک برای طراحی برنامههای Facebook مانند Facebook Messenger و Instagram از آن استفاده کرده است. این ابزار رایگان است و با وجود پیچیدگی، قابلیتهای خیلی خوبی دارد. برای پیشنمایش پروتوتایپ برنامه خود میتوانید از Origami (Android یا iOS) استفاده کنید،به کمک اوریگامی میتوانید لایهها را از Sketch کپی و سپس پیست کرده و در اوریگامی روی آنها کار کنید. آیا میخواهید هرکدام از طرحهایتان را به مشتری نشان دهید؟ با کمک اوریگامی میتوانید پروتوتایپ خود را رکورد کرده و از طریق برنامه اوریگامی آن را برای هر کسی که مایلید به سرعت ارسال کنید. یکی دیگر از قابلیتهای جالب اوریگامی این است که میتوانید آن را به دستگاه iOS یا Android خود متصل کنید تا پیشنمایش آن را مشاهده کنید و هنگام کار روی آن، تغییرات را بصورت زنده ببینید.

۸- OmniGraffle
ابزاری برای طراحی دیاگرام است که ویژگیها و آزادی عملی که در آن وجود دارد باعث میشود جریان صفحه پروتوتایپ، نقشههای استراتژی، وایرفریمها و دیاگرامهای مختلفی را در آن ایجاد کرد. با OmniGraffle میتوانید به سرعت جریان برنامه خود را تجسم کنید تا بدون هیچ زحمتی برای توسعه برنامه خود برنامه ریزی کنید.

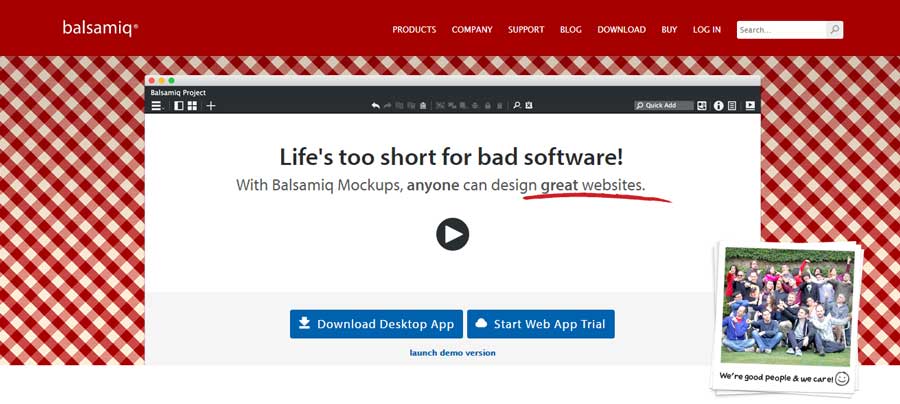
۹- بالزامیک (Balsamiq)
بر خلاف سایر ابزارها، Balsamiq به شما کمک میکند تا به راحتی وایرفریمهای خود را ایجاد کنید. بنابراین، اگر به دنبال ابزاری هستید که بتوانید فقط وایرفریم طراحی کنید، بالزامیک انتخاب خیلی خوبی است. به کمک این ابزار شما میتوانید طرحهای وایرفریم خود را بسازید یا آنها را تمیز کنید. شیرین ترین ویژگی این ابزار سرعت بالای آن است و اینکه المنتهای UI زیادی دارد که متناسب با فکر شماست.

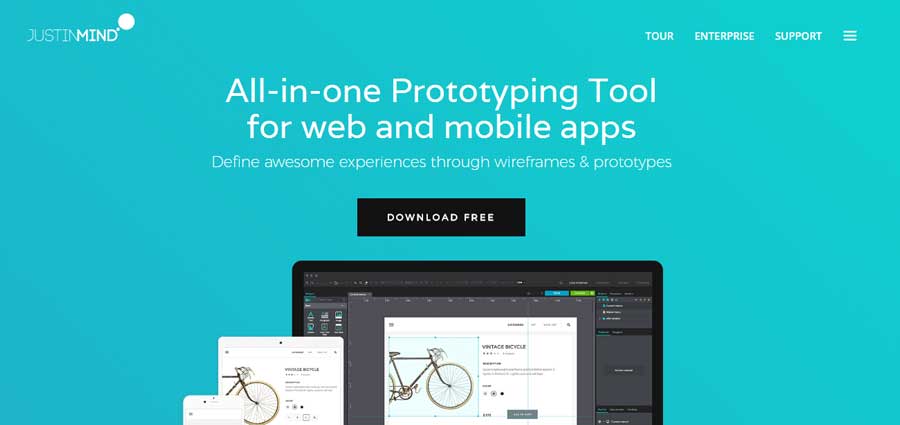
۱۰- JustInMind
JustInMind یک ابزار مستقل برای طراحی وایرفریمها و پروتوتایپها است. . این ابزار میتواند برای همکاری تیمی در سرور شما دانلود شود. این برنامه به شما امکان می دهد HTML، فیلمها، ابزارکهای ( ویجتهای) آنلاین، اسناد، نقشههای تعاملی و آنلاین / آفلاین را از طریق کتابخانه ویجت آن به برنامه خود اضافه کنید. JustinMind همچنین امکان ادغام با JIRA ، Microsoft TFS ، Doors را فراهم میکند. شما میتوانید اعضای تیم خود را از همان پلتفرم مدیریت کنید. علاوهبراین، آنها افزونههای زیادی دارند که کار شما را راحتتر میکنند.

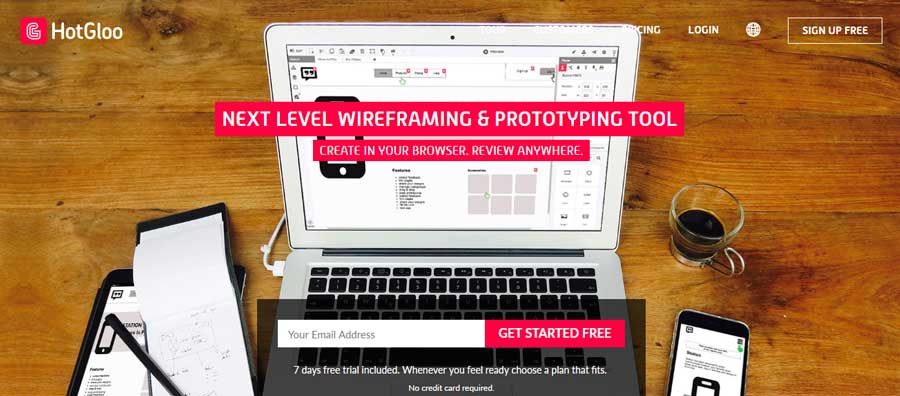
۱۱- HotGloo
HotGloo یک ابزار طراحی رابط است که بسیار کارآمد میباشد که امکان ایجاد پروتوتایپ برای هر نوع برنامه موبایل که نیازمند یک رابط کاربری خاص میباشد را برای شما فراهم میکند. این ابزار ویژگیهای تعاملی فوقالعادهای دارد. این ابزار به بسیاری از طراحان اجازه میدهد تا از هر کجا که باشند روی یک پروژه وایرفریم واحد کار کنند. این یک ابزار مبتنیبروب است، به این معنی که شما محدود نیستید و میتوانید هرجایی که هستید با آن کار کنید و نیازی به دانلود هیچ نرمافزاری ندارید.

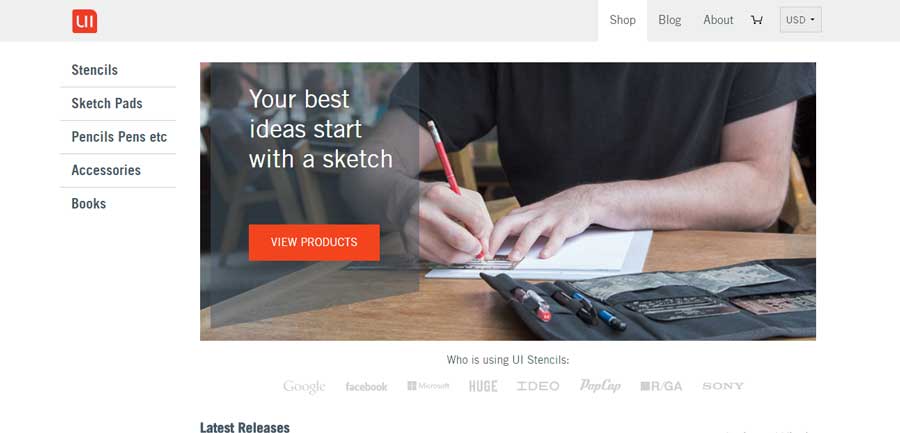
۱۲- UI Stencil Kit
اگر با یک تیم در یک دفتر کار میکنید، کیت UI Stencil میتواند به شما در مرحله طوفان فکری و فاز ایدهپردازی کمک کند. این ابزار ویژگی نت چسبندهای دارد که میتوانید آن را روی برد ایدهها پست کنید، ایجاد طرح ایدههای خود روی کاغذ به انعطافپذیری ایدهتان در مرحله اول کمک میکند. UI Stencil Kit ابزاری است که هر طراح باید داشته باشد. ایدههایتان را روی کاغذ بیاورید زیرا بسیار مهم است.

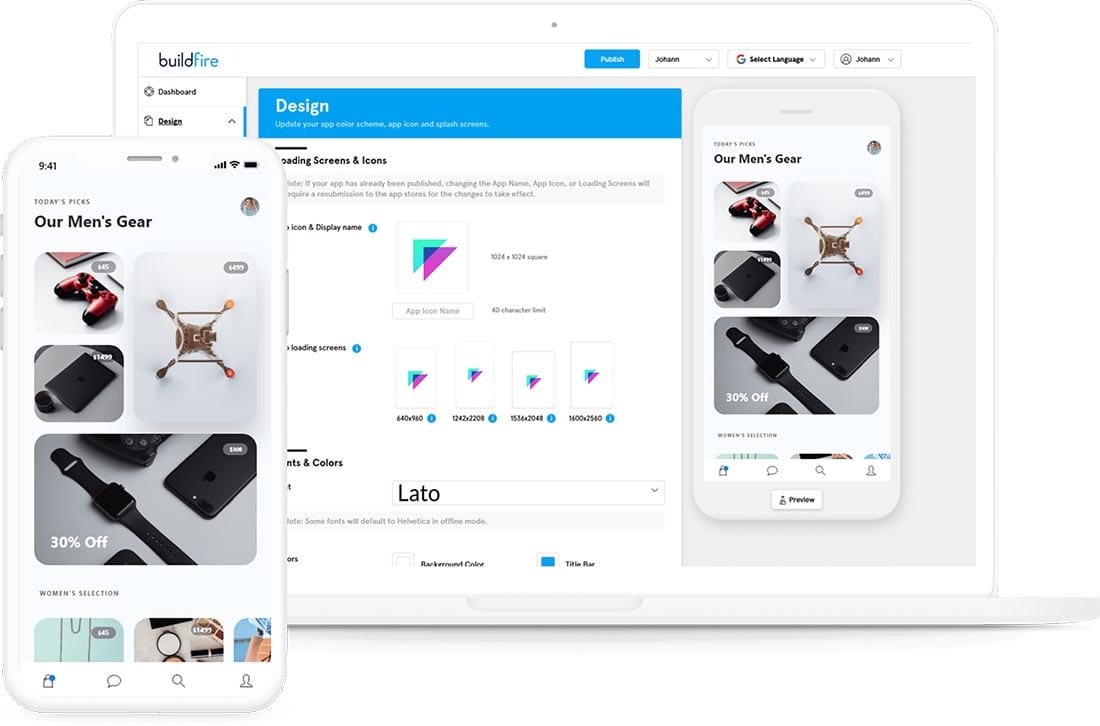
منبع: buildfire.com