ایده هایی برای طراحی: موبایل، برنامه، وب، انیمیشن و مثالهای iOS
این روزها طراحی محصولات دیجیتالی به سرعت در حال افزایش می باشد. صنعتی که نیاز به تمرکز بسیار بالا برای طراحان دارد تا بتوانند آن را بهبود ببخشند. در این مطلب (طراحی رابط کاربری ۲۰۱۹) می خواهیم به بررسی مجموعه ای از مقالات و نظرات بهترین طراحان و نمونه آثار طراحی آنها بپردازیم. این کار می تواند به شما در طراحی هایتان کمک کند و از آن ایده های زیادی بگیرید. امیدواریم که برای طراحی محصولات دیجیتال مفید باشد. و بتوانید الگوهای جدید پیمایش، میکرو انیمیشن, انتقال ها و راه حل های ساده طراحی و تجربه کاری را دنبال کنید و یاد بگیرید.
در این مقاله که با عتوان طراحی رابط کاربری ۲۰۱۹ می باشد مجموعه ای از آثار طراحی شده توسط آژانس ها و طراحان در سراسر جهان را گرد هم آورده ایم. ما امیدواریم که یکی از این آثار، الهام بخش برای پیدا کردن راه حل های جدید طراحی باشد. و برخی از مشکلات واقعی تجاری که شما با آن روبرو هستید را حل کند.

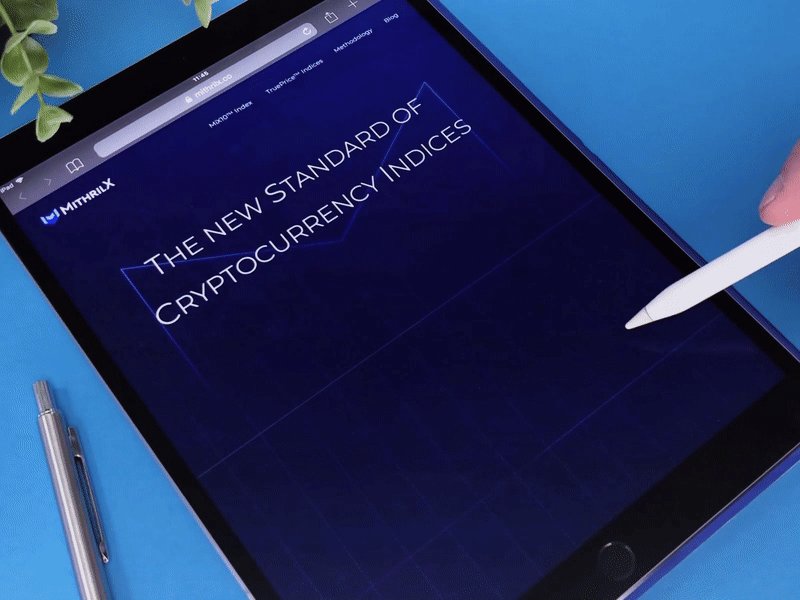
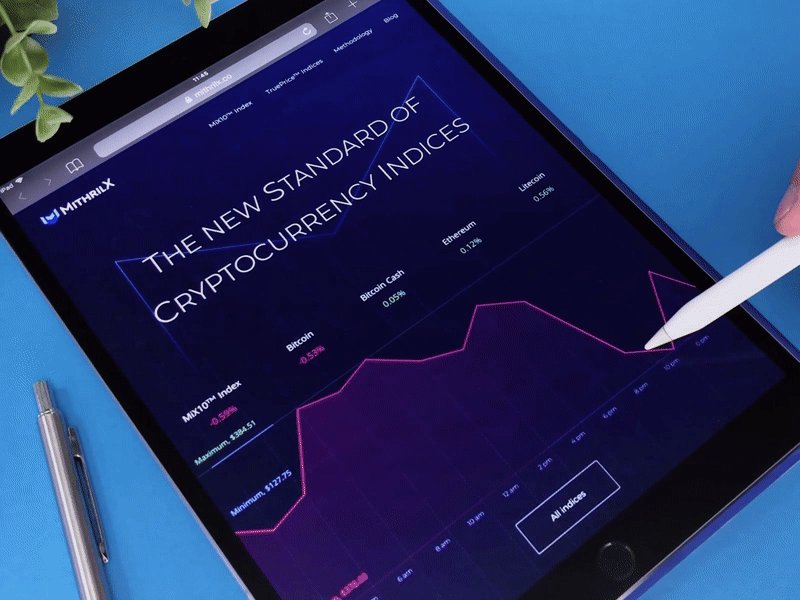
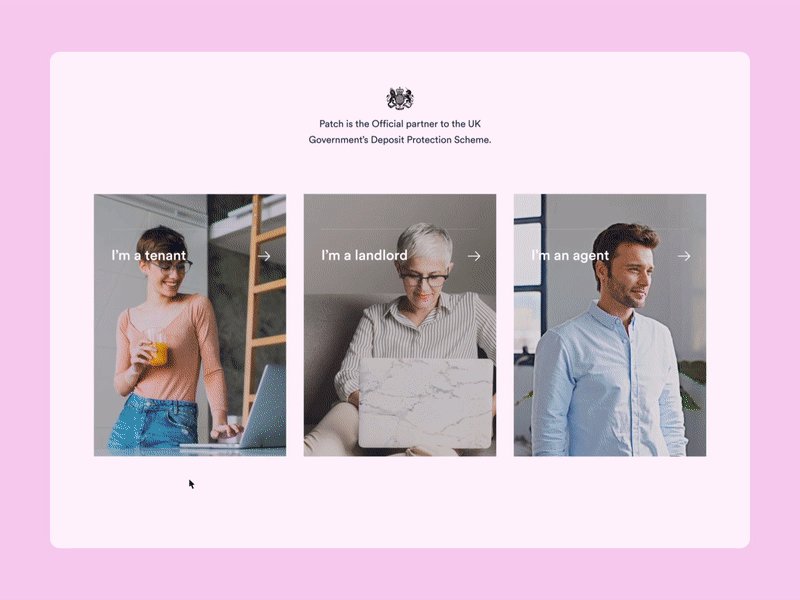
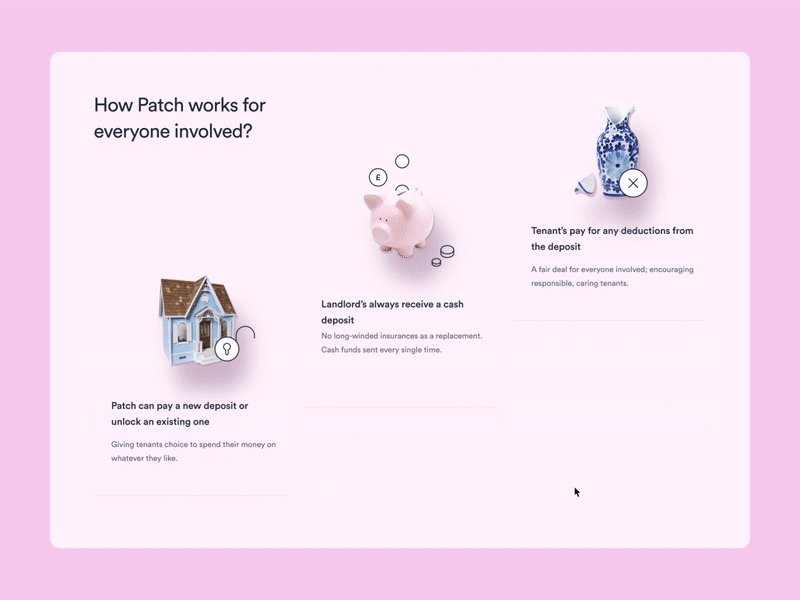
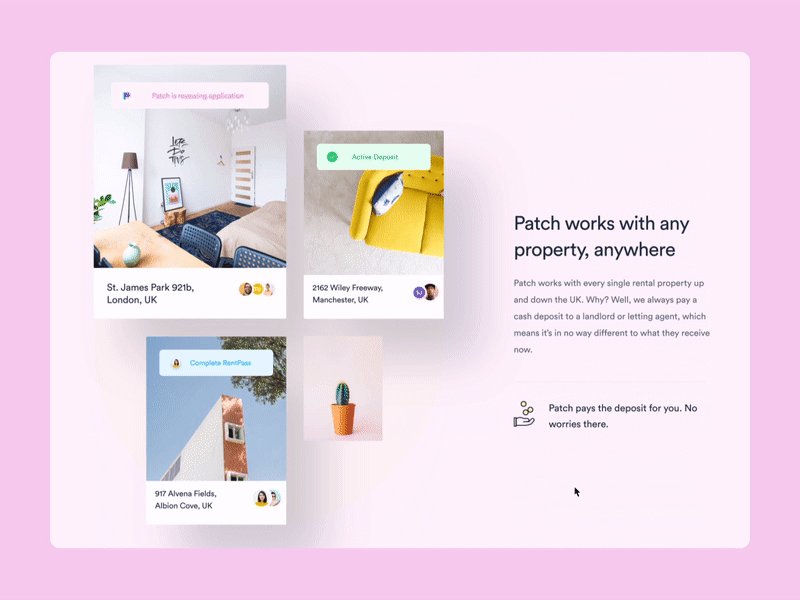
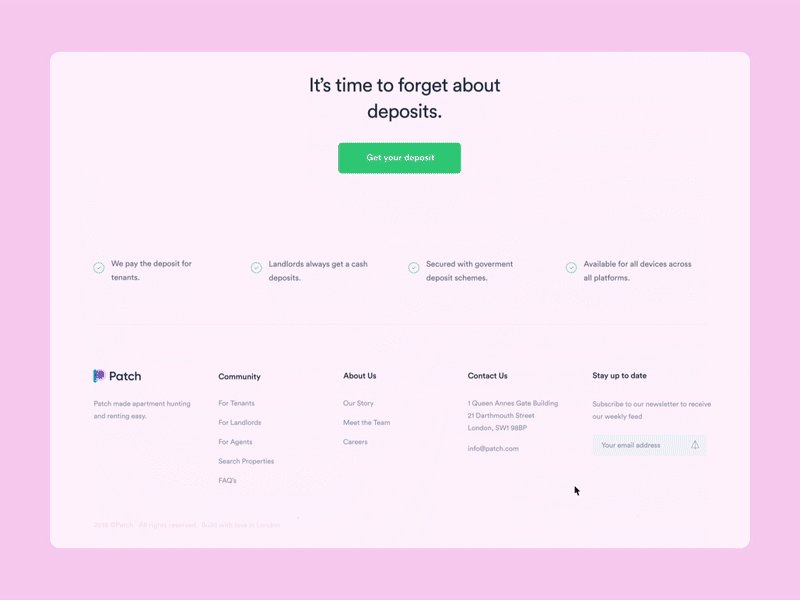
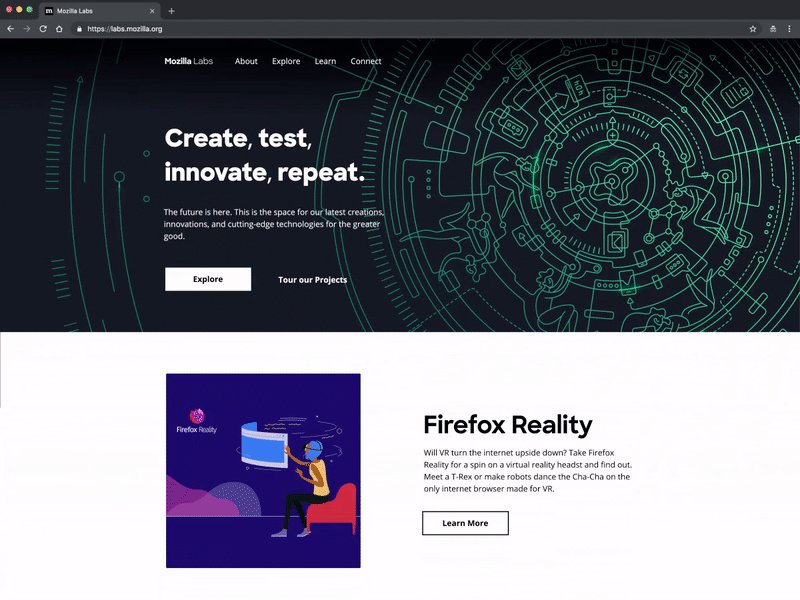
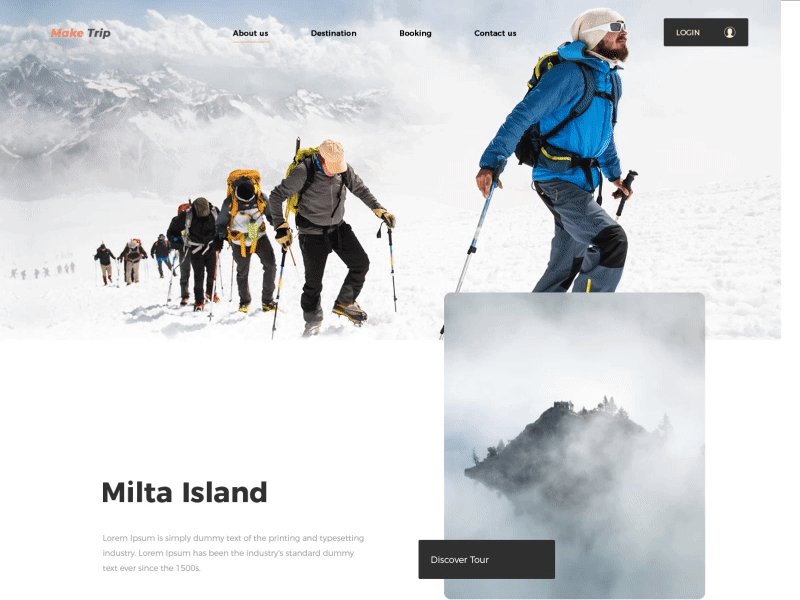
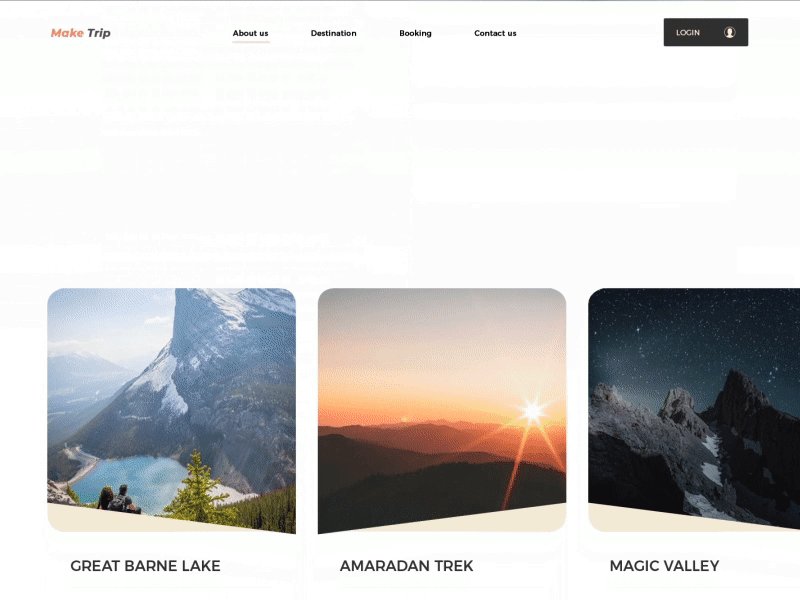
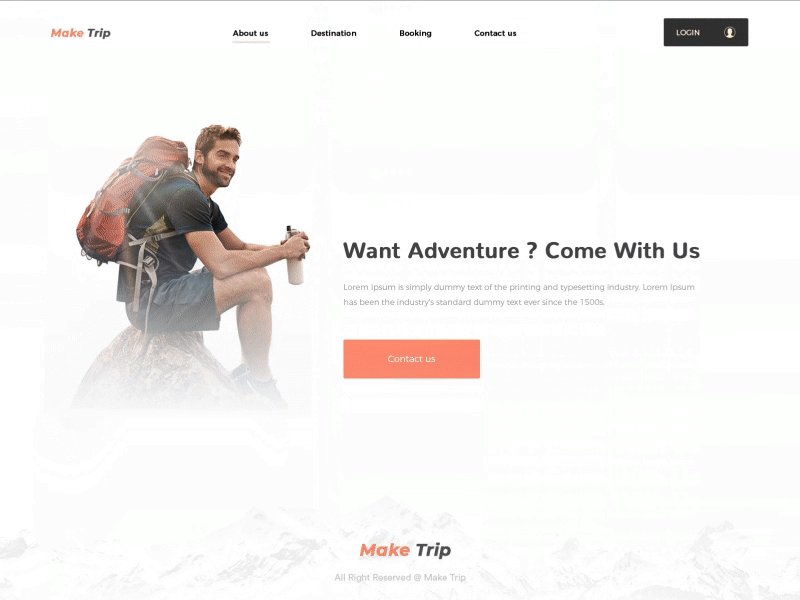
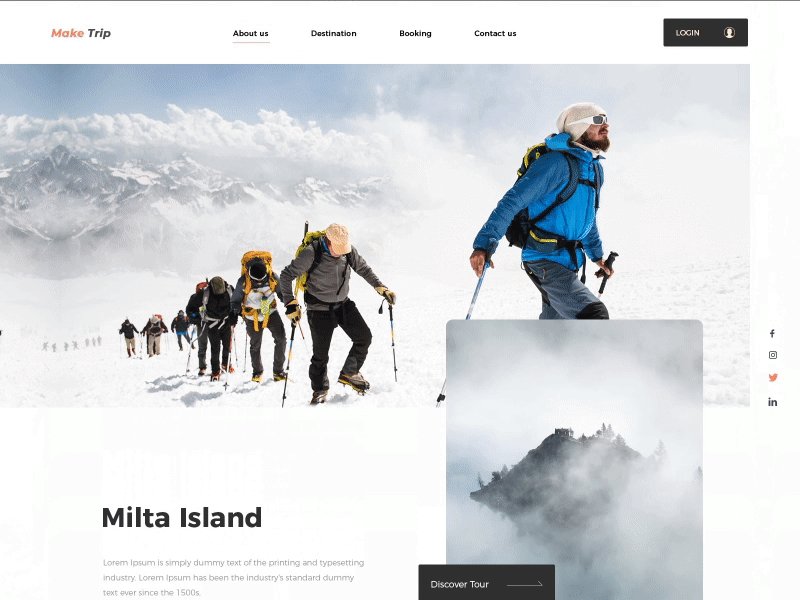
ما این وب سایت بازاریابی را به دلیل داشتن تصاویر خوبی که برای کاربران ارائه می دهد و باعث ایجاد روحیه مناسب در آنها می شود را ارائه دادیم. وجود پالت های رنگی باعث می شود که یک سایت ایمن و پیشرفته به نظر برسد. قطعاً انتخاب خوبی توسط طراح است.

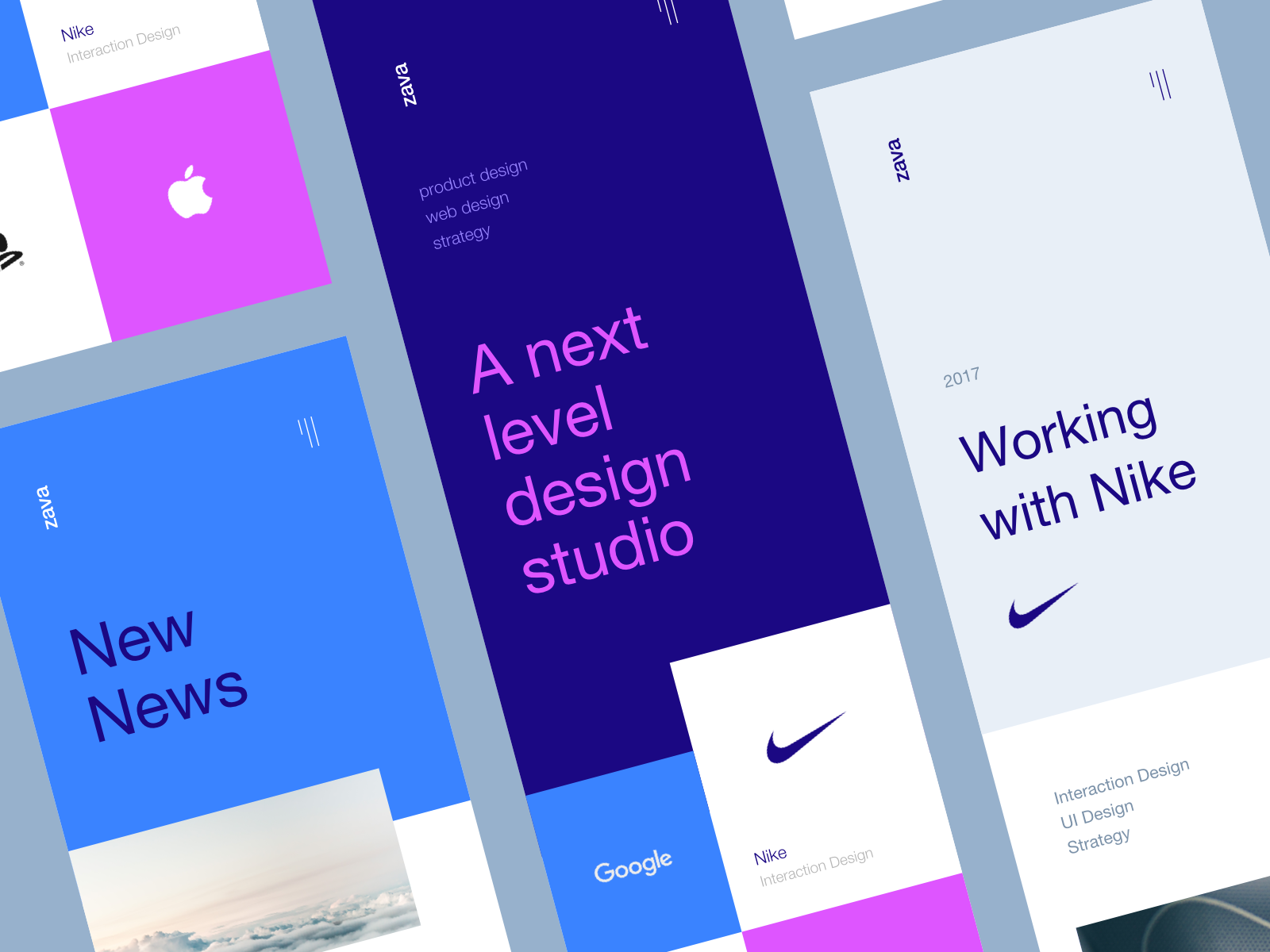
طرح بسیار جالب و پالت رنگ. تیم برادران بالکان به پچ کمک کردند تا داستان خود را به این شیوه دوستانه بازگو کند. ما به خصوص تعامل های کوچک را دوست داریم که تجربه را بسیار لذت بخش می کنند.

انتقال جالب از UI مبتنی بر کارت با عناصر تقریبا صفر بر روی صفحه نمایش. قطعاً ارزش جستجو برای برنامه شما را دارد. اما به یاد داشته باشید، هر کنترل رابط کاربری سفارشی برای تیم توسعه در نظر دارد.

روش جالب برای تعامل با سلولها با الهام از عناصر iOS بومی.

توسط کوستیا واراتیوک
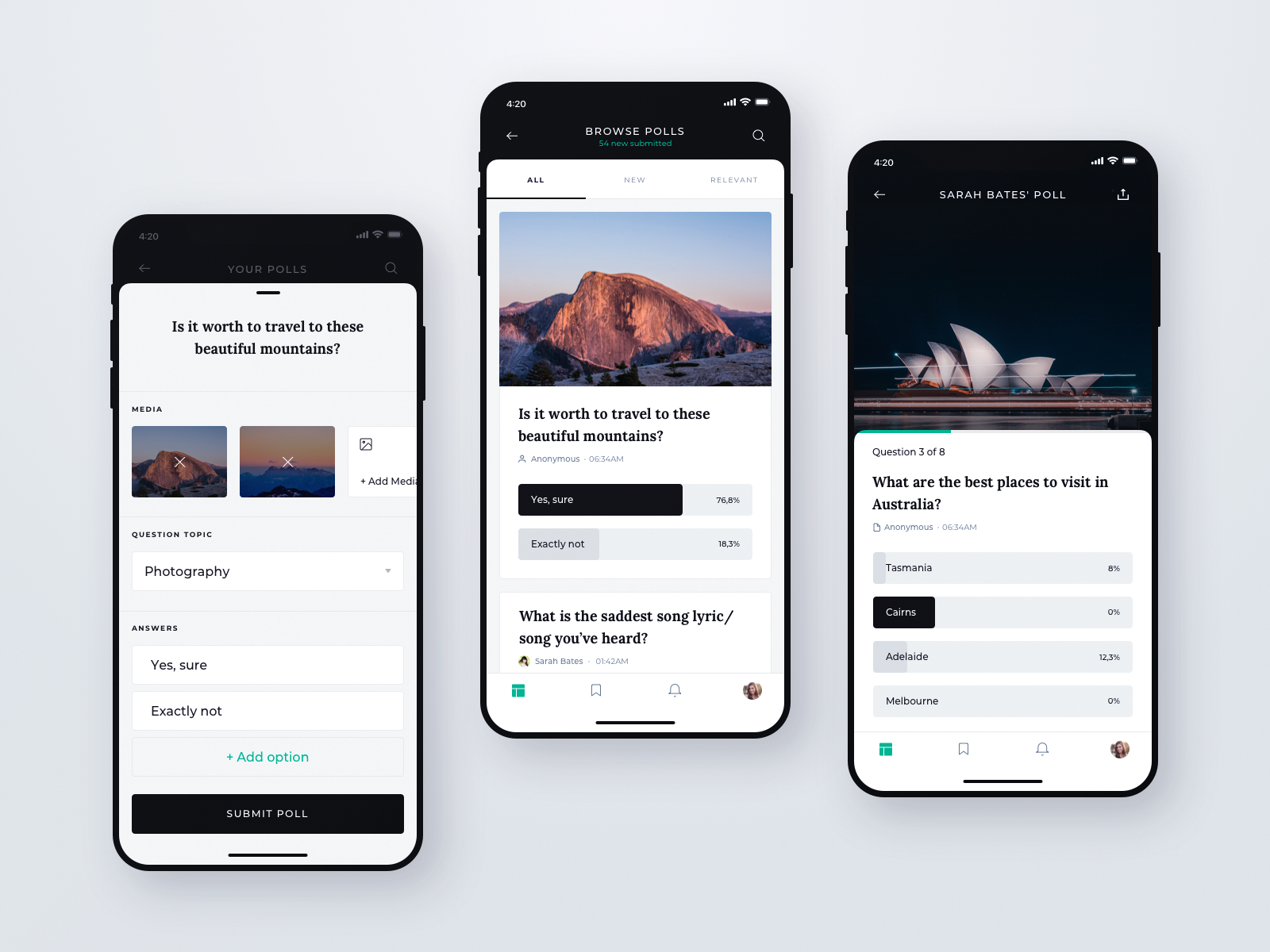
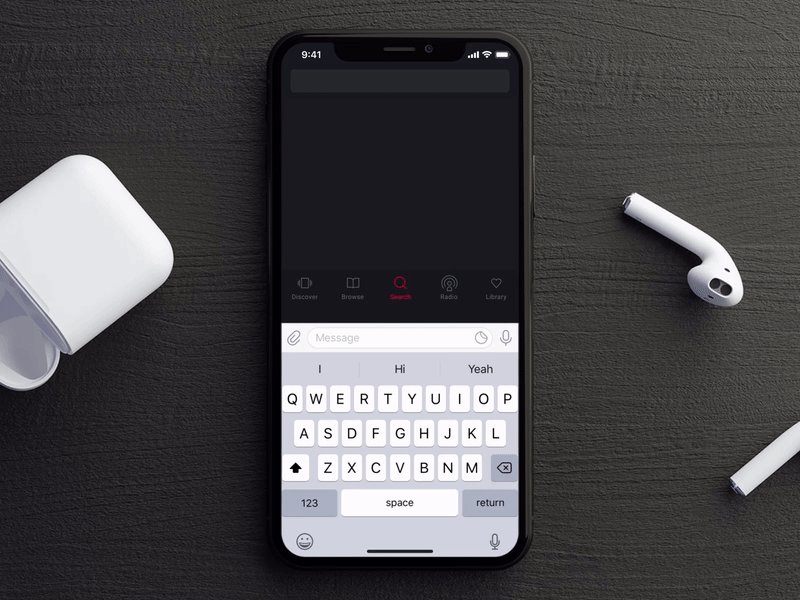
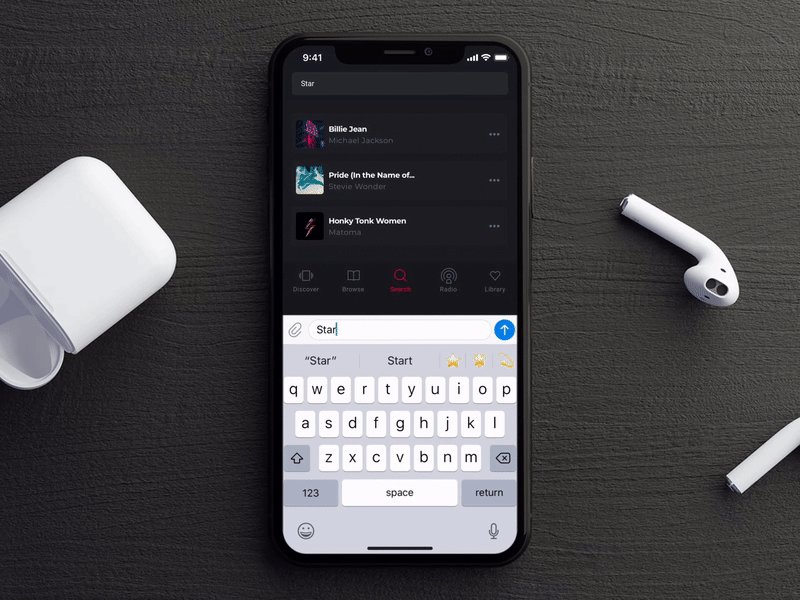
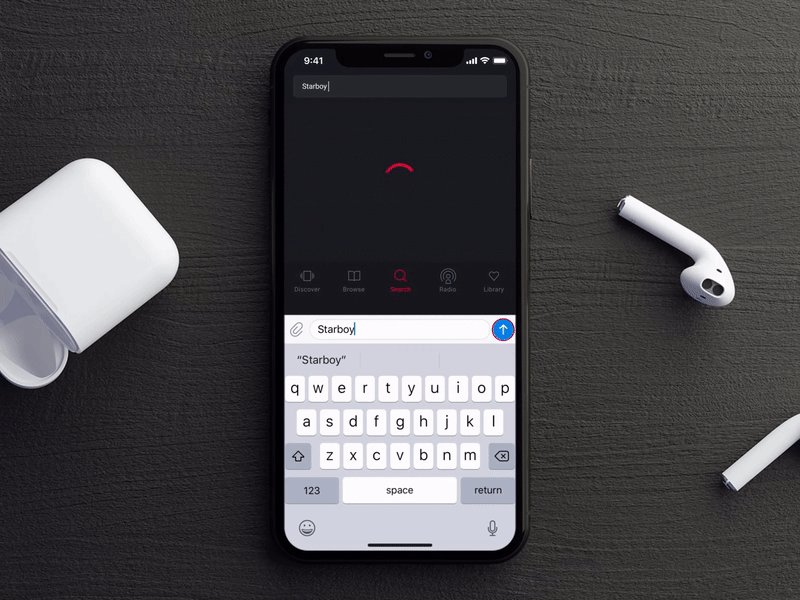
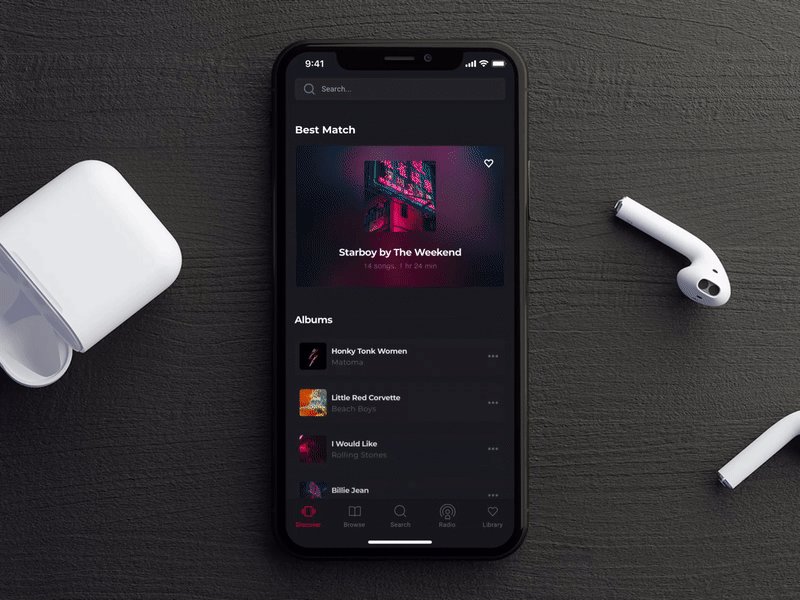
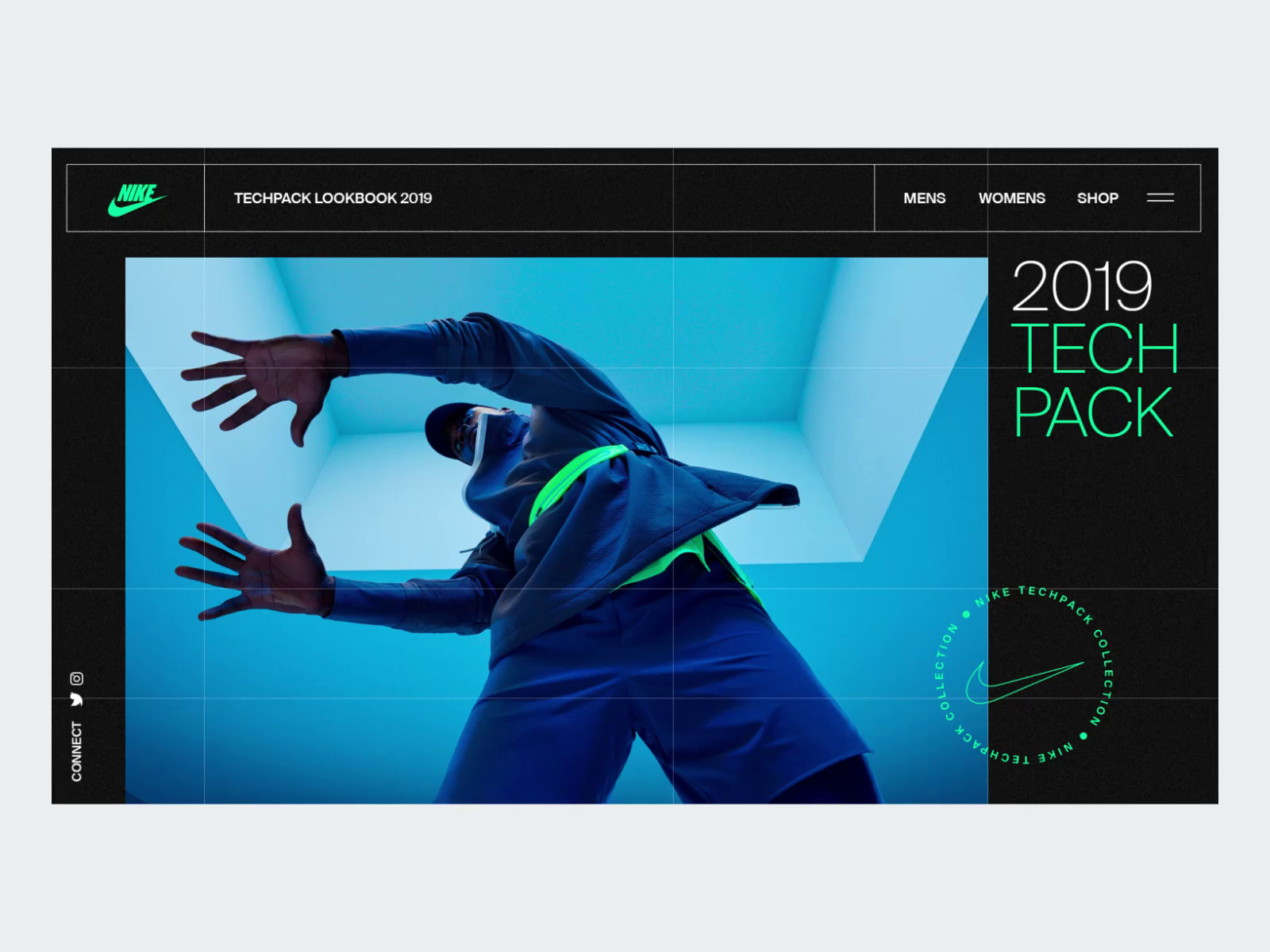
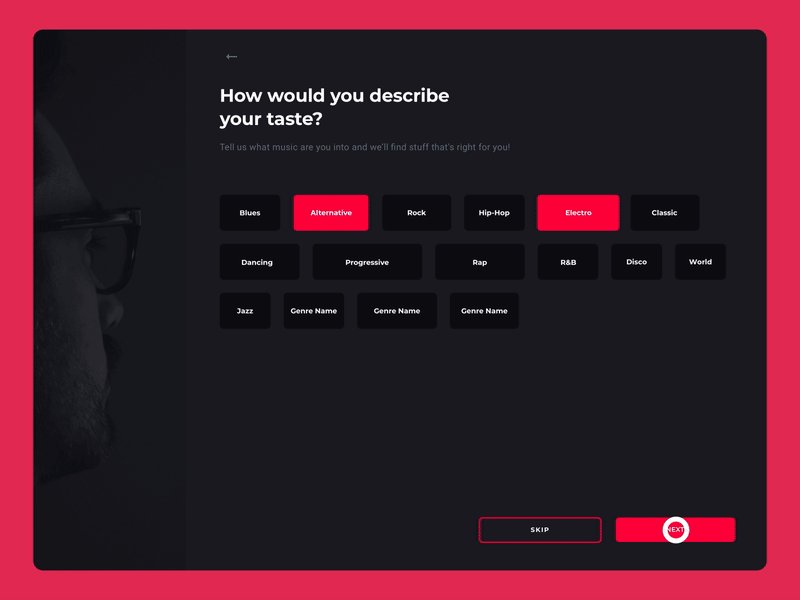
بسیاری از برنامه های محبوب مانند اینستاگرام یا Airbnb جهت ساده تر کردن رابط های بصری بسیار منطقی را تنظیم می کنند. این رابط بدون استثناء نیست. این تیم پالت رنگ را تا ۳ رنگ حفظ می کند: سیاه، سفید و سبز.
این نوع UI انتظار زیادی را برای تایپی که می خواهید از آن استفاده کنید را می طلبد. حتماً از آن چیزی استفاده کنید که معقول باشد.

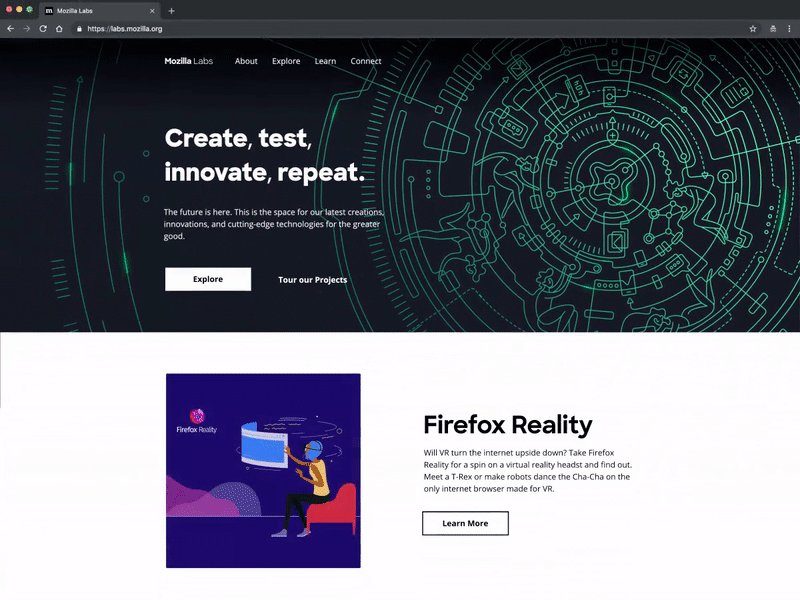
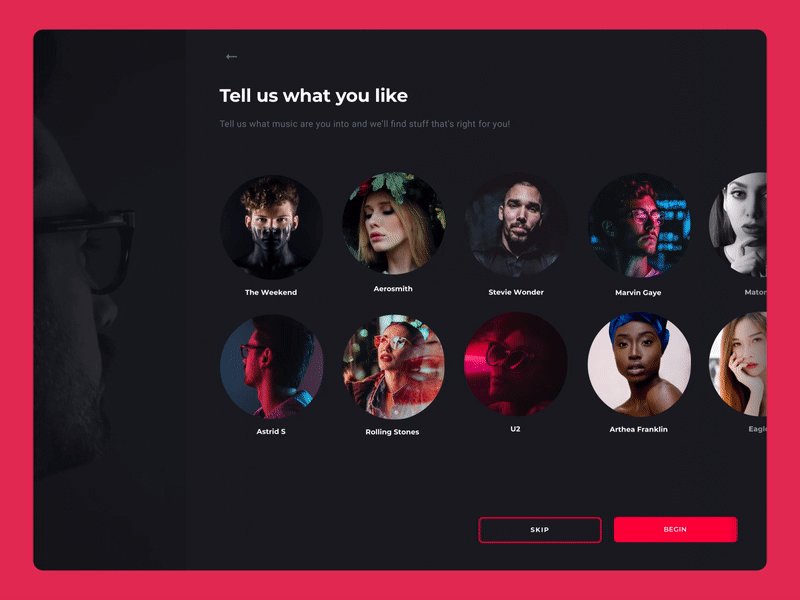
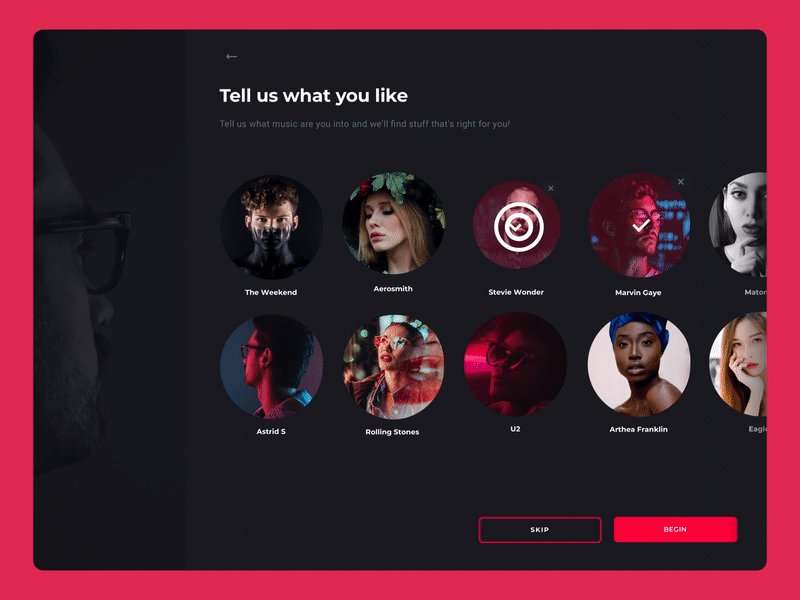
بعضی ها به جزئیات تصویری که از هویت مارک گرفته شده و همچنین عناصر موجود در صفحه وب که به نظر می رسد بسیار آشنا هستند ، علاقه دارند (سیستم طراحی پروتکل توسط موزیلا).

جستجوی فعال فقط نشانه ای از طراحی خوب UX نیست بلکه این یک امر ضروری است.
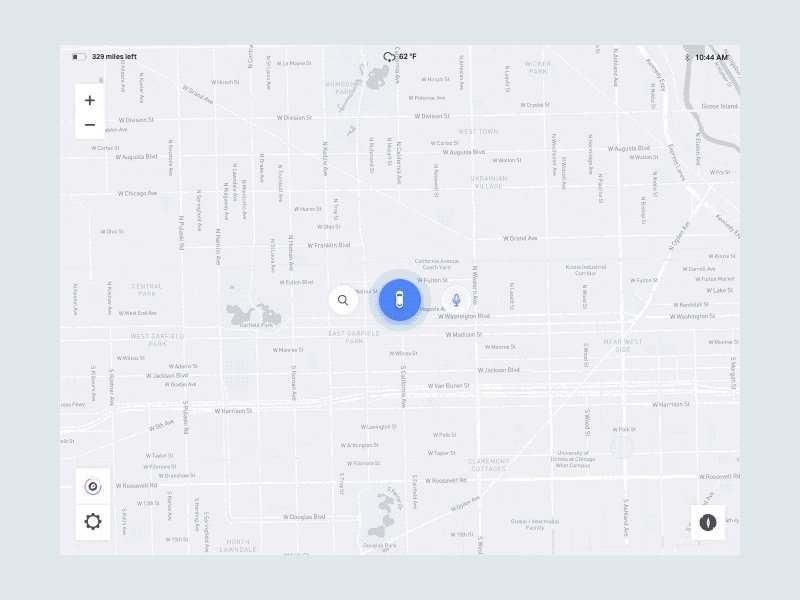
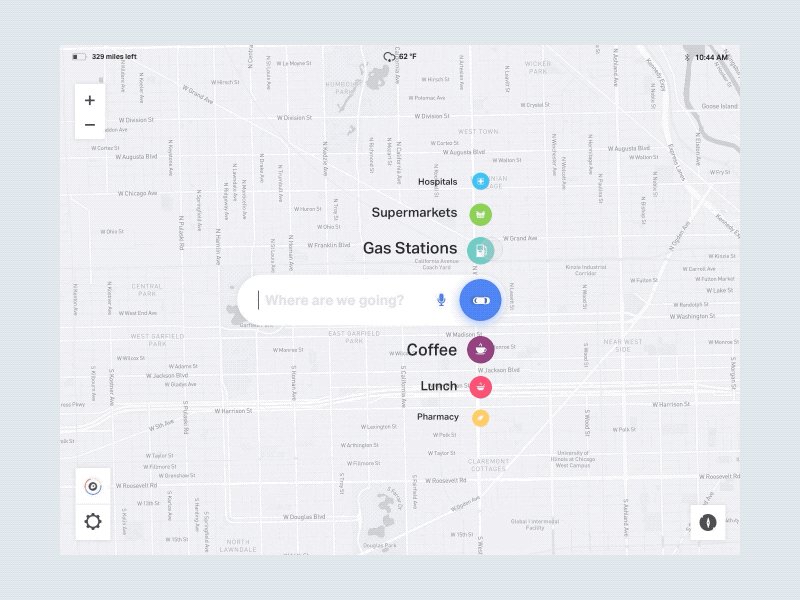
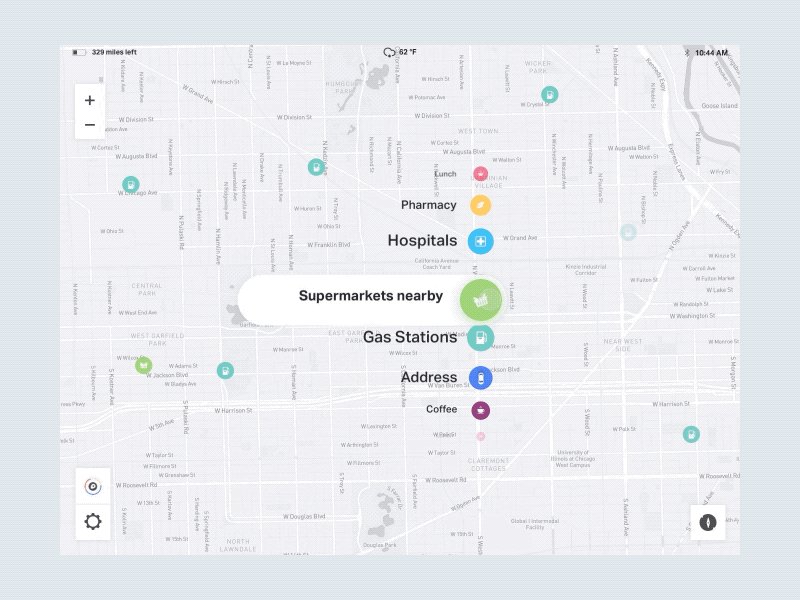
🚘 جهت یابی برای موبایل
توسط جورج کواسنیکف (جورج کواسنیکف)

ما تصور می کنیم که این رابط کاربر بخشی از سیستم حمل و نقل یا داشبورد اتومبیل است. بلکه استفاده بسیار خوب از اشکال دایره و یک جابجایی ساده فقط با یک حرکت سریع و عالی.
⏰ ساعت هشدار

این UI تمیز یک یادآوری برای همه طراحان است که چیزها را تا حد امکان ساده نگه داشته و از آن تفریق کنند تا چیزی برای حذف وجود نداشته باشد.

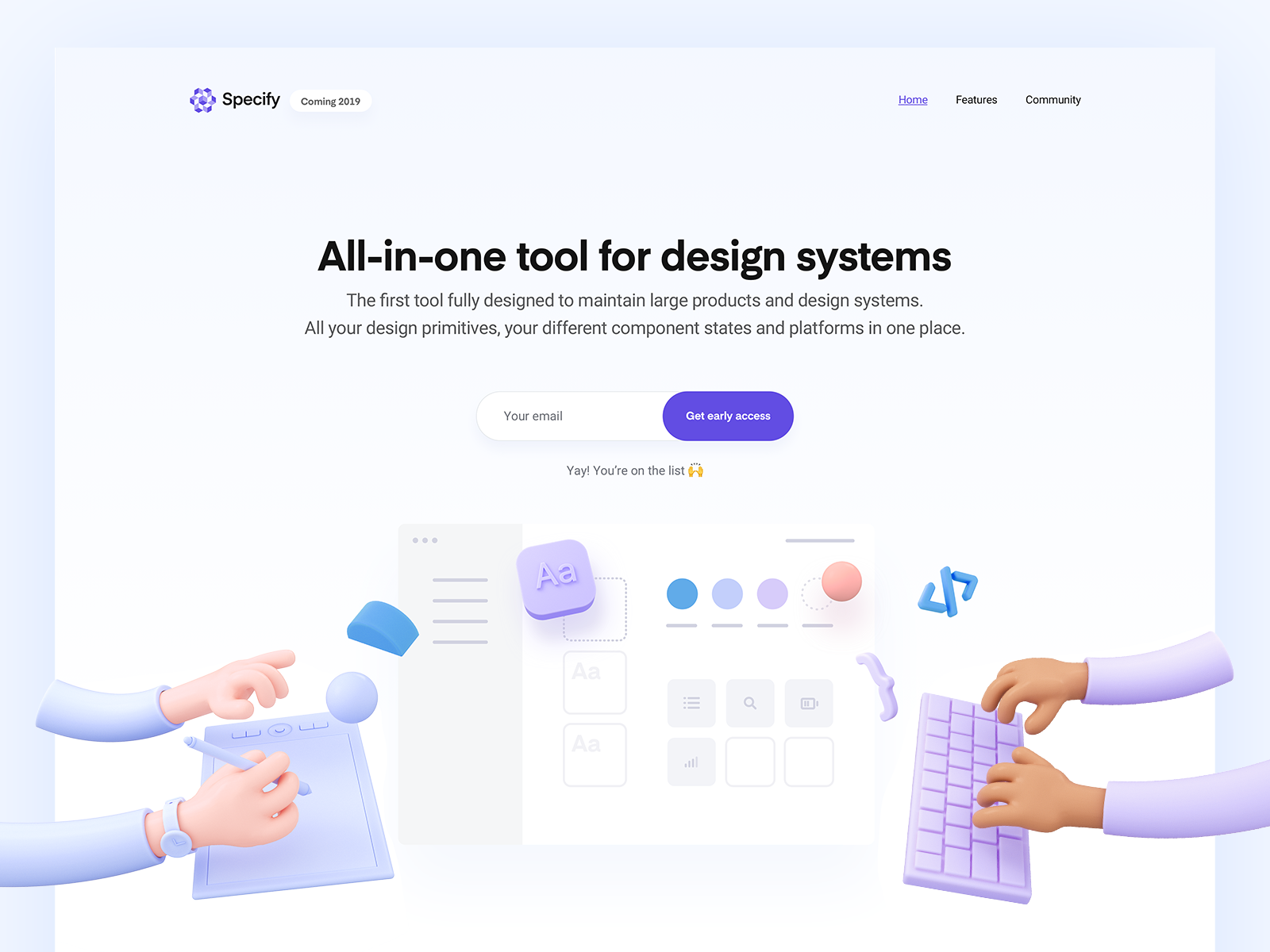
تصویر سه بعدی بسیار شیک در بخش قهرمانان وب سایت Specify. این روحیه مناسب برای بازدید کنندگان را ایجاد می کند و باعث می شود احساس راحتی کنند. این سبک قطعاً به پایداری محصول کمک می کند.

کار تجربی توسط طراح ، یک سبک بصری بسیار ساده را برجسته می کند.

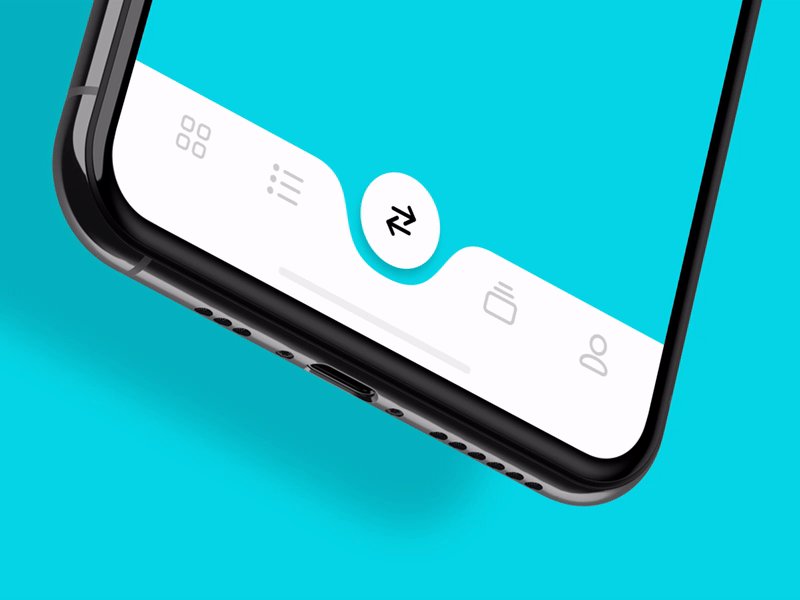
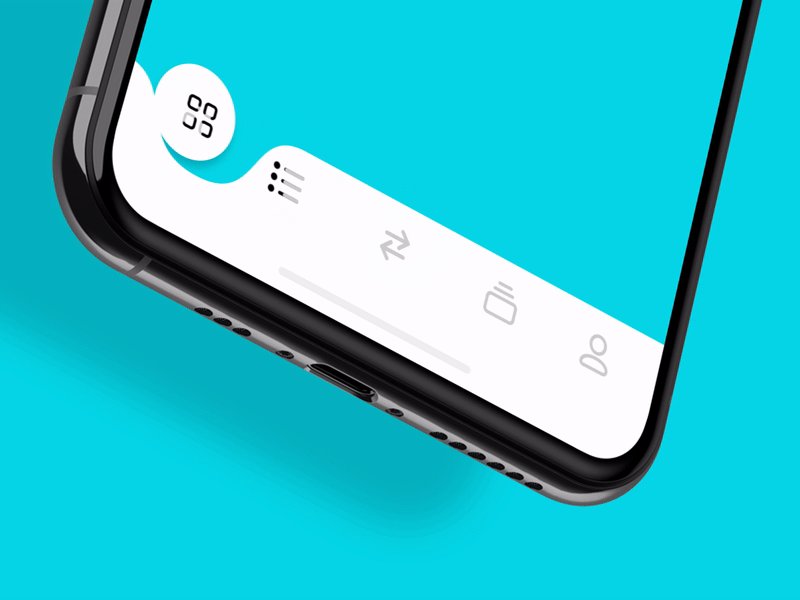
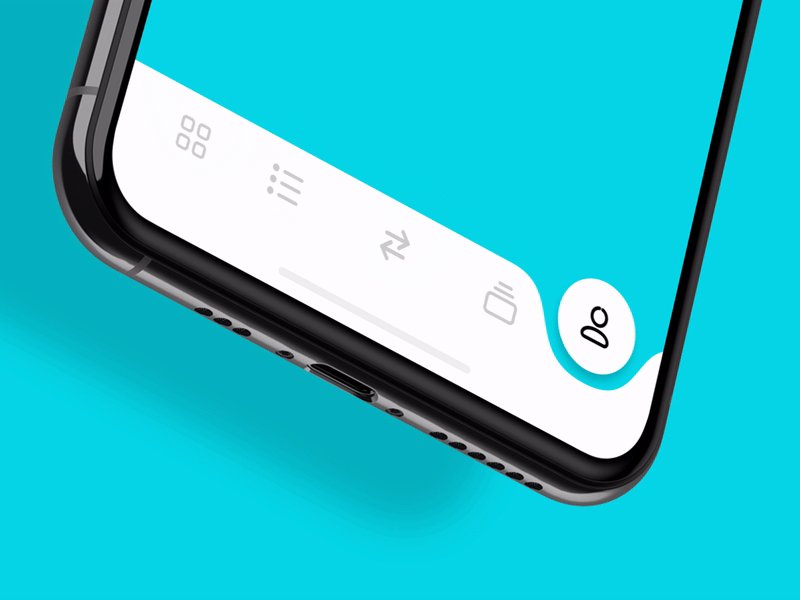
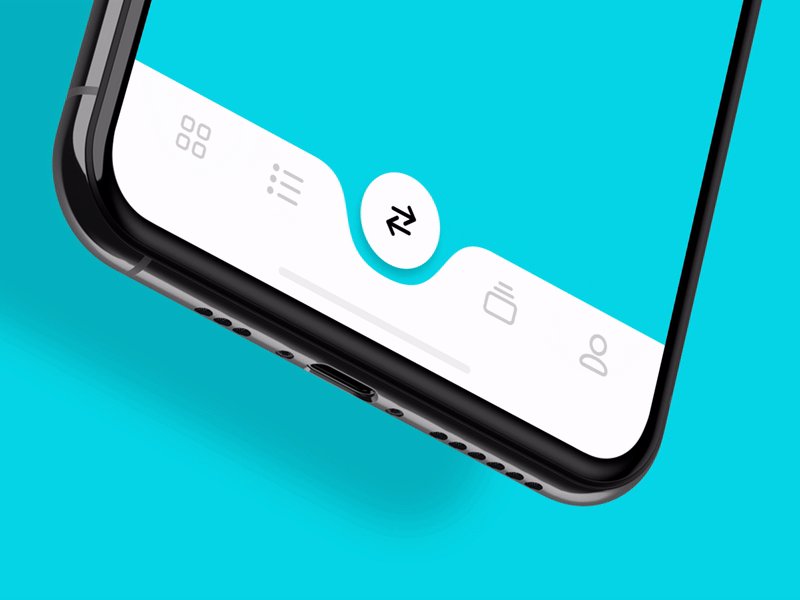
یکی دیگر از عناصر استاندارد در iOS ، Tab Bar است. این قسمت پر از انیمیشن های صاف است که به وضوح نشان می دهد که کدام بخش در حال حاضر فعال است. و این باعث می شود UI بسیار نرم و زیبا باشد و قطعاً فراتر از عرف باشد.

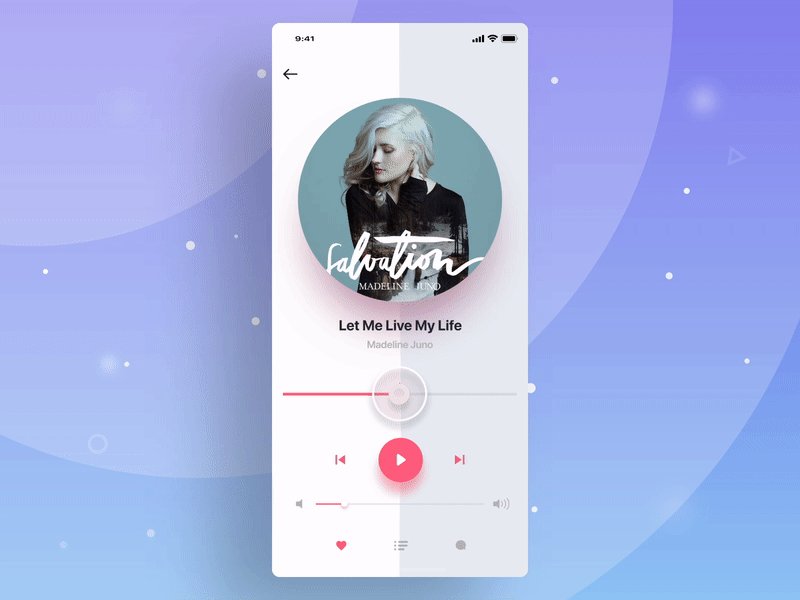
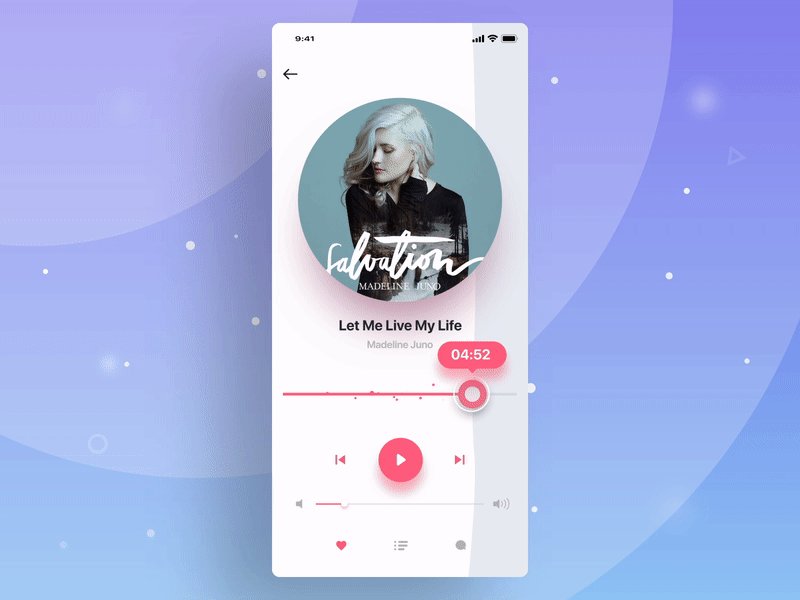
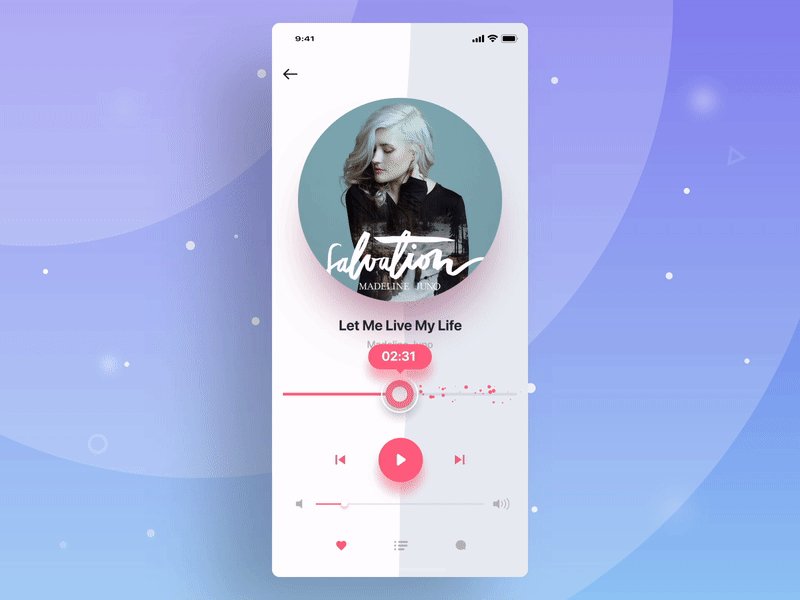
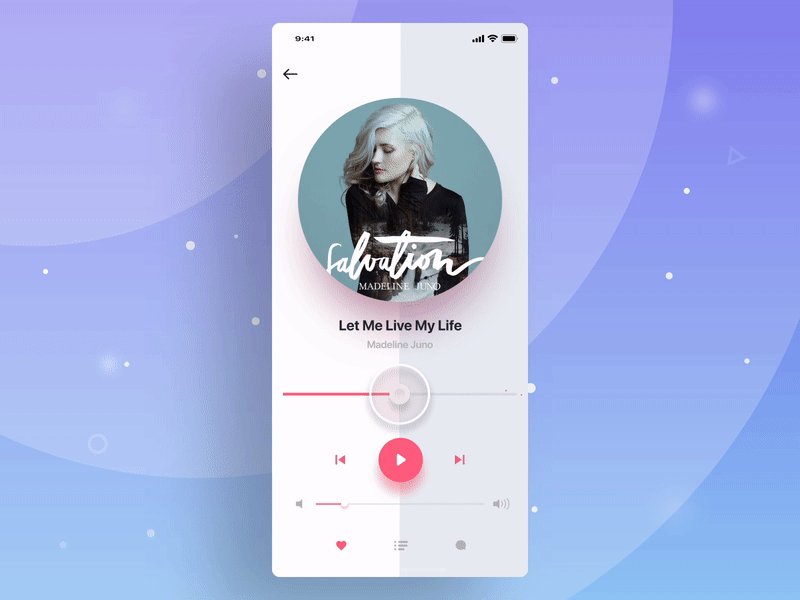
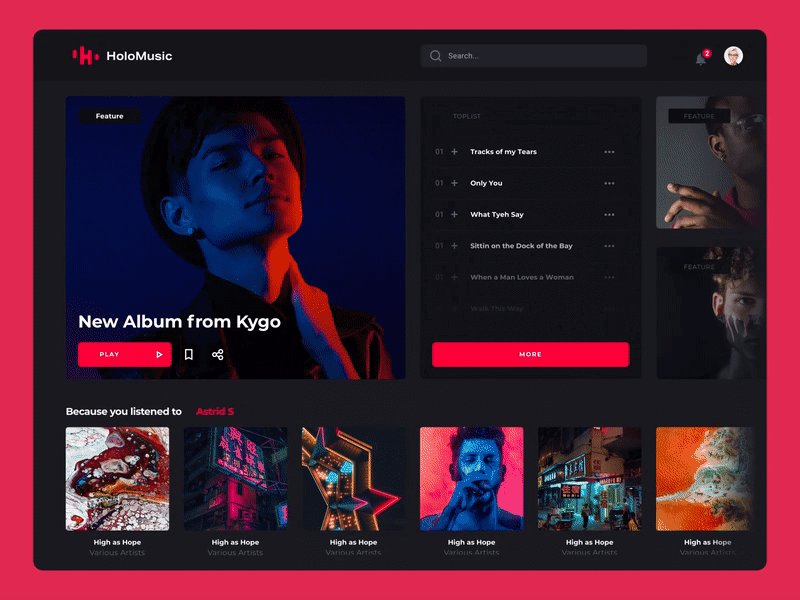
روشی بسیار جالب برای تجسم حالت پخش. ما با این کار کاملاً موافق نیستیم. اما ممکن است برای یک برنامه موسیقی برای بچه ها زیبا به نظر برسد 🙂

ما این مفهوم را فقط به دلیل پالت رنگ انتخاب کردیم. این نگاه و احساس بصری باعث جذابیت آن می شود.

روش بسیار جالب برای نمایش عناصر جدید در یک صفحه وب است. با این حال، ما برای کاهش لطافت آن، اندازه را کمی کاهش می دهیم.

این موضوع دارای تعدادی از مؤلفه های موجود در کیت UI است که توسط آنتون توکاچف ایجاد شده است.
امیدوارم که از این مطلب که درباره طراحی رابط کاربری ۲۰۱۹ بود لذت برده باشید. در صورت تمایل به اظهار نظر و به اشتراک گذاشتن نظرات در قسمت نظرات برایمان بنویسید.با اشتراک گذاری این مقاله به دوستان و طراحان خود کمک کنید. ممنون از نگاهاتون!
منیع : uxplanet.org


