در حال حاضر ، تعدادی از ابزارهای طراحی برنامه های تلفن همراه در بازار وجود دارد. ما در حال آزمایش و بررسی بر روی ابزارهای مختلف داخلی و افزونه های موجود در این ابزارها هستیم تا در انتخاب صحیح منابع آنلاین برای طراحی برنامه های خود، به شما کمک کنیم. ما لیستی از برنامه یا ابزارهای مفیدی که می تواند سهولت و زیبایی را برای ایجاد برنامه های مختلفی که در نظر دارید را برای شما فراهم کرده ایم که به بررسی آنها می پردازیم.
۱- Invision

یک ابزار نمونه سازی اولیه که قابلیت تبدیل طرح های اپلیکیشن شما را به نمونه های کاملاً کاربردی با ماهیت تعاملی دارد.
نکته جالب تر این واقعیت این است که این نمونه های اولیه انیمیشن ها ، انتقال ها و حرکات مخصوص Android ، iOS و همچنین برنامه های وب را پاسخگو می باشد.
با این کار می توانید به مشتریان خود فرصت حرکت در طرح های خود را برای آشنایی و تجربه بهتر بدهید. و منجر به فروش بیشتر هنگام نمایش به مشتریهای موجود شوید.
با استفاده از Invision ، شما نه تنها طرح خود را آزمایش می کنید، بلکه حتی وایر فریم را به روشی ملموس تر جریان می دهید.
بدون هیچ نوع برنامه نویسی ، می توانید طرح هایی به مرحله اجرا در بیاورید که به شما این امکان را می دهد تا به عنوان طراح بتوانید مسائل و مشکلات را به صورت مقدماتی مشخص کنید و به شما در بهبود آن می تواند کمک کند
۲- UXPin

این یک ابزار جامع برای نمونه سازی و وایرفریم است.
عناصر و مؤلفه های رابط داخلی بسیار زیادی وجود دارد که به شما امکان می دهد از یکپارچه سازی، کشیدن و رها کردن و انتقال به Sketch & Photoshop استفاده کنید.
شما حتی می توانید لایه های طراحی خود را با ساده کردن روند کار حفظ کنید.
با استفاده از قابلیت تست استفاده داخلی که به شما امکان می دهد وظایفی را ایجاد کنید، کاربران را ردیابی کنید، کلیک های کاربر را تجزیه و تحلیل کرده و در نهایت نتایج را به تیم نشان دهید، از تصمیمات خود در رابطه با طراحی پشتیبانی کنید.
علاوه بر این ، UXPin باعث سرعت بخشیدن به مراحل طراحی، آزمایش و مراحل موفقیت آمیز می شود.
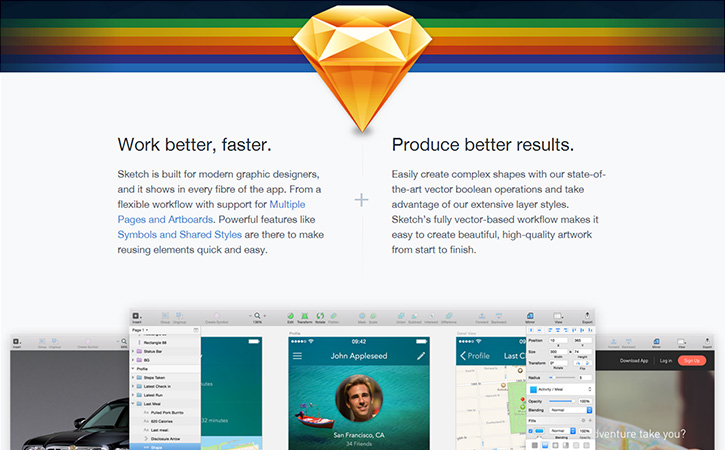
۳- Sketch

بسیار شبیه به محبوب ترین نرم افزار طراحی یعنی Photoshop است ، اما یک ابزار طراحی گرافیکی قدرتمندتر است.
این ابزار نه تنها طیف گسترده ای از ابزارها را ارائه می دهد بلکه نتایجی را ارائه می دهد که بسیار حرفه ای به نظر می رسند.
چند ویژگی پیشرفته که ارائه می دهد اشکال برداری ساده شده، بزرگنمایی بیرونی ۲ برابر و بزرگنمایی بی نهایت است.
با یک ویژگی Export All موجود در این ابزار مبتنی بر بردار، می تواند تصاویر را در هر سه قالب اصلی PNG ، JPG و PDF صادر کند.
Sketch از ۳ ویژگی مناسب برای استفاده در طراحی استفاده می کند: آرمهای برداری دقیقاً مانند Illustrator ، طراحی بصری همانند Photoshop و وایرفریمی مشابه آنچه در Omnigraffle دیده می شود را فراهم می کند.
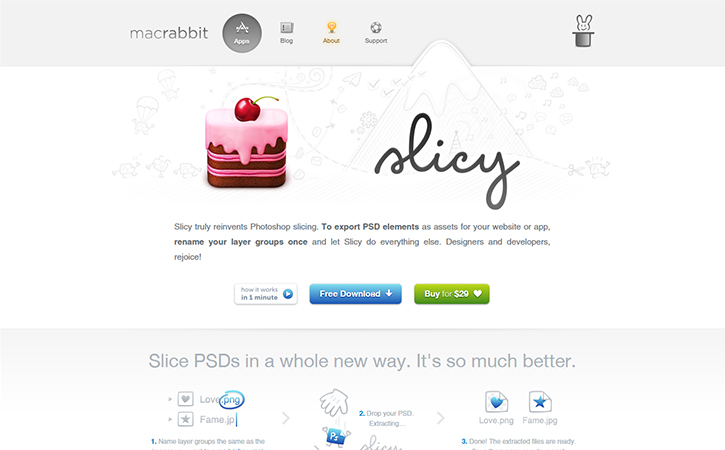
۴- Slicy
 این یک ابزار با ارزش، که می تواند فرایند برش را تسریع کند.
این یک ابزار با ارزش، که می تواند فرایند برش را تسریع کند.
این برنامه در زمینه انتقال طرح ها از Photoshop PSD به GIF ، JPG ، PNG و سایر قالب های تصویری تخصص دارد.
چنین ویژگی ای به طراحانی که از Photoshop استفاده می کنند، کمک می کند و در ایجاد روند کارهای iOS نقش ویژه ای دارند.
با کشیدن و رها کردن فایل فتوشاپ روی پنجره Slisy که یکبار با فایلهای انتقال داده شده به صورت خودکار راه اندازی شود، طرح ها به صورت بصری بدون دردسر منتقل می شوند.
فقط مشخص کنید کدام لایه ها یا احتمالاً گروههایی از لایه ها که برای انتقال قرار می دهید، تا در کمترین زمان ممکن انجام شود.
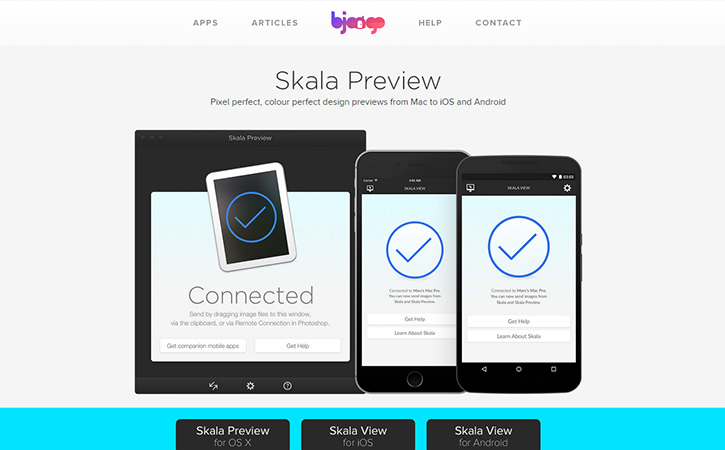
۵- Skala Preview

این یک ابزار فوق العاده است که پیش نمایش تصویر را در هر دو دستگاه Android و iOS با اندازه و رنگی دقیق را ارائه می دهد.
طراحان همچنین می توانند نگاهی به پیش نمایش طرح هنگام ویرایش داشته باشند.
با تنظیم یک اتصال از راه دور، هر بروزرسانی فوراً انجام و دیده می شود.
دسترسی به پیش نمایش های زمان واقعی به عنوان پلی بین نمونه های اولیه و فایل ها کار می کند.
Skala Preview تخصص در ارگونومی، کنتراست، اندازه متن، فونت ها و آزمایش رنگ ها دارد.
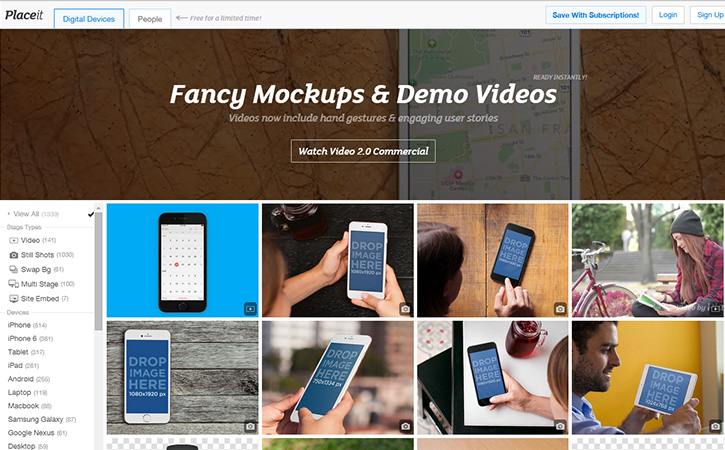
۶- PlaceIt

این یک ابزار ساده که به طراحان کمک می کند تا با کشیدن و رها کردن طرح در چند ثانیه تصاویر واقعی از برنامه های Android ، iOS ، ویندوز را تهیه کنند.
اگر می خواهید نمونه کارهای کاری خود را به روشی هنرمندانه، زیبا و جذاب انجام دهید، PlaceIt قطعاً ارزش امتحان کردن دارد.
با ایجاد طرح های زیبا ، محیط های واقع بینانه را به زندگی ارائه دهید.
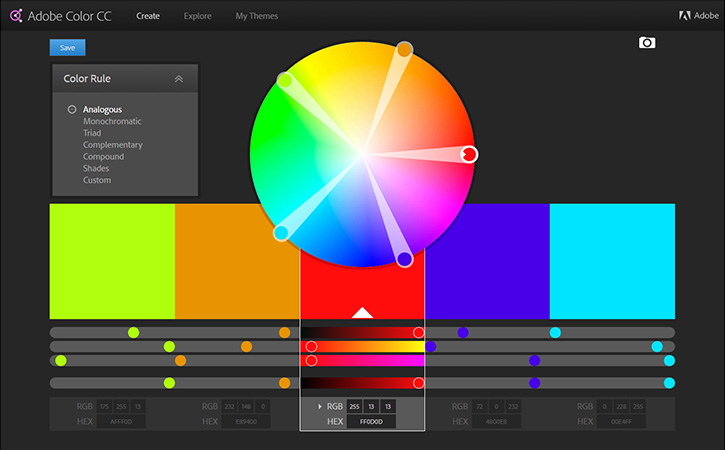
۷- Adobe Color

قادر به یافتن طرح های رنگی سفارشی برای برنامه خود نیستید؟ Adobe Color با یک چرخ رنگی تعاملی و شگفت آور همراه با هزاران ترکیب رنگی که می توانید انتخاب کنید.
می توانید پالت های رنگی خود را ذخیره کنید ، در هر زمان آنرا ویرایش کرده و در آینده هر زمان که بخواهید استفاده کنید.
طرح های رنگی برتر، محبوب ترین طرح های رنگی و جدیدترین طرح های رنگی را بررسی کنید و انتخاب خود را انجام دهید. یا احتمالاً ترکیب رنگی جدیدی را ایجاد کنید.
۸- FontFace Ninja

یک افزونه رایگان برای شناسایی فونت هایی که استفاده از آن باب نیست. این برنامه به شما امکان جستجو و معرفی فونت هایی که هنوز شناخته نشده را می دهد.
بلکه امکان فضای کاوش در قلم های کشف نشده را در اختیار شما قرار می دهد.
بدون هیچ گونه نگرانی در مورد تبلیغات و تصاویر ، از فونت های یکپارچه روی یک پس زمینه خالی لذت ببرید.
به محض افزودن افزونه به مرورگر ، نشانگر ماوس را روی هر فونت موجود در وب سایت بکشید و فاصله خط ، اندازه نقطه و جزئیات نام فونت را فوراً دریافت خواهید کرد.
۹- Illustrator & Photoshop

Photoshop ، محبوب ترین نرم افزار برای ویرایش عکس، انتخاب شماره یک برای طراحان UI / UX برای آغاز یک طرح بوده است
تصاویر Gh-end. این bitmap ، مبتنی بر پیکسل است ، که یک طرح ایده آل برای طراحی رابط یا تجربه ارائه می دهد.
تعجب آور نیست که بخواهید Adobe Photoshop و Adobe Illustrator را در تمام نقاط، بخاطر مجموعه ای از کارکردهایی که ارائه می دهند، ببینید.
Illustrator ، محبوب ترین نرم افزار برای طرح های برداری گرافیک است. امکان تغییر اندازه نامحدود عناصر بدون تغییر کیفیت از ویژگی های این برنامه است. بیشترین انتخاب برای ایجاد آیکون ها و آرم ها به دلیل دستکاری نامحدود در لبه های طرح است.
۱۰- Omnigraffle
 این برنامه گزینه هایی برای استفاده مجدد و وارد کردن کتابخانه های سفارشی برای یک فرآیند کارآمد را دسترس قرار می دهد.
این برنامه گزینه هایی برای استفاده مجدد و وارد کردن کتابخانه های سفارشی برای یک فرآیند کارآمد را دسترس قرار می دهد.
به منظور ساده سازی فرایند wireframing ، این ابزار از گزینه های انتقال استفاده می کند که بدون حساسیت کار می کند، از الگوهای المان / آیکون استفاده می کند، صفحات اصلی را کپی می کند و حتی از گرافیک برداری نیز استفاده می کند.
بهترین ابزار برای وایرفریم و نمودار، که به ایجاد وایرهای گسترده و دسته های چند صفحه ای کمک می کند.
ابزار Omnigraffle این امکان را فراهم آورده است که مدت زمان ایجاد را نصف کند، و به معنای واقعی کلمه کاهش دهید.
۱۱- Proto.io

Proto.io نوعی پلتفرم است که به شما امکان می دهد تا شبیه سازی های تعاملی و نمونه های اولیه تعاملی ساخت کامل را ارائه دهید.
می توانید حرکات لمسی مانند تغییر جهت گیری؛ و انتقال صفحه نمایش؛ شبیه سازی شده برای iPad ،iPhone ،Android Wear ،iOS Wear، اتومبیل، آلارم، یخچال، بازی، تلویزیون های هوشمند و سایر دستگاه های مبتنی بر اینترنت داشته باشید.
۱۲- After Effects

تقریباً می توانید برای هر نوع انیمیشن ، نمونه های اولیه داشته باشید، و به محض گرفتن اطلاعات در این ابزار، هیچ محدودیتی ندارید.
انتقال انیمیشن ها و انتقال در بین هر صفحه یک کار هولناک است. با این حال، Adobe After Effects مانند یک بازی کودکانه این امکان را فراهم می آورد.
اعم از هر نوع گرافیک حرکتی یا انیمیشن های مختلف حرکتی، این یک ابزار یک مرحله ای برای همه نیازها است.
۱۳- Fluid UI

در چند دقیقه با کشیدن و رها کردن ویرایشگر Fluid UI، ایده خود را به یک نمونه اولیه تبدیل کنید که استفاده از آن بسیار آسان است.
بازخورد سریع از کاربران، ذینفعان و سرمایه گذاران را جمع آوری کنید.
تیم خود را با قدرتمندترین ابزار همکاری برای طراحان ایجاد کنید.
با استفاده از بیش از ۲۰۰۰ اجزاء ساخته شده، نمونه اولیه را سریعتر ایجاد کنید. از میان کتابخانه های Material Material ، iOS ، Windows و Wireframe انتخاب کنید و کار خود را حرفهای جلو ببرید.
منبع: peerbits.com