چگونه برای کاربران خود محتوا بنویسیم یا اصول UX writing چیست؟

UX Writing چیست؟
UX Writing هنر نوشتن محتوا به روشی است که خواندن آن آسان، کاربردی و همچنین تعامل را تشویق می کند.
محتوای خود را کاربر محور کنید
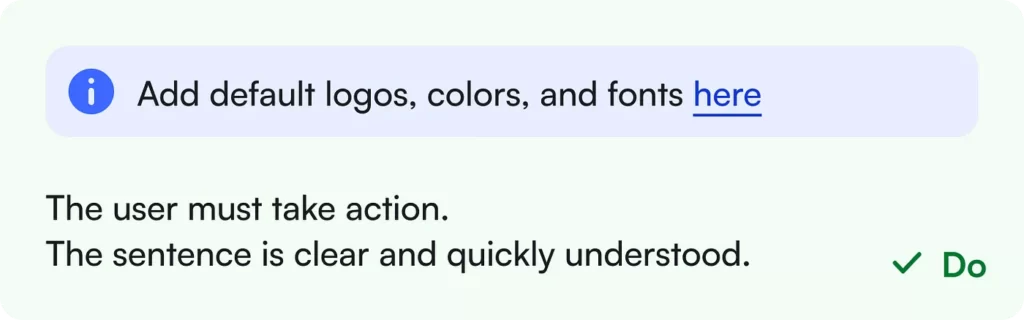
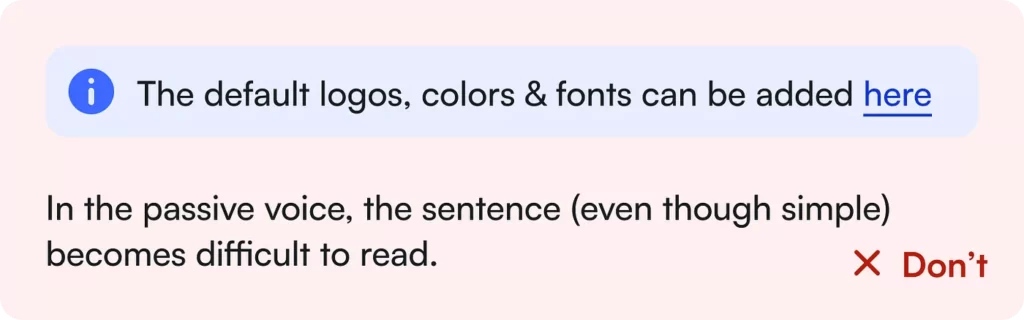
۱. از صدای فعال در تجربه نویسی استفاده کنید
در صدای فعال: فاعل جمله عمل را انجام می دهد.
در صوت غیرفعال: فاعل جمله کار به آن انجام داده است.


یک استثنا در این قاعده وجود دارد: زمانی که می خواهید به طور خاص اقدام را روی موضوع برجسته کنید (به عنوان مثال “ویدیو شما توسط یکی از اعضای تیم به روز شده است”).
۲. آن را ساده کنید
از کلمات روزمره استفاده کنید که به راحتی قابل درک هستند.
از کلمات فنی، کلمات اختصاری ناآشنا، یا اصطلاحات تخصصی شرکتی استفاده نکنید.


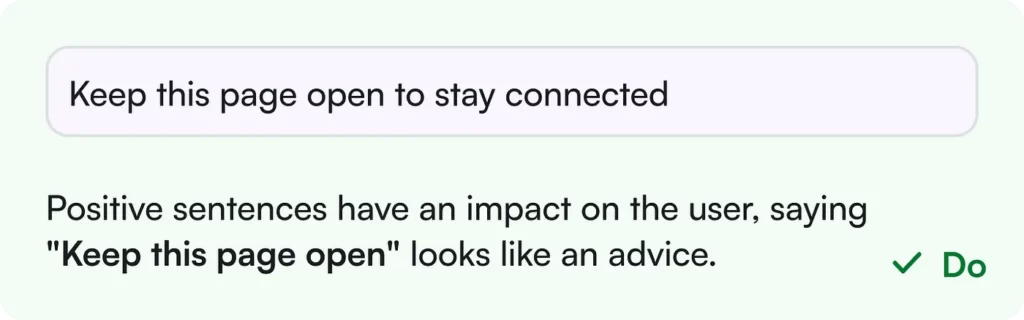
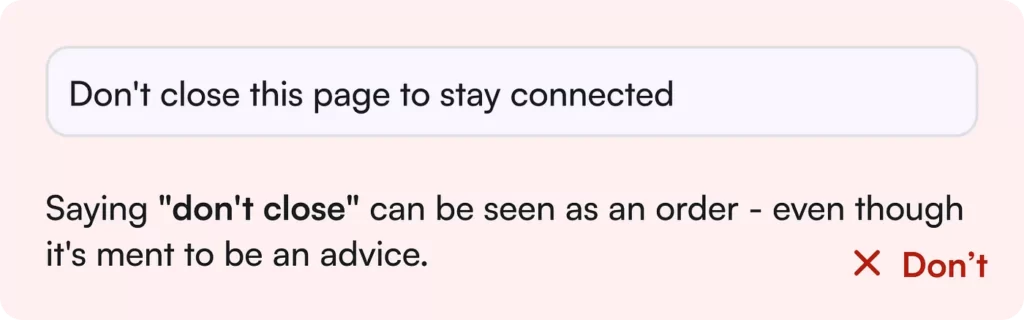
۳. مثبت بنویسید
از زبان مثبت در UX writing استفاده کنید.
از به کار بردن کلماتی مانند، نمی شود، نمیتوانم، نمیکنم، خودداری کنید.


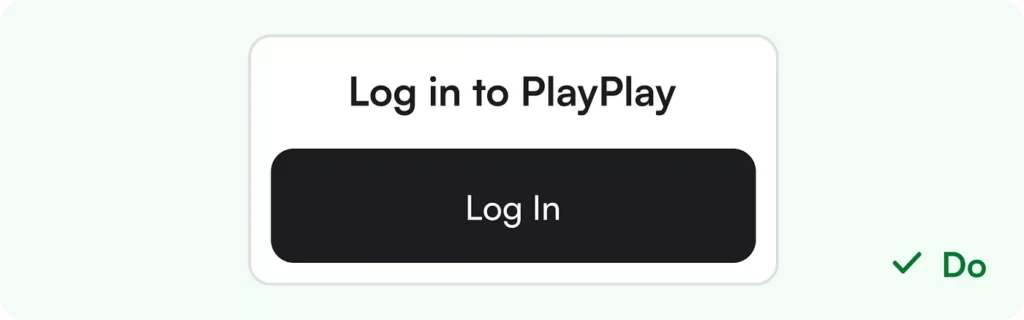
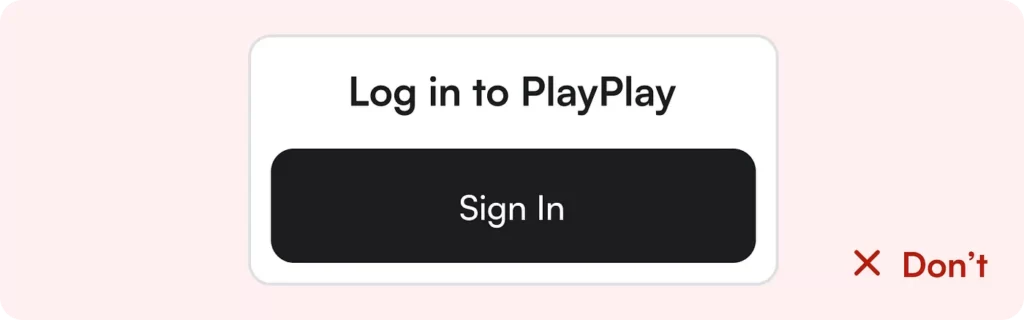
۴. ثابت بمانید
از زبان ثابتی در تجربه نویسی استفاده کنید تا به کاربران کمک کند معنی را بهتر درک کنند و از گیج کردن آنها جلوگیری کنید.


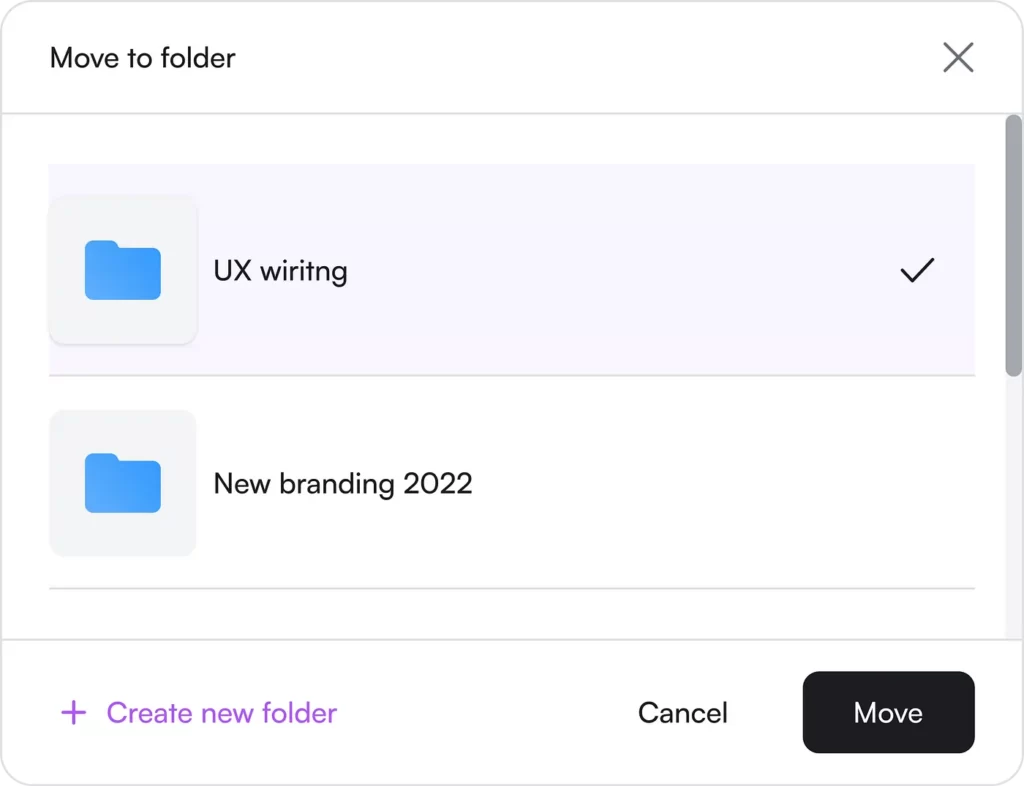
متنی روان برای فرمها بنویسید
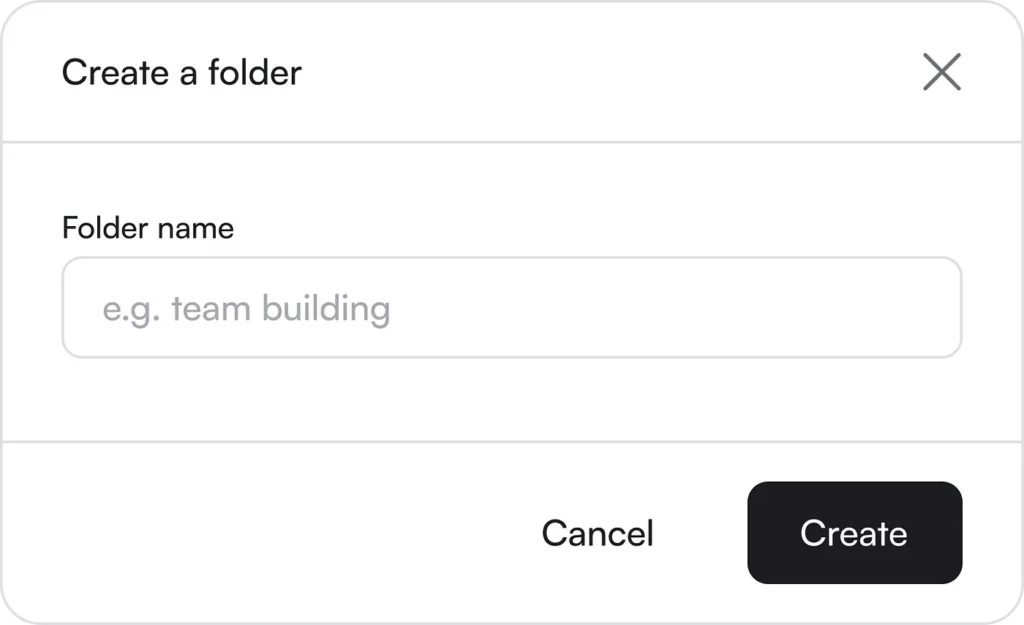
۱. عنوان
عنوان، محتوای یک فرم را توصیف می کند.
یک فرم همچنین می تواند یک عنوان فرعی با توضیحات کوتاه داشته باشد.
- عناوین باید کوتاه و واضح باشند.
- در عنوان به جز حرف اول کلمه اول از حروف کوچک استفاده کنید.
- از بازههای زمانی استفاده نکنید.

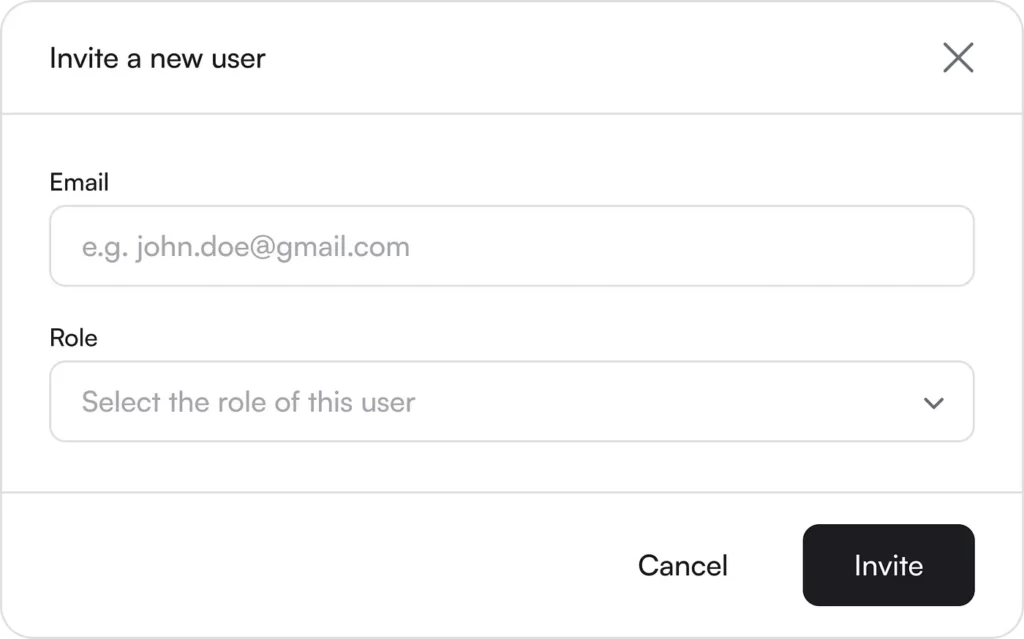
۲. برچسبها
برچسب ها به کاربران می گویند که چه اطلاعاتی در یک فیلد تعلق دارد.
برچسب ها اطلاعات مورد نیاز را به طور واضح و مختصر توصیف می کنند – در حالت ایده آل در یک کلمه. بیش از یک خط استفاده نکنید و از افعال هم استفاده نکنید.
اگر بیشتر فیلدها مورد نیاز هستند، فقط می توانید با قرار دادن “(اختیاری)” در پشت برچسب، فیلدهای اختیاری را علامت گذاری کنید.

۳. ورودیهای متن
متن جایگزین به عنوان یک اشاره در فیلد استفاده می شود.
شما می توانید ۲ نوع ورودی متن یا اینپوت فیلد داشته باشید:
مثال ورودی متن: شامل نمونه ای از اطلاعات مورد نیاز است.
ورودی با قابلیت اکشن: شامل فعل است و قابل اجرا می باشد.

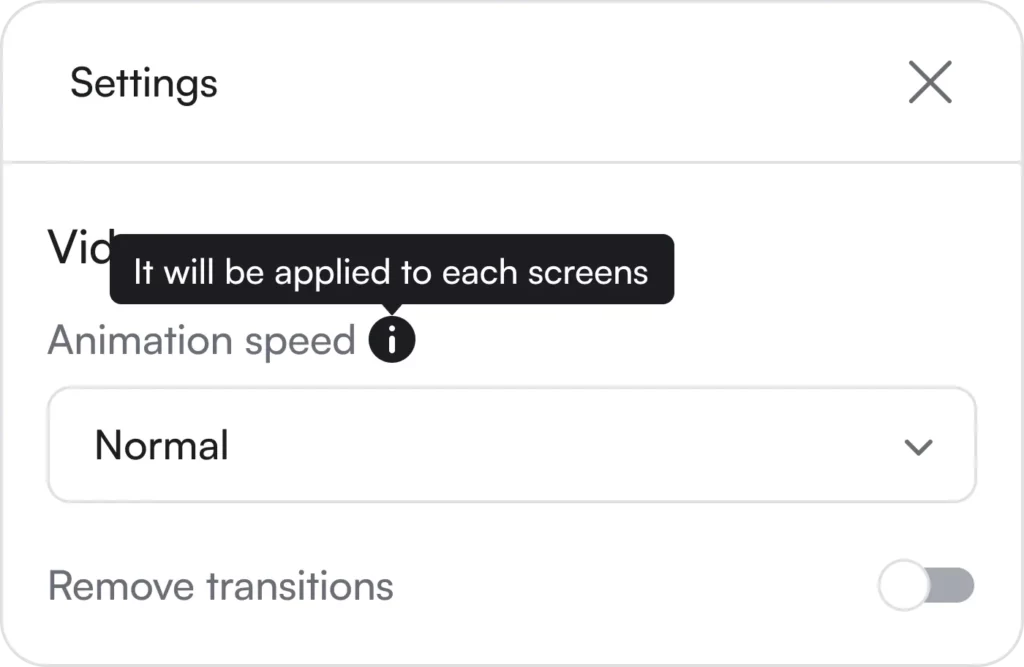
۴. متن راهنما در تجربه نویسی
متن راهنما در زیر یک فیلد یا به صورت متن نشانگر برای ارائه اطلاعات بیشتر ظاهر می شود.
برای جلوگیری از بارگذاری بیش از حد، فرم فقط در جایی که کاربران واقعاً به کمک نیاز دارند، متن راهنما را نشان میدهد.
در حالت ایده آل، از بیش از یک خط استفاده نکنید.

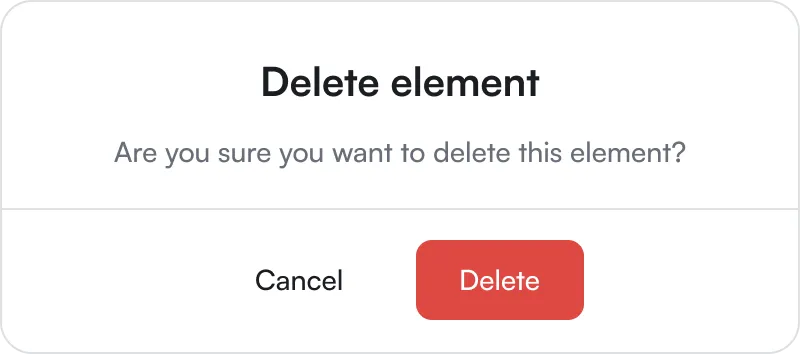
۴. دکمه یا CTA
بر اساس یک UX writing خوب، CTA باید عملکردی را که در صورت کلیک کاربر روی آنها رخ می دهد، توصیف کند.
محتوا باید واضح، مستقیم و صریح باشد.
از اصطلاحات عمومی که اطلاعات مفیدی در اختیار کاربر قرار نمی دهد استفاده نکنید.

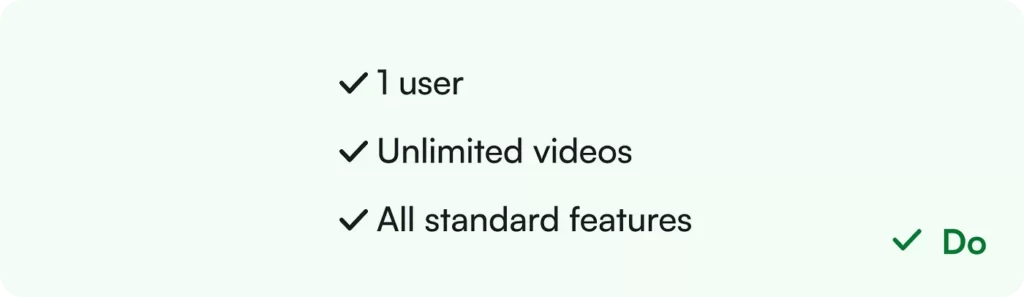
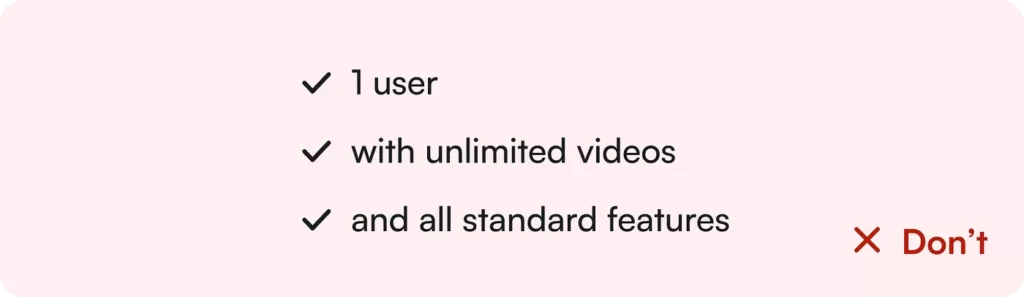
تطبیق دادن انواع لیست
۱. لیست ترتیبی
بر اساس تجربه نویسی، وقتی موارد مرتبط هستند، از یک لیست آماده استفاده کنید، اما اولویت مهم نیست.
مطمئن شوید که هر جمله ساختار یکسانی دارد.
به عنوان مثال، همه موارد با یک فعل صرف شروع می شوند.


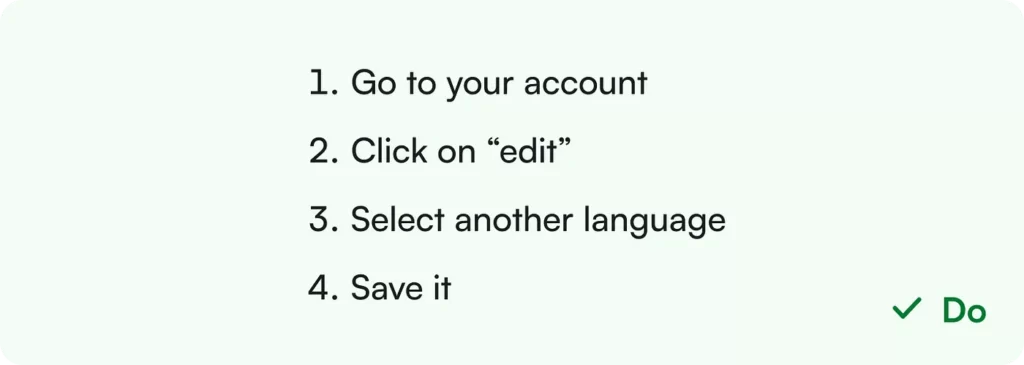
۲. لیستهای شماره گذاری شده
زمانی که ترتیب یا اولویت آیتم ها مهم است، مانند دستورالعمل های گام به گام، از یک لیست شماره دار استفاده کنید.
اطمینان حاصل کنید که هر مرحله به خوبی دقیق است.
بهتر است قدمهای بیشتر اما واضح داشته باشید تا قدمهای کمتر.
از علائم نگارشی درست استفاده کنید.


از علائم نگارشی به درستی استفاده کنید
۱. بازههای زمانی
در استفاده از نقطه بپرهیزید مگر اینکه شرح کامل جمله باشد.
استفاده برای:

استفاده نکنید برای:

۲. علامت تعجب
بر اساس اصول تجربه نویسی، استفاده از علامت تعجب جلوگیری کنید.
علامت تعجب دارای ارزش احساسی است که سایر علائم نگارشی آن را ندارند. این با احساسات قوی مانند شادی یا خشم مرتبط است.
پیام های بازخوردی بصری بنویسید.
به خاطر داشته باشید که اکثر کاربران ترجیح می دهند به جای خواندن همه چیز، متن را اسکن کنند. بنابراین، درست به دل مشکل بروید و از جزئیات بیش از حد اجتناب کنید.
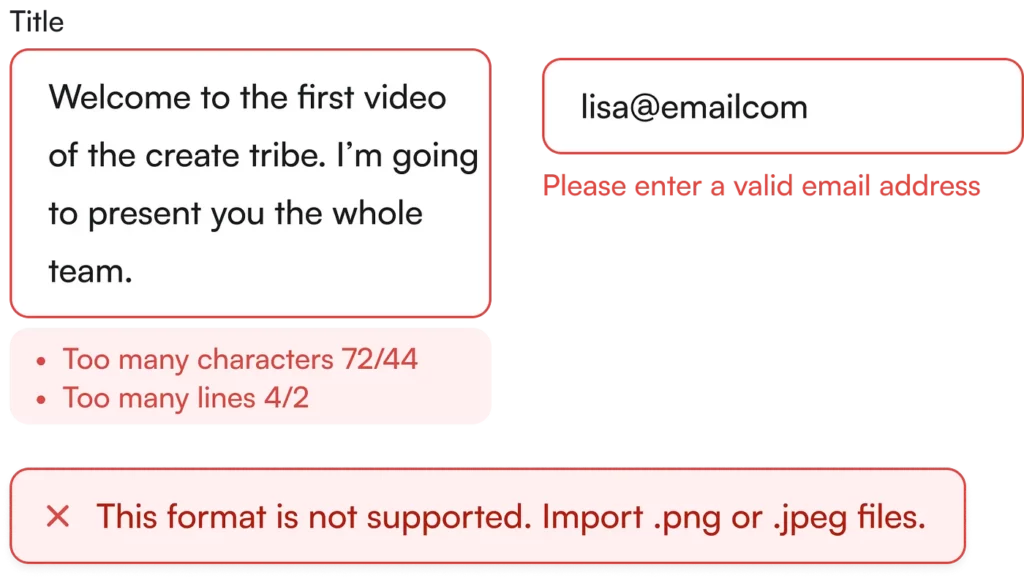
۱. پیغام خطا
پیام های خطا به کاربران در مورد مشکل و نحوه حل آن اطلاع می دهد.
پس از اینکه کاربران اقدامی برای اطلاع رسانی در مورد موارد زیر انجام دادند، پیام های خطا ارائه دهید:
- چی اتفاقی اقتاد
- عواقب
- چگونه به جلو حرکت کنیم

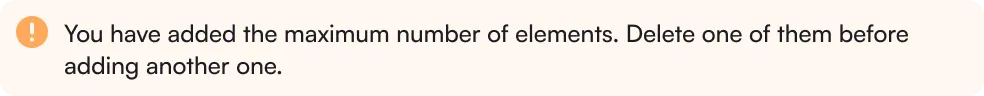
۲. پیام هشدار
پیام های اخطار کاربران را در مورد یک مشکل احتمالی و نحوه جلوگیری یا حل آن آگاه می کند.
قبل از اینکه کاربران اقدامی برای اطلاع رسانی در مورد موارد زیر انجام دهند، پیام های هشدار دهنده ارائه دهید:
- مشکل احتمالی
- اگر اقدامی لازم است یا خیر
- چگونه به جلو حرکت کنیم

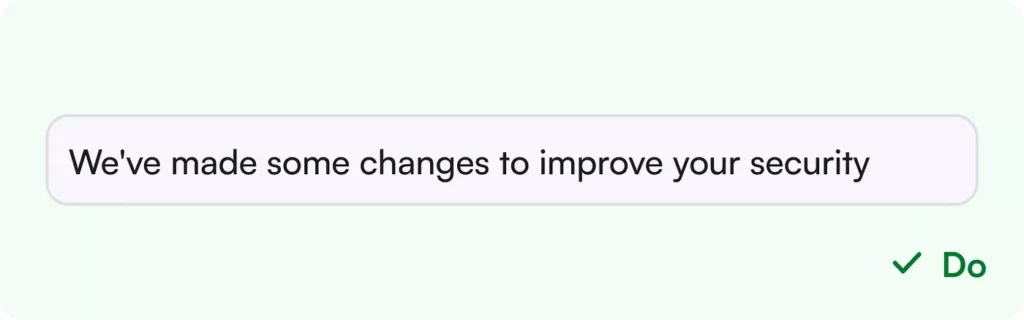
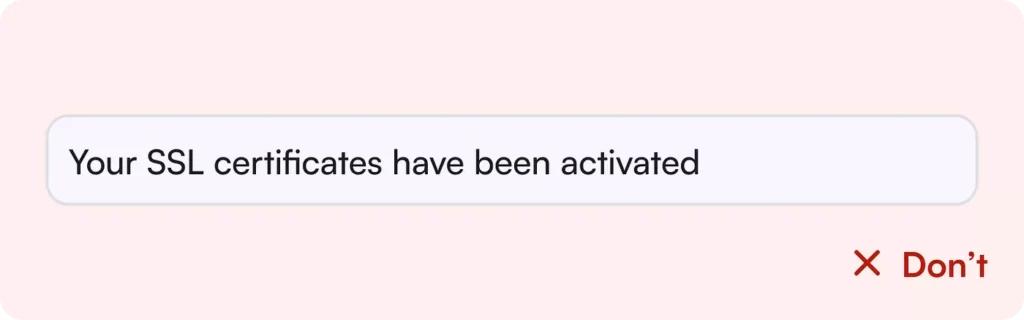
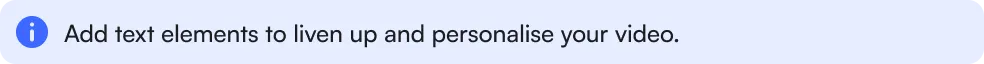
۳. پیام اطلاعاتی یا Info Message
پیام های اطلاعاتی به کاربران کمک می کند تا موقعیت را به روشی انگیزشی درک کنند.
اطلاع رسانی به کاربران در مورد یک تغییر مهم:
- مستقیم به انتهای موضوع بروید
- چرا این اطلاعات مهم است
- آزاردهنده نباشید

۴. پیام موفقیت
پیام های موفقیت، کاربران را در مورد تکمیل یک کار آگاه می کند.
ما پیام های موفقیت آمیز را پس از اینکه کاربران اقدامی برای اطلاع رسانی در مورد موارد زیر انجام دادند ارائه می دهیم:
- دلیل موفقیت
- چگونه می توان آنچه را که به دست آورده اند مشاهده کرد
- چگونه آن را لغو کنیم

استفاده از ضمیر برای شروع مکالمه
ضمایر به محصول ما کمک می کند تا محاوره ای صحبت کنی
سازگار باشید: استفاده از ضمایر در همه ویژگیها ثبات ما را افزایش میدهد و میتواند تجربه کاربر را بهبود بخشد.
PlayPlay برای ایجاد و اشتراک گذاری ویدیوها استفاده می شود. ما از ضمیر اول شخص مفرد «من، مال من» برای تأکید بر حریم خصوصی و اعتماد استفاده می کنیم، به عنوان مثال: «حساب من» و «ویدیوهای خصوصی من».
برای اینکه محصول خود را انسانی و محاورهای کنیم، وقتی به Play Players و همه سرویسهایمان اشاره میکنیم، از جمع اول شخص «ما، شما، آنها» استفاده میکنیم. وقتی پشتیبانی مشتری پس از دریافت درخواست بازخورد می دهد.
اگر کاربر عملی را انجام میدهد، مانند کلیک کردن روی یک پیوند، به عنوان مثال، از «من/مال من» استفاده کنید. “آخرین ویدیوی من”.
اگر محصول اطلاعاتی را به کاربر ارائه میدهد، از «شما» استفاده کنید، به عنوان مثال «رنگهای اصلی و ثانویه شما یکسان هستند.»
منبع: uxplanet.org



