میلیاردها نفر هر روز از وب سایت ها بازدید می کنند، برخی از افراد توانمند هستند و برخی دیگر نه. چگونه یک طراح اطمینان می دهد که همه می توانند به وب سایت خود دسترس پذیری مناسبی داشته و از آن استفاده کنند؟ پاسخ دسترس پذیری به وب است.
چرا دسترس پذیری به وب مهم است؟
دسترس پذیری به وب در حال طراحی وب سایت هایی است که می تواند توسط افرادی که دارای معلولیت مانند کم بینایی ، کوری رنگ ، نابینایی ، ناتوانی های شناختی ، ناشنوایی یا کم شنوایی و اختلالات حرکتی هستند ، مورد استفاده قرار گیرد.

دسترس پذیری به وب از اهمیت بالایی برخوردار است زیرا باعث می شود وب سایت ها پاسخگوی نیاز همه کاربران باشند.
در حال حاضر، بیش از ۱ میلیارد نفر در جهان معلولیت دارند در حالی که در ایالات متحده ، ۶۱ میلیون نفر دارای معلولیت هستند. هنگامی که وب سایتی طراحی می کنید که دسترسی به ذهن آنها داشته باشد، کارهای خود را در دسترس افراد معلول قرار می دهید.
طراحی وب قابل دسترسی به این معنی که “داشتنش خوبه” نیست بلکه طبق قانون در کشورهایی مانند ایالات متحده، اسرائیل، کانادا، انگلستان و غیره نیز مورد نیاز است. در واقع، تنها در سال ۲۰۱۹، ۲۰۰۰ پرونده دسترس پذیری به وب سایت در ایالات متحده تشکیل شده است.
تحقیقات نشان داده است که یک مورد تجاری قوی برای طراحی وب سایت قابل دسترس وجود دارد زیرا باعث بهبود رتبه بندی SEO، افزایش رضایت مشتری، بهبود قابلیت استفاده و افزایش دسترسی وب سایت می شود.
۴ استاندارد دسترس پذیری به وب
طبق دستورالعمل های دسترسی به محتوای وب (WCAG) که توسط ابتکار دسترس پذیری به وب سایت (WAI) از کنسرسیوم شبکه جهانی وب (W3C) ارائه شده است ، محتوای وب باید pour باشد.
این بدان معنی است که باید اصول زیر را رعایت کند:
- اطلاعات قابل درک
- رابط کاربری و ناوبری قابل اجرا
- اطلاعات و رابط کاربری قابل درک
- محتوای قوی و تفسیر قابل اعتماد
اصول اطلاعات قابل درک
تمام مولفه های اطلاعات و رابط کاربری باید به گونه ای ارائه شود که همه کاربران بتوانند از راه های مختلف درک کنند. درک اطلاعات یا عناصر رابط کاربری نامرئی یا دشوار وجود ندارد.
در اینجا رهنمودهایی وجود دارد که طراحی شما برای تحقق این اصل باید دنبال کند:
- متن جایگزین برای همه مطالبی که متن نیستند مانند تصاویر و گرافیک ها. این اطمینان می دهد که محتوای غیر متنی می تواند به فرم های دیگری مانند گفتار ، بریل یا فونت های بزرگتر تبدیل شود.
- گزینه هایی مانند زیرنویس و زیرنویس بسته را برای همه رسانه های مستقر در زمان مانند فیلم ها و انیمیشن ها ارائه دهید.
- محتوای سازگار ایجاد کنید که می تواند به طرق مختلفی مانند یک طرح ساده بدون تداخل در ساختار آن ارائه شود.
- با ایجاد تمایز بین پیش زمینه و پس زمینه ، مشاهده و شنیدن محتوایتان را برای کاربران ساده کنید.
اصول رابط کاربری و ناوبری قابل اجرا
این اصل مستلزم این است که اجزای UI و پیمایش وب سایت شما به راحتی و بدون ماوس قابل استفاده باشد و نیازی به تعاملاتی نیست که کاربر نمی تواند انجام دهد.
در اینجا نحوه کارکرد طراحی وب شما آورده شده است:
- همه قابلیتهای صفحه کلید را در دسترس قرار دهید.
- به کاربران خود فرصت کافی برای تعامل با محتوایتان را بدهید.
- از طراحی محتوایی (عناصر چشمک زن) که باعث تشنج می شوند خودداری کنید.
- به کاربران روش هایی بدهید تا بفهمند کجا هستند ، در سایت شما پیمایش کنند و محتوای مورد نظرشان را پیدا کنند.
اصول اطلاعات و رابط کاربری قابل درک
شما باید اطمینان حاصل کنید که کاربران می توانند نحوه عملکرد UI سایت شما و اطلاعات ارائه شده در سایت شما را درک کنند.
در این بخش به نحوه دسترس پذیری به این اصل می پردازیم:
- اطمینان حاصل کنید که متن موجود در سایت شما به راحتی قابل خواندن و درک است.
- ایجاد و ارائه صفحات وب که به روشهای قابل پیش بینی کار می کنند.
- اجتناب و اصلاح اشتباهات ورودی در وب سایت خود را برای کاربران آسان کنید
مطالب قوی و اصول تفسیر قابل اعتماد
محتوای مقاوم محتوایی است که می تواند توسط فن آوری های کمکی مانند صفحه خوان ها تفسیر دقیق شود. محتوای شما باید همچنان در دسترس و سازگار با این دستگاه های کمکی باشد حتی با تکامل فناوری های آنها.
برای هر یک از اصول WCGA ، درجه موفقیت A (حداقل امتیاز) ، AA (خوب) و AAA (استاندارد طلایی) وجود دارد.
چه چیزی باعث دسترس پذیری وب سایت ها می شود؟ از موارد و مثالها استفاده کنید
در اینجا برخی از تغییرات وجود دارد که می توانید برای دسترسی به آنها در طراحی وب خود ایجاد کنید.
کنتراست رنگ (Color Contrast )
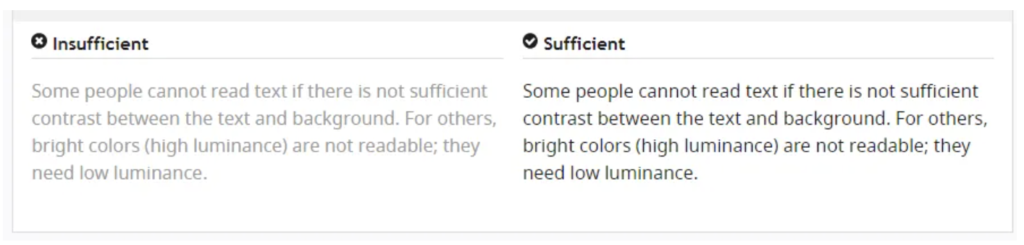
هنگام طراحی وب سایت خود اطمینان حاصل کنید که تفاوت کافی بین رنگ پس زمینه و متن پیش زمینه وجود دارد. اصول کنتراست رنگ نیز در مورد دکمه ها، متنی که روی تصاویر است و سایر عناصر UI اعمال می شود.
کنتراست رنگ در میزان آسان خواندن محتوای وب سایت شما توسط کاربران تأثیر بسزایی دارد. کنتراست کم ، خواندن را برای افراد کم بینا دشوار می کند. طبق WCAG ، حداقل نسبت کنتراست قابل قبول ۳: ۱ در حالی که استاندارد طلایی ۷: ۱ است.
UXPin دارای کنتراست رنگی است که به شما کمک می کند تا اطمینان حاصل کنید که طرح های شما مطابق با استانداردهای WCAG است. این ابزار همچنین به شما امکان می دهد طراحی خود را همانطور که افرادی که دارای هشت نوع مختلف کوررنگی هستند ، مشاهده کنید.

متن جایگزین
برای هر تصویر و گرافیک، متن جایگزین توصیفی ارائه دهید که همان معنی دیدن متن را داشته باشد.
خوانندگان صفحه نمایش این متن جایگزین را برای افراد کم بینا می خوانند بنابراین از استفاده از توصیف کننده های عددی یا آنهایی که هیچ معنایی را منتقل نمی کنند خودداری کنید.
علاوه بر این، برای رسانه های مبتنی بر زمان مانند فیلم یا ضبط صدا، زیرنویس ها و رونوشت های بسته را که پیوندهای قابل مشاهده دارند، ارائه دهید. این مورد همچنین در مورد آیکون ها، دکمه ها، جداول و نمودارها اعمال می شود.
می توانید متن جایگزین را با استفاده از برچسب <alt> ارائه دهید یا از زیرنویس ها برای تهیه زمینه استفاده کنید.
خواندن آسان مطالب
کاربران در وهله اول از طریق محتوای متنی با وب سایت ها ارتباط برقرار می کنند. این امر استفاده از زبان ساده و عاری از اصطلاحات و واژگان غیرمعمول را ضروری می کند ، WCAG ایجاب می کند که وب سایت ها از زبانی در “سطح متوسط رو به پایین” استفاده کنند تا زبان را در حد امکان در دسترس قرار دهند.
شما می توانید از ابزارهایی مانند Hemmingway App برای تعیین میزان خوانایی نسخه وب سایت خود و یا دسترس پذیری استفاده کنید.
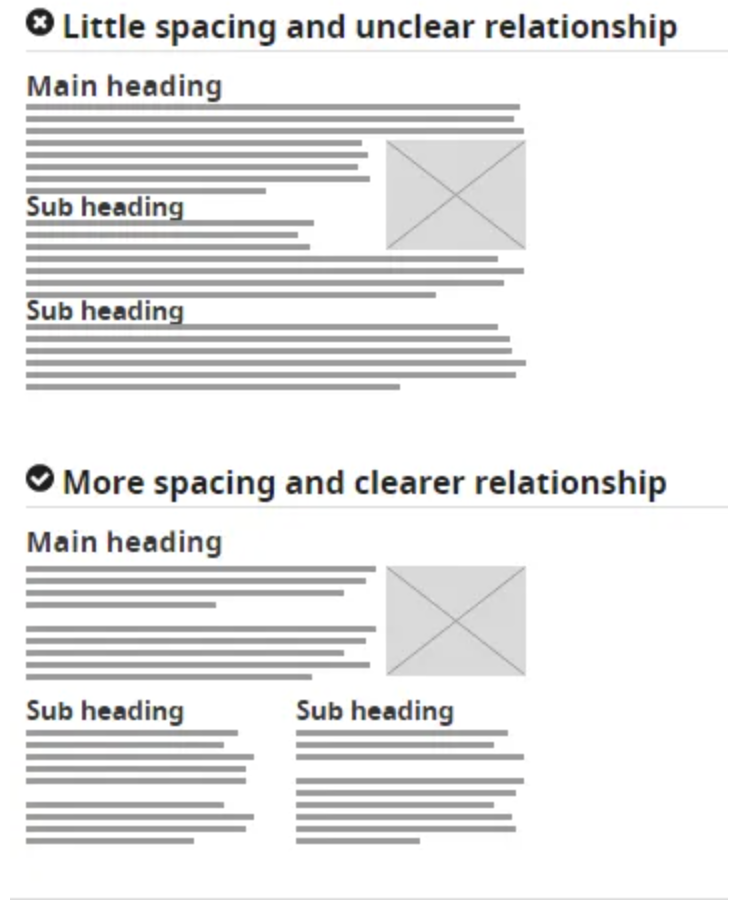
به طور مناسب از برچسب های هدر استفاده کنید
برچسب های هدر به راحتی جستجوی محتوای وب را برای کاربران آسان می کند و به خوانندگان صفحه سیگنال هایی در مورد اهمیت ، رابطه و سلسله مراتب اطلاعات مختلف می دهد.
با <h1> شروع کنید و از برچسب ها به طور مداوم و به ترتیب صحیح استفاده کنید.

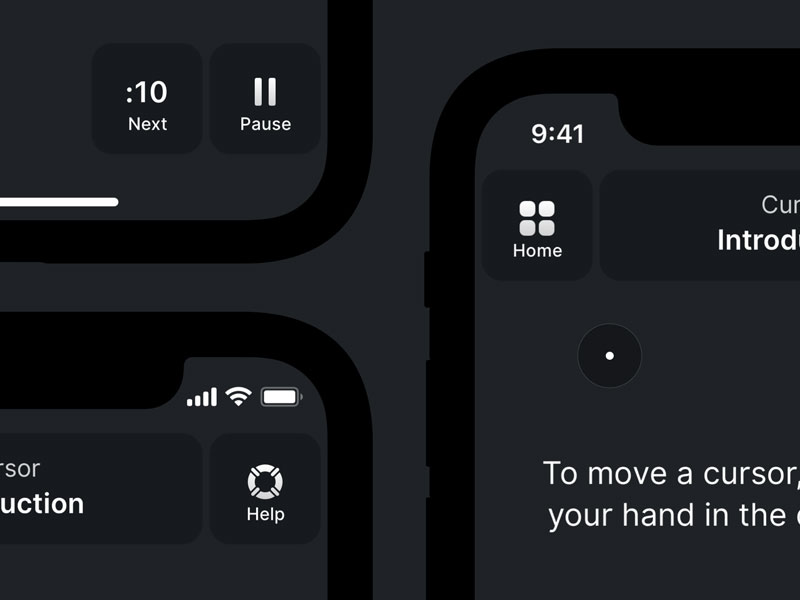
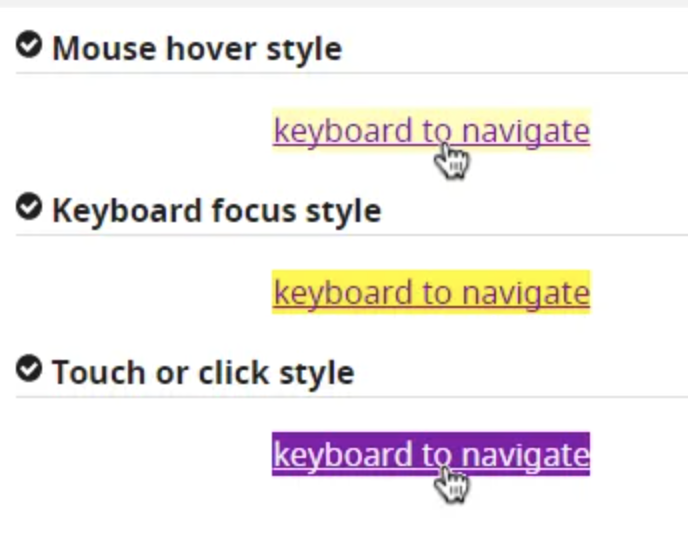
حالتهای تمرکز را واضح طراحی کنید
کانون های تمرکز باعث می شود افرادی که با استفاده از کلید tab در وب سایت شما پیمایش می کنند بدانند که هنگام استفاده از سایت شما کجا هستند. آنها توسط صفحه خوان ها، افراد با تحرک محدود و کاربران قدرت استفاده می شوند.
اطمینان حاصل کنید که موارد منو، فرم ها، پیوندها و دکمه ها دارای شاخص های تمرکز با کنتراست واضح و روشن هستند که به برجسته شدن آنها کمک می کند.

حالت های خطای مفیدی را طراحی کنید
هنگام استفاده کاربران، اطلاعات مفید و زمینه ای را ارائه دهید. همچنین، برای آنها توضیح دهید که چگونه می توانند خطاها را برطرف کنند و به آنها فرصت دهند تا مطالب خود را معکوس کنند. دستورالعمل ها را به وضوح ارائه دهید و مواردی که نیاز به اقدام کاربر است باید به طور برجسته نمایش داده شود تا دسترس پذیری بهبود یابد.
تمام قسمتهای فرم را برچسب گذاری کنید
اطمینان حاصل کنید که در کنار هر قسمت فرم، برچسب های توصیفی داشته باشید. علاوه بر این ، از استفاده از متن جایگزین به عنوان برچسب فرم خودداری کنید زیرا اغلب کنتراست کمی دارد و خواندن آن ها دشوار است. متن محل نگهدارنده نیز باعث ایجاد سردرگمی می شود زیرا کاربران نمی توانند بگویند بعد از ناپدید شدن متن چه کاری انجام دهند.
برچسب های فرم برای افرادی که از صفحه خوان ها برای درک فرم شما استفاده می کنند نیز مفید است، خوانندگان صفحه فقط اطلاعاتی را که به عنوان <برچسب> برچسب گذاری شده است می خوانند و از متن نگهدارنده مکان عبور می کنند.
از انیمیشن های UI چشمک زن استفاده نکنید
انیمیشن های رابط کاربر که بیش از ۳ بار در هر ثانیه چشمک می زنند می توانند باعث تشنج یا واکنش های جسمی برای برخی از افراد شوند. بنابراین بهتر است از آنها اجتناب کنید.
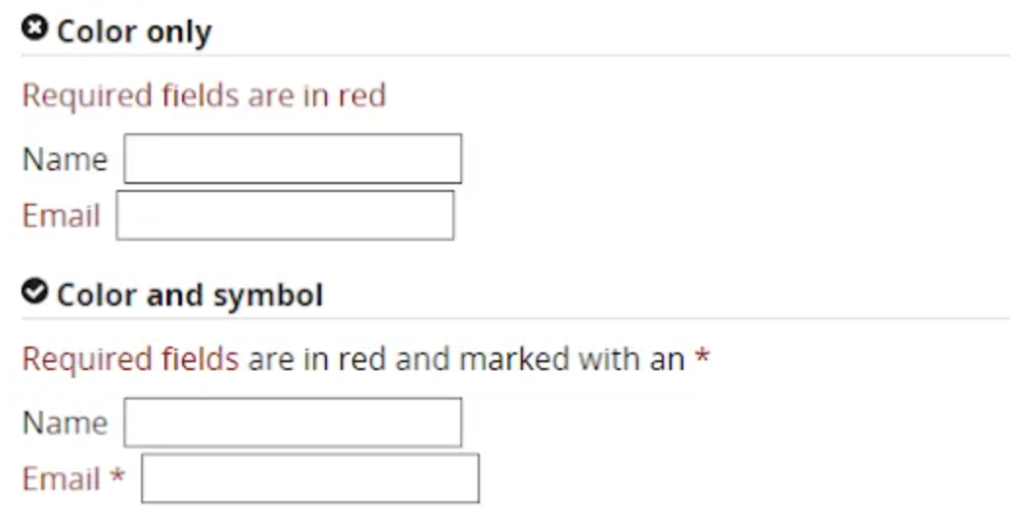
برای رساندن پیام فقط از رنگ استفاده نکنید
رنگ روش خوبی برای انتقال پیام است اما نباید تنها راه باشد زیرا بعضی افراد کور رنگ هستند. در عوض، از رنگ به علاوه عناصر دیگر مانند ستاره استفاده کنید. برای نمودارها و نمودارهای دیگر ، از برچسب ها به علاوه رنگ استفاده کنید.

از فونت های خوانا استفاده کنید
از اندازه و سبکی از فونت استفاده کنید که خواندن آن آسان باشد. خوانایی یک فونت اغلب به جای نوع آن با سبک آن تعیین می شود. به عنوان یک قاعده ، فونت های شکاری یا تزئینی به سختی خوانده می شوند. برای بهبود خوانایی از متن بزرگ ، با طول خط کوتاه ، ارتفاع خطوط بلند و فضای بیشتر بین حروف استفاده کنید.
ملاحظات دسترس پذیری جدید برای سال ۲۰۲۰ و بعد از آن
WCAG 2.2 در سال ۲۰۲۰ عرضه می شود. کنسرسیوم شبکه جهانی وب (W3C) اولین پیش نویس WCAG 2.2 را در تاریخ ۲۷ فوریه ۲۰۲۰ منتشر کرد. هدف از این کار به روزرسانی دسترس پذیری بیشتر وب به افراد معلول ، به ویژه در دستگاه های تلفن همراه است.
آنچه در مورد WCAG 2.2 باید بدانید در اینجا آمده است:
- این نسخه با WCAG 2.0 و ۲.۱ سازگار است به این معنی که اگر وب سایت شما از معیارهای ۲.۲ برخوردار باشد ، از معیارهای نسخه های قبلی نیز برخوردار است
- این نسخه شامل معیارهای جدیدی برای حالتهای قابل مشاهده تمرکز مانند اندازه منطقه تمرکز و کنتراست رنگ است.
اهمیت روزافزون VUI و طراحی رابط صوتی
با توجه به اینکه افراد بیشتری از دستگاههای کنترل صدا مانند الکسا ، سیری و آمازون اکو برای نیازهای جستجوی خود استفاده می کنند ، نیاز فزاینده ای به طراحی رابط صوتی افزایش می یابد.
در این قسمت چگونگی دسترس پذیری بیشتر طراحان به طرح های رابط صوتی آورده شده است:
- به کاربران بگویید چه کاری می توانند انجام دهند.
- به کاربران اجازه دهید عملکردی را که استفاده می کنند بدانند.
- گزینه های زیادی ندهید.
- هر زمان ممکن بازخورد دیداری بدهید
در مورد انطباق “کامل” یا “۱۰۰٪” ADA بیش از حد قول ندهید
قانون آمریکایی های دارای معلولیت (۱۹۹۰) برای جلوگیری از تبعیض علیه افراد دارای معلولیت به امضا رسید. با این حال ، این قانون صریحاً به قابلیت دسترسی به وب اشاره نکرده است و بنابراین تفسیرهای مختلفی دارد. این بدان معنی است که شما به عنوان یک طراح نباید بیش از حد در مورد انطباق کامل ADA قول بدهید زیرا مشخص نیست که ADA چگونه در دسترسی به وب اعمال می شود.
پروتوتایپ ، طراحی و توسعه با قابلیت دسترس پذیری در ذهن
برای انطباق کامل با طراحی وب دسترسی ، شما به بهترین ابزار برای کمک در ساخت نمونه های اولیه ، طراحی و توسعه نیاز دارید. UXPin همه در یک بستر را ارائه می دهد که در آن شما می توانید طراحی خود را برای مطابقت با WCAG بررسی کنید و به راحتی طرح های خود را تحویل دهید.
منبع: uxpin.com