هنگامی که برای اولین بار بصورت اتفاقی به ایده استخوان بندی یا طرح ریزی صفحه ها برخورد کردم، به لطف لوک وروبلوسکی بود که در سال ۲۰۱۳ در مورد آن صحبت کرد و من بلافاصله روی آن تمرکز کردم.من هرگز طرفدار progress bar ها و spinner ها نبودم و استخوانبندی صفحه skeleton screen یک گام هوشمندانه در یک مسیر درست بنظر میرسید.
برای آن دسته از افراد ناآشنا با مفهوم skeleton screen، روشی است برای نمایش روند بارگذاری دادهها و المنت ها در صفحه که معمولا با به کارگیری جعبه های طوسی و خط ها به جای استفاده از progress bar ها در حالی محتوا در حال بارگیری و نمایش در صفحه می باشند، استفاده می شوند. این روش یک رویکرد خلاقانه برای مدیریت انتظار می باشد و بدون شک از یک spinner دایره ای پیوسته، خلاقانه و مفیدتر می باشد.
چنانچه بیش از حد از هدف اصلی دور شویم، حتی ایده های خوب هم می توانند به ایده های بد تبدیل شوند.
یک روز قبل در توییتر، جرمی واگنر با ابراز تاسف از استفاده skeleton screen:
آیا من تنها کسی هستم که فکر می کنم استخوان بندی رابط های کاربری به شدت برای تجربه کاربری بد می باشند؟ در اینجا برخی از نظرات مشتریان آمده است: اوپسسس، صبر کنید تا چندتا چندضلعی بدست بیارید!
این باعث شد من به این مسئله فکر کنم که ما چگونه یک بهینه سازی علمی دقیق را اعمال کردیم، و آغاز به استفاده تصادفی از آن کردیم بدون اینکه درباره چگونگی و نحوه استفاده مفید از آن فکر کرده باشیم. بررسی مجدد استفاده لوک از این نظریه بسیار مفید بود.

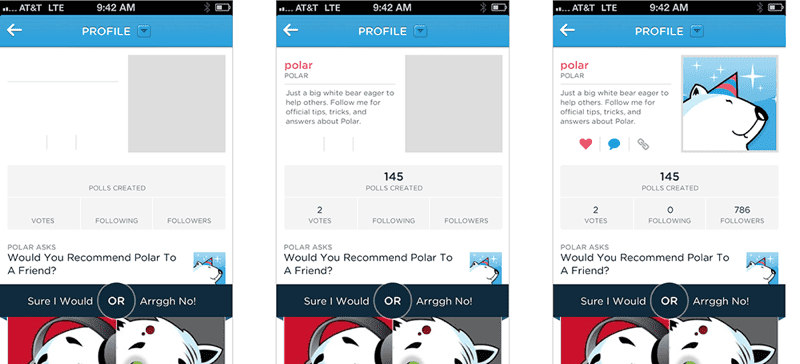
در آن زمان لوک در یک استارتاپی به نام polar مشغول به کار بود. Polar یک برنامه تلفن همراه که بر اساس ایده (micro-interactions) ریز تعاملات یا تعاملات ظریف ساخته شده بود. یک نظرسنجی (either-or) یا-یا به کاربران ارائه شد که می توانستند بر روی جواب ضربه آهسته ای بزنند و به نظرسنجی بعدی هدایت شوند.
در چندجا از برنامه درست زمانی که نظرسنجی های جدید در حال بارگذاری بودند مدت زمانی طول می کشید تا المنت ها دانلود شوند و به نمایش درآیند. polar در ابتدا از همان چیزی استفاده کرد که همه برنامه ها از آن استفاده می کردند: spinner
وقتی آنها به بازخورد مردم توجه کردند، متوجه شدند که آنها بارها از مدت زمانی که می بایست منتظر تازه شدن مطالب می ماندند، شکایت می کردند. با توجه به محدودیت ها چه از نظر شبکه و چه از نظر نمایش وب که در آن زمان برنامه با آن روبرو بود، آنها از نظر عملکرد فنی کمی محدود بودند. در عوض آنها طراحی را از spinnerها به skeleton screenها که به تدریج با دریافت محتوا از سرور پر میشد، تغییر دادند. مردم دست از شکایت درباره زمان انتظار برداشتند. و یک عملکرد درک شده جدید ‘best practice” متولد شد.
اما چیزی که درباره best practice ها وجود داره اینکه زمانی آنها بهترین رویه و عملکرد هستند که جایگاه مناسبی از آنها استفاده شود. در یک راه غلط حتی بهترین اقدامات هم می توانند مخرب باشند، به همین علت است که آموزش کارایی را انجام می دهم و همیشه آن را با نحوه عملکرد مرورگرها و شبکه آغاز می کنم. شما احتیاج دارید تا بدانید چرا چیزی کار می کند تا اینکه چقدر منطقی هستند و چه زمانی کار می کنند.
خوب بیایید برگردیم به مبحث skeleton screen ها، چرا آنها کار می کنند (حداقل به صورت تئوری)؟
این امر مرتبط است با مفهوم انتظار فعال دربرابر انتظار غیرفعال یا منفعل با انتظار فعال. ما در حال انجام کار هستیم که احساس پیشرفت دارد، در حالی که منتظر هستیم. با انتظار غیرفعال یا منفعل بی تفاوت در یک جا نشستهایم و کاری برای انجام دادن نداریم و منتظریم اتفاقی که در انتظار آن بودیم، بیافتد.
براساس تحقیق درباره درک زمان، مدت زمان انتظار فعال خیلی سریعتر از انتظار غیرفعال احساس میشود.
با یک spinner با progress bar کل مدت زمان انتظار ما غیرفعال است. هیچ کاری برای انجام دادن وجود ندارد جز تماشای این spinner ها که مطلقا هیچ ارتباطی یا محتوایی که قرار است ببینیم ندارد.
با استخوان بندی صفحه ها در Polar، مقداری از زمان انتظار به حالت فعال تبدیل شد. اگر به تصاویر مربوط به پیشرفت صفحه نگاه کنید، می بینید که چگونه از چند جعبه خکستری و متن عنوان های ابتدایی به برخی محتوای متنی کامل شده و در انتها به تصاویر و آیکون ها نمایش داده شده می رسیم.
با هربار تغییر حالت، ما لحظه ای مختصر از انتظار فعل را داریم که همزمان با پردازش اطلاعات ارائه شده به ما پیش زمینه ای درباره آنچه در نهایت قرار است ایجاد می شود را برای ما فراهم میکند.
به همین علت skeleton screen ها در تئوری بسیار مفید می باشند. آنها می توانند بازخوردهای فوری را در باره انچه قرار است در آینده ارائه شود را فراهم کنند. هم زمان که محتوا در صفحه بارگذاری و پر می شود ، آنها ما به دوره ی مختصری از انتظار فعال انتقال می دهند و به پرواز در مدت زمان کوتاه با سرعت بالا کمک می کند.
به نظر من درسته، اما باید چند نکته را در هنگام اجرای skeleton screen ها در رابط کاربری خود به خاطر بسپاریم.
اولا، این یک راه حل است. اگر می توانید محتوا را بلافاصله نمایش بدهید قطعا آن کار را انجام دهید.
اگر توجه کنید مثال فوق العاده جرمی، برنامه سمت مشتری (Client-side) بود که مدت زمانی زیادی را صرف بارگزاری میکرد. متاسفانه این خیلی رایج است. به نظر من در پروفایل سایت ها و برنامه هایی که برای نمایش محتوا به شدت به زبان برنامه نویسی جاوا اسکریپت متکی هستند، این تاخیرها در واحد ثانیه اندازه گیری میشوند نه میلیثانیه.
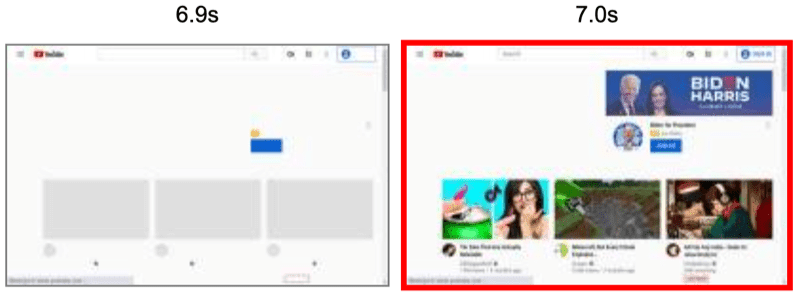
بیایید مثال اسکات جیل را انتخاب کنیم: یوتیوب در مروگر صفحه نمایش. با این مثال را انتخاب کردیم نه به این دلیل که آن یک مثال برجسته است بلکه به عنوان یک نمونه عالی از بسیاری از موضوعات رایج در مورد skeleton screen ها می باشد.
در این مثال که بر روی اتصال کابلها آزمایش شده است. ما به جعبههای خاکستری به مدت ۶.۹ ثانیه قبل از اینکه محتوا را مشاهده کنیم، خیره می شویم.

این مدت زمانی که معطل چند جعبه خاکستری شدیم خیلی طولانیتر از چیزی بود که انتظارش داشتیم. ما فقط مدتی در حالت انتظار فعال هستیم قبل از اینکه محتوای ایجاد شده را هضم کنیم و آمادهی حرکت شویم . همه این تحقیقات درباره “چگونه درک زمان در حالت فعال سریع تر می شود؟” می باشند. هم چنین تحقیقاتی وجود دارد که نشان می دهد با طولانی شدن کل زمان انتظار مزایای قرار گرفتن در حالت انتظار فعال کمی فروکش می کند.
که ما را به نکته قابل تامل بعدی می رساند که (بیان میدارد) حالت فعال، مدت زیادی پایدار نخواهد بود و بنابراین ما نیازمند حصول پیشرفت سریع هستیم. اگر به هر دلیلی موفق به این امر نشویم، ناگزیر به حصول پیشرفت بیشتر خواهیم بود
به یاد داشته باشیم در مثال polar 3 مرحله اساسی را مشاهده کردیم:
- جعبههای طوسی، حاشیهها و عنوانها
- محتوای متنی
- تصویرسازی
اگر دوره بارگزاری خیلی سریع می باشد، شاید نگاه داشتن ما در حالت فعال کافی باشد. اما اگر دوره بارگزاری کمی کندتر است. ما تمایل داریم که بین حالت های انتظار فعال و انتظار غیرفعال جابجا شویم. و این جایی که رویکرد افزایشی کمک خواهد کرد. در هر مرحله، محتوای اضافه جهت سرگرم کردن به ما ارائه می شود.
نگاهی به مثال یوتیوب بیاندازیم، ما دو مرحله اساسی داریم(کاملاً عادی برای بسیاری از skeleton رابط های کاربری که امروز شاهد اجرای آن هستیم):
- جعبه های طوسی و حاشیه ها
- همه چیز!
هیچ عنوان اولیه ای برای فراهم کردن هیچ زمینه اضافی ای و هیچ حالت افزایشی برای پردازش اطلاعات وجود ندارد.
بعد از یکی دو ثانیه اولیه که ما را مجبور به پردازش نمایش اصلی جعبه های خاکستری می کند. ما تمایل داریم که بقیه زمان را به خالت غیر فعال سپری کنیم. بدون آن پیشرفت تدریجی (و بدون زمینه اضافی ارائه شده در عناوین اولیه)، ما تمایل داریم که بخش عمده ای از وقت خود را در حالت غیرفعال بگذارنیم. همانطور که انتظار می رود (منطقا) ما از تاخیر اذیت خواهیم شد حتی اگر مدت زمان آن طولانی نباشد.
نکته دیگری که باید در نظر گرفت این است که باید انتظارات با واقعیت مطابقت داشته باشند.
در برنامه polar جعبه های اصلی به اطراف تغییر مکان نمی دهند. در عوض آنها محتوایی را که می آید و مکانی که قرار است نمایش داده شود با دقت نشان می دهند.
یک بار دیگر ، صفحه یوتیوب مثال خوبی برای تأثیر برعکس است.
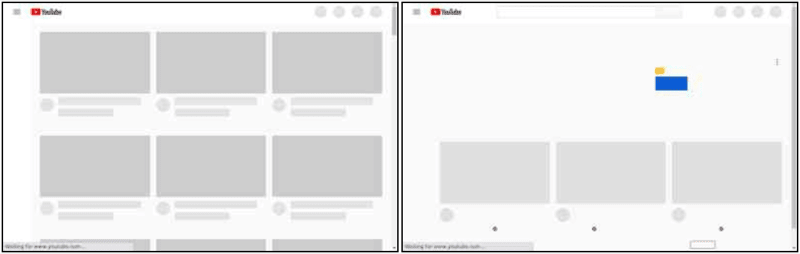
اولین تصویر صفحه زیر وضعیت اولیه صفحه را نشان می دهد. ما شبکه ای از جعبه داریم که در آن ویدیوها نمایش داده می شوند ، و چند دایره هم برای تصاویر کوچک داریم. اما تصویر دوم نشان می دهد که کل استخوان بندی صفحه با نمایش یک تبلیغ تغییر قابل توجهی می کند.

در این حالت به ما انتظاراتی از محتوای نمایش و مکان آن داده شد که این انتظارات در نهایت گمراه کننده بود. اکنون باید خود را به مکانی که در نهایت محتوا نمایش داده می شود سوق دهیم.
وقتی استخوانبندی صفحه با نتیجه مطابقت ندارد ما سردرگمی و سرخوردگی ایجاد کرده ایم که بر هر فایده ای که “شما ممکن است از تلاش برای حل این تاخیر به روش بهتری” کسب کرده اید، غلبه خواهد کرد.
به طور کلی، من فکر می کنم در اینجا برخی از شرایط نیز وجود دارد که باید از آنها آگاهی داشت هرچه الگوی skeleton screens به طور فزاینده ای شناخته می شود، توانایی آن برای انتقال ما به آن حالت فعال انتظار کاهش می یابد. اگر ما تلاش کنیم از این رویکرد به عنوان ارزش ویژه برند برای مدت زمان طولانی بارگزاری، استفاده کنیم که کاربر هنگام استفاده از سایت ما مجبور است با آن مواجه شود، خیلی فوری بر روی او تاثیر خواهد گذاشت.
بنابراین آیا skeleton screens یک تجربه کاربری بد، یا روش خوبی برای بهبود عملکرد مشاهده شده هستند؟
مثل هر چیزی، احتمالاً کمی از هر دو هستند. اگر می خواهید یکی را به سایت یا برنامه خود اضافه کنید یا نه، به خاطر داشته باشید:
- آیا آنها لازم هستند؟ آیا می توانید با رویکردی متفاوت از تأخیر جلوگیری کنید؟
- Skeleton screens فقط مدت طولانی حواسشان را پرت می کنند تا اینکه ناامید کننده شوند. اگر در یک مرحله مهم در سایت یا برنامه خود تأخیر طولانی دارید ، کوتاه کردن این تأخیر همچنان باید مورد توجه اصلی باشد.
- هنگامی که از Skeleton screens استفاده می کنید ، اطمینان حاصل کنید که افراد پیشرفت فزاینده ای را مشاهده می کنند و در هر مرحله از پیشرفت به آنها حداکثر زمینه داده می شود.
- انتظارات را با واقعیت مطابقت دهید. Skeleton screens که آنچه را که می آید یا نحوه قرارگیری آن را به دروغ نشان می دهد ، گمراه کننده خواهد بود و باعث سردرگمی می شود.
skeleton screens برای برنامه polar جواب داد. آنها می دانستند که این کار جواب خواهد داد، زیرا آنها تحقیقات لازم را انجام دادند تا ببینند چگونه آن بر درک مردم از برنامه تاثیر گذاشت. این بدان معنا نیست که قرار است که بر روی هر مخاطبی یا به همه مخاطبان در یک مسیر مشابه جواب دهد.
یکی از سالم ترین و مهمترین کارهایی که می توانیم انجام دهیم این است که خودمان را به طور مداوم به چالش بکشیم و بپرسیم چرا “بهترین عمل” برچسب گذاری شده است.وقتی می فهمیم چرا و چگونه کار می کند ما خود را در موقعیت بهتری قرار می دهیم تا بدانیم چگونه می توان آن را به طور صحیح در موقعیت های خودش استفاده کرد و چه زمانی منطقی است که این کار انجام شود.
منبع: timkadlec.com



