مقالات قلب یک پلتفرم خبری هستند. به همین دلیل است که ما مصاحبههای بیشماری با خوانندگان انجام دادهایم، به داستانهای آنها گوش دادهایم، چگونه مقالهها را میخوانند، چگونه به مقالات رسیدهاند، و بعد از آن چه میکنند. ما همچنین به تجزیه و تحلیل داده ها و بهترین شیوه ها از سراسر جهان نگاه کردیم. ما نگاه کردیم که چگونه یک واشنگتن پست یا یک بی بی سی، به عنوان مثال، ساختار مقالات خود را تشکیل می دهند.
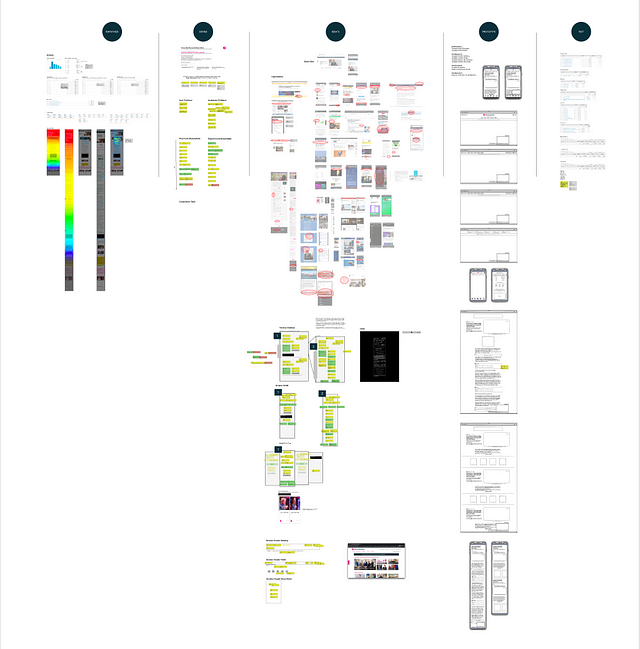
فرآیند طراحی از تجزیه و تحلیل تا یادگیری:
از طریق طراحی، سه جنبه ظاهر شده است که باید طراحی مقاله را از ابتدا همراهی کند. مقالات باید بر روی نکات زیر تمرکز کنند:
- بهترین و خوشایندترین تجربه برای خواندن مقاله
- مقالاتی برای مطالعه بیشتر در فید مانند ما از رسانه های اجتماعی
- عناصر مقاله ای که الهام بخش است اما آزاردهنده نیست
تجربه خواندن
بهترین و خوشایندترین تجربه برای خواندن مقاله
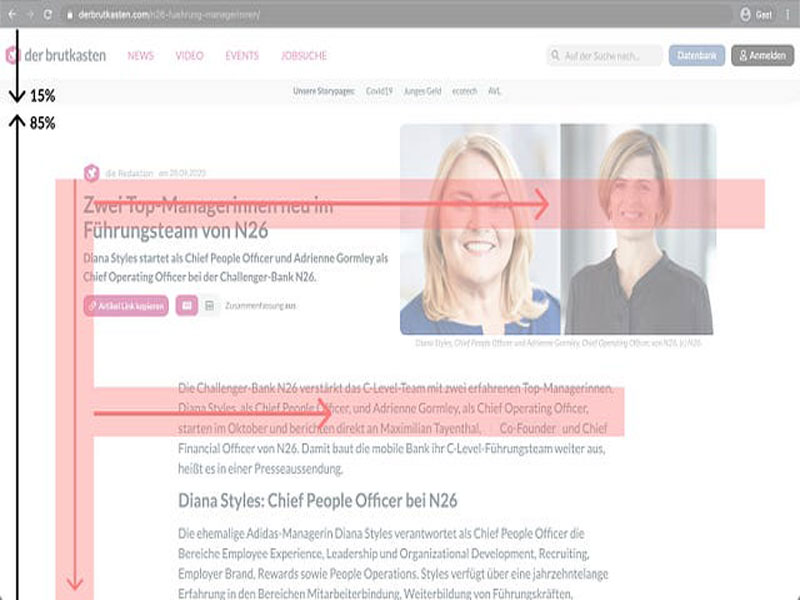
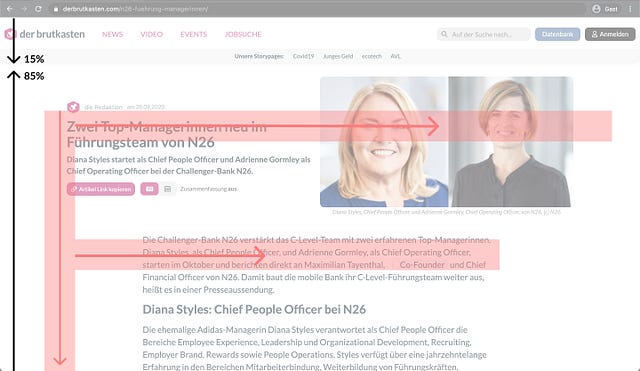
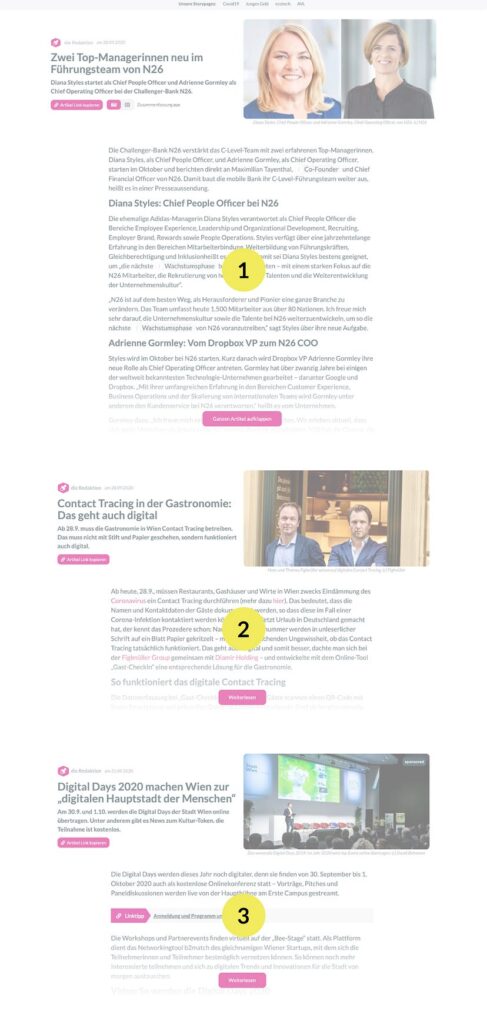
با ساختار جدید، مقالات اکنون حاوی ۸۵٪ محتوا و ناوبری فقط ۱۵٪ هستند. هنگام اسکرول کردن به پایین، محتوا حتی تا ۹۵٪ پر می شود و ناوبری به ۵٪ کاهش می یابد.
علاوه بر این، ساختار مطابق با الگوی F طراحی شده است. خوانندگان از گوشه سمت چپ بالا شروع به خواندن می کنند. و این دقیقاً بلوک با عنوان و پیش نمایش است. اگر مقاله ارزش خواندن دارد، باید دید کلی روشنی به خواننده بدهد.
مقالات در یک نسخه مرکزی با فاصله کافی از لبه ها خوانده می شوند تا حس آشنای اسناد کاغذی را ایجاد کنند. هیچ حواس پرتی در صفحات وجود ندارد. تا زمانی که خواننده به پایین پیمایش کند، تمرکز کامل بر خواندن بدون مزاحمت است. هنگام پیمایش به بالا، به خوانندگان پیشنهادهایی برای مقالات بیشتر داده می شود زیرا جریان خواندن قطع شده است.
با پیشنهادات مقاله تغذیه کنید
مقالاتی برای مطالعه بیشتر در فید مانند ما از رسانه های اجتماعی
به عنوان الهام، فیدهای اینستاگرام و فیسبوک نمونه خوبی هستند. ابتدا باید تصمیم بگیرید که فید به صورت عمودی یا افقی (مانند استوری های اینستاگرام) کار می کند. با این حال، راه عمودی به یک احساس آشنا منجر می شود زیرا بسیار رایج تر است.
ثانیاً، باید در نظر گرفته شود که آیا فید باید به صورت پویا با خوانندگان سازگار شود یا خیر. برای روزنامهها، خوراکی که با رفتار خواندن خوانندگان منطبق نمیشود، بلکه داستانهای جاری را در پیشزمینه قرار میدهد و در عین حال کمپینهای پولی مشتریان را نیز در نظر میگیرد، باید راه جدیدی باشد. روزنامه ها نباید بر حباب سازی رفتار خواننده خود تمرکز کنند.
طراحی ساختاری مقالات نیز برای خوراک خبری ضروری است. به همین دلیل است که پیشنمایش مقالات، که حاوی عناصر حیاتی هستند، منجر به یک فید اسکرول بهینه میشود.

عناصر مقاله
عناصر مقاله ای که الهام بخش است اما آذردهنده نیست
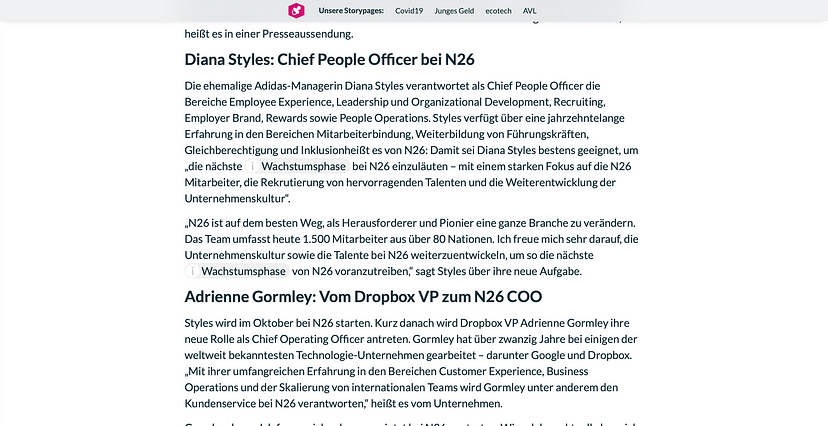
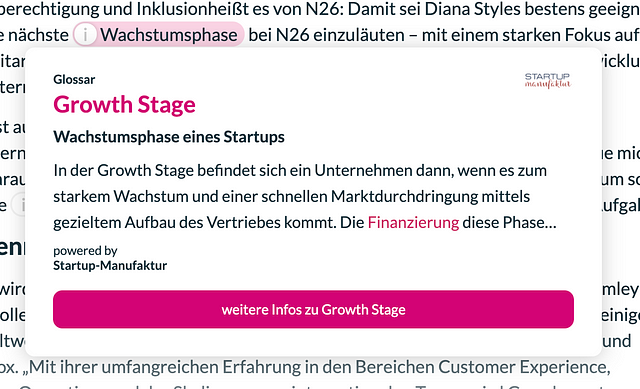
دنیای اخبار شامل بسیاری از اصطلاحات خاص است. برای مقابله با این، باید یک واژه نامه را ادغام کرد. کلماتی که در واژه نامه به طور خودکار پیدا می شوند، پیوند داده می شوند و کد رنگی می شوند.
با کلیک کردن بر روی یک کلمه علامت گذاری شده، جعبه اطلاعات کوچکی باز می شود که کلمه را توصیف می کند. برای اطلاعات بیشتر، خوانندگان حتی میتوانند بیشتر کلیک کرده و عمیقتر جستجو کنند.
عناصر مختلف دیگر نیز باید با طراحی مقالات تطبیق داده شوند و کاملاً در جریان مطالعه قرار گیرند. اینها شامل نکات سرمقاله یا توصیه های پیوند خارجی است.
هرگز فراموش نکنید که چرا خوانندگان شما مقاله می خوانند. تمرکز بر اطلاع رسانی و یادگیری از طریق خواندن است. بنابراین جستجو کاربر باید هدف اصلی باشد. بدون حواس پرتی، خواندن دلپذیر و عناصر هوشمند برای کلیک بیشتر.
منبع: uxdesign.cc