
بیایید در مورد بهروزرسانی نمونهسازی اولیه Figma از پیکربندی ۲۰۲۳ صحبت کنیم، که فقط یک بهروزرسانی معمولی نیست، بلکه این پتانسیل را دارد که رابط کاربری را فراتر از صفحه نمایشهایی با اشکال و متن بسازد.
بهعنوان یک طراح UI/UX، از این بهروزرسانی نمونهسازی بسیار شگفتزده و گیج شدهام، زیرا پتانسیل بالایی دارد، اما یادگیری آن به عنوان یک طراح سخت است.
می دانم، به عنوان یک طراح، شما نیز به سختی آنها را پیدا می کنید. به همین دلیل است که من این مینی مقاله را می نویسم تا بتوانم آموخته هایم را به اشتراک بگذارم و شما نیز می توانید مطالب خود را در بخش نظرات یا در مقاله دیگری مانند این به اشتراک بگذارید.
این مقاله به دو بخش تقسیم خواهد شد:
۱-ابتدا با متغیرها آشنا می شویم
۲-سپس، با یک مثال، Conditionals را یاد خواهیم گرفت
ما اصول اولیه آنها را یکی یکی پوشش خواهیم داد و سپس با استفاده از متغیرها و منطق شرطی در پایان یک کامپوننت UI طراحی خواهیم کرد.
بنابراین اگر می خواهید در مورد نمونه سازی پیشرفته Figma بیاموزید به خواندن ادامه دهید.
متغیرها

در Figma، یک متغیر درست مانند یک جعبه است. درست مثل اینکه چیزهایی مانند کتاب، اسباب بازی و ذهن خود را در جعبه ذخیره می کنید.
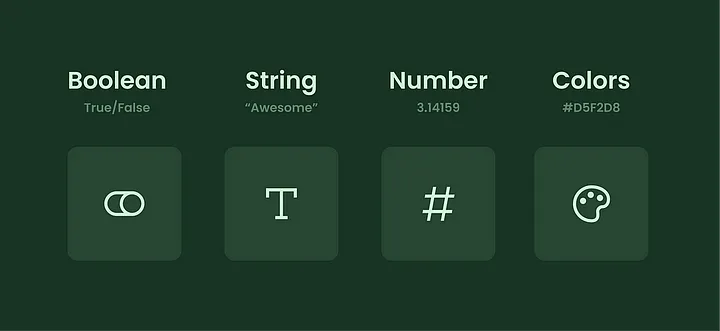
در داخل متغیرها، می توانید مقادیری مانند:
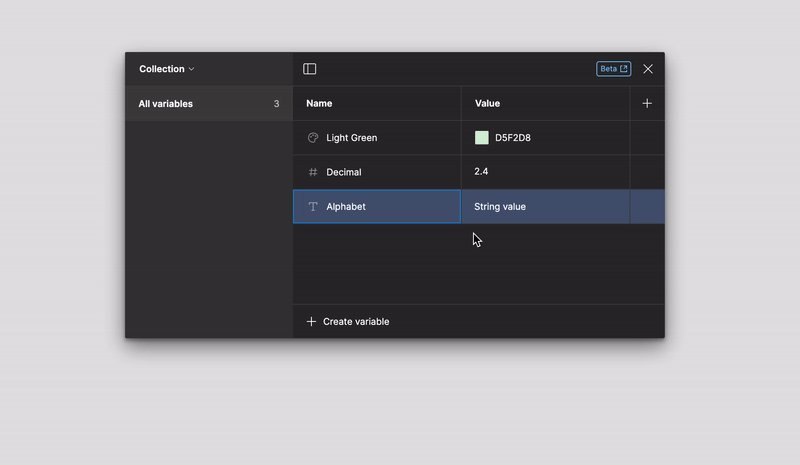
Color: متغیرهایی که مقادیر رنگ را ذخیره می کنند، مانند Hexcode#
String متغیرهایی که “Text” را ذخیره می کنند
Number: متغیرهایی که مقادیر عددی مانند ۲، ۵، ۴.۶ و غیره را ذخیره می کنند.
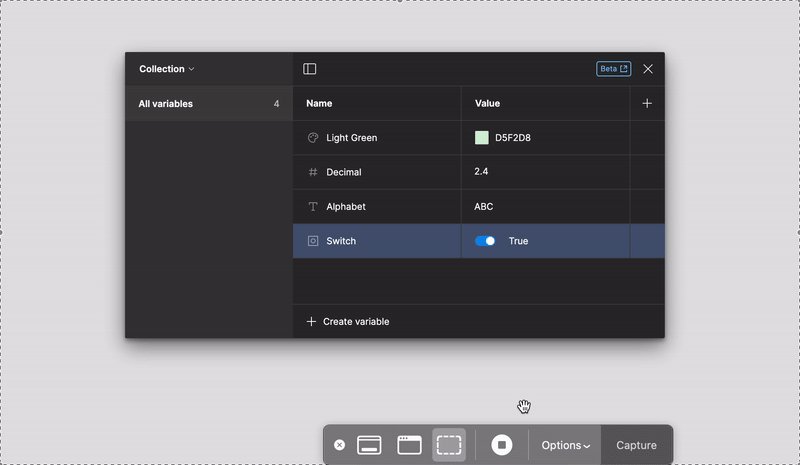
Boolean: متغیرهایی که مقدار را به صورت True یا False ذخیره می کنند
این اساسی ترین چیز در مورد متغیرها است، به این معنی که آنها می توانند مقادیر مختلف را در داخل آنها ذخیره کنند.
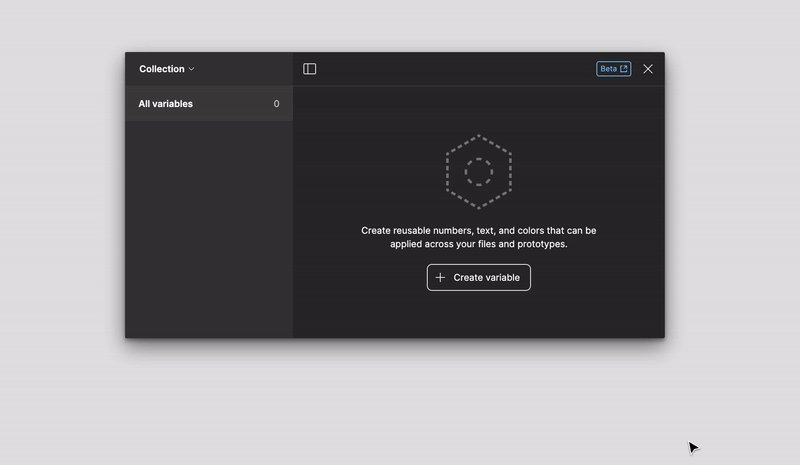
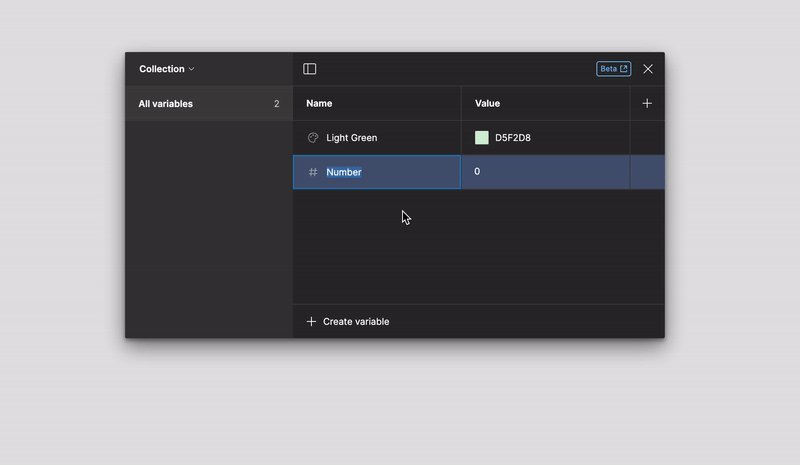
حالا بیایید نحوه ایجاد آنها را در Figma ببینیم.
ایجاد متغیرها

منبع: uxplanet.org