این مقاله مقدماتی اصلی برای تایپوگرافی نسبت طلایی (GRT) است. مفاهیم اولیه ای که در این صفحه خواهید یافت برای درک GRT مهم هستند، اما بسیاری از ریاضیات اکنون قدیمی شده اند (و با فرمول های به روز شده جایگزین شده اند).
برای نگاهی جدیدتر و جامع تر به همه چیزهای GRT، ماشین حساب تایپوگرافی نسبت طلایی را بررسی کنید. در حال حاضر، یک سمفونی ریاضی در وب سایت شما در حال وقوع است.
هر یک از خوانندگان شما ناخودآگاه از این سمفونی آگاه هستند و مهمتر از آن، همه آنها از قبل برنامه ریزی شده اند تا به شیوه ای خاص به آن پاسخ دهند.
سوال این است:
آیا سمفونی سایت شما برای خوانندگان شما خوشایند و دعوت کننده است یا آنها را خاموش می کند و برقراری ارتباط با آنها را سخت تر می کند؟
سمفونی ریاضی تایپوگرافی
همانطور که مشخص است، این سمفونی منحصر به وب سایت ها نیست. هر بار که کتاب، روزنامه، مجله یا وبسایت را میخوانید، آن را «میشنوید» – هر جایی که تایپوگرافی وجود دارد.
در نگاه اول، ممکن است فکر کنید که تایپوگرافی و ریاضی هیچ ربطی به یکدیگر ندارند. به هر حال، تایپوگرافی از حروف و کلمات تشکیل شده است، و ریاضی … خوب … اعداد است.
اما حقیقت این است که تایپوگرافی ترکیبی از حروف هنری و نسبتهای ریاضی است، تلاقی بدیع فرم و عملکرد.
وقتی نسبت های ریاضی تایپوگرافی شما هماهنگ باشد، سایت شما – و به طور خاص محتوای شما – برای خوانندگان جذاب به نظر می رسد.
برعکس، وقتی نسبت های تایپوگرافی شما نامتعادل است، محتوای شما برای خوانندگان جذاب نیست و سایت شما به هم ریخته و نامرتب به نظر می رسد.
نتیجه نهایی این است:
نسبتهای ریاضی تایپوگرافی شما برای نحوه درک خوانندگان از سایت و محتوای شما بسیار مهم است.
بنابراین چگونه می توانید نسبت های تایپوگرافی خود را تغییر دهید تا یک سمفونی ریاضی زیبا ایجاد کنید؟
بیایید به اعماق سوراخ خرگوش سفر کنیم و بفهمیم!
۳ بعد اساسی تایپوگرافی
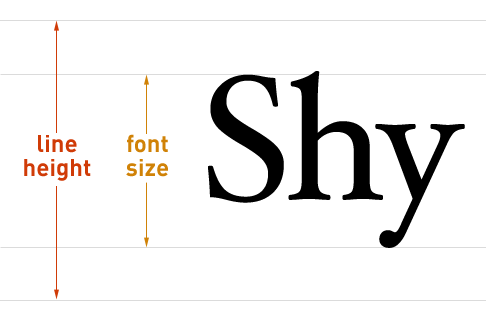
هر پاراگرافی که تا به حال دیده اید دارای ۳ بعد اصلی است. دو مورد اول، اندازه قلم و ارتفاع خط، ماهیت عمودی دارند.

شکل ۱. نحوه عملکرد اندازه قلم و ارتفاع خط در مرورگرهای وب. اندازه قلم از بالای یک حرف بزرگ (S) تا پایین کاراکترهای نزولی (y) اندازه گیری می شود. نیمی از ارتفاع خط از خط مرکزی متن به سمت بالا و پایین گسترش می یابد.
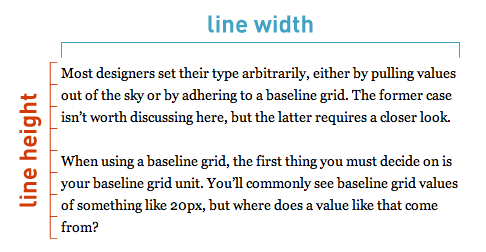
بعد سوم، عرض خط، افقی است.

شکل ۲. ارتفاع خط و عرض خط، ابعاد عمودی و افقی تایپوگرافی را تشکیل می دهند.
در مجموع، این ۳ بعد مسئول نحوه درک شما از تایپوگرافی هستند.
برای اینکه بفهمید این ابعاد چگونه با هم کار می کنند، نگاهی به چند نمونه متن که در آنها یک بعد متفاوت است و بقیه ثابت نگه داشته می شوند، مفید است. به این ترتیب، می توانید تأثیری را که هر یک از ابعاد بر روی دو بعد دیگر می گذارد، مشاهده کنید.
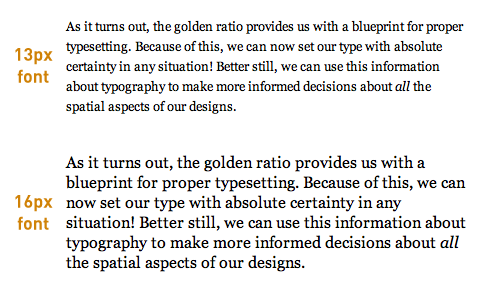
در شکل ۳ زیر، ارتفاع خط و عرض خط ثابت است و اندازه فونت از ۱۳ تا ۱۶ پیکسل متغیر است.

شکل ۳. با ثابت نگه داشتن ارتفاع خط و عرض خط، واضح است که اندازه فونت های بزرگتر برای حفظ تناسب و خوانایی نیاز به ارتفاع خط بزرگتر دارند.
در پاراگراف اول شکل ۳، ارتفاع خط نسبت به اندازه فونت به اندازه کافی بزرگ است تا فضای خالی سخاوتمندانه ای بین خطوط متن ایجاد شود. با این حال، در پاراگراف دوم، ارتفاع خط نسبت به اندازه فونت به اندازه کافی بزرگ نیست تا فضای خالی کافی ایجاد شود، و در نتیجه تنگ به نظر می رسد.
این منجر به یک نتیجه مهم می شود: با افزایش اندازه فونت، ارتفاع خط نیز باید افزایش یابد تا نسبت هندسی یک پاراگراف حفظ شود. به عبارت دیگر:
اندازه قلم و ارتفاع خط به طور متناسب با هم مرتبط هستند.
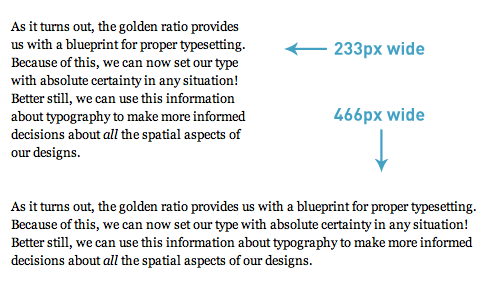
در مثال بعدی، اندازه فونت و ارتفاع خط ثابت است و عرض خط از ۲۳۳ تا ۴۶۶ پیکسل متغیر است.

شکل ۴. با افزایش عرض خط، خواندن متن سختتر میشود زیرا ارتفاع خط برای جبران اثر عرض افزایش نیافته است.
علیرغم این واقعیت که ارتفاع خطوط در دو پاراگراف شکل ۴ یکسان است، خوانایی آنها به دلیل عرض خطوط متفاوت کاملاً متفاوت است.
همانطور که عرض خط طولانی تر می شود، انجام یک جارو برگشتی (حرکت چشم ها از انتهای یک خط به ابتدای خط بعدی) دشوارتر می شود، مگر اینکه ارتفاع خط نیز افزایش یابد تا این اثر در نظر گرفته شود.
تحقیقات نیز این نتیجه را تایید می کند. مری سی دایسون در یک مطالعه در سال ۲۰۰۴ از دانشگاه ریدینگ (چقدر طعنه آمیز) بیان می کند:
گفته می شود که طول خطوط طولانی به فاصله بین خطی بیشتری نیاز دارند تا اطمینان حاصل شود که چشم ها هنگام اجرای یک رفت و برگشت، خط بعدی را به طور دقیق به پایین نشان می دهند.
خط پایین؟ واضح است که ارتفاع خطوط و عرض خطوط به نوعی از نظر ریاضی با هم مرتبط هستند. به طور خاص:
برای هر اندازه فونت، ارتفاع خط باید با افزایش عرض خط افزایش یابد.
اما ماهیت دقیق ریاضی این رابطه چیست؟
نسبت های هماهنگ و نسبت طلایی
پاسخ به این سوال ممکن است ساده تر از آن چیزی باشد که در ابتدا به نظر می رسد زیرا طبیعت طرحی قابل توجه برای تناسب زیبا و موثر به ما ارائه کرده است.
این طرح تناسب در گیاهان، حیوانات، شکل کهکشان ها و حتی DNA شما مشهود است، آنقدر فراگیر است که انسان ها هزاران سال است که متوجه آن شده اند. ما نیز از آن استفاده کردهایم – در طول تاریخ در هنر و معماری دیده میشود.
پس این نسبت باورنکردنی چیست که «واقعاً اتاق را به هم گره میزند؟»
البته من در مورد نسبت طلایی صحبت می کنم.
وقتی طبیعت برای ارتباط دادن چیزها و ایجاد نظم در هر مقیاسی به تناسبی نیاز دارد، تمایل به استفاده از نسبت طلایی دارد.
با تایپوگرافی، هدف این است که اندازه قلم، ارتفاع خط و عرض خط را به شیوه ای زیبا و منظم به هم مرتبط کنیم.
پس آیا این نسبت طلایی برای تایپوگرافی نیز قابل اعمال است؟
ریاضیات تایپوگرافی نسبت طلایی
همانطور که احتمالا حدس زدید، پاسخ مثبت است! در اینجا نحوه عملکرد آن آمده است:
اول، اندازه قلم (f) و ارتفاع خط (l) به طور متناسب از طریق یک نسبت (h) مرتبط هستند. از نظر ریاضی، این تقریباً به همین سادگی است و معادله اصلی به این صورت است:

معادله ارتفاع خط
در معادله بالا، ارتفاع خط بهینه زمانی تولید می شود که h برابر با نسبت طلایی (φ) باشد. این بینش معادله زیر را به ما می دهد:

معادله ارتفاع خط بهینه
متأسفانه، فقط دانستن ارتفاع خط بهینه برای اندازه فونت معین کافی نیست.
قبلاً دیدید که هر سه بعد تایپی – اندازه قلم، ارتفاع خط و عرض خط – بر روی یکدیگر تأثیر می گذارند. بنابراین، شما نمی توانید در مورد ارتفاع خط یا اندازه قلم بدون در نظر گرفتن عرض خط صحبت کنید.
بر اساس این استدلال، باید یک عرض خط بهینه نیز وجود داشته باشد که مطابق با ارتفاع خط بهینه از معادله بالا باشد.
مشکل این است که شما رابطه دقیق بین عرض خط و ارتفاع خط را نمی دانید. تنها چیزی که با اطمینان می دانید این است که عرض خط به طور قابل توجهی بیشتر از ارتفاع خط است.
با کمک مدلسازی ریاضی پایه، میتوانید حدس بزنید که رابطه بین ارتفاع خط بهینه و عرض خط نمایی است. در اینجا ساده ترین معادله برای بیان آن وجود دارد:

معادله عرض خط بهینه
این قابل توجه است زیرا اکنون، برای اولین بار، شما یک مبنای ریاضی محکم برای رابطه بین اندازه قلم، ارتفاع خط و عرض خط دارید.
توجه به طراحان: تایپوگرافی با نسبت طلایی به عنوان پایه ای برای حروفچینی مناسب در نظر گرفته شده است. عواملی مانند ارتفاع x و سایر معیارهای حروف چاپی نیز بر تایپوگرافی تأثیر می گذارد و باید در طرح های نهایی در نظر گرفته شود. تایپوگرافی نسبت طلایی منطقی ترین نقطه شروع را برای تنظیماتی از این نوع فراهم می کند.
به روز رسانی: ماشین حساب تایپوگرافی نسبت طلایی اکنون x-heights را تصحیح می کند و فونت ها را به خوبی در هر محیطی تنظیم می کند.
اما یک مشکل کوچک در اینجا وجود دارد: وب به اندازه این معادلات دقیق نیست.
می بینید، طراحان وب محدود به استفاده از مقادیر صحیح برای مواردی مانند اندازه فونت، ارتفاع خط و عرض خط هستند (تا زمانی که رندر زیر پیکسل به واقعیت تبدیل شود، این مورد ادامه خواهد داشت).
معادلات بالا همگی مقادیر اعشاری بسیار دقیقی را به دست میدهند، و به سادگی گرد کردن پاسخها به نزدیکترین عدد صحیح، خطاهای قابلتوجهی ایجاد میکند که باعث میشود نسبتهای چاپی شما نادقیق باشد.
نکته اصلی این است که وب بهینه نیست، و بنابراین، معادلات بهینه ارائه شده در بالا برای تنظیم دقیق تایپوگرافی شما در دنیای واقعی کافی نیست.
در نهایت، اگر می خواهید تایپوگرافی با نسبت طلایی دقیق در وب سایت خود داشته باشید، به برخی معادلات تنظیم نیاز خواهید داشت.
تنظیم دقیق تایپوگرافی نسبت طلایی برای وب
برای درک نحوه عملکرد تنظیم تایپوگرافی، اجازه دهید به یک مثال نگاه کنیم.
برای اندازه فونت ۱۶ پیکسل، ارتفاع خط کامل زمانی به دست می آید که h برابر با نسبت طلایی باشد. این مقدار ۲۵.۸۸۸۵۴px را برای ارتفاع خط بهینه به دست می دهد. با استفاده از این مقدار، سپس می توانید تعیین کنید که عرض خط بهینه مرتبط ۶۷۰.۲۱۶۷۰ پیکسل است.


محاسبه ارتفاع خط بهینه برای فونت ۱۶ محاسبه بهینه عرض خط برای فونت اندازه ۱۶
اگر سعی کنید از این مقادیر در CSS سایت خود استفاده کنید، با مشکلاتی مواجه خواهید شد.
از آنجا که فقط مقادیر صحیح را حل می کند، وب نمی تواند ارتفاع خط ۲۵.۸۸۸۵۴ پیکسل را نمایش دهد. در عوض، بهترین کاری که می توانید برای ارتفاع خط انجام دهید ۲۶ پیکسل است.
اما ۲۶ پیکسل بزرگتر از ارتفاع خط بهینه داده شده توسط معادلات است، و همانطور که مشاهده کردید، نمی توانید ارتفاع خط را تغییر دهید – حتی کمی! – بدون تغییر عرض خط مرتبط (در غیر این صورت، نسبت های حاصل نمی توانند تغییر کنند. دقیقاً “طلایی” باشد).
بنابراین، روند گرد کردن ارتفاع خط از ۲۵.۸۸۸۵۴px به ۲۶px مستلزم آن است که عرض خط حاصل بیشتر از ۶۷۰.۲۱۶۷۰px باشد.
این جوهر تنظیم تایپی است
اگر عرض خط شما کوتاهتر از عرض بهینه باشد، ارتفاع خط مربوطه شما باید کمتر از نسبت طلایی باشد. برعکس، اگر عرض خط شما بیشتر از عرض بهینه باشد، ارتفاع خط مربوطه شما باید بیشتر از نسبت طلایی باشد.
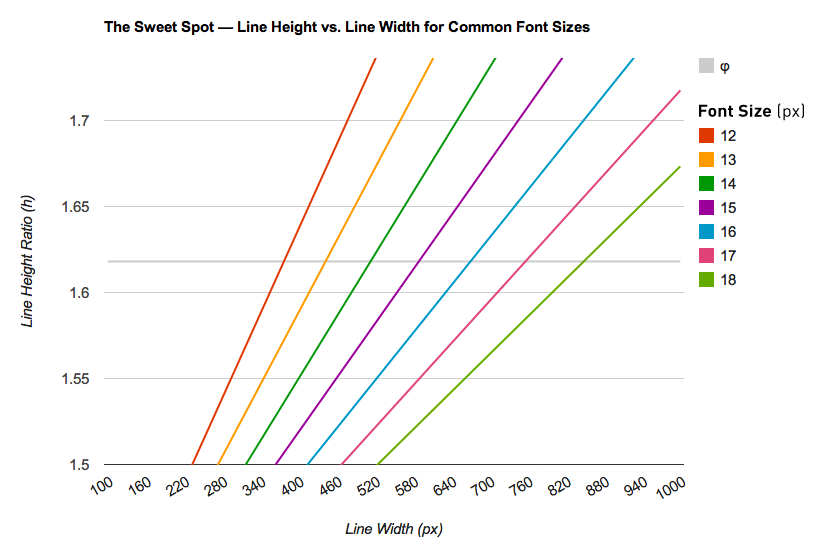
در اینجا یک نمودار برای کمک به تشریح این مفهوم برای متداولترین اندازههای فونت وجود دارد:

شکل ۵. با افزایش عرض خطوط، ارتفاع خطوط نیز باید افزایش یابد تا تناسبات هندسی و خوانایی حفظ شود. خط خاکستری افقی در این نمودار نشان دهنده نسبت طلایی (φ) است و می توانید ببینید که ارتفاع خط نسبت به این مقدار برای رایج ترین اندازه های فونت چگونه رفتار می کند. برای بزرگنمایی کلیک کنید.
از نظر ریاضی، معادلات تنظیم تایپی پیچیدهتر از معادلاتی هستند که قبلاً دیدهاید. خوشبختانه، من کارهای سنگین را در اینجا انجام داده ام، بنابراین می توانید روی مفهوم و نتایج تمرکز کنید.
در نهایت، برای سناریوهای مختلفی که هنگام تنظیم تایپوگرافی با آنها مواجه خواهید شد، به دو معادله تنظیم نیاز دارید. بسته به موقعیت، باید تعیین کنید:
۱- ارتفاع خط تنظیم شده، با توجه به اندازه قلم و عرض خط
۲- عرض خط تنظیم شده، با توجه به اندازه قلم و ارتفاع خط
در اینجا معادلات برای انجام این کار وجود دارد:


با استفاده از معادله دوم بالا، می توانید عرض خط تنظیم شده را برای وضعیت مثال فوق الذکر اندازه فونت ۱۶ پیکسل با ارتفاع خط صحیح ۲۶ پیکسل تعیین کنید.

عرض تنظیم شده، که نسبت های تایپی طلایی را برای این سناریو حفظ می کند، ۶۸۵.۳۲۵۰۵ پیکسل است. برای استفاده در وب، این باید به ۶۸۵ پیکسل گرد شود.
بیایید به مثال دیگری نگاه کنیم که به خانه نزدیکتر می شود (و اینگونه است که می توانید در حال حاضر تایپوگرافی را در وب سایت خود تنظیم کنید):
اگر بخواهید از اندازه فونت ۱۶ پیکسل در عرض محتوای ۵۵۰ پیکسل استفاده کنید چه؟ ارتفاع خط تنظیم شده شما در این مورد چقدر باید باشد؟
در اینجا نحوه حل این مشکل آمده است:


پاسخ در اینجا ۲۵.۰۰۱۶۹ پیکسل است. یک بار دیگر، این مقدار باید برای استفاده در وب به نزدیکترین عدد صحیح گرد شود و این منجر به ارتفاع خط تنظیم شده ۲۵ پیکسل می شود.
ماشین حساب تایپوگرافی نسبت طلایی
بدیهی است که انجام یکسری ریاضیات هر بار که با تایپوگرافی سروکار دارید، خیلی زود خسته کننده خواهد شد.
برای رفع این مشکل، من ماشینحساب تایپوگرافی نسبت طلایی را ایجاد کردهام، که تعیین تایپوگرافی مناسب برای هر موقعیتی را بسیار آسان میکند!
این ماشین حساب هوشمند و همه کاره، بر اساس ورودی هایی که ارائه می کنید، توصیه های تایپی طلایی به شما می دهد.
اگر فقط اندازه قلم را وارد کنید، ماشین حساب ارتفاع خط و عرض خط بهینه را برای آن اندازه فونت به شما نشان می دهد.
اگر فقط عرض را وارد کنید، ماشین حساب بهترین و بهترین ترکیب اندازه قلم/ارتفاع خط را برای آن عرض به شما نشان می دهد.
اگر هم اندازه قلم و هم عرض را وارد کنید، کل shebang را دریافت می کنید:
تایپوگرافی بهینه شده برای اندازه و عرض قلم شما
تایپوگرافی بهینه شده فقط برای اندازه فونت
تایپوگرافی بهینه شده فقط برای عرض (در صورت وجود)
با ماشین حساب تایپوگرافی نسبت طلایی بازی کنید و تایپوگرافی دقیق تنظیم شده را مانند قبل کاوش کنید!
تاثیر باورنکردنی تایپوگرافی با نسبت طلایی
من قبلاً به این اشاره کردم، اما میخواهم آن را روشن کنم: مطالبی که امروز با شما به اشتراک گذاشتهام فقط برای وب اعمال نمیشود. در حقیقت…
تایپوگرافی نسبت طلایی می تواند برای تنظیم دقیق تایپوگرافی هر رسانه ای استفاده شود!
کتابها، روزنامهها، مجلات، وبسایتها، کتابخوانهای الکترونیکی، همه آنها میتوانند از نسبتهای بهبود یافتهای که تایپوگرافی نسبت طلایی ارائه میکند بهرهمند شوند.
و اکنون، همانطور که شروع به مشاهده جهان از طریق لنز تایپوگرافی نسبت طلایی می کنید، فرصت های بی شماری را برای بهینه سازی تایپوگرافی مشاهده خواهید کرد.
خط پایین
نسبتهای طلایی در سراسر جهان مشهود است و در مکانهایی اتفاق میافتد که شکل و عملکرد با هم ترکیب میشوند و نتیجهای زیبا، مؤثر و مفید میدهند.
سمفونی ریاضی تایپوگرافی را به خاطر دارید؟
با استفاده از تایپوگرافی نسبت طلایی، می توانید مطمئن باشید که سایت شما دارای سمفونی طلایی است که برای همه جذاب خواهد بود.
منبع: pearsonified.com



