خاکستری بودن دکمه های غیر فعال کار درستی است؟
با دکمه های غیر فعال چه باید کرد؟ حذف کردن دکمه از مکان اصلیش و ظاهر کردن دوباره آن میتواند کاربر را گیج کند. به جای این کار، طراحان فعال نبودن دکمه را مشخص می کنند تا تغییر زیادی در رابط کاربری به وجود نیاید. راهی که بیشتر طراحان برای نشان دادن وضعیت غیر فعال از آن استفاده میکنند خاکستری کردن دکمه است. گرچه این راه حل هم باعث سردرگمی کاربر خواهد شد، زیرا حالت فعال دکمه شباهت کمی به حالت غیر فعال آن دارد.

تغییر یک دکمه از خاکستری به رنگی تغییری غیر منتظره است که باعث سردرگمی کاربر میشود. برای ایجاد یک تجربه روان بهتر است از این کار صرف نظر کنید. به جای خاکستری کردن دکمه، باید تیرگی آن را کاهش دهید تا دکمه حالت شفاف به خود بگیرد.
زمانی که دکمه های فعال نشده شفاف باشند، کاربر میتواند شباهت آن به حالت فعالش را ببیند. با این حال که دکمه کم رنگ شده، کاربر توانایی تشخیص رنگ دکمه را خواهد داشت. وقتی دکمه به حالت فعال تغییر میکند، ظاهر جدید آن کاربر را غافلگیر نخواهد کرد.
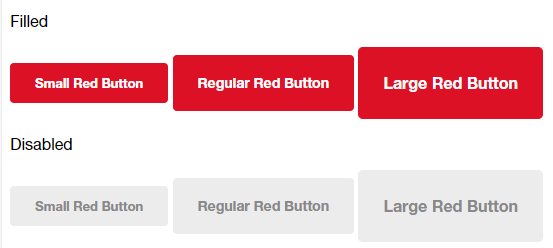
دکمه غیر فعال
یک دکمه شفاف با پس زمینه ترکیب میشود، در حالی که دکمه خاکستری از پس زمینه جدا شده و برجسته میشود (مگر این که پس زمینه خاکستری باشد). عناصر برجسته بیشتر به چشم کاربر می آیند و چشم کاربر آنها را به عنوان عنصر قابل تعامل میبیند، یعنی احتمال بیشتری وجود دارد که کاربر روی یک دکمه خاکستری غیر فعال کلیک کند.
احتمال کمتری وجود دارد که کاربران دکمه های شفاف را با دکمه های دیگر اشتباه بگیرند. خاکستری بودن یک دکمه لزوما به معنی غیر فعال بودن آن نیست. گاهی از رنگ خاکستری برای نشان دادن اولویت پایین یک دکمه در میان گروهی از دکمه ها استفاده میشود (مثلا دکمه انصراف). کاربران به راحتی میتوانند یک دکمه عدم فعال خاکستری را با یک فراخوان عمل ثانویه یا بد تر از ان یک دکمه با طراحی بد و کنتراست پایین اشتباه بگیرند.
برای طراحی دکمه های غیر فعال، به جای تغییر رنگ از تغییر شفافیت استفاده کنید. مقدار شفافیت مناسب بستگی به رنگ پس زمینه دارد. اما به صورت کلی میتوانید از شفافیت ۴۰٪ یا کمتر استفاده کنید. مهم است که شفافیت را به اندازه کافی پایین بیاورید، وگرنه بعضی کاربران همچنان آن را به عنوان دکمه فعال خواهند دید.
با پیروی ازین نکته،بدون ایجاد غافلگیری برای کاربر فعال نبودن دکمه هایتان را به آن ها نشان میدهید و در عوض کاربران از نرمی و روان بودن طراحی شما غافلگیر خواهند شد!
منبع: uxmovement.com



