بهترین پلاگین های فیگما در سال ۲۰۲۰ که شایسته توجه شما هستند:
ما پلاگین های تازه و برتر را برای فیگما انتخاب کردیم تا توسعه سیستم های طراحی را افزایش دهیم:
بر کسی پوشیده نیست که اکنون فیگما یکی از پرچمداران ابزارهای ایجاد طرح و prototyping است .مزیت آن نسبت به adobe xd و sketch این است که فیگما ابزاری آنلاین است که به کاربر این امکان را می دهد تا همزمان با دیگران کار کند و همکاری کند.همچنین به لطف عملکرد فوق العاده و رابط کاربری خوب آن،بسیاری از کاربران sketch،Adobe XDو InVision شروع به استفاده از figma کردند.
با این حال، فیگما یک نقطه ضعف بزرگ داشت که باعث شد کاربرانی که از سیستم عامل های دیگه مهاجرت کردن با کمبود پلاگین مواجه شوند.
این ویژگی چیزی بود که بیشتر کاربران فیگما درخواست کردند،زیرا بعضی اوقات مجبور بودند از برنامه سومی استفاده کنند،که البته خیلی راحت نبود.
و مطمئنا ما به عنوان طراح تلاش می کنیم زندگی خودمان و زندگی افراد دیگر را آسان کنیم و به دنبال ابزار ها و روش های بهتری هستیم که به ما کمک می کند تا کارایی بیشتری داشته باشیم،گردش کار خود را بهبود بخشیده و تسریع کنیم.
و در آگوست ۲۰۱۹ ،همه چیز تغییر کرده است-بعد از چندین هفته آزمایش بتا بسته،سرانجام فیگما از راه اندازی پلاگین ها در سیستم آنها خبر داد.
کارمندان فیگما میگویند از ۲ سال پیش ایده ساختن پلاگین را داشتند و در تمام این مدت آنها مشغول پرداختAPI برای عمکرد نرم افزونه های داخل سیستم بودند.
مزایای استفاده از بهترین پلاگین های فیگما
پلاگین ها روش های ساده و شهودی را برای افزایش توانایی های شما در فیگما ارائه می دهند.آنها به بهینه سازی و خودکارکردن کارهای معمول و تکراری کمک می کنند-با نام لایه ها،با جستجو،با گروه بندی،اضافه کردن توابع خاص،مانند افزودن محتوای مفیدبه ماکت ها.آنها مانند ساقی آلفرد هستن برای بتمن .همیشه در زمان مناسب کمک کنید.
در حال حاضر تقریبا ۴۲۰ پلاگین در فیگما وجود دارد. بله، تقریبا به صورت روزمره اضافه می شوند.قسمت فوق العاده انتشار پلاگین های فیگما این است که این افزونه ها را نه کارمندان شرکت بلکه افراد عادی مثل من و شما تولید کرده اند.درست است، اگر شما زبانهای برنامه نویسی معروف را می دانید می توانید یک پلاگین جالب ایجاد کنید-هم شرکت و هم کل جامعه فیگما از دیدن محصول شما خوشحال می شوند!
البته برخی موارد منفی وجود دارد
اگر چه از نظر ما فیگما از بسیاری از جنبه ها از sketch پیشی می گیرد،اما sketch هنوز در زمینه افزونه ها برنده است.دلیل اصلی این است که پلاگین های فیگما در حال حاضر اجازه ارسال داده های تغییر یافته به سیستم را
هم زمان ندارند.
حال نگاهی به بهترین پلاگین های فیگما
ما ابزارهایی را جمع آوری کرده ایم که به ما کمک می کند تا گردش کار خود را بهبود بخشیم ، بهره وری خود را بالا ببریم
و فقط مقداری لذت به روند طراحی خود اضافه کنیم.ما از آخرین مکان شروع خواهیم کرد،بنابراین اطمینان حاصل کنید که همه سرگرمی ها را از دست نمی دهید.
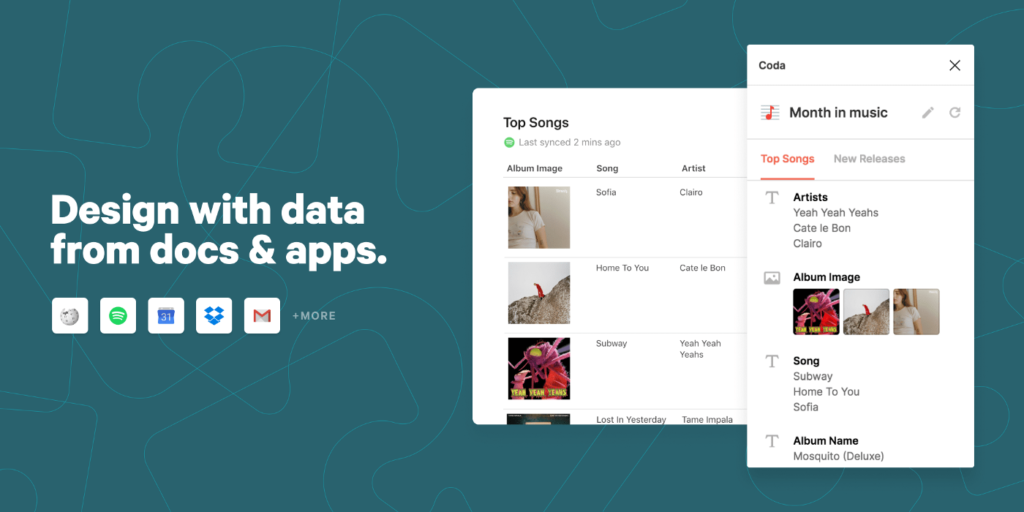
Coda for figma

پلاگینی است که با ابزاری برای تولید سند به نام Coda کار می کند. به لطف این پلاگین ، می توانید طرح های خود را با داده های سرویس هایی مانند Spotify ، Wikipedia ، Dropbox ، Gmail ، Google Calendar ، Jira ، Shopify ، Github و غیره پر کنید.
این پلاگین نسبتاً جدید است ، اما محبوبیت گسترده ای در جامعه پیدا می کند.
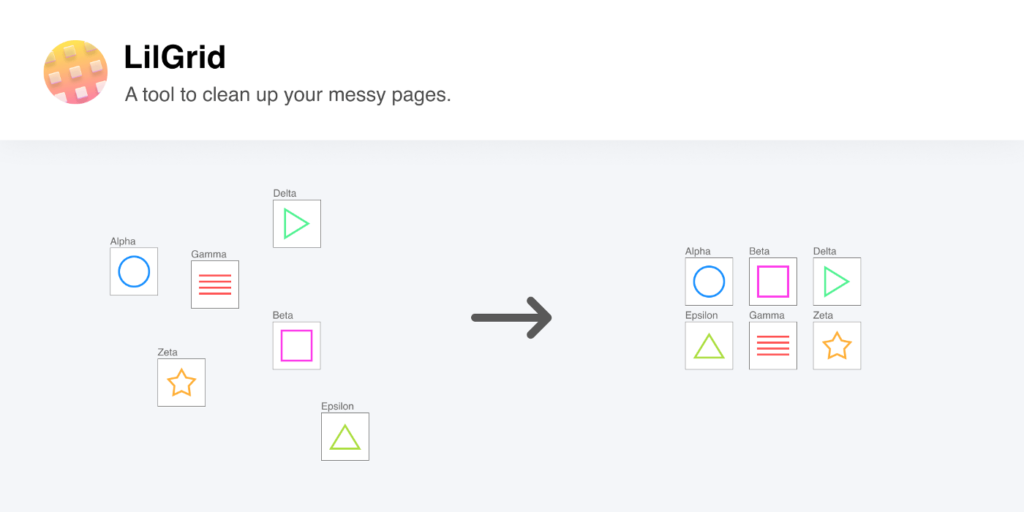
LilGrid

Lilgrid افزونه ای است که رابط کاربری شما را تمیز کند.تمام عناصر بی نظم موجود در سیستم را گرفته و به صورت شبکه ای که خودتان تعریف می کنید، سازماندهی می کند.
این امر به ویژه در مواردی که نیاز به تنظیم تعداد زیادی دکمه یا آیکون در سیستم طراحی دارید بسیار مفید است.
LilGrid عناصر طراحی شما را تغییر نمی دهد،بلکه فقط مکان آنها را روی بوم مرتب می کند.
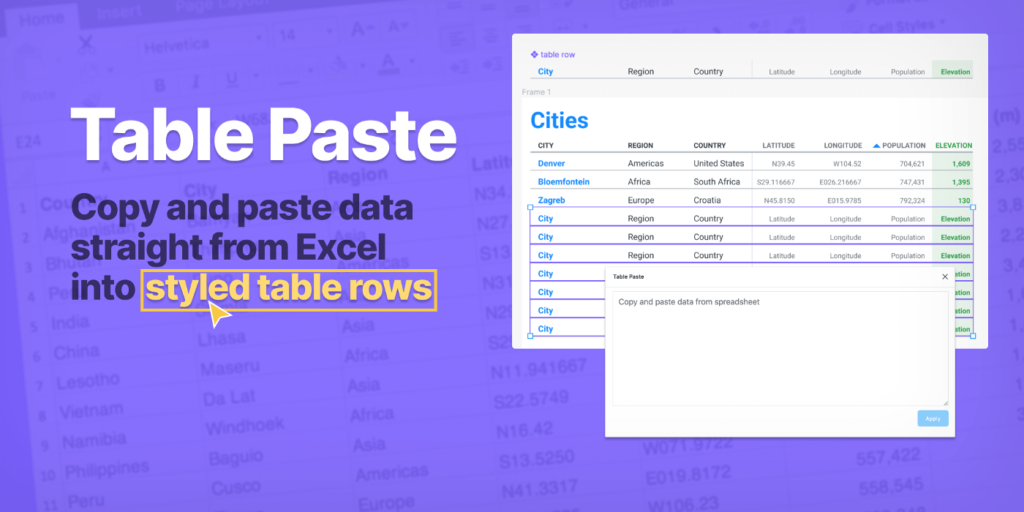
Table paste

این افزونه برای کسانی که نیاز به انتقال داده از صفحات گسترده اکسل به جداول سبک ایجاد شده در فیگما دارند،بسیار مفید خواهد بود.
شما یک ردیف جدول در فیگما با یک قسمت متن برای هر سلول ایجاد می کنید، و سپس یک جز از آن می سازید.بعد،یک جدول از این ردیف ها ایجاد می کنید و ردیف های جدول را که می خواهید داده ها را به آنها اعمال کنید،انتخاب کنید.
پس از آن،در اکسل باید داده ها را انتخاب کرده و در جدول فیگما کپی کنید.اکنون جدول اکسل شما شکل گرفته است.
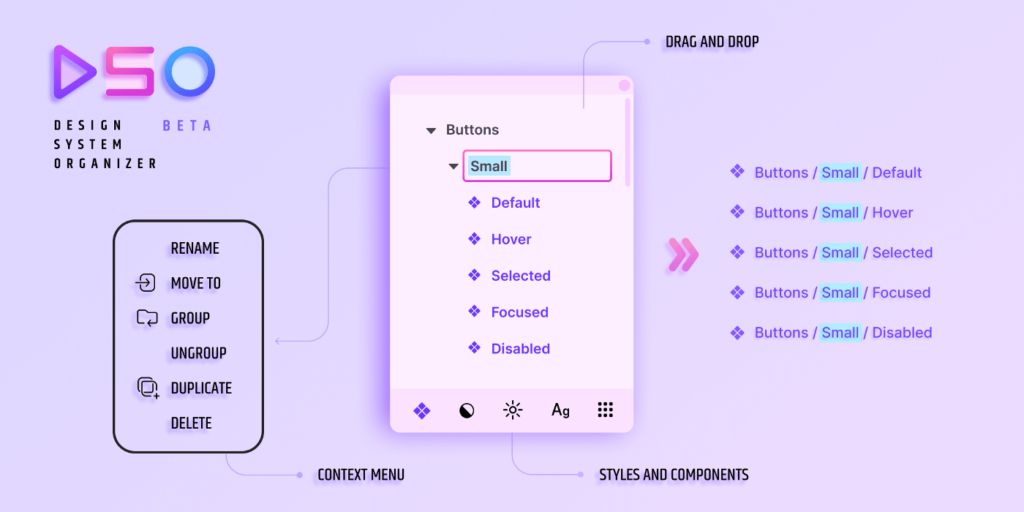
Design system organizer

اگر روی یک سیستم طراحی کار می کنید،احتمالا شما مولفه ها و سبک هایی دارید که نام آنها مانند اینها مرتب شده اند:دکمه ها/کوچک/حالتها/پیش فرض.
این پلاگین به سازماندهی چنین عناصری در یک رابط کاربر پسند مناسب کمک می کند.این امکان را برای شما فراهم می کند تا مولفه ها را گروه بندی کنید،آنها را از هم جدا کنید،جابه جا کنید،مولفه های گروه را تغییر نام بدهید.
وقتی نام گروهی را تغییر می دهید،نام برای همه مولفه ها یا سبک های این گروه تغییر می کند.و حتی نیازی به استفاده از ابزار جستجو و جایگزینی برای این کار نیست.
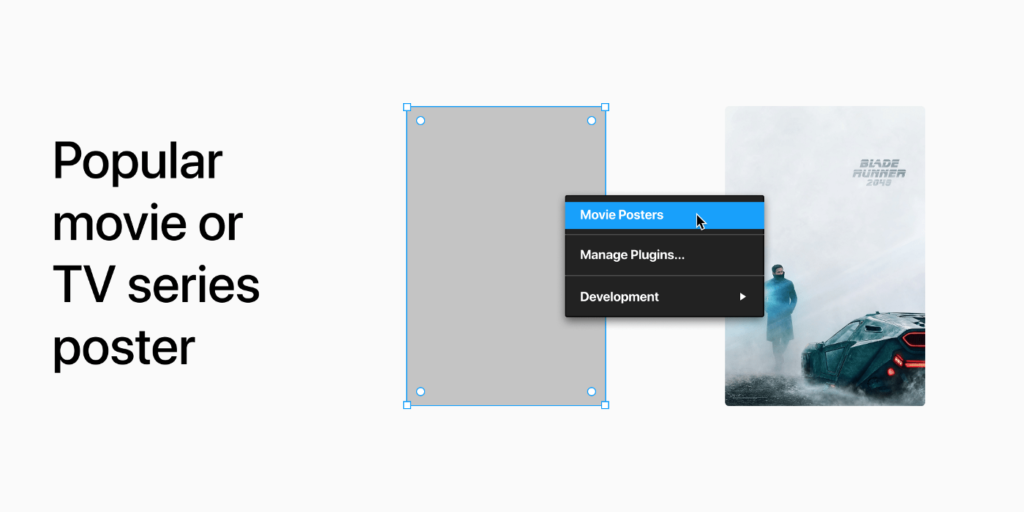
Movie posters

یک افزونه عالی از طرف سازندگانmust app.فوق العاده برای کسانی که می خواهند یک برنامه یا وب سایت اختصاص داده شده به فیلم ها و نمایش های تلویزیونی ایجاد کنند.
عملکرد اصلی این پلاگین این است که به صورت تصادفی هر وکتور که ایجاد کرده اید را با یک تصویر یا یک پوستر از یک فیلم یا نمایش تلویزیونی پر می کند.
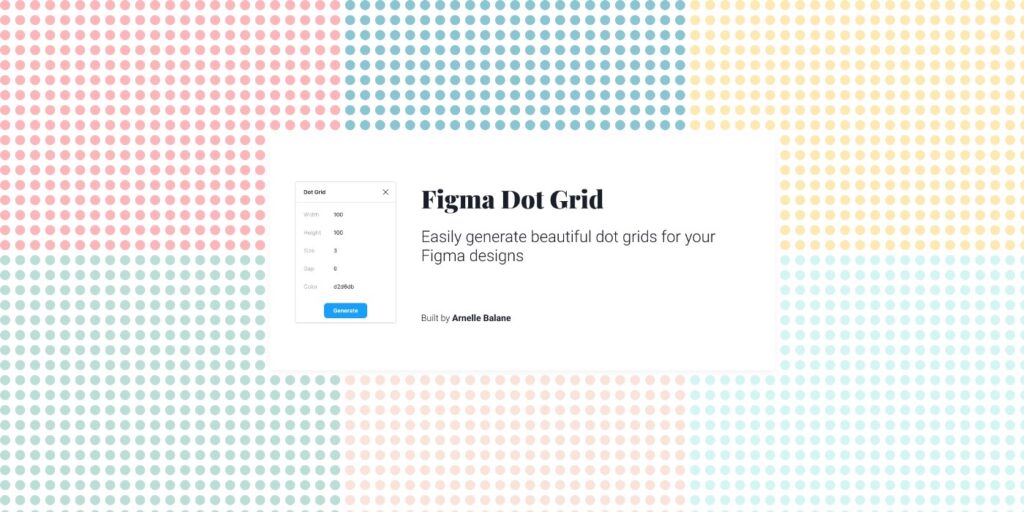
Dot grid

این پلاگین برای کسانی است که دوست دارند با گرید کار کنند.با استفاده از dot grid در فیگما گرید جذاب نقطه ای ایجاد کنید.
شما می توانید پارامترهایی مثل عرض،ارتفاع،اندازه،شکاف و رنگ را تنظیم کنید.
Giffycanvas

این ساده است-شما می توانید تصاویر gif را بدون ترک figma ایجاد کنید.
پلاگین را نصب کنید،تصاویری که می خواهید با آنها gif ایجاد کنید انتخاب کنید،پارامترهای فایل(فاصله،عرض،ارتفاع)را تنظیم کنید و پس از پیش نمایش،می توانید فایل را دانلود کنید.
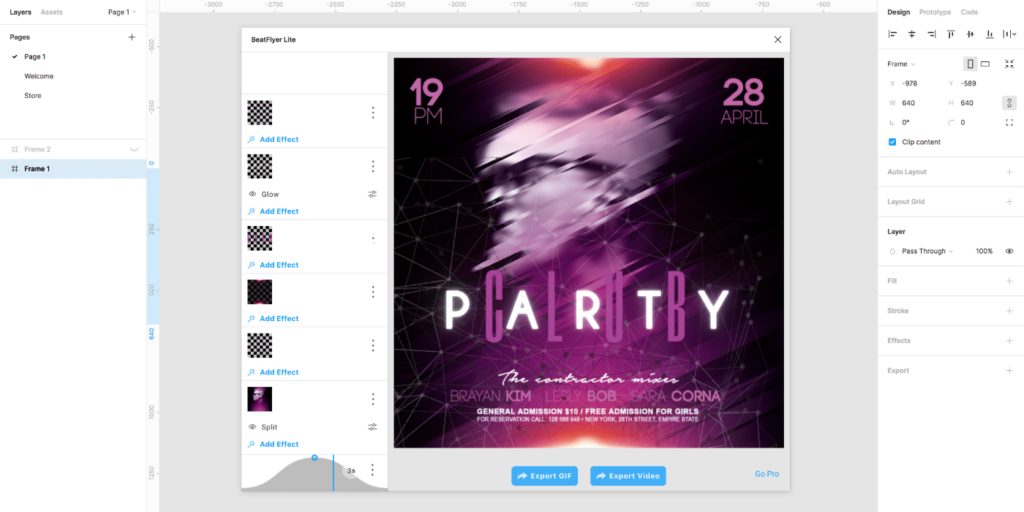
Beatflyer lite

ابزاری شگفت انگیز! در اصل به عنوان یک برنامه شخص ثالث توسعه یافته است
اکنون آنالوگ خاص خود را در فیگما دارد.این پلاگین جالب به شما امکان می دهد فقط با چند کلیک خود انیمیت و افکت های جالب توجهی به طرح خود اضافه کنید.
به لطف beatflyer lite، طراحی های شما همیشه در میان دیگران برجسته خواهد بود.
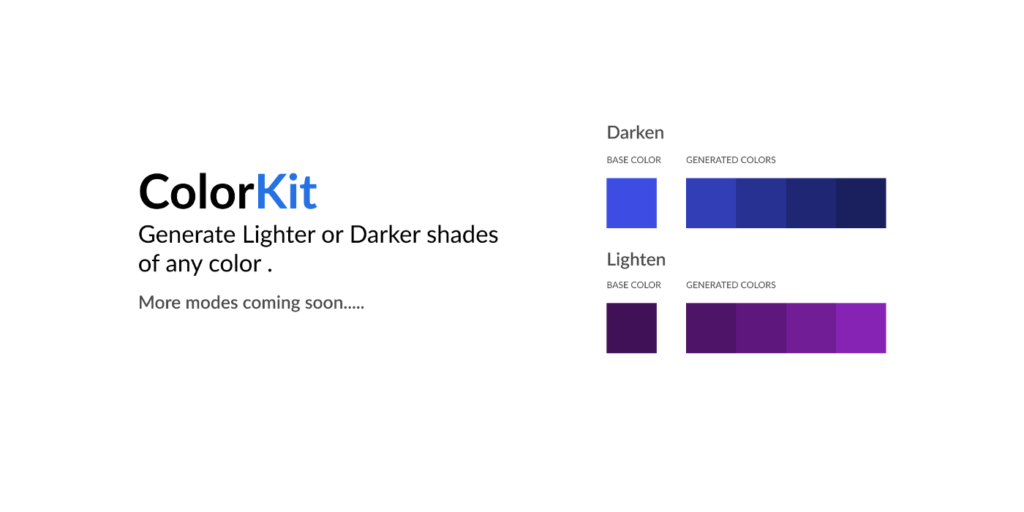
Colorkit

این پلاگین به شما کمک می کند سایه های روشن و تیره رنگ مورد نیاز خود را ایجاد کنید.هنگامی که شما نیاز دارید به ایجاد درجه بندی رنگ دارید،مفید است.
و اگر با سیستم طراحیEva-برنامه شخص ثالثی که رنگ تولید می کند-آشنا هستید،از داشتن colorkit خوشحال خواهید شد،زیرا این عمل مشابه است،اما نیازی به ترک figma ندارید.
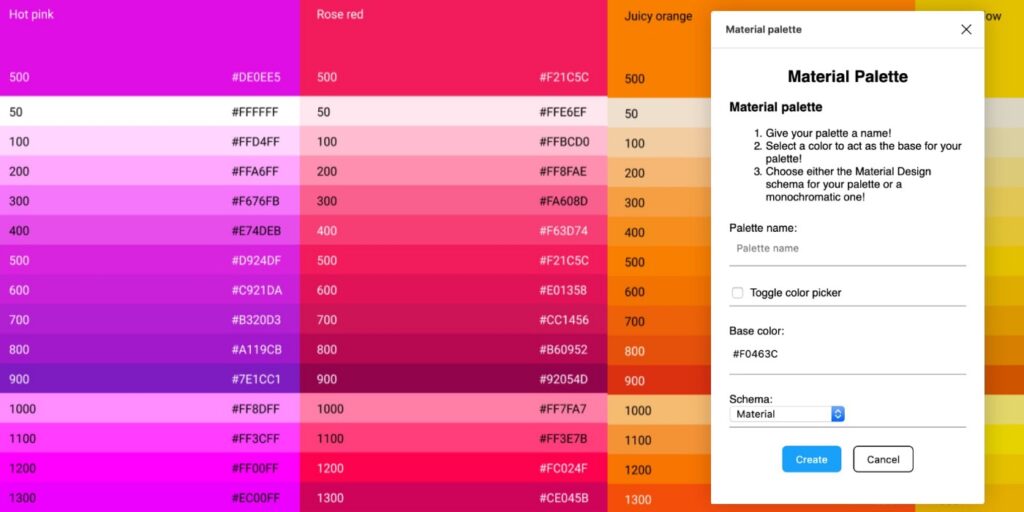
Materialpalette

این پلاگین برای طرفداران material design که دوست دارند پالت های material بسازند ایجاد شده است.اکنون با صرفه جویی در وقت خود،می توانید پالت های رابط کاربری بر طبق رویکرد material بسازید.
سه نوع پالت برای شما در دسترس است:monochrome،material وtru monochrome،امیدواریم در به روزرسانی بعدی ،گوگل این پالت را تازه می کند،زیرا برخی از رنگ ها حاوی شکاف های زیادی هستند و نیاز به تعادل دارند.
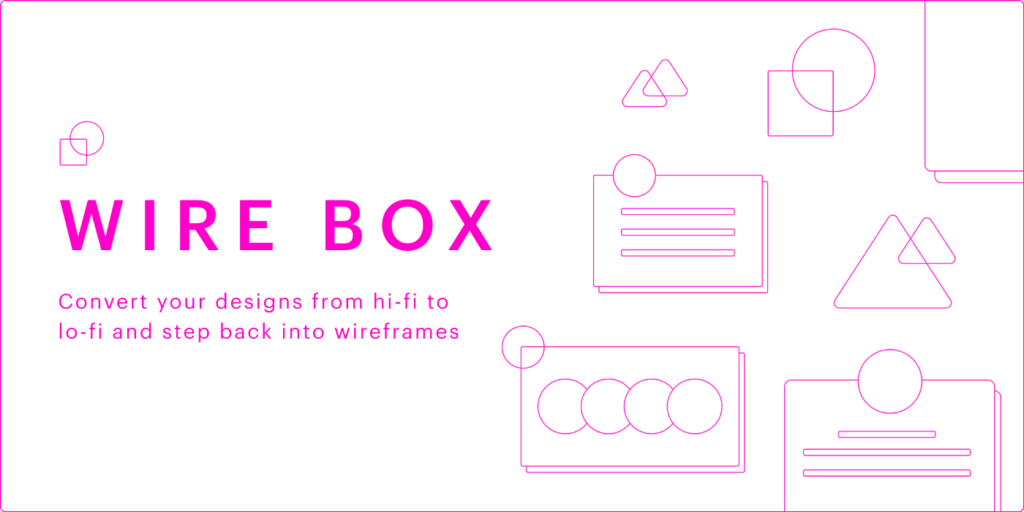
Wire box

پلاگین بسیار جالب .اگر راه حل های hi-fi آماده دارید،می توانید به سرعت موکاپ های ui ایجاد کنید.اما این پلاگین کمک می کند موکاپ با قابلیت اطمینان بالا به وایرفریم با قابلیت اطمینان کم تبدیل کنید،این افزونه کمک می کند تا در مواردی که می خواهید در بخش ux پروژه تمرکز کنید.
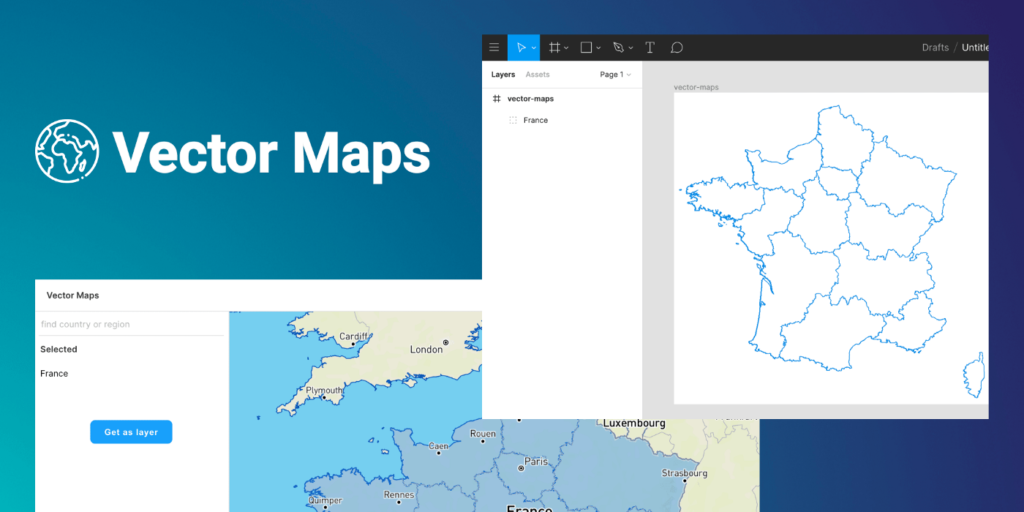
Vector maps

پلاگین vector maps در دسته بندی بهترین پلاگین های فیگما، به شما امکان می دهد نقشه برداری کشورها،مناطق و شهرها را در ماکت های فیگما خود بارگیری کنید.
یافتن کشور یا منطقه بسیار ساده است-می توانید آن را با نام جستجو کنید یا آن را روی نقشه انتخاب کنید.
Vector map به عنوان یک قاب جداگانه به figma وارد می شود.
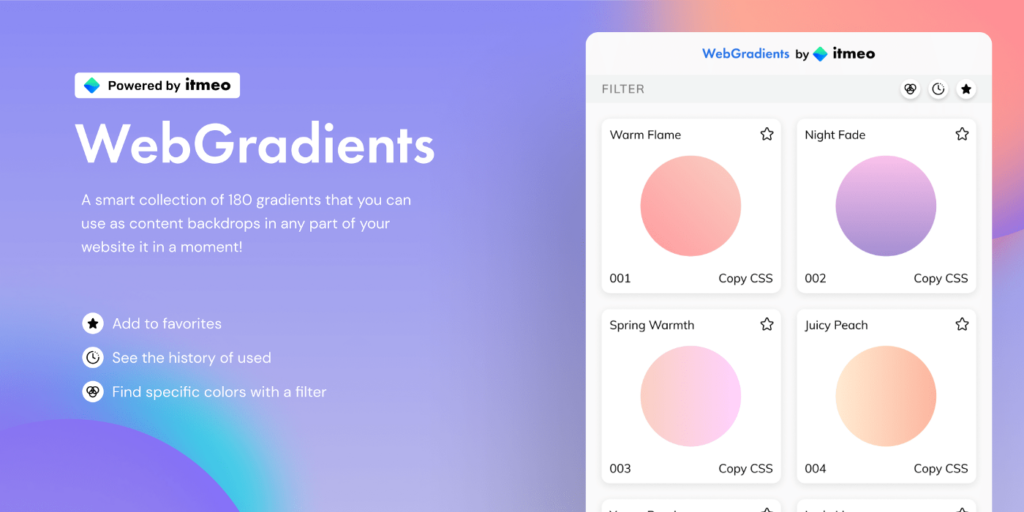
Webgradients

این پلاگین قدرتمند گرادیانت های زیبایی ایجاد می کند که به شما کمک می کند تا طرح های شما شگفت انگیز به نظر برسند.
با استفاده از webgradients،می توانید با استفاده از فیلتر رنگ تغییرات مورد نیاز خود را پیدا کنید(۱۸۰ رنگ) و گرادیانت ها را به موارد دلخواه خود اضافه کنید.ابزاری بسیاری کاربردی که با ارائه طرح های رنگی مناسب با توجه به پروژه شما، به طور قابل توجهی در وقت شما صرفه جویی می کند.
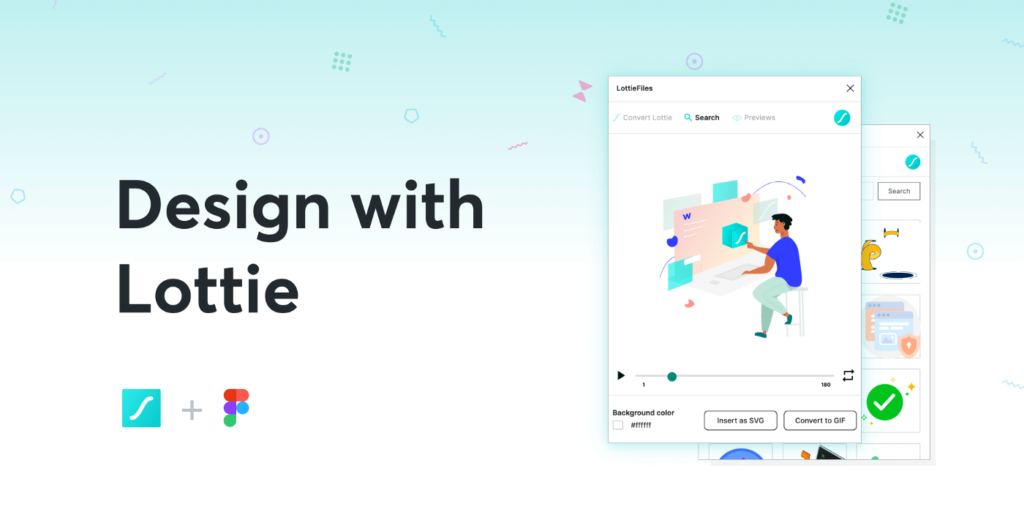
Lottiefiles

به عنوان پلاگین بعدی در بهترین پلاگین های فیگما، در زمان نگارش این مقاله، این افزونه فقط ۵ روز پیش به سیستم figma اضافه شد، اما بلافاصله وارد رتبه بندی تاپ ۳ از نظر ما شد،زیرا بیش از ۱۰۰۰ کاربر آن را نصب کرده اند، اگر این شاخص کیفیت پلاگین نیست، پس چه هست؟
با lottiefiles، طرح های شما زنده می شوند و انیمیشن های فوق العاده ای به شما اضافه می کنند که نظر کاربر را جلب می کنند.هزاران انیمیشن lottie رایگان را به عنوان فایل gif یا قاب انیمیشن را به عنوان فایل svg در ماکت خود قرار دهید.برای دیدن انیمیشن های عملی خود،مطمئن شوید که از پروتوتایپ(نمونه اولیه )استفاده کرده اید.
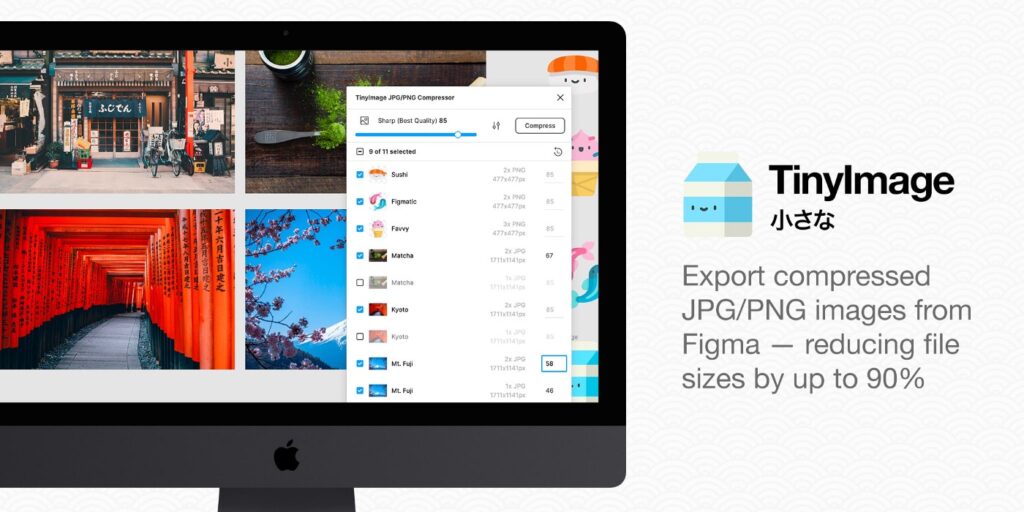
Tinyimage compressor

به عنوان یکی از بهترین پلاگین های فیگما هنگام خروجی گرفتن تصاویر، می توانید از این پلاگین استفاده کنید که اندازه فایل های شما تا ۹۰% بهتر از خروجی پیش فرض فیگما فشرده می کند.این افزونه دارای چندین ویژگی جالب است:نه تنها از فشرده سازی و خروجی فایل ها با اندازه و قالب های مختلف،بلکه از بهینه سازی png های شفاف و jpegهای پیشرو پشتیبانی می کند.
کمپرسور tinyimage هنگام خروجی گرفتن تنظیمات را به خاطر می آورد.
هنگام خروجی گرفتن چندین تصویر پلاگین آنها را به صورت خودکار به صورت فایل .zip خروجی می گیرد.
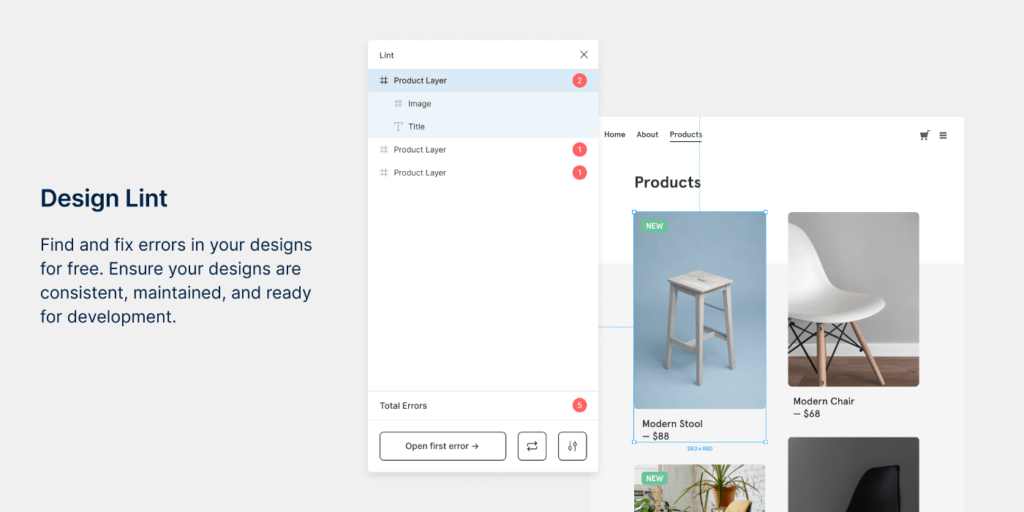
Design lint

قبل از اینکه کار خود را برنامه نویسان تحویل دهید، اطمینان حاصل کنید که فایل های طراحی شما سازگار است.
این پلاگین جذاب و رایگان منبع آزاد بررسی می کند تفاوت های موجود در ماک های شما (به عنوان مثال استایل های گم شده در پروژه شما در تمام لایه ها بررسی می کند-بررسی رنگ ها،فونت ها،پر کردن ها،استروک ها،border-radius) و ناسازگاری ها را اصلاح می کند.یکی از ویژگی های جالب افزونه این است که به صورت پویا کار می کند،به این معنی که وقتی در حین کار اصلاحاتی انجام می دهید،Design lint به طور خودکار با توجه به اصلاحاتی که انجام داده اید به روز می شود.
ابزاری عالی که به شما کمک می کند تا بیش از رفع اشکالات،بر روند طراحی خود تمرکز کنید.
بنابراین،همانطور که می بینیم،figma راحت تر و راحت تر می شود،کابر پسند تر می شود و پلاگین ها گواه بارز آن هستند.بخش پلاگین ها با جهش و پیشرفت در حال توسعه استو می توان اطمینان داشت که در سال ۲۰۲۰ تجربه کاربری فیگما همچنان بهبود خواهد یافت.
ما lottiefiles ،tinyimage compressor و Design lint را به عنوان پرچم داران بخش پلاگین ها برای ژانویه-فوریه انتخاب کردیم، زیرا این ابزارها از ابتدای سال ۲۰۲۰ در جامعه figma بسیار محبوب هستند، مردم از آنها استفاده می کنند وقطعا تعداد نصب آنها بیش تر از حد خواهد شد.
تاکنون توانستیم بهترین پلاگین های فیگما را در سال ۲۰۲۰ بشناسیم. حتما برای دیزاین سیستم های عالی فیگما و دیگر نمونههای آماده به وبسایت setproduct.com سری بزنید. محتوای جذاب تر در آینده داریم. پس با ما همراه باشید.
منبع: medium.com