وقتی مردم کلمه “طراحی” را می شنوند، ممکن است به این فکر تمایل داشته باشند که فقط یک نقش خلاقانه را داشته باشند که در آن فرد وظیفه دارد چیزی زیبا خلق کند. اما طراحی UX تشخیص می دهد که طراحی های دلپذیر از نظر زیبایی لزوماً رابط کاربری کاربردی تری ایجاد نمی کنند. آنچه در زیر یک تجربه موفق نهفته است، توجه دقیق به درک چگونگی فکر کردن ، درک و عملکرد کاربر هنگام حرکت در سفر است. و تحقیقات خوب درمورد کاربر، همراه با درک قوانین اساسی، کلیدی برای یک طراح خوب UX شدن است.
قوانین UX چرا مهماند؟
برای درک عمیق تر از چیزی که باعث می شود کاربران آنچه را که انجام می دهند، انجام دهند، طراحان UX اغلب به مجموعه ای از قوانین روانشناسی یا استانداردهای شناخته شده متکی هستند که به تایین گزینه های طراحی آنها کمک می کند.
این مقاله بر روی قوانین UX اساسی تمرکز خواهد کرد که به شما کمک می کند مهارت طراحی تان افزایش یابد و تجارب جذابی را برای کاربران ایجاد کند.
۱. قانون Hick – هیک
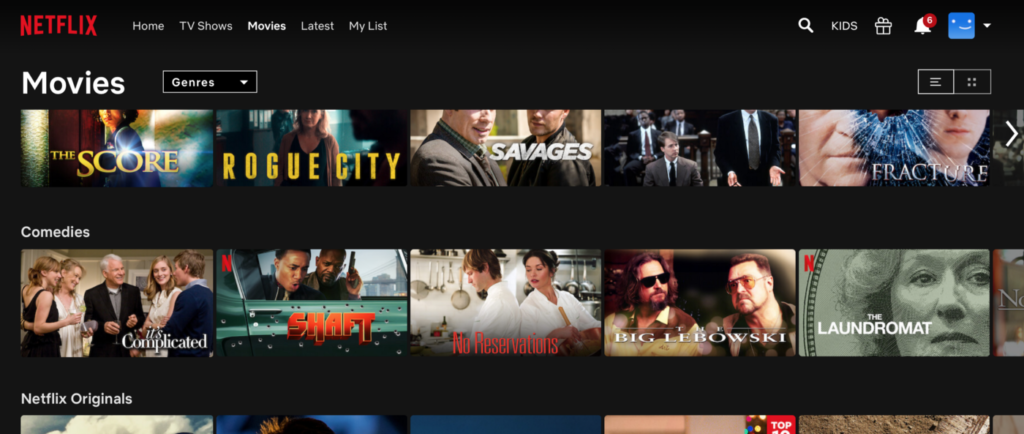
گزینه ها، این روزها به نظر می رسد که کاربران تعداد زیادی از آنها (انتخاب) را دارند، به همین دلیل درک Hick’s Law برای طراحی UX حیاتی است. Hick’s Law بیان می دارد که کاربران بر اساس تعداد و پیچیدگی انتخاب ها زمان بیشتری را صرف تصمیم گیری می کنند. هرچه برای کاربران خود انتخاب بیشتری ایجاد کنید، تصمیم گیری برای آنها بیشتر طول می کشد. آخرین باری که به سایت نتفلیکس مراجعه کرده اید و سعی کردید فیلمی برای تماشا پیدا کنید را به خاطر بیاورید. گاهی اوقات یافتن فیلم به جای تماشای آن زمان بیشتری را می طلبد ، همه اینها به دلیل تعداد گزینه های مختلف است.

برای پیاده سازی موفقیت آمیز قانون Hick در طراحی خود ، این نکات را امتحان کنید:
فرایندهای طولانی را به چند مرحله تقسیم کنید. هر مرحله باید هدف مشخصی داشته باشد تا کاربر دنبال کند. انتخاب ها را دسته بندی کنید تا جستجو و شناسایی آنها آسان تر شود. برای افشای اطلاعات اضافی در صورت لزوم، از افشای تدریجی استفاده کنید.
۲ قانون Fitts – فیتس
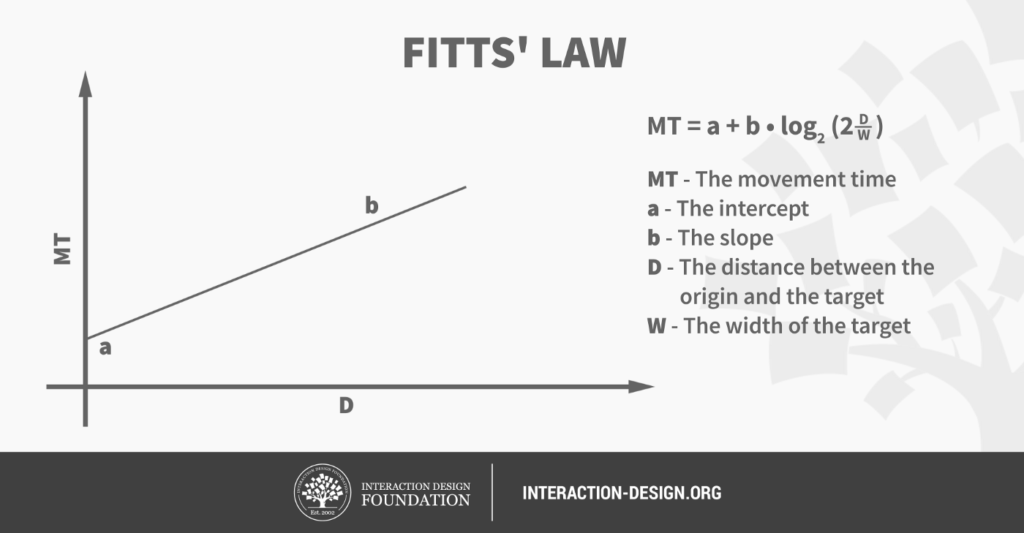
با استفاده از قانون Fitts، طراحان UX می توانند رفتار و حرکت انسان را پیش بینی کنند. قانون Fitts’ Law می گوید که “زمان دستیابی به هدف تابعی از فاصله و اندازه هدف است.”
اساسا حرکات سریع + اهداف کوچک منجر به خطاهای بیشتری می شود.
با استفاده از قانون Fitt’s Law، طراحان UX می توانند تجربه هایی با طراحی ارگونومیک ایجاد کنند که به کاهش خطاهای انسانی، افزایش بهره وری کاربر، افزایش امنیت و در نهایت به رضایت کاربر منجر شود. به همین ترتیب، طراحان UX باید اهداف را به اندازه کافی بزرگ کنند (اهداف باید برای اندازه هدف ۴۴ در ۴۴ پیکسل CSS باشند) و فاصله کافی برای کاهش خطاها داشته باشند. یک طراح رابط کاربری ممکن است لازم باشد تفکر کند که چگونه این المنت را هنگامی که بصورت فیزیکی یا مجازی چه با انگشت و چه با دستگاه اشاره گر لمس می شود، بکار ببرد.

به عنوان مثال ، یک طراح UI در تلاش است تا یک رابط کاربری کارآمدتر ایجاد کند. طراح نه تنها می تواند درخصوص کاهش فاصله بین عناصر و افزایش اندازه عناصر خاص کار کند بلکه همچنین می تواند مجموعه اهدافی که کاربر باید برای انجام یک کار تعامل داشته باشد را کاهش دهد.
۳. قانون Jakob – جیکوب
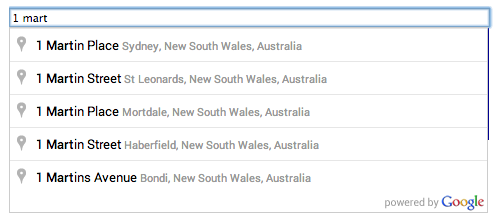
Jakob’s Law توسط Jakob Nielsen، مدیر اصلی گروه Nielsen Norman ابداع شد. وی این ایده را بیان کرد که از آنجا که کاربران وقت خود را در سایت ها یا برنامه های دیگر می گذرانند ، انتظار دارند سایت یا برنامه شما به همان شیوه کار کند. از آنجا که کاربران بیشتر وقت خود را در سایت های دیگر می گذرانند ، انتظار دارند سایت شما به همان روش سایت های دیگری که قبلاً بازدید کرده اند ، کار کند. با توجه به این نکته ، طراحان باید بر استفاده از الگوها و قراردادهایی که کاربرانشان به آن عادت دارند تمرکز کنند. این می تواند در مواردی مانند گردش کار ، پیمایش صفحه ، ساختار و قرار دادن عناصر مشترک باشد. این باعث می شود کاربران با یادگیری یک مدل ذهنی یا فرآیند جدید احساس خستگی بیش از حد نکنند، و در عوض، آنها را قادر می سازد تا با رابط کاربری خود ارتباط برقرار کنند.
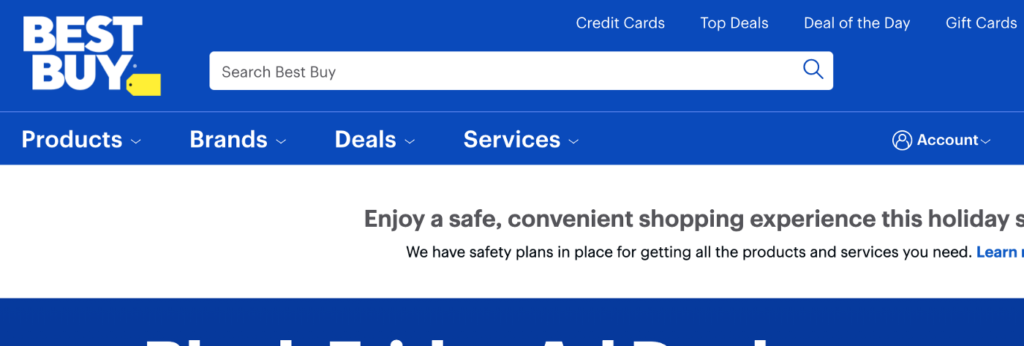
یک مثال عالی، طراحی یک صفحه با نوار جستجو است. کاربران عادت دارند یک نوار جستجو را در بالای صفحه اغلب با یک نماد ذره بین مشاهده کنند. اگر یک طراح تصمیم بگیرد نوار جستجو را در مکان کاملاً جدیدی از صفحه قرار دهد ، می تواند سردرگمی برای کاربر ایجاد کند. اگر آنها بخواهند به استفاده از سایت شما ادامه دهند ، باید با صرف وقت اضافی، مکان نوار جستجو را دوباره یاد بگیرند.

۴. قانون Miller – میلر
قانون میلر توسط جورج ا. میلر، روانشناس آمریکایی که یکی از بنیانگذاران روانشناسی شناخت بود، تدوین شد و در آن آمده است که یک فرد بطور میانگین فقط می تواند هفت مورد (بعلاوه یا منفی دو) مورد را در حافظه کاری خود نگه دارد.
انسانها فقط می توانند همزمان حدود هفت بخش از اطلاعات را در حافظه خود نگه دارند. بیش از این و آنها می توانند غرق شوند (از یاد بروند) برای کمک به جلوگیری از این فشار زیاد. طراحان UX می توانند بر تکه تکه کردن، یا گروه بندی اطلاعات با توجه به ویژگی های مرتبط آنها تمرکز کنند تا منسجم تر و به یادماندنی تر شوند. ایده ها اغلب در زندگی روزمره به این روش دسته بندی می شوند. وقتی موارد به این ترتیب گروه بندی می شوند، مغز ظرفیت بیشتری برای حافظه کوتاه مدت دارد.
شماره تلفن ها مثالی عالی در مورد چگونگی مفید بودن تکه تکه کردن است:
۰۹۸۷۶۵۴۳۲۱
یا
۰۹۸–۷۶۵–۴۳۲۱
رشته ای طولانی از ارقام بدون فاصله یا نوعی از علائم نگارشی ، به یاد آوردن هر شماره را برای کاربر چالش برانگیز می کند. با این حال با گروه بندی اعداد ، کاربر آنها را به جای ۱۱ عدد مختلف برای یادآوری ، به عنوان سه گروه می بیند. در طراحی UX ، یک طراح ممکن است با استفاده از قانون Miller’s به ایجاد فرم ارسال متفاوت بپردازد. گروه بندی اطلاعات بر اساس نوع می تواند به کاربران در تکمیل سریع فرم کمک کند و احساس کند که تحت تأثیر روند کار قرار نمی گیرد.
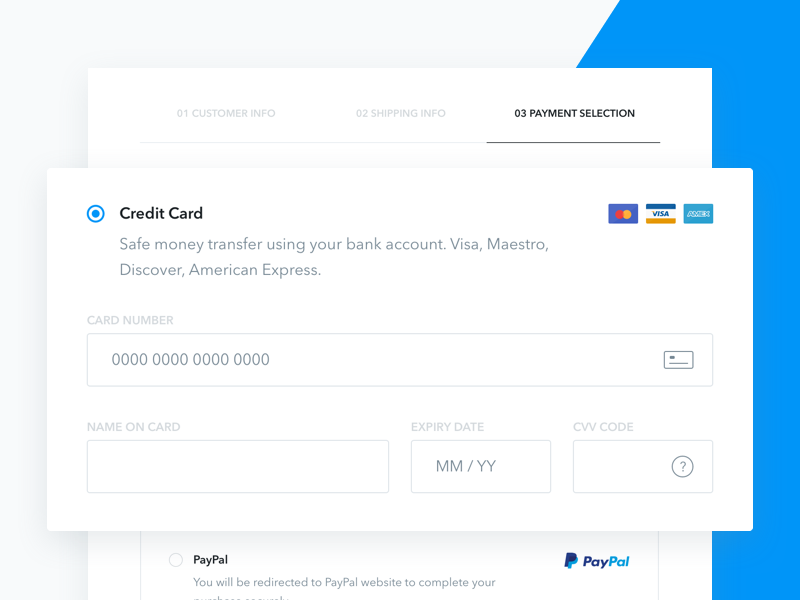
علاوه بر این ، ممکن است یک فرم به طور خودکار برای عناصری مانند شماره تلفن یا شماره کارت اعتباری فاصله ایجاد کند ، که به کاربران کمک می کند از خطا جلوگیری کنند.

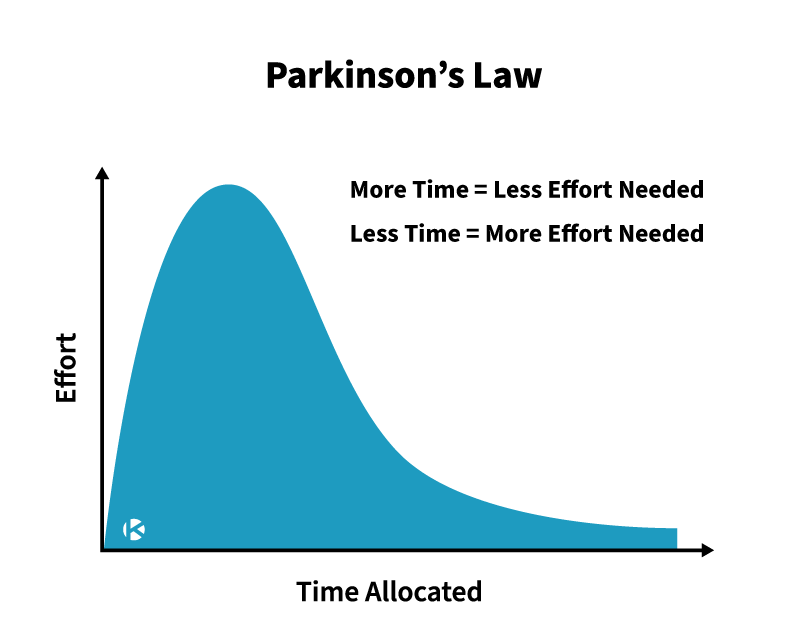
۵. قانون Parkinson – پارکینسون

قانون پارکینسون می گوید که کارها برای پر کردن زمان موجود برای تکمیل ادامه خواهد یافت. افراد تا رسیدن به زمان اختصاص یافته خود به کار شان ادامه خواهند داد. یک طراح UX می تواند این مورد را برای ایجاد روابط کارآمدتر که به کاربران کمک می کند یک کار را به موقع انجام دهند ، بکارببرد. به عنوان مثال، اگر یک وب سایت تجارت الکترونیکی طراحی می کنید ، می توانید هنگام پرداخت ، به صورت خودکار برخی از داده ها را برای مشتریان پر کنید. با این کار در وقت خود صرفه جویی خواهید کرد.

نتیجه گیری قوانین UX
این قوانین UX اساسی دستورالعمل های کلی را برای کمک به طراحان UX در روند طراحی ارائه می دهد و برای توسعه تجارب بهتر کاربر بسیار ضروری است. اگر می خواهید درباره UX بیشتر بیاموزید ، LawsofUX را بررسی کنید تا با قوانین UX و ایده های XD اطلاعات بیشتری کسب کنید تا مجموعه مهارت های طراحی UI / UX خود را افزایش دهید.
منبع: uxplanet.org



