هر کسی که بعنوان یک مبتدی در مسیر طراحی قدم می گذارد باید مانند هر چیز دیگری که آموزش می بیند، چشم زیبایی شناختی خود را هم آموزش دهد. برای این منظور دیدن طرح های دریبل می تواند مفید باشد و گاهی اوقات شما از یک طرح خوشتان می آید اما دلیل آن را متوجه نمی شوید، گاهی اوقات شاید فکر کنید که با این کار در حال کپی برداری هستید، گاهی اوقات هیچ ایده ای برای طراحی ندارید و همه این دلایل باعث ناامیدی و کند شدن شما می شود. بنابراین اکنون من ۱۰ ترفند طراحی بسیار ساده سایت را به شما نشان می دهم ، که به مهارت خاصی احتیاج ندارند و باعث بهبود طراحی های شما می شود.
لطفا به یاد داشته باشید که اینها قانون نیستند بلکه ترفندهایی هستند که بیشتر اوقات جواب می دهند.
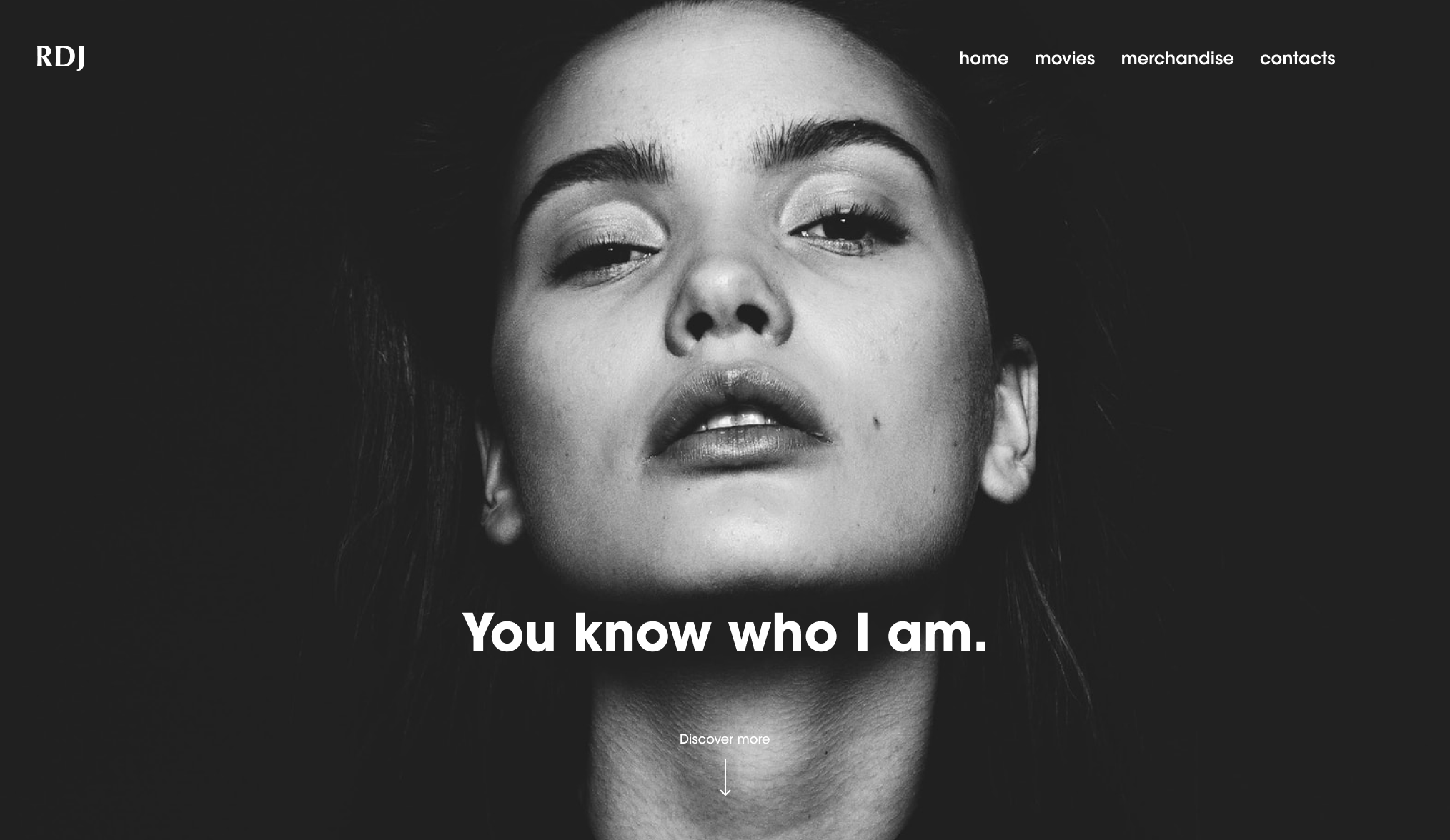
۱۰) طرح های سیاه و سفید بزنید.
ایده ای ندارید؟ تصاویر خوبی ندارید؟ فقط عناصر سیاه و سفید بکار ببرید با این کار شما می توانید یک طراحی تاثیر گذار با ترکیب بندی مناسب بدست آورید. این کار به شما کمک می کند تعادل ، فضای سفید و نحوه استفاده از متون و هندسه را درک کنید.
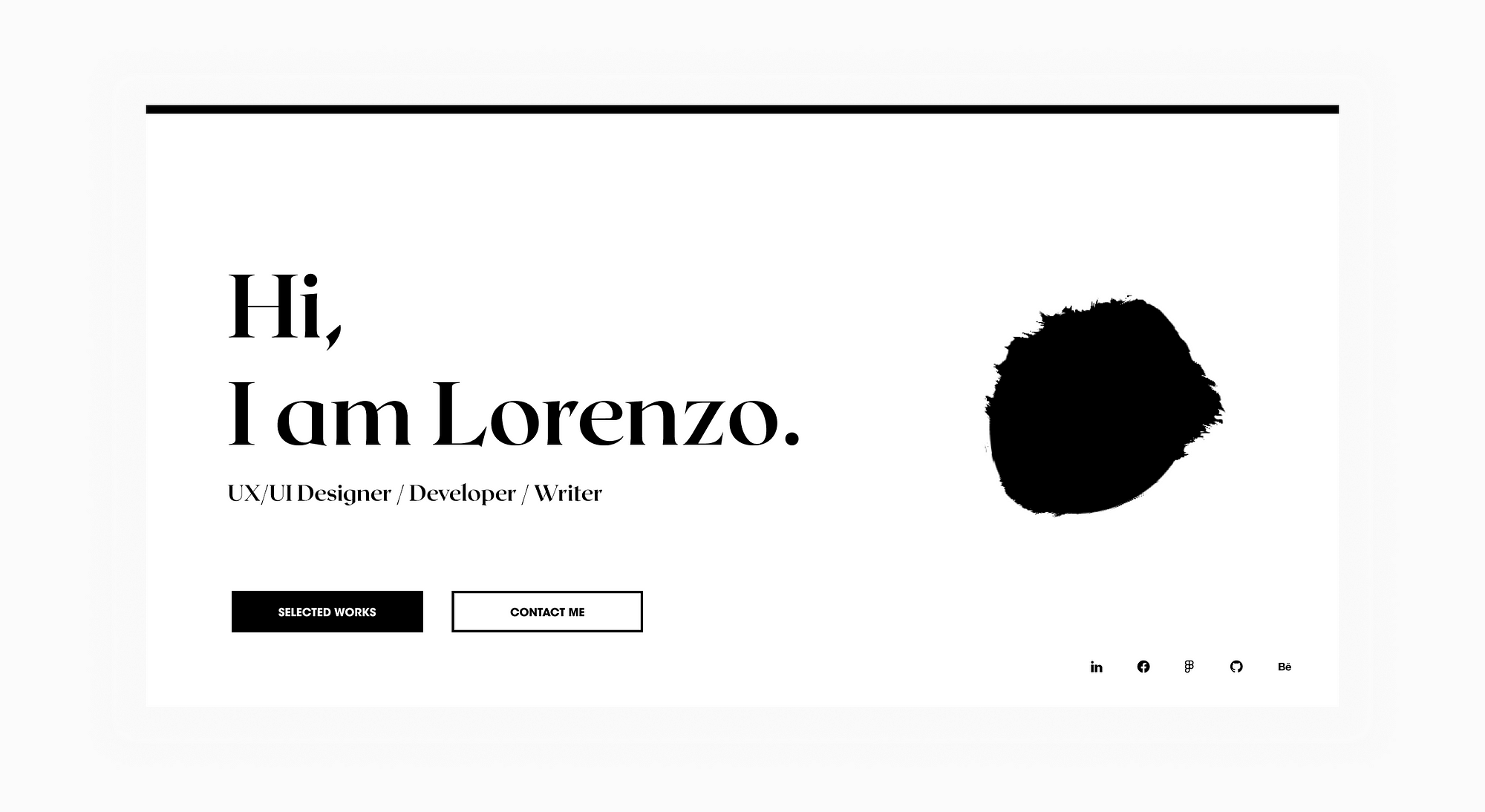
بیایید یک مثال را ببینیم.

ساده اما تاثیر گذار
۹) یک “طرح متعادل” ایجاد کنید.
این یک اصطلاح است که برای خودم درست کردم و بیشتر اوقات از آن استفاده می کنم.
طرح متعادل یک نسخه سیاه و سفید از یک مفهوم است، در واقع من اشکال هندسی ساده را جایگزین مطالب می کنم.
هدف این است که به اندازه تمام مطالب سیاه و سفید در چپ و راست و بالا و پایین بیاورید. اگر این اصل را در نمونه کارهای ساده
اعمال کنید ، چیزی شبیه به این بدست می آورید:

جایگزینی موارد با مستطیل سیاه. اشیا ساده با خاکستری.
مطمئنا شما باید طراحی را با چشم ببینید اما اجازه دهید محاسباتی انجام دهیم.
مستطیل های سیاه ناحیه سمت چپ در اطراف جمع می شوند
(۲۳۶ * ۱۳۸) + (۹۳۴ * ۱۳۲) + (۳۱۳ * ۶۹) + (۶۷۴ * ۴۴) = ۲۰۷۱۰۹ پیکسل
در حالی که مستطیل بزرگ راست در اطراف شمارش می شود
۴۴۶ ۴۴ ۴۴۶ = ۱۹۸۹۱۶ پیکسل.
آنها فقط با اختلاف کمی تفاوت دارند: ۳.۹۵۵۸٪!
دقت کنید المان هایی مانند مستطیل که دارای زاویه هستند باعث جلب توجه بیشتر می شود.
اعدادی که در بالا به آن ها اشاره کردم را قبل از طراحی محاسبه نکرده بودم و پس از سالها تمرین ، این کار فقط به صورت خودکار انجام می شود ، زیرا چشم شما تعادل اشتباهی را احساس می کند.
۸) طرح را با پس زمینه ارائه دهید.
در عکس مربوط به مثال قبل در پس زمینه از رنگ خاکستری استفاده شده است، اما می توانید رنگ های مختلفی را امتحان کنید. این کار به ایجاد عمق و زمینه های طراحی شما کمک می کند.
اما مراقب باشید: در یک وب سایت واقعی فضای اضافی را نخواهید داشت، بنابراین این فقط یک ترفند ارائه است!
دانه های قهوه هم عمق و هم پس زمینه(سایه) دارند.

۷) برای اندازه گیری فونت ها از دستورالعمل ها استفاده کنید.
تمام وقت خود را با آزمایش اندازه فونت ها از دست ندهید.
اندازه های پیش فرض Figma برای تایپوگرافی بسیار مناسب است.
نکته: بعضی از حروف چاپی بسیار کوچکتر یا بزرگتر از بقیه هستند. شما باید فونت خودتان را بر روی حروف استاندارد مانند Roboto قرار دهید.
پاراگراف: ۱۸ ، Navbar: 24 ، عنوان ۹۶.

۶) از Z-Index استفاده کنید
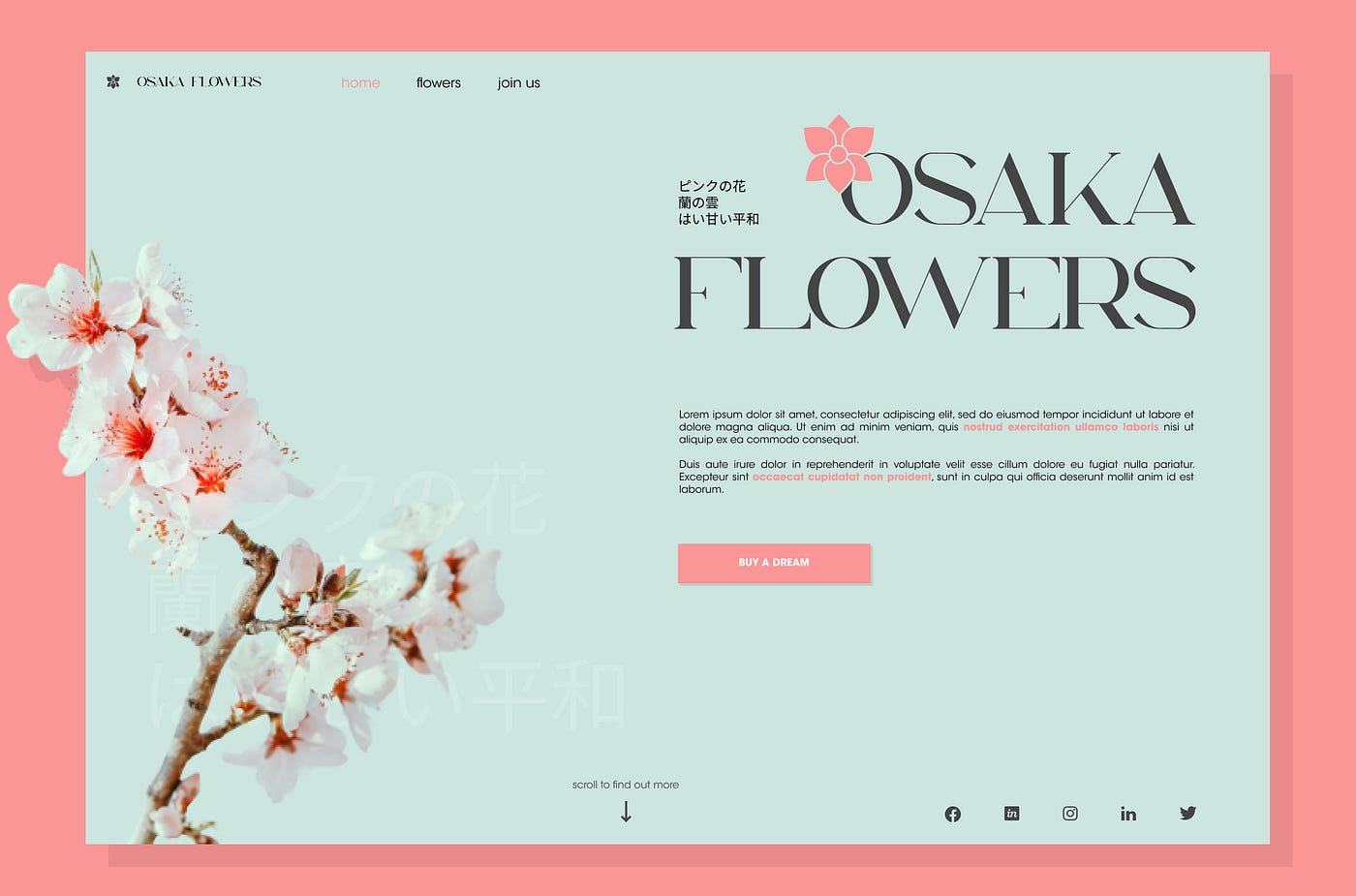
اگر چند عکس با پس زمینه شفاف(transparent) دارید می توانید از آنها برای ایجاد لایه بندی استفاده کنید و یا اگر هم این نوع تصاویر را ندارید میتوانید پس زمینه عکس خود را بوسیله سایت https://www.remove.bg/ حذف کنید.
به وسیله Z-Index می توانید تصاویر را در پشت یا جلوی یکدیگر جابجا کنید و این باعث ایجاد تصاویر سه بعدی می شود که بسیار در ظاهر طراحی موثر است.
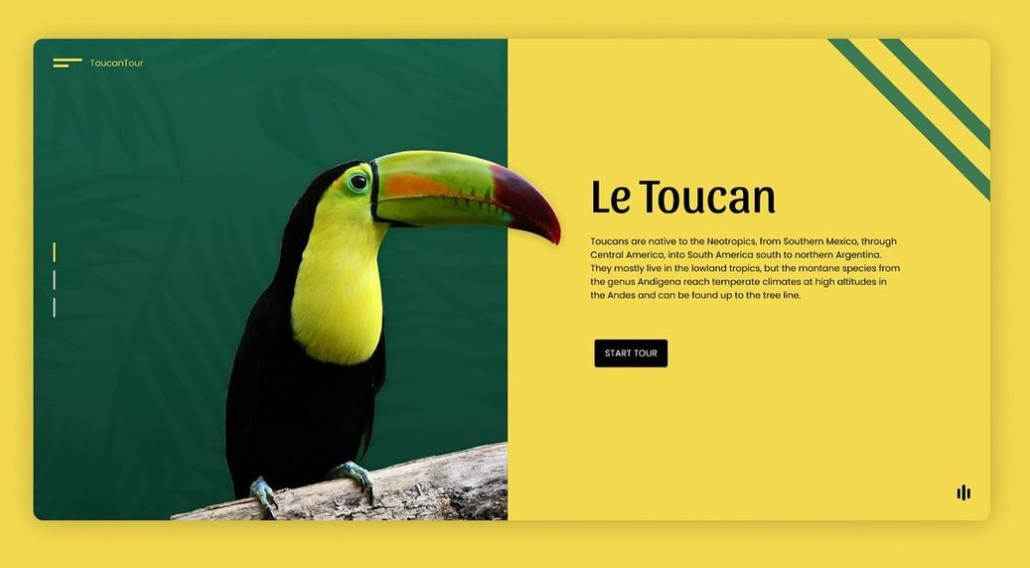
در زیر عکسی ساده ای را می بینید که بوسیله Z-Index جذابیت پیدا کرده است.
به نظر می رسد نوک پرنده متعلق به منطقه سبز است اما در ظرف زرد نمایش داده شده است.

۵) از رنگ های پاستلی استفاده کنید
رنگ های روشن فوق العاده هستند اما اغلب منجر به طراحی های خشن و ترکیبات وحشتناک می شوند. همچنین ، طرح های پاستل این روزها بسیار مرسوم، مد هستند، بنابراین بیایید شروع به آزمایش یک منطقه جدید از انتخاب رنگ ها کنیم.
مستطیل قرمز حاوی رنگ های جالب بسیاری است.
هر دو این رنگ ها می توانند استفاده شوند و این سلیقه ای است. اما اگر می خواهید کار متفاوتی انجام دهید، پاستل را امتحان کنید.


۴) اجازه بدهید طرح شما نفس بکشد
در طرح خود از فضای خالی استفاده کنید. طرح های بهم ریخته مناسب بنظر نمی آیند.
برای اینکه به طرح خود اجازه نفس کشیدن بدهید میتوانید از روش های زیر استفاده کنید:
اجازه بدهید پس زمینه مشخص باشد.
- عدم استفاده از دیوار متنی.
- از تصاویری استفاده کنید که توجه زیادی را به خود جلب نکنند.
- تا جایی که میتوانید متن را خلاصه کنید و یک عبارت جذاب بکار ببرید.
- فضای خالی زیاد کمک زیادی به خوب بنظر رسیدن طراحی می کند.

۳) قدرت صدا را کشف کنید.
غالباً وقتی به طراحی فکر می کنیم، به مفاهیمی مانند تمیز، روان، شفاف فکر می کنیم. اما همیشه کمال در نقص است.
Noise در طراحی شما یک دوست قدرتمند است، خصوصاً اگر می خواهید ظاهری زیبا یا هنری به وب سایت خود بدهید.
همچنین، استفاده از یک سر و صدای ظریف به ترکیب شما ظاهری سینمایی می دهد، که با فیلم ها و وب سایت های پویا بسیار خوب کار می کند.
می توانید با استفاده از فتوشاپ و ایجاد یک نویز ۲–۴K گاوسی روی پس زمینه سفید، مقداری بافت نویز به دست آورید و سپس آن را در بالای صفحه هنری خود اعمال کنید.
سر و صدای ظریف یک پس زمینه کاغذ مانند را ایجاد می کند. پرتره جسیکا فلیسیو.

۲) شروع به جستجو در حروف بزرگ کنید.
تعداد زیادی حروف بزرگ خوب وجود دارد، به خصوص مواردی که از قبل روی رایانه های ما نصب شده اند. برای یافتن موارد خوب، شروع به جستجو در وب کرده یا به فیلم های یوتیوب نگاه کنید تا با حروف بزرگ و فونت های فوق العاده آشنا شوید.
نکته: بسیاری از حروف چاپی رایگان نیستند و استفاده از آنها بدون مجوز میتواند شما را به دردسر بیندازد اما نگران نباشید بیشتر حروف چاپی نسخه رایگان دارند!
تعداد زیادی از خانواده ها و سبک های مختلف وجود دارد، اما به طور کلی، آنها را به سه دسته اصلی تقسیم می کنم:
حروف چاپی ظریف
حروف چاپی مدرن
حروف برای متن متن
غالباً ، دو تایپ اول نیز نوع نمایشی هستند: میتوانید از آنها برای عنوان مطالب استفاده کنید.
شما می توانید به دنبال حروف بزرگ مانند Abril Fatface ، Playfair Display ، Volux ، Chalga و بسیاری موارد دیگر بگردید.
حروف چاپی مدرن شامل Metropolis ، ITC Avant Garde ، Redwing ، Takota ، Gotham است.

۱) از هندسه استفاده کنید.
این احتمالاً سخت ترین ترفند برای استفاده است، اما اگر به درستی اعمال شود، کاملاً خوب می شود.
استفاده از ارقام هندسی به تقویت مفاهیم و ترتیب در چیدمان کمک می کند، حتی بدون اینکه نیازی به عکس داشته باشید.البته در نظر داشته باشید یافتن شکل هندسی مناسب کار سختی است و هنوز هم نمی توانم به خوبی بر آن تسلط داشته باشم.
یک ترفند بزرگ این است که از حروف، اعداد و عناوین متن نوشتاری خود به عنوان هندسه استفاده کنید : آنها را بزرگ اما ظریف کنید یا از برخی حروف خاص به عنوان شکل استفاده کنید (A بسیار عالی عمل می کند).
حرف A این مفهوم مختصر برای برنامه Ab Meister که من در حال توسعه آن هستم کاملاً کار کرده است.

منبع: uxplanet.org



