قبل از استفاده از یک چک باکس در رابط کاربری خود، باید چند سوال از خود بپرسید. آیا کادر تأیید مولفه مناسبی برای استفاده در این زمینه است؟ اگر اینگونه باشد، مفیدترین راه برای نمایش آنها چیست؟
بسیاری از طراحان در پرسیدن این سال ها کوتاهی می کنند و بدون تأمل زیاد به طور خودکار از کادرهای تأیید استفاده می کنند. در نتیجه، آنها با استفاده از آنها در زمینه غلط، مسائل کاربردی را ایجاد می کنند.
نه تنها این ، بلکه بسیاری از طراحان تنبل هستند و انتظار دارند کادرهای انتخاب بومی به جای طراحی جعبه چک سفارشی ، کار را انجام دهند. اما مشکل این است که کادرهای انتخاب بومی کار را انجام نمی دهند زیرا قابلیت استفاده ضعیفی دارند.
ده اشتباه قابل استفاده برای بیشتر طراحان در جعبه های انتخاب وجود دارد که تجربه کاربر را تضعیف می کند. وقت آن است که دیگر مرتکب این اشتباهات نشوید و استفاده صحیح از کادرهای انتخاب را شروع کنید.
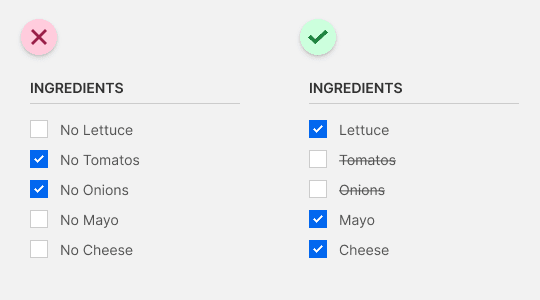
۱- برچسب های “نه” منفی است
علامت های تأیید جهانی به معنی تأیید است، نه نفی. برچسب های جعبه تأیید که حاوی “خیر” باشد، کاربران را مجبور می کند که با شکستن مدل ذهنی علامت های تأیید، منفی را تایید کنند. برای تأکید بر حذف مورد، به طور پیش فرض همه موارد را بررسی کنید و به کاربران اجازه دهید علامت مورد مورد نظر را بردارند. به عنوان یک نشانه بصری اضافی برای نفی کردن ، بر روی برچسبهای علامت گذاری نشده یک خط عبور بزنید.

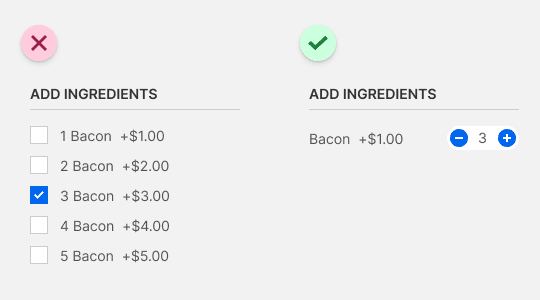
۲- موارد تکراری وظیفه مضاعف دارند
بعضی اوقات ممکن است بخواهید کالایی را در مقادیر مختلف ارائه دهید. کپی کردن آن با چندین کادر تأیید متن بیشتری را برای خواندن تولید می کند و رابط را بهم می ریزد. برای تغییرات ورودی افزایشی ، مورد را یک بار با انتخابگر شماره نمایش دهید.

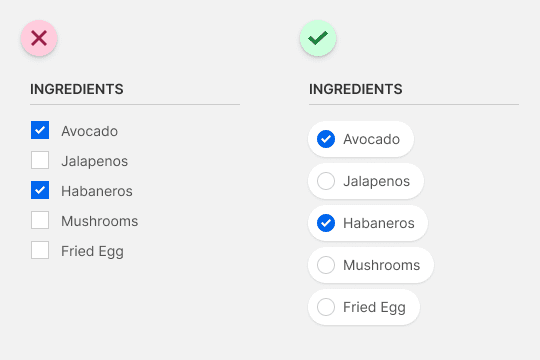
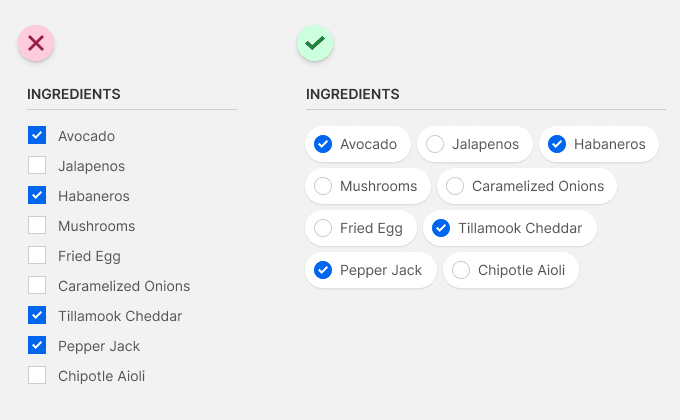
۳- هدف بزرگتر به عنوان نشانه تشکر از شما
هیچ رازی نیست که به دلیل هدف کوچک آنها ، کلیک بر روی جعبه های انتخاب سخت است. طراحان اغلب برچسب را قابل کلیک می کنند ، اما اگر بصری نباشد ، این به شما کمک نمی کند. با تبدیل کادرهای تأیید به نشانه های نشانه ، می توانید هدف بزرگتری به کاربران بدهید و نشانه تعامل واضح تری داشته باشید.

۴- سریعتر از لیست لباسشویی از موارد، اسکن می شود.
برخلاف تصور عموم، اسکن لیست عمودی از موارد کندتر از لیست افقی است زیرا به تعداد بیشتری کیسه نیاز دارد (مطالعه تحقیقاتی). به جای قرار دادن کادرهای تأیید در یک لیست خشکشویی، سعی کنید نشانه های چک را برای یک لیست کوتاه تر و اسکن سریع تر بسته بندی کنید.

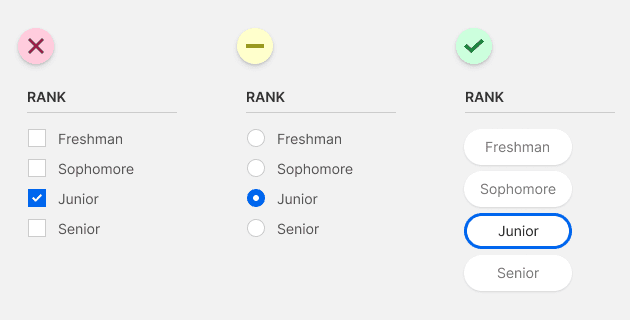
۵- هنگامی که احساسها یکی نیستند، از چکمارک استفاده نکنید
بعضی اوقات موارد منحصر به فرد هستند ، به این معنی که کاربران فقط می توانند یکی از مجموعه را انتخاب کنند. استفاده از دکمه های رادیویی مشکلی نیست اما هنوز هم می تواند برخی را گیج کند زیرا همه کاربران تفاوت را نمی دانند. راه حل بهتر استفاده از نشانه های منهای علامت تأیید است. حذف علامت انتخاب ، ایده چندین انتخاب را از بین می برد.

برای دسترسی به مقالات بیشتر و اطلاع از مقالات جدید عضو خبرنامه شوید.
منبع: uxmovement.com