بسیاری از طراحان و توسعه دهندگان وب اهمیت دسترس پذیری به وب را درک می کنند. بعد از مدت ها تمرکز بیشتر در این زمینه، این جنبه مهم طراحی وبسایت مقابل تفکر طراحی در سالهای اخیر ظاهر شده است.
اگر تازه شروع به یادگیری دسترسی به وبسایت کرده اید، ناراحت نباشید. زیرا حتی بزرگترین برندهای جهان نیز اغلب به آن توجه نکرده اند. در حقیقت، در سال ۲۰۱۹ یک فرد نابینا از شرکت “دومینو” شکایت کرد زیرا وبسایت آنها با نرم افزار خواندن صفحه سازگار نبود. و به طور قانونی، حق با او بود!
وبسایت ها به این منظور در دسترس همگان هستند. مخصوصاً برای افراد معلول. و به عنوان یک طراح وب، وظیفه شما این است که مطمئن شوید وبسایت هایی که طراحی می کنید می توانند به همه مخاطبان خدمات بدهند. در این عصر، داشتن حتی درک اولیه از دسترسی به وبسایت برای همه طراحان و توسعه دهندگان وب مهم است.
دسترس پذیر بودن وبسایت چیست؟
WCAG و ADA دو اصطلاحی هستند که هنگام یادگیری قابلیت دسترسی به وبسایت با آنها روبرو خواهید شد. WCAG و ADA مخفف “راهنمای دسترسی به محتوای وب” (Web Content Accessibility Guidelines) و “قانون آمریکایی های دارای معلولیت” (Americans with Disabilities Act) هستند. این دستورالعمل ها به عنوان استانداردهایی برای طراحی وبسایت ایجاد شده اند تا بتوانند برای افراد ناتوان و کم توان قابل دسترس باشند.
زمانی که وبسایتی با دسترسی بالاتر می سازید باید توجه بیشتری به جنبه های طراحی خود کنید. از جمله کد نویسی وبسایت، رنگ های استفاده شده در طراحی آن، سایز فونت ها، سازگاری با مرورگرهای قدیمی و غیره.
سازگار کردن یک وبسایت با استانداردهای دسترسی به وب اکنون بسیار مهم است، چه شما یک برند تجاری بزرگ باشید, چه یک وبسایت شغلی کوچک.
چرا اهمیت دارد؟
اولین پرونده دادخواست ADA برای دسترسی به وب در سال ۲۰۱۷ اتفاق افتاد و تا دادگاه فدرال پیش رفت. همه اینها به دلیل اینکه وبسایت با یک نرم افزار صفحه خوانی سازگار نداشت, اتفاق افتاد.
تصور کنید که یک فرد کم بینا قادر به سفارش کالای مورد نیاز خود از یک وبسایت نباشد؛ چقدر ناامیدکننده است! مخصوصاً در دوره ای که خرید آنلاین همه گیر و تنها راه خرید مطمئن است.
در دسترس قرار دادن وبسایت برای افراد ناتوان فقط پرهیز از پرونده های قضایی نیست، بلکه ارائه خدمات بهتر به مشتری است.
در اینجا چند نکته برای آزمایش و بهبود قابلیت دسترسی وبسایت آورده شده است.
۱. تست کردن وبسایت
قدم اول برای دسترسی به وبسایت خود، اجرای حسابرسی وبسایت است تا ببینید کدام یک از قسمت های طراحی نیاز به اصلاح و بهبود دارد.
حتی اگر از کد تمیزی هم استفاده کرده باشید و از دستورالعمل های استاندارد طراحی وب پیروی کرده باشید، باز هم ممکن است قسمت های مهمی را در وبسایت از قلم انداخته باشید. مانند media alt-tags که به توصیف عناصر بصری و تصاویر هنگام استفاده از نرم افزار صفحه خوانی کمک می کند.
اجرای این تست به شما کمک می کند تا نواقص قسمت های مختلف را پیدا کنید و بتوانید وبسایت خود را بهبود ببخشید.

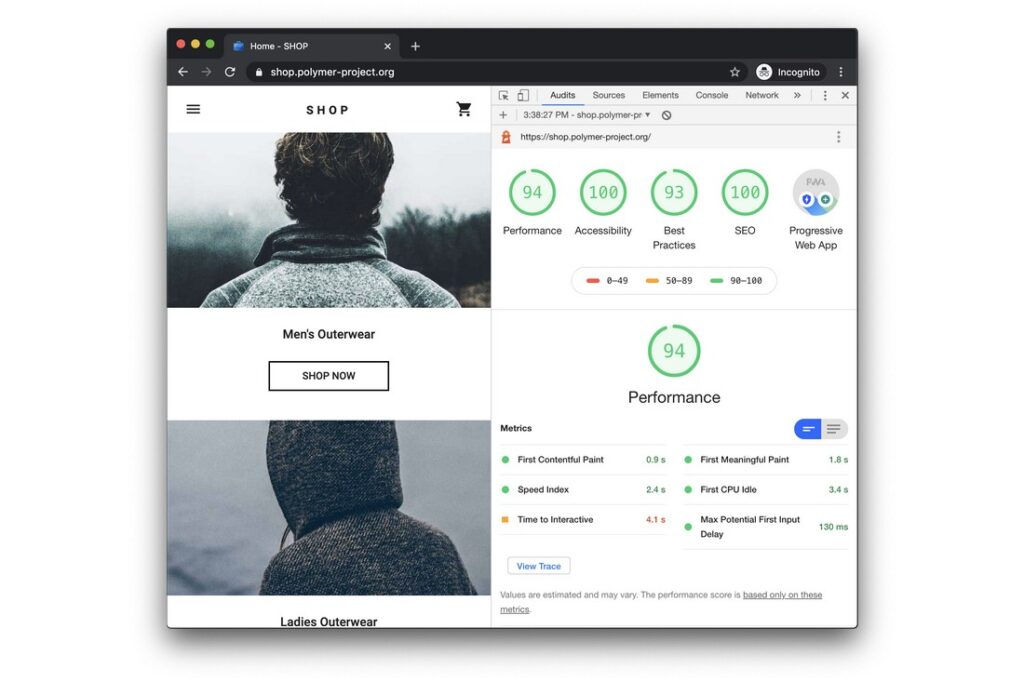
یک ابزار خوب برای تست وبسایت استفاده از ابزار Google Lighthouse است که به شما امکان حسابرسی وبسایت را به صورت رایگان میدهد و دسترسی وبسایت را نیز بررسی می کند. همچنین شما می توانید از WAVE tool یا aCe accessibility tool استفاده کنید که فقط برای تست وبسایت ها برای قابلیت دسترس پذیری ساخته شده اند.
۲. استفاده از راه حل دسترسی به وب
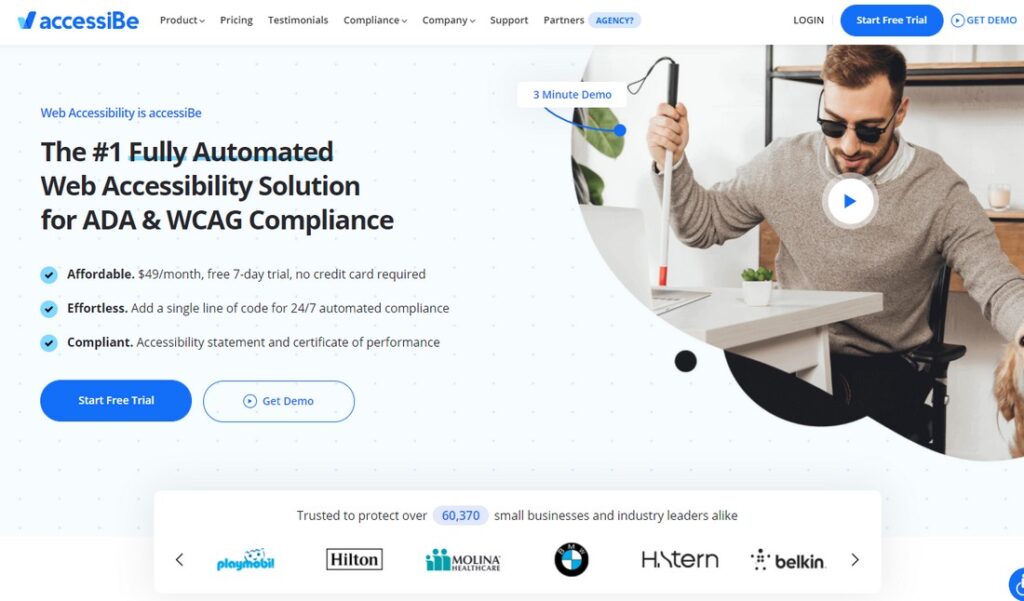
اگر بیزینسی دارید که طیف وسیع تری از مخاطبان را در بردارد ، بهتر است برای اطمینان از تست وبسایت خود، راه حل بهتری از اعتماد به ابزارهای آنلاین رایگان داشته باشید. بعلاوه مطابقت با تغییر و تکمیل الزامات و توصیه ها را با گذشت زمان تضمین کنید. همچنین، پس از شناسایی قسمت هایی از وبسایت که نیاز به بهبود دارد, باید برای اجرای تغییرات ، طراحان وب ، طراحان UX و توسعه دهندگانی را استخدام کنید. یک روش مقرون به صرفه، سریع و آسان برای استفاده از این روش استفاده از ابزاری مانند accessiBe برای دسترسی به وب است.

accessiBe می تواند با وبسایت شما ادغام شود و به صورت خودکار طراحی شما را برای دسترسی به وب اسکن و بهینه کند. این برنامه به عنوان یک هوش مصنوعی قدرتمند برای بهبود محتوای وبسایت برای نرم افزار صفحه خوان، بهینه سازی پیمایش صفحه کلید و تنظیم بسیاری دیگر از عناصر طراحی تجربه کاربر استفاده می شود.

چه شما یک طراح فریلنسر باشید چه در مجموعه ای مشغول به کار باشید، استفاده از سرویسی مانند accessiBe روشی عالی برای دسترس پذیری سریع و آسان وبسایت ها می باشد.
۳. بهینه کردن وبسایت ux
اغلب در بسیاری از برندها و مشاغل هنگام ساخت وبسایت، نقش طراح تجربه کاربری نادیده گرفته میشود تا زمانی که توسط موجی از رقبا متضرر می شوند. حتی طراحان وب برای اطمینان از بهینه سازی محتوای وبسایت برای ارائه تجربه بهتر، باید درکی از طراحی تجربه کاربری داشته باشند.
برخی از مهمترین زمینه هایی که باید روی آن تمرکز کرد:
· نویگیشین (پیمایش) : نویگیشن صحیح, بخش مهمی از یک وبسایت است. هنگام استفاده از انواع جدید نویگیشن ها مانند مگا منوها (منو های بزرگ) دقت کنید.
· متن: فونت ایده آل و سایز فونت مناسب را پیدا کنید زیرا باعث میشود متن شما در همه سیستم عامل ها، دستگاه ها و مرورگرها قابل خواندن باشد.
· فرم ها: برای دسترس پذیر بودن بیشتر فرم ها، حتماً به هر قسمت لیبل (برچسب) اضافه کنید.
· دکمه ها و لینک ها: از استفاده کردن از تصاویر برای دکمه ها خودداری کنید و لینک ها را با متن, رنگ و URL واضح ایجاد کنید.
۴. انتخاب رنگ های بصری برای کم بینایان
اختلال در بینایی و کور رنگی دو مورد از معلولیت های شایع در جهان است. اما طراحان اغلب فراموش می کنند که محتوای وبسایت خود را برای چنین افرادی طراحی کنند. این چیزی است که شما باید همیشه هنگام انتخاب تصاویر برای طراحی وبسایت خود درنظر بگیرید. از تضاد پس زمینه و محتوا گرفته تا رنگ های استفاده شده در تصاویر باید با دقت انتخاب شود تا برای انواع مختلف اختلالات بینایی قابل دسترس باشد. به عنوان مثال، برخی از وبسایت ها از رنگ برای برجسته سازی اهمیت دکمه ها و لینک ها استفاده می کنند. برای یک فرد کوررنگ، این دکمه ها معنای کاملاً متفاوتی دارند.

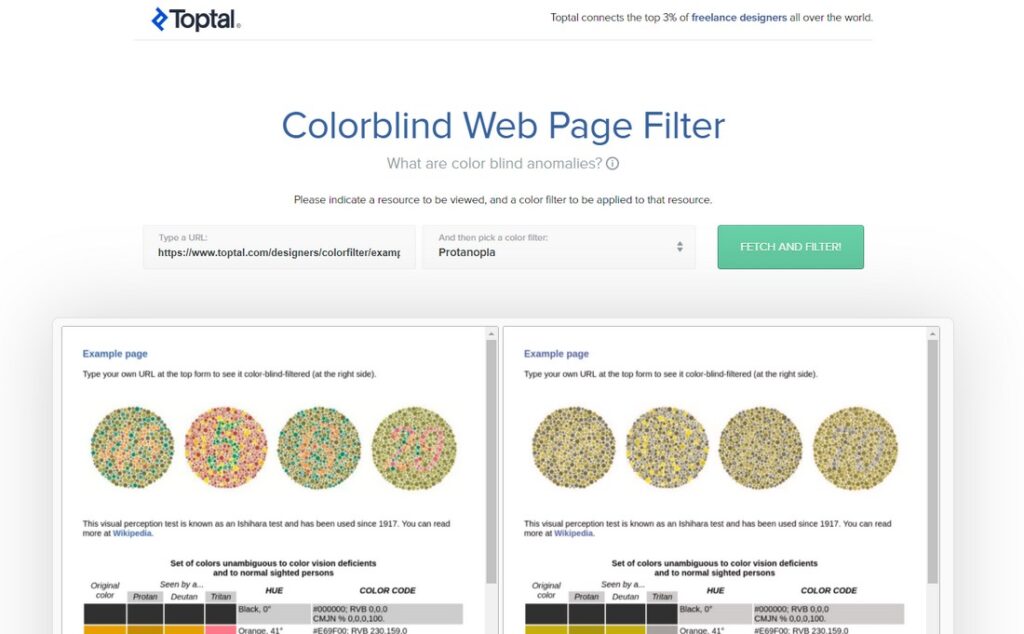
Colorblind Web Page Filter یک ابزار رایگان ساده است که می توانید با استفاده از آن پیش نمایش صفحات وب خود را ببینید که افراد مبتلا به کور رنگی چگونه مطالب شما را مشاهده می کنند. همچنین ابزارهای دیگری هم وجود دارد که می توانید برای بهینه سازی محتوا, برای کور رنگی استفاده کنید.
۵. استفاده از سیستم مدیریت محتوا
انعطاف پذیری وب سایت شما نیز در قابلیت دسترسی به وب نقش دارد. با داشتن یک وبسایت انعطاف پذیرتر، ایجاد تغییرات لازم برای بهبود دسترسی به وبسایت بسیار آسان تر است. استفاده از سیستم مدیریت محتوا راهی عالی برای دستیابی به این هدف است.

برای مثال، نرم افزار CMS مانند وردپرس به شما امکان اینکه وبسایت خود را به راحتی و آنگونه که دوست دارید شخصی سازی کنید, میدهد. با کمک پلاگین های سازنده صفحه مانند Elementor، قادر خواهید بود حتی بدون نوشتن یک خط کد، طراحی خود را برای دسترسی به وب بهینه کنید.
در صورت امکان، از CMS برای ساخت وبسایت خود استفاده کنید. با این کار در هزینه های خود صرفه جویی می کنید.
نتیجه گیری برای اعمال دسترس پذیری بهتر
با دسترس پذیر کردن وبسایت خود برای مخاطبان بیشتر، نه تنها محصول و خدمات خود را در دسترس افراد بیشتری قرار می دهید، بلکه در مقابل رقبای خود نیز یک مزیت رقابتی خواهید داشت. و همچنین با جلوگیری از شکایت های احتمالی، از دردسر های زیادی جلوگیری می کنید.
منبع: designshack.net